
Гипертекстовые технологии
В 1945 г. Ваневар Буш - научный советник президента США Г. Трумена, проанализировал способы представления информации в виде отчетов, докладов, проектов, графиков, планов и, осознав неэффективность такого представления, предложил способ размещения информации по принципу ассоциативного мышления. На основе этого принципа была разработана модель гипотетической машины "МЕМЕКС" - машины, которая не только хранила бы информацию, но и связывала между собой имеющие друг к другу отношение текст и картинки. "МЕМЕКС" так и остался в проекте, но через 20 лет Теодор Нельсон реализовал этот принцип на ЭВМ и назвал его гипертекстом. Под влиянием идей Буша Теодор Нельсон создал компьютерный язык, который давал возможность пользователю переходить от одного источника информации к другому через электронные ссылки.
Гипертекст обладает нелинейной сетевой формой организации материала, разделенного на фрагменты, для каждого из которых указан переход к другим фрагментам по определенным типам связей. При установлении связей можно опираться на разные основания (ключи), но в любом случае речь идет о смысловой, семантической близости связываемых фрагментов. Следуя по ключу, можно получить более подробные или сжатые сведения об изучаемом объекте, можно читать весь текст или осваивать материал, пропуская известные подробности. Текст теряет свою замкнутость, становится принципиально открытым, в него можно вставлять новые фрагменты, указывая для них связи с имеющимися фрагментами.
Фактически гипертекст - это технология работы с текстовыми данными, позволяющая устанавливать ассоциативные связи типа гиперсвязей или гиперссылок между фрагментами, статьями и графикой в текстовых массивах. Благодаря этому становится доступной не только последовательная, линейная работа с текстом, как при обычном чтении, но и произвольный ассоциативный просмотр в соответствии с установленной структурой связей, а также с учетом личного опыта, интересов и настроения пользователей. Гипертекстовый документ таким образом получает дополнительные измерения. С одной стороны, он подобен обычному текстовому документу, имеющему фиксированное начало и конец. С другой стороны, гипертекст одновременно организован по тематическим линиям, по индексам и библиографическим указателям.
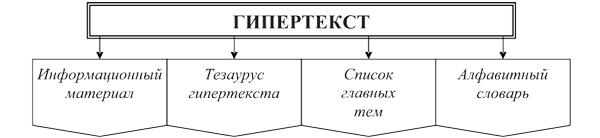
Структурно гипертекст состоит из следующих элементов, представленных на рис. 7.9.

Рис. 7.9. Структурные элементы гипертекста
Информационный материал подразделяется на информационные статьи, состоящие из заголовка статьи и текста. Информационная статья может представлять собой файл, закладку в тексте, web-страницу. Заголовок - это название темы или наименование описываемого в информационной статье понятия. Текст информационной статьи содержит традиционные определения и понятия, т. е. описание темы. Текст, включаемый в информационную статью, может сопровождаться пояснениями, числовыми и табличными примерами, графиками, документами и видеоизображениями объектов реального мира.
В тексте информационной статьи выделяют ключи или гиперссылки, являющиеся заголовками связанных статей, в которых может быть дано определение, разъяснение или обобщение выделенного понятия. Гиперссылкой может служить слово или предложение. Гиперссылки визуально отличаются от остального текста путем подсветки, выделения, оформления другим шрифтом или цветом и т. д. Они обеспечивают ассоциативную, семантическую, смысловую связь или отношения между информационными статьями.
Все гиперссылки можно разделить на две категории:
· локальные гиперссылки;
· глобальные гиперссылки.
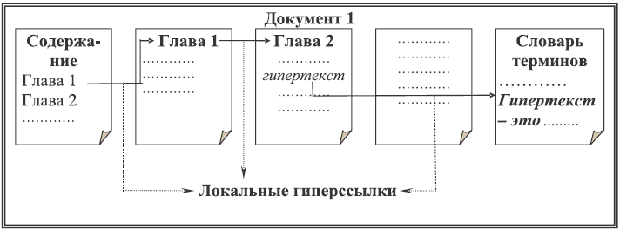
Локальные гиперссылки - это ссылки на другие части того самого документа, откуда они осуществляются. Примерами локальных гиперссылок являются:
· ссылки из содержания на главы текста;
· ссылки из одной главы текста на другую главу;
· ссылки от какого-либо термина на его определение, расположенное в словаре терминов данного текста и т. п.
