
Практическая работа №11
Тема: Создание анимированного изображения в Photoshop
Цель: - формирование навыков создания анимационных изображений.
Теоретические сведения
Начиная с версии CS2 панель Animation (Анимация) находится в Photoshop, здесь можно запросто создавать полноэкранные анимированные заставки для DVD или работать над другими «тяжелыми» проектами.
Самая замечательная особенность панели Animation (Анимация) заключается в умении самостоятельно строить промежуточные состояния объектов (в английском языке даже появилось слово 'tweening', обозначающее этот процесс и происходящее от 'in-between' - 'промежуточный').
Достаточно поместить объект в слой с прозрачным фоном и указать начальную и конечную точки его траектории - и Photoshop проанализирует исходный и конечный кадры и автоматически создаст нужное количество промежуточных изображений, избавляя вас от рутинной работы.
В окне Tween, в котором из списка Tween With (Начать с) надо выбрать Previous Frame (Предыдущий кадр), а в поле Frames to Add (Добавить кадров) указать, сколько кадров необходимо сгенерировать (разумеется, чем больше кадров, тем более плавным будет смотреться движение).
Когда Photoshop создаст нужную цепочку промежуточных состояний объекта, для оценки результата можно нажать кнопку Plays Animation (Воспроизведение). После того как вы освоите методику рисования ключевых кадров и научитесь управлять переходами между ними, вы сможете создавать довольно сложные многослойные анимированные ролики.
Результат можно записать на подключенную к компьютеру видеокамеру File (Файл) > Export(Экспорт) > Video Preview (Просмотр видео). Если этот вариант вам не подходит, переключитесь в ImageReady кнопкой в самом низу панели инструментов, а уже там откройте окно File (Файл) > Export (Экспорт) > Original Document (Оригинал) и выберите для сохранения либо формат QuickTime, либо Macromedia Flash.
Задания к практической работе
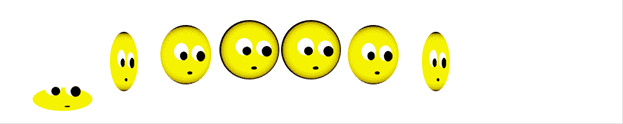
Задание 1. Путём прорисовывания элементов (смайликов), наложения слоёв и совмещения кадров создайте анимацию. Всего у Вас получится 7 жёлтых смайликов, прыгающих вверх-вниз друг за другом, которые сплющиваются при падении и вытягиваются при взлёте. Каждый прыжок будет состоять из нескольких фаз (здесь Вы и применим совмещение кадров).


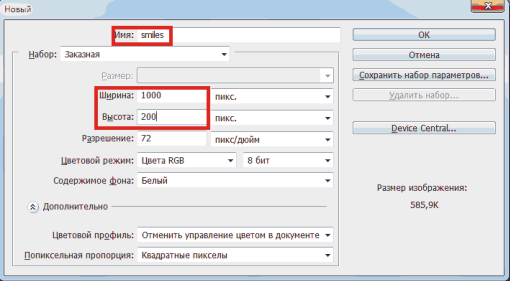
1. Создайте новый документ 1000х200pix. В строке Меню: Файл -> Создать. Задайте имя проекту Smiles.

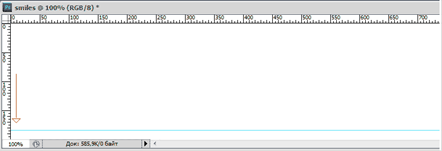
2. Чтобы удобнее было распределять колобков, создадим направляющую (Ctrl+R – появятся линейки, и опускаем горизонтальную направляющую вниз):

3. В строке Меню выбирите: Слои -> Новый -> Слой.… Назовите его Слой 1.
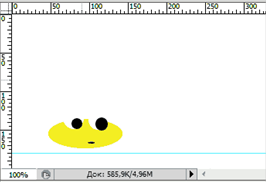
4. На Слое 1 нарисуйте смайлик.
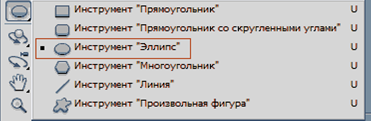
- Сперва, на панели инструментов выбираем инструмент Эллипс:

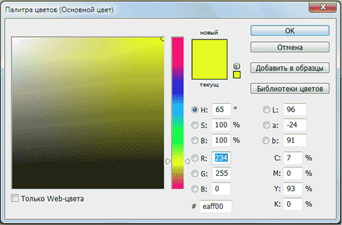
- Там же с помощью панели инструментов устанавливаем Цвет:
![]()

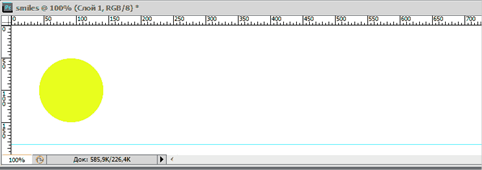
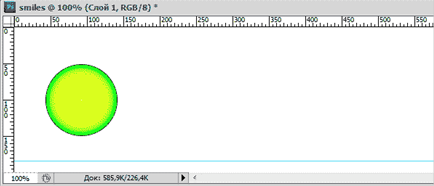
- Далее нарисуйте круг – это тело смайлика. Для получения ровного круга удерживаем Shift:

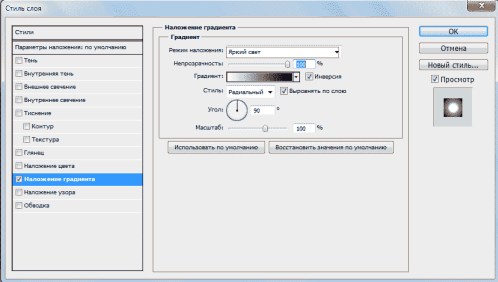
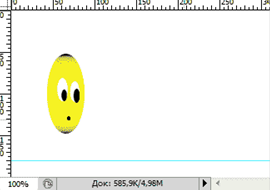
5. Примените Стили Слоя (Слои -> Стиль слоя -> Наложение градиента):
- В Режиме наложения установите Яркий свет
- Стиль – Радиальный

Получаем:

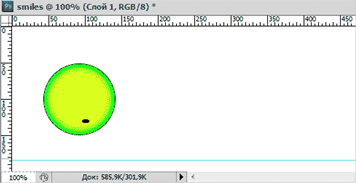
6. Нарисуйте рот.
- Аналогично выбираем инструмент Эллипс и черным цветом рисуем небольшой овал (или точку):

7. Создайте 2-й Слой. Назовём его Слой 2.
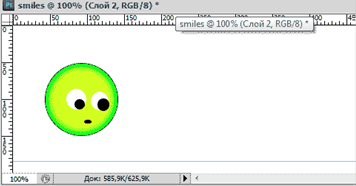
8. Здесь делаем глаза и зрачки, так же с помощью инструмента Эллипс.

Получилось 2 слоя.
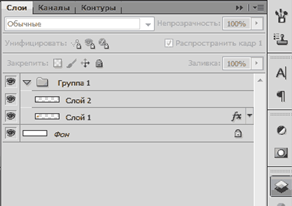
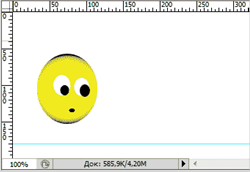
9. Объедините слои в Группу (Слои -> Сгруппировать слои) Получившуюся Группу 1 будите копировать и вносить в неё необходимые изменения.

