
ИСПОЛЬЗОВАНИЕ ПРОГРАММЫ MACROMEDIA FLASH
ДЛЯ ПОДГОТОВКИ ИНТЕРАКТИВНЫХ ПОСОБИЙ
АВТОР: Егоров Борис Владимирович, учитель физики и ОБЖ МОУ СОШ с.Преображенка,
1 квалификационная категория, стаж работы – 17 лет
АДРЕС АВТОРА: 666625
Пер.Советский, 2, с.Преображенка, Катангский район, Иркутская область; электронная почта - tungusebv@mail.ru
АДРЕС ШКОЛЫ: 666625
МОУ СОШ с.Преображенка,
Катангский район, Иркутская область; электронная почта - preobr_school@bk.ru
2010
СОДЕРЖАНИЕ
Стр.
ВВЕДЕНИЕ………………………………………………………………………………….………..3
1. Создание изображений.................................................................................................................. 4
2. Создание анимации движения.................................................................................................... 8
3. Создание покадровой анимации............................................................................................... 12
4. Создание траектории движения............................................................................................... 14
5. Анимация формы................................................................................................................. 17
6. Работа с текстом................................................................................................................... 18
7. Анимация текста.................................................................................................................. 19
8. Создание интерактивного пособия «Поляризация диэлектриков»............................ 21
9. Использование кнопки для управления движущимся объектом............................... 30
10. Создание кнопки с подсказкой........................................................................................... 34
11. Орбитальное движение фигур............................................................................................ 36
12. Создание пособия, содержащего вкладки........................................................................ 39
13. Вставка звука в проект........................................................................................................ 45
14. Перетаскивание объекта в заданную область................................................................. 48
15. Импорт видео во Flash......................................................................................................... 51
ЗАКЛЮЧЕНИЕ……………………………………………………………………………………...54
ЛИТЕРАТУРА……………………………………………………………………………….………55 Использование программы Macromedia Flash для подготовки интерактивных пособий
Программа Macromedia Flash позволяет создавать наглядные динамичные пособия по различным учебным темам. Её главное отличие от программ, позволяющих наглядно представлять материал урока, состоит в том, что здесь можно создать динамическую модель практически любого процесса или явления. Ясно, что увидев изучаемое явление «изнутри», учащийся разберётся в нём гораздо быстрее и глубже, чем после рассказа или показа учителем статического изображения этого же явления на экране.
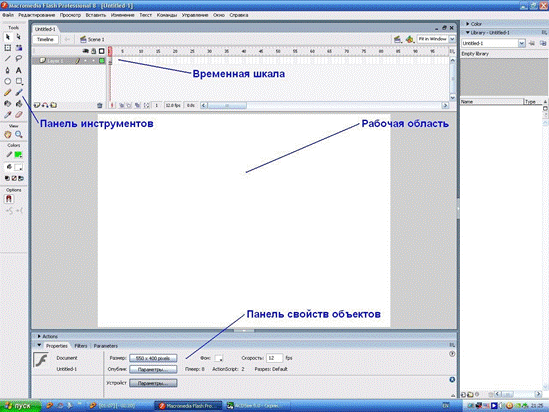
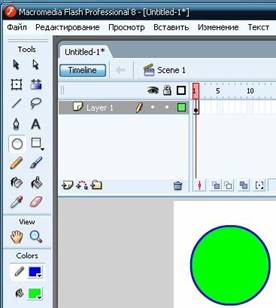
Основные элементы рабочего окна программы (рис.1):

На панели инструментов расположены инструменты для создания графических объектов [1]. Она напоминает панель инструментов графических редакторов, поэтому учитель, активно использующий подобные редакторы, не будет испытывать затруднений при работе с данной панелью.
Рабочая область служит для создания и размещения создаваемых объектов.
Панель свойств объектов информирует о свойствах выделенного на рабочей области графического объекта.
Временная шкала служит для создания анимации объектов. Основные инструменты (рис.2):
1. «Указатель» - служит для выделения объектов;
2. «Свободная трансформация» - позволяет выполнять преобразования с выделенным фрагментом изображения: изменение размеров, масштаба, сдвиг и т.п.;
3. «Линия» - позволяет вычерчивать прямые линии;
4. «Перо» - позволяет вычерчивать плавные произвольные линии;
5. «Овал» - позволяет вычерчивать овалы и окружности;
6. «Карандаш» - позволяет вычерчивать произвольные кривые;
7. «Чернила» - служит для изменения цвета контуров фигур;
8. «Пипетка» - позволяет скопировать цвет с выделенного фрагмента изображения;
9. «Подвыделение» - выделяет объекты, образуя узловые точки, передвигая которые можно получить произвольную фигуру;
10. «Трансформация градиентной заливки» - изменение параметров градиентной заливки фигуры;
11. «Лассо» - выделение произвольной области фигур;
12. «Текст» - работа с текстом;
13. «Прямоугольник» - позволяет вычерчивать прямоугольники и квадраты;
14. «Кисть» - служит для создания «мягких» линий;
15. «Заливка» - служит для заливки фигур цветом;
16. «Ластик» - служит для удаления фрагментов изображения.

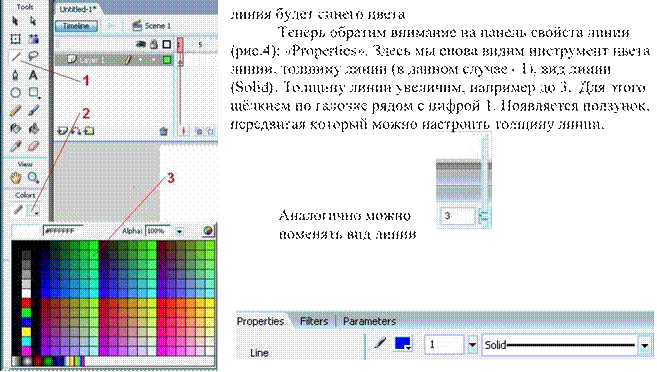
Нарисуем треугольник, используя инструмент «Линия». Выбираем на панели инструментов данный инструмент (рис.3, 1). Далее подберём цвет линии (рис.3, 2), при нажатии на данную кнопку выпадает палитра цветов (рис.3,3). Пускай

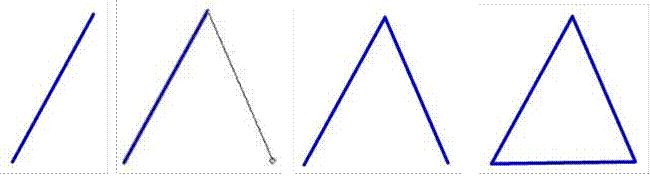
Рисуем треугольник (рис.5):

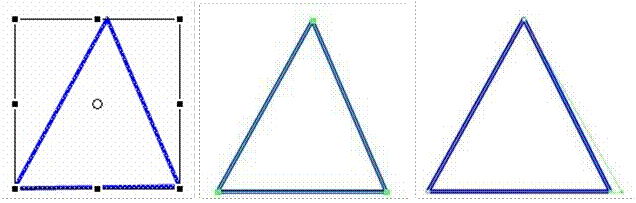
Подкорректируем форму треугольника. Выберем инструмент «Свободная трансформация» (рис.2). Выделим треугольник, при этом вокруг него появляется рамка с узлами (рис.6). Приближая указатель мыши к угловым узлам, мы увидим, что указатель меняет форму: возможно изменение размера фигуры и её вращение. Используя центральные узлы, можно изменить поперечные размеры треугольника. Приближая указатель мыши к любой стенке выделения, он поменяет форму на две противоположно направленные стрелки: теперь можно поменять наклон фигуры. Выравниваем основание треугольника. Теперь, используя инструмент «Подвыделение», получим равнобедренный треугольник. После выделения фигуры с помощью этого инструмента, на треугольнике появляются узлы выделения (рис.7). Потянув за правый узел, выравниваем треугольник (рис.8).


Зальём треугольник цветом: для этого выбираем инструмент «Заливка» (рис.9, 1), затем – цвет заливки (рис.9, 2), из выпавшей палитры цветов подбираем цвет заливки (рис.9, 3). Например: заливка серая. Переносим указатель мыши внутрь фигуры (указатель принимает форму используемого инструмента) и щёлкаем один раз. Треугольник залит цветом (рис.10).
Рис.9. Заливка фигуры цветом
 Рис.10. Треугольник
залит цветом
Рис.10. Треугольник
залит цветом
 Таким образом можно
построить любые простые фигуры, однако чаще используются инструменты «Овал» и
«Прямоугольник».
Таким образом можно
построить любые простые фигуры, однако чаще используются инструменты «Овал» и
«Прямоугольник».
Нарисуем овал и окружность (рис.13, 14): Выбираем инструмент «Овал»; Цвет линии границы фигуры – голубой; Цвет заливки овала – синий (рис.11).
Обратим внимание на свойства овала (рис.12):
• Цвета линии границы и заливки овала совпадают с выбранными на панели инструментов;
• Толщина линии границы овала – 2; Вид линии – Solid.

Рис.12. Свойства овала Получившийся овал (рис.13):
 Рис.13. Овал
Рис.13. Овал  Чтобы получить окружность,
необходимо во время рисования овала удерживать клавишу «Shift» (рис.14):
Чтобы получить окружность,
необходимо во время рисования овала удерживать клавишу «Shift» (рис.14):
 Нарисуем
прямоугольник и квадрат (рис.16, 17):
Нарисуем
прямоугольник и квадрат (рис.16, 17):
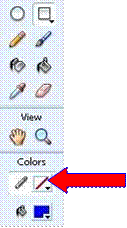
• Выбираем инструмент «Прямоугольник»; Цвет линии границы фигуры – чёрный;
• Цвет заливки овала – зелёный (рис.15).
Чтобы получить квадрат, необходимо во время рисования прямоугольника удерживать клавишу «Shift» (рис.17):



 Если
необходимо нарисовать фигуру, не имеющую границы, то при выборе цвета линии
границы фигуры надо выбрать «без границы» (рис.18). Тогда фигура получается
только с выбранной заливкой (рис.19).
Если
необходимо нарисовать фигуру, не имеющую границы, то при выборе цвета линии
границы фигуры надо выбрать «без границы» (рис.18). Тогда фигура получается
только с выбранной заливкой (рис.19).
Рис.18. Рисование фигуры «без границы»
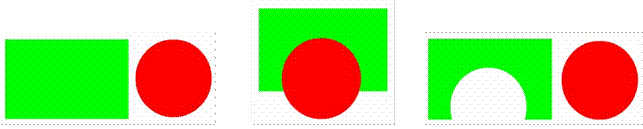
При конструировании сложных фигур возможно объединение одноцветных фигур и вырезание с помощью разноцветных фигур.
Если мы наложим друг на друга две или более одноцветные фигуры, то они становятся одним целым (рис. 20), т.е. после снятия выделения мы больше не сможем их разъединить.


