
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML
ПОРЯДОК СОЗДАНИЯ HTML-ДОКУМЕНТА С ПОМОЩЬЮ ТЕКСТОВОГО РЕДАКТОРА БЛОКНОТ:


Для просмотра html-кода можно использовать несколько способов:
I. Вызвать контекстное меню файла ОТКРЫТЬ С ПОМОЩЬЮ -> БЛОКНОТ
II. В браузере, который отображает ваш html-документ, вызвать контекстное меню на области просмотра и выбрать команду ПРОСМОТР HTML-КОДА
III. В браузере, который отображает ваш html-документ, выбрать команду меню ВИД -> ПРОСМОТР HTML-КОДА
После изменения HTML-кода документ необходимо сохранить, после чего необходимо обновить содержимое окна браузера. Обновление можно осуществить несколькими способами, с помощью:
- команды меню ВИД ->ОБНОВИТЬ
- команды из контекстного меню ОБНОВИТЬ
- функциональной клавиши F5
- кнопки на панели
инструментов ![]()
Примечание: При наборе HTML-кода можно использовать любой регистр, любое расположение строк. Между угловыми скобками и именем тега символ «пробел» не ставится!!



ПРАВИЛЬНО ПРАВИЛЬНО НЕ ПРАВИЛЬНО
ЛАБОРАТОРНАЯ РАБОТА №1. ФОРМАТИРОВАНИЕ ТЕКСТА
Задание:

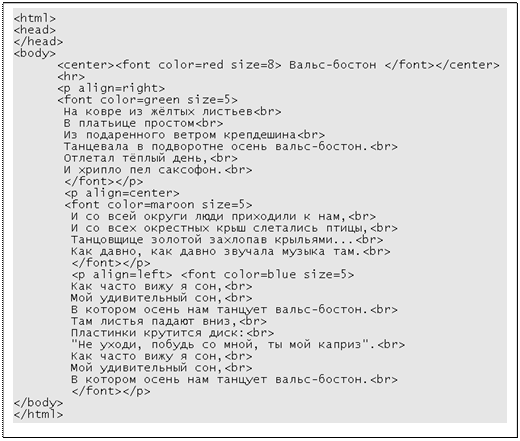
Рис.1. Html-код для Лабораторной работы №1

Рис.2. Результат Html-кода в браузере
<font color=gold size=10> Вальс-бостон </font>
<p align=center> … </p> или <center>… </center>
<i> … </i> (поместите в этом теге соответствующий текст)
<p align=right> <font color=gold size=6> сл. и муз. А.Розенбаума </font></p>

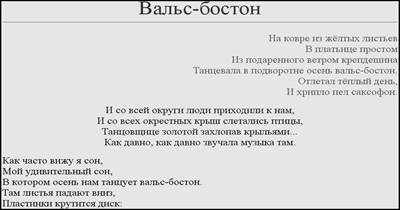
Рис.3. Результат Лабораторной работы № 1.
ЗАДАНИЕ ДЛЯ САМОСТОЯТЕЛЬНОЙ РАБОТЫ

Рис.5. Результат выполнения задания 2
Примечание: Для задания фона страницы и цвета текста:
<body bgcolor=black text=white> … </body>.
В качестве фона можно использовать графическое изображение:
<body background=1.jpg>… </body>
ЛАБОРАТОРНАЯ РАБОТА №2. СОЗДАНИЕ СПИСКОВ
Задание:

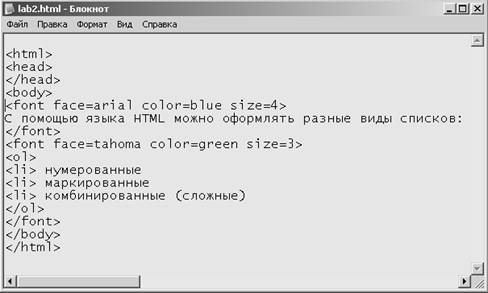
Рис.6. Html-код для лабораторной работы №2

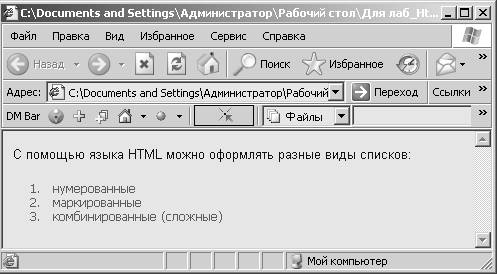
Рис.7. Просмотр результата
<ol type=I> ….. </ol>
<ul type=square> … элементы списка ... </ul>

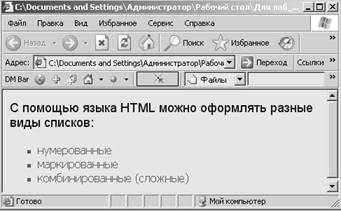
Рис.8. Нумерация римскими цифрами.
Задания для самостоятельной работы:
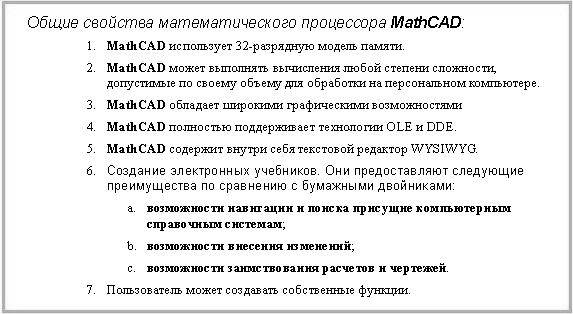
Оформить комбинированный (сложный) список, представленный на рисунке.