10. Создайте фазы прыжков.
- Скопируйте Группу 1 (Слои -> Дубликат группы) и переименуйте в Группа 2 (это первая фаза движения).
- Сплющите тело смайлика (Слой 1) по вертикали (Редактирование -> Свободное трансформирование)

- После того как сплющили смайлик необходимо нажать Enter, чтобы завершить трансформацию.
Благодаря тому, что у Вас два слоя, глаза остались прежними.
- Снова скопируйте Группу 1 и переименовываем в Группу 3 (вторая фаза).
- Сожмите колобок по горизонтали (здесь уже деформируем весь смайлик вместе с глазами):

- Создайте ещё одну промежуточную фазу, Группу 4 (слегка сплющим по горизонтали):

- Теперь ещё по одному разу скопируйте Группу 1, Группу 3, Группу 4
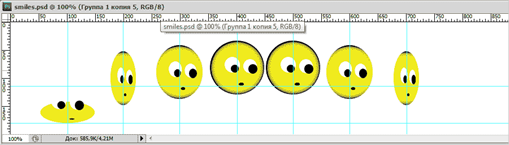
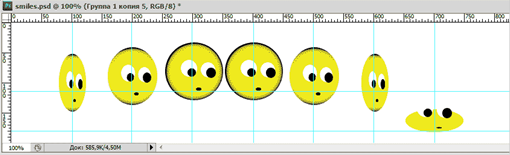
- Сгруппируйте все 7 групп в одну общую и расположим их в следующем порядке:

Установите Направляющие линии:
- Добавьте одну направляющую линию по горизонтали и семь по вертикали.
- Каждая из вертикальных направляющих должна проходить строго по центру смайлика
- Горизонтальные направляющие необходимы для размещения одинаковых пар смайликов на одном уровне.
11. Создайте анимацию.
- Выделите общую группу и вызовите Окно анимации (Окно -> Анимация):

- Далее скопируйте Кадр 1 нажатием кнопки (в виде листочка с отогнутым уголком):

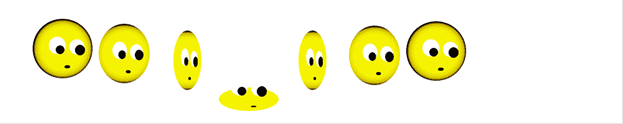
- При этом в Кадре 2 самый первый сплющенный смайлик передвиньте на место последнего, а все остальные сдвиньте налево так, чтобы второй смайлик оказался на месте первого, третий на месте второго и т. д..

- Не забывайте размещать смайлики строго по Направляющим, иначе анимация будет беспорядочно прыгать.
- Проделайте операции копирования кадров и перемещения смайликов до тех пор, пока сплющенный смайлик не окажется на втором месте слева, т.е. пока не пройдет «полный цикл».
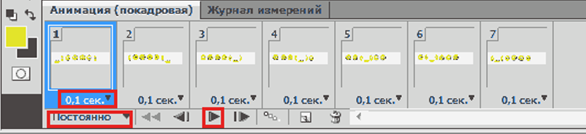
В результате должно получиться 7 Кадров.

- Выделите все кадры и устанавите для каждого из них Время проигрывания 0,1 сек (чёрный треугольник в правом нижнем углу кадра).
- Включите Постоянное проигрывание анимации.
- Запускаем анимацию!
12. Сохраните в формате GIF (Ctrl+Alt+Shift+S – Сохранить для Web и устройств…).
Задание 2. Волшебная ручка
Создайте анимацию, где волшебная ручка пишет слово «СКИДКА».
Для начала создаем маленький документ, где будет размещаться наше слово.
Установите размер 350 х 250 px
Создаем новый слой, устанавливаем приятный градиент и заливаем. Здесь использован градиент от мягко-красноватого к белому, тип градиента - радиальный.
Пишем слово (любое приличное):
Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.
Берем инструмент ![]() . Выделяем первую букву и нажимаем Shift+Ctrl+J
(вырезаем и вставляем на новый слой)
. Выделяем первую букву и нажимаем Shift+Ctrl+J
(вырезаем и вставляем на новый слой)
![]()

Рисунок 1 – Выделение букв слоя
То же самое делаем с остальными буквами слова.
Теперь у нас все слово разбито по буквам, причем каждая буква на новом слое.
Спрячьте все буквы
(закройте ![]() ) напротив всех букв, кроме
"С".
) напротив всех букв, кроме
"С".
Снова возьмите ![]() . Будем разбивать букву на кусочки. Поступаем так же. Выделяем
кусочек и нажимаем Shift+Ctrl+J.
. Будем разбивать букву на кусочки. Поступаем так же. Выделяем
кусочек и нажимаем Shift+Ctrl+J.




