
Муниципальное казенное общеобразовательное учреждение
Тамтачетская средняя общеобразовательная школа
Индивидуальный итоговый учебный проект
«Векторная и растровая графика: достоинства и недостатки»
по информатике
ученицы 9 класса
Кожух Елены Алексеевны
Руководитель проекта: учитель информатики
МКОУ Тамтачетской СОШ
Кожух Людмила Александровна
МО Тайшетский р-н
2020 г.
Содержание
Введение
Векторная графика
Растровая графика
Плоская растровая графика
Плоская векторная графика
Основные различия в применении
Заключение
Список использованной литературы
Если верно, что современный компьютер – инструмент для реализации абстракций, то для успешной работы с ним человек должен сам легко овладевать абстрактным мышлением. Текстовая информация в компьютере всегда останется текстом, то в работе с изображениями компьютер даст вам такую творческую свободу и откроет перед вами такие возможности, которые в докомпьютерную эпоху трудно было даже вообразить и представить.
Компьютерная графика на сегодняшний день считается неотъемлемой частью мировой технологии. Поначалу это была лишь векторная графика – построение изображения с помощью так называемых "векторов" – функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые. Совокупность таких "векторов" – геометрических примитивов и есть векторное изображения.
Есть две основные категории изображений: растровые (bitmap) и векторные (vector).
Для дальнейшего рассмотрения проблемы постройки объектов с помощью векторной графики, необходимо уяснить разницу между двумя основными видами компьютерной графики – растровой и векторной.
Растровые изображения состоят из множества точек – пикселей. Каждый пиксель имеет свой цвет и заданное положение в структуре изображения. При редактировании изображения изменяются по сути эти самые пиксели. При увеличении растрового изображения пиксели деформируются, и изображение может превращаться в увеличенную карикатуру исходного.
Векторные изображения формируют объекты. По сути, они состоят из линий и кривых, которые можно рассчитать математически. По этой причине векторные изображения можно увеличивать или уменьшать до произвольных величин, при этом они всегда остаются пропорциональными копиями исходного изображения, с сохраненной исходной четкостью.
Целью моего проекта является изучение основ векторной и растровой компьютерной графики: виды, назначение, свойства для того чтобы сформировать умения владеть компьютером, как средством решения практических задач, связанных с графикой и мультимедиа.
Задачи работы:
ü познакомиться с компьютерной векторной и растровой графикой;
ü освоить основные методы создания редактирования и операции с объектами;
ü «проиграть» профессию графического дизайнера через создание сложного графического изображения;
ü разработать и продемонстрировать авторский графический продукт.
Программы, работающие с растровыми изображениями, в том числе Photoshop, иногда называют (не совсем точно) программами для рисования (painting program).
Программы, работающие с векторной графикой, иногда называют чертежными программами (drawing programs).
В программу Photoshop включены инструменты для работы с обоими типами графики. Вы можете использовать программы, предназначенные для определенного типа изображений, например Adobe Illustrator и Freehand фирмы Macromedia, для работы с векторной графикой. Программа Macromedia Flash также содержит в своем составе набор инструментов для работы с векторной графикой. Для новичков в области Web-дизайна в программе Photoshop представлены основные инструменты для создания и редактирования обоих типов изображений. А также данные программные средства помогают создать уже более сложный продукт графики – мультимедиа файл или анимацию.
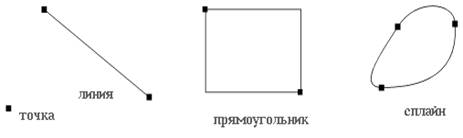
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы – прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты (перелив цветов спектра или фактуры).

рис. 1 Образцы примитивов векторной графики
Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение составляющих ее объектов можно описывать с помощью математических формул.
Важным объектом векторной графики является сплайн. Сплайн - это кривая, посредством которой описывается та или иная геометрическая фигура. На сплайнах построены современные текстовые шрифты TryeType и PostScript.
У векторной графики много достоинств. Она экономна в плане дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размер файла.
Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к паре-тройке элементарных преобразований над векторами.
В тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и прочее, векторные программы незаменимы.
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Однако, с другой стороны, векторная графика может показаться чрезмерно жесткой, "фанерной". Она действительно ограничена в чисто живописных средствах: в программах векторной графики практически невозможно создавать фотореалистические изображения.
А кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для точечной графики.
При редактировании элементов векторной графики Вы изменяете параметры прямых и изогнутых линий, описывающих форму этих элементов. Вы можете переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторное представление заключается в описании элементов изображения математическими кривыми с указанием их цветов и заполняемости (вспомните, круг и окружность – разные фигуры). Красный эллипс на белом фоне будет описан всего двумя математическими формулами – прямоугольника и эллипса соответствующих цветов, размеров и местоположения. Очевидно, такое описание займет значительно меньше места, чем в первом случае. Еще одно преимущество – качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. К сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий).
Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Например, изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно также как в мозаике.
При редактировании растровой графики Вы редактируете пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. При редактировании растровой графики, качество ее представления может измениться. В частности, изменение размеров растровой графики может привести к "разлохмачиванию" краев изображения, поскольку пиксели будут перераспределяться на сетке. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество.
Основой растрового представления графики является пиксель (точка) с указанием ее цвета. При описании, например, красного эллипса на белом фоне приходится указывать цвет каждой точки как эллипса, так и фона. Изображение представляется в виде большого количества точек - чем их больше, тем визуально качественнее изображение и больше размер файла. Т.е. одна и даже картинка может быть представлена с лучшим или худшим качеством в соответствии с количеством точек на единицу длины – разрешением (обычно, точек на дюйм - dpi или пикселей на дюйм - ppi).
Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001 (N=2i, 23=8 цветов), а может и – 00000001 (28=256 цветов). Таким образом, чем качественнее цветопередача, тем больше размер файла.
Растровое представление обычно используют для изображений фотографического типа с большим количеством деталей или оттенков. К сожалению, масштабирование таких картинок в любую сторону обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки - т.е. сохранении разрешения). Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Распространены форматы: tif, gif, jpg, png, bmp, pcx и др.
Adobe Photoshop – программа является лидером в области графических программ такого рода, но она требует и соответствующих ресурсов от вашего компьютера. Можно считать, что Photoshop – самый совершенный профессиональный редактор растровой графики и самый популярный. Его область – это обработка готовых изображений, таких как отсканированные фотографии. Последние версии уже дополнены компонентом для работы с web-графикой. Вместе с другими программами фирмы Adobe он может составить интегрированный пакет дизайнерских программ, способный удовлетворить самые требовательные запросы.
Microsoft Photo Editor – этот редактор предназначен в основном для работы с фотографиями. Часто он поставляется с пакетом Microsoft Office, поэтому распространен довольно широко.
Microsoft Image Composer – наиболее развитое средство обработки графики из всех программ фирмы Microsoft. Похоже, что по замыслу разработчиков он должен составить конкуренцию редактору Adobe Photoshop в части разработки графики для Интернета. Главное достоинство продукции Microsoft – простота и удобство интерфейса. Этот редактор занимает немного места на диске и очень быстро загружается. Однако для изображений, которые будут использованы в полиграфии, он практически непригоден.
Microsoft Paint – простейший графический редактор, поставляемый вместе с операционной системой Windows, заслуживает упоминания, хотя он обладает минимумом возможностей и вряд ли может быть применен для решения сколько-нибудь серьезной задачи. Этот редактор благодаря своему почтенному возрасту и широкому распространению можно назвать самым известным графическим редактором.
Corel Painter – очень интересный и мощный растровый инструмент для художественной обработки изображений. Это один из немногих редакторов, в состав которого входят инструменты фрактальной графики.
Paint Shop Pro – одна из лучших shareware-программ, которая, к тому же, поддерживает фильтры от Adobe PhotoShop и очень быстро работает с объемными (>20Мб) фотографиями. Может импортировать и экспортировать изображения в 40 – 50 разных форматов.
GIMP – свободно распространяемая программа с открытым исходным кодом. Первоначально получила распространение среди любителей ОС Linux. Сейчас доступна и для Windows. По возможностям приближается к Adobe Photoshop. Обладает исключительной наращиваемостью и расширяемостью.
Практически все современные графические программы по своему внутреннему устройству во многом имеют векторную природу. Например, даже примитивнейшая программа – растровый редактор MS Paint – имеет в своем арсенале векторные инструменты, такие как «Прямоугольное выделение». С другой стороны, любая «самая векторная» программа выпускает конечный продукт в виде растровой картинки, выводимой на экран или принтер.
Перечислим наиболее популярные «чисто векторные» программы:
Corel DRAW — мощный графический редактор с функциями создания публикаций, снабжённый инструментами для редактирования графики и трёхмерного моделирования.
М5 Office Art – графическая подпрограмма, предназначенная для создания геометрических фигур, блок-схем и т.п. Обладает очень слабыми возможностями, но благодаря тому, что она встроена во все приложения Microsoft Office, это, пожалуй, самый распространенный в мире векторный редактор.
Corel Kara – упрощенная или «облегченная» версия программы Corel Draw. Она менее требовательна к ресурсам компьютера, так как не перегружена возможностями.
Adobe Illustrator – основной конкурент Corel Draw на рынке мощных двумерных векторных редакторов.
Macromedia Flash – самый известный, хороший и распространенный в мире двумерный векторный редактор для анимированной графики. Основная сфера применения – картинки для Интернета и компактные компьютерные игры.