Если же часть фигуры надо вырезать, то используем для этого фигуру другого цвета. Например, в прямоугольнике надо получить вырез круглой формы (рис.21):
• Рисуем круг другого цвета;
• Накладываем круг на прямоугольник;
• Снимаем выделение (щёлкаем по пустой части рабочей области);
• Выделяем и убираем круг – получаем вырез, теперь круг при ненадобности можно удалить.
 Рис.21. Получение выреза
Рис.21. Получение выреза  Рис.22.
Круг
Рис.22.
Круг
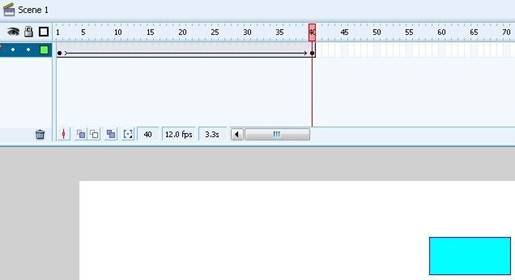
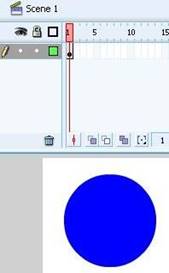
Рассмотрим простую анимацию по прямолинейной траектории. Пускай двигающимся телом будет круг. Последовательность действий: Нарисуем круг (рис.22);
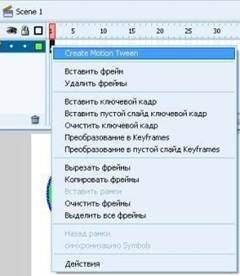
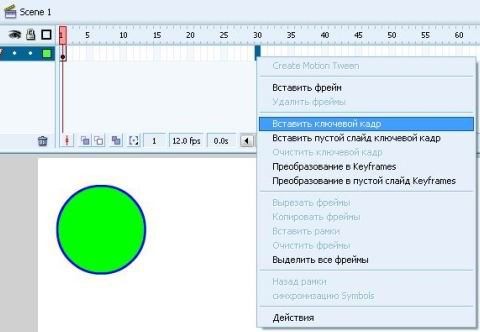
 Обратимся к временной шкале. По
первому кадру щёлкнем правой кнопкой и в контекстном меню выберем
строку
Обратимся к временной шкале. По
первому кадру щёлкнем правой кнопкой и в контекстном меню выберем
строку
«Create Motion Tween» (рис.23). После нажатия на эту строку наш круг выделился синей рамкой с обозначением центра фигуры (рис.24).
Рис.23. Create Motion Tween

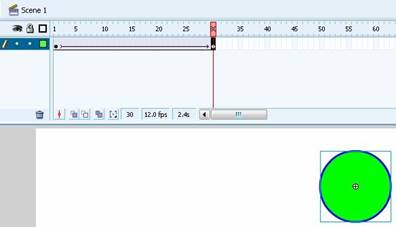
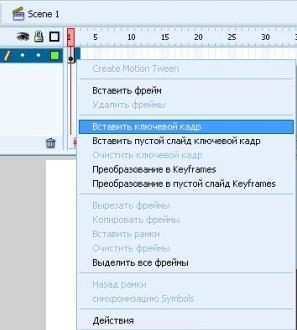
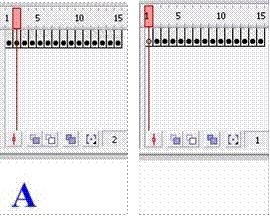
Выберем, например, 30-ый кадр. Щёлкаем по нему правой кнопкой и выберем «Вставить ключевой кадр» (рис.25). В кадре 30 появился значок созданного кадра. При этом 1-ый и 30-ый кадр соединяются стрелкой на сиреневом фоне, что означает движение круга (рис.26).

 Рис.26.
Движение круга на временной шкале
Рис.26.
Движение круга на временной шкале
 Рассмотрим ползунок на временной
шкале (рис.26) – он в данном случае установлен на кадре 30. Кадр 30 – чёрный,
т.е. он выделен. Выделить любой кадр можно щелчком мыши, при этом ползунок
автоматически переходит на выбранный кадр. После выделения кадра 30
передвигаем круг в то положение, до которого он будет двигаться (рис.27).
Рассмотрим ползунок на временной
шкале (рис.26) – он в данном случае установлен на кадре 30. Кадр 30 – чёрный,
т.е. он выделен. Выделить любой кадр можно щелчком мыши, при этом ползунок
автоматически переходит на выбранный кадр. После выделения кадра 30
передвигаем круг в то положение, до которого он будет двигаться (рис.27).
Если подвигать ползунок на временной шкале, то можно увидеть движение круга.
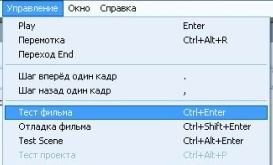
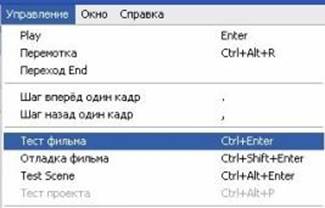
Протестировать свой фильм можно, выбрав в меню «Управление» - Тест фильма (рис.28)
 Рис.28.
Тест фильма
Рис.28.
Тест фильма
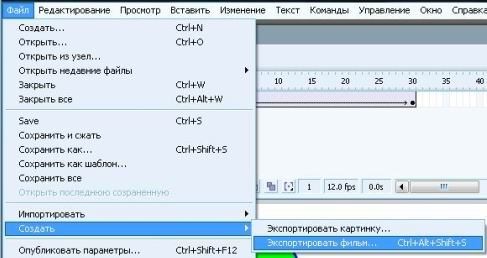
Сохраняется фильм с помощью меню «Файл» - Создать – Экспортировать фильм
(рис.29).

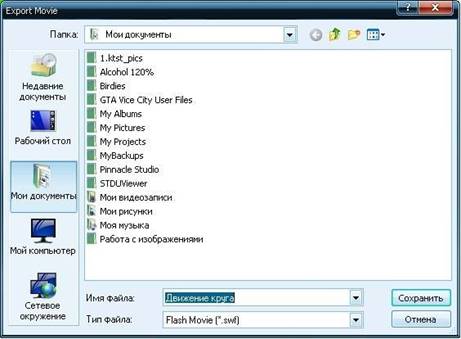
Вводим имя файла (Движение круга) – выбираем папку – Сохранить (рис.30).

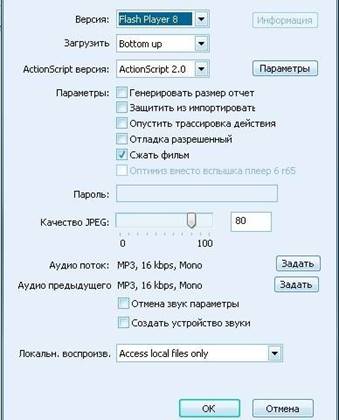
 С параметрами вывода
(рис.31) соглашаемся – ОК.
С параметрами вывода
(рис.31) соглашаемся – ОК.
Сохранённый файл имеет расширение SWF, выделяется буквой «f» (рис.32) и воспроизводится с помощью специализированного плеера Macromedia Flash Player (рис.33), который устанавливается совместно с программой Macromedia Flash . При воспроизведении созданных фильмов на школьных компьютерах можно установить только плеер.
 Рис. 32. Сохранённый файл
Рис. 32. Сохранённый файл

Рис.33. Macromedia Flash Player
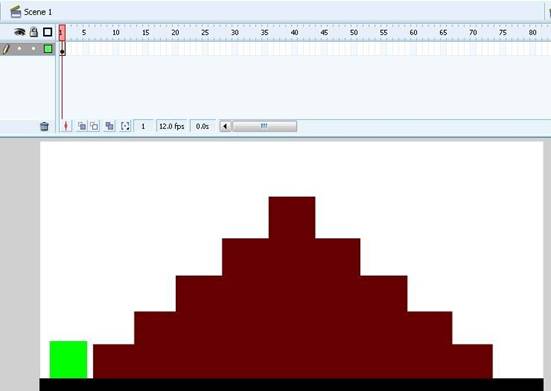
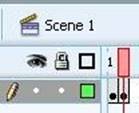
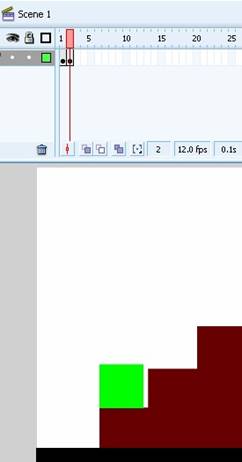
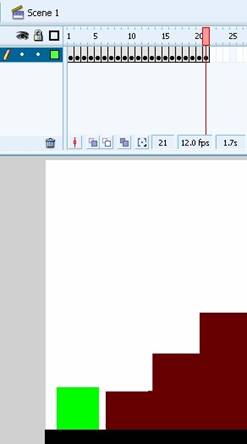
Рассмотрим создание покадровой анимации. При покадровой анимации необходимо редактирование каждого кадра. Я разберу пример создания фильма о прыгающем кубике. Нарисуем картину первого кадра (рис.34).

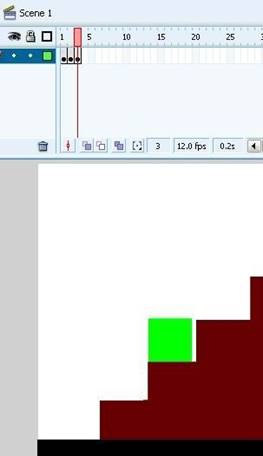
Щёлкаем правой кнопкой по кадру 2, из контекстного меню выбираем «Вставить ключевой кадр» (рис.35). В кадре 2 мы видим значок созданного кадра (рис.36).


