
Лекция № 20 ОСНОВЫ САЙТОСТРОЕНИЯ
ПЛАН
1. Инструменты для разработки wеЬ-сайтов.
2. Создание сайта «Домашняя страница».
3. Создание таблиц и списков на wеЬ-странице.
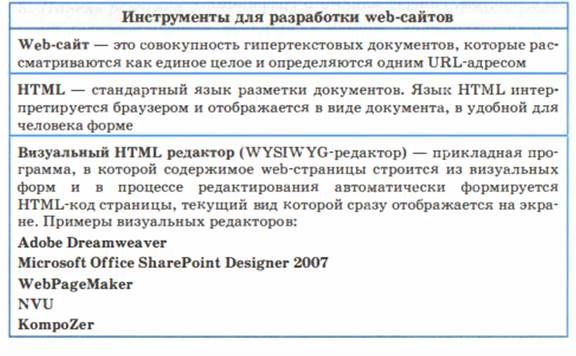
1. Инструменты для разработки wеЬ-сайтов
Вернемся к разговору о wеЬ-сайтах и узнаем, с помощью ка ких средств можно самостоятельно создать сайт.
WеЬ-сайт - это совокупность гипертекстовых документов, которые рассматриваются как единое целое и определяются одним URL-aдpecoм.
Содержимое wеЬ-сайта может включать в себя все доступные в настоящее время типы информации, а также интерактивные средства для ведения диалога с пользователем (форумы, гостевые книги, формы обратной связи и т. д.). Помимо этого, каждый сайт может иметь индивидуальный дизайн (хотя следует заметить, что часть сайтов создается с применением готовых шаблонов).
Понятие языка разметки гипертекста
В предыдущем параграфе уже говорилось о том, что основой любого сайта является язык разметки гипертекста HTML (HyperText Markup Language). HTML включает в себя несколько десятков так называемых тегов (команд), каждый из которых определяет внешний вид отдельного элемента страницы: текста, изображения, таблицы, списка и др. Например, следующая запись в НТМL-документе:
< FONT color=red face= "Arial " >Моя домашняя
страница< / FОNТ>
означает, что указанный текст («Моя домашняя страница») должен отображаться в окне браузера шрифтом Arial, цвет шрифта – красный.
Визуальные НТМL-редакторы Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных НТМL-редакторов, их другое название - WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get - что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в НТМL-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
Визуальный HTML редактор (WYSIWYG-редактор) - прикладная программа, в которой содержимое wеЬ-страницы о строится из визуальных форм и в процессе редактирования автоматически формируется НТМL-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими НТМL-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. По этому хоть какие-то минимальные сведения об используемых тер минах необходимо предварительно получить. Интернет
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные .
1. Adobe Dreamweaver - один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов . Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver СSЗ (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды wеЬ-мастера, а также встроенный FТР-менеджер для загрузки файлов на сервер.
Начинающий пользователь может создавать страницы практически без знания HTML - добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис.2.7).
Официальный сайт для загрузки - http: //www.adobe .com/ downloads/.

Рис. 2.7. Мастер создания таблиц пакета Adobe Dreamweaver СSЗ
2. Microsoft Office SharePoint Designer 2007 - визуальный НТМL-редактор и программа для web-дизайна от компании Microsoft (рис.2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие wеЬ-страницы,

Рис. 2.8. Окно программы Microsoft Office SharePoint Designer 2007 после первого запуска
но и полноценные wеЬ-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сер вере, где хранится данный проект.
Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желаю щих на официальном сайте Microsoft Office (http: //office.microsoft. com/ru-ru/sharepoint-designer-help).
3. WebPageMaker - простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FТР-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portaЫe, которая не требует установки (ее объем - 6 Мбайт). 4. Nvu - свободно распространяемый визуальный НТМL-редактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для wеЬ-редакторов функций, Nvu содержит интегрированный FТР-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer .
5. KompoZer (рис. 2.9) - ответвление от редактора Nvu. KompoZer является свободно распространяемой wеЬ-авторской системой, которая сочетает в себе менеджер для wеЬ-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным

Рис. 2.9. Окно программы KompoZer
для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KornpoZer может рассматриваться в качестве редактора для создания небольших wеЬ-проектов. Объем дистрибутива - 7 Мбайт.
Система основных понятий

