
ФГОУ СПО «Кировский механико-технологический техникум молочной промышленности»
Памятка
по технологии разработки
электронных учебников
Киров – 2010
Пояснительная записка
Освоением технологии разработки электронного учебника занимается творческая группа, в состав которой могут входить преподаватели разных дисциплин, имеющие первичные навыки работы на компьютере.
Работа творческой группы осуществляется согласно общему и индивидуальному планам работы.
Цели работы: изучение и освоение технологии разработки электронных учебников; разработка методики преподавания с использованием информационных технологий; совершенствование методического обеспечения учебного процесса; обобщение и распространение передового педагогического опыта.
Занятия творческой группы проходят в различных формах: изучение теоретических основ технологии и практикум. Все занятия обеспечиваются методическими инструкциями и предусматривают тьюторское сопровождение со стороны других педагогов и методистов.
После освоения технологии, педагоги ведут апробацию электронных учебников в учебном процессе.
Результатом является разработка преподавателями авторской методики использования электронного учебника на учебных занятиях и во внеаудиторной деятельности.
План
работы творческой группы педагогов
по освоению технологии разработки электронных учебников
и применения электронного учебника в учебном процессе
|
№ пп |
Направление деятельности |
Содержание деятельности |
|
1. |
Занятие 1 Основные требования к разработке электронного учебника |
1. Основные требования 2. Базовые элементы электронного учебника 3. Эргономические требования 4. Особенности цветового оформления |
|
2. |
Занятие 2 Основные приемы работы в программе Front Page |
1. Создание структуры электронного учебника 2. Оформление титульного листа 3. Оформление страниц |
|
3. |
Занятие 3 Оформление основных разделов электронного учебника |
1. Оформление отдельных элементов учебника 2. Настройка гиперссылок 3. Вставка рисунков 4. Создание глоссария |
|
4. |
Индивидуальные консультации |
Корректировка проекта учебника, его дополнение и оформление |
|
5. |
Защита проекта электронного учебника |
Корректировка проекта учебника, подготовка к апробированию |
|
6. |
Индивидуальные консультации |
Разработка планов уроков с применением разработанного учебника |
|
7. |
Апробирование электронного учебника |
Проведение открытых уроков с применением электронного учебника |
|
8. |
Итоговое занятие |
Подведение промежуточных итогов работы творческой группы по апробированию электронных учебников Представление в методкабинет отчета о выполненной работе |
|
9. |
Представление опыта разработки электронного учебника |
Разработка и оформление авторской методики использования электронного учебника; Предоставление рецензии, аннотации и развернутой характеристики на электронный учебник |
План проведения аудиторных занятий
|
Тема занятия |
Содержание занятия |
Содержание самостоятельной работы – Домашнее задание |
Результат |
|
Основные требования к разработке электронного учебника |
1. Основные требования 2. Базовые элементы электронного учебника 3. Эргономические требования 4. Особенности цветового оформления
|
1. Определить учебную дисциплину 2. Подобрать содержание одной темы (раздела) курса по следующей структуре: - пояснительная записка к учебнику (общие подходы к изучению темы, ЗУНы, межпредметные связи, внутрипредметные связи) - теоретический материал (основной, дополнительный) - практические задания (задачи, упражнения, материалы практической работы) - задания контроля (входной, текущий, итоговый контроль) - содержание глоссария (словарь терминов) - список литературы (основная, дополнительная, интернет-ресурсы) - иллюстрации, графики, чертежи, схемы, таблицы (в бумажном или электронном виде) - справочный материал 3. Учесть, по возможности, дифференцированный и индивидуальный подход к изучению темы (или запланировать на будущее) 4. Подготовить проект учебника в бумажном варианте (распределение содержания на страницы, расположение и оформление заголовков, текста, цветовое оформление) |
Оформленный в бумажном виде проект электронного учебника |
|
Основные приемы работы в программе Front Page |
Практическое занятие №1 1. Создание структуры электронного учебника 2. Оформление титульного листа 3. Оформление страниц |
Заполнить структуру электронного учебника |
Проект учебника в электронном виде |
|
Оформление основных разделов электронного учебника |
Практическое занятие № 2 1. Оформление отдельных элементов учебника 2. Настройка гиперссылок 3. Вставка рисунков 4. Создание глоссария |
Оформить разделы электронного учебника |
Оформленные разделы электронного учебника |
Индивидуальный план работы преподавателя
Дисциплина _______________________________________________________
Специальность_____________________________________________________
Тема _____________________________________________________________
|
Наименование этапа работы |
Содержание деятельности |
Сроки выполнения |
Краткий анализ деятельности (что получается, что не получается) |
Конкретный результат работы на данном этапе |
|
|
|
|
|
|
Электронный учебник: характеристика его элементов
Основные понятия
Электронное издание (ЭИ) — это совокупность графической, текстовой, цифровой, речевой, музыкальной, видео–, фото– и другой информации, а также печатной документации пользователя. Электронное издание может быть исполнено на любом электронном носителе — магнитном (магнитная лента, магнитный диск и др.), оптическом (CD–ROM, DVD, CD–R, CD–I, CD+ и др.), а также опубликовано в электронной компьютерной сети.
