
Ниже мы рассмотрим процесс создания анимаций для Интернет в трех программах: Ulead Gif Animator, Adobe ImageReady и CorelR.A.V.E.
Графический формат GIF (Graphics Interchange Format) является собственностью известной компании CompuServe Inc., имеющей исключительное право на переопределение, видоизменение или модификацию этого формата. Одной из особенностей формата GIF является то, что он позволяет создавать простую анимацию - чередующиеся кадры (рис. 1). Конечно, это не сравнимо с полноценными форматами хранения анимации (такими как AVI), но зато даёт возможность создать компактный симпатичный ролик - например, для баннера.

Рис. 1. Пример пяти изображений для построения GIF- анимации
Широкое распространение анимированный GIF получил в Интернет: стоит только набрать любой адрес, и вашему взору предстанет ряд рекламных баннеров, заставок, логотипов и других "двигающихся" изображений, выполненных в формате GIF. Они, безусловно, вносят определенное разнообразие и оживление в Web-страницы, но многие, увлекшись созданием анимированных изображений, к сожалению, забывают следить за их размерами. Если размер файла окажется слишком велик, это может вызвать раздражение у посетителя вашей страницы, которому просто надоест ждать, пока ваша анимация загрузится.
Для создания анимаций на основе GIF-файлов существует немало специальных редакторов, называемых GIF-аниматорами, о возможностях которых далее и пойдет речь. Примером таких редакторов могут служить программы Magic Viewer, WWW GIF Animator, JAnimation Editor, Animagic GIF и др. Бесплатные пробные (или бета-версии) этих аниматоров, а также других подобных им редакторов можно найти по следующим адресам в Интернет: www.freeware.ru, www.listsoft.ru, www.winfiles.com, www.tucows.com, www.nonags.com, www.thefreesite.com, www.mediabuilder.com, www.fileworld.com.
Подготовку анимации для Интернет можно разбить на 2 этапа: на первом в каком-либо графическом редакторе создаются GIF-файлы — кадры будущего фильма. На втором этапе используется какой-либо GIF – аниматор, например, Image Ready, Corel R.A.V.E., Ulead Gif Animator для того, чтобы объединить все созданные ранее кадры в единый фильм. Заметим также, что мощные GIF – аниматоры не нуждаются в дополнительном редакторе для подготовки отдельных кадров анимации и часто сами содержат все необходимые для этого инструменты.
Компания Ulead Systems расположена на Тайване и известна своими многими замечательными продуктами, такими как Ulead Video Studio, Ulead Photoimpact, Ulead Smart Saver и др. Полный перечень их программ можно посмотреть на сервере этой компании по адресу http://www.ulead.com.
Одним из наиболее удачных и популярных продуктов этой компании является программа Ulead GIF Animator (www.ulead.com/ga/features.htm), предназначенная для быстрого создания компактных анимированных GIF-файлов (рис. 2).

Рис. 2. Логотип программы
Программа обеспечивает широкую поддержку разных форматов, прямой импорт и преобразование AVI-файлов, импорт неподвижных изображений из восьми наиболее распространенных форматов: GIF, JPEG, BMP, TIFF, PCX, PSD, PICT и TGA. Для поддержки других форматов используются дополнительные фильтры. Расширенная оптимизация кадров и палитр позволяет сохранять только измененные пикселы. Техника сравнения кадров выбирает наилучшие параметры для получения минимального размера кадра. Оптимизация палитр сокращает общую палитру только до необходимых цветов с преобразованием в текущую палитру.
Встроенный в программу GIF Optimizer позволяет оптимизировать GIF-файлы, сокращая дублирование цветов, пикселов и других несущественных элементов изображения, что позволяет уменьшить время загрузки файлов в Web. Можно выполнять оптимизацию без открытия файла, а также сразу целой группы файлов. После оптимизации отображает отчет о результатах по файлам и в целом по папке.
Программа довольно проста в управлении, и в то же время позволяет создавать действительно профессиональную графику. Также есть много видеоэффектов, заложенных в программу, таких как: приближение, удаление, различные растягивания и движения и многие другие. Ulead GIF Animator также позволяет вам сохранять анимацию в виде AVI, Quick Time, или же как отдельные файлы.
Системные требования:
Операционная система Microsoft Windows 95, Windows 98, Windows NT 4.0 SP5 (или выше), Windows 2000, or Windows ME; процессор Intel Pentium или совместимый; ОЗУ 64 MB; 20 MB свободного пространства на жестком диске для инсталляции программы; монитор в режиме True Color (24 bit) или Hi-Color (32 bit) с разрешением 800´600 dpi.
Вы можете бесплатно скачать условно-бесплатную версию программы (10,3 Мб), которая позволяет вам работать с ней 15 дней, а потом предлагает вам зарегистрировать ее и заплатить сумму в размере 44,95$ ее создателям.
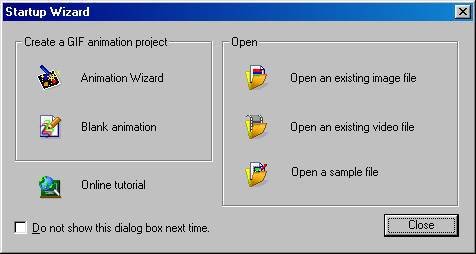
Старт программы сопровождается появлением окна Startup Wizard (Старт Мастера анимаций) в котором можно использовать мастера пошаговой анимации (Animation Wizard), или открыть анимационный шаблон (Blank Animation), или посмотренить учебник (Outline tutorial) или открыть (Open) существующее Изображение, Видео, Пример — рис. 3.

Рис. 3. Стартовое окно программы
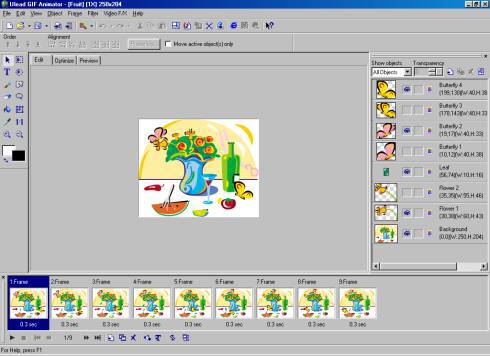
Интерфейс программы при использовании варианта Open a sample file (Открыть файл примера) показан на рис. 4.

Рис. 4. Главное окно программы Ulead GIF Animator
Как видим, интерфейс программы несложен и имеет много знакомых по другим графическим программам инструментов (Текст, Пипетка, Заливка, Лупа и др.). Однако, при внимательном разглядывании интерфейса становится очевидным, что программа не обладает достаточно мощными инструментами для создания изображений и поэтому использовать ее в этих целях мы не рекомендуем. Гораздо проще и эффективнее предварительно создать все необходимые изображения в других программах (MS Paint, Photoshop), а затем анимировать эти кадры.
На этом шаге необходимо в каком-либо графическом редакторе подготовить последовательность изображений, используемых для анимации. Изображения должны быть одного размера и иметь расширение JPG или GIF. В нашем примере изображений три (рис. 5) и все они имеют размер 312´234 точек. Для подготовки этих изображений использовался Adobe Photoshop.

Рис. 5. Три кадра будущей анимации
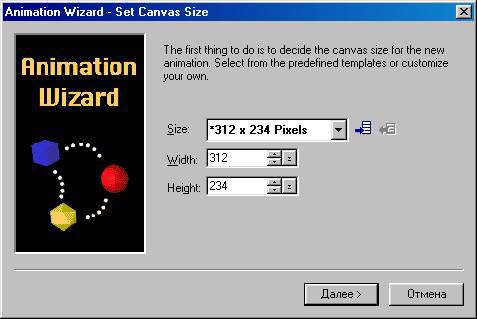
Создание анимации в программе Ulead Gif Animator при помощи мастера начинается или нажатием кнопки Animation Wizard в окне Startup Wizard или командой File (Файл)4Animation Wizard (Мастер анимации). Появиться окно Set Canvas Size (Установка размера кадров) — рис. 6. В этом окне важно установить размер кадра анимации таким же, как размер исходных изображений, иначе изображения в суммарном Gif будут частично обрезанными или иметь излишний фон.

