

Лабораторная работа №1
Тема: Текстовые эффекты
Задание 1. Изгиб и текстура
1. Создаем новую заготовку (например, 300*240, разрешением 150, RGB с белым фоном).
2.
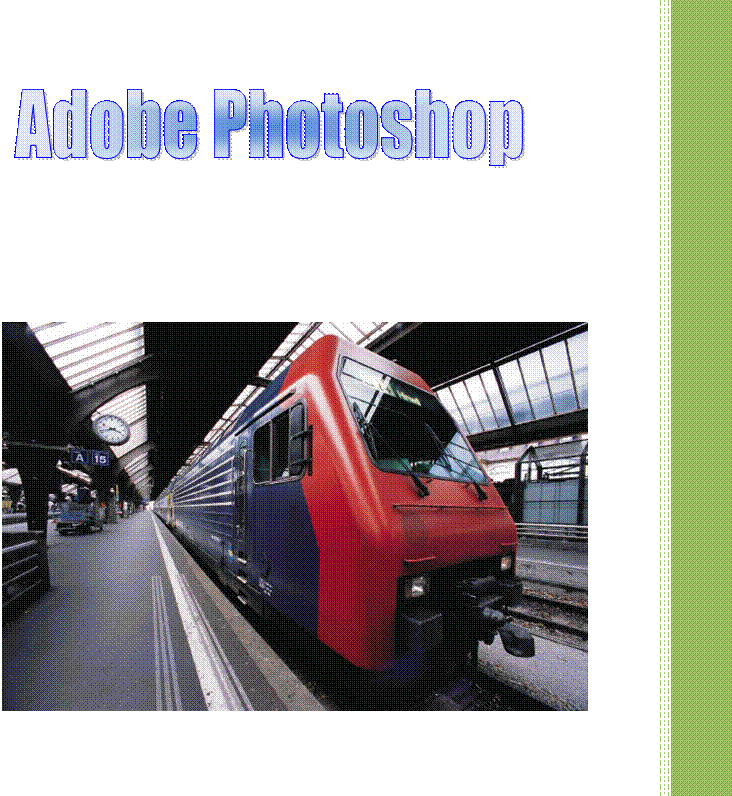
Пишем COMPUTER
DESIGN горизонтальным текстом
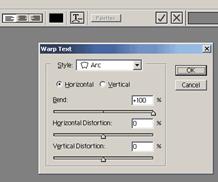
![]() , искажаем как флаг (Текст
– Деформировать текст…),
настраиваем параметры.
, искажаем как флаг (Текст
– Деформировать текст…),
настраиваем параметры.

3.
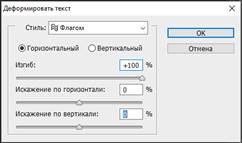
Пишем LIKE I
вертикальным текстом ![]() , искажаем как дугу (Текст
– Деформировать текст…),
настраиваем параметры.
, искажаем как дугу (Текст
– Деформировать текст…),
настраиваем параметры.

4. Объединяем оба текстовых слоя (но не задний план!) (Выделите слои, используя Ctrl+щелчок по слою левой клавишей мыши, затем нажмите комбинацию клавиш Ctrl+E).
5. Открываем fern.jpg. Переносим картинку в нашу заготовку (Ctrl+A (выделить всё), Ctrl+C (скопировать), Ctrl+V (вставить)). При необходимости растягиваем картинку, чтобы она закрывала все надписи.
6. Слой / Создать обтравочную маску.

Задание 2. Кровь
1. Создаем новую заготовку 400*400, разрешением 150, RGB, с черным фоном (Alt+Backspace).
2. Используя белый цвет, пишем «blood» шрифтом Times New Roman, Italic 25 пунктов по центру.
3. Растрируем текстовый слой (Текст – Растрировать текстовый слой).
4. Сводим слои (Ctrl+E).
5. Изображение / Вращение изображения / 90 против часовой
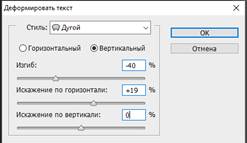
6. Фильтр / Стилизация / Ветер, Способ - Ветер, Направление - Слева. Повторить этот фильтр еще 3 раза (Ctrl+F).

7. Разворачиваем холст обратно (Изображение / Вращение изображения / 90 по часовой).
8. Фильтр / Галерея фильтров … / Эскиз / Линогравюра. Тоновой баланс: 5-6, Смягчение: 1-3.
9. Изображение / Коррекция / Инверсия.
10. Выделить текст.
11. Выбрать основной цвет для заливки текста. Залить текст.
12. Фильтр / Галерея фильтров / Bas Relief. Detail: 12, Smoothness: 5.

Задание 3. Лед
1. Создаем новую заготовку 300*200, разрешением 150, черно-белую с белым фоном.
2. Используя черный цвет, пишем “ice” шрифтом Times New Roman, Bold Italic 25 пунктов по центру.
3. Растрируем текстовый слой.
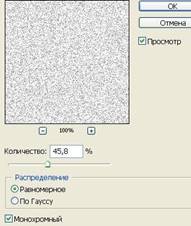
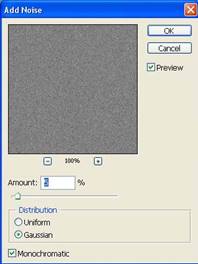
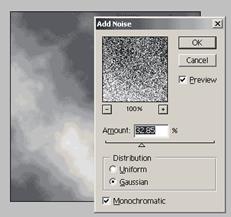
4. Фильтр / Шум / Добавить шум, 70%, одноцветный.
5. Сводим слои.
6. Фильтр / Pixelate / Crystallize, Cell Size = 3
7. Изображение / Повернуть холст / 90 против часовой
8. Проинвертировать цвета: Изображение / Регулировки / Инвертировать
9. Для создания сосулек: Фильтр / Stylize / Wind, Method - Wind, Direction - From the left.
10. Разворачиваем холст обратно
11. Изображение / Режим / RGB.
12. Изображение / Регулировки / Тон/Насыщенность. Включить тонирование (190, 70, +3).

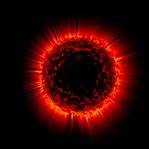
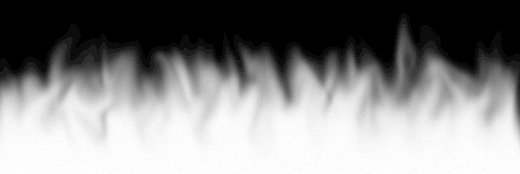
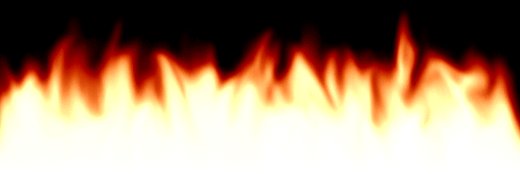
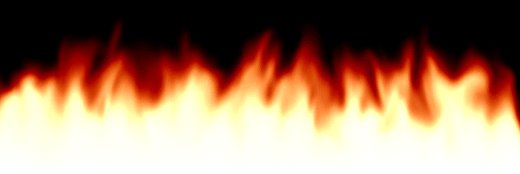
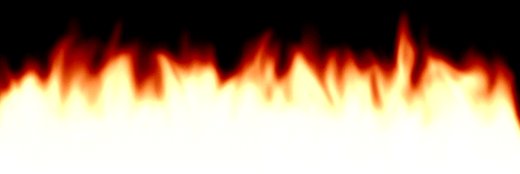
Задание 4. Пламя
1. Создаем новую заготовку (например, 300*100, разрешением 150, Черно-белое с белым фоном).
2. Пишем DESIGNER горизонтальным текстом.
3. Фильтр / Смазывание / Смазывание Гаусса 1 пкс.
4. Изображение / Повернуть холст / 90 против часовой.
5. Свести слои.
6. Проинвертировать цвета: Изображение / Регулировки / Инвертировать.
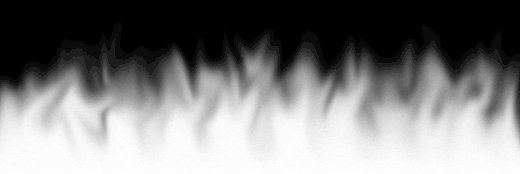
7. Для создания языков пламени: Фильтр / Stylize / Wind, Method - Wind, Direction - From the left.
8. Для большей реалистичности используем Фильтр / Distort / Ripple amount 50, size medium).
9. Разворачиваем холст обратно.
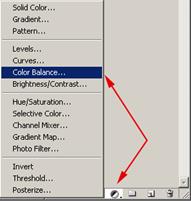
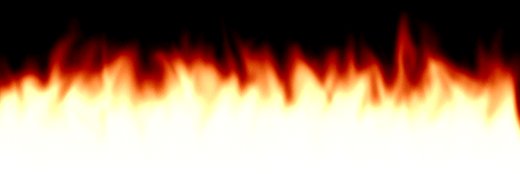
10. Изображение / Режим / Индексированные цвета.
11. Изображение / Режим / Палитра Black Body

Задание 5. Лава
1. Создайте новый документ 600x600 с черным фоном (Alt+Backspace). Напишите крупный белый текст, продублируйте текстовый слой (Слои – Создать дубликат слоя …). Видимость копии отключите, объедините текстовый слой с фоном (Слои – Объединить слои, Ctrl+E).

2.
Filter > Stylize
> Wind (Method: Wind, Direction: From the left). Повторите несколько раз
(CTRL+F).
Filter > Stylize > Wind (Method: Wind, Direction: From the right). Повторите несколько раз (CTRL+F).

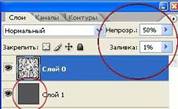
3. Установите цвета по умолчанию (D). Затем Filter->Render->Difference Clouds. Включите видимость верхнего слоя и установите его прозрачность на 60%. Сведите слои.

4. Filter > Stylize > Extrude

5. Image > Adjustment > Invert

6. Filter > Sharpen > Unsharp Mask (Amount 500%, Radius: 2, Threshold: 0). Затем Filter > Sharpen > Sharpen. Повторить пару раз.

7.
Image > Adjustments
> Color Balance:
- Midtones: [ +100 ] [ 0 ] [ -40 ]
- Shadows: [ +70 ] [ 0 ] [ -70 ]
- Highligts: [ +80 ] [ 0 ] [ -40 ]

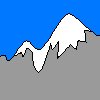
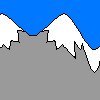
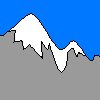
Задание 6. Скалистый текст
1. Создайте новый документ 800x300. Установите цвета по умолчанию (D). Примените Filter > Render > Clouds

2. Напишите крупный текст, выделите его щелчком на слое с нажатым Ctrl и растушуйте (Select > Feather). Сам текстовый слой можно удалить

3. Установите цвет переднего плана белым, а заднего плана - серым. Примените Filter > Render > Clouds. Сведите слои

4. Поверните холст: Image > Rotate Canvas > 90CW. Затем Filter->Stylize->Wind (Method: Wind. Direction: From the Right). Нажмите CTRL+F примерно 7 раз для повтора фильтра. Теперь ставим холст в прежнее положение: Image > Rotate Canvas > 90CCW

5. Filter > Sharpen > Unsharp Mask (Amount 500%, Radius: 2, Threshold: 0). Затем Filter > Sharpen > Sharpen. Повторить пару раз

6. Подберите цвет

Задание 7. Кремовый текст
1. Создайте новый документ 700x500. Установите цвета по умолчанию (D). Примените Filter > Render > Clouds

2. Напишите крупный текст, выделите его щелчком на слое с нажатым Ctrl. Сам текстовый слой можно удалить

3. Растушуйте на 5: Select->Feather. Затем Filter > Render > Difference Clouds. Повторите этот фильтр несколько раз (CTRL+F). Снимите выделение (CTRL+D)

4. Filter > Stylize > Glowing Edges. Width: 5, Brightness: 7, Smoothness: 8

5. Filter > Artistic > Plastic Wrap. Highlight Strength: 10, Detail: 9, Smoothness: 3. Повторите этот фильтр несколько раз (CTRL+F)

6. Подберите цвет: Image > Adjustments > Сolor balance: Shadows: [ +80 ] [ 0 ] [ -25 ], Midtones: [ +80 ] [ 0 ] [ -25 ], Highlights: [ +80 ] [ 0 ] [ - 25 ]

Задание 8. Трехмерный текст
1. Создаем новую заготовку (например, 400*300, разрешением 150, черно-белое).
2. Заливаем фон черным цветом.
3. Используя белый цвет, пишем «3D-Text» шрифтом Garamond, Bold, 15 пунктов.
4. Редактирование / Трансформация / Искривление. Тянем вниз левый нижний угол.
5. Создаем копию слоя.
6. Отключаем слой-копию, объединяем текстовый слой с фоном.
7. Фильтр / Смазывание / Смазывание движением. Искажение: –20, Дистанция: 20.
8. Фильтр / Стилизация / Вычисление краев.
9. Изображение / Регулировки / Инвертировать
10. Включаем копию слоя, задаем непрозрачность 70% и совмещаем слой с текстом с лицевой стороной трёхмерной надписи.
11. Создаем еще одну копию слоя, задаем непрозрачность 30% и совмещаем слой с текстом с задней стороной трёхмерной надписи.