Пример локальной гиперссылки приведен на рис. 7.10.

увеличить изображение
Рис. 7.10. Примеры локальных гиперссылок
Локальные гиперссылки практически всегда выполнимы, т. е. выполнение данной ссылки приводит к появлению той части документа, куда должен осуществляться переход по ссылке.
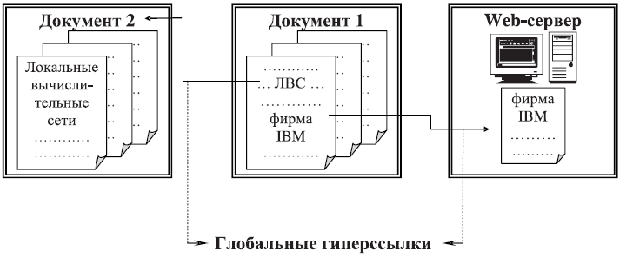
Глобальные гиперссылки - это ссылки на другие документы, в общем случае на какие-либо ресурсы, расположенные вне данного документа. Примерами глобальных ссылок являются:
· ссылки на другой файл, логически не связанный с документом и существующий независимо от него;
· ссылки на страницу удаленного Web-сервера.
Примеры глобальных гиперссылок приведены на рис. 7.11.

увеличить изображение
Рис. 7.11. Примеры глобальных гиперссылок
Для глобальных гиперссылок возможны случаи, когда требуемый ресурс, на который производится ссылка, по тем или иным причинам отсутствует. Например, файл, на который следует перейти по ссылке, удален или устарела страница Web-сервера.
Тезаурус гипертекста - это автоматизированный словарь, отображающий семантические отношения между информационными статьями и предназначенный для поиска слов по их смысловому содержанию. Термин "тезаурус" был введен в XIII в. флорентийцем Брунетто Лотики для названия энциклопедии. С греческого языка этот термин переводится как "сокровище, запас, богатство".
Тезаурус гипертекста состоит из тезаурусных статей, каждая из которых имеет заголовок и список заголовков родственных тезаурусных статей. Заголовок тезаурусной статьи совпадает с заголовком информационной статьи и содержит данные о типах отношений с другими информационными статьями. Тип отношений определяет наличие или отсутствие смысловой связи. Существует два типа отношений информационных статей:
· референтные отношения;
· организационные отношения.
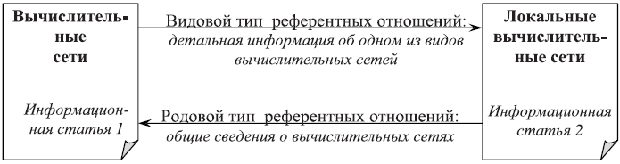
Референтные отношения указывают на смысловую, семантическую, ассоциативную связь двух информационных статей. В информационной статье, на которую сделана ссылка, может быть дано определение, разъяснение, понятие, обобщение, детализация понятия, выделенного в качестве гиперссылки. Референтные отношения образуют связь типа: род - вид, вид - род, целое - часть, часть - целое. Пользователь получает более общую информацию по родовому типу связи, а по видовому - более детальную информацию без повторения общих сведений из родовых тем. Примеры референтных отношений информационных статей приведены на рис. 7.12.

увеличить изображение
Рис. 7.12. Примеры референтных отношений информационных сетей
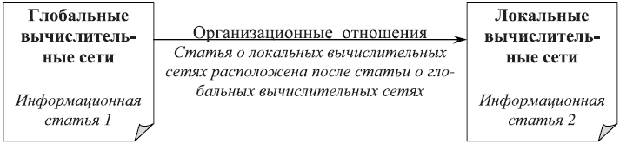
К организационным отношениям относятся те, для которых нет ссылок с отношениями род - вид, целое - часть, т. е. между информационными отношениями нет смысловых связей. Они позволяют создать список главных тем, оглавление, меню, алфавитный словарь. Пример организационных отношений приведен на рис. 7.13.

