
Лабораторная работа 1.
Тема: Модели цвета RGB, CMYK, HSB. Основы работы с редактором.
Цель работы: Обретение умений и навыков работы в редакторе Adobe Photoshop.
Освоение базовых компонентов моделей RGB, CMYK и HSB.
Задание:
1) Откройте изображение.
Пример:

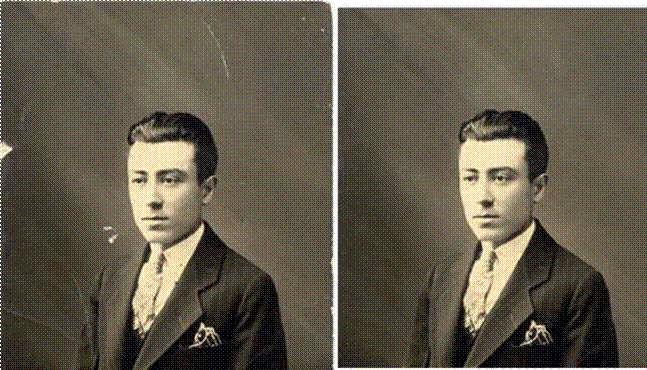
Исходное изображение
2) Сделайте копию слоя заднего фона, нажав на клавиатуре сочетание клавиш
Ctrl+Alt+J.

3) Измените режим наложения слоя с Нормального (заданного по умолчанию) на режим «Мягкий свет».
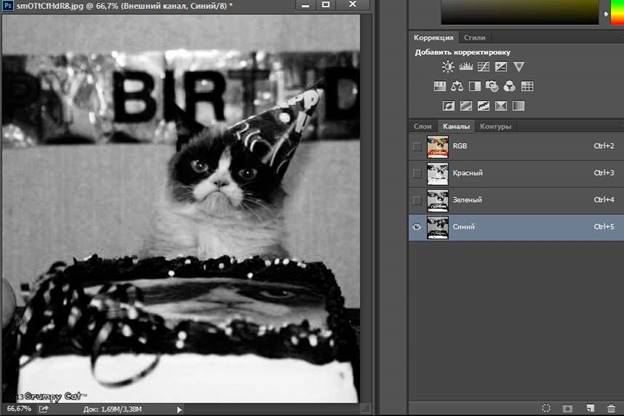
4) Нажмите на значок «Каналы» на панели слоев.

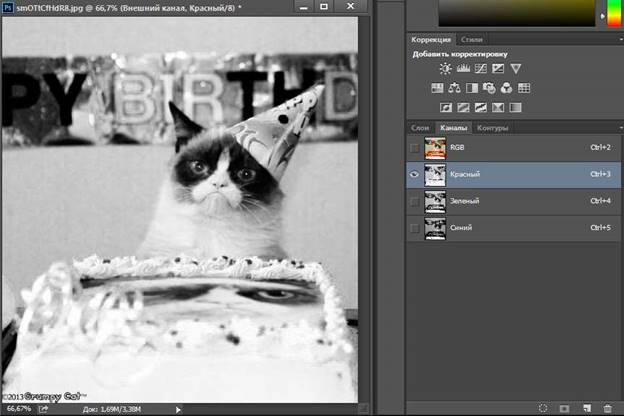
5) Выберите каждый отдельный канал, просто нажав на него.
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа.

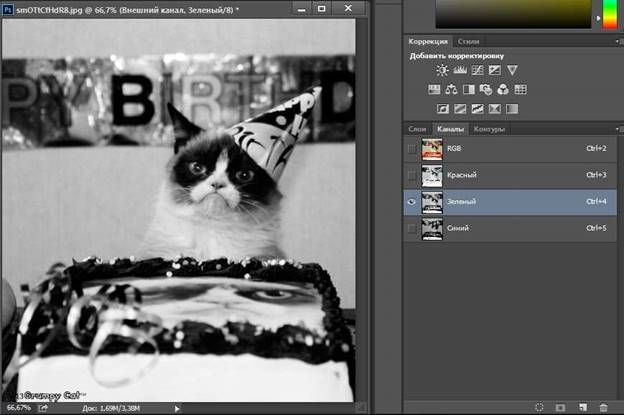
Выбрав зеленый канал, области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием – темнее.

Выбрав синий канал видно, что чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее.

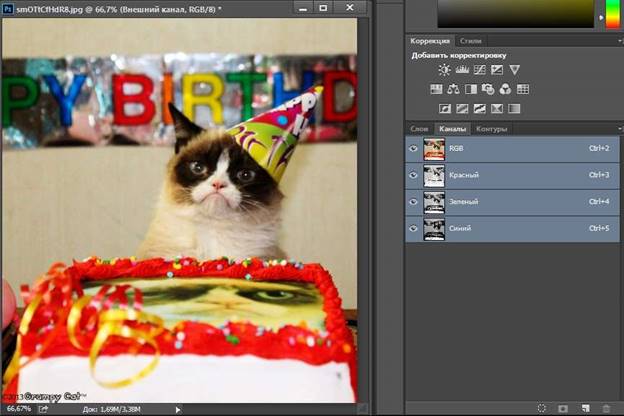
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:

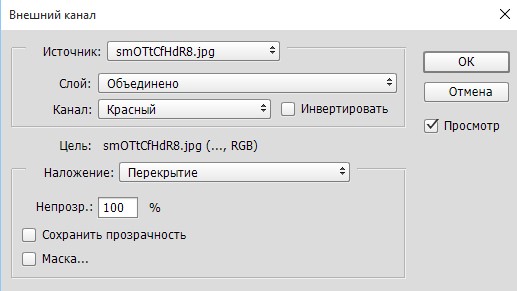
Во Внешнем канале поменяйте режим наложения на «Перекрытие», а «Канал» RGB на «Красный».


Результат наложения
6) Поиграйте с режимами наложения и каналами изображения. Создайте собственное изображение с выбранными параметрами. Сохраните его отдельно для предъявления результата первого выполненного задания, и продолжайте работу с ним дальше.
7) Переведите изображение из цветовой модели RGB в цветовую модель CMYK (Редактирование ⟶ Преобразовать в профиль).
8) Откройте панель «Каналы». Нажмите CTRL и кликните по желтому каналу. (Сделав это, вы загрузили выделение. То есть слепок маски. Выделение — на половину маска).
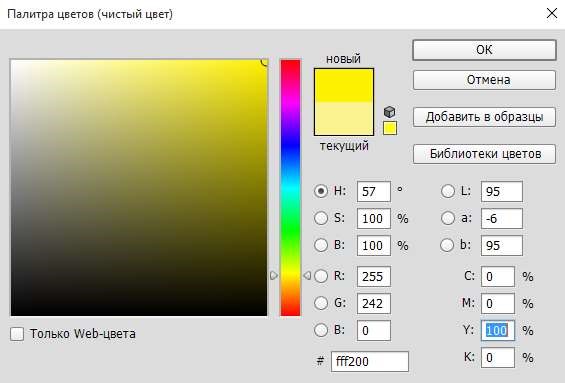
9) Переключитесь на рабочую область и создайте заливочный слой (Слой ⟶ Новый слой ⟶ заливка ⟶ Цвет).
10) В появившемся окне Палитра цветов выбираем значения CMYK — C0 M0
Y100 K0

11) Кликните по иконке маски и нажмите CTRL+I Инвертировать.
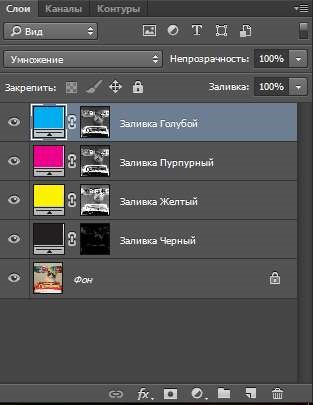
12) Таким же способом создайте слои для черной, синей и пурпурной краски.
Расставьте слои так же, как и в каналах. Не забудьте инвертировать каждую маску.
13) Измените режим наложения каждого из слоев на Myltiply (Умножение).

14) Сохраните его отдельно для предъявления результата второго выполненного задания, и продолжайте работу с ним дальше.
15) Настройте цвета, используя цветовую модель HSB.
16) Сохраните изображение.
1) Дайте определение цветовым каналам.
2) Что такое маска? Назовите её назначение.
3) В чем разница между двумя цветовыми моделями RGB и CMYK?
4) Сколько оттенков цвета может содержать в себе каждый канал?
5) Какой режим используется для печати и публикаций?
6) Что происходит при конвертировании из RGB в CMYK?
7) Напишете "формулы" получения цветов CMYK.
8) Назовите плюсы и минусы модели HSB.
9) Для чего в лабораторной используется режим наложения слоев на Умножение в задании 13.
10) Перечислите разновидности системы HSB. Опишите их.
11) Чем модель CMYK отличается от модели CMY?
12) Опишите назначение следующих цветовых моделей: аппаратно-зависимых, аппаратно-независимых, интуитивных.
13) Опишите аддитивный и субтрактивный принципы синтеза цветов.
14) Сколько цветовых моделей способен обрабатывать растровый редактор Photoshop? Сколько из них способны хранить информацию о цвете?
15) Какой стандартный элемент оформления в редакторе позволяет управлять слоями и каналами?
Лабораторная работа 2.
Тема: Шрифт и текст. Работа со слоями. Цель работы: Получение навыков работы со шрифтами и текстом в редакторе Photoshope.
Задание:
1) Создайте новый слой. Используйте инструмент Текст, чтобы написать свои фамилию, имя и группу.
2) С помощью инструментов Трансформирование и Деформация текста, добейтесь эффекта, как на рисунке ниже (цвет и шрифт текста по желанию).
3) Сохраните изображение для предъявления первого результата.

Результат
4) Откройте изображение. Выберите в панели инструментов инструмент
Горизонтальный текст-маска. Напечатайте тот же текст, что и в прошлом задании
(создаем шрифт, вырезанный из изображения). 5) Превратите текстовую маску в выделение. Для этого щелкните мышью на любом из инструментов в палитре инструментов (кроме инструмента Текст).

