

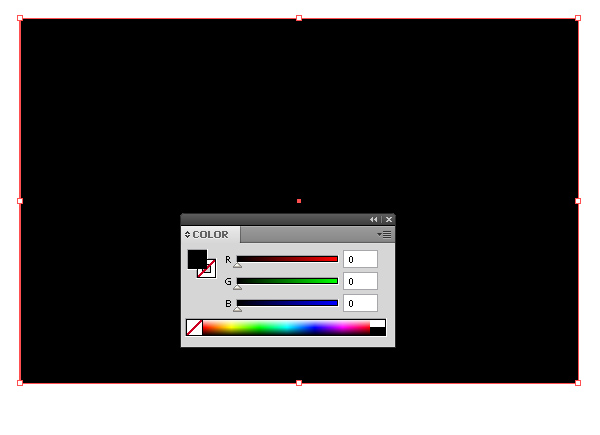
Создайте эффект неонового текста, используя цветовой режим RGB. Если этот режим не установлен для вашего документа, установите его (Файл> Режим цвета документа> Цвет RGB). Начните с создания фона, возьмите Rectangle Tool (M) и создайте прямоугольник с черной заливкой.

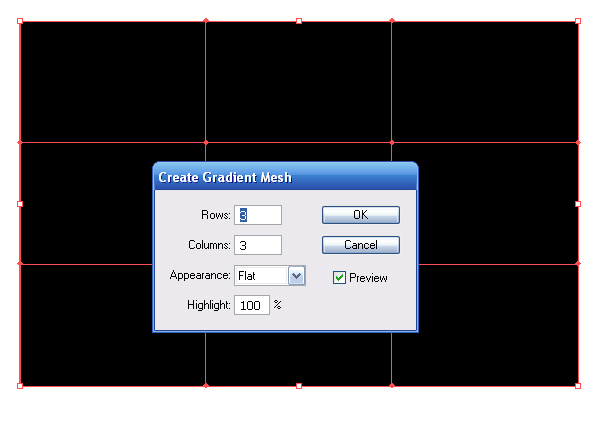
Держите выделенный прямоугольник, перейдите в Object> Create Gradient Mesh ... и в диалоговом окне установите количество строк и столбцов, равное трем.

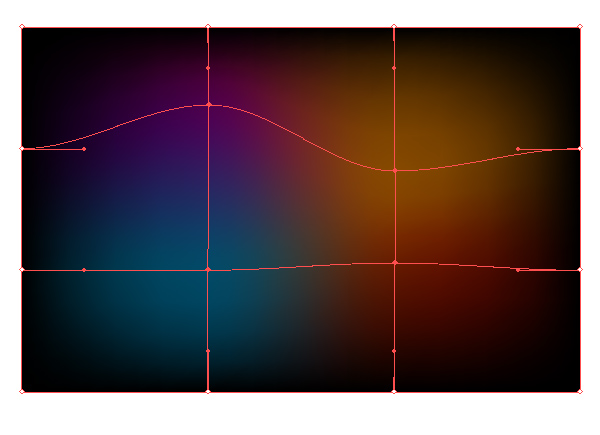
Выберите центральные узлы градиентной сетки, используя инструмент Direct Selection Tool (A) и залейте их разными цветами, с помощью того же инструмента переместите узлы, как показано на рисунке ниже.