Задание 9. Обведенные буквы
1. Создаем новую заготовку (например, 300*100, разрешением 150, RGB с белым фоном).
2. Пишем DESIGNER горизонтальным текстом.
3. Фильтр / Стилизация / Вычисление краев.
4. Создать копию слоя.
5. Размыть копию: Фильтр / Смазывание / Смазывание Гаусса 2 пкс.
6. Копию сдвинуть.

Задание 10. Текст, заполненный линиями
1. Создайте новый документ 300x300. Жесткой кистью 3 рх закрасьте линиями

2. Filter > Artistic > Cutout: Number of Levels - 7, Edge simplicity - 2, Edge Fidelity - 2
3. Сохраните изображение как .psd файл, он будет использован как карта смещения для другого файла
4. Создайте новый документ, напишите в нем крупный жирный текст
5. Filter > Distort > Displace, растрируйте текстовый слой

6. В качестве карты смещения выберите сохраненный .psd файл

Задание 11. Стеклянный текст
1. Создайте документ произвольных размеров с белым фоном и черным напишите что-нибудь на свое усмотрение

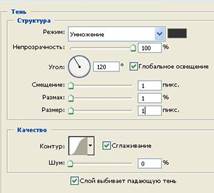
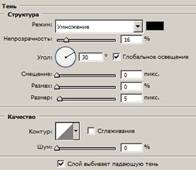
2. Примените к текстовому слою стиль слоя Drop Shadow со следующими настройками:

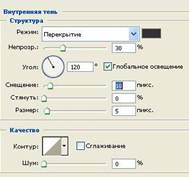
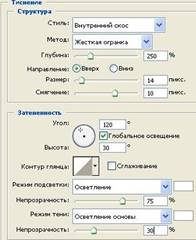
3. Примените к текстовому слою стиль слоя Bevel and Emboss со следующими настройками:

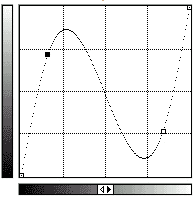
Здесь кликните по изображению контура (Gloss Contour) и вручную сделайте график примерно таким:

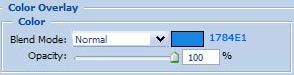
4. Примените к текстовому слою стиль слоя Color Overlay со следующими настройками:

Вот, что должно получиться:

Задание 12. Прозрачный текст.
1. Откройте нужную фотографию

2. Добавьте белый текст

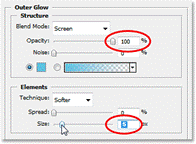
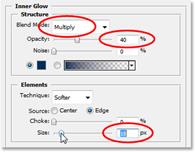
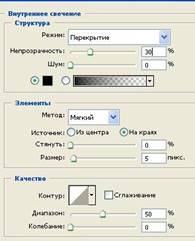
3. Примените к текстовому слою стили слоя Outer Glow и Inner Glow со следующими настройками:


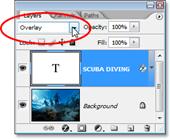
4. Смените режим наложения текстового слоя на Overlay

5. Можно поэкспериментировать с другими настройками

Задание 13. Гравировка.
1. Создайте документ произвольных размеров с белым фоном, выделите прямоугольную область и залейте ее на новом слое белым.
2. Примените к этому слою следующие стили слоя:



Вот, что должно получиться:

3. Теперь напишите любой текст подходящим шрифтом цветом #5a5858:

4. Примените к текстовому слою стиль слоя:

Примерный результат:

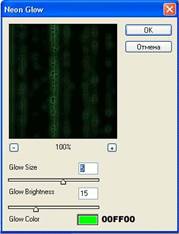
Задание 14. Неоновое свечение.
1. Создаем новую заготовку 400*100, разрешением 150, RGB, белый фон.
2. Используя черный цвет, пишем «adobe».
3. Растрируем текстовый слой.
4. Необходимо добиться белых прожилок в буквах: Фильтр / Artistic / Plastic Wrap. Можно повторить фильтр несколько раз.
5. Залить фоновый слой черным цветом.
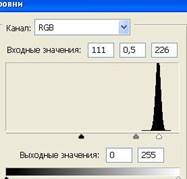
6. На слое с надписью Изображение / Регулировки / Кривые
7. Изображение / Регулировки / Выборочный цвет. Нейтральный.

Задание 15. Сияющий текст
1. Создаем новую заготовку (например, 300*300, разрешением 150, RGB).
2. Заливаем фон черным цветом.
3. Используя белый цвет, пишем «сияющий текст» шрифтом Arial Black, 20 пунктов по центру.
4. Объединяем слои.
5. Фильтр / Смазывание / Смазывание Гаусса 2 пкс.
6. Фильтр / Stylize / Solarize.
7. Создаем копию текущего слоя
8. Применяем к копии: Фильтр / Distort / Polar Coordinates с параметром Polar to Rectangular.
9. Инвертируем изображение.
10. Поворачиваем на 90 градусов по часовой стрелке.
11. Три раза выполняем Фильтр / Stylize / Wind с параметрами Method - Wind, Direction - From the Right.
12. Изображение / Регулировки / Автоуровни.
13. Инвертируем изображение.
14. Три раза выполняем Фильтр / Stylize / Wind с прежними параметрами.
15. Поворачиваем на 90 градусов против часовой стрелки.
16. Фильтр / Distort / Polar Coordinates с параметром Rectangular to Polar.
17. Нижний слой перетаскиваем наверх.
18. Задаем режим смешивания «экран».
19. Объединяем слои.

Лабораторная работа №2
Тема: Создание текстур
Задание 1. Текстуры. Дерево
1. Создаем новую заготовку 300*300, разрешением 150, RGB.
2. Заливаем цветом исходя из того, какое дерево необходимо получить в конце работы.
3. Фильтр / Шум / Добавить шум, 50.
4. Фильтр / Смазывание / Смазывание движения: Искажение 0, Дистанция 300.
5. Фильтр / Другие / Смещение, 150, 150.
6. Фильтр / Смазывание / Смазывание движения: Искажение 0, Дистанция 300.
7. Выделяем овальные области.
8. Можно использовать фильтры: Distort / Spherize и Distort / Pinch с последующим Distort / Twirl, или Distort / Polar Coordinates.

Задание 2. Текстуры. Камень
1. Создаем новую заготовку 300*300, разрешением 150, RGB.
2. Устанавливаем цвета по умолчанию: передний – черный, фон – белый.
3. Фильтр / Render / Clouds.
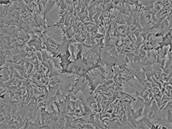
4. Фильтр / Sketch / Bas Relief. 15, 2.
5. Придаем текстуре цвет.
6. Фильтр / Резкость / Сделать четче.
7. При необходимости кадрируем.

Задание 3. Каменная стена
1. Новый документ 1000x1000, Grayscale. Заливаем серым.
2. Filter > Noise > Add Noise (70%, Gaussian, Monochromatic)
3. Filter > Blur > Gaussian Blur (Radius 1)
4. Filter > Pixelate > Crystallize (Cell Size 100)
5. Копируем задний слой, к копии применяем Filter > Stylize > Find Edges
6. Image > Adjustment > Levels (Ctrl+L) – все рукоятки вправо до отказа
7. Выделяем с помощью Magic Wand белый цвет, уменьшаем выделение на 5 (Select > Modify > Contract), растушевываем на 5 (Select > Feather)
8. Удаляем копию слоя
9. Вырезаем выделенную область на новый слой
10. Задний слой заливаем черным
11. К новому слою применяем Layer > Layer Style, как показано ниже



12. Сводим слои. По желанию повышаем резкость: Filter > Sharpen > Unsharp Mask

Задание 4. Текстуры. Вода
1. Создаем новую заготовку 300*300, разрешением 150, RGB.
2. Устанавливаем цвета по умолчанию: передний – черный, фон – белый.
3. Фильтр / Render / Clouds.
4. Фильтр / Sketch / Chrome. 5, 7.
5. Фильтр / Distort / Twirl.

Задание 5. Капли воды
1. Создаем новый документ любого размера, заливаем белым, дублируем слой. Далее работаем с продублированным слоем
2. Filter > Noise > Add noise (Фильтр > Шум > Добавить шум)

3. Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), Radius: 3 (чем меньше радиус, тем больше капель)
4. Image > Adjustments > Levels (Ctrl+L)

5. Image > Adjustments > Curves (Ctrl+M ). Нажимаем один раз на точку в левом нижнем углу и вводим параметры 167; 0. Также берем верхнюю правую точку и параметры 247; 255. Получаем будущие капли. На этом этапе уже есть возможность придать им нужную форму (Кистью, Ластиком или Пальцем)

6.
Filter > Blur
> Gaussian Blur, Radius: 6.
Image > Adjustments > Levels, Input 17; 0,5; 245.
Image > Adjustments > Curves. Нажимаем на левую нижнюю точку, Input 205;
0

7. Удаляем белый цвет с верхнего слоя. Настраиваем его прозрачность и заливку. Заливаем нижний слой (например, цветом #555555)

8. Настраиваем стили слоя Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss ( Тиснение)




Получаем нечто подобное:

9. Ластиком убираем лишнее, при необходимости немного меняем форму капель. Используем получившуюся фактуру

Задание 6. Жидкий металл
1. Создайте новое изображение 500 х 500 с черным фоном
2. Filter > Render > Lens Flare

3. Filter > Render > Lens Flare

4. Filter > Artistic > Plastic Wrap (15, 9, 7)
5. Filter > Distort > ZigZag

Получится примерно так:

6. Скопируйте слой, примените режим смешивания Linear Light

Задание 7. Листок в линейку
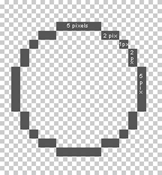
1. Создайте новый документ размерами 400 на 400 пикселей. После этого создайте новый слой и выделите на нем прямоугольную область, залейте ее белым цветом. Затем, не снимая выделения, кликните в нем правой кнопкой мыши и выберите пункт Stroke. Задайте настройки: Width: 1px, location: outside, opacity: 50%, color: #adc7e8
2. Примените к этому слою стиль Drop Shadow:


3. На новом слое инструментом Line Tool цветом #5a5858 делаем горизонтальные линии через равные расстояния. Для удобства отобразите сетку (Ctrl+'), настройте ее (Edit > Preferences > Guides, Grid & Slices) и включите привязку к сетку (View > Snap To > Grid)

4. Аналогично нарисуйте две вертикальные красные линии

5. Инструментом Lasso нарисуйте очертания фигуры, одна сторона которой и будет линией отрыва, и нажмите клавишу DELETE

6. Если хотите, можете залить слой Background любым цветом

7. Для большей реалистичности можно применить к слою с линиями фильтр Sketch > Water Paper

Задание 8. Папирус
1. Создадим новое изображение размером 200х200 пикселей с белым фоном. На новом слое с помощью инструмента Прямоугольное выделение (Rectangular marquee tool) нарисуем выделение произвольной формы и зальем его черным

2. Установим цвета по умолчанию (D). Снимем выделение и перейдем к команде Фильтр > Штрихи > Брызги (Filter > Brush Strokes > Spatter). Введем следующие значения: Радиус распыления (Spray radius): 10, Сглаживание (Smoothness): 5

3. Повторим тот же фильтр с параметрами 20, 15. Теперь избавимся от «отвалившихся» кусочков черного. Активизируем инструмент Волшебная палочка (Magic wand tool), в опциях установим Отклонение (Tolerance) равным 5 и отметим Смежность (Contiguos). Теперь щелкнем в любом месте участка черного цвета и инвертируем выделение: Выделение > Инверсия (Select > Inverse) или Ctrl+Shift+I. Нажмем Del и инвертируем выделение обратно для перехода к черному

4. Зальем выделение на активном слое светло-желтым или бежевым цветом

5. Выберем в качестве основного коричневый цвет. Возьмем мягкую кисть диаметром в 100 пикселей с непрозрачностью (Opacity) в размере 10%, активизируем на панели параметров Аэрограф. Проведем кистью вдоль границ нашего папируса; легкий мазок в центре тоже не повредит. Снимите выделение

6. Для большей реалистичности обработайте ластиком края. Примените Layer Style > Drop Shadow...