Рис. 6. Окно мастера анимации
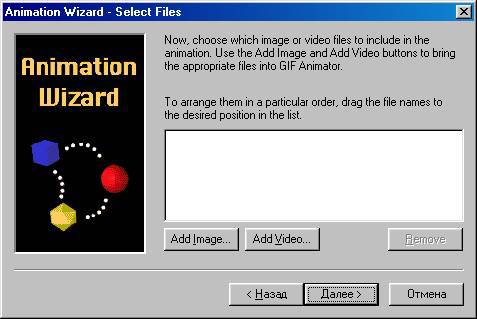
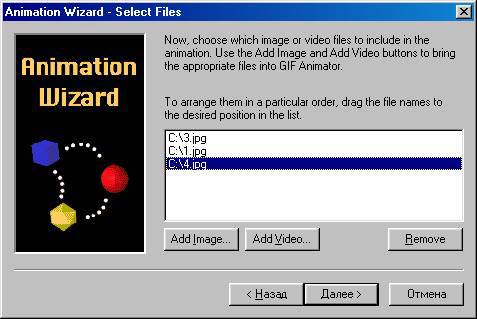
Нажмите в окне Set Canvas Size (Установка размера кадров) на кнопку Далее — возникнет окно для выбора файлов изображений, показанное на рис. 7.

Рис. 7. Окно выбора файлов изображений
Нажимая кнопку Add Image (Добавить изображение), выбираем поочередно все файлы, которые будут использоваться в качестве кадров нашего конечного файла (в той последовательности, в которой они будут идти друг за другом) — рис. 8. Используя кнопку Add Video (добавить видео), можно добавить и уже готовые анимированные gif в создаваемый файл. Те файлы, которые были выбраны по ошибке, можно убрать, выделив их и нажав на кнопку Remove (Заменить).

Рис. 8. Изображения выбраны
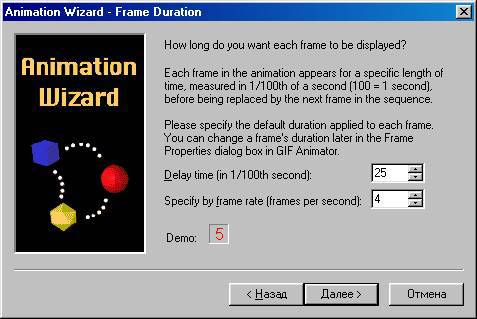
После составления полного списка использующихся файлов (в нашем примере он состоит из 3 кадров) нажимаем кнопку "Далее". На экране компьютера появиться окно для установки времени задержки кадров (рис. 9. В дальнейшем в программе можно будет установить время задержки любого из кадров отдельно, а здесь выставляется общее для всех кадров время задержки. Есть два способа ввода времени - в сотых долях секунды (в верхнем поле) или выставляя число кадров за секунду (в нижнем поле для ввода). При изменении любого из этих полей второе меняется автоматически и вы можете использовать то поле, которое вам покажется удобнее. При этом под этими полями показано поле Demo (Демо), в котором демонстрируется выбранная вами скорость кадров.

Рис. 9. Окно установки времени демонстрации кадров
Нажмите кнопку Далее. На экране появиться сообщение Animation Wizard – Done, т.е. Мастер анимации работу закончил. После этого достаточно нажать кнопку "Готово" и мы получим первый и самый простой gif-файл, который уже можно сохранять и использовать на своем сайте или WEB-странице. Для просмотра анимации в программе Ulead Gif Animator нужно выполнить команду View (Просмотр)4Play Animation (Проиграть анимацию).
Если в ходе работы мастера вы упустили момент настройки размеров изображения в кадре или хотите изменить время демонстрации какого-либо кадра, то это не поздно сделать сейчас. На рис. 10 показан рабочий момент по корректировке размеров изображения. Данное окно для выделенного кадра вызывается командой Object (Объект)4Object Properties (Свойства объекта) 4 Position and Size (Позиция и размер).

Рис. 10. Окно настройки размеров изображения
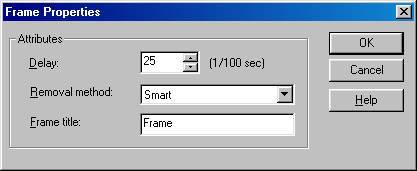
Для установки на каждый кадр своего времени демонстрации следует выполнить для выделенного кадра команду Frame (Кадр)4 Frame Properties (Свойства кадра) — рис. 11. Например, если вы поставите величину Delay (Задержка) равную 100/100, то данный кадр будет показан на экране в течение 1 секунды.

Рис. 11. Окно Свойства кадра
После отладки анимации можно кнопкой Play Animation запустить предварительный просмотр готовой анимации, и, если результат вас устраивает, командой File (Файл)4Save As (Сохранить как)4GIF File (GIF файл) записать вашу работу на диск.
ПРИМЕЧАНИЕ
Обратите внимание, что ваш ролик вы можете записать не только как GIF – анимацию, но и как видео- анимацию (AVI) или Flash – фильм (SWF).
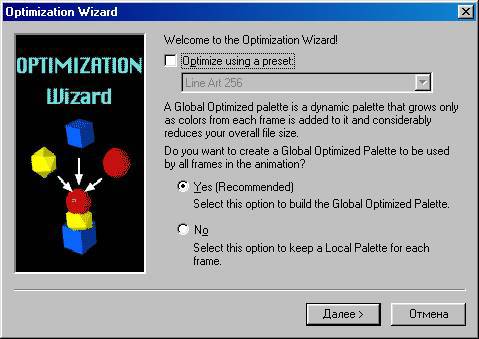
В описанном выше примере 10.1 мы создали анимацию, но не оптимизировали её. Чтобы выполнить оптимизацию, нужно открыть анимацию для оптимизации и запустить Optimization wizard (Мастер оптимизации) из меню File (Файл). Появится окно, в котором вам предложат выбрать палитру (глобальную для всех кадров анимации или уникальную палитру для каждого кадра) — рис. 12. Выберем то, что рекомендуется авторами программы, т.е. Global Optimized Palette (Глобальную палитру), затем нажмём на кнопку Далее.

Рис. 12. Окно Мастера оптимизации анимации
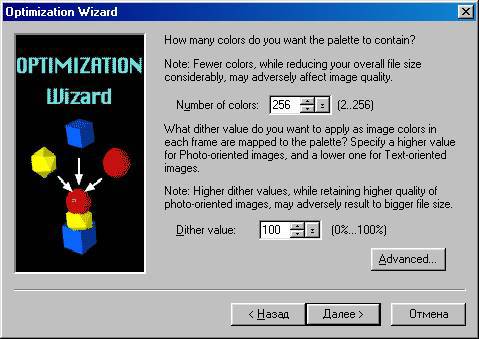
На втором шаге работы мастера оптимизации анимации появляется окно для задания цветов в цветовой палитре RGB (рис. 13). В этом окне нас просят установить Number of colors (Количество цветов в палитре). Значение по умолчанию предлагается 256 цветов, т.е. Безопасная палитра цветов, что нас устраивает и мы жмём Далее.