Шрифт превращен в выделение
6) Добьемся эффекта 3D-текста. Чтобы вы могли применить эффекты слоя, выполните команду Слой | Новый | Скопировать на новый слой или нажмите комбинацию клавиш CTRL+J. Смысл этой команды в создании нового слоя, который становится активным.
7) Выполните команду Тиснение. Меняя настройки тиснения, добейтесь результата, как на примере ниже:

Пример результатов тиснения
8) Сохраните изображение для предъявления второго результата.
9) Далее создадим печать (штамп). Откройте изображение или документ, на котором будет поставлен штамп.
10) Выбираем на панели инструментов инструмент Обычные формы, а на панели атрибутов (свойств) этого инструмента находим форму данного инструмента в виде окружности.
11) Удерживая клавишу Shift, рисуем круг. Дублируем его и выполняем сочетание клавиш <Ctrl+Т>, (Свободная трансформация), уменьшая второй (внутренний) круг, удерживая клавишу Alt:

Пример наложения штампа
12) На Палитре инструментов выбираем инструмент Выделение контура и указываем им наш внутренний (маленький) круг. Активируем инструмент Горизонтальный текст и щелкаем мышкой на внутреннем круге. Теперь пишем текст. Получается то, что в векторных программах называется "Текст по кривой".
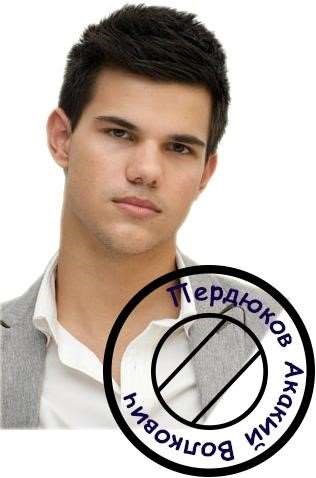
13) Выбираем Выделение контура и щелкаем на маленьком круге. Выполняем свободную трансформацию внутреннего круга командой <Ctrl+Т> и, удерживая клавишу Alt, тянем за угловой маркер совсем для того, чтобы вывести наш текст в пространство между двумя окружностями:

Пример наложения текста на штамп
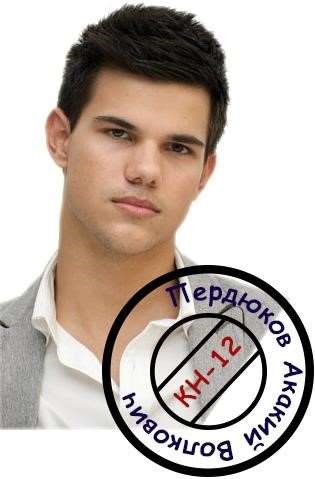
14) Усложним наш штамп. На Панели атрибутов инструмента Обычные формы выберем инструмент Линия и установим параметр Ширина равным 4 пиксела. На внутреннем круге проводим две параллельные линии, а между ними пишем текст:

Пример усложненного штампа
15) Сохраните изображение для предъявления третьего результата.
1. Назовите классификацию шрифтов.
2. Что такое растровый шрифт?
3. Чем отличается «горизонтальный текст» от «горизонтальный текстмаска»?
4. Что содержит палитра Символ и Абзац?
5. С помощью чего можно создать эффект 3D текста?
6. Что такое векторный шрифт?
7. Назовите компоненты Шрифт Adobe Type 1 (Post Script).
8. Что такое деформация текста? Как ее применить?
9. С помощью чего тексту можно добавить тень, свечение?
10. В каких форматах следует сохранять редактируемый текст?
11. Как создать точечный текст, текстовый блок?
12. Как создать текстовую маску?
13. Каковы возможности редактирования текстовых слоев?
14. Как расположить текст вдоль произвольного контура?
Лабораторная работа 3 (Photoshop)
Тема: Обтравочные маски, кисти. Выделения и маски. Многошаговые процедуры создания сложных масок.
Цель работы: Получение навыков работы с масками и кистями в редакторе Photoshop.
Задание:
1) Создайте новый слой. Используйте инструмент Текст, чтобы написать свою фамилию, имя и группу.
2) Добавьте фоновое изображение. Примените к этому изображению Обтравочную маску. С помощью Слой =>Создать обтравочную маску.
3) Сохраните изображение для предъявления первого результата.

Результат
4) Создайте новый слой. Нарисуйте образец для новой кисти. По окончанию выполните команду главного меню
Редактирование=>Определить кисть. В диалоговом окне «Имя кисти» вводите имя для новой кисти и жмете OK.



Результат
5) Сохраните изображение для предъявления второго результата. 6) Загрузите изображение. Создайте дубликат основного слоя Ctrl+J. 7) Активизируйте инструмент «Фоновый ластик» (удерживая Shift, несколько раз нажать клавишу E). Задайте значения настроечных параметров инструмента. Для данного примера целесообразно выбрать режимы «Смежные пикселы» и «Однократно», значение допуска, равное примерно 10 процентам.
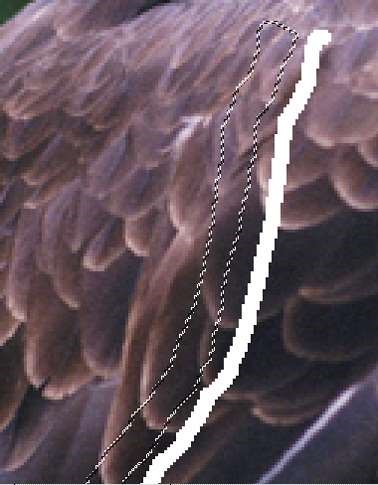
8) Комбинируя щелчки и перемещения ластика, создать вокруг изображения «зону отчуждения» (См. пример ниже).

Пример
9) После того, как создана «пограничная область», требуется распространить ее на все пространство фона, до границ изображения включительно. Эту часть работы проще всего выполнить при помощи инструмента «Прямолинейное лассо» либо «Магнитным лассо». 10) Вырежем машину. Задачу проще всего решает нажатие клавиш Ctrl+J. 11) После этой операции на границе изображения может остаться полоска, состоящая из пикселов фона. Для ее удаления следует применить команду Слой => Обработка краев => Убрать бахрому. По окончанию примените размытие по Гаусу, чтобы сгладить слегка края.

Результат
12) Загрузите изображение.

Пример
13) Выведите на экран палитру Каналы (Окно => Каналы).
Оригинал представляет собой сканированный снимок, заданный в модели RGB, поэтому состоит из трех каналов. Чтобы отобразить на экране представление одного цветового канала достаточно щелкнуть по его имени в палитре Channels. Другое решение этой задачи дают клавиатурные комбинации: Ctrl+3 -для Red, Ctrl+4 - для Green, Ctrl+5 - для Blue. Если работать с каналом напрямую, то это может привести к появление цветовых аномалий, поэтому канал следует дублировать.
Перетащите его пиктограмму на кнопку «Создать новый канал». Новый канал получит имя Blue copy и станет активным.
14) Для усиления контраста между изображением обезьянки и окружающей средой примените к картинке средство Изогелия (в С6 версии она называется Порог) Изображение => Коррекция => Изогелия. Значение порога 160.
Несколько фрагментов требуют ручного вмешательства. Все необходимые правки можно выполнить посредством обычной кисти или ластика, просто перекрашивая неточно выделенные области в белый или черный цвет (См. пример ниже).

Пример
15) Для сглаживания краев примените размытие по Гауссу. Выберите небольшую величину радиуса размытия, в интервале от 0,8 до 1.

Результат
16) Сохраните изображение для предъявления третьего результата.
17) Загрузите два изображения.


Пример
18) Создайте маску слоя при помощи кнопки Добавить маску слоя внизу палитры слоев.
19) При помощи Кисти и черного цвета, скройте часть изображения.

Результат
Контрольные вопросы:
1. Что такое маски? Для чего используются альфа – каналы?
2. Как создать и редактировать альфа – канал?
3. Что такое режим быстрого маскирования?
4. Как создать маску слоя?
5. Что содержит палитра Каналы?
6. Что содержат окна Замена цвета, Цветовой диапазон?
Лабораторная работа 4.
Тема: Удаление артефактов. Работа с инструментами Штамп, Восстанавливающая кисть, Заплатка.
Цель работы: Изучение методов удаления артефактов. Получение навыков работы с инструментами Штамп, Восстанавливающая кисть, Заплатка.
Задание 1. Инструмент Clone Stamp (Штамп)

1. Загрузите изображение.
2. Выберите инструмент Clone Stamp (S).
3. Увеличьте масштаб изображение примерно до 200% (Ctrl+плюс) и сделайте видимым левый скол, расположенный у самого края снимка.
4. Сделайте неактивной опцию Aligned (Выравнивание).
5. Выберите мягкую кисть. Удерживая клавишу Alt, щелкните по исправной области фона, расположенной в близости от обрабатываемого фрагмента.
6. Меняя точку отбора пробы и жесткость кисти, заделайте левый скол фотографии.

7. Удалите остальные дефекты на фоне фотографии.
8. Для завершения работы осталось поправить граничные области. Выберите инструмент Crop (Рамка) и растяните рамку, размеры и положение которой намечают будущую форму фотографии.
Задание 2. Инструмент Healing Brush (Восстанавливающая кисть)
 |

1. Загрузите изображение. Создайте дубликат фонового слоя.
2. Выберите восстанавливающую кисть (J)
3. Установите жесткую кисть, диаметр которой сопоставим с шириной морщин (в нашем примере пять пикселов), активизируйте радиокнопку Sampled (По образцу) и снимите пометку с переключателя Aligned (Выравнивание).
4. В примере для маскирования носовых складок хорошо подойдут соседние участки скул. Возьмите образец донорской области (который подходит вам) при помощи щелчка мышкой при нажатой клавише Alt. Не меняя "прицела", нанесите несколько коротких последовательных мазков сначала на одну носовую складку, затем на другую.
5. Для исправления резких морщин на подбородке подойдут соседние фрагменты щек. Выберем участок со средней интенсивностью волосяной поросли, возьмем пробу и перенесем ее на обе кожные складки подбородка. И в этом случае нет необходимости в изменении донорской области.

Исправленный снимок
Задание 3. Инструмент Patch (Заплатка)
1. Базовая техника

1. Загрузите изображение.
2. Постройте выделение поврежденной области. Для этого можно использовать любой штатный инструмент выделения (в данном случае удобнее работать с лассо) или сам инструмент Patch.

3. Выберите инструмент Patch (Shift+J). Установите радиокнопку Source (Источник), которая обычно выбирается по умолчанию.
4. Зацепите инструментом выделенную область и перетащите ее на ту часть изображения, которая выбрана для клонирования. Как только будет отпущена левая кнопка мыши, эталонная область будет скопирована в выделение и созданная заплата будет наложена на поврежденный фрагмент.

Смещение выделенной области

Обработанное изображение
2. Усовершенствованная методика

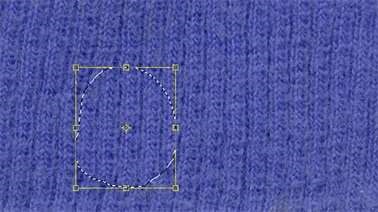
Пример сильно текстурированной поверхности
1. Загрузите изображение.
2. Проведите осмотр изображения и найдите подходящий донорский фрагмент. Выберите инструмент Lasso(L) и постройте выделение выбранной области

3. Активизируйте инструмент Patch (J). В данной ситуации инструмент должен работать в режиме Destination. Удерживая клавиши Ctrl+Alt,
перетащите построенное выделение на поврежденный фрагмент.
4. После того, как заплата будет поставлена на место, освободите клавиши Alt и Ctrl. Воспользуйтесь комбинацией Ctrl+T для активизации команды свободного деформирования. В результате появится рамка и манипуляторы команды свободного деформирования.

5. Переведите курсор мыши внутрь помеченной области и слегка сдвиньте заплатку.

3. Обработка областей с высокой контрастностью

1. Загрузите изображение.
2. При помощи лассо обведите поврежденный фрагмент. Затем выберите инструмент Patch (в режиме Source) и перетащите его на ту часть фона, которая расположена ниже и левее дефекта.

В данном случае интеллектуальная обработка инструмента сработала со значительными ошибками.

3. Активизируйте инструмент Clone Stamp (S), выберите кисть достаточно больших размеров (примерно 40 пикселов), удерживая клавишу Alt, пометьте донорскую область и обработайте штампом артефакт.

4. Снова постройте выделение обрабатываемой области, выберите инструмент Patch и перетащите выделение на протяженный участок фона, расположенный ниже и левее дефекта.
5. Повторите операцию еще раз без изменения настроечных параметров и донорской области. Повторное наложение виртуальной заплатки полностью решает проблему.

