
Тема: Использование интерактивных эффектов в CorelDraw.
Цель: - формирование навыков использования интерактивных инструментов для создания эффектов к объектам.
Вид работы: фронтальный
Время выполнения: 2 часа
Теоретические сведения
Основное назначение интерактивных инструментов:

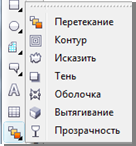
Рисунок 1 – Интерактивные инструменты
Перетекание - это соединение двух объектов последовательностью связанных промежуточных объектов (промежуточной формы и цвета).
Инструмент Контур позволяет создать эффект контура (создается последовательность вложенных контуров, подобных выделенному объекту).
Инструмент Исказить позволяет изменять внешний вид объектов.
Существует три режима искажения ![]() :
:
- искажение при сжатии и растяжении;
- искажение при застежке-молнии;
- искажение при кручении.
Благодаря эффекту экструзии достигается имитация объема: к объекту добавляются боковые поверхности - грани.
Присоединение к объекту падающей тени создает эффект объемности (пространства).
Если объекту придать свойство прозрачности, то сквозь него будут видны все объекты, на которые он накладывается.
Задания к практической работе
Задание 1. Выполните построение бус
1. Запустите CorelDraw
2. Сделайте ориентацию страницы альбомной
3. На панели инструментов выберите инструмент эллипс. Рисуем круг (бусинку), удерживая нажатой клавишу Ctrl.

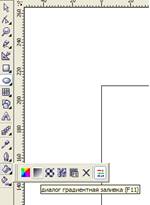
4. Раскрасим бусинку так, чтобы она казалась объемной. Для этого на панели инструментов выберите Градиентная заливка
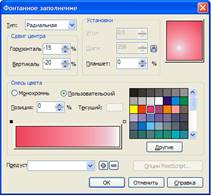
- В диалоговом окне установите:
- Тип заливки – Радиальная
- Смесь цвета – Позовательский
- Выберите цвет, установите координаты сдвига светового пятна (Сдвиг центра: горизонталь – 15%, вертикаль -20%, или свои значения).
- Нажмите ОК.


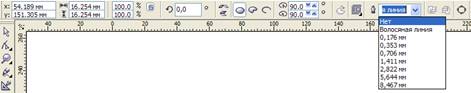
- На панели свойств инструмента нажмите на кнопку толщина линии (абриса, контура), выберите – НЕТ

- Вот, что у Вас должно получиться…

5. Скопируйте бусинку и расположите их на расстоянии, например, так.

Первая бусинка – начальный объект, вторая бусинка – конечный объект
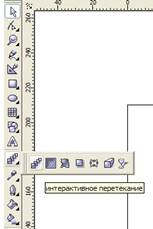
6. На панели
инструментов выберите инструмент ![]() Интерактивное перетекание
Интерактивное перетекание

7. Установите кнопку мыши на начальный объект (первая бусинка)
8. Нажмите кнопку мыши
9. Перетащите курсор на конечный объект при нажатой кнопке. На экране появятся промежуточные объекты.

10. Н панели свойств инструмента Интерактивное перетекание установите количество промежуточных объектов (шагов перетекания), например 20.
![]()
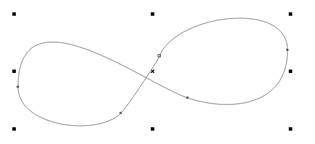
11. Создайте траекторию, вдоль которой будут располагаться промежуточные объекты (воспользуйтесь инструментом). Например, такую…

12. Выделите перетекание бусинок инструментом интерактивное перетекание.
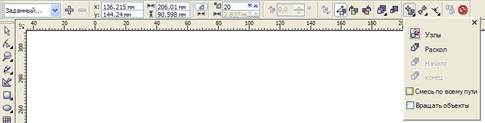
13. На панели свойств инструмента нажмите на кнопку Свойства пути, выберите команду Новый путь. Курсор мыши превратиться в изогнутую стрелку.
![]()
14. Щелкните мышью в том месте, где располагается траектория

15. На панели свойств инструмента щелкните на кнопке Перетекание вдоль контура (Различные параметры перетекания), установите флажок Перетекание вдоль контура (Смесь по всему пути)

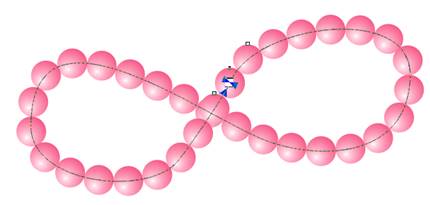
16. Если есть необходимость, измените количество шагов перетекания (количество бусинок)…

17. Чтобы удалить нить выполните команду Упорядочить-Разделить перетекание (Компоновать - Разбить группа с перетеканием по траектории). Выделите траекторию и удалите ее.

