
(Все материалы к уроку находятся на Рабочем столе: архив dop_KompoZer.zip)
Рассмотрим процедуру создания простого сайта в редакторе KompoZer. Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
В этом уроке мы создадим четыре небольшие веб-страницы, связанные между собой гиперссылками (рисунки 1–4).

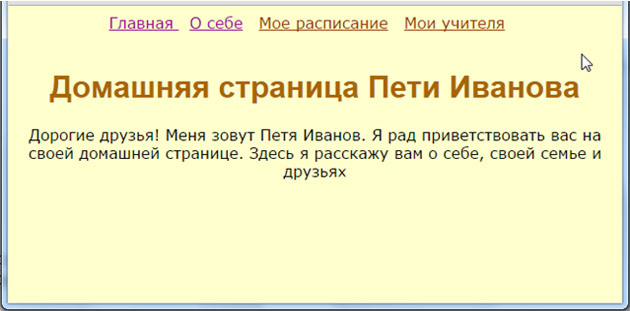
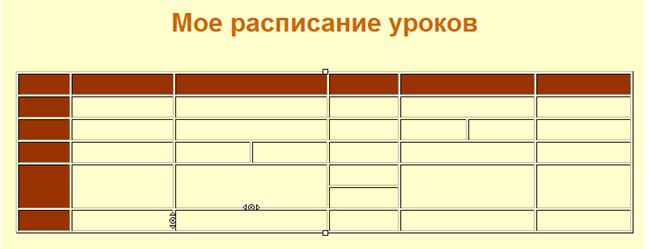
Рисунок 1

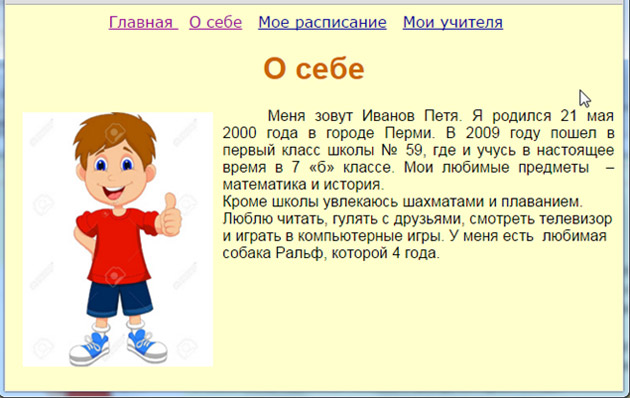
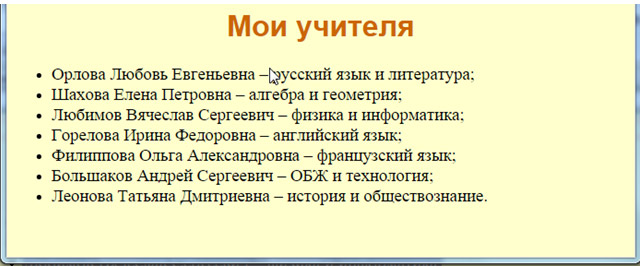
Рисунок 2

