
Министерство
образования и науки ЛНР
Луганский государственный Университет имени Владимира Даля
Стахановский инженерно-педагогический институт
Кафедра информационных систем
Лабораторная
работа № 5-6
по
дисциплине: «WEB»
Стаханов 2020
Лабораторная работа №5
Тема: Основы работы с языком CSS
Цель: изучить базовый синтаксис CSS, способы подключения CSS к HTML коду, основные CSS свойства, научиться применять стилевое оформление к элементам сайта с помощью каскадной таблицы стилей.
Задание 1
1. Сделайте все абзацы <p> красного цвета.
2. Сделайте все <h1> зеленого цвета.
3. Сделайте все <h2> голубого цвета.
4. Сделайте все <h3> оранжевого цвета.

Рисунок 1
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p { color: red}
h1 { color: green}
h2{ color: blue}
h3 { color: orange}
</style>
<p>Это абзац с текстом.</p>
<h1>Это абзац h1.</h1>
<p>Это абзац с текстом.</p>
<h2>Это абзац h2.</h2>
<h3>Это абзац h3.</h3>
<h3>Это абзац h3.</h3>
<h2>Это абзац h2.</h2>
</body>
</html>
Задание 2
2. Сделайте второй на странице абзац <p> красного цвета.

Рисунок 2
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p {color: red;}
</style>
<p style="color:green"> Это абзац с текстом.</p>
<p>Это абзац с текстом.</p>
</body>
</html>
Задание 3
1. Сделайте все абзацы <h2> шириной 300px.
2. Сделайте все таблицы <table> шириной 400px, высотой 200px.

Рисунок 3
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
h2 {width: 300px;}
td {vertical-align: bottom;}
</style>
<h2>
Абзац с текстом.
</h2>
<h2>
Абзац с текстом.
</h2>
<h2>
Абзац с текстом.
</h2>
<table border="5" height="200" width="400">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
<h2>
Абзац с текстом.
</h2>
</body>
</html>
Задание 4

Рисунок 4
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
h1 {text-align: center;}
h2 {text-align: right;}
p {text-align: justify; /* Выравнивание по ширине */ }
table td:child {text-align: center;} /* выравнивание по центру*/
table th{text-align: left;} /* выравнивание по левому краю*/
</style>
<h1>
ЦЕНТР</h1>
<h2>по правому краю</h2>
<p>JPEG (Joint Photographic Experts Group) - популярный формат графических
файлов, широко применямый при создании сайтов и хранения изображений.
JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в
фотографиях. Данный формат называют сжатием с потерями, поскольку
алгоритм JPEG выборочно отвергает данные.</p>
<p style="text-align: center"> Это абзац по центру .</p>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="0"width= "400" height="150" align=center>
<tr><th>Товар </th><th>Код</th><th>Количество</th><th>Цена </th></tr>
<tr valign=bottom align=center>
<td>Клей</td><td>028</td><td>190 шт </td><td>12,2 руб</td></tr>
<tr valign=bottom align=center>
<td>Скотч</td><td>058</td><td>120 шт </td><td>4,6 руб </td></tr>
<tr valign=bottom align=center>
<td>Ластик</td><td>986</td><td>100 шт </td><td>2,3 руб </td></tr>
</table>
</body>
</html>
Задание 5

Рисунок 5
Код программы:
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
<style>
p {text-align: justify;}
td {font-weight: bold;}
th, h1, h2 { font-weight: normal;}
</style>
</head>
<p>История развития техники</p>
<p align 'center' >Информатика</p>
<p>HTML5</p>
<p>CSS3
<p>Робототехника</p>
<p>Web-программирование</p>
<h1>Web-дизайн</h1>
<h3>Конструкторы сайтов</h3>
<h3>Программы для создания сайтов</h3>
<h1>Шрифты для сайтов</h1>
<h2>Операционные системы мобильных устройств</h2>
<h2>История развития операционной системы Windows</h2>
<h3>Системы управления контентом</h3>
<h2>Хостинг для сайтов</h2>
<h2>Средства связи</h2>
</html>
Задание 6