AutoCad – мировой флагман трехмерной векторной графики. Относится к классу программ САПР (Системы Автоматизированного Проектирования).
Curious Labs Poser – интересная программа для трехмерной анимации.
ABBYY Fine Reader – самая известная и широко применяемая система распознавания текста. Эту программу мы с уверенностью поместили в разряд векторных редакторов, так как основное ее назначение – преобразовывать растровые картинки в текстовые символы (векторной природы). Только после распознавания отсканированные тексты можно редактировать с помощью клавиатуры в обычных текстовых редакторах.
RX Spotlight – один из известнейших векторизаторов. В отличие от системы распознавания текста, основное назначение векторизаторов – преобразовывать растровые картинки в геометрические фигуры для их дальнейшей обработки в плоских или трехмерных векторных редакторах.
В последнее время все большее распространение получают программы 3-мерного моделирования, также имеющие векторную природу.
Обладая изощренными методами отрисовки (метод трассировки лучей, метод излучательности), эти программы позволяют создавать фотореалистичные растровые изображения с произвольным разрешением из векторных объектов при умеренных затратах сил и времени.
В любом случае, если вы работаете с графикой, то неизбежно будете иметь дело с обеими ее формами – векторной и растровой. Понимание их сильных и слабых сторон позволит вам выполнить свою работу максимально эффективно.
Таким образом, выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых браузерами без установки дополнительных модулей – GIF, JPG, PNG.
Без дополнительных плагинов (дополнений) наиболее распространенные браузеры понимают только растровые форматы – gif, jpg и png (последний пока мало распространен). На первый взгляд, использование векторных редакторов становится неактуальным. Однако большинство таких редакторов обеспечивают экспорт в gif или jpg с выбираемым вами разрешением. А рисовать начинающим художникам проще именно в векторных средах – если рука дрогнула и линия пошла не туда, получившийся элемент легко редактируется. При рисование в растровом режиме присутствует риск непоправимо испортить фон.
Из-за описанных выше особенностей представления графических изображений, для каждого типа приходится использовать отдельный графический редактор – растровый или векторный. Разумеется, у них есть общие черты – возможность открывать и сохранять файлы в различных форматах, использование инструментов с одинаковыми названиями (карандаш, перо и т.д.) или функциями (выделение, перемещение, масштабирование и т.д.), выбирать нужный цвет или оттенок. Однако принципы реализации процессов рисования и редактирования различны и обусловлены природой соответствующего формата. Так, если в растровых редакторах говорят о выделении объекта, то имеют в виду совокупность точек в виде области сложной формы. Процесс выделения очень часто является трудоемкой и кропотливой работой. При перемещении такого выделения появляется “дырка". В векторном же редакторе объект представляет совокупность графических примитивов и для его выделения достаточно выбрать мышкой каждый из них. А если эти примитивы были сгруппированы соответствующей командой, то достаточно “щелкнуть" один раз в любой из точек сгруппированного объекта. Перемещение выделенного объекта обнажает нижележащие элементы.
Тем не менее, существует тенденция к сближению. Большинство современных векторных редакторов способны использовать растровые картинки в качестве фона, а то и переводить в векторный формат части изображения встроенными средствами (трассировка). Причем обычно имеются средства редактирования загруженного фонового изображения хотя бы на уровне различных встроенных или устанавливаемых фильтров. 8-я версия Illustrator'a способна загружать. psd-файлы Photoshop'a и использовать каждый из полученных слоев. Кроме того, для использования тех же фильтров, может осуществляться непосредственный перевод сформированного векторного изображения в растровый формат и дальнейшее использование как не редактируемого растрового элемента. Причем, все это помимо обычно имеющихся конвертеров из векторного формата в растровый с получением соответствующего файла.
Некоторые растровые редакторы способны грузить один из векторных форматов (обычно wmf) в качестве фона или сразу переводить их в растр с возможностью непосредственного редактирования.
Итак, основные различия:
• Растровая графика подарит качественное изображение за счёт множества оттенков – конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
• Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать – решать вам, ведь это всегда зависит от конечной задачи.
1. Гурский Ю. Компьютерная графика. Трюки и Эффекты, – СПб.: Питер, 2005.
2. Залогова Л.А. Компьютерная графика: Практикум. – М.: ЛБЗ, 2005.
3. Миронов Д. Компьютерная графика в дизайне. – СПб.: Питер, 2005.
4. Музыченко. Самоучитель компьютерной графики. – М.: Тех-нолоджи 3000, 2005.
5. Рэйнбоу В. Компьютерная графика: Энциклопедия. – СПб.: Питер, 2004.
6. Хандадашева Л.Н., Истомина И.Г. Информатика. Техническая Графика. Издательство МАРТ, 2005.
7. Хейфец А.Л. Инженерная и компьютерная графика. Autocad. BHV, 2004.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.