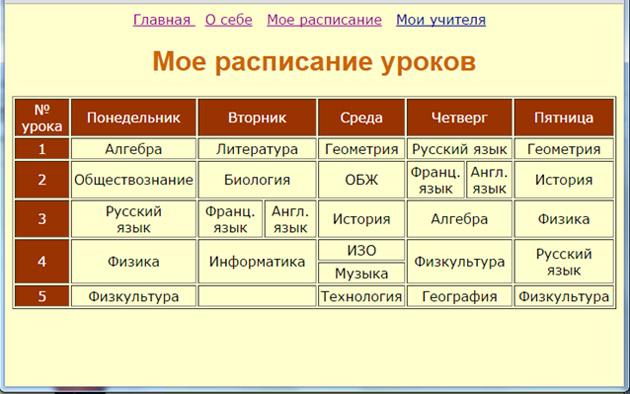
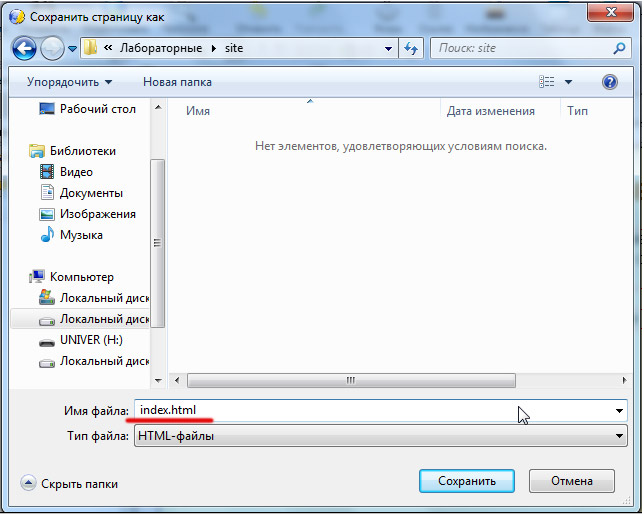
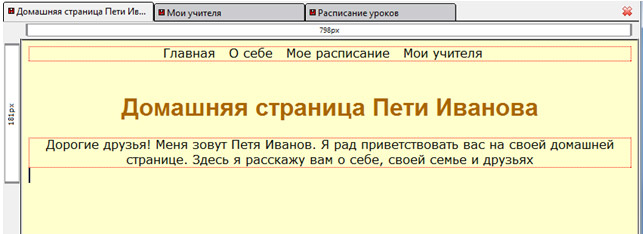
Рисунок 3

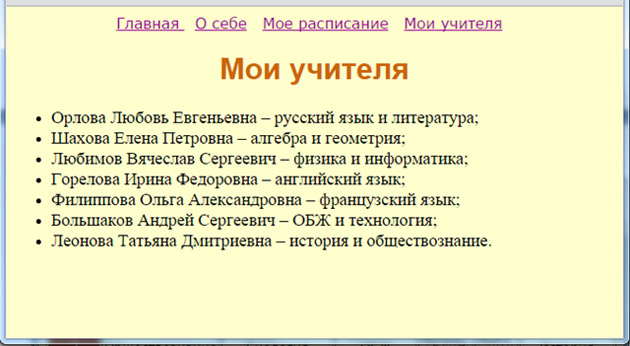
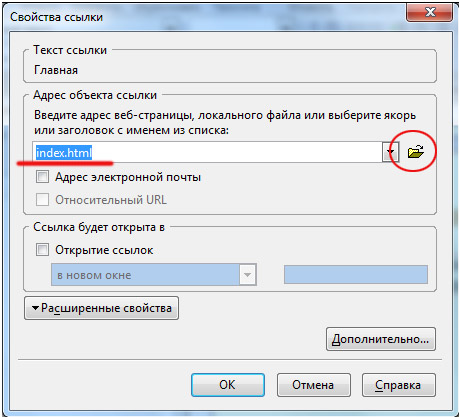
Рисунок 4
Интерфейс программы KompoZer
Запустите KompoZer
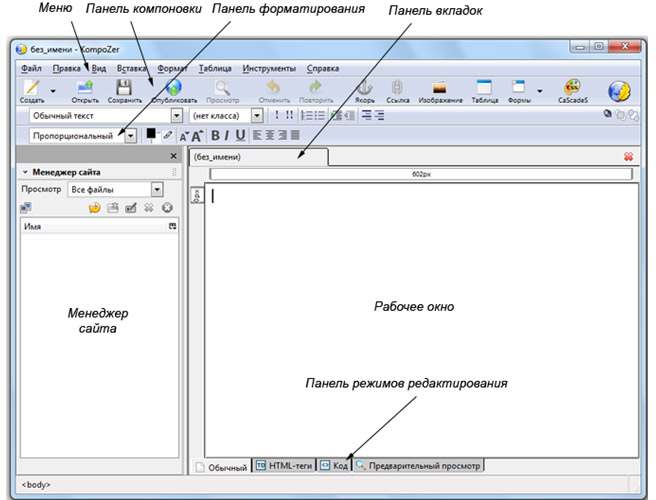
Интерфейс программы (рис. 5) состоит из следующих элементов:
– Меню. Содержит пункты для выполнения всех операций, возможных в KompoZer.
– Панель компоновки. Содержит кнопки наиболее часто используемых операций.
– Панель форматирования. С помощью панели форматирования можно выбирать шрифт, менять его цвет и размер, выделять блоки текста, создавать нумерованные и маркированные списки, выравнивать текст (влево, вправо, по центру, по ширине).
– Панель вкладок. KompoZer позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого открытого документа.
– Панель режимов редактирования показывает, в каком режиме просматривается текущий документ. Доступны режимы Дизайн, Объединенный и Код.
– Рабочее окно. В рабочем окне происходит непосредственно создание страницы.
– Менеджер сайта позволяет загрузить созданную страницу на сервер.