Задание 9. Витраж
1. Новый документ 2000x2000 Transparent Background
2. Выбираем Elliptical Marquee (M). Делаем выделение круг на весь лист
3. Сбрасываем цвета (D). Filter > Render > Clouds
4. Filter > Pixelate > Crystallize со значением 80
5. Копируем слой, называем «слой 2»
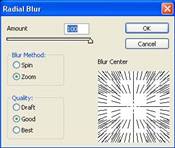
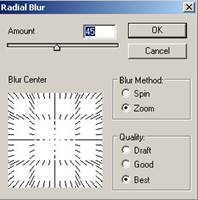
6. На слое 2: Filter > Blur > Radial Blur: 30, Zoom (Линейный), Best
7. Filter > Stylize > Find Edges
8. Image > Adjustment > Levels (Ctrl+L). черный ползунок на гистограмме передвигаем до значения 190
9. Копируем слой два раза. Называем «слой 3», «слой 4». На новых слоях выставляем режим смешивания Multiply
10. Объединяем слои 2,3,4. Выставляем режим смешивания Difference
11. Объединяем оставшиеся слои. Обрезаем лишнее
12. По желанию раскрашиваем (Ctrl+U)

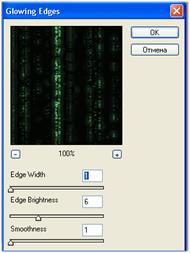
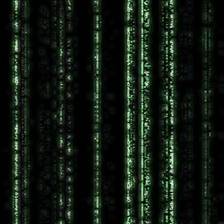
Задание 10. Матрица
1. Создайте произвольное изображение с белым фоном. Переключите цвета по умолчанию (D)
2. Filter >Texture > Grain

3. Filter > Artistic > Neon Glow

4. Filter > Stylize> Glowing Edges


5. Напишите какой-нибудь текст белым
цветом, используя либо шрифт Матрица, либо любой схожий. Для текстового
слоя из Layer Styles выберите Outer Glow, установите цвет #00FF00, остальные
параметры подберите.
Вставьте какое-либо изображение на получившуюся «матрицу» так, чтобы одна
картинка плавно слилась со второй. Для этого можно использовать технику,
приведенную в уроке Photos2.

Задание 11. Текстура
1. Создаем новое изображение 600 х 600 с черным фоном
2. Устанавливаем цвета по умолчанию (D) и меняем их местами (Х)
3. Белой кистью с размытыми краями размером 10 создаем нечто подобное

4. Filter > Blur > Radian Blur

5. Filter > Stylize > Find edges
6. Повторите два последних фильтра
7. Проинвертируйте цвета (Ctrl+I)

8. Подберите цвет (Ctrl+U), например так

Примерный результат:

Задание 12. Текстура
1.
Создайте документ
с белым фоном.
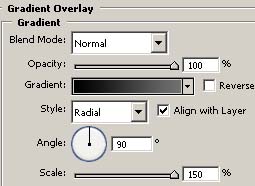
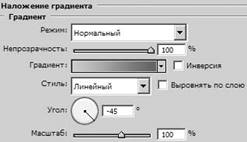
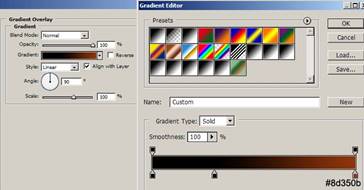
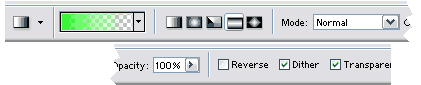
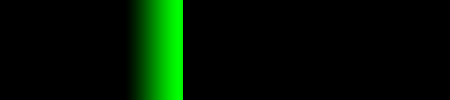
Используя инструмент Gradient с этими настройками:
![]()
..нарисуйте вот такие точки:

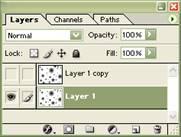
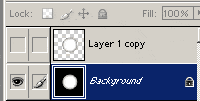
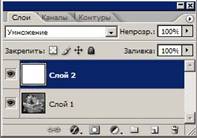
2. Скопируйте слой и спрячьте копию (щелкнув по значку глаза слева от слоя в палитре слоев) так, чтобы палитра слоев выглядела таким образом:

3. Не снимая выделения с оригинального слоя, выполните Filter > Distort > Wave


4. Снова сделайте видимым слой “Layer 1 copy“ и к нему примените тот же фильтр с теми же настройками, нажимая кнопку Randomize до тех пор, пока не получите желаемого эффекта

5. Измените режим смешивания верхнего слоя на Multiply

6. Добавьте стиль слоя к слою «Layer 1 copy»


7. Также можно разукрасить абстракцию в меню Image > Adjustments > Hue/Saturation, отметив там галочкой пункт Colorize. Чтобы сделать изображение двухцветным, раскрасьте оба слоя отдельно

Задание 13. Нанесение рисунка на неровную поверхность
1. Откройте файл с текстурой и сохраните его как .psd. Он будет использован как карта смещения

2. Откройте файл с рисунком для нанесения, перенесите рисунок в текстуру. Документ сохраните под новым именем

3. Filter > Distort > Displace, параметры можно оставить по умолчанию. В качестве карты смещения выберите сохраненный .psd файл

4. Выберите режим наложение слоев Multiply или Overlay, настройте прозрачность

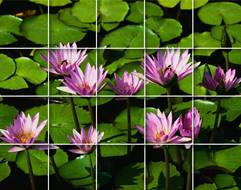
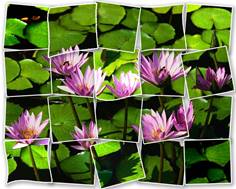
1. Откройте подходящую картинку

2.
Поделим
изображение на части.
View > Rulers. Появятся линейки по горизонтали и вертикали.
Чтобы добавить новую направляющую кликните по самой линейке и, удерживая левую
кнопку мыши, тяните направляющую до нужного места на изображении. Создайте
нужное количество направляющих

3. Помещаем каждый кусок изображения в отдельный слой
4. Примените к верхнему слою стили, например, со следующими настройками


5. Теперь необходимо применить эти настройки и к другим слоям. Для этого нажмите правой кнопкой мыши по слою, к которому уже применен Layer Style. В меню выберите Copy Layer Style. Откройте остальные слои таким же образом и выберите Paste Layer Style

6.
Теперь
настраиваете каждый слой по своему усмотрению: поворачивайте, деформируйте,
изменяйте оттенки, меняйте порядок слоев.
Чтобы при повороте частей изображения не срезались углы, увеличьте размер
холста Image > Canvas Size и создайте фоновый слой

Лабораторная работа №3
Тема: Имитация природных явлений
1. Загрузите start1.jpg и end1.jpg
2. Выделить фон.
3. Размыть выделенный фон.
4. Создать подходящий градиент.
5. Создать новый слой и на нем – выбранный градиент в режиме осветления.
6. Слой с градиентом также можно перевести в режим осветления.
7. Настроить картинку с помощью Изображение / Регулировки…
1. Загрузите start3.jpg и end3.jpg
2. Создать новый слой и залить его черным.
3. Добавить монохромный шум, чтобы белого и черного цветов было примерно одинаково.
4. Добавить смазывание в движении.
5. У слоя с дождем уменьшить непрозрачность.
6. Создать новый слой и залить его линейным градиентом сверху вниз от черного к белому. Поставить ему режим умножения и подкорректировать яркость / контрастность.
1. Загрузите start4.jpg и end4.jpg
2. Снизить яркость и насыщенность.
3. Создать новый слой, установить цвета по умолчанию, применить фильтр Render / Clouds.
4. Режим наложения этого слоя – Светлее, отрегулировать непрозрачность.
5. Создать новый слой, применить градиент черный – белый, самое светлое место – в дальнем месте реки.
6. Режим наложения этого слоя – Светлее, отрегулировать непрозрачность.
1. Откройте изображение

2. Создайте корректирующий слой: Layer > New Adjustment Layer > Channel Mixer. Нажмите Ok. Теперь измените режим смешивание у данного слоя, установив Lighten. Теперь дважды щелкните по данному настраиваемому слою для того открытия диалогового окна корректировки. Установите следующие параметры: Monochrome, Red +200, Green +100, Blue +8, Contrast -86. Параметры зависят от конкретного цветового распределение на вашем изображении, универсального решения здесь нет, поэтому сначала необходимо изменить режим смешивания слоя, а уже только потом проводить корректировку, в этом случае вы можете наблюдать за конечным результатом

1. Откройте изображение

2. Продублируйте слой. К дубликату примените Image > Adjustments > Threshold, Thresold level 100

3. Filter > Blur >Radial Blur. Amount 100, Method Zoom, Quality Best. Перенесите центр размытия в начало подсветки


4. Установите режим наложения слоя
Осветление, прозрачность 60%.
Большим мягким ластиком скорректируйте верхний слой

1. Создайте новое изображение размером 500x500 пикселей. Перезагрузите цвета нажатием клавиши D
2. Применим фильтр облаков Filter > Render > Clouds, затем получим более контрастное изображение посредством выполнения команды Filter > Render > Difference Clouds
3. Инвертируем наше изображение: Image > Adjustments > Invert (Ctrl+I). Увеличим контрастность будущих молний с помощью уровней Image > Adjustments > Levels (Ctrl+L)


4. Добавим молниям синих оттенков: Image > Adjustments > Hue/Saturation (Ctrl+U) и установите следующие параметры: Hue - 221, Saturation - 43, Lightness - 0, и не забудьте поставить флажок возле слова Colorize.
5. Снова откорректируем контрастность, но теперь посредством кривых: Image > Adjustments > Curves (Ctrl+M)


6. Теперь пришло время разместить нашу молнию где-нибудь. Откройте подходящее изображение

7. Перенесите нашу молнию в картинку и трансформируйте ее

8. Теперь очистим от лишних пикселей
наши молнии, для этого создадим маску слою и затрем ненужные элементы. Итак,
выполните команду Layer > Layer Mask > Reveal All. Выбираем инструмент
Brush (клавиша B) с мягкими краями и стираем все лишние области.
Использование маски слоя более гибкая техника по сравнению со стиранием с
помощью Eraser, поскольку если вы что-то не так удалите с его помощью, то
восстановить это обратно будет проблематично. А вот с маской слоя дела обстоят
совсем по-другому. Здесь, если в качестве цвета переднего плана установлен
#000000, т.е. черный цвет, то кисть будет стирать, а если #FFFFFF, т.е. белый
цвет, то область будет восстанавливаться

9. После того, как вы закончите процесс стирания, измените режим смешивания слоя на Screen. Данный режим смешивания осветляет темные участки изображения на накладываемом слое, т.е. подсветке подвергаются только те участки на нижнем слое, которые являются более темными, чем на верхнем слое

10.
Изменим
используемое изображение так, чтобы небо соответствовало погоде.
Будем использовать корректирующий слой. Его использование в данном случае
является оправданным, так как нам нужно исправить только небо, а проще всего
его выделить с помощью маски, которая применяется в любом корректирующем слое.
Техника такая же, как при стирании лишних участков на молнии.
Итак, делаем активным самый первый слой (Background) и выполняем команду Layer
> New Adjustments Layer > Hue/Saturation и в появившемся диалоговом окне
установите следующие параметры: Hue - 225, Saturation - 24, Lightness - 24, и
не забудьте поставить флажок возле слова Colorize, чтобы успешно осуществить
смену оттенков. Теперь выбираем из панели инструментов Brush, переходим в
палитру Layers и работаем с маской слоя Hue/Saturation

11. Можно еще раз откорректировать слой с молнией, используя Levels (Ctrl + L)


















1. Загрузите start5.jpg и end5.jpg
2. Выделить Волшебной палочкой фон вокруг розы.
3. Установить цвета переднего плана как насыщенный синий, а цвет фона - темно-синий. Фильтры Render / Clouds.
4. Инвертировать выделение, создать слой из выделенной розы.
5. Увеличить в два раза ширину холста.
6. Применить к нарощенному холсту градиент от темно-синего к светло-голубому.
7. Перенести скопированную розу на новое место, перевернуть ее зеркально.
8. Уменьшить непрозрачность слоя с розой до 50%.
9. Добавить немного ряби: Фильтр Distort / Ocean Ripple.
1. Создайте новое изображение 600x600 и назовите первый слой MAIN. Заполните слой чёрным цветом. Теперь Фильтр > Render > Lens Flare и добавим «50-300mm Zoom» со 100%-ной яркостью в верхнем левом углу. И ещё один источник «105mm Prime» с яркостью 130% с правой стороны.

2. Добавим Фильтр > Distort > Wave со стандартными параметрами.

3.
Теперь Filter
> Brush Strokes > Accented Edges с параметрами:
Edge Width = 2
Edge Brightness = 50
Smoothness = 10

4.
Продублируйте
слой MAIN и назовите его EXTRUDE. Примените фильтр Stylize > Extrude с
параметрами:
Size = 10
Depth = 80
Mode = Pyramides

5.
Продублируйте
слой. Новый слой назовите PLASTER. Теперь Filter > Sketch > Plaster с
параметрами:
Image Balance = 20
Smoothness = 10
Light Direction = Top
С помощью Hue/Saturation со включенной опцией Colorize сделайте слой синим (как
на рисунке внизу)

6. Смените режим наложения слоёв EXTRUDE и PLASTER на «Перекрытие». Осталось немного его подчистить и наложить надпись.

