
Обзор популярных HTML-редакторов для верстки веб-страниц
Направление «Информатика»
Автор: Фатхуллин Радиль, 9 «А» класс, МБОУ «Гимназия»
Руководитель: Черных Татьяна Александровна, учитель математики
Век бурного развития информационных технологий ставит перед человеком новые задачи. Все чаще сталкиваемся с понятиями: компьютерная грамотность, ИКТ- компетентность, информационная культура. Все чаще перед представителями различных профессий возникает необходимость использования информационных технологий, создания электронных средств (презентаций, видеороликов, электронных документов) или собственного сайта.
Сегодня существует множество инструментов для верстки веб-страниц. Выбор конкретного HTML-редактора зависит от уровня владения языками программирования, сложности проекта и прочих задач, которые были поставлены перед разработчиком.
Существует множество способов создания собственного сайта – от использования готовых шаблонов на Narod.ru до обращения по объявлению. Создать свой собственный блог или простенькую домашнюю страницу может даже ребенок. Именно поэтому похвастаться наличием своего сайта в Сети может почти каждый. Различные сервисы предоставляют в распоряжение любого желающего сайты-конструкторы, которые за считанные секунды создают простенькую личную страницу пользователя. Таких страниц в Интернете сотни и сотни тысяч
Визуальные web-редакторы – хороший способ сэкономить время на изучении web-программирования и быстро сделать сайт, наполнив его всей необходимой информацией. С одной стороны, для создания web-проекта с помощью подобной программы не нужно иметь специальных знаний и быть программистом. С другой стороны, приложения такого типа дают простор для творчества и гарантируют, что сайт не будет выглядеть точно так же, как тысячи других. В основе работы визуальных web-редакторов лежит свойство WYSIWYG – What You See Is What You Get (что видишь, то и получишь) [6]. Иными словами, в процессе редактирования web-страницы выглядят примерно так же, как будут отображаться в браузере.
Таким образом, актуальность темы исследования обоснована процессами информатизации современного общества. Умение обрабатывать информацию и пользоваться современными программными продуктами – одно из основных требований к выпускникам учебных заведений и соискателям на различные должности. Количество программных продуктов самого разного назначения растет ежедневно и часто остановить выбор на одном из них тяжело. В данной работе мы рассмотрим популярные HTML-редакторы, которые могут помочь даже неопытному пользователю создать сайт, страницу в сети интернет или электронное средство обучения.
Редактор HTML— это программа-инструмент, используемая для написания основы веб-сайтов [1].
HTML - это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных Название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки [5]. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах [5].
И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
В настоящее время существуют редакторы двух типов[1]:
· WYSIWYG-редактор
· Текстовой HTML редактор
Другое название WYSIWYGредакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовой HTML редактор —этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом)[2]. Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Рассмотрим наиболее популярные HTML-редакторы и их характеристики.
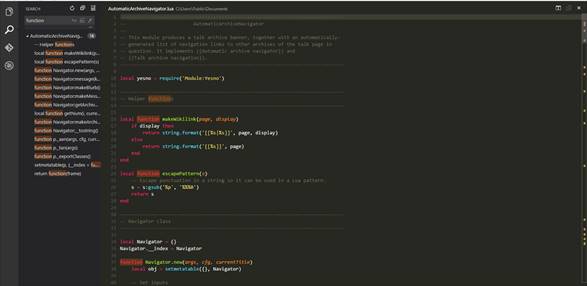
Visual Studio Code — выпущен компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) - интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку [7]. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки (рисунок 1). Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7. Основные характеристики программы представлены в таблице 1.
Таблица 1 – Характеристики Visual Studio Code
|
Производитель |
Microsoft |
|
Официальный сайт |
https://code.visualstudio.com/ |
|
Распространяется |
Бесплатно |
|
Преимущества |
· Имеет значительную часть функционала IDE. · Встроенный мощный механизм автозаполнения – IntelliSense. · Значительное количество расширений и дополнений. · Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js · Открытый исходный код приложения. |

