
Тема: Работа в среде редактора векторной графики. Создание, редактирование и трансформирование примитивов.
Цель: - познакомиться с основными возможностями программы Photoshop, научиться работать с панелью инструментов программы, обрабатывать изображения – устранять эффект красных глаз на фотографиях, удалять мелкие дефекты, повышать резкость изображения, выполнять осветление, затемнение и изменение насыщенности изображений, выполнять ретушь снимков, создавать коллажи.
Вид работы: фронтальный
Время выполнения: 2 часа
Задания к практической работе
Задание 1. 1. Запустите программу CorelDRAW (X5).
− Запустить программу можно с помощью Главного меню Windows:

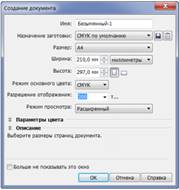
2. Создайте новый документ командой Файл - Создать…

− После нажатия на кнопку ОК документ будет создан.
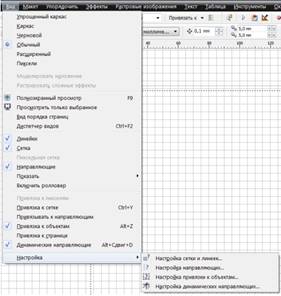
3. Изучите Главное меню программы:
![]()
− В главном меню собраны все используемые в CorelDRAW команды. Во многом они дублируют команды, которые можно встретить в любой Windows-программе.
4. Найдите основные элементы окна программы и изучите их назначение:

1) На стандартной панели содержатся кнопки для выполнения основных операций редактирования. Эти кнопки дублируют команды меню, как, например, в программах Microsoft Office.
2) Контекстно-зависимая панель свойств, вид которой зависит от того, какой объект выделен и какой инструмент активен.
3) Панель инструментов — пожалуй, самый главный и незаменимый элемент интерфейса CorelDRAW. Она содержит инструменты — средства создания и редактирования объектов при помощи мыши.
4) В строке состояния отображается информация о текущих операциях. Начинающие пользователи напрасно не обращают на нее внимания — кроме информации о выделенном объекте, в строке состояния появляются достаточно полезные подсказки о том, что можно сделать.
5) Цветовая палитра — набор цветов для окрашивания объектов. В CorelDRAW есть еще несколько способов окрашивать выделенные объекты, поэтому многие убирают цветовую палитру с экрана, но для начинающего пользователя именно цветовая палитра является наиболее быстрым и простым способом выбрать нужный цвет.
6) Окно открытого документа — здесь происходит основная работа.
− При необходимости можно вызвать на экран дополнительные элементы интерфейса. Для этого достаточно щёлкнуть правой кнопкой мыши на одной из перечисленных областей окна и в появившемся контекстном меню выбрать нужную команду.
5. Измените масштаб листа:
1) с помощью выпадающего списка «Уровни масштаба» панели «Стандартная»;
2) с помощью клавиши F2 и кнопок мыши;
3) с помощью колёсика мыши.
6. Измените, вид окна документа так, чтобы были видны линейки, сетка, направляющие:

При необходимости выполните настройку этих элементов.
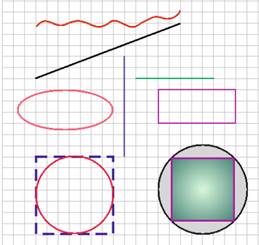
7. Нарисуйте графические примитивы: кривую линию, прямую линию – наклонную, вертикальную и горизонтальную, прямоугольник и эллипс, квадрат и круг (круг, вписанный в квадрат и квадрат, вписанный в круг):
− Кривая линия. Выберите инструмент «Свободная форма (F5)» и, удерживая левую кнопку мышки, протащите мышку по странице. Полученная кривая сглаживается, процент сглаживания можно изменить в поле «Сглаживание» на панели свойств инструмента «Свободная форма».
− Прямая линия. Инструментом «Свободная форма» щёлкните в начале и в конце линии (не держите кнопку мыши!). Если при этом удерживать клавишу Ctrl, то рисование вертикальных и горизонтальных прямых облегчается.
− Прямоугольник и эллипс. Прямоугольник и эллипс можно рисовать от любого угла фигуры, для этого выберите инструмент Прямоугольник (F6) или Эллипс (F7), нажмите левую кнопку мышки и протащите крестик по странице, задавая, таким образом, размер фигуры.
− Рисование от центра фигуры. Чтобы нарисовать фигуру от ее центра, перед началом рисования нажмите и удерживайте клавишу Shift.
− Квадрат или круг. Чтобы получить квадрат (с помощью инструмента Прямоугольник) или круг (с помощью инструмента Эллипс), перед началом рисования нажмите клавишу Ctrl, удерживая её, нарисуйте объект, и сначала отпустите мышку, а потом отпустите Ctrl.
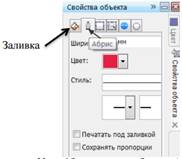
− Стиль и цвет линии, толщину и заливку можно задать с помощью свойств выбранного объекта (инструмента):