Рис. 13. Окно выбора палитры цветов анимационных изображений для Интернет
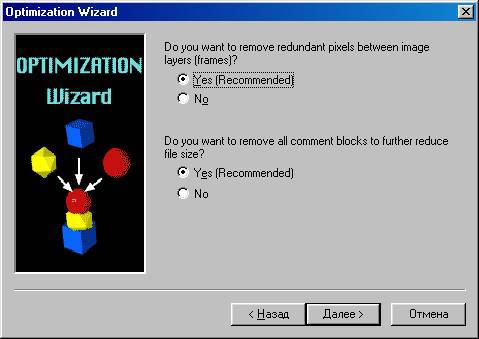
Следующее окно мастера предлагает удалить ненужные пикселы между слоями, все комментарии и названия кадров (рис. 14). Соглашаемся и ставим Yes (Да), а затем жмём кнопку Далее и Готово.

Рис. 14. Окно оптимизации анимации за счет удаления лишних пикселе
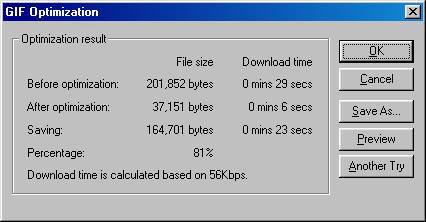
Всё — анимация оптимизирована. Результаты ее видны в последнем окне работы мастера (рис. 15). Как мы видим в окне результатов нашей работы до оптимизации наш ролик ”весил” 202 байта и загружался на скорости модема 56 Кбод 29 сек., а после оптимизации его размер уменьшился до 37 байт с уменьшением времени загрузки в Интернет до 6 секунд.

Рис. 15. Окно результатов оптимизации анимации
Теперь можно посмотреть анимацию нажав на кнопку Play Animation (или кнопку Preview) и командой File (Файл)4Save As (Сохранить как)4GIF File (GIG файл) записать готовую работу на диск.
Для закрепления пройденного выполните анимированный баннер с рекламой компьютерных курсов размером 468´60 пикселей и оптимизированным объемом до 10 -12 килобайт. Формат файла: анимированный GIF. Время смены картинок (Delay Time) рекомендуем установить равным 300 (т.е. 3 сек). Подобная анимация довольно распространена в Сети, так как анимированные (динамические баннеры) позволяют увеличить объем информации на равной со статическим изображением площади экрана. Используйте также знания из Главы 8 и поставьте на баннер ссылку на сайт учебных курсов. Пример выполнения такого задания показан на рис. 10.16.

Рис. 16. Пример динамического баннера из 3-х кадров (файл banner.gif)
Код гиперссылки для этого баннера может быть таким:
<HTML>
<body bgcolor=green>
<table border=2 bordercolor=silver>
<tr><td width=200>
ЗДЕСЬ<br>
МОЖНО ВВЕСТИ<br>
ТЕКСТ<br>
</td></tr>
<tr><td>
<a href="http://www.novsu.ac.ru" target="_blank">
<img src="banner.gif" alt="Не умеешь? Научим!"width=468 height=60 border=0></a>
</td></tr>
</table>
</body>
</html>
В этой записи код начинается с тэгов <a и </a>. Якорь, т.е. мы привязываем наш рисунок banner.gif к конкретному адресу http://www.novsu.ac.ru и весь баннер становится гиперссылкой. У открывающего тэга <A> должен быть какой-то параметр, который и укажет, куда именно эта гиперссылка ведет. Это и есть параметр HREF, и в нем мы и запишем адрес, который должен будет загрузиться в браузер: http://www.novsu.ac.ru. Затем следует поставить параметр target (цель), который, если мы зададим его значение = _blanc, открывать искомый адрес в новом окне. Для чего? Ну, во-первых, чтобы ваш посетитель все-таки одним окном оставался на вашей же странице. Тэг, задающий местоположение рисунка, называется IMG. Этому тэгу должен сопутствовать параметр, отвечающий за все данные рисунка - этот параметр называется SRC. В нашем случае, баннер носит имя banner и имеет расширение *GIF, а лежит этот рисунок в главной директории сервера НовГУ (http://www.novsu.ac.ru), т.е. местоположение рисунка будет: <img src=http://www.novsu.ac.ru/banner.gif. Параметрами width и height зададим ширину и высоту нашего баннера, а параметром border зададим наличие или отсутствие границы (бордюра) вокруг нашего баннера: width=468 height=60 border=0>. Этим приемом мы ускорим загрузку станицы.
ПРИМЕЧАНИЕ
Может показаться странным, имея рисунок с заданными параметрами, определять его размеры в коде. Поясним: при загрузке страницы, пока весь рисунок не перекачается, загрузка остальной части страницы не пойдет, и пользователь будет вынужден ждать, пока баннер не будет закачен. А когда заданы высота и ширина рисунка, браузер нарисует пустую рамку баннера, и будет грузить страницу дальше, попутно с загрузкой баннера.
Фон страницы командой <body bgcolor=green> зададим зеленым, нарисуем табличку с рамочкой (<table border=2 bordercolor=silver> <tr><td width=200>). Сделаем так, чтобы если подвести курсор к баннеру, то всплывала надпись. Для этого применим параметр alt, и впишем желаемый текст: alt="Не умеешь? Научим!". Полностью законченная работа показана на рис. 17.

Рис. 17. Пример выполнения задания 1
Сегодня существует достаточно программ для создания GIF анимации, вы можете выбрать любую на свой вкус. После знакомства с Ulead Gif Animator познакомимся с другой программой создания анимаций — Adobe ImageReady.
ImageReady входит в стандартный комплект установки Photoshop и представляет собой мощный WISIWYG-редактор для создания сайтов. Эти два продукта были объединены еще в пятой версии Photoshop, поскольку сам по себе пакет ImageReady не смог получить ожидаемого успеха. С момента с момента объединения продукт претерпел заметные изменения: добавлялись новые возможности (например, поддержка CSS), изменялся дизайн. Сегодня существует Adobe Photoshop CS, вместе с которым покупатель получает в качестве бесплатного приложения и ImageReady CS. В ImageReady возможно:
q Создание анимационных GIF-изображений;
q Создание интерактивных элементов навигации: кнопок и панелей;
q Оптимизация изображений при экспорте в форматы, принятые в Internet;
q Создание карт ссылок на основе изображений.
q И многое другое.
Из этих функций программы видно, что ImageReady используется только в сфере Web-дизайна и не пригоден для полиграфических работ.
Как же создается анимация в этих пакетах? Один из возможных вариантов такой: в Photoshop вы рисуете покадрово всю анимацию, располагая каждый новый кадр на новом слое. Затем переключаемся в ImageReady. Здесь для просмотра многослойного рисунка в виде ролика (1 слой=1кадр) нужно в каждом кадре скрыть ненужные в данный момент слои. Задав задержку для каждого кадра получим анимационный ролик. Далее оптимизируем результирующий GIF - файл. Это все.
В этом примере мы создадим небольшой ролик, суть которого будет в полете бабочки к цветку. При этом создадим морфинг изображений, который будет заключаться в плавном превращении бабочки в цветок и обратно. Пример будет выполнен в программе Adobe ImageReady.
Для начала создадим кадры для нашей анимации, т.е. несколько изображений формата GIF. Изображения должны быть одинакового размера. В примере изображений будет три. Изображения можно нарисовать (если умеете рисовать) или использовать уже готовые. В нашем примере использованы готовые изображения, полученные в Photoshop приемом отделения объектов от фона (рис. 18). Все изображения приведены к одному размеру 223´158 точек.

