
Задание № 14. Построение гипертекстовых связей
Важнейшим средством языка HTML является возможность включения в документ ссылок на
другие документы.
Возможны ссылки:
· на удаленный HTML-файл,
· на некоторую точку в текущем HTML-документе,
· на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать любой текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяют цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тега <BODY>.
Описание ссылки
<A HREF="#ПН">Понедельник</A>
Перед именем метки (ПН), указывающей, куда надо перейти по ссылке, ставится символ #. Между символами “>” и “<” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку
<A NAME="ПН">Понедельник</A>
1. Дополните файл 5.HTML описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы.
..
<TABLE WIDTH=100%>
<TR>
<TD>Понедельник</TD>
<TD>Вторник</TD>
<TD>Среда</TD>
<TD>Четверг</TD>
<TD>Пятница</TD>
<TD>Суббота</TD>
</TR>
</TABLE>
<BR>
...
2. Вставьте в файл 5.HTML метку, указывающую на понедельник.
...
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER"><B>
<A NAME="ПН">Понедельник</A></B></FONT><BR>
...
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:
...
<TABLE WIDTH=100%>
<TR>
<TD><A HREF="#ПН">Понедельник</A></TD>
<TD>Вторник</TD>
<TD>Среда</TD>
...
4. Создайте таблицы расписаний для других дней недели.
5. Сохраните файл 5.HTML в личной рабочей папке.
6. Просмотрите полученную Web-страницу.
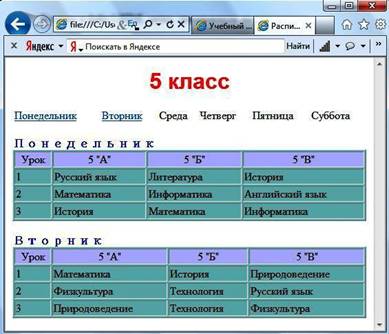
На экране вы увидите то, что изображено на рисунке 9.

Рис. 9
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.