

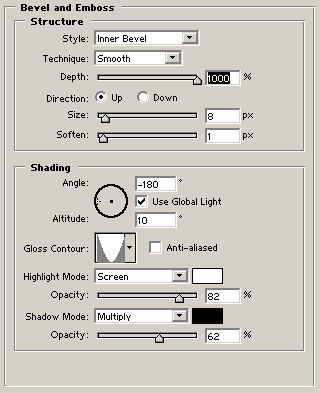
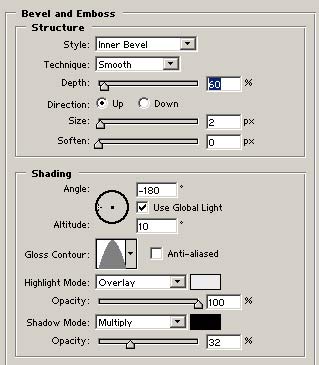
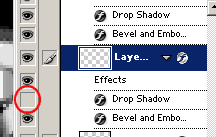
Шаг 1. Начинаём, как обычно, с создания нового документа (Ctrl+N) размером 300*300px, задний фон которого будет чёрным. Вбиваем какие-нибудь буквы, используя шрифт Arial Black, размером 150pt, цвет текста делаем серым (#575757), новый слой называем "Текст". Применяем к новому слою Стили Слоя (Layer Style) - Bevel and Emboss (Тиснение). (Чтобы вызвать Панель со Стилями Слоя достаточно дважды кликнуть по миниатюре слоя на Палитре Слоев.)



Шаг 2. Выделяем наш текст (можно выделить нажав на иконку слоя на Панели Слоев, удерживая Ctrl), сужаем его на 8px (Выделение>Модификация>Сжать (Select>Modification>Contract)) и растушиваваем на 4px (Выделение>Растушевка (Select>Feather)).


Шаг 3. Создаём новый слой (Ctrl+Shift+N), задаем основной (foreground) цвет - #F1F1F1 и цвет фона (background) - #979797. Выбираем Инструмент Градиент (Gradient Tool (G)) и для него задаем тип - линейный. После этого проводим градиентом, как на рисунке внизу.

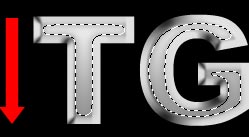
Шаг 4. Ещё раз выделяем текст, но на сей раз не сужаем, а расширяем (Выделение>Модификация>Расширить (Select>Modification>Expand)). Расширяем на 3px. Создаем новый слой (не снимая выделения), помещаем его позади слоя с текстом и заливаем его темно серым #474747.


Шаг 5. Выделяем (удерживая Shift) все слои, связанные с текстом и сливаем их в один слой (Layer>Merge (Слой>Выполнить сведение)).

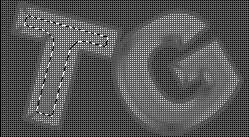
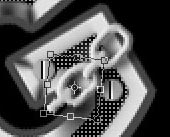
Шаг 6. Теперь, пришло время повернуть наши буквы. Для начала растрируем слой с текстом, для этого кликаем на слое правой кнопкой мыши и выбираем "растрировать текст". После этого, используя Полигональное Лассо (Polygonal Lasso (L)), выделяем наши буквы по-отдельности и разносим их по разным слоям (для этого выделив одну буквы вырезаем ее, и тут же вставлем ее (она автоматически вставится на другой слой)). Идем на слой с буквой "G", и поворачиваем ее на 30 градусов против часовой стрелки, используя для этого инструмент Трансформация (Редактирование>Трансформация>Поворот (Edit>Transform>Rotate)).


Шаг 7. Ну и букву "T" тоже поворачиваем, по часовой на 15 градусов.

Шаг 8. Увеличиваем изображение до 400% (например, с помощью Инструмента Zoom (Масштаб (Z))) и задаем для основного цвета темно серый (#595959). Создаем новый слой (Ctrl+Shift+N) над слоем с текстом и создаем однопиксельное выделение, с помощью подпункта Инструмента Прямоугольное Выделение (Rectangular Marquee Tool) - Вертикальная строка. Заливаем выбранным цветом слой (Alt+Backspace). Создаем новый набор слоев, куда помещаем слой с нашим выделением. Теперь повторяем эту операцию, создавая сетку с разницей в пиксель между линиями (и все эти слои должны находится в одном наборе слоев).