Задание 2. Создание и редактирование контуров
1. В новом документе рисуем эллипс

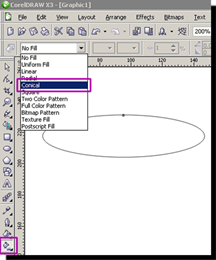
2. Заливаем его коническим градиентом

3. Настройки
оставляем пока без изменения. Убираем обводку (щелкаем правой кнопкой мыши на
перечеркнутом квадратике).
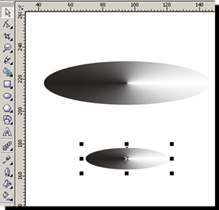
Делаем копию эллипса, сдвигаем ее вниз, немного уменьшаем размер

4. Делаем еще одну копию овала, размещаем ее еще ниже, и размер будет самый маленький из всех, потом еще одна копия, но размером больше, чем предпоследняя. Вот так

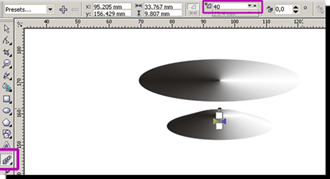
5. Теперь делаем интерактивное перетекание между овалами. Количество шагов перетекания ставим 30-40

6. Результат

7. Делаем копию верхнего эллипса, чуть уменьшаем размер, заливаем линейным градиентом

8. Поработаем с заливками и получим чашу, представленную на примере:

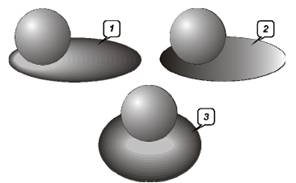
Задание 3. Создайте векторную тень для объекта Шар, используя различные эффекты (рис. 2).

Рисунок 2 - Пример использования разных эффектов для создания векторной тени
1. Создайте документ с именем «Тень».
2. Создайте три одинаковых объекта в виде «Шара». Используйте для них фонтанную заливку радиального типа со смещением центра.
3. Самостоятельно создайте векторную тень для каждого из трех объектов «Шар», применив для этого два разных эффекта и фонтанную заливку в соответствии с изображением, представленным на рис. 2.
Задание 4.
ЧАСТЬ 1 Круги на воде
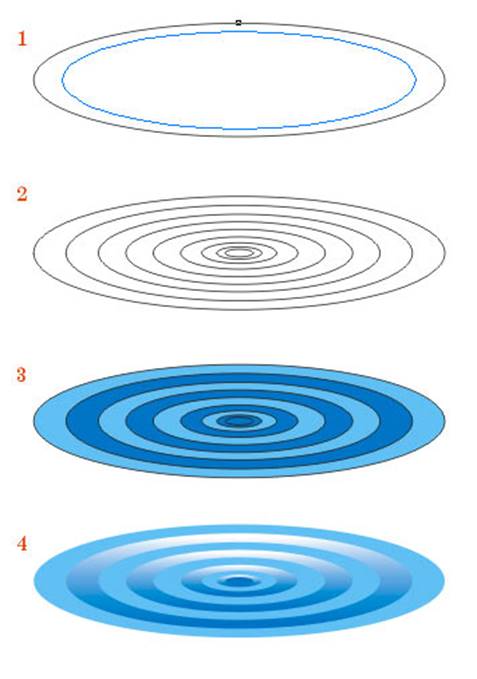
1. Рисуем эллипс, вытянутый по горизонтали. Удерживая шифт, тянем за углы, пропорционально уменьшая его. Немного уменьшив наш эллипс (появится синий контур), жмем правую кнопку мыши, не отпуская левую. Наш уменьшенный эллипс скопируется.
2. Так, примерно с равным шагом у нас должно получится 9 эллипсов.
3. Даем нашим эллипсам заливку. Внешнему и далее через один - даем заливку Ice Blue (Светло-синий) из стандартной панели цветов. Второй и далее через один заливаем цветом Sky Blue (Лазурный). Самый маленький эллипс заливаем Лазурным.
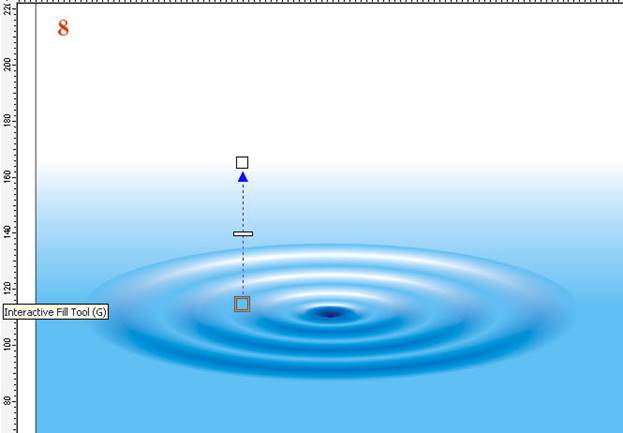
4. Теперь эллипсам, с Лазурной заливкой даем градиент. Тянем, от низа эллипса к верху. Переход у нас будет от лазурного к белому. Чтобы заливка шла строго по вертикали - удерживаем Ctrl.