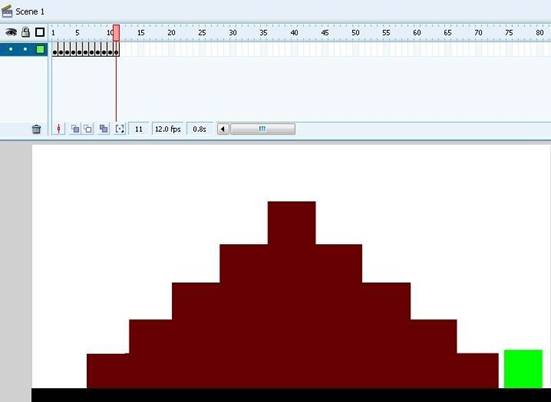
Теперь надо выделить кубик и передвинуть его в следующее положение (рис.37). Аналогично поступаем со следующими кадрами (рис.38-39).



Далее кубик вернётся на место, т.е. проделает обратный путь (рис.40).


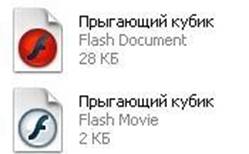
Сохранение фильма описано выше. Проект при необходимости также можно сохранить. Сохранённый проект выделяется буквой «f», как и готовый фильм, но имеет для отличия фон красного цвета (рис.42).
Создадим объект, который будет двигаться по заданной траектории (рис.42).


До сих пор нам приходилось работать в одном слое, на это можно было обратить внимание по временной шкале (Layer 1 – Слой 1) (рис.43). Переименуем «Layer 1» в «Объект». Для этого два раза щёлкнем по названию «Layer 1», он выделяется синим цветом (рис.44), что говорит о том, что теперь можно написать своё название данного слоя. Записываем – «Объект» (рис.45).


С объектом проделаем те же операции, что и с кругом в п.1, заставив двигаться его по прямой линии (рис.46).

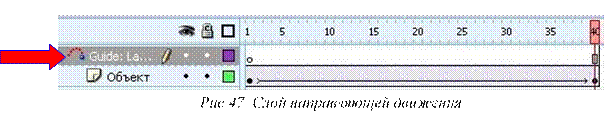
Для задания траектории движения нам нужен специальный слой – направляющая движения. Для создания слоя направляющей движения щёлкнем правой кнопкой по слою «Объект». В появившемся контекстном меню выберем «Добавить направляющую движения». Мы увидим, что появился новый слой – направляющей движения (рис.47).

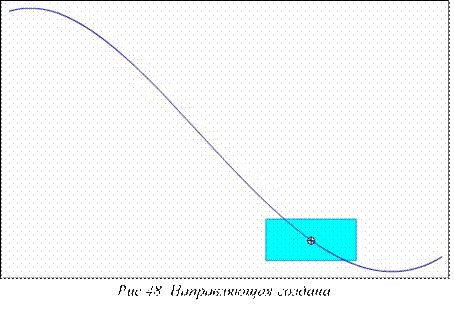
Щёлкнув по вновь созданному слою, мы начинаем работу по созданию в этом слое направляющей движения. С помощью карандаша или пера рисуем направляющую, при этом объект автоматически перескакивает на созданную линию (рис. 48).
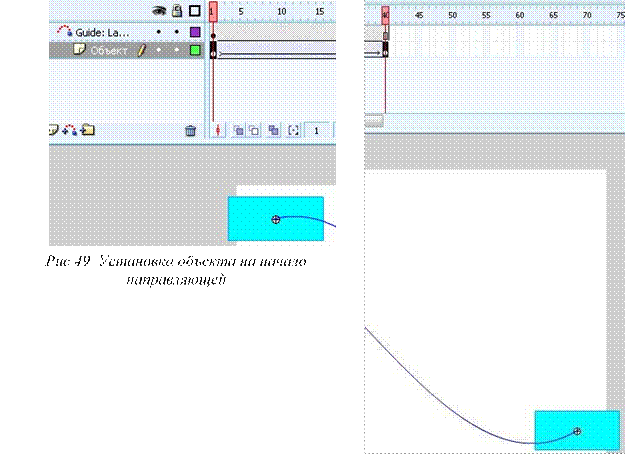
Передвинем ползунок временной шкалы на первый кадр и перетащим наш объект на начало направляющей (рис.49). Теперь передвинем ползунок на последний кадр, перетаскиваем объект на конец направляющей (рис.50).
Сохраняем фильм и при необходимости проект.
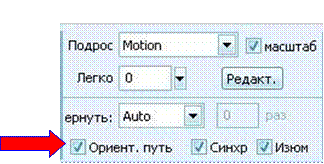
При необходимости ориентировать объект по направляющей проделаем следующие действия:
• Щёлкнем по первому кадру слоя «Объект»;
• На панели свойств объекта выставим галочку «Ориентация по пути» (рис.51). В этом случае объект совершает движение с ориентацией по пути (рис.52).


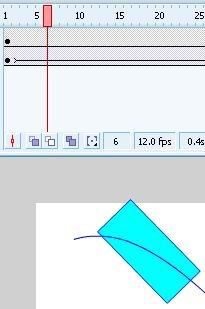
Рис.50. Установка объекта на конец направляющей

 Рис.52.
Движение с ориентацией по пути
Рис.52.
Движение с ориентацией по пути
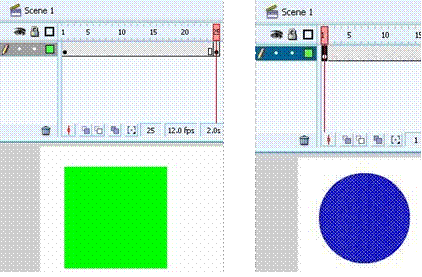
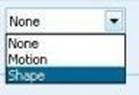
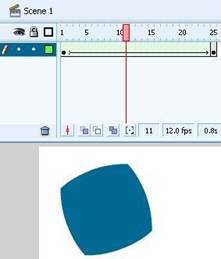
Рассмотрим анимацию формы – плавное превращение одной фигуры в другую. Нарисуем круг в первом кадре (рис.53). В 25-м кадре круг удалим и нарисуем квадрат другого цвета (рис.54). Вернёмся на первый кадр и выделим его (рис.55).


 Рис.56.
«Shape»
Рис.56.
«Shape»
 На панели свойств
объекта включим анимацию формы – «Shape» (рис.56).
На панели свойств
объекта включим анимацию формы – «Shape» (рис.56).
Появилась стрелка на светло-зелёном фоне, означающая анимацию формы. При передвижении ползунка на временной шкале мы увидим плавное преобразование одной фигуры в другую (рис.57).
Сохраняем фильм и при необходимости проект.
Для создания текстового блока служит инструмент «Текст» (рис.2). Выделив этот инструмент, растягиваем рамку для текста в рабочей области (рис.58).

Рис.58. Рамка для текста.
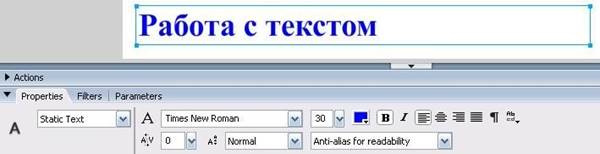
Напишем, например, «Работа с текстом» (рис.59). Выделив инструмент «Указатель», щёлкаем по текстовому блоку, теперь у него появилась голубая рамка. Далее мы можем переместить текстовый блок в любое место рабочей области. Для этого наводим указатель на текст, нажимаем левую кнопку мыши и, не отпуская её, перетаскиваем текстовый блок.
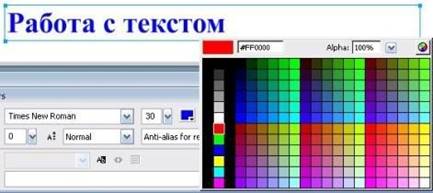
Обратим внимание на свойства текста (рис.59). Здесь можно поменять шрифт, его размер, вид и цвет.

Поменяем цвет шрифта:
• Нажимаем кнопку выбора цвета (рис.60);
• Выбираем цвет. Текст меняется (рис.61).


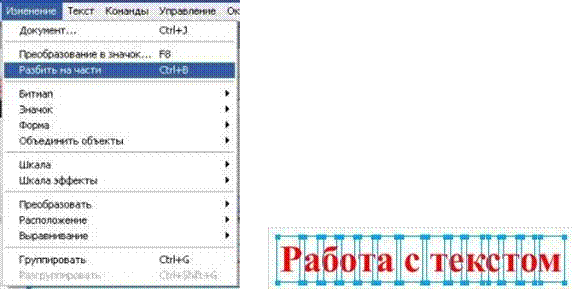
Для того, чтобы получить возможность заливки своим цветом каждой буквы, необходимо выделить текст (голубая рамка), войти в меню «Изменение» и выбрать «Разбить на части» (рис.62). Текст разбивается на отдельные блоки (рис.63).

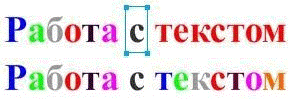
Выделяя отдельные буквы, мы можем залить их разными цветами (рис.64).

 Рис.65. Текст
Рис.65. Текст
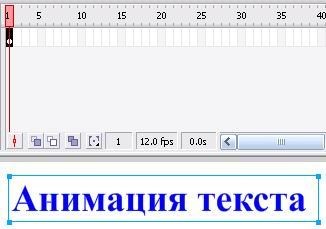
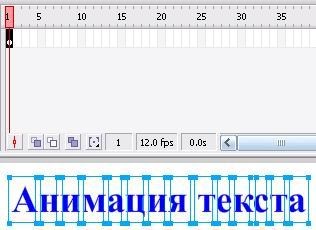
Напишем, например, «Анимация текста» (рис.65):
Чтобы буквы появлялись в нашей работе друг за другом, надо разбить надпись на части (рис.66):
Рис.66. Текст разбит на части 
В нашем тексте 14 букв. Первый кадр должен остаться пустым, следовательно, всего кадров получаем 15. Нажимаем клавишу F6, на временной шкале появился кадр 2 (рис.67.1). Аналогично создаём 15 кадров (рис.67.2).
![]() 1
1  2
2
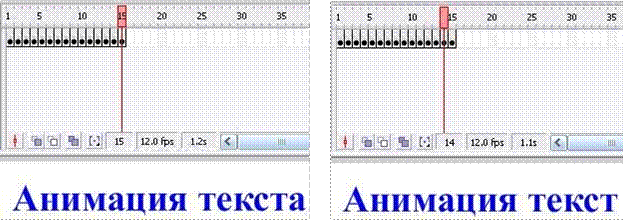
В кадре 15 должна быть вся надпись (рис.68). В кадре 14 удаляем последнюю букву текста (рис.69): выделяем её и нажимаем кнопку «Delete» на клавиатуре.