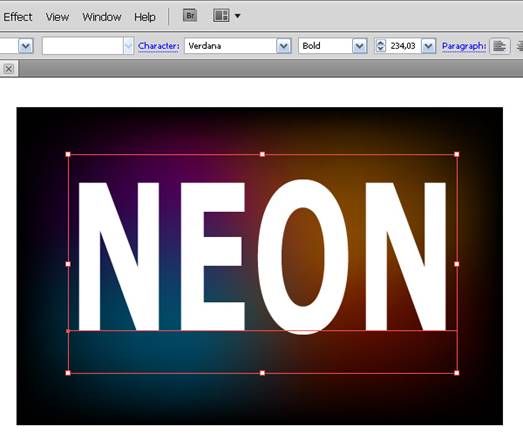
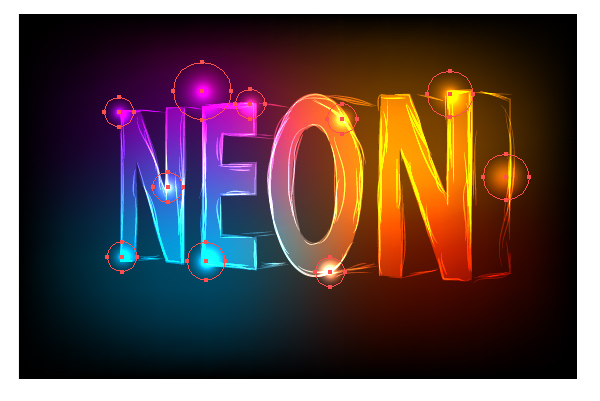
Перейдите к созданию текста. Возьмите Type Tool (T) и создайте текст, в моем случае это слово NEON. Я использовал жирный шрифт Tahoma. Вы можете изменить высоту и ширину текста, используя инструмент выделения (V).

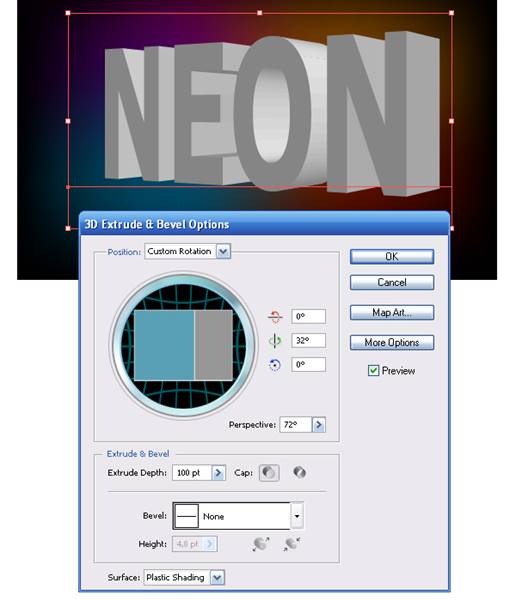
Держите выделенный текст, перейдите в Effect> 3D> Extrude & Bevel и установите параметры эффекта в диалоговом окне.

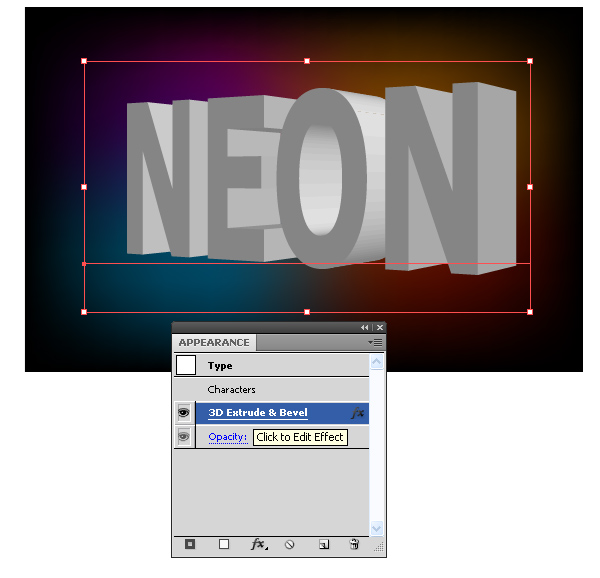
Если после применения эффекта возникает необходимость в редактировании параметров, вы можете получить доступ к ним из меню палитры «Внешний вид».