Обработанная фотография
Контрольные вопросы
1. Что принято называть артефактами?
2. Приведите краткое описание настроек инструмента Clone Stamp
(Штамп)
3. Что такое клонирующий штамп?
4. Работает ли штамп на корректирующих слоях?
5. От чего в первую очередь зависит результативность операции клонирования в первом задании?
6. Сколько режимов наложения может использовать восстанавливающая кисть?
7. Какую команду необходимо применять, чтобы уменьшить интенсивность действия восстанавливающей кисти?
8. Опишите принципы выполнения Базовой техники,
Усовершенствованной методики и Обработки областей с высокой контрастностью.
9. В чем заключается базовая техника инструмента Patch (Заплатка)?
10. Какое назначение кнопки Source (Источник)?
Лабораторная работа 5.
Тема: Корректировка лица.
Цель работы: Изучение методов ретуширования для исправления дефектов кожи, повышения контраста лица, создания различных имиджей.
Задание.
Примените методику корректировки из презентации к соответствующей лекции для произвольно выбранного портрета.
Контрольные вопросы
1. Каким образом создается фактура кожи? Зачем при этом нужно «зашумливать» изображение?
2. Какой режим наложения рекомендуется использовать для повышения контрастности и почему?
3. Что такое маска отсечения?
4. Опишите алгоритм для придания блеска на любых частях тела.
5. Опишите алгоритм использования фильтра размытия.
Лабораторная работа 7.
Тема: Smart-объекты. Трансформация.
1 Выполните практические упражнения из лекции
2 Самостоятельное задание
Откройте файлы Заготовка для Samba.psd и Samba.psd.
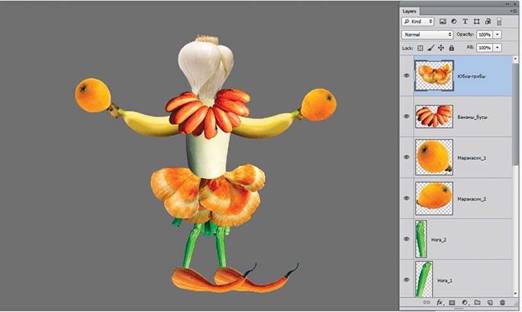
В файле Заготовка для Samba.psd в отдельных слоях находятся «запчасти» для будущей танцовщицы (Рис. 1).

Рис. 1. Файл Заготовка для Samba.psd в слоях
Ваша задача — выделить подходящими инструментами выделения нужные части слоев и собрать файл-пример Samba.psd (Рис. 2).

Рис. 2. Файл-пример Samba.psd
3 Контрольные вопросы.
1 Дайте определение смарт-объектам. В чем их преимущества и недостатки?
2 Приведите описание комбинаций быстрых клавиш для маркеров. 3 Опишите операцию Деформация (Warp)
4 Как применить операцию Деформация (Warp) к смарт-объектам?
5 К каким объектам можно применять марионеточную деформацию?
6
Назовите способы защиты участков изображения при масштабировании
с учетом содержимого.
Лабораторная работа 8
Тема: Разработка макета персонального сайта в графической среде Adobe Photoshop
Цель работы: научиться применять технические элементы дизайна при разработке макетов сайтов, а также изучить возможные способы компоновки информационных блоков сайта.
Постановка задачи: В графическом редакторе Adobe Photoshop разработать макет персонального сайта, который включает следующие элементы:
- фон;
- заголовок сайта;
- меню сайта (вертикальное или горизонтальное по усмотрению студента)
- два – три информационных блока для левой и правой части соответственно;
- информационный блок для центральной части страницы; - завершающую часть сайта.
При разработке сайтов для крупных компаний или порталов, содержащих большое количество функций (ленту новостей, форму авторизации и т.д.) первым Этапом является разработка макета. Хорошим тоном при создании любых Интернет-ресурсов является визуальная схожесть всех его страниц. Непрофессиональным подходом считается, например, использование разного фона на отдельных страницах сайта или поразному оформленных заголовков. Изначально сайт должен восприниматься пользователем как единое целое. В применении к корпоративным и персональным сайтам, которые, как правило, содержат несколько десятков страниц, это означает, что для каждой страницы сайта должен использоваться один и тот же макет. В большинстве случаев при разработке макета отводится место как для общих элементов, которые будут отображаться на всех страницах, так и для индивидуальных, которые составляют контент страницы.
Содержимое макета для сайта компании, которое является общим для всех страниц, должно подчеркивать индивидуальные особенности компании, выделять ее род деятельности так, чтобы у пользователя, посетившего сайт такой компании, складывалось ассоциативное впечатление о ее деятельности еще до того, как он прочитает заголовок страницы. При этом в общих элементах макета стараются размещать такой графический материал, который ассоциативно связан с родом деятельности компании. Например, для сайта компании, занимающейся транспортными перевозками, в качестве графического материала можно использовать изображения карты.
В этом случае команда разработчиков в крупной компании включает дизайнеров, верстальщиков и программистов. Задача дизайнера заключается в подготовке макета сайта в любом графическом редакторе, задача верстальщика – в подготовке шаблона HTML кода, задача программиста – наполнение сайта динамически меняющимся содержимым (например, разработка динамического содержимого каждой страницы). Кроме того, в команду разработчиков могут входить редакторы и корректоры, задача которых заключается в разработке контента сайта, а также тестировщики, которые выявляют возможные ошибки в отдельных модулях сайта или портала. Исправляют эти ошибки, как правило, программисты.
Макет как корпоративного, так и персонального сайта может разрабатываться в любом графическом редакторе. Профессионалы, в основном используют Adobe Photoshop и Adobe Illustrator. Первый программный продукт идеально подходит для создания макета, а второй используется при разработке логотипов и других векторных изображений, которые используются на сайте.
В традиционных сайтах макет включает следующие общие блоки: заголовок сайта, левую и правую часть, которые содержат наиболее свежую и актуальную информацию для пользователя, завершающую часть, которая содержит сведения о разработчике, счетчики, время генерации страницы (для динамических сайтов), дату последней модификации и т.д. (рис. 1). Меню сайта может располагаться в заголовке или левой части, иногда меню сайта размещают также в правой части, хотя встречается это редко.
Индивидуальным блоком макета, фактически, является только центральная часть, которая содержит уникальную в рамках страницы информацию. Этот блок конструируется так, чтобы он мог содержать произвольную информацию.
При разработке композиции макета сайта важно определить, сколько страниц будут включать сайт, какая информация будет располагаться в левой и правой части, сколько пунктов будет содержать основное меню сайта и т.д. Эта информация является основополагающей при разработке композиции и в дальнейшем не должна изменяться. Если, например, в горизонтальном меню увеличится количество пунктов, то меню просто не поместится в отведенное место. Такие ситуации недопустимы.
Заголовок сайта
(содержит логотип, баннеры, название сайта, фирменный знак, меню пользователя и т.п. Иногда в шапке может присутствовать поиск и контактная информация)
|
Левая часть (имеет фиксированный размер – от 150 до 250 пикселей и содержит регистрационные формы, ленту новостей и т.п.) |
Центральная часть (содержит основной документ. На главной странице может размещаться поясняющий текст, объясняющий пользователю, на какой сайт он попал и каковы его основные возможности. Если сайт состоит из нескольких страниц, то хорошим тоном при верстке сайта является изменение только этой части макета) |
Правая часть (имеет фиксированный размер от 150 до 250 пикселей и содержит менее актуальные для пользователя интерактивные элементы: голосование, статистику сайта, ссылки на другие источники, баннеры) |
|
Завершающая часть (содержит информацию о разработчиках, времени последней модификации, логотипы, время генерации страницы и др. элементы) |
||
Рис.1. – Примерная структурная схема макета сайта
Как правило, при разработке макета сайта используют ненавязчивый фон. Если на фон необходимо поместить изображение, то обычно используются различные комбинации однородного цвета (или градиента) и изображения. Изображение не может выступать в качестве самостоятельного фона, поскольку в этом случае фон может получиться слишком ярким, содержащим большое количество цветовых оттенков, и создавать у пользователя неверное впечатление. Поэтому фоновое изображение следует предварительно подготовить. Такая подготовка может включать обесцвечивание рисунка, увеличение яркости или регулировку его прозрачности на фоне однородного цвета. Кроме того, необходима также и тоновая коррекция изображения, если однородный цвет отличается от серого цвета.
Для разработки макета сайта в среде Photoshop обычно создают новое изображение, ширина которого не меньше минимально допустимой разрешающей способности монитора.
Так как сайт рассчитан, прежде всего, на многоцелевую аудиторию, то оптимальная ширина макета лежит в пределах 850-950 пикселей. Появление горизонтальной полосы прокрутки при низком разрешении монитора – признак неудачной композиции сайта. Высота макета – произвольная величина и зависит только от размеров заголовка сайта и нижней части. Оптимальная высота – 500 пикселей.
Подготовленный при выполнении Этапа 2 фон помещают на самый нижний слой макета в среде Photoshop.
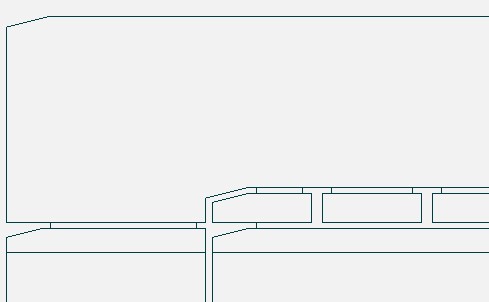
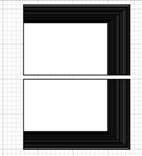
Разметка информационных блоков макета является логическим продолжением композиции макета. Цель такой разметки заключается в определении размеров для каждого блока и наведении границ каждого блока. Если в дальнейшем границы макета не будут задействованы в окончательном варианте макета, они все равно необходимы, так как это в дальнейшем сильно облегчит этап верстки сайта.
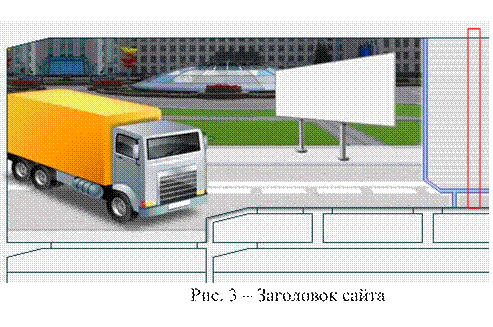
Разметка информационных блоков выполняется исключительно инструментом “Карандаш” с шириной кисти в 1 пиксель. Использование других инструментов, например, “Линия” неуместно, поскольку в дальнейшем при растеризации контур линии получается размытым. Именно в данном случае говорят о так называемом “техническом” дизайне, подчеркивая, в первую очередь, точность и четкость изображения. Любой, правильно выполненный, макет сайта обязательно содержит элементы технического дизайна. На рис. показан фрагмент разметки информационных блоков для сайта, посвященного поиску заказов на перевозку крупногабаритных грузов.