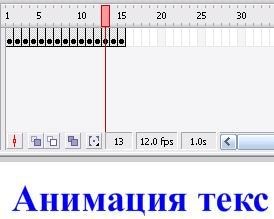
 На кадре 13 удаляем
две последние буквы (рис.70). На кадре 12 удаляем три последние буквы. Действуя
аналогичным способом (будьте внимательнее!), доходим до кадров 2 и 1 (рис.71). На
кадре 1 текста нет. Передвигая ползунок по временной диаграмме, можно увидеть
появление букв.
На кадре 13 удаляем
две последние буквы (рис.70). На кадре 12 удаляем три последние буквы. Действуя
аналогичным способом (будьте внимательнее!), доходим до кадров 2 и 1 (рис.71). На
кадре 1 текста нет. Передвигая ползунок по временной диаграмме, можно увидеть
появление букв.
Рис.70. Кадр 13
 Рис.71. Кадры 2 и 1
Рис.71. Кадры 2 и 1
Сохраняем фильм и при необходимости проект.
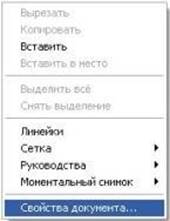
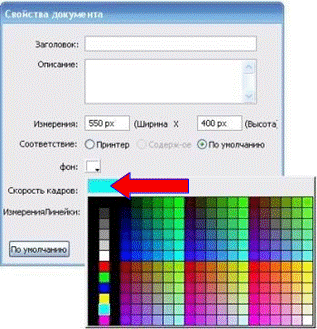
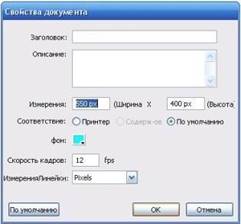
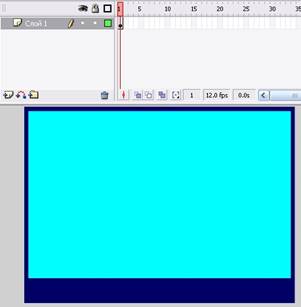
Рассмотрим создание интерактивного пособия по теме «Электростатика» для 10 класса «Поляризация диэлектриков». Создание пособия начнём с выбора фона рабочей области. Для этого открываем программу, щёлкаем по рабочей области правой кнопкой, выбираем «Свойства документа» (рис.72). Открывается окно свойств (рис.73). Нажав на кнопку «Фон», выбираем цвет фона. Далее – «ОК» (рис.74).


 Рис.74. Цвет выбран
Рис.74. Цвет выбран
Подписываем рабочую область: «Поляризация диэлектриков» (рис.75).

 Рис.75. Название
пособия
Рис.75. Название
пособия  Рис.76.
Слой «Фон»
Рис.76.
Слой «Фон»
Полученный слой переименовываем в «Фон» (рис.76).
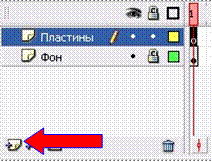
Нажав кнопку «Вставить слой», получаем слой 2, переименовываем его в «Пластины» (рис.77).
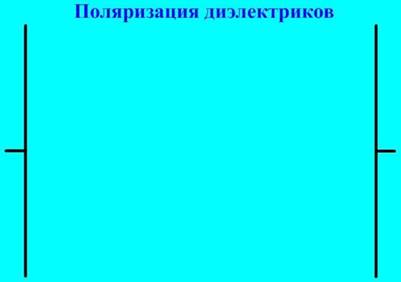
В слое «Пластины» нарисуем пластины конденсатора (рис.78).

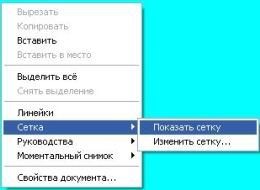
Для более точной привязки линий и фигур можно включить сетку: щёлкаем по рабочей области
 правой кнопкой,
выбираем «Сетка» - «Показать сетку» (рис.79). Для снятия сетки надо выполнить
точно такое же действие.
правой кнопкой,
выбираем «Сетка» - «Показать сетку» (рис.79). Для снятия сетки надо выполнить
точно такое же действие.
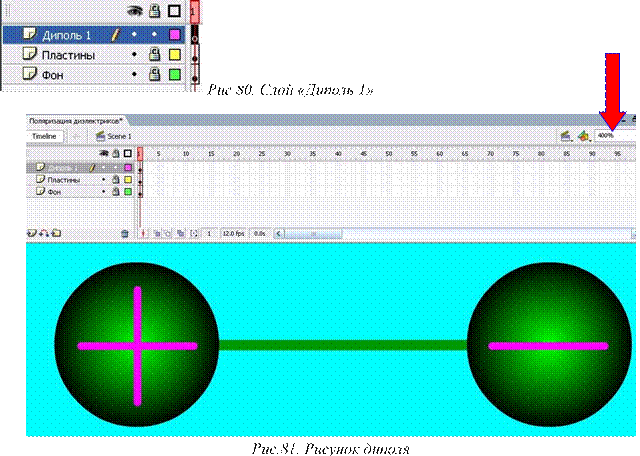
Добавим слой «Диполь 1» (рис.80). В этом слое нарисуем диполь (рис.81). Для более аккуратного выполнения диполя масштаб увеличен до 400%.

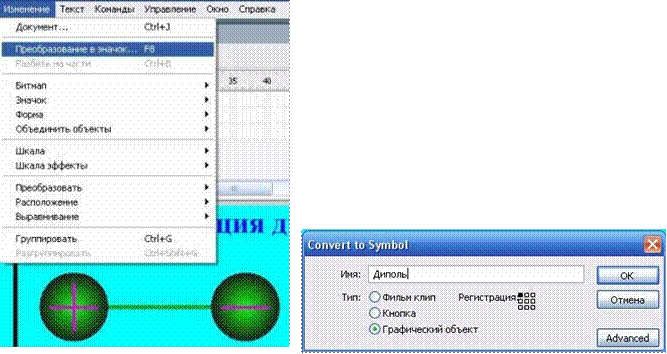
 Выделяем нарисованный
диполь с помощью указателя и в меню «Изменение» находим строку «Преобразование
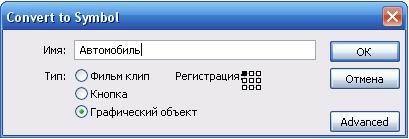
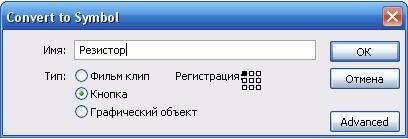
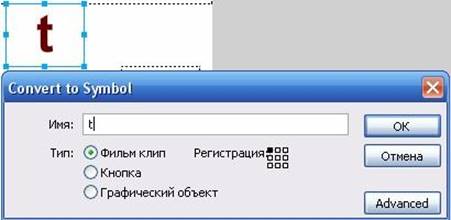
в значок» (рис.82). Выходит таблица конвертирования в символ. Символ – это
элемент, который помещается в библиотеку проекта. Его можно вставить в любой
слой неограниченное число раз. Вводим имя символа «Диполь», преобразуем его в
графический объект, далее – «ОК» (рис.83).
Выделяем нарисованный
диполь с помощью указателя и в меню «Изменение» находим строку «Преобразование
в значок» (рис.82). Выходит таблица конвертирования в символ. Символ – это
элемент, который помещается в библиотеку проекта. Его можно вставить в любой
слой неограниченное число раз. Вводим имя символа «Диполь», преобразуем его в
графический объект, далее – «ОК» (рис.83).

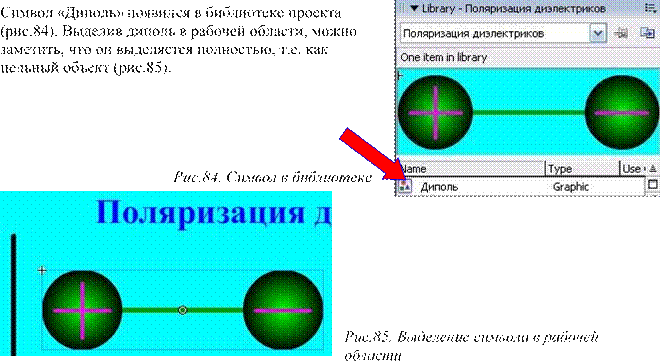
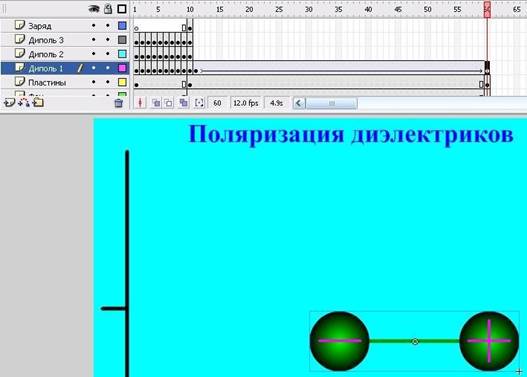
Размещённый в слое «Диполь 1» графический объект помещаем в произвольную точку рабочей области (рис.86).