Учебное электронное издание (УЭИ) должно содержать систематизированный материал по соответствующей научно–практической области знаний, обеспечивать творческое и активное овладение студентами и учащимися знаниями, умениями и навыками в этой области. УЭИ должно отличаться высоким уровнем исполнения и художественного оформления, полнотой информации, качеством методического инструментария, качеством технического исполнения, наглядностью, логичностью и последовательностью изложения.
Учебник (У)— учебное издание, содержащее систематическое изложение учебной дисциплины или ее раздела, части, соответствующее государственному стандарту и учебной программе и официально утвержденное в качестве данного вида издания.
Электронный учебник (ЭУ) — основное УЭИ, созданное на высоком научном и методическом уровне, полностью соответствующее федеральной составляющей дисциплины Государственного образовательного стандарта специальностей и направлений, определяемой дидактическими единицами стандарта и программой.
Учебное пособие (УП) — это издание, частично или полностью заменяющее или дополняющее учебник и официально утвержденное в качестве данного вида издания.
Электронное учебное пособие (ЭУП) — это электронное издание, частично или полностью заменяющее или дополняющее учебник и официально утвержденное в качестве данного вида издания.
Гипертекст — это текст, представленный в электронной форме и снабженный разветвленной системой связей, позволяющей мгновенно переходить от одного его фрагмента к другому в соответствии с некоторой иерархией фрагментов.
Компьютерное объяснение — объяснение, использующее наглядность, индуктивные умозаключения и формирование понятий путем ответов на вопросы типа “да” и “нет”.
Компьютерное решение — решение таким методом, который, являясь наиболее простым и естественным, требует столь громоздких вычислений и преобразований, что без компьютера не применяется.
Визуализация — представление в наглядной форме с помощью рисунков, графиков и анимации.
Конструктивные требования
к оформлению
электронного учебника
Электронный учебник должен содержать только минимум текстовой информации
Существенное значение имеет размер и начертание шрифта. Наклонные шрифты (курсив) могут использоваться для акцента или в исключительных случаях для дополнительного текста.
Электронные учебники должны содержать большое количество иллюстративного материала.
Использование видеофрагментов позволяет передать в динамике процессы и явления, т.к. восприятие и заинтересованность студентов повышаются и как следствие, улучшается качество знаний.
Применение аудио фрагментов в электронном учебнике позволяет не только приблизить его к привычным способам предъявления информации, но и улучшить восприятие нового материала, при этом активизирует не только зрительные, но и слуховые центры головного мозга.
Электронный учебник должен содержать гиперссылки по элементам учебника и возможно иметь ссылки на другие электронные учебники и справочники. Желательно иметь содержание с быстрым переходом на нужную страницу.
В электронном учебнике должен быть список рекомендованной литературы. Список литературы может быть дополнен не только ссылками на статьи в журналах, сборниках научных конференций и др., но также и на электронные публикации, размещенные на серверах учебного заведения или в сети Internet.
Эргономические требования
Наиболее существенная часть информации должна быть расположена в центре экрана, однако возможен сдвиг наиболее важного объекта информации от центра поля экрана под углом не более 30° от оси зрения в верхний левый квадрат, откуда обычно начинается маршрут движения глаз при чтении.
При предъявлении более одного объекта графической информации (или нескольких разных смысловых элементов текста) их следует располагать таким образом, чтобы "технологический процесс" считывания при переходе с объекта на объект был направлен слева направо, хуже - по вертикали, еще хуже - смесь того и другого.