Рисунок 5. Интерфейс программы KompoZer
Рассмотрим работу с текстом, гиперссылками и изображениями на примере создания «Домашней страницы Пети Иванова».
Наш сайт будет состоять из четырех страниц:
– Главная (index.html);
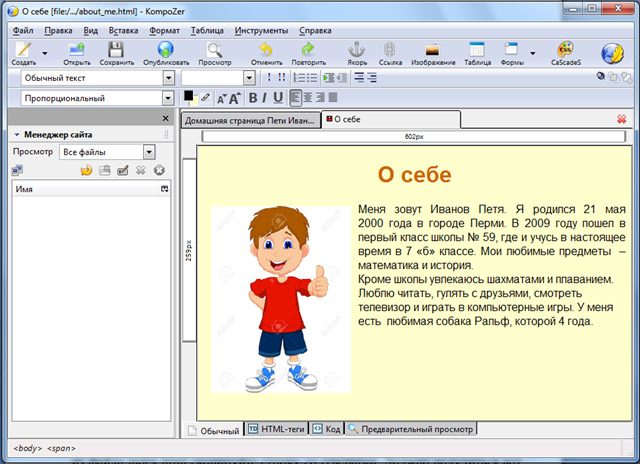
– О себе (about_me.html);
– Мое расписание (rasp.html);
– Мои учителя (teacher.html).
Для начала следует запустить программу KompoZer, после чего программа войдет в режим создания новой web-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
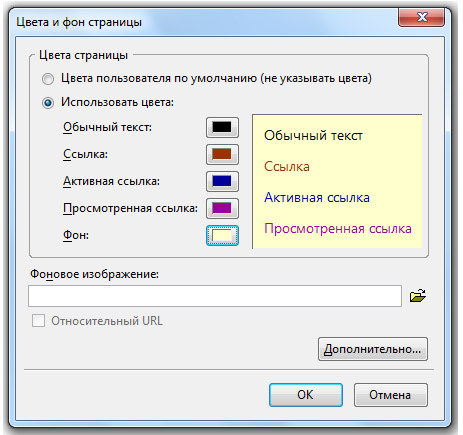
1. Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) выберите пункт Формат – Цвета и фон страницы. Для задания стандартных цветов – выберите радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов – радиокнопку Использовать цвета, после чего выберите из палитры нужные цвета. Для задания фонового рисунка – можно выбрать соответствующий файл с изображением в поле Фоновое изображение.
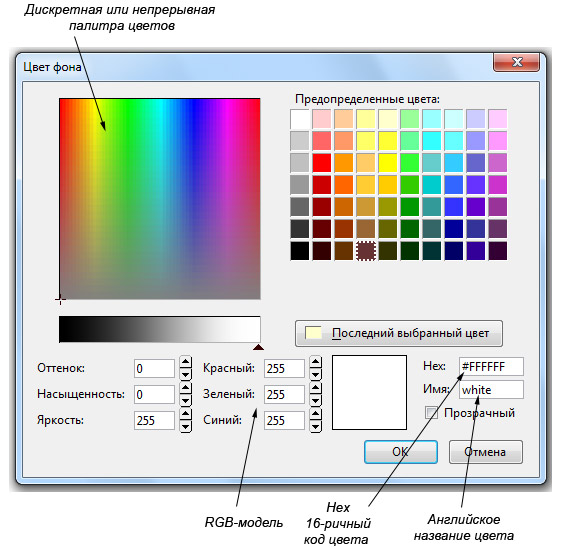
Выбор цвета (рис. 6) можно осуществлять несколькими способами:
– выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
– получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
– формированием цвета через параметры Оттенок, Насыщенность, Яркость;
– вводом в поле Имя английского названия цвета (например, Yellow);
– вводом в поле Hex 16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.