увеличить изображение
Рис. 7.13. Пример организационных отношений информационных сетей
|
Список главных тем содержит заголовки информационных статей с организационными отношениями. Обычно он представляет собой меню, содержание книги, отчета или информационного материала. |
Алфавитный словарь содержит перечень наименований всех информационных статей в алфавитном порядке. Он также реализует организационные отношения. |
Изучая информацию, представленную в виде гипертекста, пользователь может знакомиться с информационными фрагментами гипертекста в произвольном порядке. Процесс перемещения пользователя по информационным фрагментам называется навигацией.
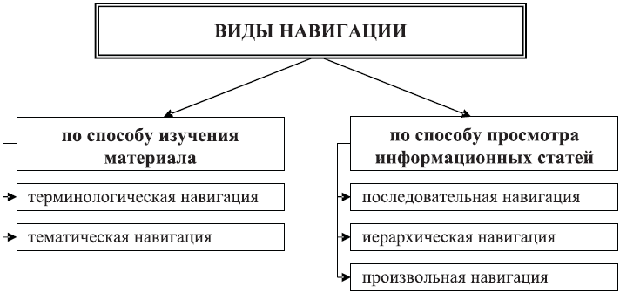
В зависимости от признака классификации можно выделить следующие виды навигации, представленные на рис. 7.14:

увеличить изображение
Рис. 7.14. Виды навигации по гипертекстовому документу
По способу изучения материала выделяют:
· терминологическую навигацию - последовательное движение пользователя по терминам, вытекающим друг из друга;
· тематическую навигацию> - получение пользователем всех статей, необходимых для изучения выбранной темы.
По способу просмотра информационных статей различают:
· последовательную навигацию - просмотр информации в порядке расположения ее в гипертекстовом документе, т. е. в естественном порядке;
· иерархическую навигацию - просмотр информационных статей, характеризующих общие понятия по выбранной теме, затем переход к информационным статьям, детализирующим общие понятия и т. д. ;
· произвольную навигацию - произвольное перемещение по ссылкам гипертекстового документа, порядок которого определяется личным опытом, интересами и настроением пользователя.
Переход пользователя от одной информационной статьи к другой может быть постоянным или временным.
|
Постоянный переход. Пользователь имеет возможность ознакомиться с новым информационным фрагментом, а затем выбрать следующую информационную статью для перехода без возврата к первоначальному фрагменту |
Временный переход. Пользователь имеет возможность ознакомиться с примечанием, пояснением, толкованием термина, а затем обязательно должен вернуться к первоначальному информационному фрагменту |
Гипертекстовые технологии реализуют следующие сервисные инструменты пользователя, представленные в табл. 7.1.
|
Таблица 7.1. Сервисные инструменты гипертекстовых технологий |
|
|
Название инструмента |
Описание возможностей |
|
Откат |
Возврат к ранее рассмотренным фрагментам. Возможны два варианта реализации этого инструмента: · быстрый переход к последнему в цепочке просмотренных фрагменту; · предоставление пользователю заголовков всех просмотренных им фрагментов с возможностью выбора того уровня, к просмотру которого необходимо вернуться |
|
Список всех фрагментов гипертекстового документа |
Список организован в виде иерархической системы, на верхнем уровне которой содержатся только общие формулировки тем фрагментов, а при снижении от уровня к уровню в существующей иерархии достигается все большая детализация и конкретизация |
|
Поисковый механизм |
Позволяет искать в сети гипертекстового издания фрагменты (статьи), содержащие необходимую информацию по ключевым словам и (или) атрибутам фрагментов. В качестве атрибутов могут выступать, например, название, имя автора, стоимость фрагмента, дата его последней модификации и т. п. |
|
Книжная закладка |
Предоставляет пользователю возможность отмечать интересующий его информационный фрагмент |
|
Записная книжка |
Обеспечивает пользователю реализацию функции сохранения произвольных комментариев к просмотренным фрагментам и возможность их последующего изменения |
|
Средства сохранения состояния системы |
Возможность продолжения работы с гипертекстовым документом после вынужденного или запланированного перерыва, начиная с того места, на котором работа с изданием была прервана |
Применение гипертекстовых технологий в глобальных сетях
Областью самого массового применения гипертекстовых технологий является сетевая служба World Wide Web (WWW - всемирная паутина) глобальной сети Internet. Служба WWW предоставляет набор услуг Internet, позволяющий просмотреть любые данные, хранящиеся на компьютерах этой сети через систему связывающих их гиперссылок.