Расположение элементов на кадре снизу вверх воспринимается как развитие;- то же вниз - воспринимается как спад, - то же по часовой стрелке - воспринимается как цикличность.
В кадре должен быть выделен изобразительными средствами содержательный центр, четко намечены его связи со значимыми элементами и далее - со второстепенными и подчиненными.
Цветовое кодирование лучше всего соответствует задаче обнаружения или определения места сигнала, приводит к значительному уменьшению времени отыскания знака.
Психологические
особенности восприятия цвета
Красный цвет —символизирует активность, творчество, возбуждает нервную систему, соответствует мужскому началу. Рассматривание оранжево-красного цвета приводит к повышению функций вегетативной нервной системы - повышению пульса, давления и др. Красный цвет часто используют в рекламе, он быстрее всех привлекает внимание, но и быстро надоедает, пресыщает.
Оранжевый цвет — символизирует развитие, направленность на успех. Этот цвет самый цепкий для глаз и он не вызывает такого быстрого привыкания, как чисто красный, поэтому его часто используют для стойкого привлечения внимания.
Синий цвет — отражает физиологическую и психологическую потребности человека в покое. Рассматривание темно-голубого цвета приводит к снижению функций вегетативной нервной системы - понижению пульса, давления и др. Синий цвет отражает единение, тесную связь, это цвет мудрости, терпения. Голубой и синий цвета очень популярны у женщин, эти цвета символизируют женственность.
Желтый цвет — выражает потребность в раскрытии, изменении, ориентирован на будущее. Желтый воспринимается как солнце, это цвет легкий, сияющий и согревающий, стабилизирующе влияет на нервную систему, разгоняет меланхолию.
Зеленый цвет — самый спокойный из всех существующих цветов, он ничего не требует, никуда не зовет, действует умиротворяюще. Однако различные оттенки зеленого цвета выражают отношение человека к самому себе. Так, сине-зеленый цвет, чистый и жесткий как кристалл, предпочитают люди, предъявляющие к себе жесткие требования.
Фиолетовый — цвет художников и духовенства, символизирует таинственное, иррациональное, волшебное, он навевает мечты, фантазии.
Серый — цвет пассивности, нейтралитета, конформизма, скромности.
Коричневый цвет — выражает телесно-чувственные ощущения, инстинкты. Из практики психотерапии подмечено, что предпочтение коричневому перед другими цветами отдают люди подавленные, на грани нервного срыва. Для здорового физически и психологически человека этот цвет не имеет большого значения.
Черный цвет выражает идею "ничто". Это цвет максимализма, критики, протеста, отрицания.
Влияние цвета элементов и их фона
на четкость изображения
|
Цветовые комбинации элементов |
Оценка четкости |
|
Черные буквы на белом фоне |
отлично |
|
Черные на желтом фоне. |
хорошо |
|
Красные на белом фоне. |
удовлетворительно |
|
Зеленые на красном фоне |
плохо |
Этапы создания электронного учебника
1. Разработка информационной модели ЭУ
разработка оглавления
составление структуры (модели) электронной страницы
определение связей гипертекста
2. Подбор материала печатных и электронных изданий
пояснительная записка
основной материал (объем материала)
базовые практические задания
контрольные вопросы
глоссарий
список литературы
3. Создание компьютерной модели: компьютерный набор
4. Тестирование ЭУ апробирование выявление ошибок корректировка
5. Защита проекта работа с методистом, написание методрекомендаций, инструкций по работе
6. Эксплуатация получения грифа Минобразования, регистрация в РОСАПО
Регламентирующие материалы
1. Закон РФ "Об авторском и смежных правах"
2. Закон РФ "О правовой охране программ для ЭВМ и баз данных"
3. ГОСТ 7.60–90 Система стандартов по информации, библиотечному и издательскому делу (СИБИД). Издания. Основные виды. Термины и определения.
