
Тема «Анимация движения»
Цели урока:
Образовательная: сформировать понятие анимации движения, рассмотреть способы ее создания в Macromedia Flash;
Воспитательная: воспитать познавательный интерес, побуждающий учащихся к преодолению трудностей в процессе умственной деятельности;
Развивающая: развитие творческих способностей учащихся, развитие умения работать с компьютером и информацией для расширения своих познаний.
Тип урока: комбинированный.
План урока:
1) Организационный момент (3 минуты);
2) Актуализация знаний (4 минуты);
3) Проверочная работа (10 минут):
4) Объяснение нового материала 7 минут);
5) Физкультминутка (2 минуты);
6) Выполнение упражнений (13 минут);
7) Рефлексия (4 минуты);
8) Домашнее задание (2 минуты).
Ход урока
1. Организационный момент: приветствие; проверка готовности класса и учащихся к уроку; проверка отсутствующих.
Сегодня вы напишете проверочную работу по темам предыдущих уроков, а затем поговорим про анимацию движения в редакторе Flash и закрепим данный материал на практике.
2. Актуализация знаний.
Для того, чтобы написать проверочную работу, повторите, пожалуйста, § 11 – 15, касающиеся редактора Flash, а именно: основные понятия, виды анимации, преобразование объектов, использование слоев, покадровую анимацию. (3 минуты на повторение).
3. Проверочная работа
1) Анимация – это … (имитация движения или изменения формы статических объектов)
2) Кадры – это … (нарисованные или сфотографированные изображения последовательных фаз движения объектов или их частей)
3) Основные виды компьютерной анимации – это … (покадровая анимация и автоматическая (движения и формы))
4) Какие основные элементы есть в окне редактора Flash? (Панель инструментов, Слои, Шкала времени, панель Свойства)
5) Перечислите инструменты рисования в редакторе Flash. (Карандаш, кисть, линия, овал, прямоугольник)
6) Какие преобразования можно совершить инструментом Трансформация? (Поворот, наклон, масштабирование, искажение, огибание)
7) Каких видов бывает заливка? (Однотонная, градиентная, с заполнением растровым изображением)
8) Что такое слой? (Слой – прозрачная пленка с изображениями)
9) Для чего используется слой? (Используется для создания композиций из нескольких изображений. Слой обеспечивает независимые движения и преобразования нескольких объектов)
10) Что можно делать со слоями? (Редактировать, скрывать, удалять, блокировать)
11) Как добавить объект в библиотеку? (Вставка – Преобразовать в символ)
12) Что называют символом? (Символ – это прототип объекта)
13) Какие преобразования можно совершить инструментом Трансформация заливки? (Можно совершить преобразования градиентной заливки)
14) Из чего состоит любая анимация? (Анимация состоит из последовательности кадров)
15) Какие кадры используются при покадровой анимации? (ключевые кадры)
16) Основной инструмент при работе с анимацией – это … (шкала времени)
17) Как продублировать ключевой кадр? (Вставка – Ключевой кадр)
18) Где применяется Flash-анимация? (Рекламные ролики, игры, сеть Интернет, фильмы, мультимедийные приложения и т.д.)
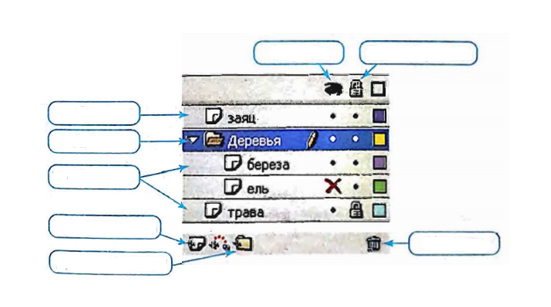
19) Сколько слоев изображено на рисунке и какой из них первый?

20)

4. Объяснение нового материала.
Анимация движения производится путем автоматической генерации промежуточных кадров (автозаполнения). При этом ключевыми являются лишь первый и последний кадры, которые содержат начальную и конечную фазы анимации. Промежуточные кадры создаются путем трансформации экземпляров символов и изменения их положения. Генерацию промежуточных фаз обеспечивает инструмент Create Motion Tween (создание движения путем изменения промежуточных кадров).
Произведем автозаполнение промежуточных кадров. Для этого выделим первый или любой промежуточный кадр этого слоя. С помощью меню Вставка —> Создать анимацию движения (Insert—>Create Motion Tween), правой кнопки мыши или панели Свойства сгенерируем промежуточные кадры.
Анимация движения применима только для экземпляров библиотечных образцов (символов) или сгруппированных объектов.
Промежуточные кадры вставляются с помощью меню Вставка —> Кадр (Insert—>Frame) или клавиши F5, а удаляются с помощью меню Вставка —> Удалить кадры (Insert —>Remove Frames) или комбинации клавиш Shift + F5.
5. Физкультминутка.
1) «Черепаха»: наклоны головы вперед-назад.
2) «Маятник»: наклоны головы влево-вправо.
3) «Собачка»: вращение головы вокруг воображаемой оси, проходящей через нос и затылок.
4) «Сова»: поворот головы вправо-влево.
5) «Весы»: левое плечо вверх, правое вниз. Поменять положение рук.
6. Выполнение упражнений.
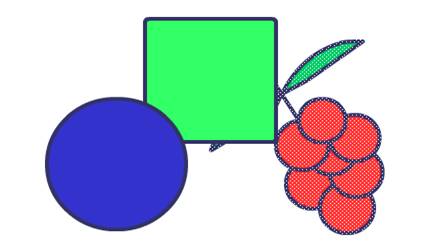
Создать анимацию движения шара на фоне деревьев.

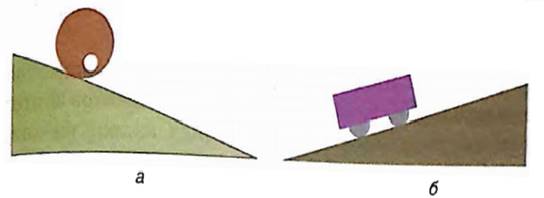
Создать анимацию движения по образцу:
А) диск 2 с скатывается по наклонной плоскости и делает 2 оборота (библиотечный образец диск, два слоя: диск и плоскость);
Б) тележка 2 с поднимается по наклонной плоскости замедленно, затем 3 с опускается ускоренно (библиотечный образец тележка, два слоя: тележка и плоскость).

5. Рефлексия.
Давайте сейчас обсудим такие вопросы:
1. Какую анимацию называют анимацией движения?
2. Как производится автозаполнение промежуточных кадров?
3.
По какой формуле
рассчитывают число кадров для заданной длительности анимации?
6. Домашнее задание.
Параграф 16.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.