5. Теперь нарисуем еще один самый маленький эллипс внутри самого маленького из получившихся. Заливаем его цветом Blue (Синий) и выравниваем его относительного маленького эллипса по центру и низу.

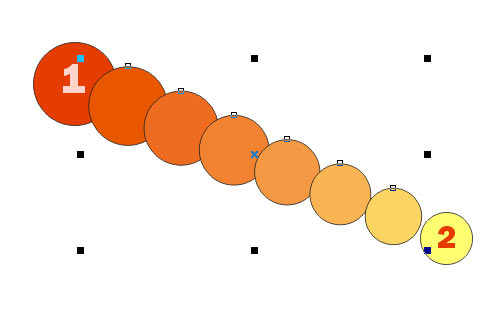
6. Теперь при помощи Интерактивного перетекания делаем последовательное перетекание со стандартным шагом 20 (от 1 ко 2, от 2 к 3, от 3 к 4 и т.д.) начиная внешним эллипсом и заканчивая самым маленьким.

И вот у нас уже получилось нечто, похожее
на круги на воде.
7. Теперь нам надо эти круги поместить на водную поверхность. Рисум квадрат,
заливаем его Ice Blue (Светло-синий) и помещаем на задний план так, чтобы наши
круги были немного ниже середины нашего квадрата (у нас же еще будет
"небо").

Но пока результат нас не очень устраивает.
Поэтому работаем дальше.
8. Даем нашему квадрату градиентную заливку. Снизу вверх - от светло-синего к
белому.

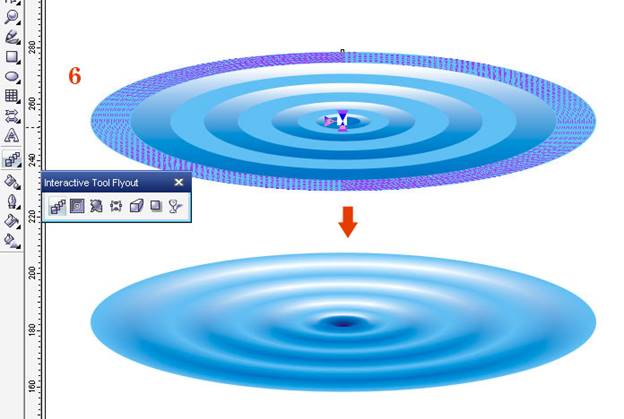
9. Теперь возвращаемся к нашей группе перетекающих друг в друга эллипсов. Выделяем их, щелкаем по ним право кнопкой мыши и в выпавшем меню выбираем опцию Break Apart (Разъеденить группу с перетеканием). В итоге у нас получится несколько групп эллипсов.

Экскурс в «Перетекания»
Рассмотрим простой пример с перетеканием объекта в объект. Когда мы этот эффект превращаем в группу, у нас получается исходный объект (1) и конечный (2) и группа (т.е. сгруппированных между собой) объектов.