Следует отметить, что в зависимости от разрешения экрана, сайт может иметь разные размеры. Исходя из этого, при разработке макета сайта необходимо, чтобы некоторые элементы сайта не имели четкого фиксированного размера, т.е. были динамическими. Если сайт построен по традиционной схеме (см. рис. 1), то обычно фиксированными оставляют левую и правую часть, а вот ширина центральной части меняется в зависимости от размеров окна браузера. В заголовке и нижней части сайта также должны существовать “резиновые” элементы. В заголовке сайта динамичность элементов, как правило, достигается за счет периодического повторения однородного фонового изображения заголовка. Поэтому в любом заголовке сайта такие динамические элементы обязательно должны присутствовать.
Если сайт содержит горизонтальное меню (как, например, на рис. 2), то динамичность элементов меню достигается, либо за счет промежутков между пунктами меню, либо за счет изменения размеров самих пунктов меню. Изменение размеров не всегда целесообразно, поэтому в большинстве случаев используется первый вариант.
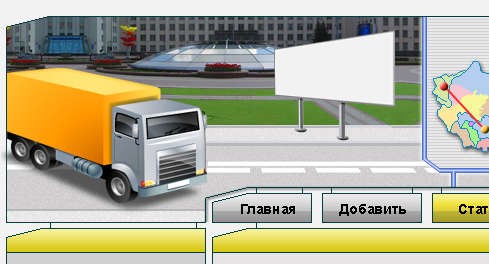
Для разработки заголовка сайта необходимо подобрать графический материал, который приблизительно соответствует тематике и общей направленности ресурса. Например, при разработке игрового портала для заголовка можно использовать изображение колоды карт или шахматной доски. Кроме того, заголовок обязательно должен содержать фрагмент изображения, которым можно замостить часть заголовка, чтобы создать иллюзию динамичности. Для этого лучше всего использовать симметричную штриховку фона или горизонтальные линии, как показано на рис. 3. При разработке заголовка сайта грузоперевозок, изображенного на рисунке 3, были использованы только два изображения, взятые из Интернета: изображение фуры и фото площади Белорусского вокзала (г. Минск). Дорога, тротуар, бордюры и оба бигбоарда были получены средствами Photoshop. Так, дорога и тротуар получаются из серого фона с добавлением шума и белых разметочных полос с последующим искажением для придания трехмерного представления, а бордюры – серые линии. Для обеспечения динамичности заголовка использована область, отмеченная на рис. 5 красным прямоугольником. При изменении размеров сайта у пользователя создается впечатление, что изменяются размеры бигбоарда, расположенного у противоположного края дороги, края которого скрывает меню сайта. Наконец, при помощи эффекта слоя “Отбросить тень” удалось придать объем заголовку сайта в целом. На бигбоардах, а также на фуре можно поместить логотип и название компании, а также ссылки общего назначения, такие как “Добавить в избранное”, “Сделать стартовой и т.д.”

Меню сайта – пожалуй, самый простой элемент, который либо завершает заголовок сайта (если меню горизонтальное), либо выступает в качестве самостоятельного элемента, если меню расположено слева или справа. Если меню сайта выступает как часть заголовка, то очень часто первый пункт меню повторяет контур заголовка. Это создает некоторые проблемы при верстке, однако такой сайт выглядит намного красивее. Сам факт осознания того, что контур меню повторяет контур заголовка, создает целостность картины в целом. Для придания объема самому меню используют градиентную заливку. При этом в качестве исходных цветов используются цвета, которые не слишком отличаются друг от друга, например желтый и оранжевый, голубой и синий, либо оттенки одного и того же цвета.
Так как меню является интерактивным элементом, при разработке важно предусмотреть минимум три состояния у каждого из элементов меню: обычное состояние, подсвеченное состояние и нажатое (или фиксированное) состояние, которое показывает, какая страница сайта является текущей. На рисунке 4 показаны два из трех возможных состояний.
Заголовки информационных блоков обычно оформляются в той же цветовой гамме, что и меню, так как цель каждого заголовка – привлечь внимание пользователя к тому или иному блоку. Заголовки на рис. 4 выполнены в той же цветовой гамме, однако разделение на две горизонтальные полосы отсутствует, чтобы подчеркнуть их индивидуальность.

Рис. 4 – Готовый макет сайта (фрагмент)
В нижней части сайта, как правило, располагаются сведения об авторе страницы, счетчики посещений, дата последней модификации и другая информация, которая является вторичной по своей природе.
Цветовые сочетания, цвет
Цвет определяется темой самого сайта. Цвет должен гармонировать с темой. Как правило, основная часть сайта должна состоять из светлых цветовых сочетаний, а в шапку, подвал и меню можно добавить яркие, либо темные цвета.
Цвета, недопустимые в основной части сайта:
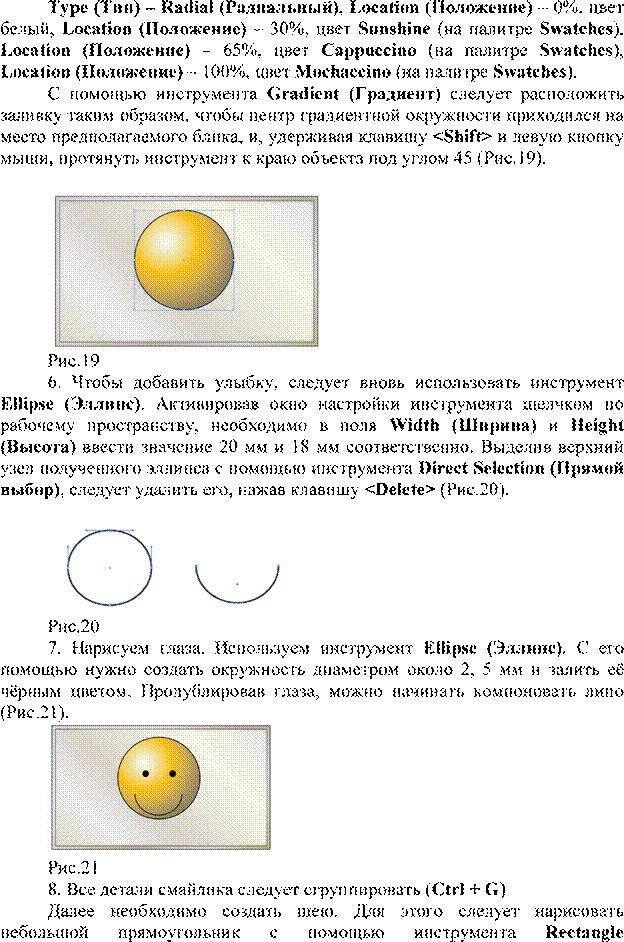
- неоновые кричащие (желтый, салатовый, бирюзовый, красный, оранжевый, малиновый);
- все темные цвета (черный, темно-синий, коричневый, темно-зеленый и т.д.).
Градиенты
В дизайне сайта допускаются следующие градиенты:
- от белого к любому пастельному цвету (светло-серый, бежевый, светлоголубой, светло-розовый и т.д.);
- цветовые оттенки от светлого к темному (например, от синего к темносинему, от светло-серого к серому).
Не допускаются:
- от белого к любому цвету (красный, зеленый, синий и т.д);
- радужные и разноцветные градиенты (от синего к красному, от оранжевого к фиолетовому и т.д).
Цветовая гамма
Цветовая гамма сайта должна подчеркнуть его направление, а также быть привлекательной для пользователя, чтобы он как можно дольше оставался на сайте.
Советы по созданию цветовой гаммы:
Сильная гамма (яркость) – красный (оттенки красного) + чб монохром, фиолетовый, синий, желтый;
Живая гамма (молодежность) – красный, оранжевый, зеленый, бирюза, беж, фиолетовый;
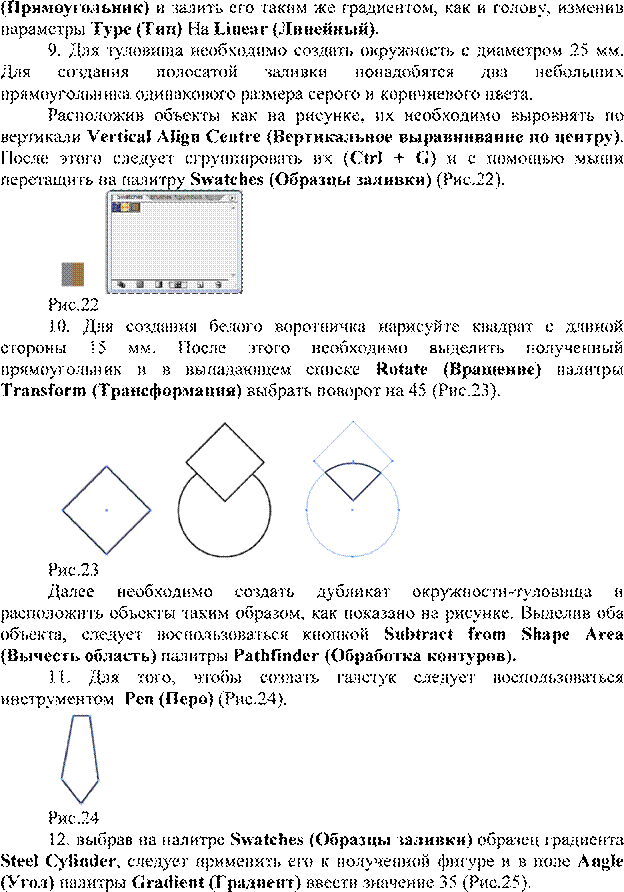
Дружественная (гармоничность) – оранжевый, коричневый, желтый, синий, беж, розовый;
Радушная (элегантность) – желто-оранжево-коричневый, светло-зеленый, синий, фиолетовый;
Волнующая (движение) – желтый, синий, фиолетовый, зеленый, оранжевый; Классическая (стабильность) – оттенки синего (насыщенный синий), насыщенный красный, оранжевый, кораллово-красный;
Энергичная (молодость) – фиолетовый, зеленый, оранжевый или желтый, фиолетовый + монохром, пурпурный, красный; Профессиональная (техника) – монохром + цвет.
Для создания определенной цветовой гаммы выбираем не больше трех предложенных цветов.
Шрифты
Шрифты, наиболее употребляемые в дизайне сайтов для меню и основной текстовой информации – Arial и Calibri.
Шрифты с засечками употребляются, когда надо подчеркнуть классичный дизайн сайта.
Удачные курсивные шрифты для меню и позаголовков – Monotype Coursiva иArial Italic.
Для шапки возможно использование любых шрифтов, основное требование для них – читабельность.
Цвет шрифта должен контрастировать с цветом фона сайта (светлый фон, темный шрифт). Картинки и клипарты
Картинки и клипарты на сайт можно применять разные, подходящие по теме сайта. Главное требование – хорошее качество картинки.
Используя подробную методику по созданию макета сайта подготовить в графическом редакторе Adobe Photoshop макет сайта по теме курсовой работы.
Если курсовая работа не подразумевает использование сайта, то можно подготовить макет вашего персонального сайта. При этом, при разработке меню сайта учесть, что сайт должен содержать 7-8 страниц:
- главная. На данной странице впоследствии будет размещаться краткая автобиография объемом 300-400 слов, резюме и фотография;
- мои проекты. На данной странице будут размещены графические материалы, выполненные в прошлом семестре. Оформление каждой работы должно включать текстовое описание, скриншот и ссылку на загрузку;
- мой софт. Эта страница должна содержать свежие ссылки на программы, которыми Вы чаще всего пользуетесь. Оформление каждой работы должно включать текстовое описание, скриншот и ссылку на загрузку;
- мои увлечения. На этой странице следует поместить информацию о Ваших хобби. Если имеются готовые работы в данной области, можно также выложить и фотографии Ваших работ.
На оставшихся 3-4 страницах можно выложить сведения о Вашей работе, планах на будущее, Вашей успеваемости в школе, техникуме, лицее и т.д.
В информационных блоках левой и правой части можно разместить: а) ленту новостей, б) ссылки на сайты друзей или однокурсников; в) карту сайта; г) счетчики посещаемости; д) ссылки на любимые сайты. Главное требование – разрабатываемый сайт должен быть полностью функциональным, на нем не должно быть несуществующих работ или нерабочих ссылок.
Лабораторная работа №1 «Работа с геометрическими примитивами»
Цель: Знакомство с основными геометрическими примитивами
(прямоугольник, овал, звезда, многоугольник и т.д.), представленными в Adobe Illustrator, их основными свойствами. Выполнение различных действий над ними (трансформация, поворот, группировка и т.д.), а также применение различных эффектов. Знакомство с инструментами выделения, заливки (создание собственного градиента) и инструментом добавления узлов. Знакомство с основными палитрами данного программного продукта
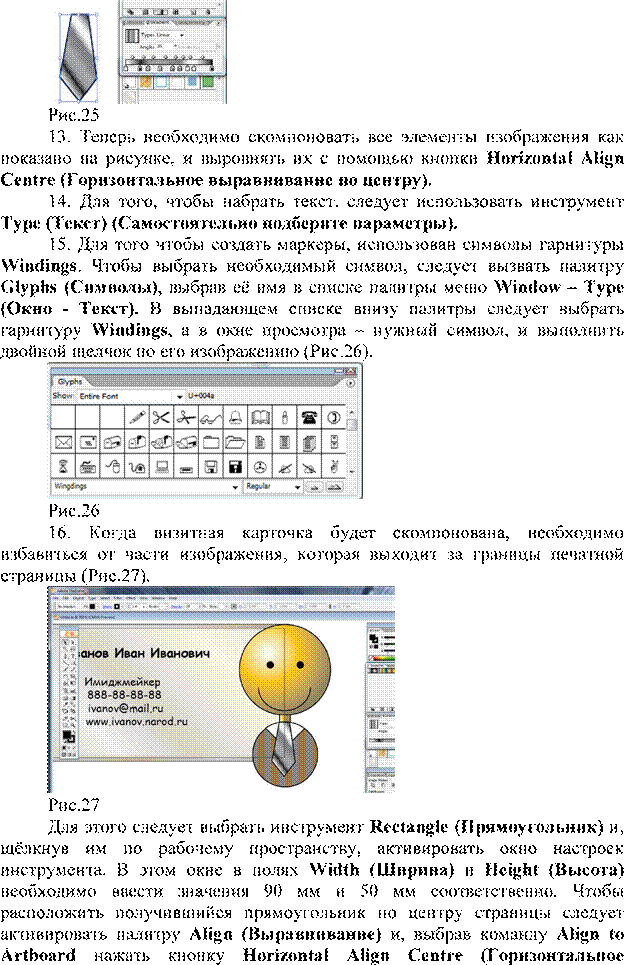
(Gradient, Color, Brushes и т.д.).
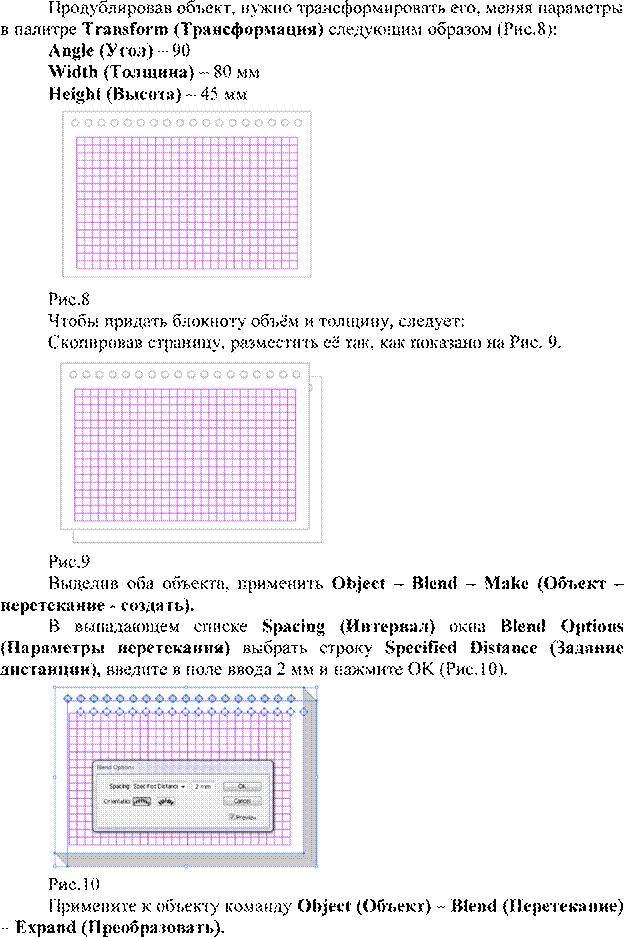
1. Создайте новый документ File – New (Файл - Новый).
2. Отобразите линии сетки View – Show Grid (Вид – Показать сетку).
3.
Выберите
на панели инструментов ![]() Rectangle Tool (Прямоугольник).
Rectangle Tool (Прямоугольник).
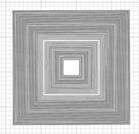
4. Щёлкните левой кнопкой мыши по рабочему полю и, не отпуская клавишу мыши, нарисуйте прямоугольник произвольного размера (продолжайте удерживать кнопку мыши!), нажмите клавишу <~> и проведите мышкой по диагонали влево вверх, так, чтобы у Вас получился примерно такой же рисунок как на Рис.1.