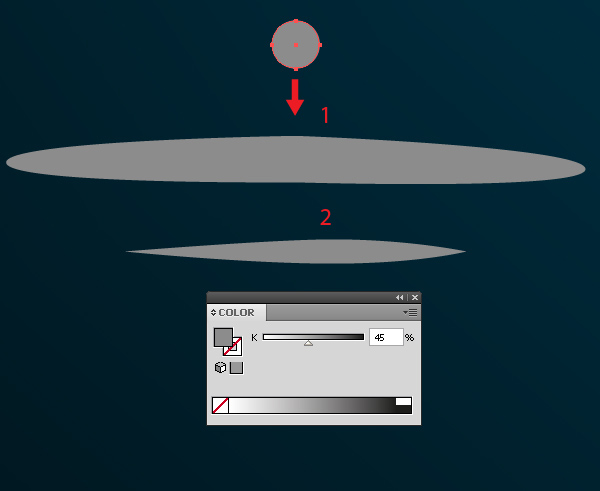
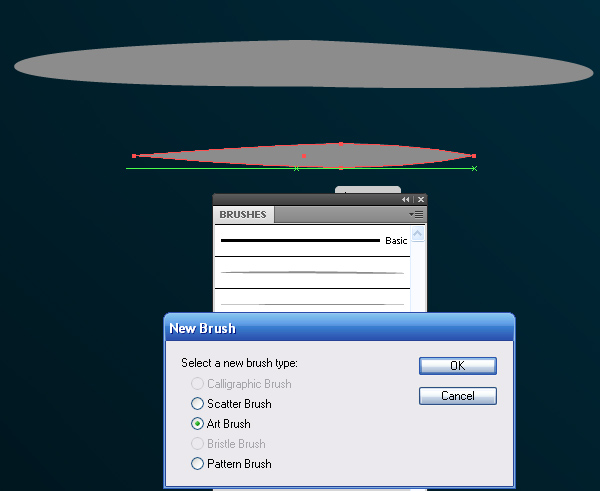
Заблокируйте 3D-объект в палитре слоев, позже он будет использоваться в качестве шаблона. Теперь подготовьте фигуры для создания Art Brush. Эти формы могут быть получены путем преобразования круга. Высота первой фигуры составляет 2 пикселя, а высота второй - 1 пиксель.

Это не обязательно, что вы копируете их точно, они просто должны быть похожи на эти формы. Заполните эти формы серым цветом. Теперь перетаскивайте эти фигуры по одной в палитру «Кисти» и сохраняйте новые кисти как «Художественные кисти».

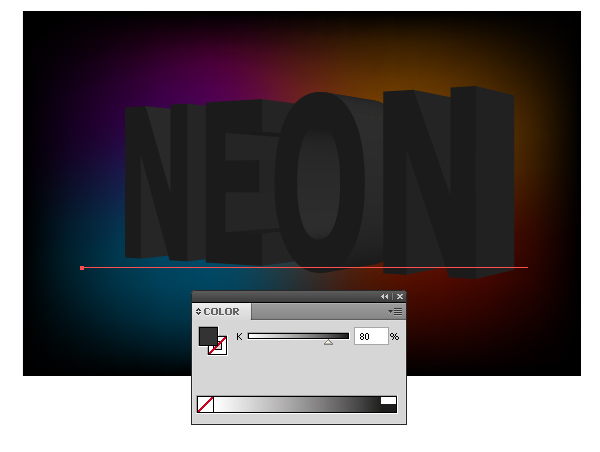
Для удобства дальнейшей работы измените цвет шрифта шаблона на темно-серый, почти черный, и снова заблокируйте его в палитре слоев.

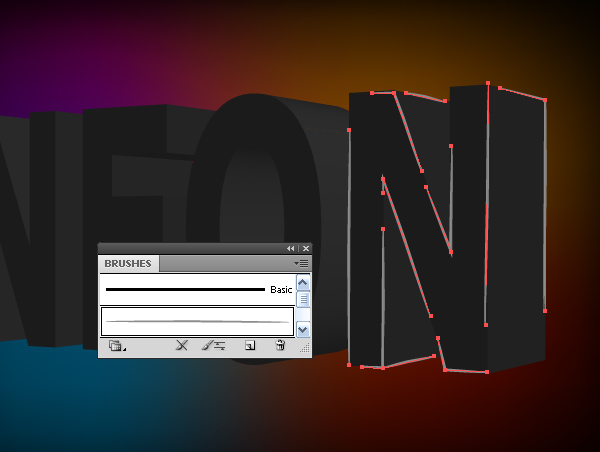
Используя Pen Tool (P), создайте штрихи, как показано на рисунке ниже, на основе шаблона. Примените первую созданную кисть к штрихам.