Возвращаемся к эллипсам.
10. Мы получили исходные эллипсы и группы
эллипсов. В принципе, исходники нам уже не нужны, и чтоб они нам не мешались,
мы их просто удаляем. А группы оставляем (для простоты можно с «шифтом» по
очереди все группы выбрать и отодвинуть их в сторону, а оставшиеся исходники
удалить. Потом группы вернуть на место) Только самый темный синий маленький
эллипс не удаляем, его оставим!
И теперь поочередно каждой из наших групп задаем прозрачность, тянем её от
нижнего края к верхнему.

11. Получаем

ЧАСТЬ 2 Капли
1. Для капли создадим новый документ.
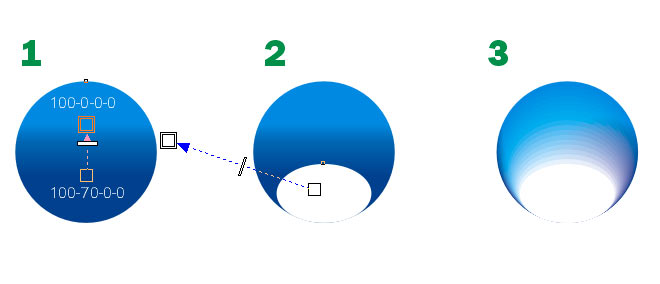
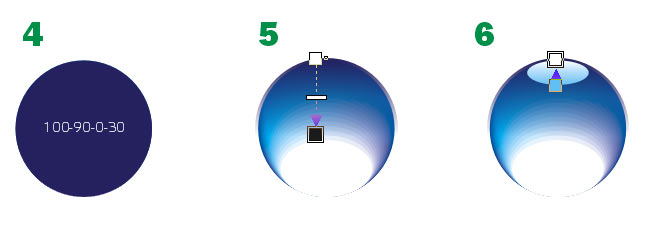
Рисум круг. Заливаем его градиентом. Тянем снизу вверх - от синего (100-70-0-0) к чистому циану (100-0-0-0)
2. Рисуем эллипс, не сильно сжатый по вертикали. Выравниваем его относительно круга по центру и низу. И даем ему градиентную заливку от белого к белому!!!
3. Теперь делаем перетекание от круга к эллипсу. И смотрим, что у нас получается. Если вы подвигаете курсоры градиента белого эллипса, то вы увидите, как будут меняться цвета в группе перетекания. Благодаря этому можно добиться интересных эффектов. Можно остановиться на таком варианте (см. рисунок).

4. Теперь копируем исходный темно-синий круг и вставляем его. Он автоматически становится на первый план. Даем ему цвет без градиента 100-90-0-30.
5. Даем ему прозрачность, от верха к центру. Немного увеличиваем в диаметре, чтобы получилась как бы небольшая толщина у капельки.
6. Рисуем еще один маленький эллипс и помещаем его вверху нашей капли. Заливаем градиентом от светло-синего (Ise Blue) к белому.

7. Далее этому маленькому эллипс вверху
даем прозрачность книзу так, чтобы его нижняя граница растворилась.
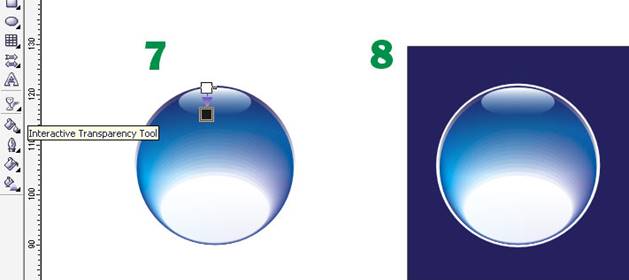
8. Рисуем еще одну окружность белого цвета, чуть большего диаметра, чем вся
наша капля, и помещаем её на задний план.
Всю каплю группируем. (Квадрат нарисован
для наглядности, его рисовать не надо)
Капля готова!!! Теперь копируем её и вставляем в файл с водой.