Рис. 1
5.
Снимите
выделение. Для этого выберите инструмент Selection tool (Выбор) ![]() и
щёлкните в любом свободном месте рабочего пространства. 6. Теперь перед Вами
фигура, состоящая из большого количество прямоугольников – каждый из которых
можно перемещать, удалять, изменять параметры и т.д. Для того, чтобы все эти
прямоугольники можно было изменять одновременно, необходимо их сгруппировать.
Для этого (при активном инструменте Selection tool (Выбор)) щёлкните
левой кнопкой мыши по свободному месту около прямоугольника и сформируйте
область выделения вокруг фигуры – у вас должно получиться изображение, как на
рис.1. Щёлкните по выделенной фигуре правой кнопкой мыши и из контекстного меню
выберите Group (Группировать).
и
щёлкните в любом свободном месте рабочего пространства. 6. Теперь перед Вами
фигура, состоящая из большого количество прямоугольников – каждый из которых
можно перемещать, удалять, изменять параметры и т.д. Для того, чтобы все эти
прямоугольники можно было изменять одновременно, необходимо их сгруппировать.
Для этого (при активном инструменте Selection tool (Выбор)) щёлкните
левой кнопкой мыши по свободному месту около прямоугольника и сформируйте
область выделения вокруг фигуры – у вас должно получиться изображение, как на
рис.1. Щёлкните по выделенной фигуре правой кнопкой мыши и из контекстного меню
выберите Group (Группировать).
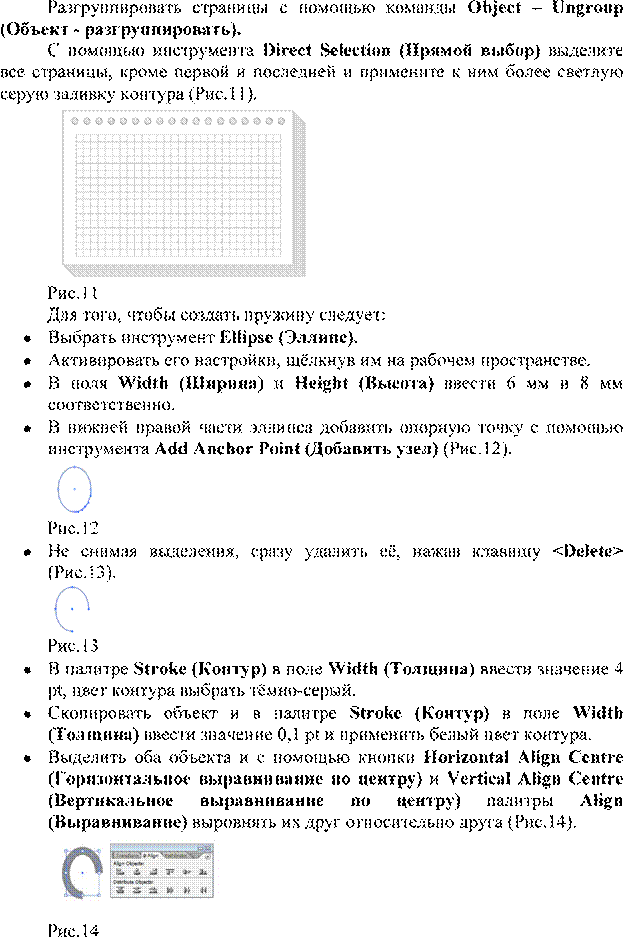
7. Скопируйте полученную фигуру Edit – Copy (Правка - Копировать).
8. Вставьте содержимое буфера обмена Edit – Paste (Правка - Вставить).
9. Отразим получившуюся фигуру горизонтально. Для этого щёлкните по выделенной фигуре правой кнопкой мыши и выберите Transform – Reflect – Horizontal (Трансформировать – Отразить - Горизонтально). Нажмите Ok.
(Рис. 2).

Рис. 2 10. Переместите фигуру так, чтобы получился следующий рисунок.

Рис. 3
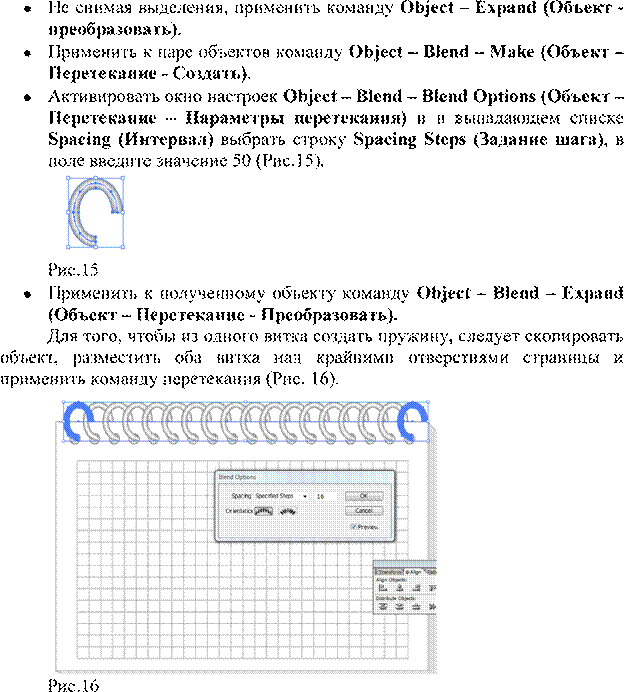
11. Выделите с помощью инструмента Selection Tool (Выбор) обе фигуры. Скопируйте их Edit – Copy (Правка - Копировать). Вставьте из буфера обмена Edit – Paste (Правка - Вставить). Не снимая выделения, отразите получившиеся фигуры вертикально Transform – Reflect – Vertical
(Трансформировать – Отразить - Вертикально). Переместите фигуры так, как показано на Рис.4.

Рис. 4
12. Разукрасим салфетку разными цветами: для этого воспользуемся панелью Option (Опции) (Рис.5) (не забывайте выделять тот объект, параметры которого хотите изменить!).
![]() Цвет
заливки Цвет границы Толщина границы
Цвет
заливки Цвет границы Толщина границы
Рис. 5
13. Не забывайте! Для получения дополнительных палитр цветов необходимо нажать на кнопку меню (на примере цвета границ) (Рис.6).