4. Приказ Минобразования РФ N1646 от 19.06.98 о создании Федерального экспертного совета по учебным электронным изданиям
5. Приложение 1. Положение о Федеральном экспертном совете по учебным электронным изданиям
6. Приложение 2. Инструкция о порядке рассмотрения и утверждения грифа Минобразования на учебные электронные издания
7. Проект государственного стандарта России "Электронные издания. Основные виды. Выходные сведения"
8. Пояснительная записка к проекту государственного стандарта России "Электронные издания. Основные виды. Выходные сведения"
 |
|
|
|
|
Сведения о дисциплине, для которой создается ЭУП |
|
|
Наименование дисциплины |
…. |
|
Направление подготовки, специальность |
…. |
|
Виды занятий, предусмотренных учебным планом |
… лекций, …. практических занятий |
|
Полное количество часов |
… |
|
Сведения о разработчиках |
|
|
Автор |
|
|
Характеристика ЭУП |
|
|
Наименование |
Электронное учебное пособие «….» |
|
Вид ЭУП |
Локальный/Сетевой |
|
Виды занятий, предусмотренных учебным планом, поддерживаемые ЭУП |
Лекции, практические занятия, самостоятельная аудиторная и внеаудиторная работа студентов |
|
Описание ЭУП |
Отличительные особенности ЭУП: - возможность организации любой технологии - возможность постоянного обновления и пополнения - возможность демонстрации
при использовании - возможность фрагментарного использования на |
|
Состав ЭУП |
|
|
Поддержка теоретической составляющей дисциплины |
Теоретическая часть, рассчитанная на раздел дисциплины, представляет собой …. лекций, выполненных в программе …, которые имеют ссылки на иллюстрации …. |
|
Технологии и программное обеспечение, используемое при создании средств поддержки теоретической составляющей |
Указать виды ПО |
|
Поддержка заданий для закрепления знаний |
Задания для закрепления знаний представляют собой …тестовых заданий/контрольных работ /и. т.п, соответствующих названиям тем информационного (теоретического) блока. Все тестовые задания составлены в программе …. |
|
Технологии и программное обеспечение, используемое при создании средств поддержки. заданий для закрепления знаний |
|
|
Поддержка контроля знаний |
Задания для контроля представляют собой: |
|
Технологии и программное обеспечение, используемое при создании средств поддержки контроля знаний |
|
|
Методические материалы по • установке, эксплуатации и применению ЭУП |
В ЭУП использованы: - Информационный блок (теоретическая часть) по …. темам раздела: 1. 2 . . ….. - Тестовые задания для закрепления знаний (…тем). - Тестовые задания для контроля знаний с эталонами ответов (… тем). - дополнительные материалы: схемы, таблицы. |
|
Организация взаимодействия между преподавателем и студентами
|
|
|
Применение ЭУП |
|
|
Апробация ЭУП |
|
|
Размещение/тиражирование ЭУП
|
ЭУП размещено на компьютерах кабинета информатики, студенты имеют возможность самостоятельно изучить информационный (теоретический) блок и выполнить тестовые задания для закрепления знаний. Тестовые задания для закрепления знаний предложены студентам для внеаудиторной работы с электронного носителя. Планируется разместить ЭУП на компьютеры библиотеки. |
|
Аппаратные и системные требования к компьютеру пользователя |
|
План аннотации на электронное пособие
1. Содержание электронного учебника
2. ЗУНы
3. Соответствие принципам составления электронного учебника
4. Отличительные особенности электронного учебника
5. Структура учебника
6. Аппаратные и системные требования
7. Основная и дополнительная литература
Методические указания на выполнение практической работы по работе в программе FrontPage
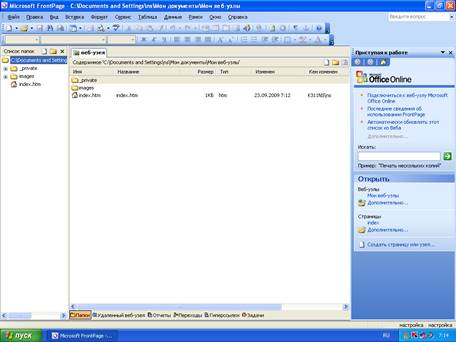
Общие сведения о возможностях программы Microsoft FrontPage
Веб-узел - набор связанных веб-страниц, рисунков, документов, файлов мультимедиа и других файлов, сохраненных в общем каталоге на веб-сервере.
Веб-страницы являются основными документами в Интернете. Веб-страницы могут быть частью веб-узла или существовать самостоятельно. Многие средства Microsoft FrontPage предназначены для работы с веб-узлами. В Microsoft FrontPage также есть средства, предназначенные для создания и разработки веб-страниц.
