
Чтобы понять, что такое синтаксис, следует вспомнить о предложении. В нём обязательно должно быть подлежащее и сказуемое, чаще всего выраженное глаголом. HTML по сути, не отличается от простого предложения. Компоненты HTML подчиняются тем же принципам, что и подлежащее, сказуемое и второстепенные члены предложения.
Дескрипторы (элементы, теги), атрибуты и значения.
Главной несущей конструкцией всех команд HTML является дескриптор (который иногда называют тегом или элементом).
Дескриптор – это элемент HTML, определяющий некоторое действие. Эффект дескрипторов определяется благодаря уточнениям, называемым Атрибутами (известными также как аргументы), которые, в свою очередь, имеют значения.
Дескрипторы HTML подчиняются как частным, так и общим правилам. Первое правило гласит, что все стандартные Дескрипторы находятся между символами “меньше” (<) и “больше” (>), например:
Замечание <HTML>. Обратите внимание, что между символами <> и Дескрипторам нет никаких пробелов, как и между буквами, составляющими сам Дескриптор.
Атрибуты - определяют действие дескриптора. Большинство дескрипторов могут прекрасно работать в одиночку, но есть и много таких, которые для выполнения своих функций обязательно должны иметь атрибуты.
Атрибуты должны находиться только в открывающем дескрипторе и их может использоваться несколько. Все они будут записываться через пробел. Например, синтаксически верной является строка <ВODY bgcolor=”#ffffff” text=”#000000”> которая закрывается с помощью дескриптора </ВОDУ>, но не наоборот.
Значения – это неотъемлемая часть атрибутов и в конечном итоге определяют сам дескриптор.
Примеры:
<FONT size=”5”> Пример размера шрифта 5 пунктов max размер от 1 до 7</FONT>
<DIV align=”center”> Выравнивание раздела текста по центру </DIV>
Множество специальных символов – это синтаксис HTML, с помощью которого создаются символы, обозначающие знаки препинания, и символы необходимые для форматирования содержимого страницы.
Специальные символы ничем не похожи на стандартные дескрипторы HTML. Примером служит символ авторского права, © который можно закодировать как ©
Знак & обозначает начало специального символа, а точка с запятой (;) – его конец. Таким образом, браузеру понятно, что следует не показывать на экране слово copy, а интерпретировать весь фрагмент как единый символ авторского права ©. Иногда хочется показать на HTML – странице примеры кода. Сделать это можно только с использованием специальных символов, иначе код HTML будет интерпретироваться буквально.
<IMG src=”dudka.gif”> <IMG src=”dudka.gif”>
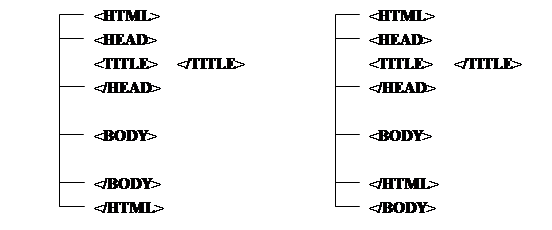
Симметрия (HTML-кода) — это способ расположения тэгов в документе, при котором открывающий и завершающий блок дескрипторы располагаются на одной линии (для удобного просмотра и редактирования).
Замечание: Принято выделять два вида симметрии в Web документе – вертикальная и горизонтальная.
|
Примеры симметричного расположения тегов |
|
Пример вертикальной симметрии.
Симметричный код
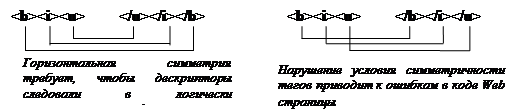
располагается логически последовательно и легко распознается Пересекающиеся линии
доказывают асимметричность кода

Пример горизонтальной симметрии.

|
|
Контейнер – это пара, состоящая из открывающего и закрывающего дескрипторов. |
Этот метод требует, чтобы при написании кода обязательно ставились дескрипторы открытия и закрытия, прежде чем будет вводиться новый фрагмент данных. Иначе если вводиться дескриптор <B></B>, то тут же должен вводиться и закрывающий дескриптор и в порядке вложенности другие дескрипторы форматирования вовнутрь этого контейнера.
2.4 Элементы форматирования HTML.
Форматирование - это основная, самая простая и мощная часть HTML. Существует большое количество дескрипторов, которые управляют форматированием
|
Дескриптор |
Значение |
Дескриптор |
Значение |
|
<u>...</u> |
подчёркивание текста; (underline) |
<big>...</big> |
Большой шрифт; |
|
<b>...</b> |
полужирное начертание; |
<small>...</small> |
Маленький шрифт; |
|
<i>...</i> |
курсив, или наклонный шрифт; |
<strike>…</strike> |
Зачеркнутый шрифт |
|
<sub>...</sub> |
Нижний индекс текста; |
<sup>...</sup> |
Верхний индекс текста; |
Пример простейшего HTML-кода web-страницы.
|
|
<html> <head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> Добро пожаловать! :) </body> </html> |
На данном примере Вы смогли увидеть лёгкость и симметричность кода HTML, которая просматривается в зависимости дескрипторов друг к другу.
Дескриптор – это элемент HTML, определяющий некоторое действие. Действия Дескрипторов проявляются благодаря уточнениям, называемым Атрибутами (известными также как аргументы), которые, в свою очередь, имеют значения.
Пример дескриптора с использованием атрибут = «значение»
<H1 align=”center”>Пример текста выведенным на экране ЗАГОЛОВКА 1-го уровня </H1>
со значением выровнять по центру.
<H2>…………………….</H2>
<H3>…………………….</H3>
<H4>…………………….</H4>
<H5>…………………….</H5>
<H6>…………………….</H6>
Если вы используете дескриптор заголовка, то, как вы видите, заголовки разрываются автоматически, <H1><H2><H3><H4><H5><H6>, если в тело документа вставить текст и написать его больше чем размер экрана, то в браузере появится полоса прокрутки. Для решения этой проблемы в HTML используется дескриптор разрыва <BR>
На практике создать 5-ть документов HTML, в которых будут использоваться основные дескрипторы. В один из html-документов впишите информацию о себе
|
Ф.И.О. |
Иванов Иван Иванович |
|
Год рождения |
1993 |
|
Школа |
УВК № 3 |
|
Класс |
10-Б |
|
Хобби |
очень люблю спорт |
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.