Совмещение
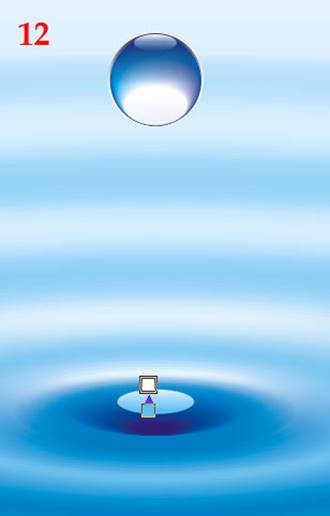
В воде мы остановились на 11 пункте, поэтому далее идет 12 пункт.
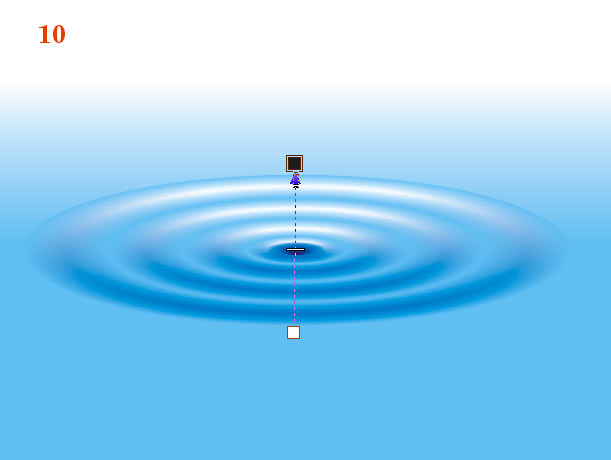
12. Помещаем нашу каплю над воронкой, которая у нас образовалась в центре эллипсов. Там не хватает блика. Рисуем блик.
Рисуем эллипс (по ширине он должен быть примерно равным ширине капли). Заливаем уже знакомым нам градиентом от Ice Blue к белому.

13. Добавляем ему прозрачность. Растворяем его нижнюю границу.

14. Теперь добавим еще капель. Делаем 2 копии нашей капли - одну поменьше и немного, совсем чуть-чуть вытягиваем её по вертикали. Вторую - еще меньше и вытягиваем её по вертикали немного больше. И располагаем как на рисунке.

Уже все почти готово. Получается:

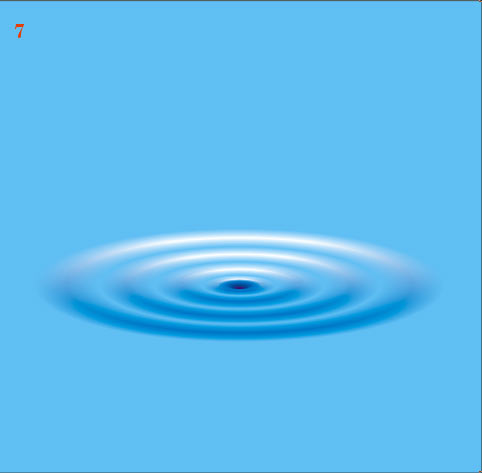
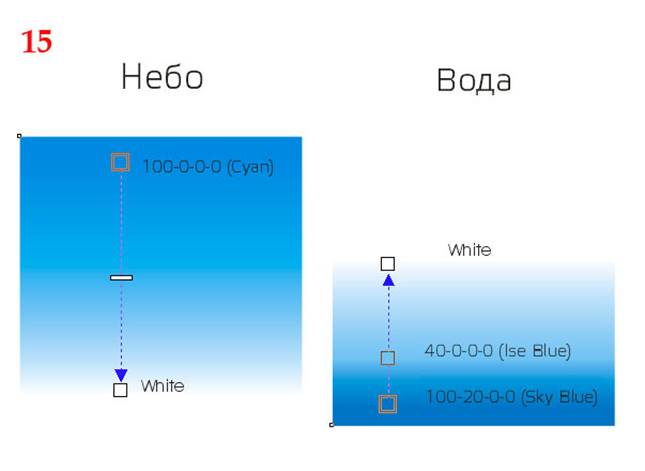
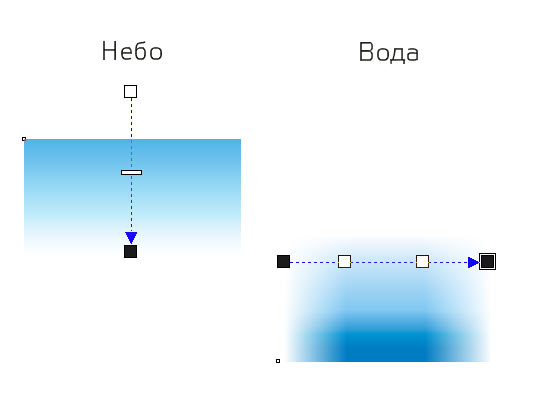
15. Теперь добавим немного неба и слегка
подкорректируем водную гладь.
Для этого делаем 2 копии нашего "водного" квадрата. И даем им
заливку, как показано на рисунке.

