
Методические указания
по выполнению практических работ
дисциплина «Информатика», тема «Основы создания Web-сайта»
для студентов 1 курса
Великий Новгород
2023
Практическая работа № 1
Структура HTML-документа. Создание Web-страницы
Цель: научиться создавать простейшие HTML-документы, разбивать текст на абзацы, выполнять выравнивание различными способами, просматривать Web-страницы с помощью браузера.
Теги — это определённые последовательности символов, заключенные между знаками < (меньше) и > (больше). Символ < обозначает начало тега, символ > обозначает конец тега.
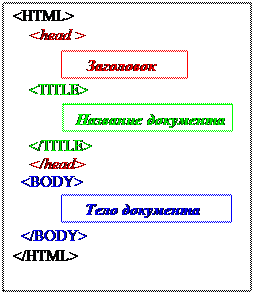
HTML-документ – это всё, что заключено между тегами <HTML> и </HTML>.
Структура HTML-документа
 Заголовок находится между тегами <HEAD> и </HEAD>. В нем содержится информация о документе, которая не выводится на экран (является
необязатель- ным элементом).
Заголовок находится между тегами <HEAD> и </HEAD>. В нем содержится информация о документе, которая не выводится на экран (является
необязатель- ным элементом).
Название странички располагается между тегами <TITLE> и </TITLE> и появляется в верхней рамке окна программы просмотра.
Прописные и строчные буквы в написании тегов значения не имеют.
Тело выводится на экран программой просмотра (браузером) – текст, картинки, видеофрагменты.
Оно заключается между тегами <BODY> и </BODY>.
Задание 1. Создание простейшего HTML-документа.
1. Откройте текстовый редактор Блокнот.
2. Создайте в нем следующий документ:
<HTML>
<HEAD>
<ТITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
Привет! Это моя первая страничка!
</BODY>
</HTML>
3. Сохраните документ в свою папку (Мой сайт) командой Файл-Сохранить Как дайте этому документу название index.htm. Тип файла – все файлы (это важно).

НЕ ЗАКРЫВАЯ Блокнот Откройте этот файл и просмотрите с помощью любого браузера.

Разбиение на абзацы, различные способы выравнивания
|
Разбиение на абзацы |
<P> текст </P> |
|
|
Абзац с выравниваем |
<P ALIGN=”Left”> текст </P> <P ALIGN=”Center”> текст </P> <P ALIGN=”Right”> текст </P> <P ALIGN=”Justify”> текст </P> |
По левому краю По центру По правому краю По ширине |
|
Перевод на новую строку в абзаце |
<BR> |
|
|
Заголовок (уровни от 1 до 6) |
<H1> текст1 </H1>…
<H6> текст6 </H6> |
|
|
Заголовок с выравниваем |
<H1 ALIGN=”Left”> текст </H1> |
|
Примечание: пробелы и клавишу Enter внутри абзаца можно использовать произвольно (в браузере это не отображается).
Задание 2. Усовершенствование странички.
1. Добавьте в свою страничку следующий текст:
<html> <title> первые стихи </title>
<body>
<p align=center> Привет! Это моя первая страничка!
<p align=left> В лесу родилась елочка. В лесу она росла.
<p align=right> Зимой и летом стройная, зеленая была.
<p align=justify> Метель ей пела песенку:
«Спи, елочка, бай-бай». Мороз снежком укутывал:
«Смотри, не замерзай!»
</body>
</html>
2. Сохраните изменения.
3. НЕ
ЗАКРЫВАЯ Блокнот, откройте
этот файл в окне программы просмотра браузера. Чтобы увидеть изменения нажмите кнопку
![]() Обновить.
Обновить.
4. Приведите свою страничку к предложенному виду, добавив, необходимые теги.
Привет! Это моя первая страничка!
В лесу родилась елочка.
В лесу она росла.
Зимой и летом стройная,
Зеленая была.
Метель ей пела песенку:
«Спи, елочка, бай-бай».
Мороз снежком укутывал:
«Смотри, не замерзай!»