Лабораторная работа №4
Тема: Создание рамок
1. Загрузите start1_1.jpg и end1_1.jpg
2. Создать новый канал.
3. Установить передний цвет – белый.
4. Взять градиент Foreground to transaprent, линейный.
5. Несколько раз его используя от краев к центру, создать нечто подобное:

6. Фильтр / Смазывание / Смазывание Гаусса, 1 пкс.
7. Фильтр / Шум / Добавить шум, ~50%.
8. Вернуться в RGB.
9. Загрузить выделение Альфа1, нажать Delete
1. Загрузите start2.jpg и end2.jpg
2. Создать новый канал.
3. В нем создать овальное выделение.
4. Проинвертировать его и залить белым. Снять выделение.
5. Фильтр / Texture / Mosaic Tiles: 23, 12, 3.
6. Фильтр / Смазывание / Смазывание Гаусса, 1 пкс.
7. Вернуться в RGB.
8. Загрузить выделение, Альфа1.
9. Цвет фона – белый, нажать Delete.

1. Создать свою заготовку.
2. Сделать контур рамки: выделить прямоугольником; преобразовать выделение в контур; изменять его, добавляя и двигая точки.
3. Скопировать выделение на новый слой. Загрузить выделение.
4. Открыть палитру стилей. Загрузить набор Textures. Запустить Oak.
5. Слой / Эффекты слоя / Рельефность.
6. Вставить фото (face), для него тоже применить Рельефность.
1. Создаем новое изображение с белым фоном. На новом слое создаем контур листика и заполяем его произвольным цветом, например, щелкнув правой кнопкой мыши по контуру и выбрав пункт Fill Path

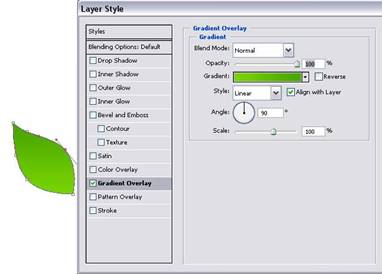
2. Для того чтобы процесс наложения можно было контролировать и динамически изменять, применим соответствующий стиль к слою с лепестком. Перед этим определимся с цветами. К примеру, в панели инструментов установите цвет переднего плана как #77cc00, а фоновый цвет #3fa000. Теперь Layer > Layer style > Gradient Overlay и установите параметры, как на скриншоте. Градиент выбран от основного к фоновому

3. Щелкните правой кнопкой мыши в районе контура и выберите пункт Make Selection для того, чтобы избавиться от контура и выделить созданную им область. Теперь выполните команду Edit > Define Brush Preset и введите имя создаваемой нами кисти
4. Создаем новый слой. Выбираем из панели инструментов Brush, в панели параметров созданную нами кисть и жмем F5 для открытия вкладки Brushes. Изменим параметры кисти. Для начала поставим флажок возле строки Shape Dynamics и изменим здесь Size Jitter, установив значение 100% и Angle Jitter, установив 70%. Далее ставим флажок Scattering, устанавливаем Scatter 261%, Count 1, Count Jitter 86
5. Теперь можно применять созданную и настроенную кисть для рисования рамки произвольными цветами. Для рамки, показанной ниже, использовался цвет переднего плана #a83e0a и фоновый цвет #c99565

1. Создаем новое изображение 600 x 600 с прозрачным фоном. Устанавливаем цвет переднего плана #725418, заднего плана - белый
2. На новом слое выделяем прямоугольник и заливаем цветом переднего плана. Выделение снимаем

3. Filter > Sketch > Torn Edges (50, 1, 17)
4. Для удаления белой бахромы по краям рамки щелкаем волшебной палочкой с допуском 100 внутри коричневого прямоугольника, инвертируем выделение и нажимаем Delete. Выделение снимаем

5. Выделяем содержимое слоя. Select > Modify > Contract примерно на 8 - 10 px. Нажимаем Delete. Выделение снимаем

6. Применяем стиль слоя

7. Дублируем слой и применяем свободную трансформацию (Сtrl+T), уменьшая рамку на втором слое. Подгоняем её размер, чтобы она как бы вошла внутрь первой

8. Создаем 4 коричневых круга на углах рамки. В конечном итоге все кружки должны оказаться в одном слое

9. Применяем к слою с кругами настройки стиля BEVEL AND EMBOSS такие же, как мы применяли к самой рамке

10. Объединяем слои с кружками и рамками и применяем стили слоя



11. Берем подходящую фотографию и вставляем ее в рамку. Нижним слоем используем какую-нибудь текстуру

Лабораторная работа №5
Тема: Имитация объема

1. Заготовка.
2. Цветной текст 6.0, отрастрировать.
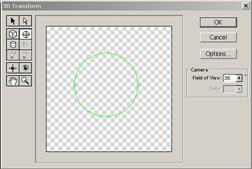
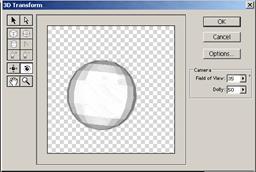
3. Фильтр Render / 3D Transform, сфера вокруг надписи, исказить.
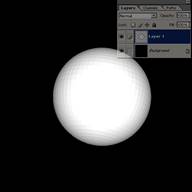
4. Создать новый слой, перенести его под слой с надписью. Создать эллиптическое выделение, совпадающее с областью, образованной фильтром.
5. Ластиком стереть лишние серые участки сферы на слое с надписью.
6. Залить градиентом сферу.
7. Для надписи – эффекты слоя Падающая тень, Внутренняя тень, Рельефность.
8. При необходимости трансформировать надпись.

1. Заготовка.
2. Создать круглое выделение, залить градиентом.
3. С помощью контуров создать полукруглые выделения для левой и правой части болта, скопировать их на отдельные слои.
4. К новым слоям применить эффекты Внутренняя тень, Атлас.
5. Свести слои.
6. Яркость / Контраст.
7. Фильтр Пикселизация / Мозаика.

1. Заготовка.
2. Создать круглое выделение для всей пуговицы, залить градиентом от центра: белый – черный – белый – черный.
3. Залить градиентом центр пуговицы: белый – черный от левого верхнего угла.
4. Фильтр Texture / Texturizer.
5. Применить к слою эффект Рельефности с текстурой.
6. Выделить две дырочки, залить белым, скопировать на новый слой.
7. Применить к слою эффекты Внутренние тени, Внешний отблеск.
8. Свести слои, раскрасить.
1. Создайте новый документ со следующими настройками:

2. Максимально увеличьте масштаб. Черным квадратным карандашом размером 5 закрасьте левую часть

Edit > Define Pattern. Назовите созданный узор «Горизонталь»
3. Image > Rotate Canvas > 90CW.

Edit > Define Pattern. Назовите
созданный узор «Вертикаль».
Теперь можно закрыть документ, не сохраняя
4. Создайте новый документ 500x500 с белым фоном. На новом слое сделайте круглую выделенную область

5. Edit > Fill. В разделе «Use» выбираем «Pattern», в разделе «Custom Pattern» выбираем «Горизонталь». Теперь выделение заполнено вертикальными линиями

Аналогично заполните выделенную область горизонтальными линиями

6. Создайте дубликат слоя. К верхнему слою примените Filter > Distort > Spherize с параметрами Amount: 100%, Mode: Normal, к нижнему - с параметрами Amount: -100%, Mode: Normal. Снимите выделение

7. Примените к обоим слоям стили слоя:


Уменьшите Opacity второго слоя до 30%

8. Теперь можно разместить кого-нибудь между этими двумя слоями, подобрать фон и т.д.

1. Откройте изображение

2. Удалите серый фон и увеличьте размер холста до 800 х 800 рх

3. На новом слое белой кистью 25 рх нарисуйте каркас

4. Перейдите на слой с яблоком. Edit > Transform > Warp. Растягивайте сетку так, чтобы яблоко вписалось в каркас

5. Уменьшите прозрачность слоя с каркасом до 40%, размойте его примерно на 25 рх: Filter > Blur > Box Blur

1.
Создайте новый
документ 60 x 60 рх с прозрачным фоном.
Максимально увеличьте масштаб. Белым квадратным карандашом размером 4 px
закрасьте вертикальную линию слева и горизонтальную линию внизу.
Сохраните созданный узор: Edit > Define Pattern

2. Создайте новый документ 500x500 с белым фоном. На новом слое выделите окружность и залейте ее градиентом

3. Не снимая выделения, создайте новый слой «Grid» и залейте его созданным узором: Edit > Fill. Use: Pattern...

4. Создайте карту на новом верхнем слое

и наложите ее на будущий глобус

5. При выделенном слое с окружностью, перейдите на слой с картой и добавьте слой-маску


6. При выделенном слое с окружностью, примените Filter > Distort > Spherize - Amount: 100%, mode: Normal последовательно для всех трех слоев

7. Для слоя «Grid» примените режим наложения слоев «Overlay», а для слоя с картой – «Color Dodge»

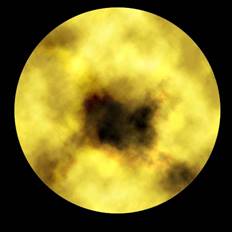
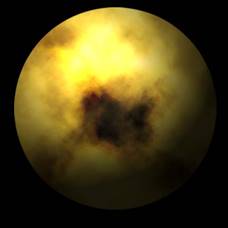
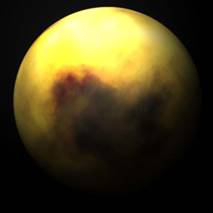
1. Создайте новый документ 500x500 с черным фоном. На новом слое выделите окружность

2. Установите цвет переднего плана #BEB074, заднего плана #736942. На новом слое выполните Filter > Render > Clouds

3. Filter > Sharpen > Unsharp Mask

4.
Продублируйте
текущий слой (CTRL+J). Edit > Transform > Rotate 90CW. Установите режим слоя “Overlay».
Еще раз продублируйте слой и выполните те же действия

5. Сведите три верхних слоя с планетой. Добавьте эффект освещения Filter > Render > Lighting Effects и настройте его

6. Filter > Distort > Spherize, amount 100%. Потом тот же фильтр, но аmount 50%

7. Теперь нарисуем звездное небо. Создайте новый слой и залейте его черным. Затем Filter > Noise > Add Noise. Потом скопируйте этот слой и установите режим слоя «Overlay»

8. Поэкспериментируйте со световыми эффектами, цветами и стилями слоя для планеты

1. Откройте изображение, используемое для обложки

2.
Добавьте фоновый
слой, по размеру больший оригинала, чтобы в дальнейшем было удобно работать при
создании трехмерного объекта.
Добавьте нужный текст и картинки

3. Свяжите все слои и трансформируйте в режиме наклона

4. На новом слое создайте выделение для
внешней части обложки и залейте черным. Также на новом слое создайте
прямоугольное выделение вдоль обложки, трансформируйте его и залейте. Можно
создать надпись небольшого размера.
Заполните фоновый слой подходящим градиентом

5. Перейдем к созданию страниц для книги. Создайте выделение на новом слое и заполните его белым

6. Чтобы будущие страницы не сливались в единую белую массу, к слою с белой заливкой примените стиль Drop Shadow (Тень)

Добавьте страницы, копируя слой. Необязательно размещать эти страницы максимально ровно, должны быть небольшие искажения

7. Объедините слои со страницами, сотрите ненужные части, подкорректируйте

1. Откройте изображение, используемое для коробки

2.
Прямоугольником
выделите левую часть изображения, вырежьте на новый слой и сместите немного
влево.
Проделайте аналогичную операцию с верхней частью изображения.
Удалите лишнюю часть угла

3. Добавьте нужный текст и картинки

4.
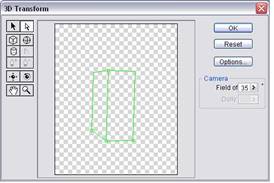
Теперь с помощью
фильтра Render > 3D-Transform создадим куб, на который потом наклеим нашу
обложку.
Выберите инструмент Cube Tool (Куб) и нарисуйте куб, затем выберите инструмент
Selection Tool (Стрелка), с его помощью «схватитесь» и потяните за левую нижнюю
точку куба, с этой областью следует проводить дальнейшие манипуляции

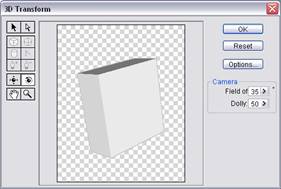
5. Инструментом Trackball Tool (Ориентация) разверните куб таким образом, чтобы каждая из трех сторон имело свой оттенок серого. Если какая-то часть окажется прозрачной, вернитесь к использованию Selection Tool и измените положение левой нижней точки

6. Теперь переместите все слои с обложками на изображение с кубом и с помощью трансформации наложите их поверх

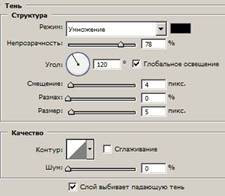
7. Для завершения композиции, выделите половину верхней части коробки, вырежьте на новый слой и примените стиль Drop Shadow (Тень)


1. Создайте новое изображение RGB. Заполните фон черным цветом. Теперь возьмите направляющие сверху и слева и установите их в центре изображения. У вас должно получиться перекрестие как на рисунке. Создайте новый слой.