Рисунок 1 – Главное окно Visual Studio Code
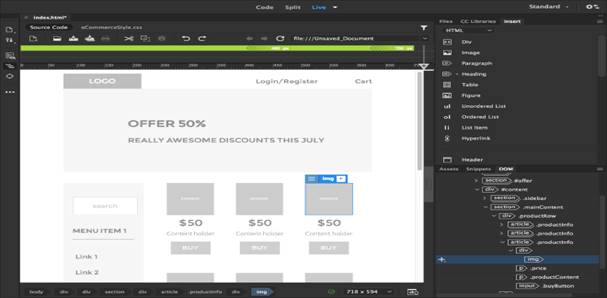
Adobe Dreamweaver CC [8]— Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver - это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Таблица 2 – Характеристики Adobe Dreamweaver CC
|
Производитель |
Adobe systems |
|
Официальный сайт |
https://www.adobe.com/products/dreamweaver.html |
|
Распространяется |
Платно |
|
Преимущества |
· позволяет писать код на любом из основных языков программирования. · Поддерживает текстовые и WYSIWYG режимы редактора. · Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его. · Шаблоны, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон · Полностью интегрирован с программной экосистемой Adobe. |
 Рисунок
2 – Главное окно Adobe Dreamweaver CC
Рисунок
2 – Главное окно Adobe Dreamweaver CC
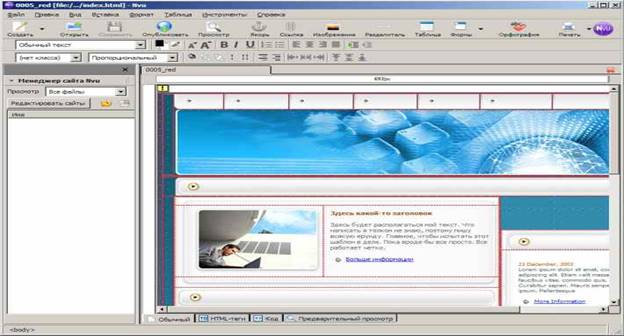
NVU - отличная альтернатива аналоговым WYSIWYG-редакторам, таким как Adobe-Dreamweaver, Web-Page-Maker, FrontPage [4]. Для создания собственного веб-проекта разработчику достаточно знаний разметки, которая является ключевой составляющей для реализации дизайнерского замысла. Не смотря на то, что изначально редактор создавался специально для начинающих веб-мастеров, он пользуется популярностью и профессионалов, стремящихся сэкономить время, отведенное для создания сайта.
Для пользователей имеющим базовые знания в веб-программировании, разработчиком NVU предусмотрен механизм использования расширений, благодаря которому можно на основе Java-сценириев создавать собственные, чтобы впоследствии интегрировать их в NVU-редактор. В программе реализованы практически все инструменты характерные для HTML редакторов.
Таблица 3 – Характеристики NVU
|
Разработчик |
Даниель Глазман |
|
Официальный сайт |
http://www.nvu.com/ |
|
Распространяется |
Бесплатно |
|
Преимущества |
· В редакторе в полной мере реализована опция подсветки синтаксиса · В утилиту встроен CSS-редактор · В программу встроен надежный FTP-клиент · проверка орфографии · Сайт-менеджер позволяет просматривать сайты, которые вы создаете. |

Рисунок 3 – Главное окно NVU
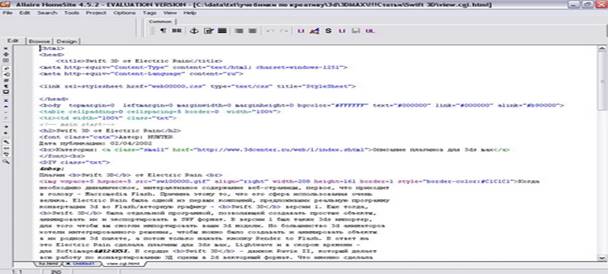
AdobeHomeSite - это HTML-редактор для профессиональных разработчиков. Web-разработчики, которые пишут код HTML и используют различные скриптовые языки для создания Web-страниц, высоко оценили HomeSite [9]. Этот кодовый редактор, имеющий массу настроек, прекрасно работает с другими приложениями Macromedia.
В новых версиях HomeSite реализован весьма универсальный и полезный подход к построению утилиты проверки орфографии в документе. HomeSite отличает большой набор документации и файлов поддержки по работе с HTML. Для работы с собственно HTML предлагается несколько разных инструментов. Во-первых - TagChooser («выбиратель тегов»). В небольшом окне отображен древовидный список тегов, причем теги скомпонованы не только по назначению, но и по степени «свежести» - теги устаревшие, а также поддерживаемые не всеми браузерами приведены в отдельных подрубриках
Таблица 4 – Характеристики AdobeHomeSite
|
Производитель |
Allaire |
|
Официальный сайт |
https://www.adobe.com/ |
|
Распространяется |
Платно |
|
Преимущества |
· Быстрое и качественное создание веб-сайтов · Интерфейс с гибкой настройкой, понятный на интуитивном уровне · Множество функций, упрощающих редактирование · Панель Quick Bar с готовыми тегами · Поддерживает XHTML, DHTML, JavaScript, ASP, CFML, Perl и VBScript. |