5. Сохраните изменения, НЕ ЗАКРЫВАЯ Блокнот, просмотрите с помощью браузера Internet Explorer (чтобы увидеть изменения нажмите кнопку Обновить).
6. Вставьте после фразы «Привет! Это моя первая страничка!» два заголовка:
Заголовок первого уровня: Меня зовут (впишите свое имя).
Заголовок второго уровня: Я учусь в группе (впишите номер группы).
Заголовок третьего уровня: Это моя любимая песенка.
7. Сохраните изменения и просмотрите их с помощью браузера Internet Explorer .
8. Выровняйте заголовки следующим образом:
Заголовок первого уровня - по левому краю,
Заголовок второго уровня - по центру,
Заголовок третьего уровня - по правому краю.
9. Сохраните изменения и просмотрите их с помощью браузера Internet Explorer .
Ответьте на следующие вопросы:
1. Что такое HTML, для чего используется?
2. Какими способами можно создать Web-страницу?
3. Назовите обязательные и необязательные элементы HTML-документа. Каково их назначение?
4. Каким образом можно сохранить HTML-документ, созданный в Блокноте? Как его просмотреть?
5. Что делать, если закрыли Блокнот, а вам необходимо внести изменения в HTML- документ?
Практическая работа № 2
Форматирование текста Web-страницы
Цель: научиться форматировать текст Web-страницы.
Форматирование шрифта
|
Назначение |
Формат |
Значение аргументов (вместо звездочки *) |
|
Жирный |
<B> текст </B> |
|
|
Подчеркнутый |
<U> текст </U> |
|
|
Курсив |
<I> текст </I> |
|
|
Верхний индекс |
<SUB> текст </SUB> |
|
|
Нижний индекс |
<SUP> текст </SUP> |
|
|
Размер шрифта(от 0 до 7) |
<FONT SIZE=*> текст </FONT> |
0, 1, 2 , 3, 4, 5 ,6 ,7 |
|
Цвет шрифта (задается названием цвета или его кодом) |
<FONT COLOR=”*”> текст </FONT> |
См. ниже значения |
|
Гарнитура шрифта (задается название шрифта) |
<FONT FACE=”*”> текст </FONT> |
Arial, Arial Black, Comic Sans MS, Monotype Courier New, Times New Roman и др. |
Цвет фона и текста
Цвет фона и текста определяется шестнадцатеричным числом вида #hhhhhh, где первая пара символов является значением насыщенности для красного (Red) цвета, вторая - для зеленого (Green), и третья пара - для синего (Blue) цвета. #00 - минимальная насыщенность, #FF - максимальная насыщенность цвета.
Подобрать нужную насыщенность цвета вы можете с помощью таблиц кода цвета HTML, которая есть в Интернет:
На веб страницах можно также использовать текстовое определение цвета: BLUE, RED и т.п., например, чтобы сделать цвет фона страницы серым, можно написать
|
<BODY BGCOLOR="#808080"> или <BODY BGCOLOR="GRAY">. Эти записи равноценны. |
Таблица значений цветов
|
Название |
Код |
Имя |
Название |
Код |
Имя |
|
черный |
#000000 |
black |
серебряный |
#C0C0C0 |
silver |
|
темно-бордовый |
#800000 |
maroon |
красный |
#FF0000 |
red |
|
зеленый |
#008000 |
green |
известь |
#00FF00 |
lime |
|
оливковый |
#808000 |
olive |
желтый |
#FFFF00 |
yellow |
|
темно-синий |
#000080 |
navy |
голубой |
#0000FF |
blue |
|
фиолетовый |
#800080 |
purple |
фуксия |
#FF00FF |
fuchsia |
|
чирок |
#008080 |
teal |
аква |
#00FFFF |
aqva |
|
серый |
#808080 |
gray |
белый |
#FFFFFF |
white |
Бегущая строка
<MARQUEE> текст </MARQUEE> — направление движения – справа-налево.
