
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа № 7
по
дисциплине: «WEB»
Стаханов 2020
Лабораторная работа №7
Тема: Основы работы с селекторами CSS
Цель: научиться использовать тег div для создания блоков на веб-странице, осуществлять выбор элемента по уникальному имени, задавать классы элементов.
Практическое задание
Текст абзацев и заголовков должен соответствовать тематике согласно варианта:
|
Номер варианта |
Тема |
|
|
История развития техники |
|
|
Информатика |
|
|
HTML5 |
|
|
CSS3 |
|
|
Робототехника |
|
|
Web-программирование |
|
|
Web-дизайн |
|
|
Конструкторы сайтов |
|
|
Программы для создания сайтов |
|
|
Шрифты для сайтов |
|
|
Операционные системы мобильных устройств |
|
|
История развития операционной системы Windows |
|
|
Системы управления контентом |
|
|
Хостинг для сайтов |
|
|
Средства связи |
1. Придумайте селектор, который выберет абзацы <p> внутри блоков <div>.
2. Придумайте селектор, который выберет все <h2> внутри блоков <div>.
3. Придумайте селектор, который выберет все абзацы <p> из элемента с id=test.
4. Придумайте селектор, который выберет все <h2> из элемента с id=test.
5. Выберите все элементы с классом bbb.
6. Выберите все элементы с классом bbb из элемента с id=test.
7. Выберите все абзацы <p> с классом bbb.
8. Выберите все <h2> с классом bbb.
9. Выберите все абзацы <p> с классом bbb из элемента с id=test.
10. Выберите все элементы с классом bbb и элементы с классом xxx одновременно.
11. Выберите все абзацы <p> с классом bbb и <h2> с классом xxx одновременно.
12. Выберите все абзацы <p> с классом bbb из id=test и все абзацы <p> с классом xxx из id=test одновременно.
13. Выберите все элементы из класса fff.
14. Выберите все абзацы <p> из класса fff.
15. Выберите все абзацы <p> с классом fff.
16. Выберите все элементы с классом bbb из класса fff.
17. Выберите все <h2> с классом bbb из класса fff.
Ход работы
Задание 1.
<html>
<style>
div p {
color: red;
}
</style>
<div>
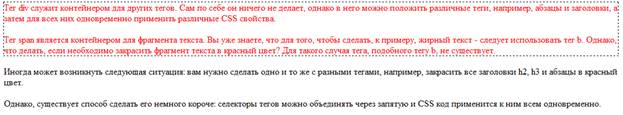
<p>Тег div служит контейнером для других тегов. Сам по себе он ничего не делает, однако в него можно положить различные теги, например, абзацы и заголовки, а затем для всех них одновременно применить различные CSS свойства.</p>
<p>Тег span является контейнером для фрагмента текста. Вы уже знаете, что для того, чтобы сделать, к примеру, жирный текст - следует использовать тег b. Однако, что делать, если необходимо закрасить фрагмент текста в красный цвет? Для такого случая тега, подобного тегу b, не существует.</p>
</div>
<p>Иногда может возникнуть следующая ситуация: вам нужно сделать одно и то же с разными тегами, например, закрасить все заголовки h2, h3 и абзацы в красный цвет.</p>
<p>Однако, существует способ сделать его немного короче: селекторы тегов можно объединять через запятую и CSS код применится к ним всем одновременно.</p>
</html>

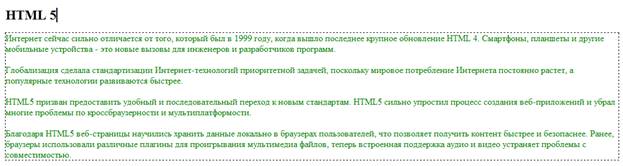
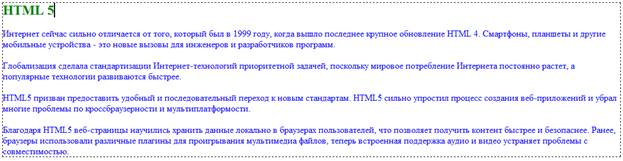
Задание 2.
<html>
<style>
div h2 {
color: red;
}
</style>
<div>
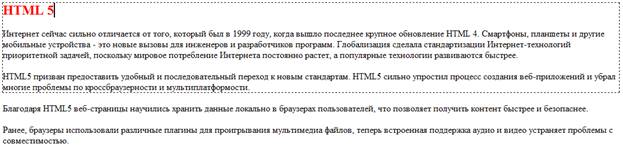
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
</div>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и
безопаснее.</p>
<p>Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</html>