Здесь Абрис – контур объекта (линия).
У Вас должно получиться примерно следующее:

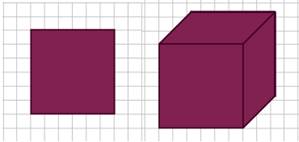
8. Добавьте страницу в документ и нарисуйте квадрат. С помощью эффекта «Вытягивание» превратите квадрат в куб:

9. Скопируйте на новую страницу две-три фигуры и с помощью ластика сотрите часть изображения.
Задание 2. Рисуем божью коровку:

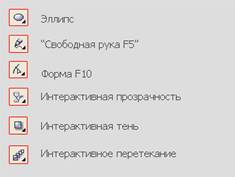
Для начала ознакомимся с инструментами, которые будем использовать при рисовании:

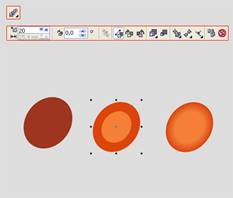
1) С помощью инструмента Эллипс (F7) рисуем три овала, каждый последующий меньше предыдущего. Заливаем их соответственно цветами палитры CMYK (35;100;98;2), (7;95;93;0), (0;60;80;0). Для открытия более детальной палитры, которая изображена на рисунке, необходимо удержать левую клавишу мыши на выбранном цвете пару секунд для открытия палитры оттенков этого цвета.

2) Накладываем 2 последних эллипса друг на друга (Ctrl+PageUp) перемещает объект на один слой выше и (Ctrl+PageDown) на один слой ниже. С помощью клавиши Shift выделяем оба объекта и далее используем инструмент Интерактивное перетекание. Число шагов между фигурами при перетекании оставляем по умолчанию - 20.

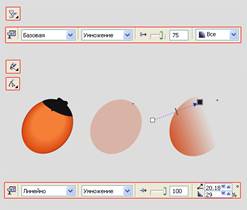
3) Теперь на получившийся объект накладываем на третий овал, который больше предыдущих. С помощью инструмента Свободная рука (F5) или Полилиния, кому как удобно, рисуем верхнюю часть нашей букашки, подправляем полученный объект и сглаживаем в местах узлов с помощью инструмента Форма (F10). Снова рисуем 2 овала, с помощью эллипса (F7). На оба применяем инструмент Интерактивная прозрачность. В настройках данного инструмента для первого овала выбираем тип - базовую полупрозрачность с режимом умножение 75%. Для второго объекта используем тип линейной полупрозрачности с режимом умножение. Накладываем получившиеся фигуры поверх заготовки для букашки (Shift+PageUp) выше всех слоев.

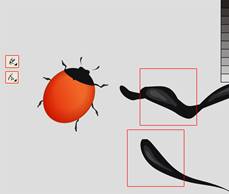
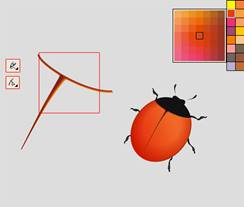
4) Далее рисуем ножки и усики нашей букашке. Заливаем объекты черным цветом, поверх них инструментом Свободная рука или Полилиния рисуем еще объекты, используем из палитры оттенки серого. Каждую лапку отдельно с находящимися на ней объектами группируем (выделяем и нажимаем правую клавишу мыши Группа (Ctrl+G)).

5) Рисуем букашке крылышки. Они состоят из объектов различающихся только размером и цветом, при этом используем оттенки красного. Накладываем их один поверх другого.

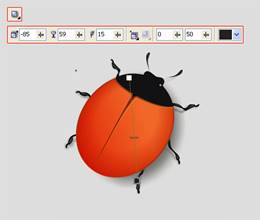
6) К каждой лапке нашей букашки применяем тень с настройками, как показано на рисунке.

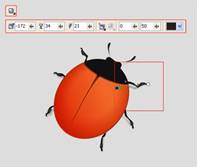
7) Теперь выделяем спинку (основание) и также применяем инструмент Тень с настройками, как показано на рисунке.

8) Дорисовываем объекты на самой мордочке букашки и рисуем на спинке пятна, эллипсы черного цвета, искажая их до определённой формы с помощью указателя.