2. Возьмите инструмент «выделение круга» и установите перекрестие в точке пересечения направляющих линий. Удерживая ALT+SHIFT нажмите и создайте круг. Залейте круг серым. Повторите этот пункт, но сделайте второй круг немного меньшего диаметра. Теперь нажмите DEL для вырезания меньшего диаметра. Отмените выделение. У вас должно получиться серое кольцо.

3. Выделите кольцо и создайте новый канал на основе выделения. Залейте выбранную область белым цветом и отмените его выбор. В канале производим Смазывание Гаусса: первым проходом используем фильтр 4, затем 3, а потом 2.

4. На слое с кольцом Фильтр > Render > Lighting effects. В "texture channel" выберите новый канал. Подобрать параметры.

5. Разглаживаем края кольца. Выделяеем его, сглаживаем границы на 1 пкс, инвертируем выбор, нажимаем DEL.
6. Настраиваем кривые.

7. Получаем:

1. Создаем новое изображение, 250x250 пикселей, RGB. В качестве цвета основного фона выбираем темно-серый. Теперь создаем новый Слой и с помощью кисти рисуем линию требуемой формы шириной 15 пикселей. Назовем слой Wire.

2. Сделаем копию слоя Wire путем его перетаскивания на пиктограмму кнопки Новый Слой. Переименуем новый слой в Cut Wire.
3. Теперь спрячем слой Wire, щелкнув на пиктограмме глаза, на панели Слои. Этот слой нам пригодится немного позже.
4. Сейчас выберем инструмент Ластик, определим размер кисти в пределах 5 пикселей и с его помощью придадим кривой вид, показанный на рисунке.

5. Удерживая Ctrl, кликаем по невидимому слою Wire в панели Слои. Таким образом создадим выделение, не принимая во внимание прозрачность слоя Wire.
6. Перейдем затем к панели Каналы и там сохраним созданное выделение. Переходим на этот канал.

7. Применим к каналу фильтр Смазывание Гаусса с опцией Радиус сначала 9 пикселей, затем 6, затем 3 пикселя, и, наконец, 1 пиксел.
8. Применим теперь к выделению АвтоУровни.
9. Вернемся на панель Слои (Layers), и, удерживая Ctrl кликнем на слое Cut Wire, чтобы выбрать его прозрачность. Затем опять переходим к панели Каналы, кликаем на новом канале, инвертируем выделение, и в конце концов очистим выделение, нажав Del. Уберем выделение.

10. Вернемся к панели Слои и сделаем активным слой Cut Wire.
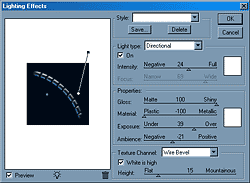
11. Откроем диалоговое окно Lightning Effects (Фильтр > Render > Lighting Effects)... Создадим белый направленный свет (Directional light) сверху вниз - из правого верхнего угла, - как показано на рисунке. Затем создадим направленный свет снизу вверх - из левого нижнего (источник света копируется с Alt).

12.
Определим
примерные параметры:
Глянец (Gloss): 100 Яркий (Shiny)
Материал (Material): -100 Пластик (Plastic)
Экспозиция (Exposure): 39
Среда (Ambience): -21
Установим Текстурный Канал (Texture Channel) в позицию Альфа1 и определим его
высоту в размере 15. Теперь установим направление освещения таким образом,
чтобы достичь наиболее желаемого эффекта.
13. Подкрашиваем с помощью Цветового баланса или Тона/Насыщенности.

14. Сделаем видимым слой Wire. Еще раз кликнем на нем, удерживая Ctrl, чтобы сделать выделение.
15. Чтобы сделать линию на 1 пиксель тоньше, инвертируем выделение, затем сжимаем выделение на 1 пиксель, очищаем выделение – Del, убираем выделение.
16.
И последний
шаг: Фильтр > Render > Lighting Effects...
Установим Текстурный
Канал (Texture Channel) на Wire Прозрачность.
17. Добавляем по усмотрению эффект Тени.

Лабораторная работа №6
Тема: Обработка фотографий
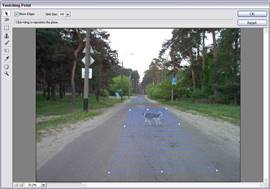
1. Открываем фотографию. Наша задача - удалить собаку таким образом, чтобы сохранилась дорога в ее истинном виде

2.
Создайте новый
слой.
Filter > Vanishing Point (Alt+Ctrl+V). Прежде всего нужно задать угол
перспективы с помощью инструмента Create Plane tool. Щелкните там, где хотите
начать и продолжайте щелчки под нужными вам углами, аналогично использованию
инструмента Polygonal Lasso.
Если перспектива задана правильно, появится сетка голубых оттенков, в противном
случае сетка будет желтого цвета. По завершении расстановок точек, может
оказаться так, что вы не угадали изначально с шириной. Инструментом Edit Plane
Tool можно редактировать получившуюся сетку. Если сетка поменяет свой цвет на
красный, значит перспектива построена неверно

3.
Теперь выберите
Stamp Tool. Сетка в центре сразу пропадет. Как и при работе с Clone Stamp,
сначала нужно задать образец, т.е. источник, который будет использоваться при
клонировании. Для этого щелкните в нужном месте, удерживая клавишу Alt. Потом
зарисовывайте удаляемый нами объект. При клонировании будет сохраняться эффект
перспективы. Для реалистичности лучше почаще задавать новые образцы.
По завершении нажмите кнопку Ok. Отклонированная часть будет располагаться на
отдельном слое

1. Откроем нужную фотографию

2.
Перейдите в
цветовой режим RGB.
Создайте новый слой, залейте его белым. Режим наложения слоев измените на
Multiply (Умножение)

3. Выберите зеленый цвет и мягкой кистью закрасьте кожу

4. Ластиком сотрите краску с губ, глаз и т.д.

5. Создайте новый слой, установите режим наложения слоев Multiply и закрасьте волосы

6. Добавьте цвета левому мужчине

1. Откроем нужную фотографию

2. Скопируем слой, обесцветим его (Ctrl+Shift+U)

3. Создадим еще одну копию слоя и проинвертируем на нем цвета (Ctrl+I)

4. К верхнему слою примените режим смешивания Vivid Light, потом Filter > Blur > Gaussian Blur, примерно на 3

5. Объедините два верхних слоя, примените режим смешивания Vivid Light

1. Откроем нужную фотографию

2. Создадим копию слоя и обесцветим его (Ctrl+Shift+U)

3.
Image
> Adjustment > Posterize, примерно
на 7.
Примените режим
смешивания Overlay

4. Filter > Blur > Gaussian Blur, примерно на 5

1. Открываем фотографию, с которой собираемся работать

2. Идем Layer >New Adjustment Layer >Levels и выбираем Red. Вы можете выбрать свои параметры, не бойтесь экспериментировать

Потом настраиваем каналы Green и Blue
3. Дублируем нашу фотографию и ставим её поверх других слоев

4. Нажимаем Ctrl + U и ставим свои параметры. Ставим blend mode на hard light.
5. Теперь идем Layer >New Adjustment Layer >Photo Filter, подбираем цвет и прозрачность (Density)
6. Берем мягкую кисть, прозрачность примерно 50% и начинаем красить везде, кроме главной части картинки/фотографии (главная часть может быть человеком, деревом и т.д. - передний план)

7. Сводим все слои и получаем:

1. Инструмент Red Eye недостаточно гибок и не позволяет настроить «исчезнувшие» цвета. Рассмотрим более тонкий алгоритм

2. Создайте новый корректирующий слой Channel mixer и настройте «исчезнувший» цвет глаз. При этом изменится цвет всей картинки

3. Выделите маску корректирующего слоя и залейте ее черным. При этом цвет всей картинки вернется

4. Теперь выбираем кисть нужного размера и белым цветом прокрашиваем красные области глаз. При этом будет проявляться настроенный цвет. Его можно изменить, щелкнув на значке корректирующего слоя

1. Откройте нужную фотографию

2. Откройте палитру слоев, два раза щелкните по слою Background, после чего в появившемся диалоговом окне нажмите ОК. Теперь Background превратился в обычный слой
3. Добавьте немного шума: Filter > Noise > Add noise (Amount: 6%, Distribution: Gaussian, Monochromatic)
4. Наступило время убрать цвета с фото и добавить оттенок сепии. Внизу палитры слоев нажмите кнопку Add Adjustement Layers
![]()
и выберите Hue/Saturation (Hue: 23, Saturation: 13, Lightness: 0, Colorize отмечено)

5. Наше фото слишком чистое и неповреждённое. Давайте сделаем его более грубым.
Создайте новый слой (Ctrl+Shift+N), прямоугольным выделением (M) выделите верхнюю половину изображения и залейте цветом #A99A90.
Теперь Filter > Тexture > Grain (Intensity: 40, Contrast: 50, Grain Type: Vertical).
Далее Filter > Brush Strokes > Spatter (Spray Radius: 10, Smoothness: 5)

Теперь трансформируйте новый слой
так, чтобы он закрыл картинку полностью.
Перейдите в палитру слоев, установите режим смешивания Soft Light и
прозрачность примерно 60%

6. Теперь добавим эффект перегиба.
Переключитесь в палитру каналов и создайте новый канал. Выберите Gradient tool (G). Переместитесь в панель опций и установите градиент Foreground to background, Reflective, Lighten mode.
![]()
Сделайте полоску в одном из углов.

Ctrl+левая кнопка мыши по каналу Alpha1, после чего выберите RGB канал. Идём в Edit > Copy Merged (Shift+Ctrl+C). Потом - Edit > Paste (Ctrl+V). Теперь добавим к новому слою стиль. Для этого нужно дважды щёлкнуть по слою в палитре слоёв или нажать соответствующую кнопку внизу. Выберите Bevel&Emboss и примените следующие настройки:

Уменьшим прозрачность слоя с перегибом примерно до 50%. Поднастроим параметры других слоев по вкусу

1. Откройте любую фотографию

2. Создайте слой с радиальным градиентом от прозрачного до полупрозрачного черного. Продублируйте этот слой

3. Измените режим смешивания обоих градиентов на Soft light
4. Добавьте слой настроек с кривыми Curves

и настройте его

5. Подберите старящую текстуру, перетяните в наше фото верхним слоем

6. Обесцветьте этот слой: Image > Adjustments > Desaturate и поставьте ему режим наложения Hard light, подберите прозрачность слоя

7. Создайте новый слой. Поставьте цвет переднего плана #f5a700 и кистью сделайте несколько линий

8. Размойте этот слой: Filter>Blur>Motion Blur (Angle -90, Distance 999)

9. Поставьте режим наложения Vivid light

1. Откроем нужную фотографию

2. Выделим нужный фрагмент и скопируем на новый слой. Исходный слой можно удалить

3. Создаем новый слой и на нем выделяем фрагмент серым

4. Отключаем видимость серого слоя. На слое с нашим фрагментом выделяем темные участки: Select>Color Range, Shadows

5. Создаем новый слой и на нем заливаем выделение черным

6. Отключаем также видимость слоя с темными участками. На слое с нашим фрагментом выделяем светлые участки: Select>Color Range, Lights. Создаем новый слой и на нем заливаем выделение белым

7. Теперь включаем видимость чёрного и серого слоёв

8. Теперь можно по желанию добавить фон, тонировать изображение и т.п.

