
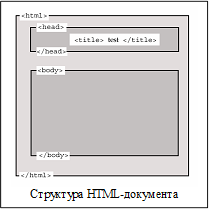
1. Структура HTML-документа
![]() 2.
Базовые теги 1
2.
Базовые теги 1
Перед началом работы создайте на компьютере отдельную папку для будущей страницы. Например, такую:
С:\Мои Документы\Страничка
 Теперь откройте Блокнот – notepad (Start – Programs – Accessories – Notepad или Пуск – Программы – Стандартные – Блокнот) и наберите в
нем следующий текст:
Теперь откройте Блокнот – notepad (Start – Programs – Accessories – Notepad или Пуск – Программы – Стандартные – Блокнот) и наберите в
нем следующий текст:
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Привет, это моя первая страница.
<br>
Добро пожаловать!
</body>
</html>
Сохраните этот документ, присвоив ему имя *.html:
С:\Мои Документы\Страничка\index.html
Сохранять ваш документ необходимо следующим образом:
Файл -> Сохранить Как (File -> Save as)
Дальше вводите имя своего документа, например: index.html (а не просто index; расширение *.html должно быть обязательно).
Если вы уже сохранили ваш документ, как *.html, то при внесении изменений в этот документ вы можете уже сохранять их через
Файл -> Сохранить (File -> Save).
 Не закрывайте
блокнот, он еще пригодится. Теперь откройте браузер Internet Explorer (Start – Programs – Internet Explorer или Пуск –
Программы – Internet Explorer), и откройте в браузере наш документ:
Не закрывайте
блокнот, он еще пригодится. Теперь откройте браузер Internet Explorer (Start – Programs – Internet Explorer или Пуск –
Программы – Internet Explorer), и откройте в браузере наш документ:
Файл - Открыть - кнопка Обзор - index.html
(File – Open – Browse – index.html)
Если вы что-то измените в нашем *.html документе (в блокноте), то, чтобы посмотреть, как это выглядит в нашем браузере, надо не забывать нажимать в браузере кнопку ОБНОВИТЬ. Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ.
Первое, что нужно усвоить: html - это то, что вы сейчас изучаете. Второе, что вам нужно усвоить: html не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы размечаем текст, таблицы, картинки и т.д. на нашей странице). То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (tags или тэги).
Пример тэга: <br> (перенос текста на другую строку). Попробуйте вставить еще несколько тэгов <br> в нашем документе перед «добро пожаловать!». Сохраните. Посмотрите в вашем браузере, что получилось.
Итак, все, что находится между < и > - это тэг. Текст, не находящийся между такими скобками < > - весь виден при просмотре в браузере.
Как видно в примере: тэгов много, и они разные. Обратите внимание на картинку, она тут не просто так, она показывает нам обязательные тэги. Обязательные теги, это такие теги, которые вы всегда должны прописывать для каждой своей страницы.
<html> - этот тэг должен открывать документ. Если есть открывающий тэг, то должен быть и закрывающий: </html>
Некоторые тэги, вроде <br>, не требуют закрывающего тэга.
<head> </head> - голова документа.
<body> </body> - тело документа.
Все тэги, расположенные между <head> </head>, это что-то вроде служебной информации. Например <title> - заголовок. Зачем он? Откройте IE (Internet Explorer) с вашим документом и устремите свой взгляд на заголовок окна. Увидели?
![]()
Все тэги, расположенные между <body> </body> - непосредственное содержание документа.
<тэг> </тэг> - не просто тэг, это контейнер - тэг, который может содержать внутри себя другие тэги (и текст).
Обратите внимание:
<тэг1><тэг2><тэг3> ... </тэг3></тэг2></тэг1>
Только такая очередность закрывающих тэгов верна: тэг, который мы открыли первым - закрываем последним, второй – предпоследним и т.д.
Т.е. следующая очередность нежелательна и не верна, она может привести к ошибкам на вашей страничке:
<тэг1><тэг2><тэг3> ... </тэг3></тэг1></тэг2>
Так что необходимо быть очень внимательным и набирать код своих страничек аккуратно и вдумчиво.
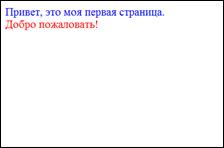
Сейчас мы поменяем цвет текста в вашей страничке. Для этого воспользуемся тегом <body>
<body text=blue>
Это значит, что весь текст страницы будет синим. Если цвет текста в <body> не задавать, то по умолчанию он будет черным.
 <html>
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body text=blue>
Привет, это моя первая страница.
<br>
Добро пожаловать!
</body>
</html>
А если нам необходимо изменить цвет всего лишь нескольких слов. Давайте сейчас окрасим слова «Добро Пожаловать» в красный.
<font color=red>Добро пожаловать!</font>
Color – параметр (атрибут) для тэга font, он отвечает, в данном случае, за цвет заключенного в этот тэг текста.
Попробуйте вместо red подставить другие значения цветов, например green, blue или yellow.
Т.е. код вашей странички сейчас должен выглядеть следующим образом:
 <html>
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body text=blue>
Привет, это моя первая страница.
<br>
<font color=red>Добро пожаловать!</font>
</body>
</html>
Тэг <font></font> - многофункционален. Им может задаваться не только цвет текста в конкретной части документа, но и размер шрифта, и тип шрифта (Arial, Comic Sans MS, Times New Roman и др.)
С цветами для текста мы разобрались, теперь подумаем о фоне.
Цвет фона устанавливается в уже знакомом нам тэге <body>:
<body bgcolor=black>
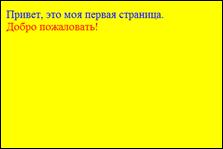
Для наглядности цвет фона - желтый, вы же свой документ можете раскрасить любым другим. Если цвет в <body> не указывать, то по умолчанию он будет белым. Сейчас код такой:
 <html>
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body text=blue bgcolor=yellow>
Привет, это моя первая страница.
<br>
<font color=red>Добро пожаловать!</font>
</body>
</html>
Обратите внимание: вы одновременно можете прописать в тэге <body> и цвет текста в документе, и цвет фона. Т.е. одному тэгу может быть присвоено несколько атрибутов.
<body text=blue bgcolor=yellow>
На этом первый урок заканчивается. В следующих уроках мы познакомимся с тэгами, которые вам помогут определить параграфы, таблицы и многое другое.
∫
Домашнее задание: создайте собственную WEB-страницу используя те тэги, которые вы узнали на этом уроке.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.