Примените подобную технику ко всем буквам шаблона.

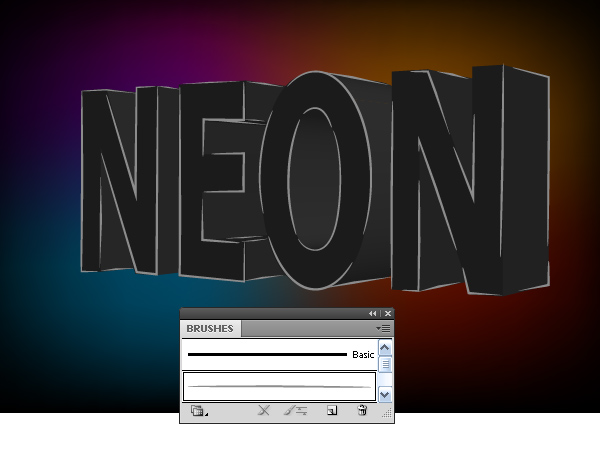
Теперь возьмите вторую кисть, созданную в шаге 5, возьмите инструмент Paint Brush Tool (B) и продолжайте обрисовывать буквы шаблона. Если вы плохо справились с мазком кисти, вы можете отменить последнее действие, нажав комбинацию клавиш Cmd / Ctrl + Z или отредактировать форму линии с помощью инструмента прямого выбора (A).


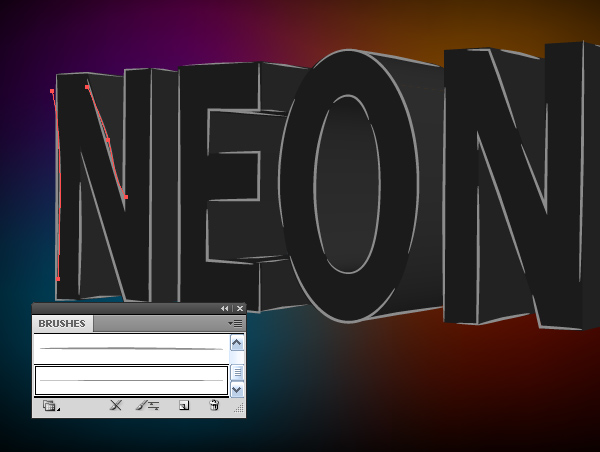
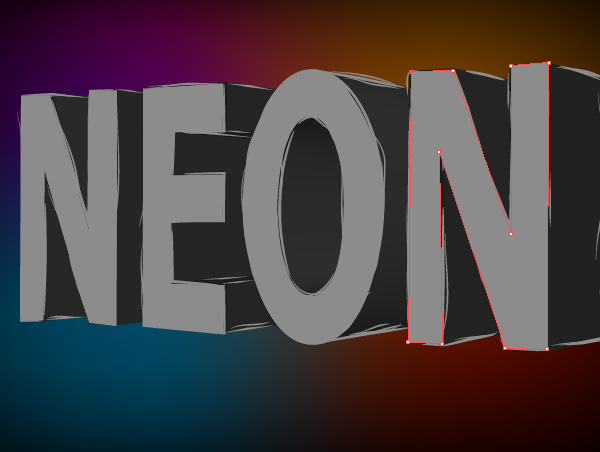
Возьмите Pen Tool (P) и нарисуйте передние поверхности букв, нет необходимости быть очень точным.