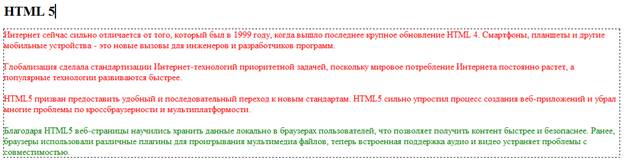
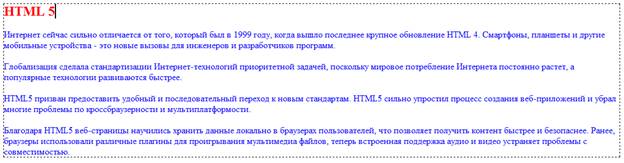
Задание 3.
<html>
<style>
#test {
color: green;
}
</style>
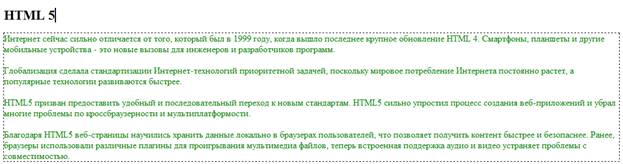
<h2>HTML 5</h2>
<div id="test">
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

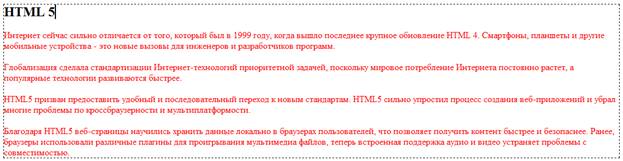
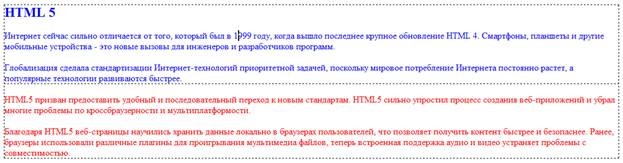
Задание 4.
<html>
<style>
#test h2 {
color: green;
}
</style>
<div id="test">
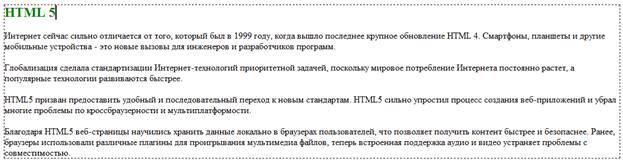
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

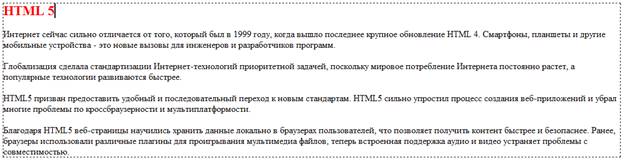
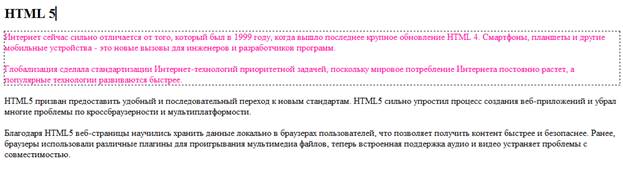
Задание 5.
<html>
<style>
.bbb {
color: green;
}
</style>
<div class="bbb">
<h2>HTML 5</h2>
<div p class = "bbb">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. </p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

Задание 6.
<html>
<style>
.bbb {
color: green;
}
#test {
color: red;
}
</style>
<h2>HTML 5</h2>
<div class="bbb">
<div id="test">
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p class = "bbb">Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</div>
</html>

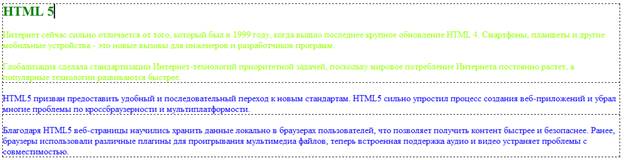
Задание 7.
<html>
<style>
.bbb p {
color: red;
}
</style>
<div class="bbb">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