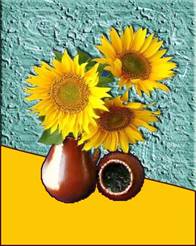
1. Откройте исходную фотографию

2. Замена холодного темного фона на более
теплые оттенки.
Выделите фон Волшебной Палочкой. Для удобства можно использовать только один
канал, а также работать с маской. Не снимая выделения создайте новый слой,
добавьте к нему маску, снимите значок цепочки в палитре слоев между
пиктограммой слоя и маски. Этот слой будет использоваться для рисования фона, а
маска должна защитить сам букет. Залейте верхний слой цветом #64ACA1

3. Кистью нарисуйте на фоне разные линии и закорючки (цвет выбирайте немного светлее, чем цвет фоновой заливки)

4. Теперь надо превратить эти мазки в
подобие мазков, которые применял Ван Гог – довольно плотные, иногда закрученные
и круглые «водоворотики».
создайте небольшое прямоугольное выделение на фоне. Потом Filter > Distort
> Twirl. Этот шаг проделайте много раз по всему фону, создавая заново
выделение и «скручивая» его (Ctrl+F), пока фон не станет примерно таким

5. Дальше надо добавить текстуру к этому
фону. Ван Гог писал очень плотными мазками в технике импасто, то есть краска
иногда ложилась так густо, что высыхая, на полотне оставались довольно крупные
«бугорки» краски.
Примените стиль слоя Bevel and Emboss и выберите текстуру «white with wood
fibers» из сета Color Paper

6.
Теперь надо
поработать с вазой.
Переключаемся на нижний основной слой с фото, выделяем вазы, вырезаем их на
новый слой и переносим этот слой на самый верх.
Осветляем вазы (Ctrl+M).
Filter > Pixelate > Cristallize (3).
У Ван Гога края ваз всегда чётко прорисованы по контуру.
Ставим коричневый цвет в качестве основного. Edit > Stroke (ширина 2,
Outside). Обводку лучше выполнить на новом слое, чтобы иметь возможность ее
подредактировать

7.
Все вазы с
подсолнухами у Ван Гога стоят на столе.
Прямолинейным лассо создаем выделение для будущего стола, на новом слое
заливаем его желто-оранжевым.
Выполняем обводку так же, как в предыдущем шаге

8.
На слое со столом
разбрызгивающей кистью (F5, Scattering) коричневого цвета наносим несколько
мазков в режиме Overlay.
Копируем стиль слоя со стены, чтобы они имели одинаковую текстуру

9.
Теперь займемся
цветами.
Встанем на слой заднего плана, переименуем его, применим Filter > Artistic
> Poster Edges.
Затемнителем пройдемся по середине цветков

10. Добавьте рамку, подберите к ней стили

1. Откроем нужную фотографию

2. Создаем 3 копии фонового слоя, отключаем видимость двух верхних, встаем на второй снизу слой
3.
Filter
> Artistic > Palette Knife (6, 3, 0).
Потом Image > Adjust >
Hue/Saturation (0, 70, 5. Без
Colorize) и Filter > Blur > Gaussian Blur (радиус 4,0)

4. Сделайте активным второй слой, который мы дублировали. Filter > Artistic > Dry Brush (2, 8, 1)

5.
Сделайте активным
третий слой, который мы дублировали. Filter > Blur > Smart Blur (15, 50, Low, Edge
Only).
Сейчас изображение
выглядит как белые линии по черному фону. Теперь, необходимо сделать инверсию
(Ctrl+I) для получения эффекта «черным по белому»

6. Для усиления эффекта рисунка можно применить Filter > Artistic > Poster Edges (2, 1, 2)

7. Изменяем режим смешивания всех сдублированных слоев на Soft Light

8. Можно поэкспериментировать с тестурами и градиентами для придания эффекта старого изображения

1. Откроем нужную фотографию

2. Обесцветим ее (Ctrl+Shift+U)

3. Filter > Custom > High Pass, радиус примерно 4

4. Скопируйте слой, примените режим смешивания Color Dodge. Увеличьте контраст: Image > Adjustment > Brightness/Contrast

5. Filter > Blur > Smart Blur (примерные параметры: Radius 20, Threshold 30)

1. Создайте новый документ для постера любого размера. На новом слое кистью создаем кривые сектора для текстов и изображения

2. Залейте фон желто-оранжевым. Создайте на новом слое контур с помощью Rounded Rectangle Tool. Загрузите его как выделение и залейте фиолетовым

3. Добавьте текст, растрируйте его и подгоните размеры

4. Деформируем текст так, что бы он соответствовал сектору: Edit > Transform > Warp. Подгоняем весь текст постера под отведенные ему секторы

5. Меняйте цвет и другие параметры текста. Вместо некоторых надписей оставьте их обводку

6.
Добавим эффект от
старой печати.
Скопируйте слой с текстом, залейте его вторичным цветом и сдвиньте вниз и
вправо

7. Добавим текстуру бумаги наверх палитры слоев. Поставьте режим смешивания Linear Light, подберите прозрачность

8. Добавим в наш плакат фотографию

9.
Превратим фотографию
в постер.
Обесцветьте, потом Image > Adjustment > Posterize. Получив несколько
цветов, залейте их

10. Перенесите постер в наш плакат под слой с текстурой, трасформируйте, при необходимости доработайте ластиком

1. Создаем новое изображение 500 x 500 с прозрачным фоном. На новом слое создаем круглое выделение по центру и заливаем его серым (#C2C2C2)

2. Для создания кромки монеты уменьшаем выделение на 10 пкс (Select > Modify > Contract), инвертируем выделение (Ctrl+Shift+I) и вырезаем получившийся край на новый слой. Применяем к новому слою стиль Bevel and Emboss, настраиваем

3. Откройте изображение, которое вы будете использовать в качестве портрета для вашей монеты

и превратите его в эскиз по алгоритму, приведенному в задании Преобразуем фото в эскиз (Задание 12)

4. Перенесите нужный фрагмент эскиза в монету, выделите на нем оттенки белого (Select > Color Range) и удалите их. К слою с оставшимися контурами примените стиль Bevel and Emboss и настройте

5. Добавьте текст. Для его искажения используйте кнопку Create warped text на панели настроек. Примените стиль Bevel and Emboss и настройте

6. Добавляем по вкусу цвета, тени, текстуры и т.п.

1. Откроем нужную фотографию

2. Скопируем слой
3. Filter > Custom > High Pass, радиус примерно 5

4. Измените режим перекрытия слоя на Hard Light. Скопируйте этот слой и измените режим перекрытия на Overlay

5. Создайте сверху новый слой и залейте его цветом 50% Gray
6. Filter > Noise > Add Noise

7. Измените режим перекрытия на Overlay

1. Открываем требуемое изображение

2. Активизируем инструмент Эллиптическое лассо (Elliptical marquee tool) и с его помощью выделим большую часть изображения

3. Перейдем к палитре Каналы (Channels) и создадим новый канал. На черном фоне мы увидим созданное нами выделение
4. Выполним команду Выделение > Растушевка (Select > Feather). Радиус растушевки (Feather Radius) определим в размере 9 пикселей. Инвертируем выделение: Выделение > Инвертировать (Select > Inverse) или Ctrl+Shift+I. Зальем выделение белым цветом

5. Добавим шум к выделению посредством выполнения команды: Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). В диалоговом окне введем следующие значения: Сила (Amount): 25, Распространение (Distribution): Однородное (Uniform), Монохромный (Monochromatic)
6. Перейдем к фильтру Наклонные штрихи: Фильтр > Штрихи > Наклонные штрихи (Filter > Brush Strokes > Angled Strokes) и применим его к изображению со следующими параметрами: Баланс направления (Direction balance): 50, Длина штриха (Stroke length): 15, Резкость (Sharpness): 3
7. Перейдем к палитре Слои (Layers). Щелкнем на представлении слоя в палитре. Выполним команду Выделение > Загрузить выделение (Select > Load Selection) с параметром Операция: Новое выделение (Operation: New selection). В качестве выделения выберем Alpha 1

8. И, наконец, зальем выделение белым цветом


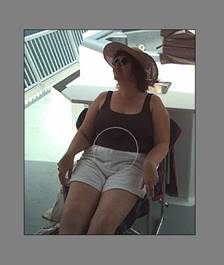
1. Откройте изображение полной женщины

2. Для чудесного превращения нам потребуется Filter > Liquify. Выберите Pucker Tool большого размера
![]()
3. Примените кисть на область живота. Pucker Tool является противоположностью инструмента Bloat Tool. Использование Bloat Tool заставляет вещи выглядеть больше (эффект линзы), а Pucker Tool, наоборот, уменьшает их (эффект сжатия). Так что можно не только похудеть, но и поправиться в нужных местах

4. Также сделайте ее руки, плечи, и бедра более худыми, применяя тот же самый инструмент

5. Также можно и нужно использовать Forward Warp Tool (самый верхний) для смещения объектов. Если вы сделали неверный шаг, то всегда можно вернуться на исходную позицию, используя Reconstruct Tool (второй сверху в панели инструментов), либо Reconstruct Option - кнопка Reconstruct отменяет действия пошагово, а Restore All возвращает изображение к оригиналу. Так же вам может пригодиться инструмент Freese Mask Tool - маска, чтобы «заморозить» места, которых не должны касаться изменения и Thaw Mask Tool - снять маску
1. Выберите для объединения пару фотографий, желательно одного размера


2. Совместите фотографии двумя слоями в одном psd-файле. Переключитесь на закладку Channels (Каналы). Создайте новый альфа-канал

3. Создайте горизонтальный черно-белый градиент на альфа-канале

4. Нажмите Ctrl, удерживая его, кликните в закладке на созданном альфа-канале. Часть слоя должна выделиться

5. Вернитесь в канал RGB, альфа-канал должен стать неактивным. Вернитесь на закладку слоев и щелкните на верхнем слое. Теперь нажмите на клавиатуре Delete

6. Меняя направления градиента на альфа-канале можно получать другие результаты


Лабораторная работа №7
Тема: Рисование
1. Создать новый документ 800x600 с белым фоном
2. Делаем круглую выделенную область, на вкладке Paths кнопкой Make work path from selection преобразуем выделение в векторный контур

3. С помощью инструментов для работы векторной графикой Convert Point Tool, Direct Selection Tool, Path Selection Tool и т.д. превращаем круглый контур в сердце

4. На вкладке Paths кнопкой Load path as a selection преобразуем векторный контур обратно в выделение
5. Создаем для сердца новый слой, заливаем его красным
6. Из палитры Color-Swatches-Styles используйте встроенный стиль Голубое стекло (Кнопка) для объема
7. В палитре слоев меняем стили: Color Overlay установить красным; в Inner Glow понизить Opacity до 30%; в разделе Bevel and Emboss в настройке Shading поставить Angle=150 Altitude=64. Добавить стиль Outer Glow для размытия

1. Создайте новый документ 500х500 с серым фоном. На новом слое создайте белый круг с обводкой шириной 2 рх и цветом #B59605

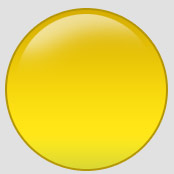
2. Примените к окружности нормальный линейный градиент снизу вверх

Цвета слева направо: #D8D635 -> #FFE617 -> D6AD00

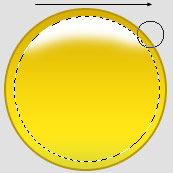
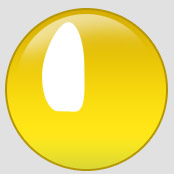
3. На новом слое создайте выделение, на 3 рх меньшее основной окружности, и закрасьте его верхнюю часть белой мягкой кистью

4. Уменьшите прозрачность верхнего слоя

5. Для глаза создайте новый слой с белой заливкой

6.
Залейте глаз
серо-белым градиентом, примените обводку шириной 2 рх и цветом #B59605,
добавьте белый штрих.
Скопируйте глаз и отразите его по горизонтали

7. На разных слоях нарисуйте брови, глаза и рот. Используйте такие эффекты слоя, как Тени, Свечения, Рельефность и т.п. Можно добавить несколько штрихов

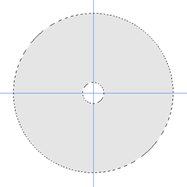
1. Создайте новое изображение размером 400 х 400 с белым фоном. Установите вспомогательные линии ровно по середине (включите линейку Ctrl+R). Создайте новый слой
2. Выделите из центра (удерживая Shift и Alt) окружность 340 х 340. Установите режим «Вычитание из выделенной области» и выделите окружность 44 х 44. Получившуюся фигуру залейте цветом #E5E5E5

3. Из центра диска вычтите окружность 106 х 106, полученную область вырежите на новый слой. К слою примените стиль Gradient Overlay (цвета градиента: от #CCCCCC к #526577)


4. Выделите правую половину изображения и на новом слое примените градиент Spectrum

5. Примените к этому слою трансформацию в режиме перспективы, передвиньте верхний левый узелок к центру

6. Продублируйте этот слой, копию отразите по горизонтали. Объедините эти два слоя, продублируйте, копию поверните на 90 градусов. Объедините эти два слоя, к получившемуся слою примените стиль наложения Overlay, прозрачность слоя 70%

7. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с прозрачностью 30% и следующими настройками: Colorize, Hue: 227, Saturation: 44, Lightness: -8

8. Выделите в центре слоя со спектральным градиентом окружность диаметром 132 пикселя и вырежете ее на новый слой. Примените к нему режим наложения Screen, прозрачность 60%

9. Примените к некоторым слоям стиль Обводка, настройте параметры

1. Создаем новое изображение, двойным щелчком переименовываем фоновый слой для того, чтобы была возможность применить стили на нем
2. Layer >Layer Style >Gradient Overlay

3. Нарисуем горы инструментом Pen на новом слое и зальем их черным

4. Нарисуем солнце. Сделаем круглое выделение на новом слое, зальем цветом #dfa402. Добавим корону нашему солнцу, для этого применим стиль Outer Glow. Здесь нужно изменить сам цвет, установив его таким же, как у солнца, или чуть светлее, Spread=6, Size=160

5. Нарисуйте на новом слое контуры человека и заполните его черным цветом


6. Добавим птицу, пролетающую мимо солнца. Берем инструмент Custom Shape и из списка Shape выбираем голубя. Если у вас такой формы по какой-либо причине нет, то щелкните по стрелочке, расположенной справа от готовых форм, и добавьте библиотеку с Животными


7. Рисуем облака

1. Создайте новый документ 300х300 с белым фоном. Напишите недлинную строчку текста

2. Выделите слой с текстом, инструмент Text и щелкните на панели вверху по кнопке с буквой Т и дугой под ней. Установите следующие значения

3. Скопируйте слой и поверните копию на 180 градусов (Edit > Transform > Rotate 180). Переместите копию так, чтобы она располагалась под оригиналом

4. Создайте новый слой. Выделите область с текстом инструментм Elliptical Marquee. Затем Edit > Stroke > 5px черного цвета

5. Повторите действие, только уже с окружностью поменьше

6. На новом слое напишите нужный тест или даже какое-нибудь изображение для центра печати

7. Создайте новый слой поверх остальных. Поставьте цвета по умолчанию (кнопка D), добавьте облаков Filter > Render > Clouds, а затем Filter > Noise > Add Noise

8. Выделите полученный слой с зашумленными облаками и смените его режим смешивания на Screen

9. При желании поверните немного всю печать: сведите слои и Image > Rotate Canvas > Arbitrary...