Запуск программы
Пуск/ Программы/ Microsoft Office/ Microsoft FrontPage
- хранит текстовые документы - хранит картинки - главный файл веб-узла Область задач Панель представления

![]()
![]()

![]()

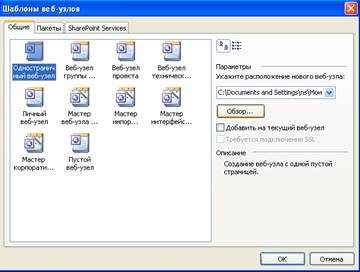
 Создание веб-узла
Создание веб-узла
1. Файл/ Создать/ Одностраничный веб-узел
2. В появившемся окне указать параметры веб-узла:
- выбрать режим
 Одностраничный веб-узел
Одностраничный веб-узел
![]() - указать расположение (место хранения документа),
используя кнопку Обзор…
- указать расположение (место хранения документа),
используя кнопку Обзор…
По умолчанию документ сохранится в папке Мои документы/ Мои Web-узлы
- нажать кнопку ОК
- имя созданного веб-узла отобразится в строке заголовка
Создание структуры веб-страницы
1.
Запустить файл index.htm (двойной щелчок левой клавишей мыши по значку ![]() )
)
2. В нижней части рабочей области отобразятся режимы представления страниц:
· С разделением. Проверка и редактирование содержимого веб-страницы в формате с разделением экрана, предоставляющем одновременный доступ к режимам Код и Конструктор. Верхняя часть – коды языка HTML, нижняя – макет страницы.
· Просмотр. Просмотр внешнего вида страницы в веб-обозревателе без ее сохранения. Этот режим используется для проверки страницы перед сохранением после внесения небольших вызывающих сомнения изменений.
3. Выбрать режим Конструктор. В рабочей области появится текстовый курсор.
|
Чтобы самому разработать оформление и разметку страниц, необходимо начать с пустой страницы и выполнить на ней любые из следующих действий. · Задайте точное расположение текста и рисунков на странице либо с помощью рамок, таблиц или макета, либо определив их абсолютное расположение. · Добавьте такие элементы страницы, как текст, рисунки, объявления, таблицы, формы, гиперссылки и так далее. · Добавьте динамические элементы, такие как содержимое в формате Flash, видеозаписи, звукозаписи или анимированные рисунки в формате GIF. · Добавьте содержимое, которое может изменяться, например бегущие строки, счетчики совпадений, штампы времени, переходы страниц, интерактивные стили и поведение, использующее динамический формат HTML (DHTML). · Отформатируйте текст с помощью стилей или таблиц стилей. · В качестве фона веб-страницы выберите цвет или установите изображения. · Создайте собственный шаблон с использованием динамических шаблонов, содержащих параметры страницы и форматирования, а также элементы страницы.
Можно также начать с графического представления веб-узла, также называемого изображение-образец. Можно создать макет веб-страницы в любом графическом редакторе и затем использовать его в качестве наглядного примера для воссоздания или копирования исполнения веб-страницы.
|

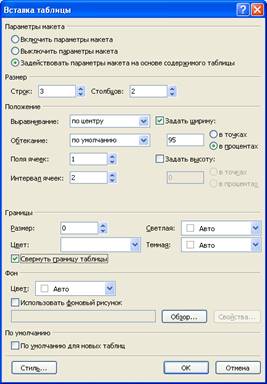
4. Выбрать меню Таблица/Вставить/Таблица. В появившемся диалоговом окне задать параметры таблицы:
![]() строк
– 3
строк
– 3
столбцов – 2
![]() выравнивание
– по центру
выравнивание
– по центру
![]() задать
ширину – 95 % (чтобы таблица качественно отражалась, не выходила за
рамки монитора)
задать
ширину – 95 % (чтобы таблица качественно отражалась, не выходила за
рамки монитора)
размер границ – 0 (чтобы границы таблицы не отображались в готовом документы)
![]() свернуть
границу таблицы - þ (на экране структура таблицы отобразится в виде
пунктира)
свернуть
границу таблицы - þ (на экране структура таблицы отобразится в виде
пунктира)
5.
![]() Нажать кнопку ОК
Нажать кнопку ОК
6. На экране появится структура таблицы.