Scroll – стандартное движение от правого края к левому — бесконечный цикл. Число циклов можно ограничить:
<MARQUEE LOOP=n BENAVITION=scroll>текст</MARQUEE>
slide – надпись один раз пробегает от правого края к левому и там остаётся.
alternate – движение от правого края страницы к левому и обратно, бесконечный цикл. Определение ширины участка, занимаемого бегущей строкой:
<MARQUEE WIDTH=n>текст</MARQUEE>, где n – ширина той части страницы, на которой расположена бегущая строка.
Задание 1. Оформление шрифта HTML-документа.
1. Откройте созданный вами файл index.html и преобразуйте его следующим образом:
<html> <title> первые стихи </title>
<body text="#0000ff">
<p align=center>
<font face="Arial Black"> <font color="#ff0000"> <big> Привет! Это моя первая страничка! </big> </font>
<font color ="#ffff00">
<h1 align=left>Меня зовут </h1>
<h2 align=center>Я учусь в классе </h2>
<h3 align=right>Это моя любимая песенка</h3> </font>
<p align=left> <font face="Comic Sans MS">
В лесу родилась <i>елочка. </i><br>
В лесу она росла.</font><br>
<font face="Courier New">
Зимой и летом стройная, <br>
<font color ="green"> Зеленая</font> была.<br> </font>
<b> Метель </b> ей пела песенку:<br>
<font face="Monotype Corsiva"> «Спи, елочка, бай-бай»</font> <br>
<b> <i>Мороз </b> </i>снежком укутывал:<br>
<font face="Monotype Corsiva">
«Смотри, не замерзай!»</font>
</body>
</html>
2. Сохраните изменения, НЕ ЗАКРЫВАЯ Блокнот, просмотрите с помощью браузера
3. Подчеркните фразу «Зимой и летом стройная».
4. Выделите все «елочки» полужирным курсивом.
5. Измените, размер шрифта на 5 единиц для фразы «Смотри, не замерзай!».
6. Cделайте бегущей строкой фразу «Привет! Это моя первая страничка!».
7. Сохраните изменения и просмотрите их с помощью браузера Internet Explorer .
8. Для третьего заголовка внесите следующие изменения:
<h3 align=right>
<P>
<MARQUEE scrollDelay=28 behavior=alternate bgColor="gold" height=66>
<font color ="#ff0000"> Это моя любимая песенка <font>
</MARQUEE></P></B></FONT><I><FONT face=Arial size=4>
</h3> </font>
9. Сохраните изменения и просмотрите их с помощью браузера Internet Explorer .
Цвет фона и текста
|
Назначение |
Формат |
Значение аргументов (вместо звездочки*) |
|
Цвет фона (задается названием цвета или его кодом ) |
<BODY BGCOLOR=”*”> |
См. цвет шрифта |
|
Цвет текста (задается названием цвета или его кодом ) |
<BODY TEXT=”*”> |
|
|
Фоновое изображе ние |
<BODY BACKGROUND =”*”> |
Вместо * прописывается название файла в формате bmp.Например: <BODY BACKGROUND=”цветы.bmp”> |
Вставка изображений
|
Назначение |
Формат |
Значение аргументов (вместо звездочки *) |
|
Вставка изображений |
<IMG SRC=”*”> |
Вместо * прописывает ся название файла в формате bmp, jpg |
|
Выравнивание текста около изображения |
<IMG SRC=”*” ALIGN=” top”> <IMG SRC=”*” ALIGN=” bottom”> <IMG SRC=”*” ALIGN=” middle”> <IMG SRC=”*” ALIGN=” left”> <IMG SRC=”*” ALIGN=” right ”> |
|
|
Изображение как ссылка |
<A HREF=адрес> <IMG SRC=”*”> </A> |
В качестве адреса может быть: адрес документа, адрес сайта, e mail. |
Задание 2. Оформление фона HTML-документа, вставка картинки.
1. Откройте созданный вами файл index.html.
2. Сделайте цвет фона голубой.
3. После фразы «В лесу родилась» вставьте изображение елочки (елка.bmp).
4. Сохраните изменения и просмотрите их с помощью браузера Internet Explorer .
5. Попробуйте все способы выравнивания текста около изображения, не меняя место вставки картинки. Запишите в тетрадь назначение всех аргументов выравнивания текста около изображения.
6. Вставьте в качестве фона файл шары.jpg.