Рис.6 14. В результате у Вас должно получиться примерно так:

Рис.7
15. Сохраните изображение в файл.
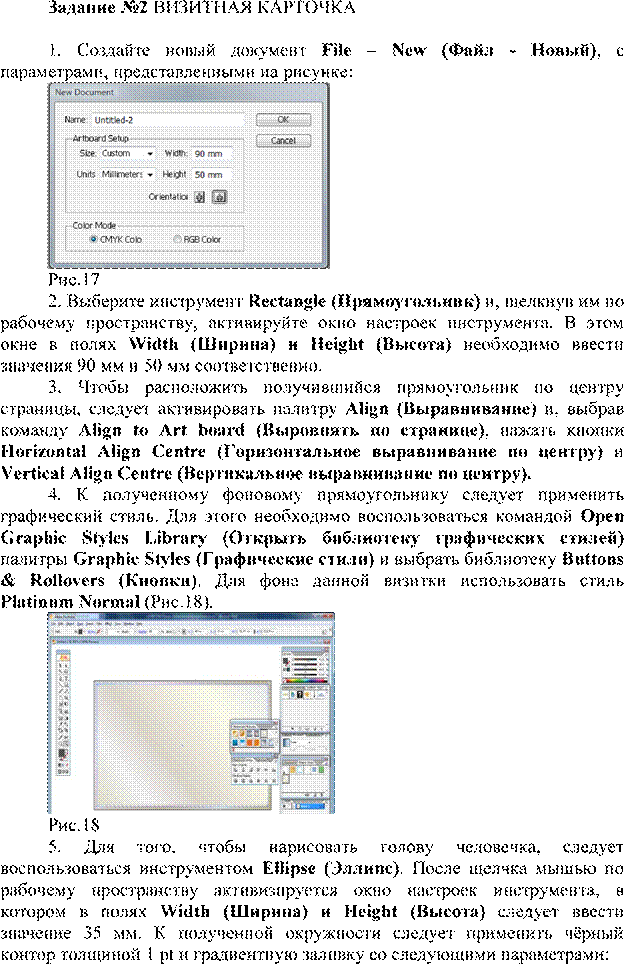
16. Для получения «дизайнерской салфетки» выполните следующие действия:
• Выделите все 4 элемента с помощью инструмента Selection Tool (Выбор).
• Разгруппируйте их. Щелкните правой кнопкой мыши по выделенному и выберите Ungroup (Разгруппировать).
• Выберите пункт меню Effect – Convert to Shape – Ellipse (Эффект – Преобразовать фигуру - Эллипс) (Рис. 8).

Рис.8
17. Сохраните изменения.
1. Создайте новый документ File – New (Файл -Новый).
2. Отобразите линии сетки View – Show Grid (Вид – Показать сетку).
3.
Выберите
на панели инструментов ![]() Rectangle Tool (Прямоугольник) и
нарисуйте квадрат (удерживая клавишу <Shift>).
Rectangle Tool (Прямоугольник) и
нарисуйте квадрат (удерживая клавишу <Shift>).
4.
Выберите
инструмент Direct Selection Tool (Прямой выбор) ![]()
Обведите правый нижний узел и передвиньте его так, как показано на Рис.9.

Рис.9
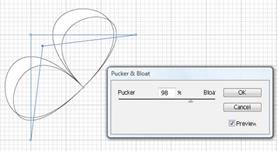
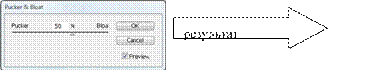
5. Выберите команду меню Effect – Distort and Transform – Pucker & Bloat
(Эффект – Искажение и трансформация – Сморщивание и раздутие). Установите значение равное 98% (Рис. 10).

Рис.10
6.
Залейте
получившееся крыло бабочки цветным градиентом Brilliant rainbow ![]() .
.
7. Скопируйте получившееся крыло Edit – Copy (Правка - Копировать).
8. Вставьте содержимое буфера обмена Edit – Paste (Правка - Вставить).
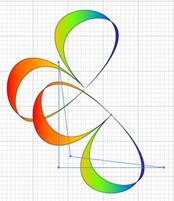
9. Не снимая выделения, отразите крыло горизонтально. Для этого щёлкните правой кнопкой мыши и выберите Transform – Reflect – Horizontal (Трансформировать – Отразить - Горизонтально) (рис.11).

Рис.11
10.
Активируйте
инструмент Selection Tool (Прямой выбор)![]() . С помощью
маркеров переместите и разверните фигуру так как показано на рисунке 12.
. С помощью
маркеров переместите и разверните фигуру так как показано на рисунке 12.

Рис.12
11. Сохраните получившееся изображение.
1. Создайте новый документ File – New (Файл -Новый).
2. Отобразите линии сетки View – Show Grid (Вид – Показать сетку).
3.
Выберите
на панели инструментов ![]() Rectangle Tool (Прямоугольник) и
нарисуйте прямоугольник.
Rectangle Tool (Прямоугольник) и
нарисуйте прямоугольник.
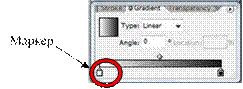
4. Залейте его градиентом. Для этого вначале нужно вывести панель инструментов Gradient (Градиент). Window – Gradient (Окно - Градиент).

Рис.13
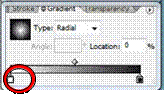
5. Теперь необходимо произвести настройки: Type (Тип) – Radial (Радиальный); Angle (Угол) – 0. Для выбора цвета нужно изначально щёлкнуть по маркеру (при щелчке кончик маркера становится чёрным рис. 14),

Рис.14
а затем в палитре Color (Цвет) выбрать необходимую цветовую модель (RGB) и с помощью бегунков или Пипетки настроить цвет (Вместо левого маркера выберите зелёный, а вместо правого – тёмно зелёный) (см. Рис 15).
 RGB
RGB 
Рис.15
6. Добавьте точки: для этого выберите Object – Path – Add anchor points (2 раза).
7. Выберите команду меню Effect – Distort and Transform –Roughen (Эффект
– Искажение и трансформация – Шероховатость). Установите такие же значения, как приведены на Рис. 16 (Size 7%, Detail 10%).
8.
![]()
![]() Выберите
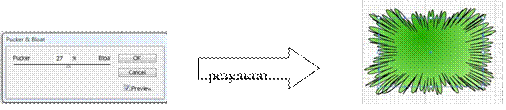
команду меню Effect – Distort and Transform – Pucker & Bloat
Выберите
команду меню Effect – Distort and Transform – Pucker & Bloat
(Эффект – Искажение и трансформация – Сморщивание и раздутие).
Установите значение в 27% (см. Рис.17).

Рис.17
9. Выберите команду меню Effect – Distort and Transform – Twist (Эффект –
Искажение и трансформация–Закручивание). Установите угол в 60°
(Рис.18)
![]()
![]()
![]() результат
результат
Рис.18
10. Выберите команду меню Effect – Warp – Arc (Эффект – Искривление - Арка). Установите следующие параметры: Bend 90%, Horizonta -72%, Vertica -19% (см. Рис.19).
![]()


Рис.19
11. Используя инструмент Ellipse (Эллипс), добейтесь примерно такого же результата (Рис. 20).

Рис.20
12. Для того, чтобы волосы закрывали лоб необходимо выполнить следующие действия:
• Выбрать инструмент Selection (Выбор) и выделить волосы. • Щёлкнуть правой кнопкой мыши по выделенному и выбрать Arrange – Bring to front (Положение – Переместить на передний план). В результате у вас должно получиться следующее.

Рис.21
13. Рисуем глаза. Для этого выберите инструмент Ellipse Tool (Эллипс), нарисуйте эллипс. Выберите инструмент Direct Selection Tool (Прямой
выбор) ![]() .
Передвиньте узлы так, как показано на Рис. 22.
.
Передвиньте узлы так, как показано на Рис. 22.

Рис.22
14. Создайте ещё один эллипс и залейте его радиальным градиентом – это будет зрачок (Рис.23).

Рис.23
15.
Выделите
с помощью инструмента Selection Tool (Выбор)![]() весь
глаз, нажмите правой кнопкой мыши по выделенному и выберите Group
весь
глаз, нажмите правой кнопкой мыши по выделенному и выберите Group
(Группировать).
16. Скопируйте глаз Edit – Copy (Правка - Копировать). Вставьте содержимое буфера обмена Edit – Paste (Правка - Вставить). Отразите второй глаз вертикально: Щёлкните правой кнопкой мыши по выделенному глазу и выберите Transform – Reflect – Vertical (Трансформировать – Отразить - Вертикально).
17. Переместите оба глаза на лицо, используя инструмент Selection Tool
(Выбор)![]() . (Для изменения
порядка размещения элементов не забывайте использовать команду Arrange).
В результате у Вас должно получиться примерно следующее:
. (Для изменения
порядка размещения элементов не забывайте использовать команду Arrange).
В результате у Вас должно получиться примерно следующее:

Рис.24
18. Осталось нарисовать туловище. Для этого необходимо:
• Нарисовать прямоугольник. Залить зелёным радиальным градиентом.
•
Выбрать
инструмент Add Anchor Point (Добавить узел)![]() .
На нижней стороне прямоугольника в середине поставить с помощью этого
инструмента точку (Рис.25).
.
На нижней стороне прямоугольника в середине поставить с помощью этого
инструмента точку (Рис.25).

Рис.25
Выберите команду меню Effect – Distort and Transform – Pucker & Bloat
(Эффект – Искажение и трансформация – Сморщивание и раздутие)
(передвиньте бегунок на 50%, см. Рис.26).


Рис.26
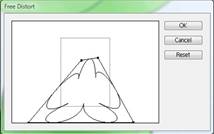
• Выберите команду меню Effect – Distort and Transform – Free Distort
(Эффект – Искажение и трансформация – Свободное искажение) (деформируйте так же как на рисунке, путём передвигания маркеров) (Рис.27).

Рис.27
• Выберите пункт меню Effect – Convert to Shape – Ellipse (Эффект – Преобразовать фигуру - Эллипс) (см. Рис.28).

Рис.28
• Самостоятельно дополните рисунок до следующего результата:

Рис.29 Сохраните получившееся изображение.
Упражнение №4 ВИНИЛОВАЯ ПЛАСТИНА
1. Создайте новый документ File – New (Файл -Новый).
2. Отобразите линии сетки View – Show Grid (Вид – Показать сетку).
3.
Выберите
на панели инструментов ![]() Rectangle Tool (Прямоугольник) и
нарисуйте квадрат (удерживая клавишу <Shift>, <Alt> - клавиши
не отпускать!). После того, как вы нарисовали квадрат, к двум нажатым клавишам
добавьте клавишу <~>, и, не отпуская, введите мышкой к центру
квадрата. В результате у вас должно получиться следующее:
Rectangle Tool (Прямоугольник) и
нарисуйте квадрат (удерживая клавишу <Shift>, <Alt> - клавиши
не отпускать!). После того, как вы нарисовали квадрат, к двум нажатым клавишам
добавьте клавишу <~>, и, не отпуская, введите мышкой к центру
квадрата. В результате у вас должно получиться следующее:

Рис.30
4. Выберите пункт меню Effect – Convert to Shape – Ellipse (Эффект – Преобразовать фигуру - Эллипс) (Рис.31).