2. Создание сайта «Домашняя страница»
Рассмотрим процедуру создания простого сайта (домашней страницы) в редакторе KompoZer (версия О.8Ь3). Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
Интерфейс программы KompoZer
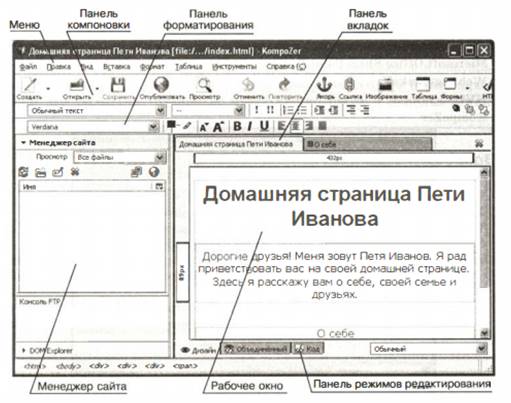
Интерфейс программы (рис.2.10) состоит из следующих эле ментов:
1. Меню. Содержит пункты для выполнения всех операций, возможных в KompoZer.
2. Панель компоновки. Содержит кнопки наиболее часто используемых операций.

Рис. 2 . 10. Интерфейс программы KompoZer
3. Панель форматирования. С помощью панели форматирования можно выбирать шрифт, менять его цвет и размер, выделять блоки текста, создавать нумерованные и маркированные списки, выравнивать текст (влево, вправо, по центру, по ширине).
4. Панель вкладок. KompoZer позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого открытого документа.
5. Панель режимов редактирования показывает, в каком режиме просматривается текущий документ. Доступны режимы Дизайн, Объединенный и Код.
6. Рабочее окно. В рабочем окне происходит непосредственно со здание страницы.
7. Менеджер сайта позволяет загрузить созданную страницу на сервер.
Рассмотрим работу с текстом, гиперссылками и изображения ми на примере создания «Домашней страницы Пети Иванова». Для начала следует запустить программу KompoZer, после чего программа выйдет в режим создания новой wеЬ-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) не обходимо выбрать пункт Формат → Цвета и фон страницы. Для задания стандартных цветов - выбрать радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов - радиокнопку Использовать цвета, после чего выбрать из палитры нужные цвета. Для задания фонового рисунка - выбрать соответствующий файл с изображением в поле Фоновое изображение.
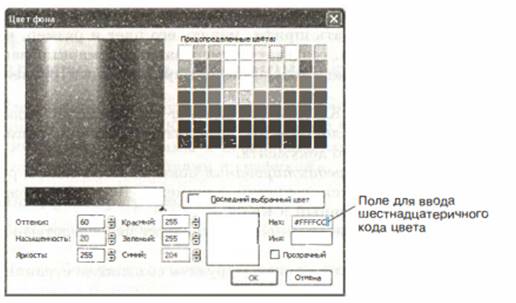
Выбор цвета (рис.2.11 ) можно осуществлять несколькими способами:
• выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
• получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGВ-модель);
• формированием цвета через параметры Оттенок, Насыщенность, Яркость;
• вводом в поле Имя английского названия цвета (например: Yellow) ;
• вводом в поле Нех 16-ричного кода цвета (если он вам из вестен).
В первых четырех вариантах код Нех будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
Выберем для нашего сайта
черный цвет текста, коричневый цвет всех гиперссылок (Нех = #993300) и
светло-желтый цвет фона (Нех = #FFFFCC). 
Рис. 2. 11. Окно палитры цветов
К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат, Заголовок и свойства страницы.
Введем в поле Заголовок текст «Домашняя страница Пети Иванова» и с помощью кнопки Выбрать кодировку зададим тип кодировки Windows- 1251.
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод. Предварительно с помощью Панели форматирования или через пункт меню Формат можно задать тип, размер и цвет шрифта, начертание , тип выравнивания текста и т. д. Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word, поэтому предлагаем вам са мостоятельно разобраться с настройками параметров текста.
Добавим к нашей главной странице сайта заголовок: «Домаш-няя страница Пети Иванова» . Для этого:
• установим курсор в первую строку рабочего окна;
• выберем шрифт Arial (Формат → Шрифт);
• стиль абзаца - Заголовок 1 (Формат → Абзац);
• размер шрифта - medium (Формат → Размер);
• цвет текста - #СС6600 (Формат → Цвет текста);
• стиль текста - полужирный (Формат → Стиль текста);
• выравнивание - по центру (Формат → Выравнивание).
После задания настроек введите нужный текст. Помимо заголовка, добавим на страницу следующий текст:
Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях.
Для данного текста выберем шрифт Verdana, размер - Medium, стиль абзаца - Обычный текст, цвет текста - черный, выравнивание - по центру.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
• выбрать пункт Вставка → Ссылка (или нажать кнопку Ссылка на Панели компоновки);
• в первое поле диалогового окна ввести текст гиперссылки;
• во втором поле диалогового окна указать URL-aдpec объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
Создадим на главной странице нашего сайта три гиперссылки. Для начала отступим одну пустую строку от текста и выберем выравнивание текста по центру (либо через пункт меню Формат, либо с помощью кнопки По центру на Панели форматирования).
Далее выберем пункт Вставка → Ссылка и введем текст гиперссылки: «О себе», имя файла - about_me. html. Будет создана первая гиперссылка. Аналогично создадим еще две гиперссылки:
1) Мои родители (имя файла - parents . html);
2) Мои друзья (имя файла - friends . html).
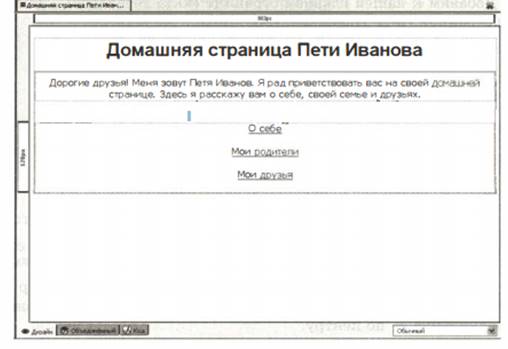
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рис.2.12.