Оформление страницы
Форматирование текста в Microsoft FrontPage выполняется так же, как в текстовом процессоре, и позволяет придавать тексту более организованный, выразительный и стройный вид. Имеется возможность изменять шрифт, его размер, стиль и цвет, интервалы и вертикальное расположение текста, а также добавлять такие эффекты, как подчеркивание. Кроме того, можно задавать отступы, добавлять маркеры и номера, а также устанавливать выравнивание.
1. Выделить 1 столбец таблицы. Выбрать меню Таблица/Свойства таблицы/Ячейка. Установить ширину 200 точек. Нажать кнопку Применить.
2. Установить курсор в 1 ячейку таблицы. Вставить в нее рисунок. Для этого выбрать меню Вставка/Рисунок/Из файла (файлы предварительно должны быть помещены в папку images).
3. Выбрать папку, рисунок из папки. Нажать кнопку Вставить.
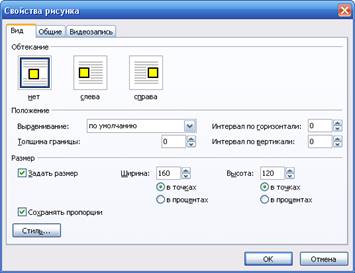
4. По установленному изображению щелкнуть правой клавишей мыши. В появившемся меню выбрать команду Свойства рисунка, установить следующие параметры: ширина -160 пт, высота 120 пт.
5. Выделить 2 ячейку первой строки. Выбрать меню Формат/Границы и заливка. Вкладка Заливка, выбрать нужный цвет.
6. Добавить во 2 ячейку первой строки текст:
ФГОУ СПО «Кировский механико-технологический техникум молочной промышленности»
7. Отформатировать его: размер шрифта 6 (24пт), выделение жирным, выравнивание по центру, цвет (в контрасте с заливкой).
8. Добавить дополнительный текст:
 Рекомендации к оформлению:
Рекомендации к оформлению:
ФИО – размер шрифта 6 (24 пт)
Название дисциплины – размер шрифта 7 (36 пт), выделение жирным
Электронное издание – размер шрифта 5 (18 пт), выделение курсивом
Учебное пособие – размер шрифта 4 (14 пт)
Город – размер шрифта 5 (18 пт)
Год – размер шрифта 5 (18 пт)
Рекомендуется использовать 2 вида шрифтов
Фоновая заливка и текст должны быть в контрасте
Основной текст – темно серый (лучше воспринимается и от него не устают глаза)
9. Создать фон страницы. Для этого выбрать меню Формат/Тема. Установить понравившуюся тему.
10. Сохранить страницу index.htm.
Для этого необходимо нажать кнопку Сохранить ![]()
Примечание: пока у названия страницы есть значок «*» - страница не сохранена.
Задание: Самостоятельно создать пустые страницы: Введение
Общая информация о курсе
Лекции
Практика
Контроль
Глоссарий
Список использованных ресурсов
Для этого необходимо:
- в панели представления выполнить щелчок правой клавишей мыши
- в появившемся списке выбрать команду Создать/Пустая страница
- в появившемся объекте ввести свое название страницы, сохранив расширение htm
![]()
Создание панели ссылок
Панель ссылок - набор графических или текстовых кнопок в Microsoft FrontPage, содержащий гиперссылки на веб-страницы.

1.
![]() Открыть страницу index.htm.
Открыть страницу index.htm.
2. Установить курсор в 1 ячейку третьей строки таблицы.
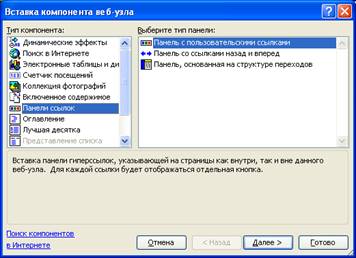
3. Выбрать меню Вставка/Панель ссылок
4.
![]() В открывшемся диалоговом окне установить тип компонента – Панели
ссылок, тип панели – Панель с пользовательскими ссылками.
В открывшемся диалоговом окне установить тип компонента – Панели
ссылок, тип панели – Панель с пользовательскими ссылками.
5. Нажать кнопку Далее.
6. В появившемся окне выбрать стиль. Нажать Далее.