7. Сохраните изменения и просмотрите их с помощью браузера.
Ответьте на следующие вопросы:
1. Какие существуют параметры форматирования шрифта в HTML-документе?
2. Какие существуют способы выравнивания текста около изображения?
3. Можно ли в качестве фона для Web-страницы использовать картинку?
Практическая работа № 3
«Создание списков»
Цель: научиться создавать различные виды списков.
Виды списков
|
Назначение |
Формат |
Значения атрибутов |
|
Маркированный |
<UL *> <LI> элемент списка … <LI> элемент списка </UL> |
устанавливает тип маркера. type=”disc” type=”square” type=”circle” |
|
Нумерованный start="" устанавливает начальный номер в текущем списке, type="" устанавливает тип маркера. |
<OL *> <LI> элемент списка … <LI> элемент списка </OL> |
A — маркер в виде прописных букв, a — маркер в виде строчных букв, I — маркер в виде больших римских цифр, i — маркер в виде маленьких римских цифр, 1 — маркер в виде арабских цифр. |
|
Многоуровневый |
Использует теги нумерованного и маркированного списков |
|
Задание 1. Создание списков.
1. Откройте текстовый редактор Блокнот.
2. Создайте в нем следующий документ:
<HTML>
<ТITLE> Списки</TITLE>
<BODY>
<UL>
<LI>Принтер
<LI>Сканер
<LI>Модем
</UL>
</BODY>
</HTML>
3. Сохраните этот файл в своей папке, с именем Списки.html, просмотрите его в брау зере.
4. Добавьте в этот документ предложенный нумерованный список:
1. Информатика,
2. Английский язык,
3. Математика,
4. История.
5. Сохраните изменения и просмотрите их в браузере.
6. Добавьте в этот документ предложенный многоуровневый список. Измените вид маркеров, как в образце.
А. Принтер
I. Матричный
II. Струйный
III. Лазерный
В. Системный блок
i. Горизонтальный
ii. Вертикальный
7. Сохраните изменения и просмотрите их в браузере.
Ответьте на следующие вопросы:
1. Что такое список?
2. Какие виды списков вы знаете?
3. Как можно создать нумерованный список?
4. Как можно создать многоуровневый список?
Практическая работа № 4
Создание таблиц
Цель: научиться создавать различные виды таблиц, оформлять их.
HTML-таблицы
|
Назначение |
Формат |
Значение аргументов (вместо звездочки*) |
|
Задание таблицы |
<TABLE * >текст</TABLE> |
width="" height="" ширина и высота таблицы в пикселах или в % от ширины и высоты окна, соответственно; border="" ширина рамки. Если значение - ноль, то рамка не требуется; align="" задает положение данных в ячейках таблицы по горизонтали: left — данные прижать к левому краю яче ек, center — данные расположить по центру ячеек, right — данные прижать к правому краю ячеек. |
|
Заголовок таблицы |
<CAPTION * > . |
align="" задает место заголовка: top — заголовок над таблицей, bottom — заголовок под таблицей. |
|
Тег строки таблицы. Если тег пуст - строка пустая. Заданные атрибуты строки подавляют атрибуты таблицы. |
<TR * >текст</TR> |
bgcolor="" задает цвет фона ячеек строки; bordercolor="" задает цвет рамки к ячейкам строки; valign="" задает положение данных в ячейке по вертикали. baseline — данные располагать в ячейках по базовой линии строки, bottom — данные прижимать к нижнему краю ячеек строки, middle — данные располагать по центру ячеек в строке, top — данные прижимать к верхнему краю ячеек строки. |
|
Тег ячейки «Заголовок»: заголовок столбца или строки. По умолчанию текст в этой ячейке показывается жирным шрифтом по центру. |
<TH * >текст</TH> |