Рисунок 2 – Выделенные части буквы «С»
Теперь нам нужно создать пишущую ручку.
Находим инструмент
Произвольные фигуры ![]() , в настройках выбираем форму
ручки.
, в настройках выбираем форму
ручки.

Рисунок 3 – Инструмент Ручка из Произвольных фигур
В настройках устанавливаем нужный цвет и режим фигур. Рисуем ручку удерживая Shift, чтобы сохранились пропорции.

Рисунок 4 – Добавление ручки на изображение
Отразим ручку по горизонтали. Ctrl + T, клик правой кнопкой по рамке, выбираем Отразить по горизонтали.
Придаем ручке стиль «Тиснение». Ручка стала объемной. Теперь ей можно писать!


Рисунок 5 – Добавление стиля слоя Тиснение к слою с ручкой
Открываем палитру Анимация через меню Окно (Window - Animation)
Прячем все слои, кроме ручки. Это будет первый кадр.
Дублируем кадр (нажимаем на в палитре Анимация) и добавляем первый кусочек от буквы «С». Ручку передвигаем на кончик отрезка.
Продолжаем...





Рисунок 6 – Добавление кадров и включение видимости слоев
Когда Вы проделаете эти операции с каждой буквой, то у вас получится анимация.
Получилось примерно 41 кадр. Первому и последнему поставим время на 0,5 сек, остальные кадры без задержки.
Затем перейдите в меню Файл - Сохранить для Web...
Выберите формат GIF, 256 цветов.
Задание 3. Прыгающие буквы
1. Для начала создадим новый документ размером 300х300 пикселей (pixels) с прозрачным (transparent) фоном (background content) и напишем любую букву, которая нам нравится.
2.Теперь делаем три копии этого слоя (три раза нажмите сочетание клавиш Ctrl+J). Мы находимся на нижнем слое и переходим в меню Редактирование – Трансформация (Edit – Transform) или нажимаем сочетание клавиш Ctrl+T, а затем немного «сплющиваем» букву.

Рисунок 7 – Трансформация буквы и палитра слоев
3. На следующем этапе выделите средний слой из трех слоев, которые создали и подвиньте его немного повыше (прим. сделать это можно при помощи инструмента Перемещение (Move), при желании можете применить Ctrl+T).
4. Для этого слоя, который передвинули повыше, создайте еще два дубликата (две копии).
И средний слой среди тех, что только что сделали, подвиньте чуть повыше и «растяните» с помощью команды Ctrl+T.
Уберем со всех слоев иконки «глазика», оставим видимым только первый слой, который создали. Теперь необходимо перейти в меню Окно-Анимация (Window-Animation.)
В окне анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать рамки из слоев (Make Frames from layers). Затем выделим все рамки и выставим интервал на 0,1 секунду, а затем сохраните оптимизированный файл (File-Save optimized (Ctrl+Alt+S)) (для Image Ready) или Сохранить для веб - устройств (File - Save for web) (Shift+Alt+Ctrl+S).