Рисунок 6
Код программы:
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
<style>
h1 { text-align: center;}
h2 { font-style: italic;}
p {font-style: italic;}
th {text-align: left;}
td {text-align: center;}
</style>
</head>
<p>История развития техники</p>
<p align 'center' >Информатика</p>
<p>HTML5</p>
<p>CSS3
<p>Робототехника</p>
<p>Web-программирование</p>
<h1>Web-дизайн</h1>
<h3>Конструкторы сайтов</h3>
<h3>Программы для создания сайтов</h3>
<h1>Шрифты для сайтов</h1>
<h2>Операционные системы мобильных устройств</h2>
<h2>История развития операционной системы Windows</h2>
<h3>Системы управления контентом</h3>
<h2>Хостинг для сайтов</h2>
<h2>Средства связи</h2>
</html>
Задание 7

Рисунок 7
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p { font-size: 15px;}
h2{ font-size: 20px;}
</style>
<p>Первый Р</p>
<p>Второй Р</p>
<h2>Первый h2</h2>
<h2>Второй h2</h2>
<p>Третий Р</p>
<h2>Третий h2</h2>
</body>
</html>
Задание 8

Рисунок 8
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p { font-family: Arial;}
h2{ font-family: Times New Roman;}
h3{ font-family: Century Gothic;}
</style>
<p>Первый шрифт</p>
<p>Первый шрифт</p>
<h2>Второй шрифт h2</h2>
<h2>Второй шрифт h2</h2>
<h3>Третий шрифт h3</h3>
<h3>Третий шрифт h3</h3>
</body>
</html>
Задание 9

Рисунок 9
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p {font-size: 20px; line-height: 50px;}
</style>
<p>При использовании свойства line-height вас может ожидать некоторый подвох: это свойство не задает промежуток между строками текста, как могло бы показаться, а задает высоту линии текста.</p>
<p>Это значит, что реальный видимый промежуток между строками будет вычисляться так: line-height - font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.</p>
</body>
</html>
Задание 10

Рисунок 10
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p {
font: italic 16px/30px Arial ;font-weight: bold;
}<!-- любой текст -->Для <p> сделайте шрифт Arial, 16 пикселей, курсив, жирный, межстрочный интервал в 30px.
<h1>{
font: 20px Verdana ;font-weight: normal;
}<!-- любой текст -->Для <h1> сделайте следующий шрифт: нежирный, 20 пикселей, Verdana.
</style>
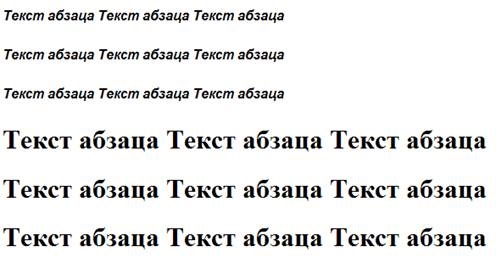
<p>Текст абзаца Текст абзаца Текст абзаца</p>
<p>Текст абзаца Текст абзаца Текст абзаца</p>
<p>Текст абзаца Текст абзаца Текст абзаца</p>
<h1>Текст абзаца Текст абзаца Текст абзаца</h1>
<h1>Текст абзаца Текст абзаца Текст абзаца</h1>
<h1>Текст абзаца Текст абзаца Текст абзаца</h1>
</body>
</html>
Задание 11

Рисунок 11
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p {text-indent: 30px;}
</style>
<p>Свойство text-indent позволяет задать красную строку, то есть отступ первой строки текста (к примеру, в абзаце).</p>
<p style="text-indent: 0px;">Давайте сделаем красную строку для абзацев: </p>
<p>Третяя строка красная</p>
</body>
</html>
Задание 12