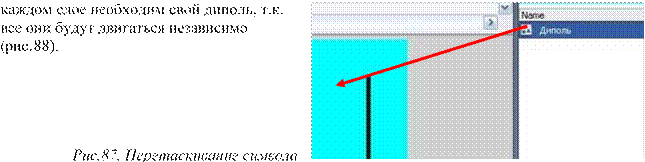
Аналогично создаём слой «Диполь 2». Перетаскиванием из библиотеки помещаем на этот слой символ «Диполь» (рис.87). В


Создадим слой «Диполь 3» и поместим на него символ «Диполь».
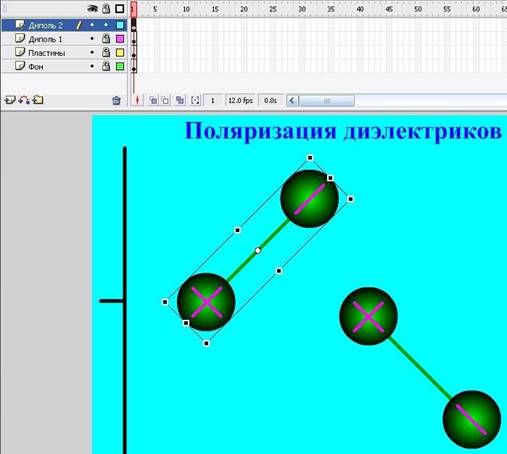
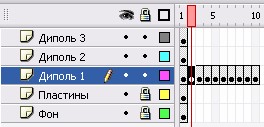
До включения электрического поля диполи (молекулы) должны совершать колебательное движение около своего положения равновесия. Выделим слой «Диполь 1» и создадим в нём 10 ключевых кадров (создание ключевого кадра – F6) (рис.89).
 Рис.89. Созданы ключевые кадры
в слое «Диполь 1»
Рис.89. Созданы ключевые кадры
в слое «Диполь 1»
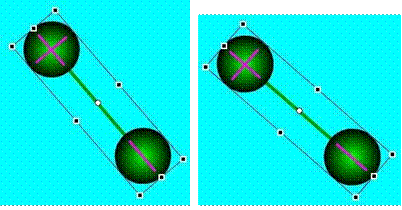
Для создания эффекта колебания диполя надо в каждом кадре немного смещать его положение относительно предыдущего кадра (рис.90).
 Рис.90. Кадры 8 и 9
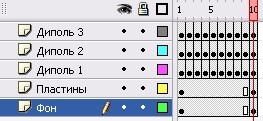
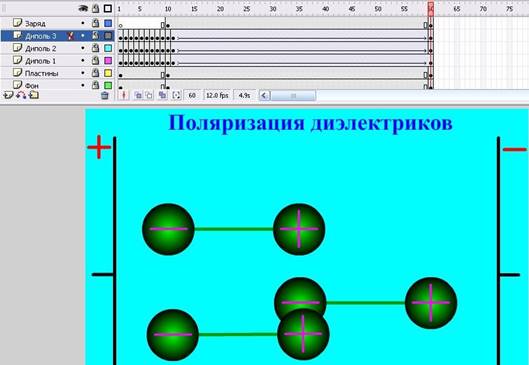
Рис.90. Кадры 8 и 9 Те же действия проводим со слоями «Диполь 2» и «Диполь 3» (рис.91). Выделим слой «Пластины», в кадре 10 создадим ключевой кадр (F6), промежуточные кадры создались автоматически. Ту же операцию проводим для слоя «Фон» (рис.92).


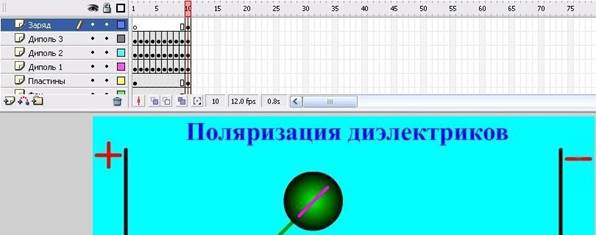
Создадим слой «Заряд». В кадре 10 данного слоя вставим ключевой кадр и покажем, что пластины под током, т.е. нарисуем «+» и «–» (рис.93).

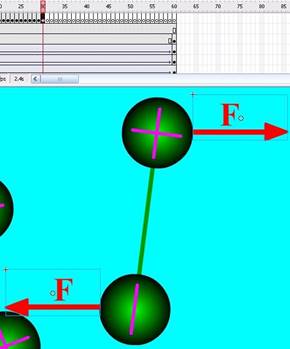
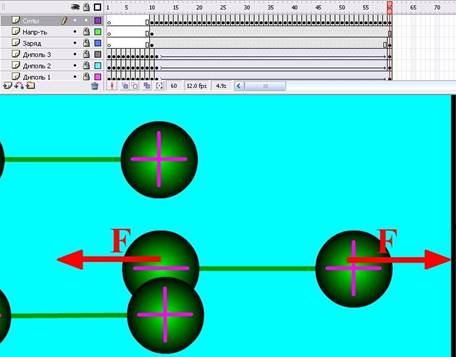
Под действием электрического поля диполи начинают разворачиваться. Покажем это:
• Выбираем слой «Пластины», вставляем ключевой кадр 60;
• Выбираем слой «Фон», вставляем ключевой кадр 60;
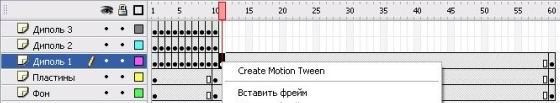
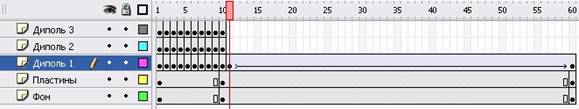
• Выбираем слой «Диполь 1», вставляем ключевой кадр 11, вставляем ключевой кадр 60, правой кнопкой по кадру 11 - Create Motion Tween (рис.94 и рис.95), ставим бегунок на кадр 60 и поворачиваем диполь так, как он должен повернуться под действием электрического поля (рис.96);

Рис.94. Create Motion Tween


• Выбираем слой «Диполь 2» и выполняем все действия для слоя «Диполь 1»;
• Выбираем слой «Заряд», вставляем ключевой кадр 60 (рис.97);
• На все слои ставим «замок», теперь их нельзя редактировать, снять «замок» можно в любой момент.

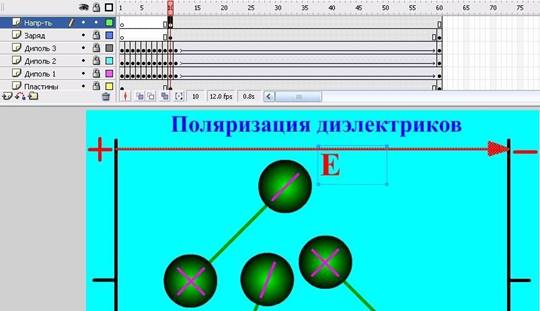
Добавим слой «Напряжённость». Создадим ключевой кадр 10. Нарисуем в этом кадре линию напряжённости электрического поля. При этом кадры данного слоя до 60-го включительно создадутся автоматически. Напишем обозначение линии напряжённости «Е»
(рис.98).

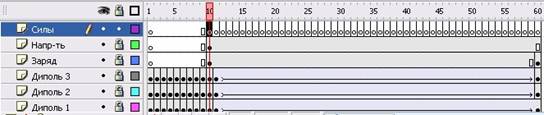
Добавим слой «Силы». С помощью кнопки F6 создадим ключевые кадры с 10-го по 60-ый (рис.99).

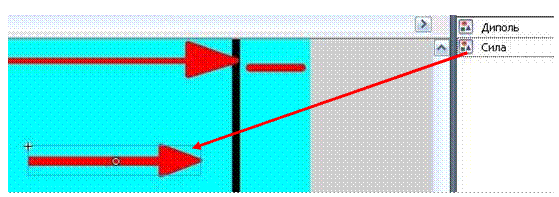
В 10-ом кадре данного слоя нарисуем вектор силы, превратим его в графический символ (рис.82 и рис.83). С библиотеки символ «Сила» можно перенести в любой кадр данного слоя (рис.100).

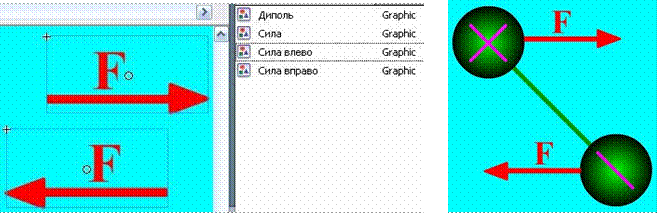
Во всех кадрах слоя «Силы» показываем пару сил, действующую на разворачивающийся диполь. Для удобства можно создать символы «Сила вправо» и «Сила влево» (рис.101). Эти символы значительно уменьшат время редактирования.
Кадр 10 показан на рисунке 102. Аналогичным образом поступаем со всеми кадрами слоя «Силы» с 11-го по 60-ый (рис.103 и рис.104).
Сохраняем фильм и при необходимости проект.
 Рис.101. Символы
пары сил Рис.102. Кадр 10
Рис.101. Символы
пары сил Рис.102. Кадр 10  Рис.103. Кадр 30
Рис.103. Кадр 30

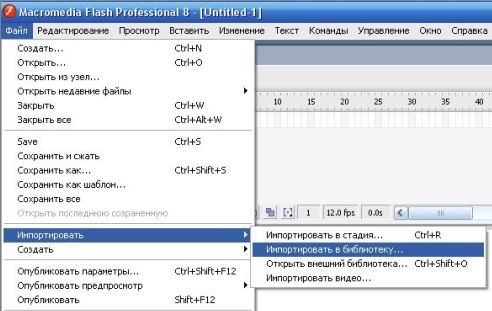
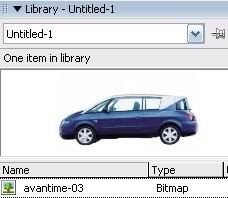
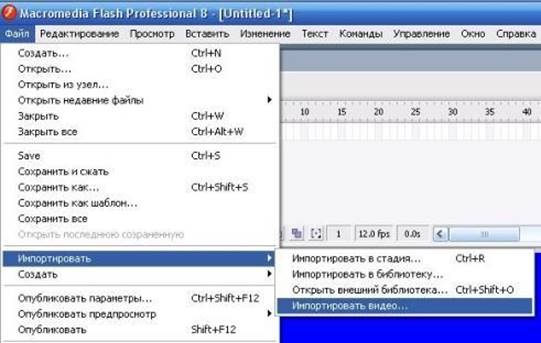
Рассмотрим применение кнопки для управления движущимся объектом, т.е. для его остановки и продолжения движения. Создадим объект, которым будем управлять. Рассмотрим импортирование готового объекта в библиотеку программы: Файл – Импортировать – Импортировать в библиотеку (рис.105).

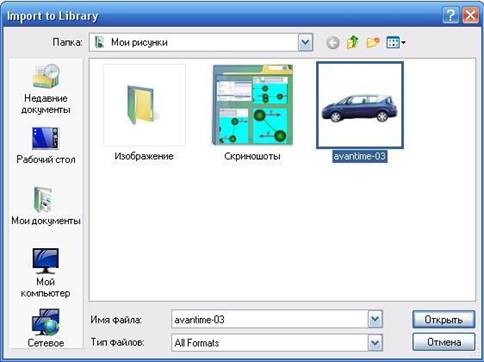
В открывшемся окне выбираем необходимый файл (рис.106) – Открыть.