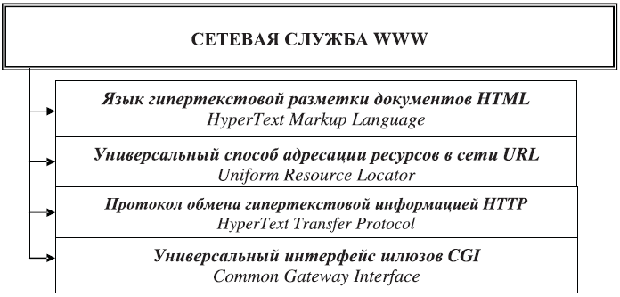
Можно выделить четыре составляющих элемента сетевой службы WWW, представленных на рис. 7.15.

увеличить изображение
Рис. 7.15. Структурные элементы службы WWW
Язык гипертекстовой разметки HTML (HyperText Markup Language) является стандартным языком, предназначенным для создания гипертекстовых документов в среде WWW. Он был предложен Тимом Бернерсом-Ли в 1989 г. в качестве одного из компонентов технологии разработки распределенной гипертекстовой системы World Wide Web.
Основная идея языка HTML заключается в следующем: текст документа дополняется информацией, задающей макетную и логическую структуры документа, таким образом, структура HTML-документа включает два функциональных элемента:
|
Собственно текст, т.е. данные, составляющие содержимое документа |
Тэги (markup tags), называемые также флагами разметки, - специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением |
Тэги языка HTML управляют форматированием текста и определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ. Графическая и звуковая информации, включаемые в HTML-документ, хранятся в отдельных файлах.
По своему значению тэги близки к понятию "скобок". В большинстве случаев они используются парами. Пара состоит из открывающего (start tag) и закрывающего (end tag) тэгов. Идентификаторы тэгов заключаются в треугольные скобки, имя закрывающего тэга отличается от имени открывающего лишь тем, что перед ним ставится наклонная черта:
|
<имя тэга> |
- |
открывающий тэг; |
|
</имя тэга> |
- |
закрывающий тэг. |
Например, тэги <html> и соответственно </html> открывают и закрывают сам HTML-документ, а текст, стоящий между тэгами <b> и </b>, будет выделен полужирным шрифтом.
Пример фрагмента HTML-документа приведен в табл. 7.2.
|
Таблица 7.2. Пример разметки HTML-документа |
||
|
Текст фрагмента |
Разметка фрагмента в формате HTML-документа |
Описание разметки |
|
Глобальная вычислительная сеть Internet предоставляет следующие услуги: · электронная почта; · телеконференции; · служба WWW |
<p> |
<p> — начало абзаца; |
|
<b> Глобальная вычислительная сеть Internet</b> предоставляет следующие услуги: <ul> |
<b> и </b> — начало и конец текста, который должен выделяться полужирным шрифтом; |
|
|
<Ii> электронная почта;</Ii> |
<ul> — начало ненумерованного списка; |
|
|
<Ii> телеконференции; </li> |
<li> и </Ii> — начало и конец элемента списка; |
|
|
<li> служба WWW. </Ii> |
</uI> — конец списка; |
|
|
</ul> |
</р> — конец абзаца |
|
|
</p> |
||
Существует два способа создания гипертекстовых документов:
· создание документа с помощью HTML-редактора. Этот способ позволяет создавать документы для WWW без знания языка HTML. HTML-редакторы автоматизируют создание гипертекстовых документов и избавляют разработчика от рутинной работы. Однако их возможности ограничены, они сильно увеличивают размер получаемого файла и не всегда полученный с их помощью результат соответствует ожиданиям.
· создание и разметка документа при помощи обычного текстового редактора. При этом способе разработчик вручную вставляется в текст команды языка HTML.
Для просмотра HTML-документов существуют специальные программы, которые называются браузеры. Они интерпретируют тэги разметки документа и располагают текст и графику на экране соответствующим образом.