9) Нарисуем глазки. Инструментом Эллипс рисуем два объекта, искажаем, получаем овалы, заливаем определённым цветом, используем оттенки серого из палитры и применяем на выделенные объекты инструмент Интерактивное перетекание с количеством в 20 шагов. Размещаем на букашке.

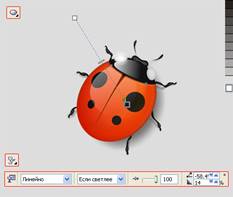
10) Создаем блики на спинке. Также рисуем овалы, заливаем белым цветом и применяем интерактивную полупрозрачность линейного типа с режимом светлее.

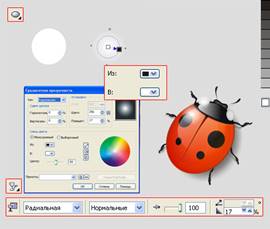
11) Нарисуем блик небольшого размера круглой формы. Инструментом Эллипс рисуем окружность, применяем на нее Интерактивную полупрозрачность радиального типа, нормального режима. В настройках прозрачности (Двойным щелчком по первому значку в верхнем меню), появится окно настроек прозрачности. Меняем цвета, которые стояли по умолчанию, как показано на рисунке. Из: выставляем черный цвет, В: выставляем белый цвет, нажимаем ОК. Размещаем блик на спинке.

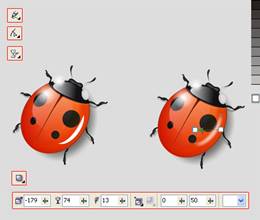
12) Нарисуем еще один блик с другой стороны спинки букашки. Рисуем объект, как показано на рисунке, применяем на него тень, в верхнем меню, в настройках тени выставляем цвет тени - белый, далее к этому же объекту применяем Интерактивную полупрозрачность, базового типа 100%. Группируем все объекты и божья коровка готова!

Результат:

Доработайте результат:

Задание 3. Рисуем гроздь винограда

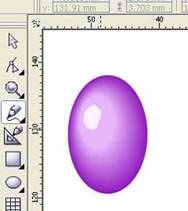
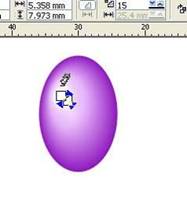
1. Рисуем виноградинки. Элипс, копируем 2 раза, придаём копиям различные оттенки.

2. Применяем эффект перетекания со значением по желанию.

3. Рисуем блик белого цвета и применяем к нему тот же эффект перетекания.


4. Многократно копируем нашу ягодку, меняем размеры, разворачиваем. По желанию рисуем блики внизу. Под большим увеличением можно менять окраску для нижнего элепса, создавая разные оттенки для виноградинок в грозди.

5. Рисуем листик. Моделируем зазубринки. Два раза дублируем, уменьшаем копии, придаём оттенки. И применяем Перетекание. Поверх готового листика инструментом Artistic Media Tool рисуем прожилочки и рискрашиваем их в светло-зелёный цвет.





6. Тем же инструментом создаём черенок и лозу.

7. Затем жмём Ctrl+K, удаляем стержень (черная полосочка внутри) и раскрашиваем наши закорючки градиентом. Ставим обводку более тёмного цвета.


8. Компонуем наши детали, дублируем листик и рисуем солнышко, но можно и без него.

Задание 4. Весенние цветы

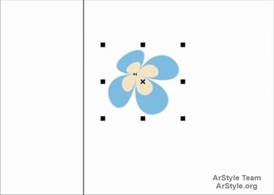
1. Сначала нарисуем Прямоугольник с помощью инструмента Rectangle Tool.
2. Применяем к нему Interactive Distortion Tool.

3. Полученную фигуру копируем трижды. Одну отложим в сторону. На остальных производим следующие изменения. Одну уменьшаем с угла (нажав кнопку shift).

4. Уменьшенную фигуру заливаем цветом C0, M7, Y17, K0, первоначальную C35 , M0, Y0, K0 (Контуры бесцветны).

5. На них применяем Interactive Blend Tool.

6. Теперь переходим к отложенной фигуре. Заливаем ее белым цветом, контур C35, M0, Y0, K0 и применяем к ней Interactive Transparency Tool.

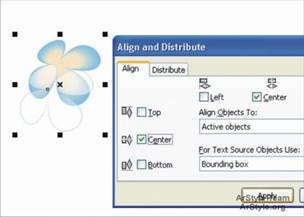
7. Помещаем эту фигуру на предыдущие. С помощью Align and Distribute даем уравнение по центрам.