Рис.31
5.
Разукрасьте
границы кругов разными цветами (Для одновременного выделения нескольких кругов,
необходимо щёлкнуть по ним левой кнопкой мыши, удерживая клавишу <Shift>).
Изменение цвета границ - ![]() . Для круга, у которого видна в
большей мере белая заливка, установите розоватую заливку.
. Для круга, у которого видна в
большей мере белая заливка, установите розоватую заливку.
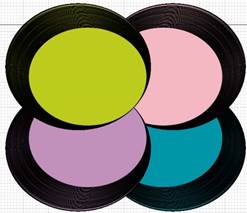
6. Выберите пункт меню Effect – Effect Gallery – Fresco (Эффект – Галерея эффектов - Фреска). В результате у вас должно получиться примерно так

Рис.32
7. Создадим надпись. Для этого:
• Нарисуйте эллипс, примерно такого же размера как розоватый круг (он будет служить контуром (опорой), вокруг которого будет располагаться надпись).
•
Выберите
инструмент Type on a path tool (Ориентация текста на путь) ![]() .
И щёлкните по контуру окружности - у Вас должен появиться мигающий курсор,
указывающий на то место, с которого будет начинаться ввод текста (Рис 33).
.
И щёлкните по контуру окружности - у Вас должен появиться мигающий курсор,
указывающий на то место, с которого будет начинаться ввод текста (Рис 33).

Рис.33
• Сделайте надпись «Виниловая пластинка» (см. Рис.34).

Рис.34
• Используя панель опций, измените размер, цвет и начертание текста на свой вкус.
![]()
• Переместите надпись на пластинку. Добавьте ещё один круг в центр пластинки (Рис 35).

Рис.35
8.
Сохраните
получившееся изображение.
1. Создайте новый документ File – New (Файл -Новый).
2. Отобразите линии сетки View – Show Grid (Вид – Показать сетку).
3.
Выберите
на панели инструментов ![]() Star Tool (Звезда).
Star Tool (Звезда).
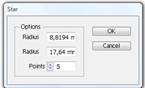
4. Щёлкните левой кнопкой мыши по рабочему полю и отпустите клавишу мыши. Установите такие же параметры, как на Рис.36 (Radius 8,8; Radius 17,64; Points 5).

Рис.36
5. Залейте радиальным градиентом получившуюся звезду. Для этого на панели Опций выберите пункт Fill (Заливка) и радиальный градиент (Рис 37).

6. Измените цвет заливки. Для этого (если нет у Вас окна Gradient, выведите его на рабочее поле командой Window - Gradient).
• Щёлкните
по маркеру (1) – Выберите из раскрывающегося списка  цветовую модель RGB(2) –
выберите цвет (3) (Рис.38).
цветовую модель RGB(2) –
выберите цвет (3) (Рис.38).
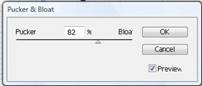
7. Выберите пункт меню Effect – Distort and Transform – Pucker & Bloat(Эффект – Искажение и трансформация – Сморщивание и раздутие), установите такие же параметры как на Рис. 39 (передвиньте бегунок на 82%).

Рис.39
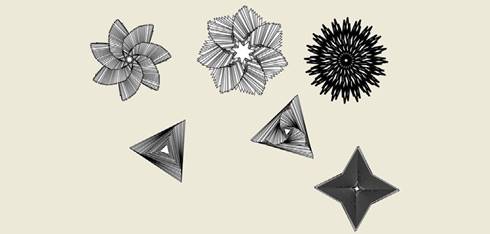
У Вас должно получиться следующее:

Рис.40
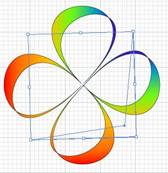
8. Скопируйте и вставьте этот цветок Edit – Copy (Правка - Копировать), Edit – Paste (Правка - Вставить). Вновь получившейся цветок разместите поверх первого и поверните так, чтобы получился Рис. 41.

Рис.41
9.
Сгруппируйте
получившийся объект: Выберите инструмент Selection Tool (Выбор)![]() ,
обведите два объекта (или поочерёдно щёлкните на каждом, удерживая клавишу <Shift>),
затем щёлкните правой кнопкой мыши по выделенному и из выпадающего списка
выберите команду Group
,
обведите два объекта (или поочерёдно щёлкните на каждом, удерживая клавишу <Shift>),
затем щёлкните правой кнопкой мыши по выделенному и из выпадающего списка
выберите команду Group
(Группировать).
10. Теперь оформим цветок. Для этого изменим параметры пункта Brush (Кисть) (Если данного окна нет, выберите пункт меню Window – Brush (Окно
- Кисть)) Рис.42.

Рис.42
11. Создайте свой букет и сохраните его под именем. У Нас получилось следующее:


Рис.43
Самостоятельная работа
ЗАДАНИЕ 1
Используя инструмент Ellipse и клавиши <Shift>, <~> нарисуйте следующего человечка:

Рис.44
Подсказка: Данный рисунок состоит из отдельно нарисованных объектов (рука, голова, туловище, нога, ступня, шляпа, ладонь, палец, рот, нос, шляпа). Рисуйте все эти элементы отдельно, а затем группируйте каждый, чтобы легче было перемещать. Для размещения какой либо части впереди / позади используйте команду Arrange.
ЗАДАНИЕ 2
Используя инструмент Star и клавиши <Shift>, <~>, <Alt> нарисуйте следующие объекты.

Рис.45
ЗАДАНИЕ 3
Нарисуйте коллекцию любых дорожных знаков (подобно рис.46)

Рис.46
ЗАДАНИЕ 4
С помощью эллипсов, треугольников, линий, дуг и т.д. нарисуйте животного с характером (примеры на рис.47)

Рис.47
Лабораторная работа №2 «Работа с инструментом Blend (Перетекание)»
Цель: Освоение инструментов Blend (Перетекание), Mesh (Сетка), Convert Anchor Point Tool (Изменение узлов), Symbol Sprayer (Распылитель символов). Знакомство с параметрами вышеперечисленных инструментов.
Освоение работы со слоями. Задание №1 ЗМЕЯ
1. Создайте новый документ File – New (Файл -Новый).
2. Выберите инструмент Ellipse (Эллипс) и нарисуйте два эллипса примерно так, как показано на рисунке. Эллипс, большего размера, залейте оранжевым цветом, эллипс меньшего бирюзовым (Рис.1).

Рис.1
3.
На
панели инструментов выберите инструмент Blend (Перетекание) ![]() Активируйте
его. Теперь щёлкните 1 раз левой кнопкой мыши по каждому эллипсу.
Активируйте
его. Теперь щёлкните 1 раз левой кнопкой мыши по каждому эллипсу.
4.
Для
изменения параметров перехода необходимо сделать двойной щелчок по пиктограмме ![]() Blend
(Перетекание). Установите такие же параметры, какие приведены на
рисунке: Specified Distance – 41 mm (Если у Вас эллипсы находятся на
большом расстоянии, то увеличьте значение до тех пор, пока ваше изображение не
будет похоже на Рис. 2); Orientation – 1.
Blend
(Перетекание). Установите такие же параметры, какие приведены на
рисунке: Specified Distance – 41 mm (Если у Вас эллипсы находятся на
большом расстоянии, то увеличьте значение до тех пор, пока ваше изображение не
будет похоже на Рис. 2); Orientation – 1.

Рис.2
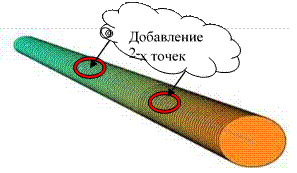
5. Выберите инструмент Add anchor Points (Добавление якорных точек)
![]()
Поставьте две
точки, так как показано на Рис.3 (Это будут места сгиба, на следующих этапах Вы
можете на свой вкус добавлять и удалять дополнительно ночки, удаление
производится инструментом ![]() ).
).

Рис.3
6.
Выберите
инструмент Direct Selection Tool (Прямой выбор) ![]() и
и
переместите точки так, как показано на Рис. 4.

Рис.4
7.
Выберите
инструмент Convert Anchor Point Tool (Изменение узлов)![]() ,
и щёлкая по точкам, вытягивайте из них направляющие, с помощью которых
изменяется угол изгиба (Рис 5).
,
и щёлкая по точкам, вытягивайте из них направляющие, с помощью которых
изменяется угол изгиба (Рис 5).

Рис.5
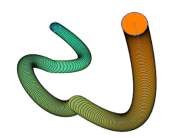
8. Итоговым результатом у Вас может быть любой вариант, мы же остановимся на следующем:

Рис.6
9. Туловище готово, приступим к рисованию головы. Активируйте инструмент Ellipse (Эллипс). Нарисуйте эллипс и залейте примерно таким же цветом как кончик хвоста (Рис.7).

Рис.7
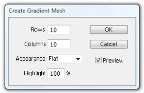
10. Выделите свой объект, затем Object - Create gradient mesh (Объект –
Создание градиентной
сетки). После этого установите нужные параметры в
появившемся диалоговом окне (Rows 10, Columns 10). Так же можно
самостоятельно нарисовать сетку, выбрав инструмент Mesh (Сетка)![]()
Рис.8

Рис.8
11. Используя
инструмент Direct Selection Tool (Прямой выбор) ![]() ,
выделите часть узлов и переместите их так как показано на Рис.9.
,
выделите часть узлов и переместите их так как показано на Рис.9.

Рис.9
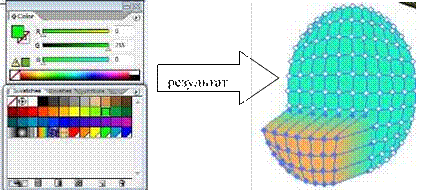
12. Не снимая выделения, залейте выделенную область оранжевым цветом.
Цвет выберите в палитре Color или Swatches (Рис.10).

Рис.10
Таким же образом достигните следующего результата

Рис.11
13. Используя инструмент Selection (Выбор) переместите элементы так, чтобы получилось следующее.

Рис.12
14. Теперь дополним рисунок дополнительными объектами: цветами, бабочками, травой. Для этого:
• создадим новый слой: Window – Layers (Окно - Слои).
В данный момент у
Вас только один слой, для создания нового слоя щёлкните в нижней части окна по
кнопке Great New Layer (Создать новый слой) ![]() .
.

Рис.13
• Активируйте инструмент Symbol Sprayer (Распылитель символов)
![]() . Выберите на вкладке Symbols
те элементы, которые Вы хотите разместить на рисунке (Рис.14). Далее
воспользуйтесь данным инструментом как обычным Распылителем, вот только
распыляет он символы.
. Выберите на вкладке Symbols
те элементы, которые Вы хотите разместить на рисунке (Рис.14). Далее
воспользуйтесь данным инструментом как обычным Распылителем, вот только
распыляет он символы.

Рис.14
• В результате получилось следующее:

Рис.15
Создайте свое изображение с помощью описанных инструментов.
Опишите все этапы построения.
Цель: Знакомство с основным инструментом для работы с контурами – Pen
(Перо) и инструментами для редактирования контуров
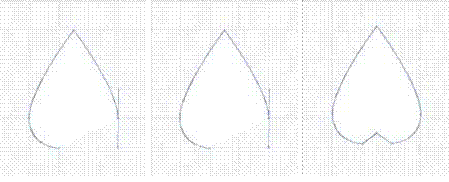
1. Выберите инструмент Pen (Перо). Поставьте точку (щелчок левой кнопкой мыши по рабочему полю). Отведите указатель мыши на такое же расстояние как на рисунке, снова щелкните, чтобы поставить вторую якорную точку, не спешите отпускать кнопку мыши - формируйте направляющие (начинайте передвигать указатель мыши в сторону). Сразу появятся направляющие линии, и кривая начнет плавно изгибаться (Рис 1). С этого момента Вы не расставляете якорные точки, а редактируете вид кривой при помощи направляющих.