Рисунок 6. Окно палитры цветов
2. Выберите для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок и светло-желтый цвет фона.

Рисунок 7
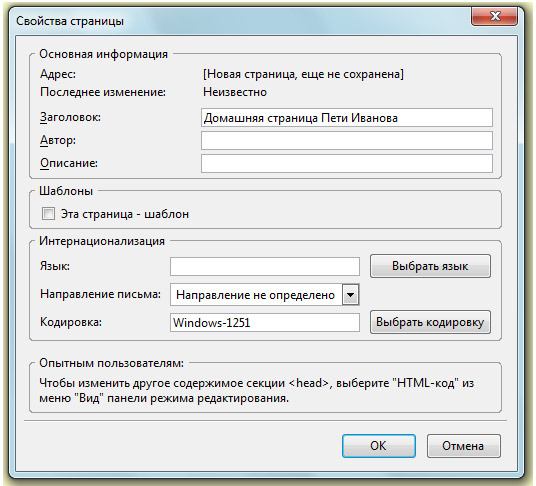
3. К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат – Заголовок и свойства страницы.
Введите в поле Заголовок текст Домашняя страница Пети Иванова и с помощью кнопки Выбрать кодировку задайте тип кодировки Windows-1251. Нажмите ОК.

Рисунок 8
4. Результат показан на рисунке ниже.

Рисунок 9
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод.
Если Вы копируете текст из другого документа, то необходимо очищать все стили, которые могут быть перенесены из другого документа. Для того, чтобы очистить стили, выделите вставленный на web-страницу текст и выберите из главного меню программы команду Формат - Убрать все стили текста.
Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word.
5. Добавьте в первую строку нашей главной страницы сайта заголовок: «Домашняя страница Пети Иванова». Выделите текст и отформатируйте его следующий образом:
– выберите шрифт Arial (Формат – Шрифт);
– стиль абзаца – Заголовок 1 (Формат – Абзац);
– размер шрифта – medium (Формат – Размер);
– цвет текста – коричневый (Формат – Цвет текста);
– стиль текста – полужирный (Формат – Стиль текста);
– выравнивание – по центру (Формат – Выравнивание).
– нажмите Enter.
6. В новую строку скопируйте следующий текст (не забудьте применить к вставленному тексту функцию Формат - Убрать все стили текста из главного меню программы):
«Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях».
7. Выделите этот текст и примените к нему следующие настройки: шрифт – Verdana, размер – Medium, стиль абзаца – Обычный текст, цвет текста – черный, выравнивание – по центру. Результат на рисунке ниже.

Рисунок 10
Сохранение страницы
8. Создайте папку site.
9. Чтобы сохранить созданную страницу, выберите пункт Файл – Сохранить, выберите папку site и введите имя файла – index.html. Нажмите кнопку Сохранить.

Рисунок 11
10. Запустите файл index.html двойным щелчком. Результат отображения страницы в браузере на рисунке ниже.

Рисунок 12
11. Теперь создайте вторую страницу сайта Файл – Создать. Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Самостоятельно задайте параметры страницы и создайте заголовок «О себе». Затем скопируйте следующий текст:
«Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2009 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы – математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года».
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
У Вас должен получиться примерно такой результат.