Рисунок 8 – Окно анимации
Примечание. Не забывайте, что анимацию следует сохранять в формате GIF.
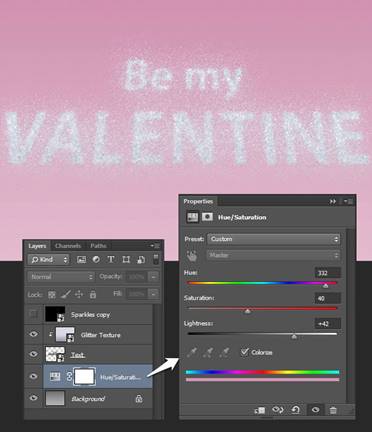
Задание 4. Создание текста из блёсток
1. Создаем текст
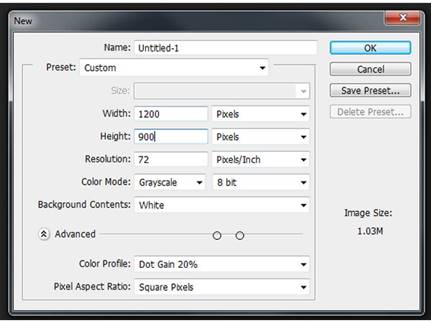
1. Создайте новый документ. К примеру, я создаю документ размером 1200px*900px.

2. Для написания
букв, используйте инструмент Горизонтальный Текст ![]() (Type Tool (T)). Разместите текст
по центру рабочего холста.
(Type Tool (T)). Разместите текст
по центру рабочего холста.

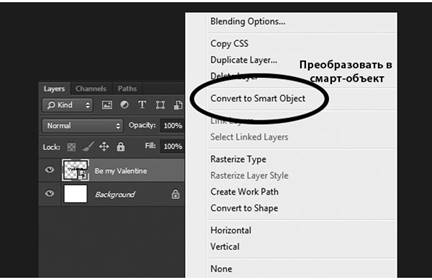
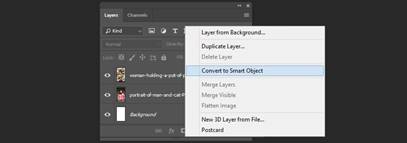
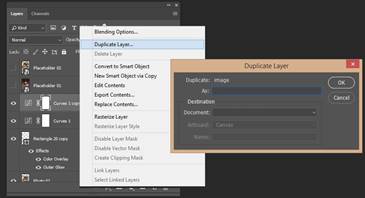
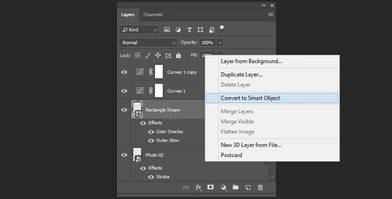
3. Теперь преобразуем слой с текстом в смарт-объект. Что бы выполнить это, сделайте щелчок левой клавишей мыши по текстовому слою и в появившемся подменю найдите функцию «Преобразовать в смарт-объект» («Convert to Smart Object»).

4. Теперь трансформируем текст. Для этого используем комбинацию клавиш Ctrl +T, для быстрого перехода к функции трансформирования. Используя трансформировочную сетку, придайте тексту форму как показано на рисунке ниже. Этот прием позволит нам создать эффект 3D в дальнейшем.

2. Создаем заготовку под блестки
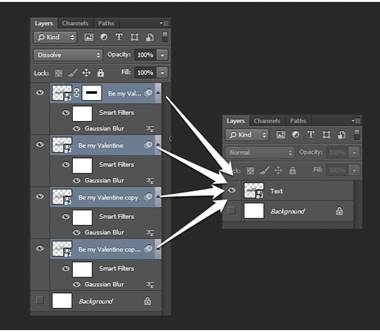
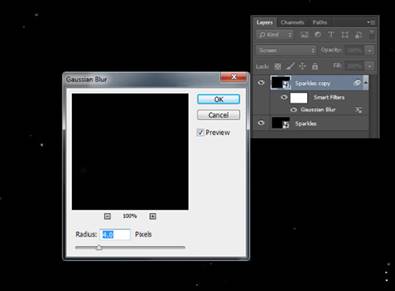
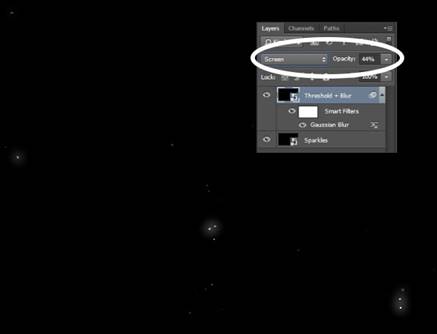
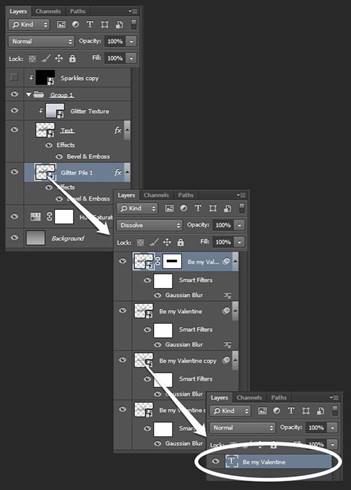
1. Изменим Режим Наложения (Blend Mode) слоя с текстом на Затухание (Dissolve). На первый взгляд, изменения не значительны, но в дальнейших шагах увидите интересный эффект, после применения к буквам размытия.

