
Практическое занятие №12
Тема: Создание компонентов интерфейса
Цель: формирование навыков создания меню, списков и компонентов навигации.
Время выполнения: 4 часа
Теоретический материал:
Иногда обычный маркер заменяют изображением, привлекая для этого свойство list-style-image. Вот так:
ul li {list-style-image: url(ohio.gif);}
Достаточно задать значение url(), и маркеры будут заменены изображениями. Конечно, имея дело с изображениями, необходимо проявлять осторожность, что совершенно очевидно из примера:
ul li {list-style-image: url(big-ohio.gif);}
В общем случае целесообразно предусмотреть резервный тип маркеров. Они вступят в дело, если основное изображение не загружается, повреждено или его формат таков, что отображается не всеми агентами пользователя. Это можно сделать, объявив для списка запасной list-style-type:
ul li {list-style-image: url(ohio.png); list-style-type: square;}
Кроме того, свойству list-style-image можно присвоить применяемое по умолчанию значение none. Идея правильная, потому что свойство list-style-image наследуется, т. е. в любых вложенных списках в качестве маркера будет выступать одно и то же изображение, если только не отменить такое поведение явно:
ul {list-style-image: url(ohio.gif); list-style-type: square;}
ul ul {list-style-image: none;}
Вложенный список наследует тип элемента square, при этом указано, что в качестве маркеров не могут выступать изображения, поэтому во вложенном списке роль маркеров играют квадраты. Помните, что такой сценарий может не заработать в реальной жизни: если агент пользователя уже определил list-style-type для ul ul, то значение square не будет унаследовано. Ваш броузер может вести себя иначе.
Для краткости можно свести три свойства задания стиля списка в одно – list-style.
Например:
li {list-style: url(ohio.gif) square inside;}
Значения свойства list-style могут перечисляться в произвольном порядке, любое из них может быть опущено. Если присутствует только одно значение, вместо остальных будут подставлены значения по умолчанию. Так, следующие два правила будут иметь совершенно аналогичный визуальный эффект:
li.norm {list-style: url(img42.gif);}
li.odd {list-style: url(img42.gif) disc outside;} /* то же самое */
Они совершенно одинаково переопределят все предыдущие правила.
Например:
li {list-style-type: square;}
li.norm {list-style: url(img42.gif);}
li.odd {list-style: url(img42.gif) disc outside;} /* то же самое */
Применяемое в правиле для li.norm значение свойства list-style-type, disc, переопределит ранее объявленное значение square, точно так же явно заданное значение disc переопределяет его в правиле для li.odd.
![]()
Рисунок 38 – пример горизонтального меню
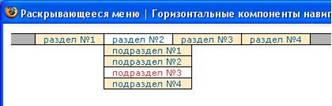
Для разметки раскрывающихся меню потребуется вложить список раскрывающихся вариантов в пункт списка горизонтального меню.
На рисунке показано готовое меню, которое нужно создать.

Рисунок 39 – Пример раскрывающегося меню
Контрольные вопросы:
1. Для чего применяют списки?
2. Как организовать списки с помощью CSS?
3. Можно ли организовать в списки изображения?
4. Какие свойства нужно задать для создания вложенных списков?
5. Как организовать из списков меню?
6. Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.