
Практическая работа «Создание форм»
На сайтах практически невозможно обойтись без получения информации от посетителей. Для этого используются формы. Формы позволяют организовать диалог с пользователем, используя такие элементы, как текстовые поля, кнопки, флажки, переключатели, списки, файловые и текстовые поля.
|
! |
Форма создается с помощью парного тега <FORM> ... </FORM>, внутри которого помещается все содержимое формы, т. е. элементы управления. Атрибут ACTION задает адрес серверной программы, ENCTYPE — кодировку, a METHOD — метод отправки данных.
Чтобы поместить на Web-страницу форму, проще всего воспользоваться панелью объектов. Для этого нужно переключиться на вкладку Forms, где находятся кнопки, помещающие на Web-страницу форму или один из предусмотренных в HTML элементов управления. Кнопка, помещающая на страницу форму, показана на рис.1 и называется Form. Также можно выбрать пункт Form в меню Insert.

Рис.1. Кнопка Form панели объектов
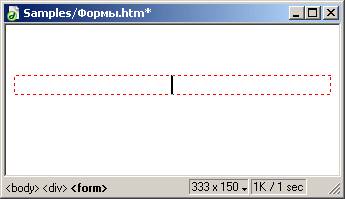
Пустая форма показывается в виде узкой полоски, ограниченной красной пунктирной рамкой (рис.2). Когда вы поместите что-нибудь в форму, ее размеры соответственно увеличатся.

Рис.2 Пустая форма на Web-странице
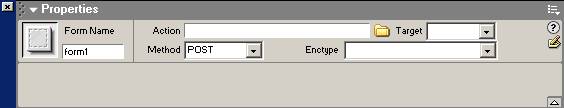
После создания формы, в режиме ее выделения, окно редактора свойств принимает вид, показанный на рисунке 3

Рис.3 Вид редактора свойств при выделенной форме
В поле ввода Form Name вводится имя формы. По умолчанию Dreamweaver сам подставляет туда автоматически сгенерированное имя вида forml, form2 и т. д. В подавляющем большинстве случаев автоматически сгенерированного имени будет вполне достаточно; вообще, имя формы особой роли не играет, в отличие от имен элементов управления. Имя формы также можно задать, выбрав пункт Name в контекстном меню формы (т. е. контекстном меню, появляющемся при щелчке правой кнопкой мыши по форме)
В поле ввода Action вводится интернет-адрес серверной программы, которая будет обрабатывать введенные в форму данные. Можно также щелкнуть по значку папки справа от этого поля ввода и выбрать нужный файл в диалоговом окне Select File. Кроме того, можно выбрать пункт Action контекстного меню формы, чтобы вызвать на экран все то же диалоговое окно.
В комбинированном списке Target задается цель гиперссылки. Сейчас у нас нет гиперссылки — в данном случае цель задает, куда будет выводиться Web-страница, сгенерированная серверной программой.
Метод пересылки данных задается с помощью раскрывающегося списка Method. В этом списке доступны три пункта: GET, POST и Default. Первые два пункта, как вы поняли, задают метод пересылки, а третий — метод, используемый по умолчанию (как правило, GET). Для аналогичных целей служит подменю Method контекстного меню формы, содержащее все те же три пункта.
Задание для самостоятельного выполнения
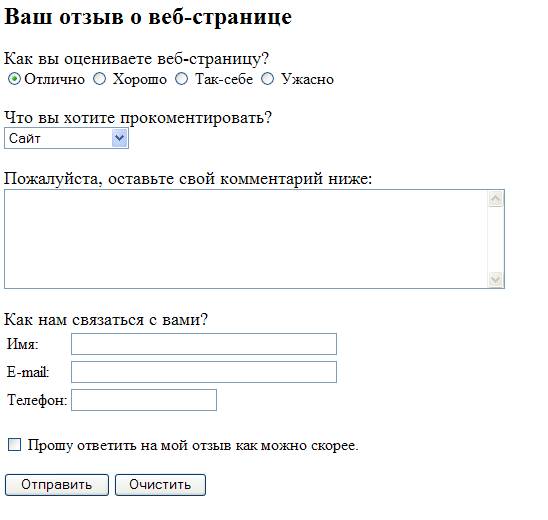
Средствами Macromedia Dreamweaver создать две HTML-страцицы следующей формы и содержания:
Рисунок 4 – форма с таблицей внутри
Рисунок 5 – таблица с формой внутри

таблица
![]()


Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.