Рис.1
ВАЖНО! Если Вы считает, что неудачно поставили точку, не торопитесь ее удалять, если Вы не отпустили кнопку мыши - нажимайте пробел и двигайте точку в нужное место.
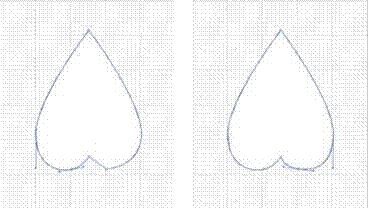
2. Пользуясь рисунком 2, поставьте все остальные узлы (их должно быть 6). Чтобы замкнуть контур листка подведите указатель к начальной точке контура и щелкните.

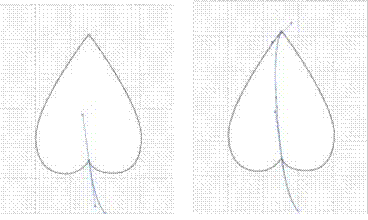
Рис.2
3.
Чтобы
преобразовать «гладкую» точку в «острую», следует применить инструмент Convert
Anchor Point (Изменить якорную точку) ![]() . Применим данный
инструмент для сглаживания наших угловых точек. Для этого щёлкните по узлу
левой кнопкой мыши и, не отпуская её, вытяните направляющую:
. Применим данный
инструмент для сглаживания наших угловых точек. Для этого щёлкните по узлу
левой кнопкой мыши и, не отпуская её, вытяните направляющую:

Рис.3
4. Теперь нарисуйте с помощью инструмента Pen (Перо) черешок листика
(Рис.4).

Рис.4
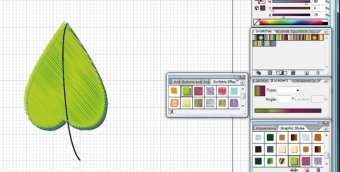
5. Осталось закрасить лист в зелёный цвет. Для этого выведите на экран палитру Graphic styles (Графический стиль) – Window - Graphic styles
(Окно – Графический стиль). В меню данной палитры выберите Scribble Effect – Scribble 8. В результате у Вас должно получиться следующее:

Самостоятельная работа Нарисуйте с помощью кривых Безье геометрические фигуры Опишите этапы построения.





Подсказка: Для заливки сечения можно создать дополнительный слой, в котором можно нарисовать сечение с невидимой границей и залить его.

Лабораторная работа №4 «Создание объёмных фигур»
Цель: Освоение инструментов для создания 3D графики
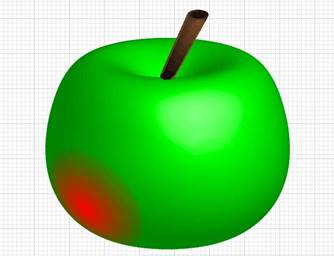
1. Создайте новый документ File –
New (Файл -Новый). 2. Используя Инструмент Pen (Перо) ![]() нарисуйте
половину контура будущего объекта. В качестве заливки выберите зелёный цвет
(рис.1).
нарисуйте
половину контура будущего объекта. В качестве заливки выберите зелёный цвет
(рис.1).

Рис.1
3. Теперь, чтобы добиться большей реалистичности, следует подготовить румянец. Для этого:
•
Создайте
окружность (инструмент Ellipse (Эллипс) ![]() + <Shift>) и залейте её
красным цветом.
+ <Shift>) и залейте её
красным цветом.
• Создайте новый слой: в палитре Layers выберите Great New Layer
(Создать новый слой) ![]() .
.
• Скопируйте окружность (Ctrl+C) и вставьте в новый слой (Ctrl+V) (рис.2).

Рис.2 Окрасьте в чёрно-белый радиальный градиент вторую окружность
(рис.3).

Рис.3
•
![]() Выровняйте объекты друг относительно друга используя
команды Horizontal Align Center (Горизонтальное выравнивание по центру )
и Vertical Align Center (Вертикальное выравнивание по центру ) палитры Align
(рис.4).
Выровняйте объекты друг относительно друга используя
команды Horizontal Align Center (Горизонтальное выравнивание по центру )
и Vertical Align Center (Вертикальное выравнивание по центру ) палитры Align
(рис.4).

Рис.4
• Теперь
с помощью инструмента Selection (Выбор) ![]() , выделив обе
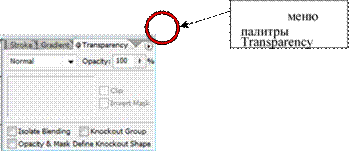
окружности, нужно применить к ним команду Make Opacity Mask (Создать маску
прозрачности) в меню палитры Transparency (Прозрачность) (рис.5).
, выделив обе
окружности, нужно применить к ним команду Make Opacity Mask (Создать маску
прозрачности) в меню палитры Transparency (Прозрачность) (рис.5). 
Рис.5
• Полученный элемент следует перетащить в палитру Symbols (Символы) и присвоить ему имя Red_1 (рис.6).

Рис.6
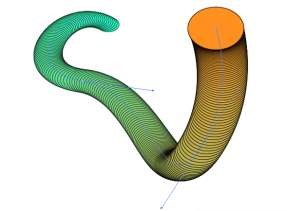
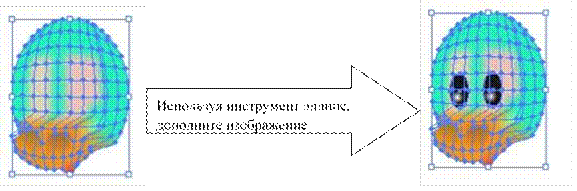
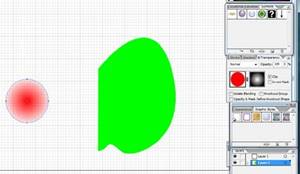
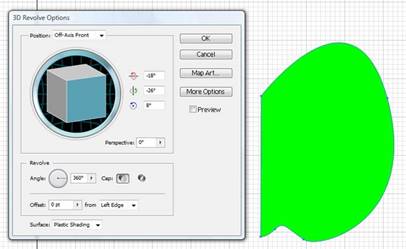
4. После того, как основные приготовления завершены, перейдём к самому
3D эффекту. Для этого выберите Effect – Revolve (Эффект – Вращение)
Для получения ожидаемого результата
следует использовать настройки, приведённые на рисунке 7 (![]() ̶ -18%,
̶ -18%,![]() ̶ -26%,
̶ -26%,![]() ̶ 8%). Только после этого
̶ 8%). Только после этого
имеет смысл включить Preview (Просмотр). Теперь можно поэкспериментировать с положением и освещением объекта, меняя Specify rotation around axis (Значение поворота вокруг оси) для осей X, Y, Z и настройки источника света (чтобы они отображались нужно нажать кнопку More Option (Больше опций)) (рис.7). Таким образом, удастся избежать дополнительного ожидания.

Рис.7
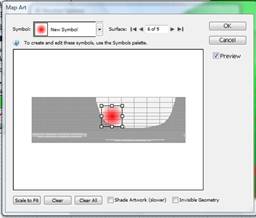
5. Теперь необходимо слегка яблоко подрумянить, нажав кнопку Map Art (Карта поверхности) (рис.8).

Рис.8
6. Для удобства работы в окне Map Art (Карта поверхности) желательно поставить флажок Preview (Просмотр), далее в поле Surface (Поверхность) следует выбрать ту поверхность объекта, с которой будут производиться дальнейшие манипуляции, в данном случае эта поверхность № 3. Затем в выпадающем списке Symbol (Символ) нужно выбрать то изображение, которое будет наложено на объект, в данном случае это Red_1. Как только символ будет выбран, он отобразится в рабочем пространстве плагина. Перемещая и масштабируя символ, можно добиться наиболее удачного результата. Важно учесть, что видимая часть поверхности в окне Map Art
(Карта поверхностей) окрашена в белый цвет, серым же отмечена задняя сторона объекта.
После того, как нужный эффект будет достигнут, нажмите клавишу OK.
7. Остаётся создать только черешок, который можно сделать с помощью уже известной команды Перетекание.

Рис.9
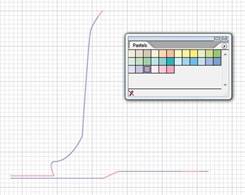
1. Создайте новый документ File – New (Файл -Новый).
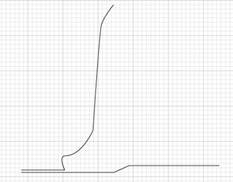
2.
С
помощью инструмента Pen (Перо) ![]() нарисуйте «путь»
толщиной 2 pt, повторяющий форму стенки вазы, как показано на Рис. 10.
нарисуйте «путь»
толщиной 2 pt, повторяющий форму стенки вазы, как показано на Рис. 10.

Рис.10
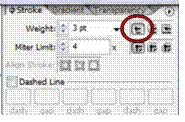
3. В настройках палитры Stroke (Контур) выберите закруглённое окончание контура (Рис.11).

Рис.11
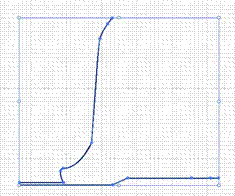
4.
Инструментом
Scissors (Ножницы)![]() вырежьте фрагмент пути возле верхней
части чаши (верхняя кайма), возле основания, возле верхней части блюдца, возле
дна блюдца (рис 12).
вырежьте фрагмент пути возле верхней
части чаши (верхняя кайма), возле основания, возле верхней части блюдца, возле
дна блюдца (рис 12).

Рис.12
5. Закрасьте вырезанные фрагменты розовым, а все остальные сегменты сиреневым (Рис.13).

Рис.13
6. Выделите все объекты и примените к ним инструмент Merge (Объединить) палитры Pathfinde (Обработка контуров).
7. В палитру Symbols (Символы) поместите заранее (из меню) объекты – цветы (Рис.14).

Рис.14
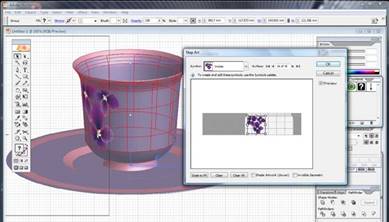
8. Примените команду меню Effect – 3D – Revolve (Эффект – 3d –
Вращение). В плагине Map Art (Карта поверхности) найдите поверхность верхней стенки чаши и разместите цветок (Рис. 15).

Рис.15
9. Приступим к рисованию ручки чаши. Для этого выберите инструмент Pen
(Перо) ![]() и
нарисуйте примерно такой же контур как показан на Рис. 16.
и
нарисуйте примерно такой же контур как показан на Рис. 16.

Рис.16
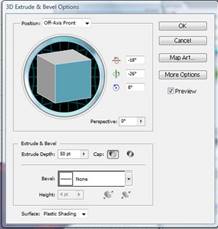
10. Примените команду меню Effect – 3D – Extrude & Bevel Options (Эффект – 3D – Выдавливание и фаска) (Рис.17).

Рис.17
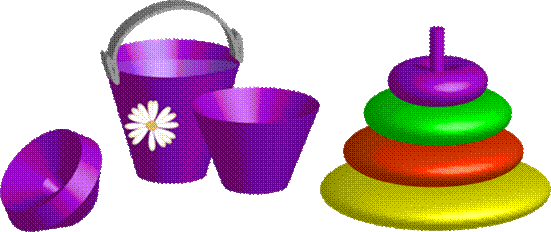
11. Используя инструмент выделения и перемещения, а также команду Arrange (Положение) контекстного меню добейтесь следующего результата:

Рис.18
Самостоятельная работа
Самостоятельно нарисуйте следующие изображения:
1 
Рис.19
2

Рис.20, 21
3 
Рис.22 Опишите этапы построения.















Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.