Для записи гипертекстовых ссылок в системе WWW была разработана специальная форма, которая называется универсальный способ адресации ресурсов в сети URL (Uniform Resource Locator). Указатель ресурса URL - это адрес в системе WWW, при помощи которого однозначно определяется каждый документ. Он используется для записи гиперссылок и для обеспечения доступа к распределенным ресурсам сети Internet. Синтаксис URL имеет такой вид:
схема://хост/путь,
где:
· схема - это протокол, используемый для соединения с данным хост-компьютером;
· хост - это имя хост-компьютера, с которым необходимо установить соединение;
· путь - полное имя документа, затребованного с данного сервера.
Например, в указателе ресурса http://www.dlib.org/dlib.html
|
http - означает название протокола для соединения с компьютером; |
|
www.dlib.org - имя компьютера; |
|
dlib.html - имя файла на этом компьютере. |
Неформально этот URL может интерпретироваться следующим образом: "Используя HTTP-протокол, соединиться с компьютером www.dlib.org и получить файл dlib.html".
В настоящее время активно используются следующие схемы (протоколы) адресации ресурсов в Internet, приведенные в табл. 7.3:
Протокол передачи гипертекста HTTP (HyperText Transfer Protocol) используется для обмена данными в системе WWW. Он обеспечивает передачу гипертекстовой информации с учетом ее специфики. Этот протокол предоставляет пользователю возможность в процессе взаимодействия с сервером получить новый адрес сетевого ресурса, запросить встроенную графику, принять и передать параметры и т. п. Управление в HTTP реализовано с помощью встроенных команд.
|
Таблица 7.3. Схемы адресации ресурсов в Internet |
|
|
Схема доступа (протокол) |
Описание |
|
file |
Имя файла в компьютере |
|
ftp |
Протокол передачи файлов |
|
gopher |
Протокол службы Gopher |
|
http |
Протокол передачи гипертекста |
|
mailto |
Адрес электронной почты |
|
news |
Новости телеконференции USENET |
|
telnet |
Сеанс удаленного доступа telnet |
Каждый запрос клиента и ответ сервера WWW состоит из трех частей:
· строка запроса (ответа);
· раздел заголовка;
· тело запроса.
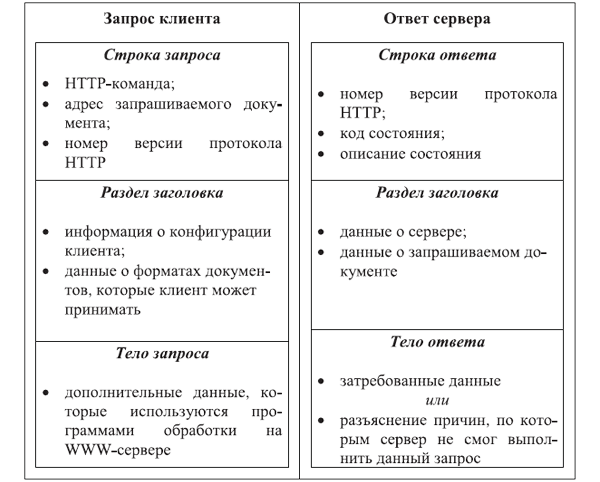
Структура запроса клиента и ответа сервера приведена на рис. 7.16.

Рис. 7.16. Структура запроса клиента и ответа сервера
Запрос клиента:
· Cтрока запроса включает HTTP-команду, называемую методом, адрес документа и номер версии протокола HTTP. Например, строка запроса
GET /index.html HTTP/1.0
обозначает, что для запроса используется метод GET, которым с помощью версии 1.0 протокола HTTP запрашивается документ index.html.