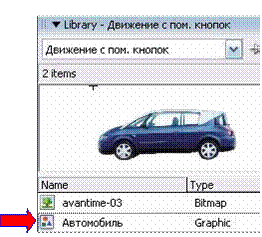
Файл появляется в библиотеке (рис.107). Теперь этот рисунок надо приготовить для использования в программе. Перетаскиваем его на рабочий стол и задаём нужный размер (рис.108). Далее преобразуем в графический символ (рис.82), (рис.109). Символ появляется в библиотеке (рис.110), а изображение в рабочей области берётся в голубую рамку, это означает, что теперь мы работаем с символом.





Размещаем объект в начальной точке траектории (рис.112). Задаём его движение (рис.113): см. главу 2 – стр.8.


Создаём новый слой – «Кнопки» (рис.114). Вставить слой – рис.77.

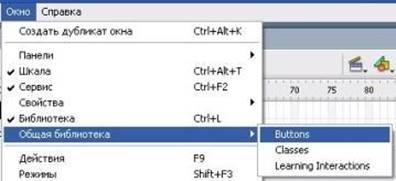
Для вставки кнопок в рабочую область выбираем меню «Окно» - Общая библиотека – Buttons (Кнопки) (рис.115).

 Рис.116. Кнопки
Рис.116. Кнопки
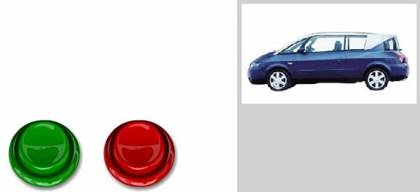
В появившемся окне выберем classic buttons? В открывшемся списке найдем зелёную и красную кнопки (рис.116). Перетаскиваем их в рабочую область слоя «Кнопки» (рис.117).

Для работы кнопок их необходимо запрограммировать. По нажатию зелёной кнопки автомобиль будет двигаться, по нажатию красной – останавливаться. Выберем зелёную кнопку в рабочей области (рис.118).
Рис.118. Выбор зелёной кнопки 
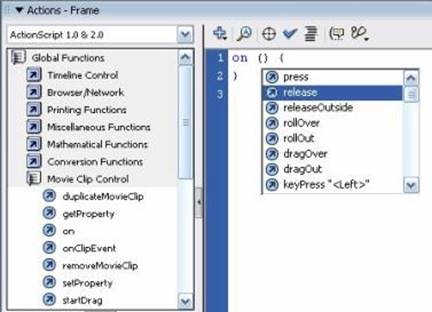
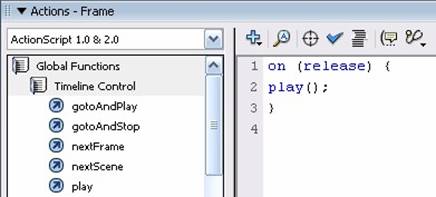
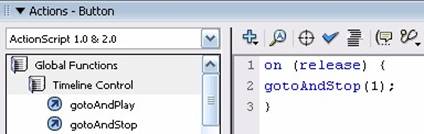
Откроем панель Actions (рис.119). Global Functions – Movie Clip Control – on – release. Далее Timeline Control – play (рис.120). Должна получиться программа:
on (release) { play(); }


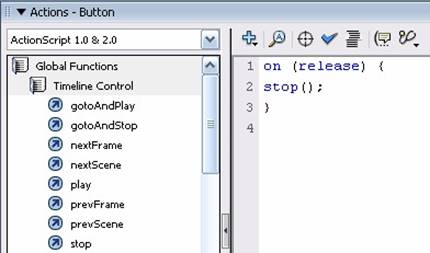
Для красной кнопки (рис.121):
on (release) { stop();
}
Сохраняем фильм и при необходимости проект.

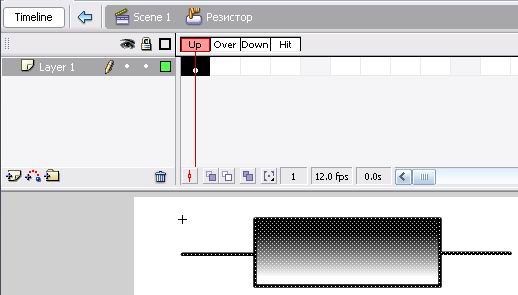
В программе Macromedia Flash можно не только использовать кнопки, входящие в библиотеку, но и создавать произвольные кнопки самостоятельно. Рассмотрим, например, создание кнопки с текстовой подсказкой. Нарисуем резистор (рис.122).
Рис.122. Резистор 
Преобразуем его в графический символ (рис.82), только на этот раз выберем «Кнопка» (рис.123).

 Рис.124. Кнопка в библиотеке
Рис.124. Кнопка в библиотеке
В библиотеке появился резистор, преобразованный в кнопку (рис.124).
Дважды щёлкаем по изображению резистора в рабочей области и входим в режим редактирования кнопки (рис.125).

Здесь: Up – обычное состояние кнопки
Over – состояние кнопки по наведению курсора Down – состояние кнопки по её нажатию.
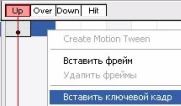
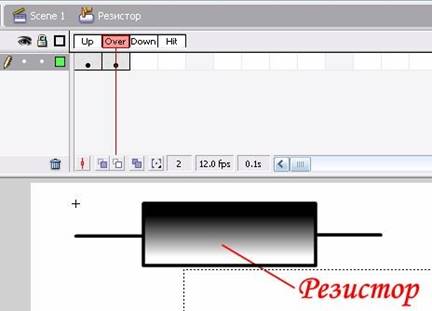
В данном случае нас интересует состояние кнопки по наведению курсора (Over). Вставляем ключевой кадр (рис.126).
Рис.126. Over –
вставка ключевого кадра
Теперь на этом кадре редактируем резистор таким образом, как он должен выглядеть по наведению на него курсора (рис.127).

Для перехода в рабочую область достаточно нажать Scene 1 (рис.127).
Сохраняем фильм и при необходимости проект.
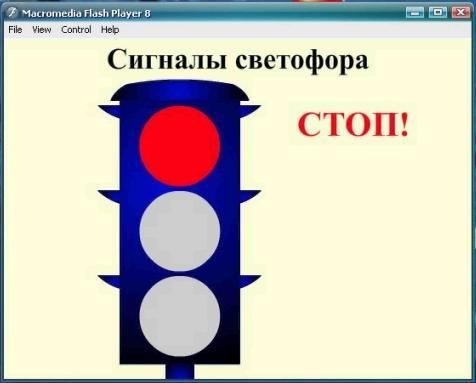
По данной схеме составлено, например, пособие «Светофор» (рис.128). В кнопки преобразованы три его сигнала, по наведению на плафон он загорается своим цветом и появляется поясняющая текстовая подсказка [1].

Орбитальное движение я рассмотрю на примере создания модели атома водорода. Как известно, водород имеет первый порядковый номер в таблице Менделеева, т.е. вокруг ядра вращается 1 электрон, в ядре (А=1, Z=1) – 1 протон.
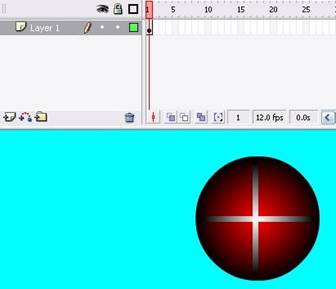
Рисуем протон (слой 1), все неподвижные обозначения и надписи можно поместить на этот слой (рис.129).

Рис.129. Протон
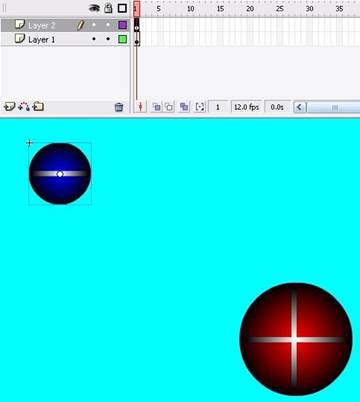
Во втором слое рисуем электрон и преобразуем его в графический символ (рис.130).
 Рис.130.
Электрон в слое 2
Рис.130.
Электрон в слое 2
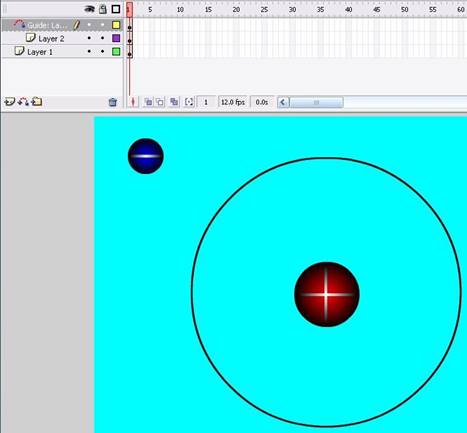
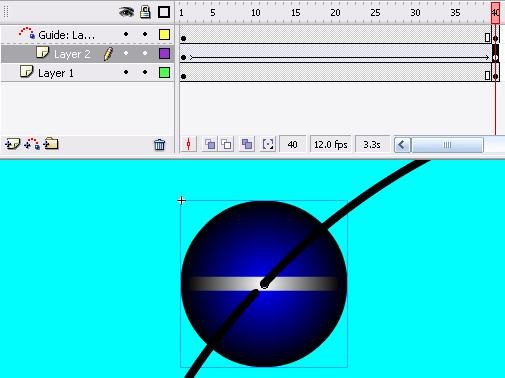
Для электрона создадим направляющую движения (рис.47). Направляющая – окружность, выравниваем её относительно протона (рис.131). Теперь инструментом «Ластик» (рис.2) делаем минимальный разрыв в направляющей движения (рис.132).

Рис.131. Направляющая движения

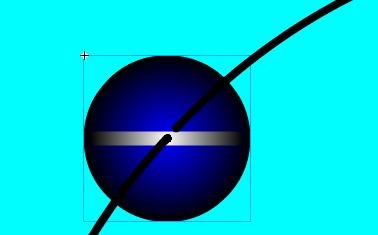
Задаём движение для электрона (рис.23). При этом электрон автоматически перейдёт на направляющую движения. Нам надо точно выставить его на начало траектории (кадр 1) (рис.133).
 Рис.133. Электрон в начале траектории
Рис.133. Электрон в начале траектории
Вставляем ключевые кадры для всех слоёв. Помещаем электрон на конец траектории (рис.134).