Шаг 9. Продублируем линии вдоль всего рисунка и сольем их все в один слой. Теперь скопируем этот слитый слой и повернем его на 90 градусов (Edit>Transform>Rotate 90CW).


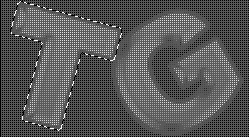
Шаг 10. Сливаем два слоя с линиями. Далее, используя слой с буквой "Т", создаем выделение и сужаем его на 11px. Затем вырезаем сетку для данной буквы (переходим на слой с буквой и нажимаем Сtrl+J). Для "G" повторяем данные действия. Слой с линиями удаляем за ненадобностью.


Шаг 11. Меняем Режим Смешивания (Blending Mode) на Color Burn (Затемнение Основы).

Шаг 12. Пришло время создать несколько винтов. Увеличиваем масштаб картинки до 500% и рисуем круг на новом слое, для заливки используем светло серый (AEAEAE). Затем используем однопиксельное выделение, для создания белой и черных линий в центре винта.


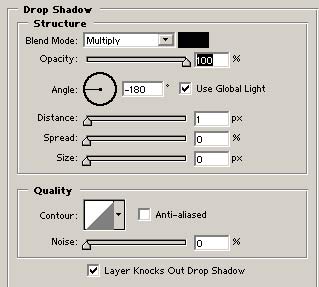
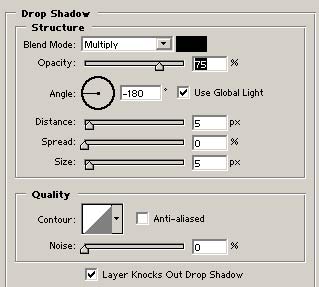
Шаг 13. Отбрасываем Тень от нашего винта (Layer>Layer Style>Drop Shadow (Слой>Стили Слоя>Тень)) и размножаем его.



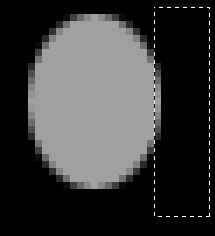
Шаг 14. Следующим шагом рисуем первый элемент нашей будущей цепи. Для этого увеличиваем масштаб до 700% и создаем серый овал (A0A0A0) на новом слое. Используем прямоугольное выделение для удаления правой части.


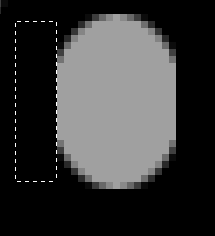
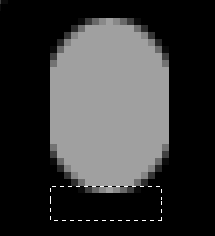
Шаг 15. Делаем тоже самое с левой и нижней частью овала.


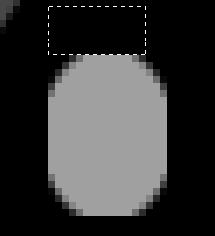
Шаг 16. Уничтожаем и верхнюю часть аналогичным образом. После этого выделяем наш новый овал.


Шаг 17. Сузим выделение на 4px и удалим выделенное.

Шаг 18. Теперь, на том же слое рисуем один большой и два маленьких прямоугольника, как на картинках внизу. Еще нарисуем овал, но уже на другом слое.



Шаг 19. Применим стиль слоя Тиснение (Bevel and Emboss) для обоих элементов цепи. Затем рисуем на новом слое поверхность, как на рисунке внизу и применяем к ней те же эффекты и после этого сливаем ее с овалом.






Шаг 20. Уменьшим масштаб до нормального, картинка должна быть как показано внизу.

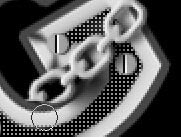
Шаг 21. Опять увеличиваем масштаб до 200%. Копируем элемент цепочки и помещаем его в правой части буквы "G". Поворачиваем его и опять копируем его и такпока не создадим необходимую длину цепочки. Ненужное стираем ластиком.



Шаг 22. Обвязывем так же и букву "T"



Шаг 23. Внизу у "T" тоже добавляем цепочку, плюс к этому добавляем тень для реалистичности.




Шаг 24. Добавляем цепей, сколь душе угодно.




Шаг 25. У нас получилось вот что

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.