Метод - это HTTP-команда, с которой начинается первая строка запроса клиента. Метод сообщает серверу о цели запроса. Для HTTP определены три основных метода: GET, HEAD и POST. Характеристика основных методов запроса клиента приведена в табл. 7.4.
|
Таблица 7.4. Характеристика методов запроса клиента |
|
|
Название метода |
Характеристика метода |
|
Метод GET |
Метод GET запрашивает информацию, расположенную на сервере по указанному адресу URL. GET — наиболее распространенный метод поиска информации с помощью браузеров. Результат запроса GET может представлять собой: · файл; · результат выполнения программы; · выходную информацию аппаратного устройства и т. д. |
|
Метод HEAD |
Метод HEAD запрашивает только информацию заголовка о файле или ресурсе. Этот метод используется, когда клиент хочет найти информацию о документе, не получая его. Например, клиент может затребовать следующую информацию: · время изменения документа; · размер документа; · тип документа; · тип сервера и т. д. |
|
Метод POST |
Метод POST позволяет посылать на сервер данные в запросе клиента. Эти данные направляются в программу обработки данных, к которой сервер имеет доступ. Метод POST может использоваться во многих приложениях. Например, его можно применять для передачи входных данных для: · сетевых служб (таких как телеконференции); · программ с интерфейсом в виде командной строки; · аннотирования документов на сервере; · выполнения операций в базах данных |
Раздел заголовка запроса является необязательным и может содержать информацию о конфигурации клиента и данные о форматах документов, которые он может принимать. Завершается раздел заголовка пустой строкой.
Тело запроса содержит дополнительные данные, которые используются программами обработки на WWW-сервере. Тело запроса также не является обязательным.
Ответ сервера.
Cтрока ответа включает версию протокола HTTP, которой данный сервер пользуется для передачи ответа, код состояния и описание.
Код состояния - это трехразрядное число, обозначающее результат обработки сервером запроса клиента. Описание, следующее за кодом состояния, представляет собой просто понятный для человека текст, поясняющий код состояния. Например, строка состояния
НТТР/1.0 200 OK
обозначает, что сервер для ответа использует версию HTTP 1.0. Код состояния 200 означает, что запрос клиента был успешным и затребованные данные будут переданы после заголовков.
Раздел заголовка ответа содержит данные о самом сервере и затребованном документе. Завершает заголовок пустая строка.
Если запрос клиента успешен, то в теле ответа посылаются затребованные данные. Если запрос клиента удовлетворить нельзя, то передаются дополнительные данные в виде понятного для пользователя разъяснения причин, по которым сервер не смог выполнить данный запрос.
Универсальный интерфейс шлюзов CGI (Common Gateway Interface) был специально разработан для расширения возможностей WWW-технологии за счет подключения всевозможного внешнего программного обеспечения. Основное ее назначение - это обеспечение единообразного потока данных между сервером и прикладной программой, которая запускается сервером. CGI - это компонент программного обеспечения Web-сервера, который может взаимодействовать с другими программами, работающими на этом сервере. С помощью CGI Web-сервер может вызвать внешнюю программу и передать в нее пользовательские данные (например, информацию о том, с какой хост-машины пользователь установил соединение, или данные, введенные пользователем в HTML-форму). Эта программа затем обрабатывает полученные данные, а сервер передает результаты ее работы обратно в WWW-браузер.
Технологии мультимедиа
Мультимедиа (от англ. multi - много, media - среда) - комбинированное представление информации в разных формах (текст, звук, видео и т. д.).
Технология мультимедиа - интерактивная технология, обеспечивающая работу с неподвижными изображениями, видеоизображением, анимацией, текстом и звуковым рядом.
Развитием гипертекстовых технологий в глобальных сетях стало появление гипермедийных документов, которые наряду с текстовой информацией содержат информацию, представленную в мультимедийной форме.
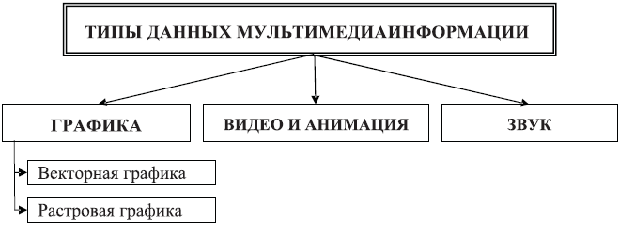
Мультимедиаинфоpмация содержит не только традиционные статистические элементы: текст, графику, но и динамические: видео-, аудио- и анимационные последовательности. Типы данных мультимедиаинформации представлены на рис. 7.17.

увеличить изображение
Рис. 7.17. Типы данных мультимедиаинформации
Человек воспринимает 95% поступающей к нему извне информации визуально в виде изображения, т. е. "графически". Такое представление информации по своей природе более наглядно и легче воспринимаемое, чем чисто текстовое. Различают векторную и pастpовую графику.