Задание 8.
<html>
<style>
.bbb h2{
color: red;
}
</style>
<div h2 class="bbb">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

Задание 9.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
.bbb p{
color: blue;
}
#test {
color: green;
}
</style>
<div class="bbb">
<div id="test">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</div>
</html>

Задание 10.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<style>
.bbb {
color: blue;
}
.xxx {
color: red;
}
</style>
<div class="xxx">
<div class="bbb">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p></div>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

Задание 11.
<html>
<style>
.bbb p{
color: blue;
}
.xxx h2{
color: red;
}
</style>
<div class="xxx">
<div class="bbb">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</div>
</html>

Задание 12.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
.bbb p{
color: blue;
}
#test {
color: green;
}
.xxx p{
color:#9F0;
}
#test {
color: green;
}
</style>
<div class="bbb">
<div id="test">
<div class="xxx">
<h2>HTML 5</h2>
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p></div>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p></div>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

Задание 13.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<style>
.fff {
color:#F09;
}
</style>
<h2>HTML 5</h2>
<div class="fff">
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. </p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p></div>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
<div>
</html>

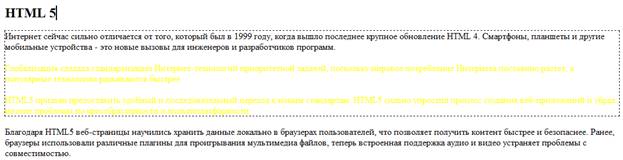
Задание 14.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<style>
.fff p {
color:#FF0;
}
</style>
<h2>HTML 5</h2>
<div class="fff">
<p>Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p></div>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

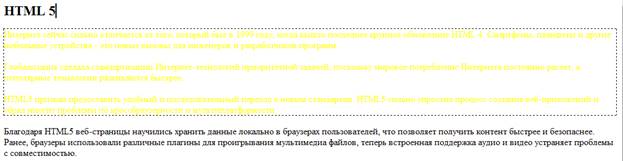
Задание 15.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<style>
.fff p {
color:#FF0;
}
</style>
<h2>HTML 5</h2>
<div p class="fff">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ.</p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p></div>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</html>

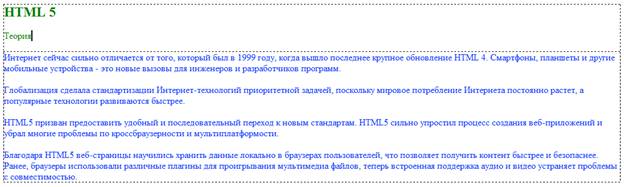
Задание 16.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<style>
.bbb {
color: green;
}
.fff{
color:#03F;
</style>
<div class="bbb">
<h2>HTML 5</h2>
<p> Теория</p>
<div class = "fff">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. </p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</div>
</html>

Задание 17.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<style>
.bbb h2{
color: green;
}
.fff{
color:#03F;
</style>
<div class="bbb">
<h2>HTML 5</h2>
<p>Теория</p>
<div class = "fff">Интернет сейчас сильно отличается от того, который был в 1999 году, когда вышло последнее крупное обновление HTML 4. Смартфоны, планшеты и другие мобильные устройства - это новые вызовы для инженеров и разработчиков программ. </p>
<p>Глобализация сделала стандартизации Интернет-технологий приоритетной задачей, поскольку мировое потребление Интернета постоянно растет, а популярные технологии развиваются быстрее.</p>
<p>HTML5 призван предоставить удобный и последовательный переход к новым стандартам. HTML5 сильно упростил процесс создания веб-приложений и убрал многие проблемы по кроссбраузерности и мультиплатформости.</p>
<p>Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет получить контент быстрее и безопаснее. Ранее, браузеры использовали различные плагины для проигрывания мультимедиа файлов, теперь встроенная поддержка аудио и видео устраняет проблемы с совместимостью.</p>
</div>
</div>
</html>

Вывод: получен навык использования тега div для создания блоков на веб-странице, осуществлять выбор элемента по уникальному имени, задавать классы элементов.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.