align="" задает положение данных в ячейке "Заголовок" по горизонтали. left — заголовок прижать к левому краю ячейки, center — заголовок расположить по центру ячейки, right — заголовок прижать к правому краю ячейки; valign="" задает положение данных в ячейке "Заголовок" по вертикали. bottom — заголовок прижать к нижнему краю ячейки, middle — заголовок расположить по цен- тру ячейки, top — заголовок прижать к верхнему краю ячейки; colspan="" задает число ячеек, объединяемых в одну на строке; rowspan="" задает число ячеек, объединяемых в одну строку в одну в столбце |
|
Тег столбца таблицы. Если тег пуст или содержит значение   — ячейка пустая. |
<TD * > текст </TD> |
width="" height="" ширина и высота ячейки в пикселах или в % от ширины и высоты окна, соответственно; align="" задает положение данных в ячейке по горизонтали. left - данные прижать к левому краю ячейки, center - данные располагать по центру ячейки, right- данные прижать к правому краю ячейки; valign="" задает положение данных в ячейке по вертикали. baseline — данные расположить в ячейке по базовой линии, bottom — данные прижать к нижнему краю ячейки, middle — данные расположить по центру ячейки, top — данные прижать к верхнему краю ячейки; bgcolor="" задает цвет фона ячейки; bordercolor="" задает цвет рамки к ячейке; colspan="" задает число ячеек, объединяемых в одну на строке; rowspan="" задает число ячеек, объединяемых в одну в столбце; nowrap отмена переноса слов на другую строку внутри ячейки. |
Горизонтальная табличная строка задается тегами <TR> текст </TR> , и является ос- новой построения таблицы. Внутри строк задаются столбцы таблицы тегами <TD> текст
</TD> , число пар этих тегов в строке таблицы соответствует числу столбцов.
Задание 1. Создание таблиц.
1. Создайте в редакторе Блокнот следующий документ:
<HTML>
<BODY>
<table border=2>
<tr>
<td>Первая колонка</td>
<td>Вторая колонка</td>
<td>Третья колонка</td>
</tr>
<tr>
<td>Первая колонка</td>
<td>Вторая колонка</td>
<td>Третья колонка</td>
</tr>
</table>
</BODY>
</HTML>
2. Сохраните изменения и просмотрите их с помощью браузера.
3. Преобразуйте документ следующим образом:
<HTML>
<BODY>
<table border=2 & bordercolor="#800000" & bgcolor="#008080 "> (заданы три атрибута: двойная линия рамки и ее цвет, цвет фона таблицы)
<tr>
<td bgcolor="yellow"> Первая колонка</td>
<td>Вторая колонка</td>
<td bgcolor="yellow" >Третья колонка</td>
</tr>
<tr>
<td>Первая колонка</td>
<td bgcolor="yellow" >Вторая колонка</td>
<td>Третья колонка</td>
</tr>
</table>
</BODY>
</HTML>
4. Сохраните изменения и просмотрите их с помощью браузера.
Ответьте на следующие вопросы:
1. Как создать таблицу размером 3 строки на 2 столбца?
2. Как объединить или разбить ячейки?
3. Как залить таблицу цветом?
4. Как сделать «невидимой» таблицу?
5. С помощью каких символов можно записать несколько атрибутов?
Практическая работа № 5 по теме:
«Создание гиперссылок»
Цель: научиться создавать и оформлять гиперссылки.
Ссылки в HTML-программах
Гипертекстовым документом называется документ, содержащий ссылки на другие документы, позволяющие при помощи нажатия кнопки мыши быстро переходить от одного документа к другому, не задумываясь, где находится этот документ.
В качестве ссылки могут быть слова, рисунки, кнопки и др. На указателе нужно щелкнуть мышью, чтобы сделать переход по ссылке.