Рис. 2.12. Главная страница сайта « Домашняя страница Пети Иванова»
Сохранение страницы
Чтобы сохранить созданную страницу, необходимо выбрать пункт Файл→ Сохранить, выбрать нужную папку и ввести имя файла - index. html.
Просмотр кода
Чтобы просмотреть или внести изменения в НТМL-код доку мента, необходимо в панели режимов редактирования выбрать ре жим Код. Выберите данный режим и посмотрите полученный результат.
Теперь создадим вторую страницу сайта (рис.2.13). Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Попробуйте самостоятельно задать параметры страницы и создать заголовок «0 себе». Затем наберите следующий текст:
Меня зовут Иванов Петя . Я родился 21 мая 2000 года в городе Перми. В 2007 году пошел в первый класс школ ы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые п редметы - математика и история .
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года.

Рис. 2. 13. Вторая страница сайта « Домашняя страница Пети Иванова»
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
Теперь добавим к тексту изображение.
Добавление изображения
Для добавления изображения необходимо:
• установить курсор в место вставки рисунка;
• выбрать пункт Вставка → Изображение;
• с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
• здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
• с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
• с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
• если рисунок должен выполнять роль гиперссылки, то с по мощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
Добавьте к нашей странице изображение:
• установите курсор в начало первого абзаца текста; • выберите пункт Вставка →Изображение;
• выберите файл boy.jpg;
• введите всплывающую подсказку - « Петя Иванов » (альтернативный текст вводить не нужно);
• выберите вкладку Размеры, установите флажок Соблюдать пропорции и задайте ширину рисунка - 1304;
• выберите вкладку Внешний вид и установите отступы слева и справа - 5, а сверху и снизу - 2;
• установите расположение текста по отношению к рисунку - Влево, окружить текстом.
Далее сохраните файл под именем about_me. html. Должен получиться такой результат, как на рис.2.13 .
Просмотр результата
Чтобы посмотреть, как созданные страницы будут отображаться в окне браузера, нажмите кнопку Просмотр на Панели компоновки. Для главной страницы проверьте работоспособность гиперссылки «0 себе ».
Система основных понятий

3 Создание таблиц и списков на wеЬ-странице
С помощью программы KompoZer добавим к нашему сайту еще две страницы: «Мое расписание уроков» и «Мои преподаватели». Для создания расписания уроков будем использовать таблицу, а для списка преподавателей - маркированный список.
Создание таблиц
Для создания простой таблицы необходимо выполнить следующие действия:
• выбрать пункт меню Таблица → Вставить → Таблица;
• выбрать вкладку Точная и задать количество строк и столбцов таблицы, ширину таблицы (либо в % от ширины окна, либо в пикселях), а также ширину рамки таблицы;
• выбрать вкладку Ячейка и задать тип выравнивая содержимого ячейки по горизонтали и вертикали, а также расстояние между ячейками и величину отступа от границы до содержимого ячейки.
Начнем создавать таблицу «Расписание уроков». В конечном варианте таблица должна будет выглядеть следующим образом:

Обратите внимание, что в таблице есть ячейки, которые раз биты на две части. В одной ячейке разбиение идет по горизонтали (ИЗО и Музыка) - это означает, что занятия по этому предмету проходят раз в две недели поочередно. В двух ячейках разбиение идет по вертикали (французский и английский языки), что означает деление класса на две группы и их параллельные занятия у разных преподавателей. Кроме того, первая строка и первый столбец таблицы выделены другим цветом.
Создание страницы начнем с определения глобальных настроек (см. предыдущий параграф) и задания заголовка страницы - «Мое расписание уроков».
Для начала создадим таблицу с простой структурой без деления ячеек, как уже было описано выше. Размер таблицы - 6 строк на 6 столбцов, ширина таблицы - 95% от ширины окна, ширина рамки - 1, выравнивание по горизонтали - влево, по вертикали - по верху, отступы - по 2 пикселя. В результате получим таблицу с примерно одинаковой шириной и высотой всех ячеек, выровненную по левой границе окна (рис. 2.14) .

Рис. 2. 14. Первоначальный вид таблицы
Изменение свойств таблицы
Если возникает необходимость изменить некоторые свойства уже существующей таблицы, то нужно:
• установить курсор в любую ячейку таблицы;
• выбрать пункт меню Таблица → Свойства таблицы;
• изменить нужные свойства всей таблицы (вкладка Таблица) или отдельных ячеек (вкладка Ячейки).
Изменим способ выравнивания нашей таблицы. Для этого вы берем указанный выше пункт меню и с помощью вкладки Таблица изменим тип выравнивания таблицы на значение - по центру.
Выделение ячеек таблицы
Если необходимо изменить свойства не всей таблицы целиком, а ее отдельных ячеек (строк или столбцов), то сначала надо выделить нужные ячейки. Для выделения используются следующие способы:
1) выделить с помощью мыши первую ячейку диапазона, а за тем при нажатой клавише Ctrl щелкать по остальным ячейкам диапазона;
2) выделить с помощью мыши первую ячейку диапазона, а за тем при нажатой клавише Shift щелкнуть по последней ячейке диапазона (в том случае, если нужно выделить под ряд идущие ячейки);
3) установить курсор в любое место таблицы и щелкнуть по нужной строке или столбцу в линейке настройки таблицы (см. рис.2.15) .
|
58 рх |
120 рх |
182 рх |
80 рх |
160 рх |
111 рх |
Рис. 2.15. Верхняя линейка настройки таблицы
Теперь рассмотрим вопрос о разбиении и объединении ячеек. Дело в том, что в НТМL-редакторах нет возможности разбиения уже существующей ячейки. Есть только возможность объединения строк и столбцов. Рассмотрим пример. Пусть мы хотим создать таблицу с приведенной ниже структурой (рис.2.16).
|
|
|
|
|
|
||
|
|
|
|
Рис. 2.16. Пример сложной таблицы
Для этого мы должны создать структуру таблицы из трех (а не из двух) строк, а затем объединить нужные строки в первом и третьем столбцах. Аналогично нужно действовать и при необходимости объединения столбцов.
Объединение ячеек
Для объединения ячеек надо выполнить следующие действия:
• выделить ячейки;
• выбрать пункт меню Таблица → Объединить выбранные ячейки.
Преобразуем структуру нашей таблицы. Для этого нам придется добавить в нее еще два столбца и одну строку.
Добавление строк и столбцов
Для добавления строк и столбцов необходимо:
• установить курсор в строку или столбец, куда нужно осуществить вставку;
• выбрать пункт меню Таблица → Вставить, а далее один из четырех пунктов: Строку сверху, Строку снизу, Столбец до или Столбец после.
Добавим в нашу таблицу два столбца и одну строку, используя приведенный выше алгоритм. Далее нужно выполнить объединение ячеек:
1) объединим третий и четвертый столбцы во всех строках, кроме четвертой;
2) объединим шестой и седьмой столбцы во всех строках, кроме третьей;
3) объединим строки с номерами 5 и 6 во всех столбцах, кроме четвертого.
Изменение цвета фона ячеек
Для изменения цвета фона ячеек необходимо:
=> выделить ячейки;
=> выбрать пункт меню Таблица →Цвет фона ячейки или таблицы;
=> выбрать из палитры нужный цвет.
Изменим в нашей таблице цвет первой строки и первого столбца на цвет # 993300 (коричневый).
Далее необходимо заполнить таблицу данными (шрифт - Verdana, размер - medium). Для первой строки и первого столбца используйте белый цвет шрифта. При наборе текста ширина ячеек будет изменяться. Не обращайте на это внимание.
Изменение ширины столбцов
После набора текста при необходимости можно изменить ширину столбцов. Это можно сделать двумя способами.
1. Использовать специальную шкалу, которая находится под панелью вкладок.
2 . С помощью пункта меню Таблица → Свойства таблицы, вкладки Ячейки. При использовании этого способа нужно выделить столбец, ширину которого необходимо изменить, установить флажок Ширина, указать размер столбца и установить флажок Разбивка текста на строки. Если последний флажок не будет установлен, то ширина столбца будет автоматически определяться по самой длинной строке и ее изменение вручную будет невозможно.
Подберите для каждого столбца таблицы «Мое расписание уроков» оптимальную ширину, чтобы в итоге таблица приобрела вид, как на рис. 2.17.