Рисунок 4 – Главное окно AdobeHomeSite
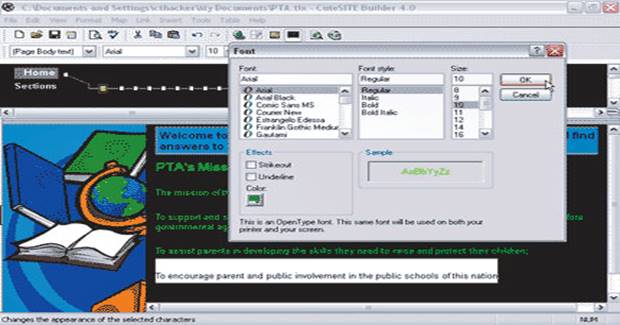
CuteSite Builder — хорошая программа для начинающих пользователей [3]. Она позволяет легко и быстро создавать Web-сайты профессионального уровня, выбирать определенный дизайн на основе готовых темплейтов. Пользователь может добавить свой контент и опубликовать сайт одним щелчком мыши, при обновлении сайта идет загрузка только модифицированных страниц. Функция Custom Form Wizard Fields позволяет сформировать до 12 полей в формах обратной связи. Автоматически генерируемые формы удобно использовать для получения информации от посетителей вашего сайта. Функция визуального редактирования (WYSIWYG Editing) обеспечивает просмотр текстового форматирования и картинок в том виде, в каком они отображаются на сайте. Мощный редактор таблиц позволяет легко выбирать размеры ячеек, фон и другие параметры таблиц.
Таблица 5 – Характеристики CuteSite Builder
|
Производитель |
globalscape |
|
Официальный сайт |
https://www.globalscape.com/ |
|
Распространяется |
Платно |
|
Преимущества |
· Функция SiteMap графически отображается структура Web-сайта. · Функция PhotoSequenceWizard · Позволяет добавлять на web-страницы аудиофайлы · One-Click Publishing позволит быстро перенести данные с жесткого диска на сервер · предусмотрено сжатие всех относящихся к сайту данных и сохранение их в формате cab |

Рисунок 5 – Главное окно CuteSite Builder
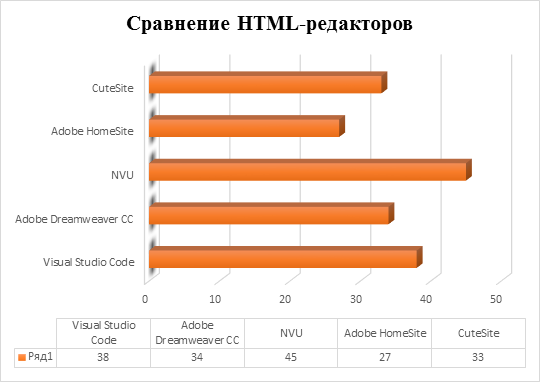
Нами проведено сравнение характеристик рассмотренных программных продуктов. Каждому редактору поставлены баллы от 0 (наименее выгодно и привлекательно для начинающего пользователя) до 5 (наиболее выгодно и привлекательно для начинающего пользователя) (таблица 60. Для каждого программного продукта представлен общий балл. По результатам сравнительного анализа построена диаграмма (рисунок 6).
Таблица 6 - Сравнение HTML-редакторов
Сравнительная характеристика |
Visual Studio Code |
Adobe Dreamweaver CC |
NVU |
Adobe HomeSite |
CuteSite |
|
Стоимость |
5 |
3 |
5 |
3 |
3 |
|
Уровень подготовки пользователя |
1 |
2 |
5 |
5 |
5 |
|
Наличие подсказок (Help, служба поддержки и т.п.) |
4 |
4 |
5 |
4 |
4 |
|
Работа с JS и CSS |
5 |
5 |
5 |
1 |
1 |
|
Интуитивно понятный интерфейс, простое управление |
5 |
5 |
5 |
3 |
5 |
|
Наличие разнообразных инструментов для редактирования страниц |
5 |
5 |
5 |
5 |
3 |
|
Предпросмотр страниц |
3 |
5 |
5 |
1 |
5 |
|
Одновременное редактирование нескольких страниц |
5 |
1 |
5 |
5 |
5 |
|
Простота установки ПО |
5 |
4 |
5 |
5 |
5 |
|
Общий балл |
38 |
34 |
45 |
27 |
33 |
Анализ таблицы и диаграммы показывает, что наибольшее количество баллов набрал редактор NVU, который наиболее привлекателен для пользователя, среди рассмотренных нами по следующим причинам: легкая установка и скачивание, редактор распространяется свободно, система подсказок, возможность одновременной работы с несколькими страницами, прост в освоении (может быстро освоить даже новичок без навыком веб-программирования).

Рисунок 6 – Результат сравнения HTML-редакторов
Программы, которые рассматриваются в данной работе, позволяют достаточно быстро создать свой сайт и разместить его в Интернете. При этом следует помнить, что все эти приложения - лишь инструменты в руках пользователя. Будет ли созданный программный продукт привлекать внимание пользователей, зависит исключительно от фантазии автора и от его желания совершенствовать начатое.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор со своим функционалом и доступными плагинами.
Проведенный в работе анализ показывает, что существует множество разнообразных приложений, отличающихся встроенным функционалом и дизайном, доступом к плагинам, стоимостью и простотой использования. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы разработчик сразу выбрал для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы он продолжал создавать новые приложения, изучал новые технологии и открывал для себя новые инструменты, не переставая обучаться.
Список использованных источников
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.