Рис.9. Комбинированный (сложный) список
|
ЛАБОРАТОРНАЯ РАБОТА №3. СОЗДАНИЕ ТАБЛИЦ
Рис.10. Html-код для самостоятельной работы
ЛАБОРАТОРНАЯ РАБОТА №3. ВСТАВКА ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ
Задание:
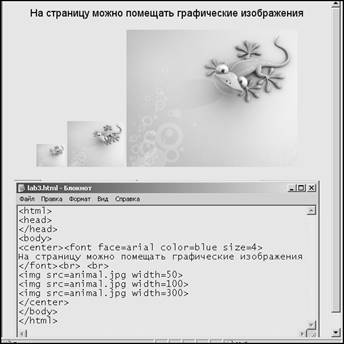
|
Примечание: Если HTML-документ и графическое изображение хранятся в разных папках, то для графического изображения необходимо указать полный путь.
<img src=1.gif> или <img src=C:\Документы\Для лаб_Html\1.gif>
<img src=animal.jpg width=50%> ширина указана в % (от общей ширины окна браузера)
<img src=animal.jpg width=200> ширина указана в пикселах

ЛАБОРАТОРНАЯ РАБОТА №4. СОЗДАНИЕ ТАБЛИЦ
Задание:

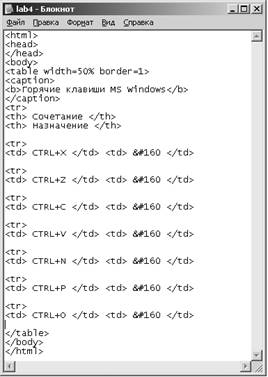
Рис.14. HTML-код для лабораторной работы №4

Рис.15. Результат
<table width=200 border=1>
|
CTRL+A |
|
|
ALT+F4 |
|
<th bgcolor=green> ... </th>
<td bgcolor=……> ... </td>
Задания для самостоятельной работы:
Оформить, используя возможности языка HTML, таблицу.
|
Расписание занятий |
|||||||
|
Понедельник |
Вторник |
||||||
|
8-00 |
Электротехника |
лекция |
С-104 |
10-00 |
Химия |
лекция |
СП-135 |
|
10-00 |
Электротехника |
практика |
С-242 |
12-00 |
Психология |
практика |
СП-108 |
Примечание: Для объединения ячеек используется тег:
<td colspan=N> ... </td> - объединение N столбцов
<td rowspan=N> ... </td> - объединение N строк
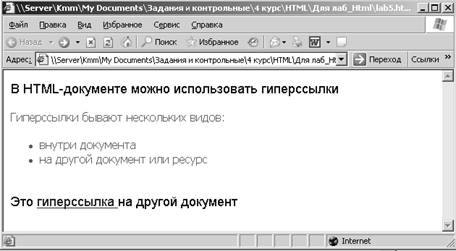
ЛАБОРАТОРНАЯ РАБОТА №5. СОЗДАНИЕ ГИПЕРССЫЛОК
Гиперссылки бывают нескольких видов:
- внутри документа (например, с конца документа в начало)
- на другой документ или ресурс
Задание:

Примечание: Для слова гиперссылка нужно использовать такой код:
<a href=1.html> гиперссылка </a>
<a href=1.html> <img src=……………………> </a>
Таблица цветов
|
Аквамарин |
|
aqua |
#00FFFF |
|
Белый |
|
white |
#FFFFFF |
|
Желтый |
|
yellow |
#FFFF00 |
|
Зеленый |
|
green |
#008000 |
|
Золотистый |
|
gold |
#FFD700 |
|
Индиго |
|
indigo |
#4B0080 |
|
Каштановый |
|
maroon |
#800000 |
|
Красный |
|
red |
#FF0000 |
|
Оливковый |
|
oliv |
#808000 |
|
Пурпурный |
|
purple |
#800080 |
|
Светло-зеленый |
|
lime |
#00FF00 |
|
Серебристый |
|
silver |
#C0C0C0 |
|
Серый |
|
gray |
#808080 |
|
Сизый |
|
teal |
#008080 |
|
Синий |
|
blue |
#0000FF |
|
Ультрамарин |
|
navy |
#000080 |
|
Фиолетовый |
|
violet |
#EE80EE |
|
Фуксиновый |
|
fuchsia |
#FF00FF |
|
Черный |
|
black |
#000000 |
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.