Рисунок 13
Добавление изображения
12. Скопируйте в папку site изображение petya.jpg.
ВАЖНО!
Прежде, чем вставлять изображение, веб-страница должна быть обязательно сохранена!
Для добавления изображения на веб-страницу необходимо:
– убедиться, что веб-страница сохранена;
– установить курсор в место вставки рисунка;
– выбрать пункт Вставка – Изображение;
– с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
– здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
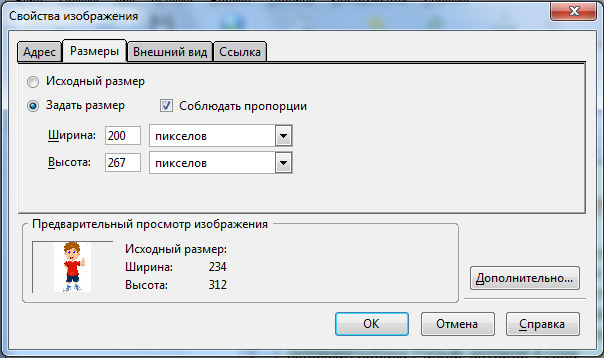
– с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
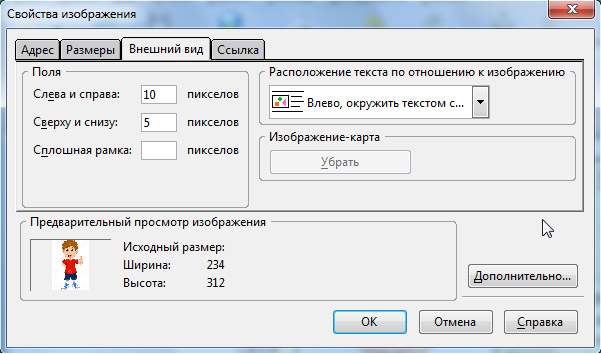
– с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
– если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
13. Сохраните веб-страницу под именем about_me.html. Для этого выполните команду Файл – Сохранить, выберите папку site и введите имя файла. Нажмите кнопку Сохранить.

Рисунок 14
14. Добавьте изображение, для этого:
– установите курсор в начало первого абзаца текста;
– выберите пункт Вставка – Изображение;
– выберите файл petya.jpg;
– введите всплывающую подсказку – Петя Иванов (альтернативный текст вводить не нужно);
– выберите вкладку Размеры, выберите радиокнопку Задать размер, установите флажок Соблюдать пропорции и задайте ширину рисунка – 200;

Рисунок 15
– выберите вкладку Внешний вид и установите отступы слева и справа – 10, а сверху и снизу – 5;
– установите расположение текста по отношению к рисунку – Влево, окружить текстом.

Рисунок 16
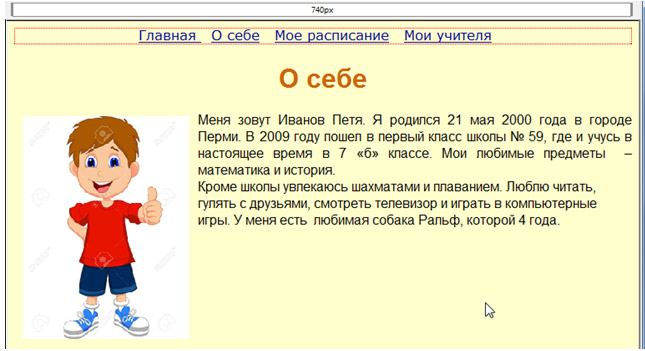
15. Должен получиться такой результат, как на рисунке ниже.

Рисунок 17
16. Сохраните страницу about_me.html и просмотрите ее в браузере.
Создание таблиц и списков на web-странице
С помощью программы KompoZer добавим к нашему сайту еще две страницы: «Мое расписание уроков» и «Мои учителя». Для создания расписания уроков будем использовать таблицу, а для списка учителей – маркированный список.
Создание таблиц
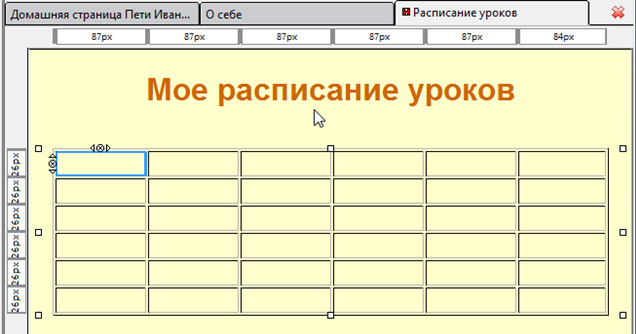
17. Создайте новую страницу с глобальными настройками, как и у предыдущих страниц. Сохраните ее под именем rasp.html. Вверху страницы создайте заголовок «Мое расписание уроков». Должно получиться вот так.