Рис. 18. Исходный материал для анимации
После того, как изображения созданы, их необходимо пронумеровать в порядке кадров и записать в отдельную папку. Мы назовем эту папку Animation, а кадры — frame1, frame2 и frame3.
Следующим шагом работы над анимацией является переключение из программы Photoshop в программу ImageReady.
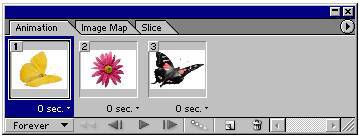
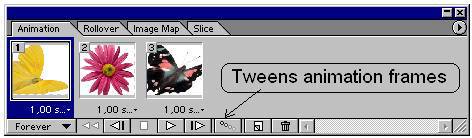
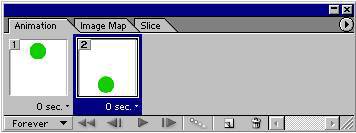
Теперь запускаем ImageReady, выбираем пункт File (Файл)4Import (Импорт)4Folder as Frames (Папка с кадрами). В появившемся окне выберите папку в которую вы сложили все подготовленные и правильно пронумерованные кадры. Теперь на палитре Animation (Анимация) вы можете видеть очерёдность кадров вашей анимации — рис.19. Если кадры стоят неправильно, то исправить проблему можно здесь же в ImageReady, просто поменяв кадры местами, для чего нужно произвести буксировку нужного кадра в нужное место мышкой непосредственно на палитре анимации.

Рис. 19. Палитра анимации
Проиграть анимацию можно нажатием кнопки Plays animation (Проиграть анимацию). Вероятно, вы не будете довольны результатом, т.к. кадры сменяются слишком быстро. Временной интервал между кадрами можно изменять. Для этого нажмите правую кнопку мыши на надписи ”0 sec” ниже каждого кадра, и выберите один из предлагаемых интервалов. Если вас не устраивают предлагаемые интервалы то, выбрав пункт Other (Другой) вы сможете установить свой собственный интервал (в качестве разделителя используется запятая, а не точка). В данном примере мы установили интервал в 1 секунду.
Когда вы попробуете "проиграть" получившийся анимационный ролик, то увидите, что кадры будут меняться скачками. Для плавного перехода между кадрами есть специальная кнопка Tween (Сглаживание).
Шаг 3 — Создание переходов между кадрами
При помощи инструмента Tween animation frames (Сглаживание кадров анимации) создаются плавные переходы из одного состояния в другое (рис.20). Давайте попробуем сделать плавный морфинг цветка в бабочку и наоборот.

Рис. 20. Кнопка Tween animation frames
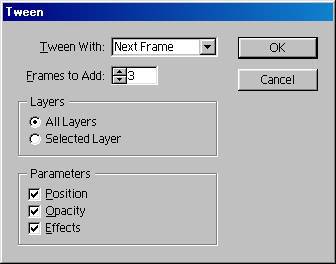
В нашем примере мы воспользуемся этой кнопкой и добавим на каждый исходный кадр по 3 перехода (рис. 21). При этом ImageReady берет два соседних изображения и создает из них заданное количество промежуточных кадров с состояниями слоев, которые интерполируются, исходя из двух изначальных.

Рис. 21. Добавление на кадр трех переходов
В меню окна Tween (Сглаживание) вы можете видеть количество промежуточных кадров и три опции для настройки – Position (Положение), Opacity (Прозрачность) и Effects (Эфекты). Position (Положение) необходимо для задания смещения каждого кадра относительно предыдущего. Opacity (Прозрачность) задает прозрачность перехода кадров. Effects – это эффекты. На рис. 22 видно как дополнительные кадры, созданные кнопкой Tween animation frames (Сглаживание кадров анимации) создают плавный морфинг перехода предыдущего кадра в последующий.

Рис. 22. Пример морфинга кадров
Шаг 4 — Оптимизация анимации
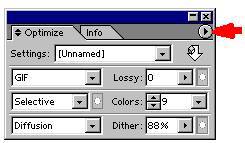
Делается оптимизация при помощи специальной опции, а именно: на палитре Optimize (Оптимизация) нажмите кнопку, указанную стрелкой на рисунке ниже и в появившемся после этого меню выполните команду Optimaze to file size (Оптимизация размера файла) — 23.

Рис. 23. Кнопка перехода к команде Optimaze to file size.
В Строке состояния программы Image Ready есть меню Original/Optimized и вы всегда при создания анимации можете узнать каким был исходный файл, и каким он стал после оптимизации. В нашем примере после оптимизации размер GIF файла уменьшился со 260 Кб до 31 Кб — рис.10.24.
![]()
Рис. 24. Строка состояния
Для закрепления полученных навыков попробуйте анимировать в ImageReady шарик. В ключе-подсказке мы подскажем, как это сделать, если вы не сможете выполнить работу полностью самостоятельно.
Выполните команду File (Файл)4New (Новый) и создайте пустой кадр размером 122´122 dpi. Инструментом Ellipse Tool (Эллипс) нарисуйте шарик (рис. 25).

Рис. 25. Кадр №1
В окне аниматора захватите изображение шарика картинку
мышкой и отбуксируйте его на кнопочку ![]() Dublicates current frame (Дублировать текущий кадр) — получится второй кадр —
дубль первого. Затем инструментом Move
Tool (Переместить) сдвиньте немного слой с
шариком — вы увидите, что во втором кадре на палитре Animation
(Анимация) шарик примет новое положение — рис. 26.
Dublicates current frame (Дублировать текущий кадр) — получится второй кадр —
дубль первого. Затем инструментом Move
Tool (Переместить) сдвиньте немного слой с
шариком — вы увидите, что во втором кадре на палитре Animation
(Анимация) шарик примет новое положение — рис. 26.

Рис. 26. Кадр №2
Операцию можно повторить несколько раз, хотя для задания элементарной анимации прыгающего шарика двух положений будет достаточно.
Совместно с программой CorelDRAW Graphics Suite, предназначенной для работы с векторной и растровой графикой, поставляется программа CorelR.A.V.E. (Real Animated Vector Effects), ориентированная на работу с веб-графикой и анимацией. В борьбе за покупателя разработчики этой программы попытались создать конкурента для редактора Macromedia Flash, который наиболее популярен сейчас в Сети при создании анимации. С помощью CorelR.A.V.E. в пакете CorelDRAW появилась возможность создания компактной векторной графики с поддержкой форматов GIF, AVI и SWF. Интерфейс в CorelR.A.V.E. похож на интерфейс CorelDRAW и Corel PHOTO-PAINT, что позволяет быстрее освоить возможности и средства продукта. В последней версии этой программы:
q расширены возможности по созданию и управлению анимацией (появился инструментарий для создания более реалистичных векторных элементов, а также для реализации сложных трансформаций текста и анимационных эффектов с ним);
q улучшен инструмент Behavior support, повышающий уровень интерактивности анимаций (диаграмм, Flash-последовательностей и др.);
q появился модуль Real Animated Vector Effects для быстрого добавления анимаций на Web-страницы;
q добавлена поддержка спрайтов (для быстрого, удобного создание роликов с помощью набора анимированных символов);
q улучшена поддержка Macromedia Flash (улучшен фильтр для работы с файлами Macromedia Flash, стала возможной оптимизация размера Macromedia Flash файлов за счет создания ссылочных объектов и анимационных символов;
q появился инструмент Animate or Tween для создание эффектов перетекания текстовых объектов и эффектов анимации текстов, расположенных вдоль кривой.
Минимальные системные требования
Платформа Macintosh:
Платформа Windows:
В целом интерфейс CorelR.A.V.E. стандартен и аналогичен большинству графических программ, работающих под управлением операционной системы Windows (рис. 27).