7. В новом окне выбрать ориентацию «Вертикально». Нажать Готово.
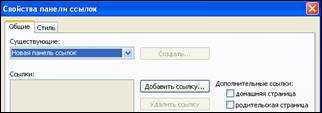
8. В появившемся окне выбрать команду Добавить ссылку…
![]()


9.
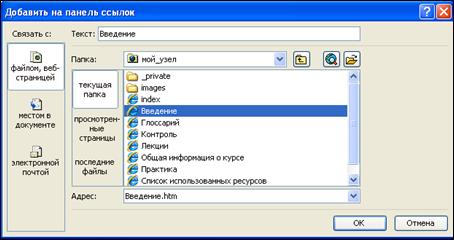
![]() В новом окне в строке текст ввести название Введение и
выбрать файл Введение.htm. Нажать ОК.
В новом окне в строке текст ввести название Введение и
выбрать файл Введение.htm. Нажать ОК.
10. ![]()
![]() Аналогично
создать ссылки на другие страницы.
Аналогично
создать ссылки на другие страницы.
Занятие 2
План:
· Узнали, что Электронный учебник – это web-узел, состоящий из нескольких взаимосвязанных web-страниц.
· Исследовали приемы создания шаблона web-страницы – таблица с невидимыми границами: 2 столбца – 3 строки
· Научились оформлять web –страницу:
ü Изменять размеры ячеек табличной формы,
ü Изменять фон страницы
ü Вводить текст, устанавливать размеры текста и изменять его цвет
ü Добавлять рисунок и настраивать его размеры
· Научились создавать новые страницы в узле
· Научились создавать навигацию – главное меню учебника
· Вставка блока информации
Рекомендуется создавать материал в текстовом редакторе Word (или в другом приложении), в самом редакторе FrontPage создают лишь шаблоны или небольшие информационные блоки
Пример: Копирование блока текстовой информации на страницу из текстового редактора Word
· Корректировка структуры
Разбиение материала на более мелкие блоки, расположение их на вновь создаваемых страницах (если материал занятия массивен)
Пример: Создать новую страницу и добавить на нее материал
· Форматирование структуры
Изменение внешнего вида текста, по аналогии с текстовым редактором Word, используя команду Формат
Пример: Отформатировать фрагмент текста, используя возможности программы FrontPage
· Вставка объекта
ü Можно добавить объект, созданный в прикладной программе Вставка – Рисунок ….
Пример: 1. Добавить схему из текстового редактора Word
2. Добавить таблицу, созданную в Word
ü Можно создать, подключив панель Рисование (Вид – Панели инструментов – Рисование)
Пример: Создать схему, используя панель рисования
· Настройка обтекания
Обтекание рисунка текстом – это способ расположения рисунка по отношению к тексту. В программе FrontPage предполагается 3 способа расположения рисунка:
a. Как элемент текста
b. Рисунок расположен слева в тексте
c. Рисунок расположен справа в тексте
Примечание если вы добавляете рисунок из Word, то редактор сохраняет настроенное там обтекание.
ü Выполнить щелчок правой клавишей мыши по рисунку и выполнить команду Свойства рисунка

ü Установить Обтекание и Размер
· Настройка размера
Рекомендуется размеры рисунка 160Х130
· Перемещение объекта
Перемещение рисунка будет происходить в зависимости от настройки обтекания (в левой плоскости или в правой)
Обучаемые самостоятельно выполняют работу со своим информационным массивом под руководством преподавателя.
Заполнить страницы информацией,
Структурировать ее
Отформатировать материал
Добавить графические объекты
Составить глоссарий, с учетом алфавита.
Занятие 3
План:
1. Настройка навигации на странице.
Если страница содержит большой объем материала, то для быстрого перемещения вверх можно настроить кнопки перехода.
Если материал разбит на несколько страниц, то для связанного (последовательного) перехода так же можно настроить кнопки перехода.
Для более эстетичного расположения кнопок на странице, их рекомендуется расположить внутри таблицы, размер которой: 1 строка и 3 столбца.
Алгоритм работы:
1. После последнего слова или символа на странице, нажать клавишу Enter.
Если текстовый курсор не установился в начале строки, выполните команду Формат – Абзац – Отступ - установите 0
2. В введенную строку вставим таблицу (1*3): выполните команду Таблица – Вставка – Таблица – указать 1 строку и 3 столбца, выравнивание – по центру, ширина таблицы – 95%, границы – 0.