Рисунок 18
Для создания простой таблицы необходимо выполнить следующие действия:
– выбрать пункт меню Таблица – Вставить – Таблица;
– выбрать вкладку Точная и задать количество строк и столбцов таблицы, ширину таблицы (либо в % от ширины окна, к либо в пикселях), а также ширину рамки таблицы;
– выбрать вкладку Ячейка и задать тип выравнивая содержимого ячейки по горизонтали и вертикали, а также расстояние между ячейками и величину отступа от границы до содержимого ячейки.
Начнем создавать таблицу «Расписание уроков». В конечном варианте таблица должна будет выглядеть следующим образом:

Рисунок 19
Обратите внимание, что в таблице есть ячейки, которые разбиты на две части. В одной ячейке разбиение идет по горизонтали (ИЗО и Музыка) – это означает, что занятия по этому предмету проходят раз в две недели поочередно. В двух ячейках разбиение идет по вертикали (французский и английский языки), что означает деление класса на две группы и их параллельные занятия у разных преподавателей. Кроме того, первая строка и первый столбец таблицы выделены другим цветом.
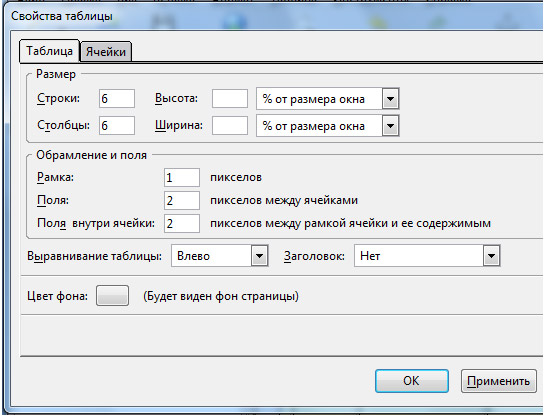
18. Для начала создайте таблицу с простой структурой без деления ячеек, как уже было описано выше. Размер таблицы – 6 строк на 6 столбцов, Рамка – 1, Выравнивание таблицы – влево, Поля – 2 пикселя, Поля внутри ячейки – 2 пикселя.

Рисунок 20
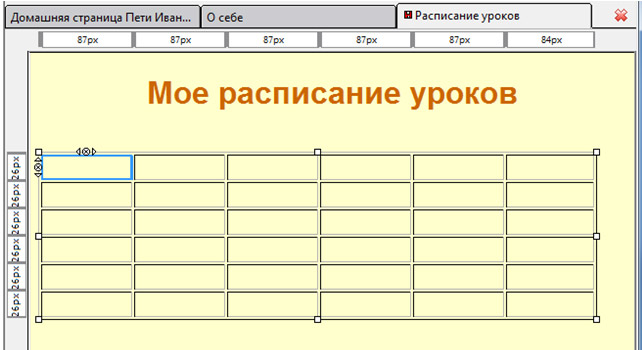
19. В результате получим таблицу с примерно одинаковой шириной и высотой всех ячеек, выровненную по левой границе окна.

Рисунок 21
Изменение свойств таблицы
Если возникает необходимость изменить некоторые свойства уже существующей таблицы, то нужно:
– установить курсор в любую ячейку таблицы;
– выбрать пункт меню Таблица – Свойства таблицы;
– изменить нужные свойства всей таблицы (вкладка Таблица) или отдельных ячеек (вкладка Ячейки).
20. Измените способ выравнивания нашей таблицы. Для этого выберите указанный выше пункт меню и с помощью вкладки Таблица измените тип выравнивания таблицы на значение – по центру.

Рисунок 22
Выделение ячеек таблицы
Если необходимо изменить свойства не всей таблицы целиком, а ее отдельных ячеек (строк или столбцов), то сначала надо выделить нужные ячейки. Для выделения используются следующие способы:
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Ctrl щелкать по остальным ячейкам диапазона;
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Shift щелкнуть по последней ячейке диапазона (в том случае, если нужно выделить подряд идущие ячейки);
– установить курсор в любое место таблицы и щелкнуть по нужной строке или столбцу в линейке настройки таблицы.
Теперь рассмотрим вопрос о разбиении и объединении ячеек. Дело в том, что в HTML-редакторах нет возможности разбиения уже существующей ячейки. Есть только возможность объединения строк и столбцов. Рассмотрим пример. Пусть мы хотим создать таблицу с приведенной ниже структурой.