Рис. 27. Интерфейс
При рассмотрении интерфейса программы следует отметить, что большую часть площади главного окна занимает рабочая область, предназначенная для создания конкретного кадра или просмотра всех кадров анимации. Как и в программе CorelDRAW в верхней части главного окна программы находится Главное меню (рис.28).
![]()
Рис. 28. Главное меню
На экране слева находится Toolbox (Панель инструментов) — рис.29. Этот набор инструментов, предназначен для создания и редактирования векторных объектов и включает в свой состав специальные кнопки с раскрывающимися дополнительными панелями альтернативных инструментов,

Рис. 29. Панель инструментов (повернуто)
Как и в других графических редакторах имеется Property bar (Панель свойств) на которой задаются параметры текущего выбранного (активного) инструмента — рис.30.
![]()
Рис. 10.30. Панель свойств инструмента Текст
В правой части главного окна программы находится Palette (Цветовая палитра), определяющая набор используемых в анимации цветов — рис.31.
![]()
Рис. 31. Цветовая палитра (Повернуто)
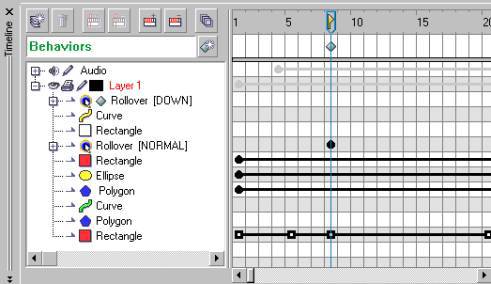
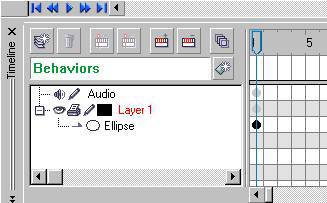
К особенным инструментам интерфейса программы следует отнести докер Timeline (Временная шкала) — окно с осью времени, позволяющее располагать объекты во времени и организовать их анимацию (рис.32). Слева на Timeline (Временная шкала) можно наблюдать отображение объектов (их иерархию). Номер текущего кадра на временной линейке определяется указателем времени (playhead) в виде синей стрелки. Для каждого объекта задается линия жизни (object’s life time), отображающая время его существования в фильме. Ключевые кадры (keyframe) отмечают на этой линии квадратами.
НОВЫЙ ТЕРМИН
Ключевыми являются те кадры, в которых заданы изменения объекта.
Статический объект представляется на Timeline черной точкой. Чтобы увеличить число кадров, в которых будет отображаться этот объект, необходимо мышью растянуть линию из данной точки к начальному и конечному кадрам. В результате будет создан статический объект, отображаемый во всех последовательных кадрах, соответствующих линии жизни объекта.

Рис. 32. Докер Timeline
Программа CorelR.A.V.E. поддерживает три основных метода создания анимации:
q Frame by frame (Покадровая анимация). Для создания покадровой анимации Объект выделяют. Затем делают этот кадр ключевым и изменяют его параметры на Панели свойств объекта, либо в рабочей области вручную изменяют сам объект. Повторение этих действий для всех последующих кадров на линии времени жизни объекта позволяют создать анимацию по кадрам. Таким образом, покадровая анимация требует предварительного создания изображений всех кадров. Для этого типа анимации все кадры должны быть преобразованы в ключевые и отредактированы соответствующим образом, что приводит к существенному увеличению размера результирующего файла и нежелательно для Интернет.
q Tweene (Анимация с расчетом промежуточных кадров). Программа CorelR.A.V.E. позволяет выполнять расчет промежуточных кадров, изменяя такие свойства объектов как размер, положение, угол поворота объекта, его абрис, контур, прозрачность, заливку и другие. Возможно также изменение нескольких параметров одновременно. Для преобразования статического объекта в анимированный его предварительно выделяют. Затем в докере Timeline (Временная шкала) следует щелкнуть по последнему кадру линии жизни этого объекта и выполнить команду Movie (Фильм)4Insert keyframe (Вставить ключевой кадр) для преобразования этого кадра в ключевой. Далее производится изменение объекта в рабочей области редактированием его параметров или параметров эффектов, примененных к нему. Так, например, для получения эффекта перемещения объекта его нужно переместить в новую позицию на экране. Таким образом, Tweene-анимация позволяет задать ключевые кадры, а затем автоматически создать кадры промежуточных положений объекта. Именно этот вид анимации наиболее компактен и пригоден для применения в Интернет.
q Blend (Анимация с пошаговыми переходами) позволяет выполнять преобразование (морфинг) формы объектов (например, перетекание круга в квадрат). При создании перехода объект представляется единой линией жизни, охватывающей столько кадров, сколько объектов получилось в результате расчета перехода от начального до конечного состояния. Пошаговый переход увеличивает размер файла анимации, что для использования такой анимации в Интернет не желательно. Чтобы реализовать анимацию методом пошагового перехода, следует разместить в рабочей области программы начальный и конечный объекты. Далее нужно активировать инструмент Interactive Blend Tool (Интерактивный пошаговый переход). Затем выделяют оба объекта и на панели свойств в докере Blend (Установки) выбирают тип перехода между ними и нажимают кнопку Apply (Применить) — рис. 33. Превратить данный эффект в анимацию можно командой Movie (Фильм)4Create sequence from blend (Создать перетекание).

Рис. 33. Анимация формы объекта
Предварительный просмотр отредактированной анимации во всех случаях выполняется с помощью встроенного проигрывателя по команде Movie (Фильм)4 Control (Управление)4Play Movie (Воспроизвести) или щелчком по синей кнопке Play (Воспроизвести), расположенной внизу окна рабочей области. В режиме предварительного просмотра анимация циклически повторяется до тех пор, пока не будет остановлена командой Movie (Фильм)4 Control (Управление) 4 Stop movie (Остановить). Команды подменю Control (Управление) или синие кнопки управления рядом с Timeline позволяют: встать на начало фильма (Rewind to beginning), перейти на конец фильма (Fast forward to end), перейти на следующий кадр (Step forward one frame) или на предыдущий кадр (Step back one frame).
Рассмотрим небольшой универсальный пример создания анимации в CorelR.A.V.E. для графического примитива Круг. Аналогичным образом можно создать анимацию текста или для других графических примитивов.
1. Запустите программу и выберите опцию New Movie (Новый фильм).
2. Выберите инструмент Ellipse Tool (Эллипс) и создайте посередине пустого кадра будущего фильма небольшую окружность.
3. В докере Timeline (Временная шкала), по умолчанию расположенном внизу экрана, вы должны видеть шкалу количества кадров и маленький черный кружок на первом из них, напротив созданного круга — рис. 34. Как уже говорилось, докер Timeline позволяет просматривать и изменять поведение объектов во времени, он содержит инструменты анимации, включая управление кадрами и построением промежуточных изображений.

Рис. 34. Отражение результатов нашей работы в докере Timeline
4. Встаньте курсором на черный кружок в первом кадре шкалы и, удерживая нажатой левую кнопку мыши, протяните его, например, до 20-го кадра. У вас должна получиться черная линия, в начальной и конечной частях которой находятся черные круги. При этом маркер-указатель кадра (синяя стрелка) должен стоять на последнем (двадцатом) кадре.
5. Теперь в меню Movie (Фильм) нажмите Insert Keyframe (Вставить ключевой кадр). При этом концы ограничительной линии на Timeline превратятся из кругов в квадраты.
6. Далее инструментом Pick Tool (Указатель) увеличьте первоначальный размер окружности, нарисованной ранее в центре пустого кадра так, чтобы она занимала на экране весь белый лист (весь кадр). Таким образом, вы создали анимацию объекта, которая будет заключаться в покадровом (в течение 20 кадров) увеличении величины площади круга. Вы можете просмотреть ваш первый фильм, нажав кнопку Play (Проиграть фильм).
7. Пример можно усложнить, например, добавлением фона для нашего фильма. Для этого зайдите в меню Movie (Фильм) и вызовите диалог Movie Setup (Установки фильма). Для использования в качестве фона для фильма битового изображения, например, фотографии, в окне Options (Опции) перейдите на строчку Movie Setup (Установки фильма)4Background (Фон) и, нажав на кнопку Browse (Обзор), укажите путь в картинке-фону кадра.
Придумайте и создайте в Corel R.A.V.E. свою анимацию на любую тему. Если вы плохо рисуете, то можно использовать для отдельных кадров набор картинок, поставляемых вместе с MS Word (рис.35). Анимацию выполните методом Frame by frame (Покадровая анимация).

