
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа №3-4
по
дисциплине: «WEB-программирование»
Стаханов 2021
ЛАБОРАТОРНАЯ РАБОТА №3-4
Тема: Разработка игр на JavaScript
Цель: изучить возможности JavaScript при написании игр, ознакомиться и провести сравнительную характеристику различных вариантов написания игры «Тетрис», изучить принцип работы скриптов.
Ход работы:
Таблица 1 - сравнительной характеристики вариантов игры
|
Критерии оценки |
Игра 1 |
Игра 2 |
Игра 3 |
|
Подсчет очков и вывод их по завершению игры. |
+ |
+ |
+ |
|
Подсчет времени игры. |
- |
- |
- |
|
Изменение различных настроек игры. |
- |
- |
- |
|
Управление стрелками на клавиатуре. |
+ |
+ |
+ |
|
Повышение уровня сложности каждые n строк.
|
- |
- |
+ |
|
Поворот блоков по часовой стрелке |
+ |
+ |
+ |
|
Разноцветные блоки |
+ |
+ |
+ |
|
Генерация разметки игрового поля js-кодом. |
+ |
+ |
+ |
|
Показ следующей фигуры |
- |
+ |
- |

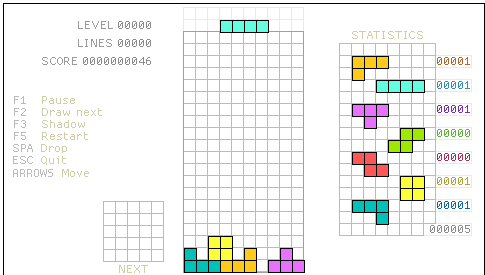
Рисунок 1 – Первая игра


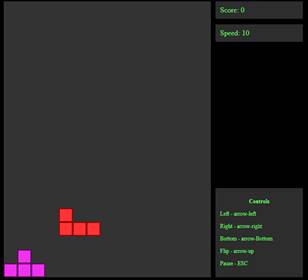
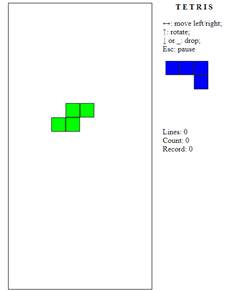
Рисунок 2 – Вторая и третья игра
Исходя из сравнительной характеристики приведенный вариантов, вышло, что первый вариантов имеет 4 минуса, второй и третий по 3. Во втором варианте есть показ следующей фигуры, а в третьем варианте реализовано повышение уровня сложности (скорости игры).
Выбран второй вариант игры.
Ссылка на источник: http://blog.kislenko.net/show.php?id=1770
Файл js/canvas.js
var canvas = document.getElementById ('tetriscanvas'); // ссылка на объект
var ctx = canvas.getContext ('2d'); // "2d", ведущий к созданию объекта CanvasRenderingContext2D, представляющий двумерный контекст
var width = canvas.width, height = canvas.height;
var blockWidth = width / columns, blockHeight = height / rows;
function drawBlock (x,y) { //Нарисовать фигуру в позиции (x,y)
ctx.fillRect (blockWidth*x, blockHeight*y, blockWidth-1, blockHeight-1); //Рисует залитый прямоугольник
ctx.strokeRect (blockWidth*x, blockHeight*y, blockWidth-1, blockHeight-1); //Рисует прямоугольник
}
function render() { //Нарисовать стакан и фигуры
ctx.clearRect( 0, 0, width, height );
ctx.strokeStyle = 'black';
for (var x=0; x<columns; x++) {
for (var y = 0; y < rows; y++ ) {
if (board[y][x]) {
ctx.fillStyle = colors[board[y][x]-1];
drawBlock (x,y);
}
}
}
ctx.fillStyle = 'red';
ctx.strokeStyle = 'black';
for (var y=0; y<4; y++) {
for (var x=0; x<4; x++) {
if (current[y][x]) {
ctx.fillStyle = colors[current[y][x]-1];
drawBlock (currentX+x,currentY+y);
}
}
}
}
setInterval (render,50); //частота перерисовки, м
document.body.onkeydown = function (e) {var keys = { //Клавиши
37: 'left',39: 'right', //Стрелки влево и вправо
40: 'down',
32: 'down', //Вниз - пробелом или стрелкой вниз 38: 'rotate', //Вращение - стрелкой вверх 27: 'escape' //Пауза по клавише Esc }; if (typeof(keys[e.keyCode])!='undefined') { //Если код клавиши допустимый, keyPress (keys[e.keyCode]); //Передать его обработчику render(); //и перерисовать стакан }};
Вывод: В ходе лабораторной работы были изучены возможности JavaScript при написании игр, проведена сравнительная характеристика различных вариантов написания игры «Тетрис», изучен принцип работы скриптов.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.