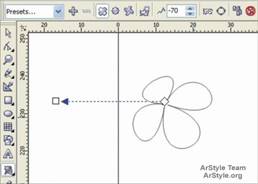
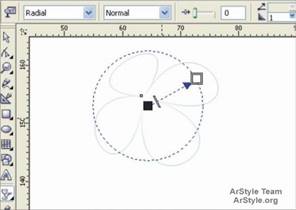
8. Теперь нарисуем круг с помощью Oval Tool (нажав кнопку Ctrl).
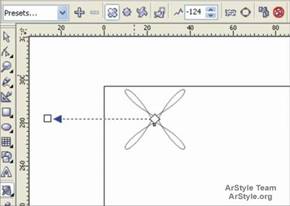
9. Применяем на нем Interactive Distortion Tool.

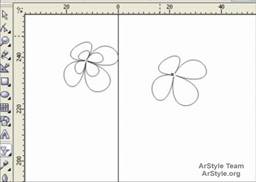
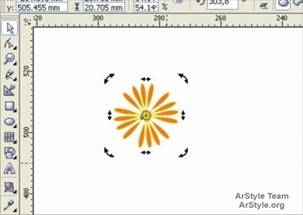
10. Полученное изображение копируем перемещая вокруг оси, пока круг заполнится. Цвет контура и заливки по усмотрению.

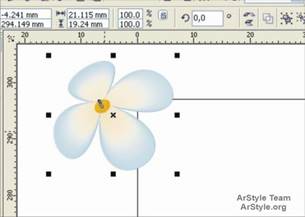
11. Сгруппируем их. Вставляем в центр первой группы и наш цветок готов.

Остальные цветы получаются таким же образом, только применение инструмента Interactive Distortion Tool на прямоугольниках происходит с разных углов и меняется размер прямоугольников.
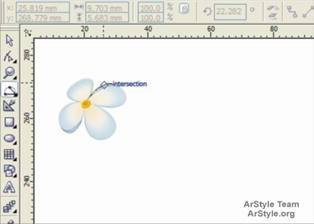
12. Чтобы придать более живой вид цветкам на лепестках с помощью 3 Point Curve Tool рисуем такие фигуры.

13. Заливаем белым цветом (контур бесцветный) и применяем Interactive Transparency Tool.

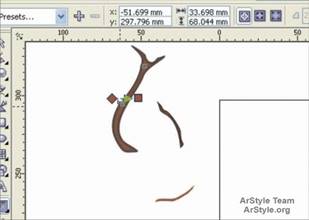
14. Начинаем рисовать ветку с использованием Freehand Tool. Ветка состоит из трех частей.

15. Копируем каждую часть дважды.
16. На первоначальных применяем Interactive Contour Tool (цвет контура и заливки C0, M60, Y60, K40).

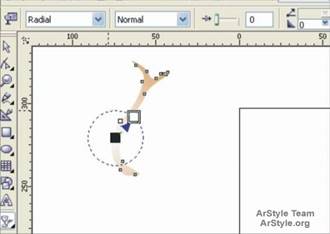
17. Копии заливаем C0, M46, Y100, K11 цветом, и применяем на них Interactive Transparency Tool. Вставляем на предыдущие и делаем группу.

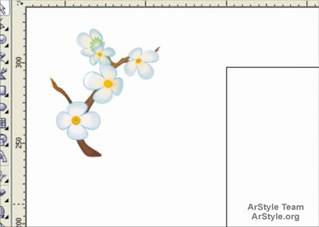
18. Вставляем цветочки на ветку.

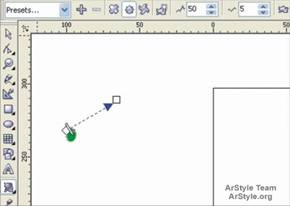
19. На одном из цветков выден листок. Чтобы получить эту фигуру надо нарисовать овал с помощью Oval Tool, применять к нему Interactive Distortion Tool. Потом Interactive Contour Tool (цвет заливки C68, M0, Y100, K24, контура C40, M0, Y100, K0).


20. Обвести в помощью Freehand Tool контуры в тех частях ветки, которые выступают из-под цветков. Копируем, уменьшаем (нажав кнопку Shift).

21. Уменьшенные фигуры заливаем цветом C0, M10, Y26, K6 цветом, первоначальную C0, M37, Y100, K23 (контуры бесцветны).
22. На них применяем Interactive Blend Tool. Вставляем на ветку.

23. Это все делаем группой, и применяем на него Interactive Drop Shadow Tool.

И вот результат:

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.