Рис. 35. Векторные изображения из набора Clipart для MS Word
Рассмотрим практический пример по созданию движущего по заданной траектории мяча при помощи программы Corel R.A.V.E.
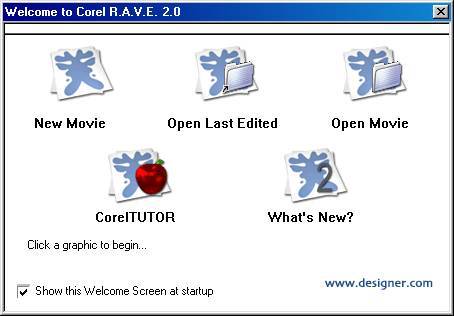
При запуске программы выберите из стартового меню пункт New Movie (Новый Фильм) — рис.36.

Рис. 36. Стартовое окно программы
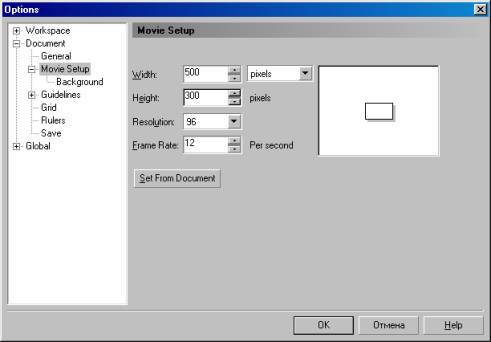
Для установки параметров Нового Фильма можно воспользоваться диалогом Movie (Фильм)4Movie Setup (Установки Фильма). После выполнения этой команды появиться окно Options (Опции) — рис. 37, в котором укажите следующие параметры: Width (Ширина) – 300 pixels (пикселов), Height (Высота) - 100 pixels (пикселов), Resolution (Разрешение) - 96 dpi, Frame Rate (Скорость смены кадров) - 12 per second (12 кадров в секунду).

Рис. 37. Окно настройки параметров фильма
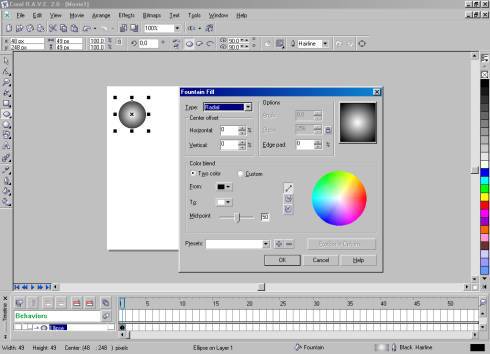
Теперь инструментом Ellipse Tool (Эллипс) нарисуем мяч (шар) и для его заливки воспользуемся инструментом Fill Tool (Заливка)4Fountain Fill (Тип заливки)4Radial (Радиальная) — рис.38.

Рис. 38. Создаем мяч
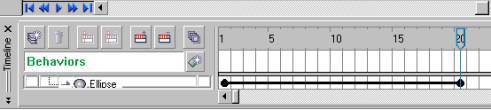
Для анимации нам понадобятся 20 кадров (фреймов). Создать их можно, протянув мышкой ползунок на временной шкале Timeline из позиции 1 в позицию 20, как на рис. 39.

Рис. 39. Задание 20 кадров фильма на докере Timeline
Теперь нажмите дважды по черному кружку в конце линии (должен получиться квадрат), инструментом Pick Tool (Указатель) отбуксируйте шарик в нижнюю часть экрана и нажмите кнопку Play (Воспроизвести). Вы увидите мячик, прыгающий сверху вниз.
Мы можем привязать движение мяча к любой кривой. Для задания траектории выполните следующие действия:
q Установите бегунок на временной шкале Timeline (Временная шкала) в кадре №5;
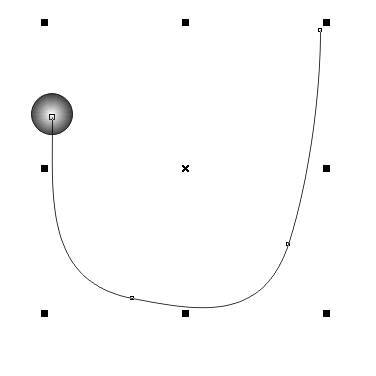
q Инструментом Freehand Tool (Рисование от руки) нарисуйте кривую – траекторию движения мяча (рис.40);

Рис. 40. Задаем траекторию движения мяча
q Инструментом Pick Tool (Указатель) выделите мяч;
q Найдите на панели свойств инструмента Pick Tool (Указатель) кнопку Attach To Path (Прикрепить к пути) — рис. 41, нажмите ее и появившимся при этом указателем укажите на нарисованную ранее кривую пути мяча.

Рис. 41. Кнопка Attach To Path
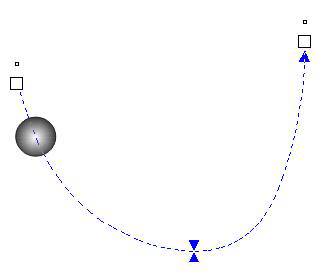
q Теперь при нажатии кнопки Play (Воспроизвести) мяч будет двигаться по траектории. Траекторию можно отредактировать после двойного щелчка на ней мышью (рис.42).

Рис. 42. Редактирование траектории мяча
На этом рассмотрение примера мы закончим. При желании, вы сами можете его продолжить, например, добавив тень к объекту и сделав переменным его цвет (для этого нужно изменить цвет мяча в первом и последнем кадре). Вы можете усложнить данный пример, нарисовав не мяч, а падающий дождь за окном, полет стрелы в цель и т.д.
Для сохранения законченного фильма на диск выполните команду File (Файл)4Export (Экспорт) — рис.43.

Рис. 43. Выбор типа сохраняемого на диск файла
CorelR.A.V.E.— ценное добавление к CorelDRAW, позволяющее создавать анимации, изменять поведение объектов во времени, создавать анимационные ролловеры для Web. Этот продукт позволяет открывать файлы CorelDRAW (с расширением cdr) и создавать анимации на основе такого векторного графического материала. Ниже, для справки приведены некоторые особые инструменты создания и редактирования анимаций в программе программы CorelR.A.V.E.:
q Insert Keyframe, Delate Keyframe — команды Вставить (Удалить) Ключевой кадр. Ключевые кадры служат для управления процессом создания анимаций;
q Movie (Фильм)4Tween (Сглаживание) — Этот инструмент Сглаживания уже знаком нам по ImageReady. Промежуточные изображения позволяют задавать и изменять свойства объекта во времени. Кроме изменения во времени состояния объекта, пользователи имеют возможность преобразования объектов разной формы из одного в другой;
q Interactive Blend (Перетекание) — в CorelR.A.V.E. пользователи могут создать цепочку перехода одного объекта в другой, используя инструмент Interactive Blend Tool. После создания перехода, пользователи могут анимировать эту последовательность с помощью команды Create Sequence From Blend;
q Инструмент Audio controls![]() расположен в
докере Timeline (Временная шкала) и позволяет добавить
к анимациям звук. Пользователь может импортировать .wav файлы, редактировать их
и экспортировать в формат compressed WAV, используя опции экспорта Macromedia
Flash (SWF). Существует возможность добавления к анимации и объединения
нескольких разных звуков путем разрезания и склеивания звукового файла;
расположен в
докере Timeline (Временная шкала) и позволяет добавить
к анимациям звук. Пользователь может импортировать .wav файлы, редактировать их
и экспортировать в формат compressed WAV, используя опции экспорта Macromedia
Flash (SWF). Существует возможность добавления к анимации и объединения
нескольких разных звуков путем разрезания и склеивания звукового файла;
q Командой Effects (Эффекты)4Rollovers (Ролловеры) можно создавать анимационные ролловеры — интерактивные элементы, реагирующие на воздействие мыши на них.
СОВЕТ
Если у вас будут возникать какие-нибудь вопросы или сложности в процессе работы с пакетом, рекомендуем заглянуть в Help и посмотреть так называемый CorelTUTOR - там вы сможете найти ответы на большинство вопросов. Ну а если проблема какая-нибудь специфическая, не рассмотренная в прилагаемой документации, зайдите на официальный российский сайт компании Corel (www.corel.ru). Ресурс очень удобен и содержит большое количество различных советов и ответов на вопросы, являющихся наиболее частыми и базовыми.
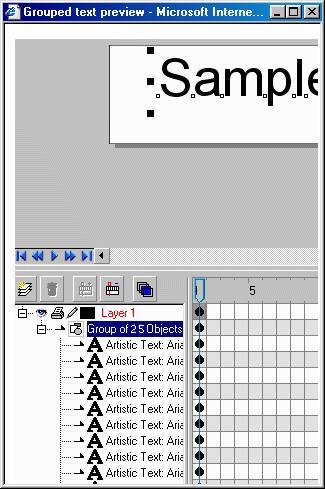
В CorelR.A.V.E. Tutor разобран пример создания анимированного текста — Sample Typing Text Effect (рис.44). Попробуйте его повторить.