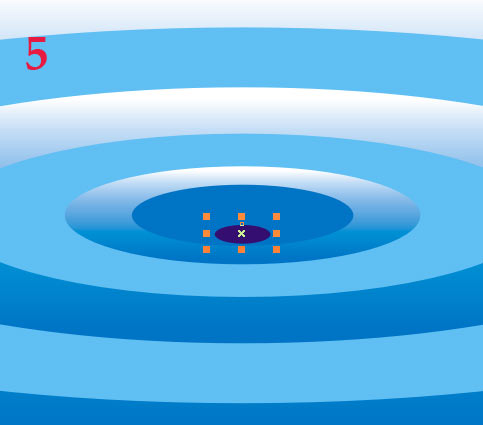
16. Теперь задаем им прозрачность

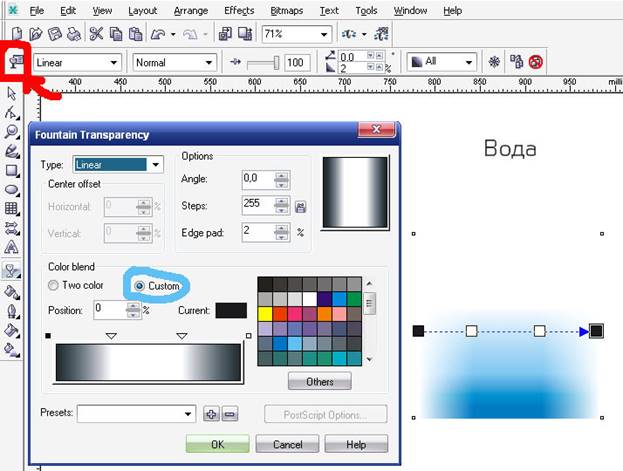
17. Для получения такого вида прозрачности
для воды необходимо выполнить следующее. Сначала задаем объекту обычную
линейную прозрачность. Потом открываем настройки прозрачности (кнопочка сверху
слева на рисунке - отмечено красным).
Откроется меню. Там ставим галочку в "Custom". При этом появляется
полоса с курсорами от белого к черному. Мы добавляем два курсора (два быстрых
щелчка по полосе прокрутки). Двигаем их к центру, даем им белый цвет. А крайним
курсорам - черный. Нажимаем ОК. У нас получается такая прозрачность.

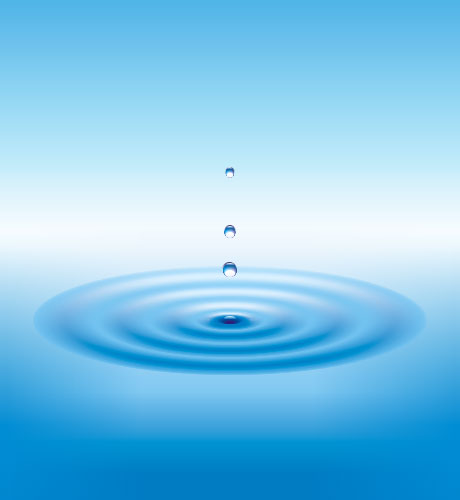
18. Совмещаем наши 3 фона.
Обратите особое внимание как должна идти прозрачность и заливка у
дополнительного водного фона относительно кругов на воде.

Выставляем фоны в такой последовательности - исходный фон воды на задний план, второй водный фон с интересной прозрачностью в середине, и небо - на переднем плане. Затем группируем их и все помещаем на задний план.

Задания для самостоятельного выполнения
Создайте следующие объекты по образцу:




Контрольные вопросы
1. Перечислите интерактивные инструменты CorelDraw
2. Что такое пошаговый переход?
3. Как происходит модификация форм объекта при помощи огибающих?
4. Назовите настройки инструмента Интерактивная экструзия.
5. Как создать перетекание вдоль прямой линии с помощью инструмента интерактивное ПЕРЕТЕКАНИЕ? с помощью окна настройки ПЕРЕТЕКАНИЕ?
6. Как создать эффект КОНТУР? Опишите процесс изменения цвета промежуточных объектов для данного эффекта.
7. Какой вид имеет маркер направления контура при использовании инструмента интерактивный КОНТУР?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.