Теперь шаблон можно удалить.
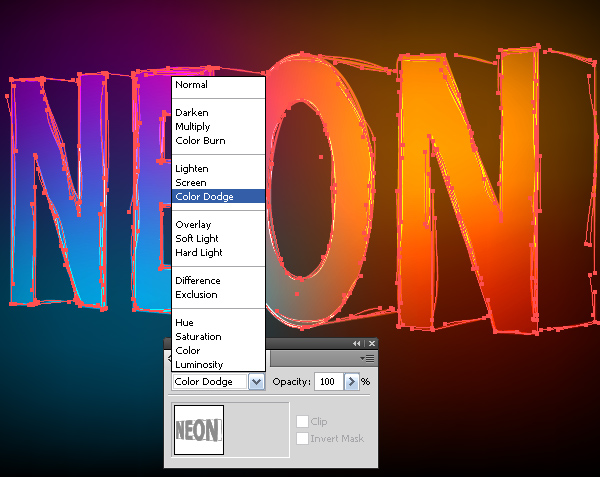
Выберите все созданные нами элементы, кроме фона, и установите для них режим наложения цветов Dodge Blending в палитре Transparency.

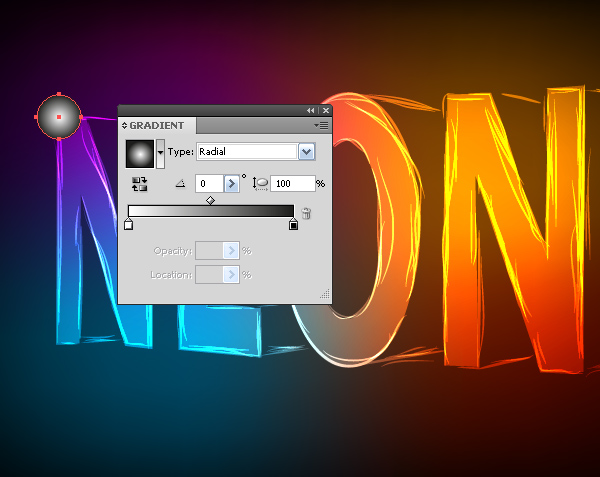
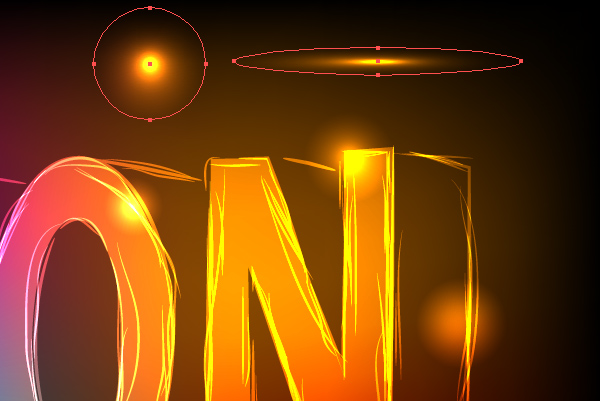
Создайте легкие блики на буквы. Возьмите Ellipse Tool (L) и создайте круг. Заполните его радиальным градиентом от белого до черного цвета.

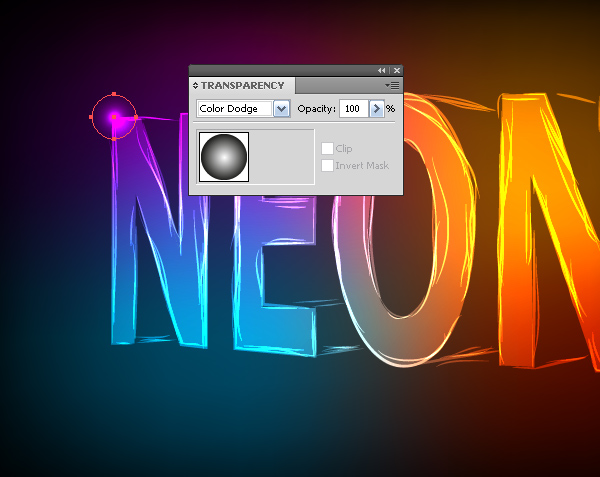
Теперь установите режим Color Dodge Blending для этой фигуры в палитре прозрачности.

Размещайте такие предметы в разных местах. Градиент некоторых элементов можно заменить черным и серым.

Теперь создайте несколько похожих элементов, но после заполнения радиальным градиентом, приведите круг к форме эллипса, используя инструмент выделения (V).

Найдите эллиптические элементы, как показано на рисунке ниже.

Окончательное изображение

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.