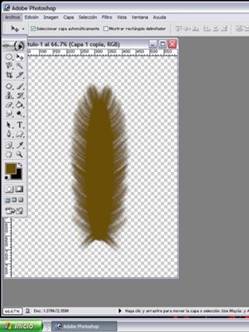
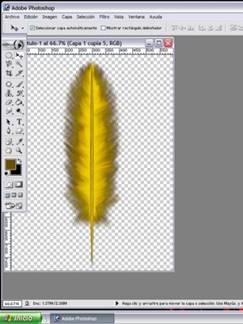
1. Создайте новый документ с прозрачным фоном, нарисуйте длинный овал и заполните его темным цветом

2. Инструментом Smudge (Dry Brush, Strength 70%) тянем за края эллипса, чтобы получить эффект волос

3. Копируем слой. Применяем Edit > Transform > Flip Horizontal, чтобы получить другую часть пера, затем сводим слои

4. Копируем слой. С помощью трансформации уменьшаем края, чтобы сделать перо более узким, настраиваем цветовой баланс (Ctrl+B). Сводим слои. Инструментом Smudge тянем края пера, сглаживая изображение

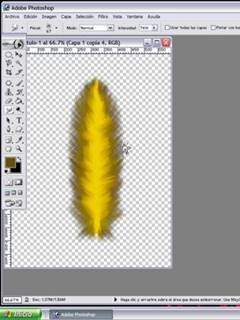
5. Повторяем снова, но теперь вместо цветового баланса меняем Image > Adjustments > Brightness/Contrast до получения светлого цвета

6. Повторяем снова для центра пера и сглаживаем изображение

7. Filter > Distort > Shear. При желании можно изменить его цвет

1. Создаем новый документ, заливаем фон любым цветом или картинкой. Можно использовать Layer Styles

2. Выберите инструмент Pen в режиме Paths. Создайте новый слой, а на нем подобную фигуру

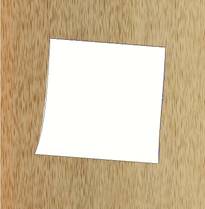
3. Заполните контур белым, кликнув на нем правой кнопкой мыши и выбрав пункт «Fill Path»

4. Удалите контур. Добавьте Layer Styles со следующими настройками:




Ваш клейкий листок сейчас должен выглядеть примерно так:

5. Добавьте немного текста на наш листок, поверните текст вправо на несколько градусов, чтобы его угол совпадал с углом наклона листка

1. Создаем новое изображение с белым фоном
2. Добавим новый слой, создадим прямоугольное выделение и зальем его выбранным цветом (#F7AB5F). Теперь применим Filter > Noise > Add Noise с настройками: Amount 5, Gaussian, с Monochromatic галочку убрать
![]()
3. Добавим еще один слой, создаем прямоугольное выделение и зальем его белым цветом (#FFFFFF). Теперь воспользуемся Filter > Sketch > Note Paper со значениями (сверху вниз): 16, 3, 4
![]()
4. Добавим новый слой, кистью размером 2 px цветом #F7DB7F нанесем несколько линий, как показано на рисунке
![]()
5. Сделайте новый слой, выделите всю сигарету и залейте ее составленным градиентом, как показано ниже
![]()
![]()
6. Примените режим смешивания «Multiply» и непрозрачность 80%

7. Создайте новый слой, выберите выделение, как показано ниже, и примените тот же градиент


8. Используйте Image > Adjustments > Hue/Satursation с галочкой на «colorize», настройте желто-золотой цвет

9. Создайте новый слой, выберите выделение, как показано ниже, и залейте его цветом #9E5F36

10. Примените Filter > Noise > Add Noise с параметрами: Amount 26, Gaussian, Monochromatic активен

11. Тонким ластиком сотрите ненужные фрагменты «пепла»

12. Сведите все слои, кроме Background, и примените Layer Style > Drop Shadow...

1. Создайте изображение с черным фоном. На новом слое сделайте прямую вертикальную линию белого цвета

2. Теперь нам нужно исказить линию так,чтобы она была похожа на дым. Можно использовать инструмент Smudge (Палец) и/или фильтр Liqiufy. Отличие в действии этих инструментов заключается в том, что Smudge при искажениях размывает контур, а Liquify нет, но, в свою очередь, можно использовать инструмент Blur (Размытие) для усиления реалистичности

3. Осталось поместить дым на хороший фон, либо поместить на изображение с дымом какой-либо объект. Можно изменить цвет дыма через Ctrl+U

1. Создаете новый рисунок нужного вам размера с черным фоном
2. На новом слое создаете клинышек

3. Поворачиваете данный клинышек на 20 градусов по часовой стрелке

4. Используете на нем Filter > Stylize > Wind с опцией "from the left", можно несколько раз (Ctrl+F)

5. Снова поворачиваете его, но уже на 40 градусов против часовой стрелки и снова используете Wind

6. Теперь поворачиваете в исходную позицию (20 градусов по часовой) и опять используете Wind

7. Копируете получившееся перышко несколько раз, уменьшаете и поворачиваете, пока не добьетесь схожего результата. Склеиваем слои и называем все это «main wing»

8. Создаем новый слой и от получившейся ранее формации проводим еще один клин

9. Несколько раз, поворачивая клин под разным углом, применяем на нем фильтр Wind, но с той лишь разницей, что волокна должны отходить только в одну сторону от центра. Называем полученный слой «base wing»

10. Копируем слой «main wing», немного уменьшаем, поворачиваем и придвигаем к основной фигуре так, чтобы получилось нечто похожее

11. И под конец, соединив все слои, кроме фона, используем Filter > Disort > Wave (Number of Generators = 1), подбираем Randomize до получения нужного результата

Лабораторная работа №8
Тема: Анимация
Image Ready поставляется вместе с Photoshop и служит для
подготовки графики для Web. Как правило, эту программу используют лишь для
анимации.
Итак, мы запустили Image Ready и видим его рабочее окно. Основное, с чем нам
придется работать - это палитра Animation. Если она не отображается по
каким-либо причинам, вам следует сделать ее видимой – поставьте галочку возле
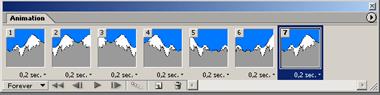
строки Animation в меню Window. Остановимся подробнее на его рассмотрении.
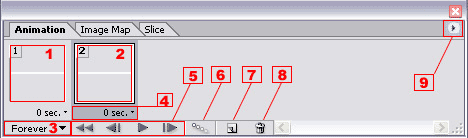
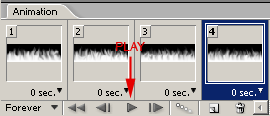
Взгляните на рисунок

Под цифрой 1 обозначен первый фрейм, как правило, он отображает то изображение, которое вы сделали в Photoshop перед передачей его в Image Ready.
Под цифрой 2 обозначен активный фрейм, т.е. тот фрейм, с которым вы работает в данный момент, он будет выделен синим или серым или еще каким-либо в зависимости от используемой цветовой схемы в вашей операционной системе. Также данный фрейм является добавочным, т.е. полученным посредством дублирования какого-либо из доступных фреймов.
Под цифрой 3 расположена опция, позволяющая контролировать, будет ли ваша анимация проигрываться постоянно, или же она будет воспроизведена лишь один раз. В первом случае вам следует выбрать пункт Forever, во втором Once, ну а для тех, кого такой стандарт не устраивает, разработчики предлагают опцию Other…, позволяющую вам установить количество воспроизведений анимации самостоятельно.
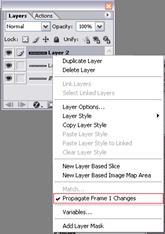
Цифра 4
– опция управляет промежутком времени, в течение которого фрейм будет
отображаться на экране. При установке значения на 0 sec фрейм исчезнет
практически мгновенно, и сама анимация будет выглядеть более плавной. Если вам
понадобится создать паузу на каком-либо фрейме, просто выберите из списка
нужное значение в секундах, или задайте свой промежуток времени, выбрав пункт
Other…
Часто требуется установка одного и того же значения в секундах для нескольких
фреймов, в этом случае можно, удерживая клавишу Shift, щелкнуть сначала на
первом фрейме, а затем на последнем, тем самым выделив нужные фреймы для
работы, а затем изменить у одного из фреймов время его отображения.
Цифра 5 – область для проверки вашей анимации. Здесь все почти как на плеере, есть кнопка Play, есть кнопка Stop, отличие составляют другие кнопки, это Select previous frame, Select next frame, которые отвечают за переход к предыдущему фрейму и переход к следующему фрейму соответственно. Также если в процессе работы вы оказались где-то ближе к концу, и вам срочно потребовался первый фрейм, а тратить время на использование полосы прокрутки у вас нет никакого желания – вы можете нажать кнопку Select first frame и забыть об этом вопросе.
Цифра 6 – нажатие этой кнопки позволит вам «размножить» выбранный фрейм с применением эффекта затухания, ну или плавного перехода – кому как больше нравится.
Цифра 7 – эта кнопка отвечает за дублирование фрейма. Т.е. если у вас есть три фрейма, и вы находитесь на втором, то после нажатия на эту кнопку будет создана копия фрейма под номером 2, а не стоящего перед ним, т.е. предыдущего.
Цифра 8 – кнопка удаления выбранного фрейма.
Цифра 9 – кнопка вызова дополнительного меню палитры Animation, с его помощью вы можете выполнять практически все действия, у которых есть кнопки, плюс несколько дополнительных.
В любом фрейме вы можете производить те изменения, которые сочтете нужными. Чтобы быть уверенным в том, что изменения происходят только в активном фрейме, а не во всех, следует отключить опцию Propagate Frame 1 Changes на любом слое, который является частью анимации.

Самый простой способ сделать анимацию - это создать отдельные изображения для каждого фрейма. Такой способ дает возможность создать абсолютно любой эффект. Самый простой пример такого рода анимации - создание печатающегося текста
1. Создайте в Фотошопе новое изображение с черным фоном и сделайте на нем надпись белого цвета, заканчивающуюся курсором (например, Hello!_)

2. Растрируйте текстовый слой
3. Выделяйте Волшебной Палочкой каждый символ и вырезайте его на новый слой. Слои лучше переименовывать, чтобы не запутаться. После этого исходный текстовый слой можно удалить

4. Нажимаем Ctrl+Shift+M для передачи файла в Image Ready. Отключаем опцию Propagate Frame 1 Changes для всех слоев
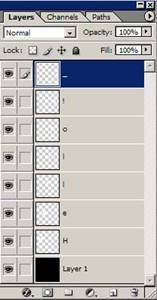
5. Теперь наша задача будет состоять в том, чтобы создавать отдельные фреймы постоянно подключая видимость слоя с соответствующей буквой. Сделайте активным первым фрейм и одновременно с этим включите видимость слоя с первой буквой. Затем выберите второй фрейм и включите видимость слоя с первой и слоя со второй буквы и т.д. - нужно проделать аналогичную операцию для всех оставшихся фреймов.
Ваша панель анимации должна выглядеть, как на рисунке

6. Для создания эффекта мигания курсора в конце надписи скопируем последний фрейм еще 5 раз. Через 1 фрейм будем убирать видимость курсора. Промежуток времени для новых фреймов установите на 0,2


7. Теперь создадим эффект мигания курсора в начале надписи. Для этого скопируйте слой с символом подчеркивания, на скопированном слое перенесите символ так, чтобы он совпадал с первым символом фразы. Не забудьте отключить опцию Propagate Frame 1 Changes для нового слоя. Добавьте в начало 7 новых фреймов: пустые фреймы с заливкой должны чередоваться с фреймами, содержащими новый курсор. Промежуток времени для новых фреймов установите на 0,2