Векторная графика - это метод создания изображений в виде совокупности линий. Каждая линия рисунка представляется отрезками прямых (векторов) и сопрягающимися с ними отрезками стандартных геометрических кривых. Для определения формы и расположения отрезка используются математические описания.
Растровая графика - метод создания изображения в виде растра - набора разноцветных точек (пикселей), упорядоченных в строки и столбцы. В памяти компьютера такие изображения хранятся в виде битовых последовательностей, которые описывают цвет отдельных пикселей. При этом на каждый пиксель приходится конкретное число бит, определяющих ту или иную характеристику цвета.
Однако в силу относительно невысокой пропускной способности существующих каналов связи, прохождение графических файлов по ним требует значительного времени. Это заставляет применять технологии сжатия данных, представляющих собой методы хранения одного и того же объема информации путем использовании меньшего количества бит.
Оптимизация (сжатие) - это представление графической информации более эффективным способом. Сетевая графика представлена преимущественно двумя форматами файлов - GIF и JPEG. Оба этих формата являются компрессионными, т. е. данные в них уже находятся в сжатом виде. Сжатие, тем не менее, представляет собой предмет выбора оптимального решения. Каждый из этих форматов имеет ряд настраиваемых параметров, позволяющих управлять соотношением качество-размер файла, таким образом, за счет сознательного снижения качества изображения, зачастую практически не влияющего на восприятие, добиваться уменьшения объема графического файла, иногда в значительной степени.
Формат GIF (Graphics Interchange Format - формат обмена изображениями) - один из старейших форматов записи изображений. Он был разработан в 1978 г. Формат GIF рассчитан на табличное кодирование изображений с применением 256-цветной палитры, при котором одним байтом записывают одно значение некоторого произвольного цвета. Для уменьшения объема полученные данные в процессе записи сжимаются по определенным алгоритмам. Этот формат используют для представления малоцветных изображений, имеющих большие области одинакового цвета.
Формат JPEG (Joint Photographic Experts Group - объединенная экспертная группа по записи изображений) является международным стандартом. Этот формат предназначен для эффективной записи полноцветных графических изображений. Он использует наличие необязательных данных в графических изображениях, например, для случайного просмотра человеческим глазом не требуется высокого разрешения для цветовой информации в изображении. Поэтому данные, представляющие высокое цветовое разрешение, могут быть исключены. Особенностью формата JPEG является использование схемы "кодирование с потерями", т. е. при воспроизведении данных, записанных со сжатием в формате JPEG, полученная последовательность неточно соответствует данным, имевшимся перед записью.
Запись и кодирование видеоизображений основано на представлении видеоряда в виде последовательности кадров и кодировании каждого из них как отдельного изображения с последующей записью последовательности кадров. Одним из наиболее распространенных методов кодирования видеоизображений является метод MPEG (Moving Picture Experts Group - Экспертная группа по записи видеоизображений).
Базовым объектом кодирования в стандарте MPEG является кадр телевизионного изображения. Поскольку большинство кадров имеют сравнительно небольшие отличия друг от друга, то, записав полностью один кадр, можно при записи последующего кадра записывать не все изображение, а только его отличия от предыдущего. В общей последовательности видеоряда выделяют опорные и промежуточные кадры. Опорные кадры являются начальными кадрами новых сцен, а промежуточные соответствуют одной сцене и имеют много общего с опорными кадрами.
Кодирование видеоряда начинается с записи опорного кадра. Сначала изображение разбивается на блоки фиксированного размера, которые кодируются и сжимаются с использованием специальных алгоритмов. Следующий кадр тоже разбивается на аналогичные блоки, которые сравниваются с блоками опорного кадра, а затем записываются только отличия от предыдущего кадра.
Существуют несколько разновидностей формата записи MPEG: MPEG-1, MPEG-2, MPEG-4, которые отличаются друг от друга качеством записи и степенью сжатия.