Рис. 2.17. Итоговый вид таблицы «Мое расписание уроков»
Сохраните полученную таблицу в файле rasp.html.
Создание списков
Для создания списков необходимо выполнить следующие действия:
• ввести с клавиатуры элементы списка;
• выделить элементы списка;
• выбрать пункт меню Формат →Список;
• выбрать тип списка - Маркированный или Нумерованный.
Изменение формата списка
Для изменения формата уже существующего списка необходимо:
=> выделить элементы списка;
=>выбрать пункт меню Формат, Список, Свойства списка.
Система основных понятий

ВОПРОСЫ И ЗАДАНИЯ
1. Инструменты для разработки wеЬ-сайтов
1. Что такое wеЬ-сайт?
2. Какой язык используется для разработки сайтов?
3. В чем преимущества визуальных НТМL-редакторов?
4. В чем недостатки визуальных НТМL-редакторов?
5. Какой из известных вам программных продуктов вы порекомендовали бы использовать для создания мощного wеЬ-проекта, над которым работает большое число людей?
6. В каких случаях удобнее использовать редакторы NVU или KompoZer?
2. Создание сайта «Домашняя страница»
1. Как посмотреть НТМL-код документа, работая в программе KompoZer?
2. Как изображение можно сделать гиперссылкой? Перечислите основные шаги.
3. Что включают в себя глобальные настройки документа?
4. Изучите самостоятельно и опишите, как можно изменить параметры уже существующей гиперссылки (например, ее адрес).
5. Создайте две остальных страницы сайта «Домашняя страница Пети Иванова » (по аналогии со страницей «0 себе»):
а) Мои родители Мою маму зовут Елена Евгеньевна. Ей 35 лет. Она окончила медицинский институт и работает врачом-педиатром в детской районной поликлинике. Моя мама очень добрая и веселая.
Моего папу зовут Алексей Юрьевич. Ему 38 лет. У него два высших образования (строи тельный и экономический факультеты) и в настоящее время он занимается собственным бизнесом в области строительства. Папа у меня строгий, но справедливый. :-)
Рисунок - parents .jpg.
б) Мои друзья У меня много друзей, но самые большие мои друзья - Иванов Кирилл и Орлов Сергей. У нас с ними общие увлечения, поэтому м ы м ного времени проводим вместе. Кирилл старше нас с Сергеем на год и учится в восьмом классе. Мы вместе с ним занимаемся плаванием . Сергей - мой одноклассник, и мы часто с ним вместе делаем уроки, играем в шах маты и гуляем во дворе. Рисунок - friends .jpg.
Проверьте в браузере работоспособность всего сайта и всех гиперссылок.
3. Создание таблиц и списков на wеЬ-странице
1. Изучите самостоятельно, как выполняется действие по удалению строк и столбцов. Запишите алгоритм выполнения.
2. Сколько строк и столбцов должно быть изначально в таблице, чтобы получить следующую структуру:
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3. Изучите самостоятельно, какие типы маркированных списков можно создать в программе KompoZer, и перечислите их.
4. Создайте для сайта «Домашняя страница Пети Иванова» страницу «Мои учителя» с использованием маркированного списка. В качестве маркера используйте квадрат. Заполните ее следующей информацией:
• Орлова Любовь Евгеньевна - русский язык и литература;
• Шахова Елена Петровна - алгебра и геометрия;
• Любимов Вячеслав Сергеевич - физика и информатика;
• Горелова Ирина Федоровна - английский язык;
• Филиппова Ольга Александровна - французский язык;
• Большаков Андрей Сергеевич - ОБЖ и технология;
• Леонова Татьяна Дмитриевна - история и обществознание.
Сохраните страницу в файле teacher. html.
5. Добавьте на главную страницу сайта ссылки на страницы «Мое расписание уроков» и «Мои учителя ». Проверьте их работоспособность.
ЭОР к главе 2 на сайте ФЦИОР (http://fcior.edu.ru)
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.