8. Сохраните результаты работы в анимированном gif-файле: File > Save Optimized
9. Для закрепления материала рекомендуется произвести модификацию эффекта. На данный момент у нас сначала мигает курсор, затем печатается надпись, потом курсор опять мигает, и все начинается сначала. Попробуйте сделать так, чтобы надпись еще и стиралась в обратную сторону
Для увеличения кадров анимации вы можете использовать кнопку Tween. Работа этой функции заключается в том, что она берет за основу два фрейма и автоматически заполняет дополнительные фреймы, чтобы сделать переход в анимации более плавным. Tween иногда бывает просто незаменимой функцией, поскольку позволяет избежать создания множества отдельных фреймов вручную. Если максимально упростить, то все что от вас требуется это иметь два фрейма - один в начале, другой в конце, а дополнительные фреймы будут созданы между ними. Итак, нажмем эту кнопку, и посмотрим, какие параметры нам доступны для изменения

Tween With – эта опция позволяет установить с какого фрейма будет начинаться дублирование. Строка Previous Frame означает, что дублирование будет проходить слева от текущего выбранного фрейма, т.е. за основу будет взят предыдущий фрейм. Строка Selection служит для выбранных фреймов, т.е. если вы, к примеру, выделите два фрейма, а затем эту строку в окне Tween, то дублирование будет проходить только с использованием выбранных вами фреймов. И наконец First Frame позволяет вам провести дублирование между выделенным, текущим и первым фреймами.
Frames to Add – опция изменяет количество фреймов, которые будут добавлены между указанными вами фреймами. Чаще всего именно с этой опцией и приходиться работать, поскольку, именно здесь вы можете задать то оптимальное количество фреймов, которое обеспечивало мягкий эффект перехода в вашей анимации при небольшом размере файла, благодаря правильной подборке количества дополнительных фреймов.
Layers – опция позволяет анимировать любые изменения, которые вы сделали на выбранном слое. Обычно они будут применяться на всех слоях (All layers).
Parameters – здесь вы можете задать, что у выбранных слоев будет дублировано. Если вы поставите флажок возле всех трех доступных строк, то в дублированных фреймах будут присутствовать все изменения, сделанные на слоях.
Рассмотрим этот эффект
на примере исчезновения и появления текста. Создаем новое изображение, такого
же размера, как и в прошлый раз, создаем надпись на отдельном слое (буквы
делить в этот раз не придется). Создайте два фрейма, пусть первый фрейм будет
содержать текст, а второй нет. Теперь, удерживая клавишу Shift, выделите эти
два фрейма, нажмите на кнопку Tween, не изменяйте никаких параметров, оставьте
значения по умолчанию. Нажмите кнопку Play, и вы увидите, как ваш текст то
исчезает, то появляется.
На данном этапе немного сократить размер изображения позволит уменьшение
количества фреймов, использованных для дублирования. По умолчанию стоит
значение 5, но для получения данного эффекта достаточно 2-3.

Рассмотрим еще один пример создания эффекта перемещения объекта по изображению.
Создайте новое изображение, выберите из панели инструментов Ellipse tool и нарисуйте окружность. Растеризуйте слой.
Теперь создайте новый фрейм, в нем сделайте перемещение окружности по прямой в любую сторону. Затем снова выделите эти два фрейма и нажмите кнопку Tween, можно также использовать значения, заданные по умолчанию. Нажмите Play, как видите, окружность перемещается по заданной вами прямой. Затем можно проводить любые изменения, к примеру, сделать активным третий фрейм, поднять вверх окружность, а в четвертом фрейме эту окружность слегка опустить, в этом случае окружность будет в середине своего пути подпрыгивать. В общем, это уже вариации на тему, каждый здесь выберет свою модель поведения.

В Фотошопе создайте новое изображение 400x400 px с белым фоном, Resolution выставите 72 pixel/inch.
Напишите ваш фирменный текст. В данном примере использована гарнитура шрифта Pushkin, кегль 72.

Теперь выберите из панели инструментов Pen tool и в его опциях установите режим Paths, в этом случае при создании контура он не будет заполняться цветом переднего плана (Foreground color), который устанавливается в палитре инструментов.
Создайте примерно такой изгиб, как на рисунке.

Сейчас от нас требуется заполнение этого контура, т.е. мы будем создать эффект подчеркивания, чтобы максимально приблизить его к реальности.
Контур можно заполнить почти любым инструментом, но прежде чем сделать это необходимо правильно задать параметры инструмента. В данном случае для заполнения вполне подойдет инструмент Brush.
Выберите его из панели инструментов, установите в опциях размер 3px, Hardness на 100%, чтобы кисть была жесткой и небольшого размера. Затем нужно создать эффект угасания подчеркнутой линии, как будто она была проведена от руки.
Для этого вызываем палитру Brushes (F5), затем устанавливаем в опциях флажок возле строки Shape Dynamics, находим строку Control, щелкаем по стрелочке и из выпадающего списка выбираем Fade и задаем его размер в районе от 150 до 300, в зависимости от длины вашей линии, чем длиннее линия, тем большее значение здесь следует устанавливать.

Создайте новый слой. В палитре контуров щелкнете по нашему контуру правой кнопкой мыши и из появившегося контекстного меню выберите пункт Stroke Path…
В возникшем диалоговом окне выберите из списка инструмент Brush, никаких дополнительных флажков устанавливать не требуется. Нажмите Ok. Если линия оказалась слишком короткой, попробуйте применить Stroke Path еще несколько раз. По завершении удалите контур, он нам больше не понадобится, и сведите все слои.

Теперь переходим к работе с Image Ready (Ctrl+Shift+M). Основная наша задача будет состоять в том, чтобы в каждом отдельном фрейме удалять почти целое изображение, за исключением линий, которые будут создавать эффект написания от руки. Каждый последующий фрейм должен содержать элементы предыдущего, до тех пор, пока фраза не будет написана целиком.
Переименуйте задний слой и скопируйте его. Отключите видимость копии. Не забудьте отключить опцию Propagate Frame 1 Changes.
Перейдем к работе с палитрой Animation (Window >Animation).
Для удобства отобразите сетку (View > Show > Grid) и настройте ее (Edit > Preferences > Guides and Grid...)
Первый фрейм у нас будет начинать текст, поэтому нам нужно убрать все лишнее со слоя, используя белую кисть, и оставить лишь маленькую черточку в верхней части буквы.
Установите период отображения фрейма на 0,05. Дублируйте текущий фрейм, отключите видимость слоя с черточкой, и дублируйте слой с текстом, таким образом мы имеем (снизу вверх), фоновый слой, слой с полным текстом (видимость слоя отключена), дублированный слой с текстом (видимость не отключена), и слой с черточкой (видимость отключена). Снова затрите все лишние области за исключением верхней левой части, только теперь оставьте большую часть буквы, и так по образу и подобию обработайте все слои и фрейма, пока ваша надпись не кончится.
Создайте пустой
фрейм, нажмите кнопку Tween и установите следующие
параметры:
Tween With: Previous Frame;
Frames to Add: 7;
Layers: All Layers;
Parameters: Opacity.
Таким образом, мы с вами добавим семь фреймов, указывая дублирование с предыдущим фреймом, единственным изменяемым параметром слоя будет его непрозрачность. Так мы добиваемся эффекта плавного исчезновения текста. Теперь наш текст плавно пишется пером, а затем исчезает.

Создайте матрицу, либо возьмите готовую

Теперь переходим к работе с Image Ready (Ctrl+Shift+M). Скопируйте слой и перенесите дубликат вниз до середины.

С помощью инструмента Crop (Ramka) обрежьте прозрачные пиксели. Скопируйте первый фрейм и для него отключите видимость копии слоя. Подберите периоды отображения фреймов.

1. Берем исходное изображение и создаем копию слоя

2. Выделяем любым удобным способом окна авто

3. Вырезаем выделение на новый слой. Теперь, если мы посмотрим на палитру, то увидим в ней 3 слоя – два с автомобилем и верхний слой – окна. Снизим непрозрачность слоя окна примерно до 75%
4. Создаём новый слой и размещаем его между слоями с автомобилем. Для наглядности отключим видимость двух верхних слоёв – окна и верхнего авто. Составляем градиент и накладываем его на изображение на новом слое примерно так

5. Теперь, если мы вновь включим видимость слоёв, то градиент окажется, как бы закрыт внутри машины. Если он расположен посередине салона, переместите его вниз лобового стекла. Можно немного размыть слой с градиентом (Filter > Blur > Gaussian Blur) и слегка тонировать слой с градиентом (Image > Adjustment > Hue/Saturation в режиме Colorize)
6. Переходим в Image Ready. Там на панели анимации создаем дубликат текущего кадра и для этого фрейма перемещаем наш слой с градиентом в правый верхний угол авто

7. Далее жмём кнопку Tween и в появившемся окне добавляем примерно 15 кадров

1. Создайте новый холст 600 х 200 и залейте его черным
2. Создайте внизу прямоугольное выделение примерно на 1/5 холста и залейте белым на новом слое

3. Снимите выделение и размойте новый слой по Гауссу на 10-15 рх

4. Продублируйте новый слой три раза (Ctrl+J) и отключите видимость созданных дубликатов

5. Настройте инструмент Палец (Smudge Tool) и создайте им языки пламени на текущем слое

6. Создайте похожие языки пламени на других слоях, поочередно включая их видимость и скрывая видимость других слоев
7. Откройте палитру Окно > Анимация, изначально там будет один фрейм. Добавьте еще 3 фрейма, поочередно включая видимость слоев. Нажмите Play для просмотра анимации


8. Добавьте сверху корректирующий слой Цветовой баланс с примерными настройками: средние тона [+60] [0] [-15]; тени [+100] [0] [-30]; света [+50] [0] [-30]

9. Осталось подобрать оптимальное время отображения фреймов, возможно добавить несколько промежуточных кадров. Сохранять анимированное изображение нужно в GIF-формате: Файл > Сохранить для Web...

1. Откройте картинку, которую хотели бы использовать как фон в анимации. Измените размер изображения до необходимого (Image > Image Size)

2. Преобразуйте фон в слой (двойной клик по Background в палитре слоев) и увеличьте размер холста по ширине в 3 раза (Image > Canvas Size)

3. Дважды продублируйте слой (Ctrl+J). Расположите слои, как показано на рисунке

4. Слой в середине документа отразите по горизонтали (Edit > Transform > Flip Horizontal). Объедините все три слоя

5. Вставьте слой в новый документ. Размеры нового документа: высота равна высоте вставляемого слоя, ширина в 3 раза меньше
6. В палитре Animation дублируем кадр, в новом кадре перемещаем слой фона от одного края к другому и с помощью функции Tween создаем промежуточные кадры

7. Последний кадр полностью дублирует первый, поэтому мы его удаляем и получаем:

1. Создайте новый холст 450 на 100 пикс и залейте его черным

2. Создайте зеркальный градиент от зеленого к прозрачному

3. Создайте новый слой и проведите градиентом в любом месте изображения

4. Инструментом прямоугольного выделения выделите правую половину градиента, удалите ее. Оставшуюся часть градиента можно слегка размыть: Filter > Blur > Gaussian Blur...

5. На фоновом слое создайте выделенную область для сердечного ритма

6. Подвиньте на несколько пикселей вверх

7. Создайте нижний слой и залейте его черным
8. Теперь перейдите в Image Ready или откройте палитру Animation. Cлой c «индикатором» переместите влево, пока он не окажется вне изображения

9.
Создайте новый
фрейм. Cлой c «индикатором» для него переместите вправо за изображение.
Выделите оба фрейма и с помощью кнопки Tween создайте 30 промежуточных кадров.
Подберите промежутки времени

1. Создайте новый файл 50 на 50 пикс, RGB, с прозрачным задним слоем. Приблизьте картинку на 1600%. На новом слое инструментом Карандаш размером 1px цветом #565656 сделайте горизонтальную линию длиной 5px. Далее опуститесь вниз и сдвиньтесь на 1px вправо. Нарисуйте линию длиной 2px. Сделайте всё, как показано на рисунке

2. На новом слое цветом #A1A1A1 закрасьте те точки, которые показаны на рисунке

3. Далее возьмите цвет #AEAEAE и повторите тоже самое

4. #C2C2C2:

5. #D2D2D2:

6. #D8D8D8:

7. #DEDEDE:

8. #E7E7E7:

9. #F0F0F0:

10. На новом слое цветом #565656 нарисуйте контур левой руки:

11. На том же самом слое закрасьте верхний левый угол цветом #E7E7E7. Затем #D2D2D2 для верхнего правого угла и нижнего левого. Цвет #AEAEAE для нижнего правого угла:

12. Продублируйте слой с рукой и переместите его на правую сторону:

13. Цветом #565656 на двух разных слоях создайте два выражения лица - с открытыми и закрытыми глазами:


14. Если хотите поменять цвет, создайте новый корректирующий слой Цветовой тон/Насыщенность и с отмеченной опцией Тонирование подберите оттенок:

15. Воспользовавшись отрисованными слоями, создайте несколько видов анимации:




Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.