Рисунок 12
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
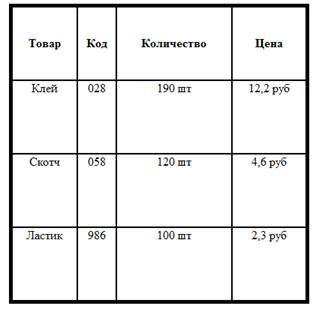
table td{vertical-align:top;center;} /* текст в таблице <table> по верхнему краю по вертикали*/
table th{vertical-align:middle; center;} /* выравнивание по левому краю*/
</style>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="0"width= "400" height="400" align=center>
<tr><th>Товар </th><th>Код</th><th>Количество</th><th>Цена </th></tr>
<tr valign=bottom align=center>
<td>Клей</td><td>028</td><td>190 шт </td><td>12,2 руб</td></tr>
<tr valign=bottom align=center>
<td>Скотч</td><td>058</td><td>120 шт </td><td>4,6 руб </td></tr>
<tr valign=bottom align=center>
<td>Ластик</td><td>986</td><td>100 шт </td><td>2,3 руб </td></tr>
</table>
</body>
</html>
Задание 13

Рисунок 13
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<style>
p {text-align:left;width: 385px; text-indent: 30px; }
h1{color: blue;text-indent: 80px; }
h3{color: blue;text-indent: 100px; }
</style>
<h1>Что такое СMS</h1>
<p><b><span style="color:#ff0000">CMS</span></b>-"система управления контентом"
(<b><span style="color:#ff0000">движок</span></b>) - написанная PHP-программистами основа
для сайта, с помощью которой вы сможете
управлять сайтом (добавлять контент, менять пункты
меню и т.п.) не зная HTVL и CSS</p>
<p>Однако, для того чтобы сделать сайт с
помощью <b><span style="color:#ff0000"></b>СMS</span> <i><b><span style="color:#0000FF">потребуются услуги</span></b></i> и
программиста, и дизайнера, и верстальщика. И
капиталовложения. </p>
<h3>Какие бывают CMS</h3>
<p><p>Бывают различные системы управления контентом: для интернет-магазинов, для блогов, для форумов и т.д.</p></p>
<h3>Примеры CMS</h3>
<p><i><b><span style="color:#0000FF">Примеры популярных CMS:</span></b></i>Joomla, WordPress (для блогов), PhpBB (для форумов).</p>
<p><b><span style="color:#ff0000">CMS-ки</span></b> бывают <i><b><span style="color:#ff0000">платные</span></b> и <b><span style="color:#ff0000">бесплатные.</span></b></i></p>
</body>
</html>
1. Повторите страницу по данному по образцу:

Рисунок 14
Код программы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>цвета</title>
</head>
<body>
<h1 align="center"><span style="color:#FF0000">Что нужно знать, чтобы делать сайты</span></h1>
<ol><span style="color:#FF0000">
<li><b>HTML</b></li>
<li><span style="color:#0000FF"><i>CSS</i></span></li>
<li>PHP</li>
<li>SQL</li>
<li>jQuery</li>
<li>Flash</li>
<li>SEO</li></span>
<h1 align="left"><span style="color:#008000">PHP и JavaScript</span></h1>
<align="justify">Языки программирования <b><span style="color:#FF0000">PHP и JavaScript</span></b> позволяют сделать сайт динамичным, то есть реагирующим на действия пользователя. Например, можно сделать красивую выпадающую менюшку или слайдеры</p>
<h1 align="left"><span style="color:#008000">Виды скриптов</span></h1>
<p align="justify">Для этого пишуться скрипты (англ. <b><i><span style="color:#0000FF">script</span></i></b> - "сценарий")- программы, позволяющие реагировать на действия пользователя. Скрипты бывают двух видов:</p>
<ul>
<span style="color:#a400a4"><li>те, который выполняются на сервере, а результат их выполнения париходит в браузер к пользователю уже в готовом виде. Это скрипты, написанные на языке <b><span style="color:#FF0000">PHP.</span></b> На нем пишутся <b><span style="color:#FF0000">CMS-ки </span></b>-системы управления контентом.</li>
<li>те, которые выполняются прямо в браузере пользователя. Это скрипты, написанные на языке<b><span style="color:#FF0000"> JavaScript. </span></b>Они чаще всего используются для, того чтобы сделать страницу более удобной и красивой.</li></span>
</ul>
</body>
</html>
Выводы: в ходе лабораторной работы изучили базовый синтаксис CSS, способы подключения CSS к HTML коду, основные CSS свойства, научились применять стилевое оформление к элементам сайта с помощью каскадной таблицы стилей.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.