Звуковые сигналы характеризуются двумя величинами: частотой (высота звука) и амплитудой (громкость звука). Основным стандартным форматом записи звука является формат WAV, введенный в действие компаниями IBM и Microsoft. Cуществуют и другие форматы звуковых файлов, введенные другими корпорациями, однако выборки данных при звукозаписи имеют огромные размеры. Для передачи звука и музыки по медленным каналам связи, таким как телефонные соединения, используемые для доступа к Internet, используют специальный формат записи МР3 (MPEG-1 layer 3). В его основу положены особенности человеческого слухового восприятия, выражающиеся в том, что далеко не вся информация, которая содержится в звуковом сигнале, является полезной и необходимой - большинство слушателей ее не воспринимают. Поэтому определенная часть данных может быть сочтена избыточной. Эта "лишняя" информация удаляется без особого вреда для субъективного восприятия. При этом стандарт позволяет в заданных пределах менять параметры кодирования - получать меньшую степень сжатия при лучшем качестве или, наоборот, идти на потери в восприятии ради более высокого коэффициента компрессии.
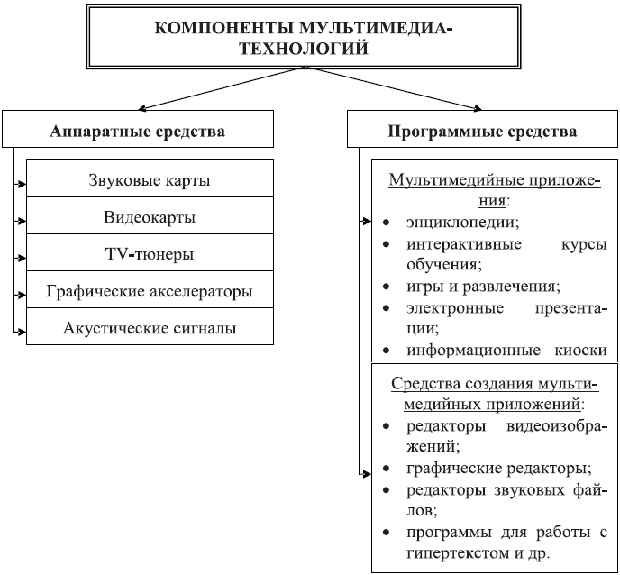
Технологию мультимедиа составляют две основные компоненты - аппаратная и программная, представленные на рис. 7.18.

увеличить изображение
Рис. 7.18. Компоненты мультимедиатехнологий
Аппаратные средства мультимедиа включают аналого-цифровые и цифроаналоговые преобразователи для перевода аналоговых аудио- и видеосигналов в цифровой эквивалент и обратно, видеопроцессоры для преобразования обычных телевизионных сигналов к виду, воспроизводимому электронно-лучевой трубкой дисплея, декодеры для взаимного преобразования телевизионных стандартов, специальные интегральные схемы для сжатия данных в файлы допустимых размеров и т. д. Все оборудование, отвечающее за преобразование звуковых сигналов, объединяют в звуковые карты, а за преобразование видеосигналов - в видеокарты.
Звуковая карта - это плата, микросхема, позволяющая записывать и воспроизводить звуки, синтезировать музыку, управлять внешней акустической аппаратурой, подключенной к компьютеру.
Видеокарта - это плата, микросхема, согласующая обмен графической информацией между центральным процессором и дисплеем и управляющая выводом информации на экран.
Кроме того, существуют узкоспециальные аппаратные средства, выполняющие отдельные функции: TV-тюнеры для преобразования телевизионных сигналов; графические акселераторы (ускорители), в том числе для поддержки трёхмерной графики; акустические системы с наушниками или динамиками и др.
Программные средства мультимедиа включают:
· мультимедийные приложения - энциклопедии, интерактивные курсы обучения по всевозможным предметам, игры и развлечения, работа с Internet, тренажеры, средства торговой рекламы, электронные презентации, информационные киоски, установленные в общественных местах и предоставляющие различную информацию и др.
· средства создания мультимедийных приложений - редакторы видеоизображений; профессиональные графические редакторы; средства для записи, создания и редактирования звуковой информации, позволяющие подготавливать звуковые файлы для включения в программы, изменять амплитуду сигнала, накладывать или убирать фон, вырезать или вставлять блоки данных на каком-то временном отрезке; программы для манипуляции с сегментами изображений, изменения цвета, палитры; программы для реализации гипертекстов и др.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.