|
Назначение |
Формат |
Значения атрибутов |
|
Цвет ссылки |
<BODY LINK=”*”> |
См. значения цветов в практической ра- боте № 2 |
|
Цвет пройденной ссылки |
<BODY VLINK=”*”> |
|
|
Цвет активной ссылки |
<BODY ALINK=”*”> |
|
|
Ссылка на другую страни цу href="" задает URL-адрес. |
<A HREF=”URL”> указатель ссылки </A> |
Адрес относительный: . . . # . . . - имя файла в пределах данного компьютера плюс имя метки в пределах данного файла; Абсолютный адрес: http: // www. ( . . . ) . ( . . . )/ - на WEB- страницу, mailto: ( . . . ) @ ( . . . ) - на электронную почту — E-mail , news: ( . . . ) . ( . . . ) - на Newsgroup — группу новостей системы телеконференций UseNet, ftp: // ftp. ( . . . ) . ( . . . ) - на FTP-сайты системы хранения и передачи файлов, где хранятся новые программные про- дукты, гостевые файлы (FAQ) и т.д., goppher: // goppher. ( . . . ) . ( . . . )/ — на сайты системы Gopher, wais: // wais. ( . . . ) . ( . . . )/ — на WAIS- систему больших (распределенных) баз данных, telnet: // bbs.( . . . ) . ( . . . )/ — на Telnet- систему удаленных компьютеров; file: //( ... ):\( . . . ) . ( . . . ) — файл с диска данного компьютера; . . . ? . . . — URL-адрес плюс строка поиска. |
|
Ссылка на закладку в другом документе |
<A HREF=”URL #*”> указатель ссылки </A> |
|
|
Ссылка на закладку в том же документе |
<A HREF=”#*”> указатель ссылки </A> |
|
|
Определение закладки метки внутри текущей HTML-программы. Этим оператором метят место, куда предполагается делать переходы. Текст тега в этом случае выводится на WEB-странице в место закладки. |
<A NAME=”*”> </A> |
name="" — задает имя метки из символов латинского алфавита. |
Ссылки могут передаваться на файлы разных форматов:
|
простой текст |
.txt |
файл PostScript |
.ps |
|
документ HTML |
.html или .htm |
звуковой файл AIFF |
.aiff |
|
рисунок GIF |
.gif |
звуковой файл AU |
.au |
|
рисунок TIFF |
.tiff |
звуковой файл WAV |
.wav |
|
рисунок X Bitmap |
.xbm |
анимация QuickTime |
.mov |
|
рисунок JPEG |
.jpg (.jpeg) |
фильм MPEG |
.mpeg (.mpg) |
Задание 1. Создание гиперссылок.
1. Создайте предложенный HTML-документ в виде многофайлового документа (где Файл1 — основной документ, Файл2 — вспомогательный файл, для картинки создана гиперссылка)
 |
 |
||
2. Сохраните изменения и просмотрите их с помощью браузера.
Задание 2. Создание гиперссылок.
1. Создайте HTML-документ следующего содержания:
В лесу родилась елочка.
В лесу она росла.
Зимой и летом стройная,
Зеленая была.
2. Добавьте гиперссылку, при нажатии на слово «елочка» можно перейти на следующий фрагмент:
И вот она нарядная
На праздник к нам пришла,
И много-много радости
Детишкам принесла!
3. Отформатируйте по своему усмотрению цвета ссылок: пройденной и активной.
4. Сохраните изменения и просмотрите их с помощью браузера.
Ответьте на следующие вопросы:
1. Что такое гиперссылка?
2. Какие виды гиперссылок вы знаете?
Самостоятельная работа по теме «Создание сайта»
Задание 1.
Создайте в Блокноте правильный (грамотный) одностраничный html-документ про своего домашнего питомца (кошку, собаку, рыбок в аквариуме или хомячка…). Можно написать про своего друга-приятеля (или про подругу).
Документ должен содержать:
1. Текстовое поле с заголовками не менее двух уровней
2. Список (одноуровневый или маркированный)
3. Таблицу
4. Гиперссылки
5. Картинки и т.д.
и следующие параметры своего форматирования:
6. Фон (BGCOLOR) - серый,
7. Шрифт (COLOR) - синий,
8. Текст выровнять (ALIGN) по центру,
9. Размер шрифта (size) – 16,
10. Гарнитура (face) – ARIAL,
11. Название документа (title) – МОЙ КОТ (собака, хомяк и др…). Или, «Мой приятель Вася, одногруппница Маша» и т.д и т.п.
Задание 2.
В созданном вами сайте поменяйте атрибуты одного (любого) слова:
1. Шрифт – зеленый
2. Размер шрифта – 24
3. Гарнитура – Times
4. Кодировка UTF-8
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.