Сохраняем фильм и при необходимости проект.
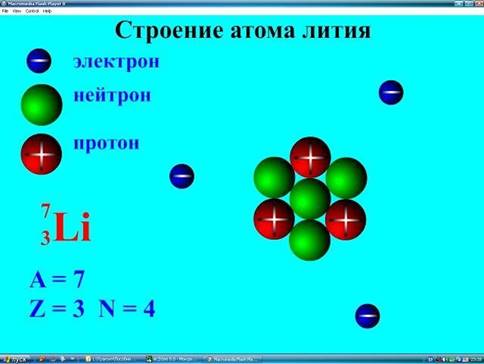
Аналогично строятся модели атомов гелия и лития (рис.135).

Рассмотрим создание пособия, которое содержит вложенную информацию. Такое пособие удобно тем, что можно изучать как всю его информацию, так и то, что необходимо ученику.
Тема пособия – «Конденсаторы» (физика, 10 класс). Пособие будет содержать вкладки:
• Определение;
• Электроёмкость;
• Энергия;
• Соединение;
• Типы;
• Применение.
Выбираем фон документа (рис.72-74). В слое 1 нарисуем прямоугольник (рис.136).

Создадим слой «Кнопки» (рис.137).
Рис.137. Слой «Кнопки» 
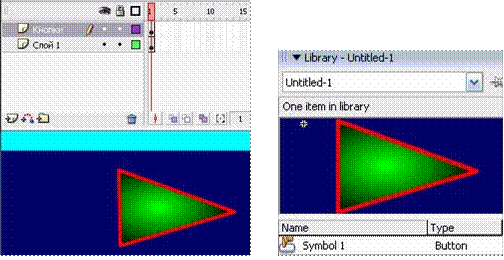
Нарисуем в данном слое треугольник (рис.138) и превратим его в кнопку (рис.123). Кнопка появляется в библиотеке (рис.139).

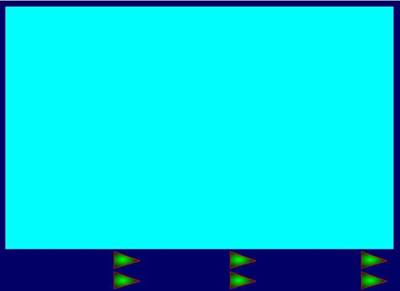
Размещаем кнопки по числу вкладок в рабочей области (рис.140).

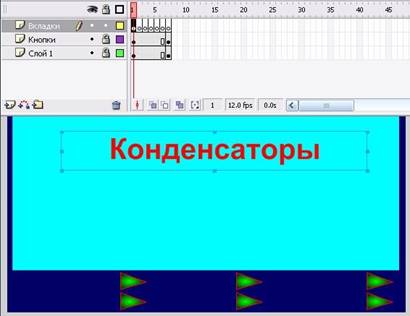
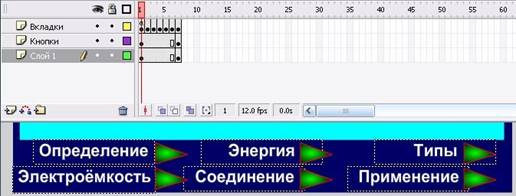
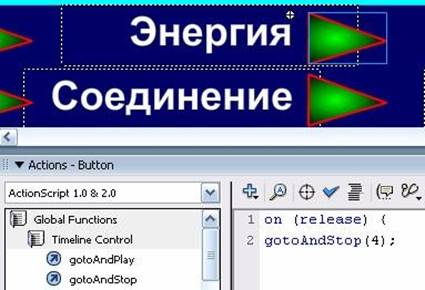
Создадим слой «Вкладки». В нём создадим 7 ключевых кадров (6 кнопок + 1) (рис.141), вставим ключевые кадры №7 в слои «Кнопки» и «Слой 1» (рис.142).


Рис.141. Ключевые кадры Рис.142. Ключевые кадры в слое «Вкладки» во всех слоях Все кадры слоя «Вкладки» подписываем: 1-ый – «Конденсаторы» (название пособия) (рис.143). 2-ой – «Определение», 3-ий – «Электроёмкость» и т.д.

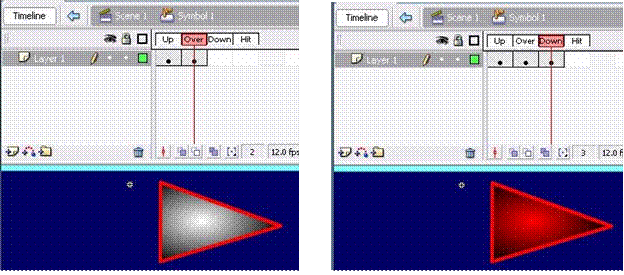
Входим в режим редактирования кнопки. Для этого щёлкаем два раза по любой из кнопок. Напомню:
• Up – обычное состояние кнопки
• Over – состояние кнопки по наведению курсора
• Down – состояние кнопки по её нажатию.
Кадр Up не трогаем. Создаём ключевой кадр в состоянии Over и редактируем кнопку (рис.144). Редактируем состояние Down (рис.145).

Переходим в рабочую область - нажимаем Scene 1 (рис.145).
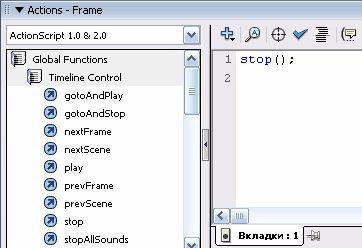
Выбираем первый кадр слоя «Вкладки». В панели Actions находим Stop, щёлкаем два раза – у нас появилась программа для данного кадра (рис.146).

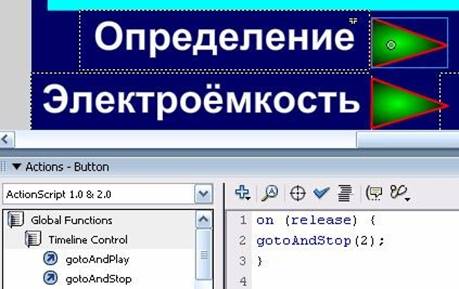
Рядом с кнопками напишем название вкладок (в слое 1) (рис.147).

Выделяем кнопку «Определение» (рис.148) и открываем панель Actions. Набираем программу, которая позволит при нажатии данной кнопки перейти на кадр 2.

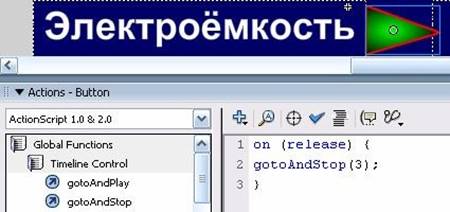
Аналогичным образом составляем программу для кнопки «Электроёмкость» (рис.149). Только теперь надо перейти на кадр 3.

Те же действия проводим для всех остальных кнопок, следя за тем, чтобы название кнопки совпадало с названием вкладки (рис.150).

Протестировать работу кнопок можно, обратившись к меню «Управление» - Тест фильма (рис.151).
Рис.151. Тест фильма 
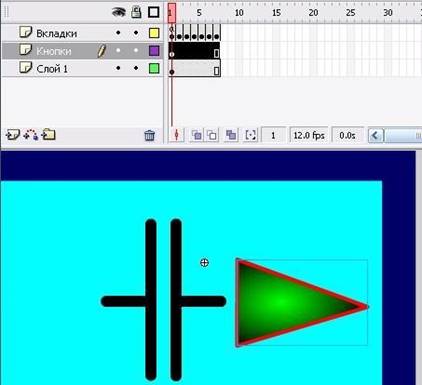
В слой «Кнопки» добавим ещё одну кнопку из библиотеки, а в «Слое 1» - нарисуем условное обозначение конденсатора (рис.152), эту кнопку привяжем к возвращению на кадр 1 («Конденсаторы») (рис.153).


Теперь на слои «Кнопки» и «Слой 1» можно поставить замок. Редактируем кадры слоя «Вкладки», т.е. заполняем их соответствующей информацией (рис.154).

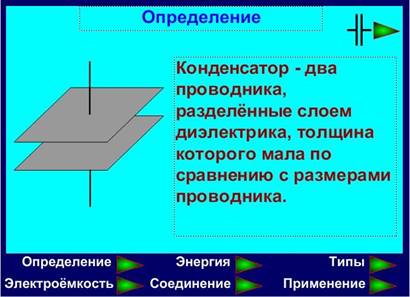
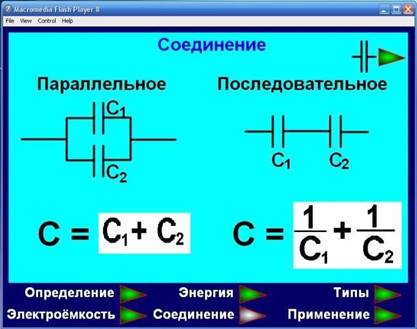
Сохраняем фильм и при необходимости проект. Пособие «Конденсаторы» будет полезным при объяснении одноимённой темы (рис.155).

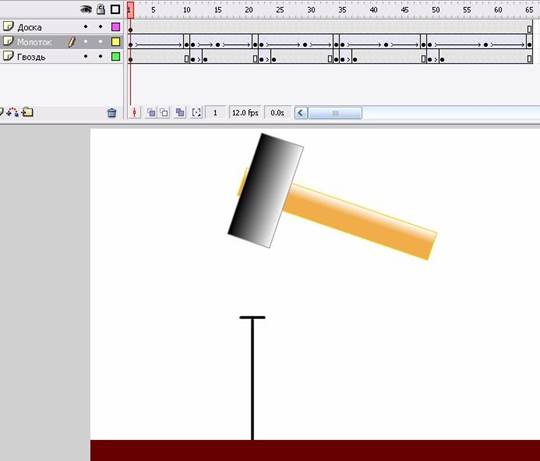
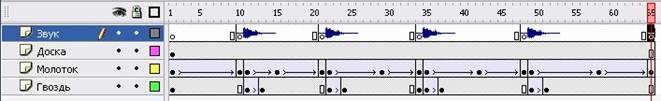
Как «озвучить» создаваемое пособие, я покажу на примере «Забивание гвоздя» (рис.156).