Рис. 44. Sample Typing Text Effect
1. По команде File (Файл) 4 New (Создать) создадим первый (пустой) кадр для будущего фильма. Зададим начальные параметры анимации, для чего выполним команду Movie (Фильм)4Movie Setup (Параметры фильма). Выберем за единицу размерности Pixels (Пикселы) и зададим размеры: в поле Width (Ширина) - 300, в поле Height (Высота) - 300. Щелчком на кнопке OK закроем окно Options (Опции).
2. Если на экране отсутствует докерное окно Timeline (Временная шкала), то выполним команду Window (Окно)4Dockers (Докеры)4Timeline (Временная шкала).
3. Создадим текст, для чего щелкнем по кнопке Text (Текст) и выберем гарнитуру Arial Black в списке шрифтов на Панели свойств (Property Bar) инструмента Text (Текст). В списке Font Size (Размер шрифта) зададим кегль 36. На белом поле кадра щелкнем в точке, с которой должен начинаться текст и наберем на клавиатуре любую фразу, например: "Happy New Year!" (или Sample Typing Text Effect).
4. Инструментом Pick (Указатель) выделим всю фразу из трех слов и выполним команду Arrange (Монтаж)4Break Artistic Text Apart (Разбить фигурный текст). При этом выделенным окажется только первое слово. Повторно выполним команду Arrange (Монтаж)4Break Artistic Text Apart (Разбить фигурный текст). Первое слово будет разгруппировано на отдельные буквы.
5. Описанным выше способом разгруппируем все буквы фразы. Теперь все буквы представлены в кадре представляют собой отдельные объекты.
6. При активном инструменте Pick (Указатель) очертим рамку вокруг всей фразы, т.е. выделим весь текст, а затем выполним команду Arrange (Монтаж)4Group (Группировать). На Timeline (Временная шкала) появится запись Group of 13 Objects — символ группы 13 текстовых объектов (букв).
ПРИМЕЧАНИЕ
Если вы будете точно следовать примеру, описанному в Tutor и набирать фразу “Sample Typing Text Effect”, то у вас будет группа не из 13, а из 22 букв.
7. Не снимая выделение, выполним команду Arrange (Монтаж)4Order (Порядок)4Reverse Order (Обратный), а затем команду Movie (Фильм)4Create Sequence From Group (Создать ряд для группы).
8. Выполним просмотр анимации, щелкнув по кнопке Play (Воспроизвести) на панели управления. В фильме фраза Happy New Year! будет печататься по одной букве, как на пишушей машинке.
9. Сохраним результаты работы командой File (Файл)4Export (Экспорт)4GIF Animation (GIF-анимация) в файле 2004.gif.
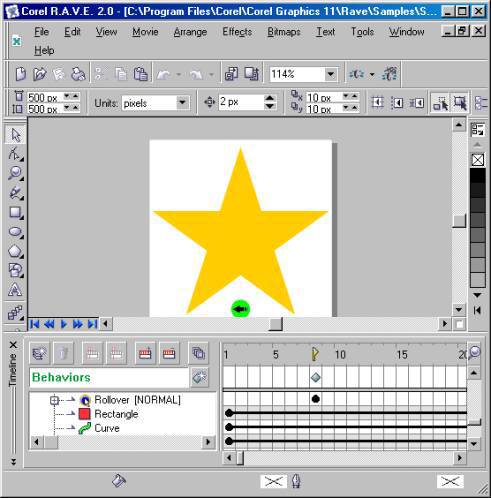
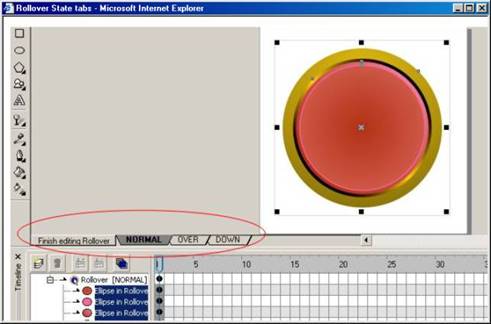
В CorelR.A.V.E. Tutor разобран пример по созданию анимированной кнопки (Rollover button) — (рис.45). Попробуйте его повторить.

Рис. 45. Создание анимированной кнопки
Наше задание состоит в создании интерактивной кнопки (rollover button), вид которой на Web-странице изменяется при наведении на нее указателя мыши и при дальнейших операциях с мышью (щелчок, двойной щелчок).
1. Выполним команду Window (Окно)4Toolbars (Панели инструментов)4Internet (Интернет).
2. Создадим заготовку кнопки для ее основного состояния (Normal). Для этого инструментом Ellipse (Эллипс) нарисуем окружность.
3. Выполним заливку окружностей командой Interactive Fill (Интерактивная заливка)4Fountain Fill Dialog (Тип заливки)4Radial (Радиальная).
4. Чтобы задать для окружности контур, следует на Панели свойств инструмента Эллипс выбрать из списка Outline Width (Толщина обводки) обводку, например, 3 px.
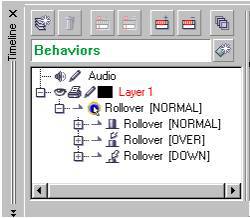
5. Преобразуем созданный объект в интерактивную кнопку, для чего щелкнем на кнопке Create Rollover (Создать интерактивную кнопку) панели Internet, либо выполним команду Effects (Эффекты)4Rollover (Ролловер)4Create Rollover (Создать ролловер). В докере Timeline (Временная шкала) появится объект Rollover (Ролловер), имеющий три состояния: Normal, Over и Down —рис.46.