Рисунок 23
Для этого мы должны создать структуру таблицы из трех (а не из двух) строк, а затем объединить нужные строки в первом и третьем столбцах. Аналогично нужно действовать и при необходимости объединения столбцов.
Добавление строк и столбцов
Для добавления строк и столбцов необходимо:
– установить курсор в строку или столбец, куда нужно осуществить вставку;
– выбрать пункт меню Таблица – Вставить, а далее один из четырех пунктов: Строку сверху, Строку снизу, Столбец до или Столбец после.
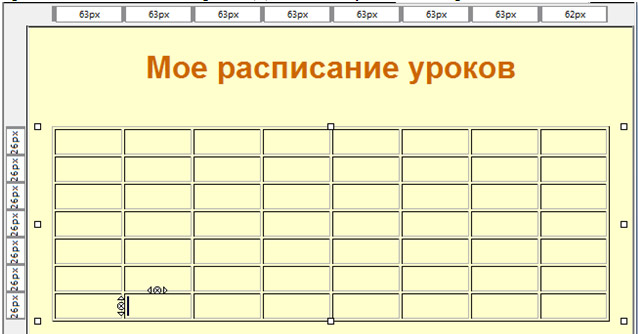
21. Добавьте в нашу таблицу два столбца и одну строку, используя приведенный выше алгоритм. Должно получиться 7 строк и 8 столбцов.

Рисунок 24
Объединение ячеек
Для объединения ячеек надо выполнить следующие действия:
– выделить ячейки;
– выбрать пункт меню Таблица – Объединить выбранные ячейки.
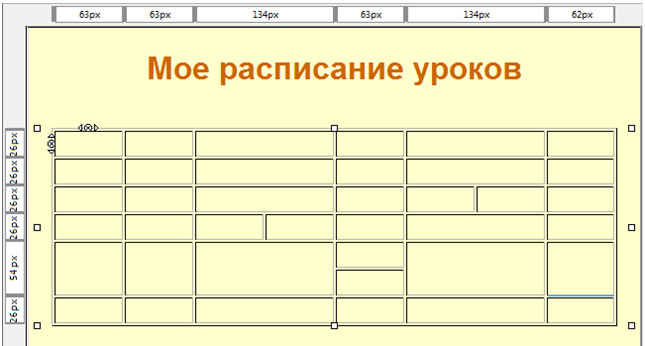
22. Выполните объединение ячеек:
– объедините третий и четвертый столбцы во всех строках, кроме четвертой;
– объедините шестой и седьмой столбцы во всех строках, кроме третьей;
– объедините строки с номерами 5 и 6 во всех столбцах, кроме четвертого.
Результат на рисунке ниже.

Рисунок 25
Изменение цвета фона ячеек
Для изменения цвета фона ячеек необходимо:
– выделить ячейки;
– выбрать пункт меню Таблица – Цвет фона ячейки или таблицы;
– выбрать из палитры нужный цвет.
23. Измените в нашей таблице цвет первой строки и первого столбца коричневый цвет.

Рисунок 26
24. Далее необходимо заполнить таблицу данными (шрифт –
Verdana, размер – medium). Для первой строки и первого столбца используйте
белый цвет шрифта. Цвет шрифта можно изменить с помощью кнопок на панели
форматирования ![]() . При наборе текста ширина ячеек будет
изменяться. Не обращайте на это внимание.
. При наборе текста ширина ячеек будет
изменяться. Не обращайте на это внимание.