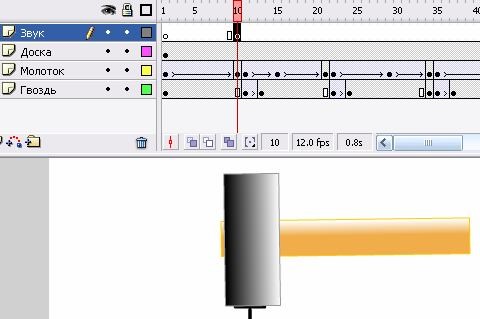
В проекте три слоя – «Доска», «Молоток» и «Гвоздь». Доска статична. Молоток совершает удары по гвоздю. Начальное положение – рисунок 156. До кадра 10 молоток опускается, до кадра 15 – поднимается, до кадра 21 – поднимается и т.д. Гвоздь после каждого удара немного входит в доску: кадры 11-13, 22-24, 35-37 и 49-51.
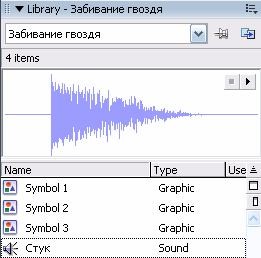
Неубедительным при показе данного примера является отсутствие звука. Поэтому надо записать или найти на дисках звук удара (в формате WAV или mp3). После этого – импортировать звук в библиотеку. Для этого входим в меню «Файл» - Импортировать – Импортировать в библиотеку (рис.105). Находим звуковой файл (рис.157) – Открыть.

Файл появляется в библиотеке (рис.158).


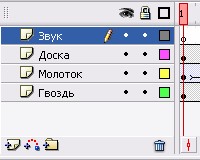
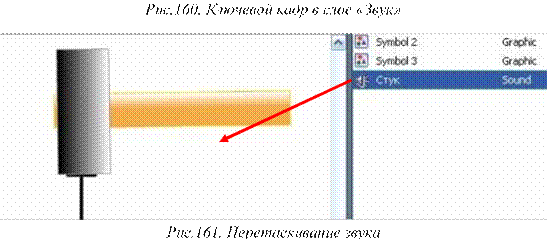
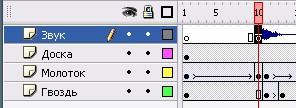
Создаём ещё один слой – «Звук» (рис.159). В кадре 10 молоток ударяет по гвоздю – в слое «Звук» создаём ключевой кадр (рис.160). Теперь перетаскиваем звук в рабочую область (рис.161). Звук отобразится на временной шкале, начиная с выбранного кадра (рис.162). Аналогичные действия производим для всех ударов молотка (рис.163).


 Рис.162.
Звук на временной шкале
Рис.162.
Звук на временной шкале

Сохраняем фильм и при необходимости проект.
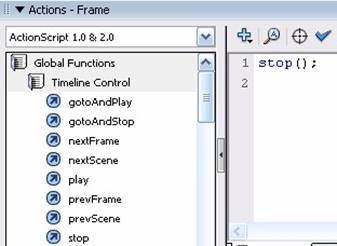
Т.к. все готовые пособия проигрываются бесконечно, в данном случае целесообразнее остановить проигрывание на последнем кадре. Для этого ползунок передвигаем на последний кадр (рис.163). Открываем панель Actions и выбираем Stop (рис.164). Теперь фильм остановится на последнем кадре. Во время проигрывания возобновить показ можно, выбрав меню «Control» - Play (Ctrl+Enter на клавиатуре) (рис.165).
Рис.164. Программа для последнего кадра 

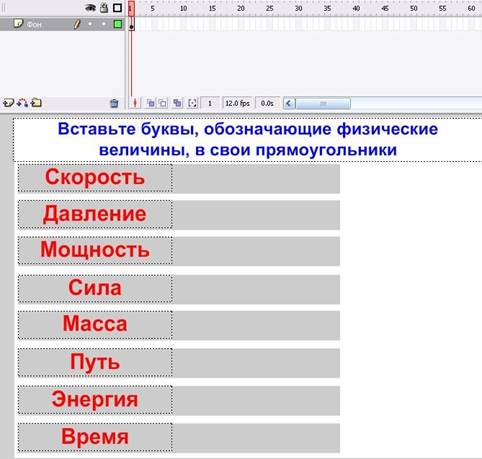
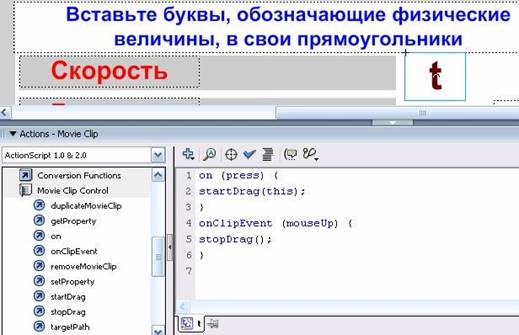
Программа Macromedia Flash позволяет реализовать такой тип заданий, как сравнение определённой области с каким либо объектом. Например, нам необходимо проверить усвоение учениками букв физических величин. Создадим данное пособие.
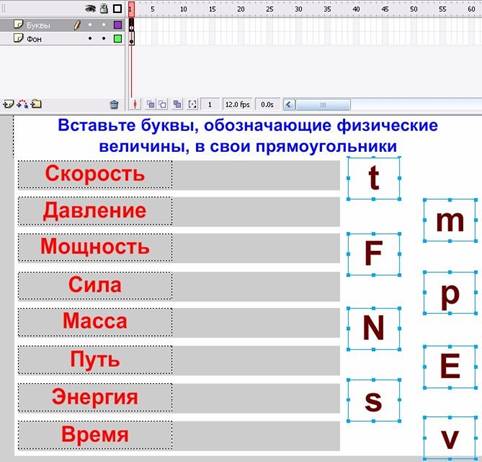
В слое «Фон» напишем задание, вставим прямоугольники и подпишем их (рис.166). В слое «Буквы» напишем буквы, обозначающие данные физические величины (рис.167). Выделяем букву t и преобразуем её в символ (рис.82). Только теперь надо выбрать «Клип»
(рис.168). Это действие проделываем со всеми буквами. В библиотеке появляются все клипы (рис.169). Выбираем первую букву, открываем панель Actions и набираем программу для данного клипа (рис.170). Копируем программу, выделяем следующую букву и вставляем для неё ту же программу. Повторяем действие для всех клипов.
Сохраняем фильм и при необходимости проект.
Мы получили в своё распоряжение интерактивный тест для проверки знания физических величин в 7 классе.



 Рис.169. Клипы в библиотеке
Рис.169. Клипы в библиотеке

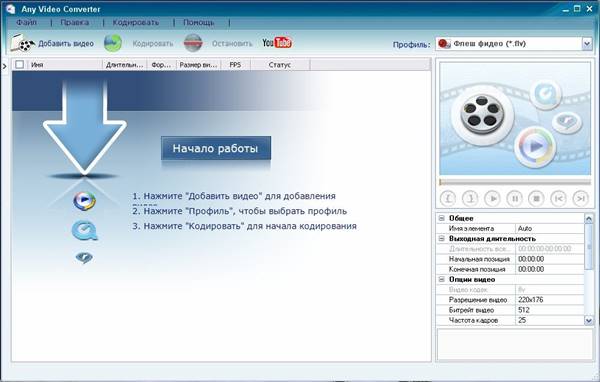
Видео для импорта в программу Macromedia Flash должно иметь формат avi, mpg [2] или flv (флэш-видео). Если устройство видеозаписи не поддерживает данные форматы, то надо воспользоваться видеоконвертером. Например – Any Video Converter: простой и функциональный конвертер, позволяющий перекодировать видео в любой из самых распространённых форматов (рис.171).

Рис.171. Any Video Converter
Рассмотрим добавление видео в формате flv «Почему человек выживает». Меню «Файл» - Импортировать – Импортировать видео (рис.172).

Находим нужный файл – Открыть (рис.173).

Программа предлагает импортировать видео двумя способами:
• С открытием на временной шкале;
• С использованием встроенного видеоплеера (рис.174).

Мы можем произвольно изменить размеры экрана так, как это делается с фигурами (рис.175). Сохраняем фильм и при необходимости проект.

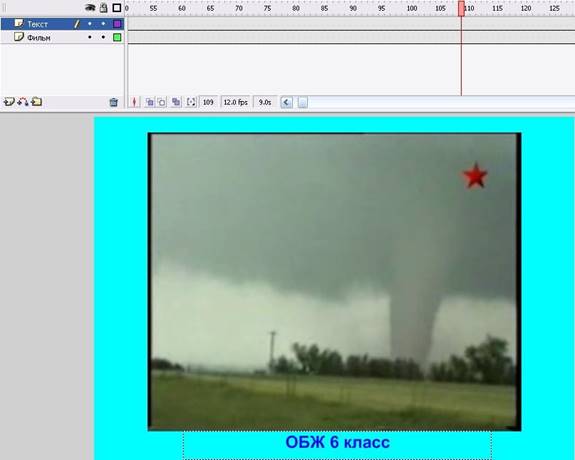
Если мы импортируем фильм с открытием на временной шкале, то, при создании дополнительных слоёв, можно добавлять на рабочую область дополнительные рисунки, текст, анимировать их и т.п. (рис.176).

Сохраняем фильм и при необходимости проект. При сохранении мы увидим окно Exporting Flash Movie (рис.177), которое информирует нас о ходе сохранения.
Рис.177. Окно Exporting Flash Movie 
Такое сохранение позволяет использовать получившийся файл самостоятельно. В данном случае исходное видео имело размер 92,3МБ, а обработанное – 6,49МБ.
Сохранение же с плеером нуждается в дополнительных файлах (рис.178):

• Почему человек выживает pleer – файл воспроизведения;
• ArctikOverAll – файл скинса плеера;
• Почему человек выживает – видео в формате flv.
Вывод – данное действие нецелесообразно при наличии на ПК плееров и кодеков для воспроизведения данного видео.
Заключение
Программа Macromedia Flash значительно расширяет возможности учителя по подготовке различных пособий для уроков и внеклассных мероприятий. В данной работе я обобщил свой опыт подготовки различных материалов для уроков с помощью Macromedia Flash. Рассмотрены базовые возможности, однако их, при учительской фантазии, хватит для создания самых разнообразных пособий по любому предмету.
Желаю всем коллегам творческих успехов и удачи!
Литература:
1. Горностаева А.М. Диалог с компьютером. М.: Глобус, 2008, - 120с.
2. Соловьёва Л.Ф. Компьютерные технологии для преподавателя / Л.Ф. Соловьёва. – Санкт-Петербург: БХВ-Петербург, 2008. – 453с.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.