3. Вставка кнопок перехода:
· Установите курсор на центральную ячейку созданной таблицы
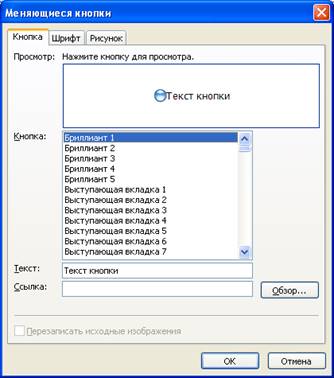
· Выполните команду Вставка – Меняющаяся кнопка – откроется диалоговое окно с видами кнопок – выберите подходящую под ваш дизайн (кнопки – вкладки лучше не брать, так как они громоздко смотрятся на странице)
· Впишите название кнопки - в нашем случае – Вверх
Выбрать вид кнопки


· Подключаем документ – для этого:
1) В окне нажмите кнопку Обзор…
2) В открывшемся окне укажите страницу, на которую будите ссылаться

В нашем случае – это имя той же страницы, в которой мы работаем
3) Подтвердите нажатием кнопки ОК
Аналогично настраиваем кнопки ВПЕРЕД и НАЗАД, при этом правильно указываем название страницы, на которую будет осуществляться переход по выбранной кнопке.
Такие кнопки должны быть на всех страницах, задействованных в навигации.
Данная настройка выполняется в случае, когда на одной из страниц указан план изучения темы, при этом - в общем меню ссылок на данный план нет, например:

Алгоритм работы:
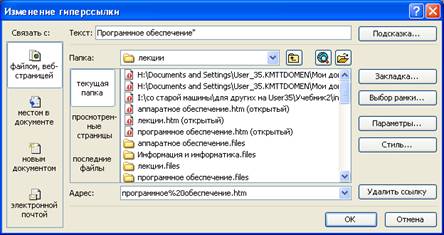
· Выделите фразу, по которой будет выполняться переход на новую страницу
· Щелкните по выделенному объекту правой клавишей мыши
· В появившемся меню выполните команду Гиперссылка
· В появившемся окне выберите название страницы, на которую будет осуществляться переход

· Подтвердите нажатием кнопки ОК
Предварительно на странице Глоссарий должен быть введен информационный блок, с систематизированным по алфавиту списку терминов.
Алгоритм работы
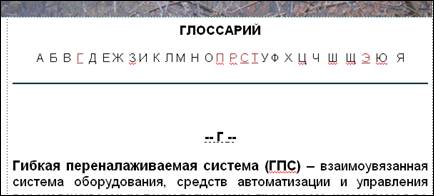
· В самой верхней строке страницы введем буквы алфавита и нажмите Enter, для перехода на новую строку
· В новой строку выполните команду Вставка – Горизонтальная линия

· «Разнесите» буквы по тексту (см рисунок)
· Выделите первую «разнесенную» букву и выполните команду Вставка – Закладка
На экране откроется
диалоговое окно, с именем закладки – имя выделенной буквы Подтвердите выбор Буква в тексте подчеркнется
пунктиром Аналогично выполнить
настройку со всеми буквами

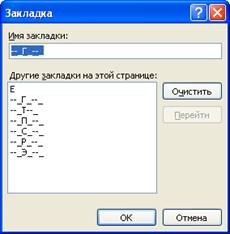
· Выделите букву в горизонтальном списке – алфавите
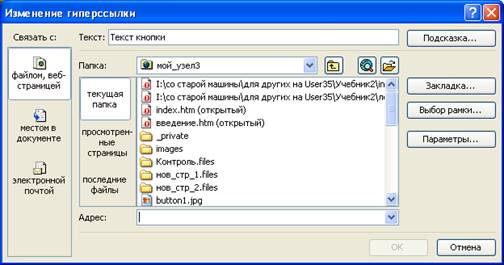
· Выполните команду Вставка – гиперссылка – Закладка – из списка
![]()

выбираем соответствующую закладку.
· Подтверждаем выбор, нажатием кнопки ОК
· Аналогично настраиваем все буквы горизонтального списка (только те, которые есть в нашем глоссарии)
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.