Рисунок 27
25. Сохраните полученную таблицу в файле rasp.html
Изменение ширины столбцов
После набора текста при необходимости можно изменить ширину столбцов. Это можно сделать двумя способами:
– использовать специальную шкалу, которая находится под панелью вкладок;
– с помощью пункта меню Таблица – Свойства таблицы, вкладки Ячейки. При использовании этого способа нужно выделить столбец, ширину которого необходимо изменить, установить флажок Ширина, указать размер столбца и установить флажок Разбивка текста на строки. Если последний флажок не будет установлен, то ширина столбца будет автоматически определяться по самой длинной строке и ее изменение вручную будет невозможно.
Создание списков
Для создания списков необходимо выполнить следующие действия:
– ввести с клавиатуры элементы списка;
– выделить элементы списка;
– выбрать пункт меню Формат – Список;
– выбрать тип списка – Маркированный или Нумерованный.
Изменение формата списка
Для изменения формата уже существующего списка необходимо:
– выделить элементы списка;
– выбрать пункт меню Формат, Список, Свойства списка.
26. Создайте файл teacher.html с глобальными настройками, как у предыдущих страниц. Вверху на странице напишите заголовок «Мои учителя», отформатируйте аналогично заголовкам на других страницах.
Список учителей будем создавать в виде списка.
27. Скопируйте на страницу следующий текст:
«Орлова Любовь Евгеньевна – русский язык и литература;
Шахова Елена Петровна – алгебра и геометрия;
Любимов Вячеслав Сергеевич – физика и информатика;
Горелова Ирина Федоровна – английский язык;
Филиппова Ольга Александровна – французский язык;
Большаков Андрей Сергеевич – ОБЖ и технология;
Леонова Татьяна Дмитриевна – история и обществознание».
28. Оформите этот текст маркированным списком и расположите по центру страницы, отформатируйте шрифт.

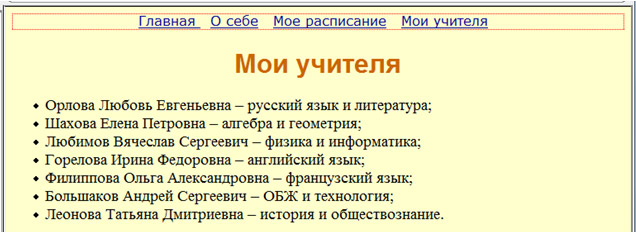
Рисунок 28
29. Теперь создадим глобальную навигацию, чтобы по страницам нашего сайта можно было перемещаться по ссылкам.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
– выбрать пункт Вставка – Ссылка (или нажать кнопку
Ссылка ![]() на Панели компоновки);
на Панели компоновки);
– в первое поле диалогового окна ввести текст гиперссылки;
– во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
30. Создайте на главной странице нашего сайта четыре гиперссылки. Для этого введите выше заголовка четыре слова через три пробела:
«Главная О себе Мое расписание Мои учителя»
Выделите всю строку, отформатируйте абзац, как обычный текст (не заголовок), шрифтом Verdana, выровняйте по центру страницы.
Результат на рисунке.

Рисунок 29
31. Далее выделите слово Главная аккуратно, не захватывая пробелы справа.
![]()
Рисунок 30
32. Нажмите кнопку Ссылка ![]() и в появившемся
окне нажмите кнопку Выбрать файл
и в появившемся
окне нажмите кнопку Выбрать файл ![]() , найдите файл index.html
и два раза щелкните по нему, чтобы имя файла появилось в строке, нажмите ОК.
, найдите файл index.html
и два раза щелкните по нему, чтобы имя файла появилось в строке, нажмите ОК.

Рисунок 31
33. Аналогичным образом выделите фразу О себе.
![]()
Рисунок 32
34. Нажмите кнопку Ссылка и в окне свойств ссылки присвойте ей файл about_me.html.

Рисунок 33
35. Аналогично создайте еще две гиперссылки:
– Мое расписание (имя файла – rasp.html);
– Мои учителя (имя файла – teacher.html).
36. Сохраните файл.
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рисунке ниже.

Рисунок 34
37. Теперь выделите всю строку с гиперссылками, скопируйте ее Правка – Копировать. Перейдите в файл О себе, и вставьте скопированную строку выше заголовка страницы Правка – Вставить. Возможно, что у Вас получится вот так, т.е. всем гиперссылкам программа присвоила свойства заголовка.

Рисунок 35
38. Чтобы это убрать, выделите всю строку со ссылками, и отформатируйте ее как обычный текст Формат – Абзац – Обычный текст и установите строку по центру. Результат будет такой же, как на главной странице сайта.
39. Сохраните файл.

Рисунок 36
40. Скопируйте строку с гиперссылками на оставшиеся две страницы Мое расписание уроков и Мои учителя, и при необходимости отформатируйте как обычный текст с выравниванием по центру.
41. Не забывайте сохранить файлы, иначе изменения не применятся.

Рисунок 37

Рисунок 38
42. Запустите файл index.html в браузере, проверьте работоспособность всех гиперссылок.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.