Рис. 46. Объект Rollover
ПРИМЕЧАНИЕ
Normal — нормальное состояние ролловера. Over — ролловер в режиме наведения на него курсора мыши. Down — состояние ролловера при щелчке на нем мышью.
6. По команде Effects (Эффекты)4Rollover (Ролловер)4Edit Rollover (Редактировать ролловер) переходим в режим редактирования объекта типа Rollover, т.е. создаваемой нами интерактивной кнопки. При этом в нижней части кадра с кнопкой появятся три закладки на три состояния такой кнопки — Normal, Over и Down.
7. Отредактируем состояния интерактивной кнопки. Добавим к состоянию Over эффект тени. Для этого перейдем на закладку Over и щелчком по кнопке Interactive Tools (Интерактивные инструменты) раскроем альтернативную ей панель инструментов и щелкаем на кнопке Interactive Drop Shadow (Интерактивная тень). На панели свойств (Property bar) в списке Preset (Установки) выбираем вариант Medium Glow (Средняя тень).
8. Состоянию кнопки Down придадим эффект изменения заливки. Для этого перейдем на закладку Down, выберем инструмент Interactive Transparensy Tool (Интерактивная прозрачность) и на Панели свойств этого инструмента в списке Transparensy Type (Тип прозрачности) установим вариант Full Color Pattern (Полная заливка узором).
9. Для выхода из режима редактирования кнопки щелкнем на кнопке Finish Editing Rollover (Завершить правку интерактивной кнопки) панели Internet.
10. Выполним предварительный просмотр результатов работы, щелкнув на кнопке Live Preview of Rollover (Просмотр интерактивной кнопки) панели Internet. Как мы увидим, в нормальном положении (Normal) кнопка имеет свой первоначальный вид. В режиме наведения на кнопку курсора мыши (Over) кнопка будет отбрасывать тень. При щелчке мышью на кнопке (режим Down) заливка мыши изменится.
ПРИМЕЧАНИЕ
Кнопке можно назначить гиперссылку на определенный URL-адрес, вводя его в соответствующее поле панели инструментов Internet. Пусть это будет, например, http://www.novgorod.net. Переход по этой ссылке будет осуществлен после того, как вы нажатую кнопку отпустите.
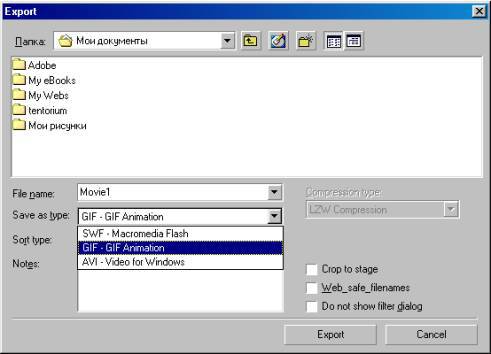
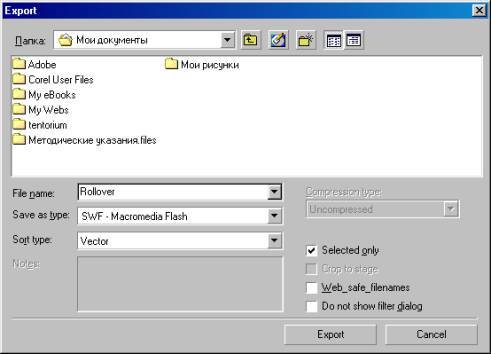
11. Для экспорта кнопки, ее нужно предварительно выделить инструментом Pick Tool (Указатель) и выполнить команду Export in Flash format and embeds in HTML file (Экспорт в формат Flash и встраивание в файл HTML), т.е. нажать соответствующую этой команде кнопку на панели Internet. При этом появляется окно Export (Экспорт), в котором формат swf — единственный (рис.47).

Рис. 47. Экспорт интерактивной кнопки в swf – файл
ВНИМАНИЕ
Обратите внимание на то, что ролловер вы не можете сохранить как GIF-анимацию.
12. В окне Export (Экспорт) устанавливаем флажок Selected Only (Только выделение) и задаем имя файла, например, Rollover. Щелчок на кнопке Export (Экспорт) создает файл *.SWF, в котором сохраняются все три состояния кнопки вместе с ее HTML-кодом.
q Одной из особенностей формата GIF является то, что он позволяет создавать простую анимацию - чередующиеся кадры изображений. Конечно, это не сравнимо с полноценными форматами хранения анимации (такими как AVI), но зато даёт возможность создать компактный симпатичный ролик - например, для баннера.
q Ulead GIF Animator предназначен для быстрого создания компактных анимированных GIF-файлов. Программа обеспечивает широкую поддержку разных форматов, прямой импорт и преобразование AVI-файлов, импорт неподвижных изображений из восьми наиболее распространенных форматов: GIF, JPEG, BMP, TIFF, PCX, PSD, PICT и TGA. Для поддержки других форматов используются дополнительные фильтры. Расширенная оптимизация кадров и палитр позволяет сохранять только измененные пикселы. Техника сравнения кадров выбирает наилучшие параметры для получения минимального размера кадра. Оптимизация палитр сокращает общую палитру только до необходимых цветов с преобразованием в текущую палитру.
q Встроенный Ulead GIF Optimizer позволяет оптимизировать GIF-файлы, сокращая дублирование цветов, пикселов и других несущественных элементов изображения. Программа может выполнять оптимизацию без открытия файла, а также группы файлов. После оптимизации отображает отчет о результатах по файлам и в целом по папке. Подобная оптимизация анимаций позволяет уменьшить время их загрузки в Сети.
q ImageReady входит в стандартный комплект установки Photoshop и представляет собой мощный WISIWYG-редактор для создания сайтов. Эти два продукта были объединены еще в пятой версии Photoshop, поскольку сам по себе пакет ImageReady не смог получить ожидаемого успеха. С момента с момента объединения продукт претерпел заметные изменения: добавлялись новые возможности (например, поддержка CSS), изменялся дизайн.
q CorelR.A.V.E. (Corel Real Animated Vector Effects) представляет мощные технологии векторных анимаций, имеет интерфейс, похожий на интерфейс CorelDRAW. В программе есть возможность создавать анимации "с нуля", используя инструменты рисования и интерактивные инструменты и другие возможности, подобные тем, что можно найти в CorelDRAW. Это приложение дополнило функциональность пакета CorelDRAW новыми свойствами и предназначено для создания анимации и сохранения ее в виде фильма. В программе имеется большое количество инструментов рисования и создания эффектов, а также поддержка импорта изображений из других графических приложений. Созданная анимация может включать звук и содержать интерактивные элементы.
q Большинство средств CorelR.A.V.E. могут быть легко вызваны через меню Movie (Фильм). В меню Movie собрано большинство команд CorelR.A.V.E. Отсюда можно вызвать докер Timeline (Временная шкала), вставить и удалить кадры, создать анимационную последовательность из blend-набора, управлять проигрышем анимаций, разместить анимацию вдоль кривой и сделать многое другое.
q В CorelR.A.V.E. изображения можно экспортировать в графические форматы, используемые в Web-страницах, а rollover-графику — в формат SWF. Можно импортировать файлы из Macromedia FreeHand и Microsoft Visio, а также с помощью фильтров работать с документами AutoCAD (файлами форматов DXF и DWG).
q Что такое GIF - анимация?
q Какие вам известны программы для создания GIF-анимаций?
q Назовите слабые и сильные стороны программы Ulead Gif Animator?
q С какой графикой может работать Ulead Gif Animator?
q Как в программе Ulead Gif Animator изменить скорость показа кадров?
q Анимации с какими расширениями файлов может создавать ImageReady?
q Какая версия этой программы на сегодня последняя?
q Каковы минимальные системные требования для работы программы ImageReady?
q Опишите алгоритм создания анимации в ImageReady?
q Расскажите ключевые возможности CorelR.A.V.E.?
q Перечислите особенности этой программы, по сравнению с другими аниматорами?
q Какие три вида анимаций можно создать в CorelR.A.V.E.?
q Как вы понимаете термин “ролловер”?
q Сравните три программы анимации, рассмотренные в этой глава. Какая их них лучше (хуже) и почему?
q Какие расширения могут иметь файлы анимации?
q С какими новыми инструментами вы встретились в редакторах анимации?
q Перечислите основные этапы создания анимации в Ulead GIF Animator?
q Какова основная идея оптимизации анимаций?
q Какова размера должны быть файлы GIF-анимаций при их использовании в Сети (в Кб)?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.