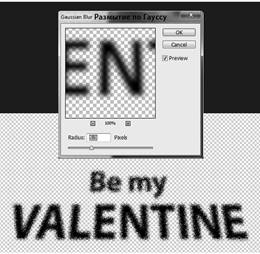
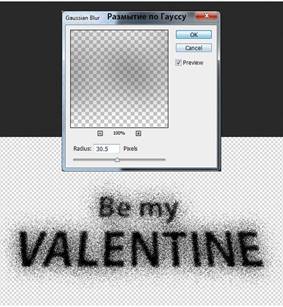
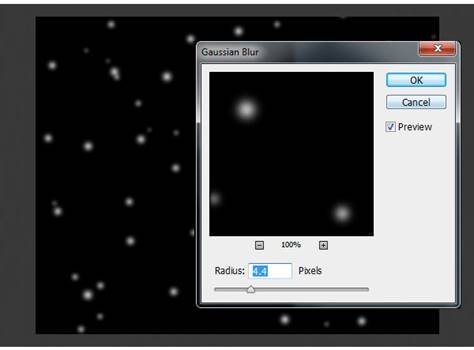
2. Стоя на слое с текстом перейдите к Фильтр - Размытие - Размытие по Гауссу (Gaussian Blur Filter). Введите радиус размытия - 5,3 пикс.
Примечание: Ваш радиус размытия может иметь другое значение. Он зависит от размера и вида текста. Подберите радиус экспериментально, добиваясь эффекта как в примере ниже.
Обращаю ваше внимание, что фильтр размытия мы применили к смарт-объекту, что позволяет нам в любой момент вернуться к данной настройке и внести корректировки.

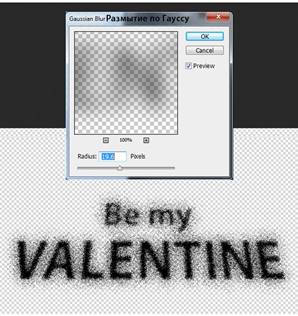
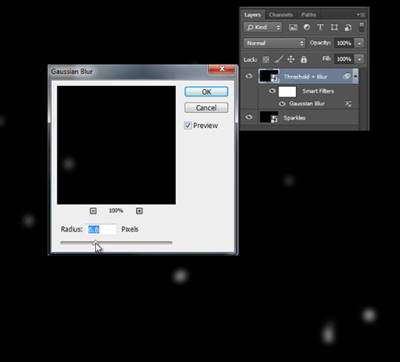
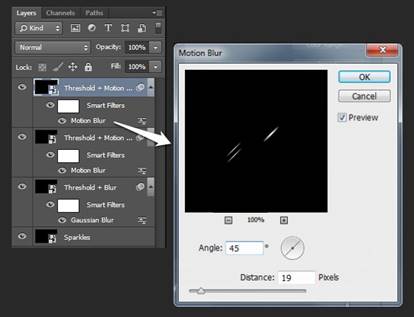
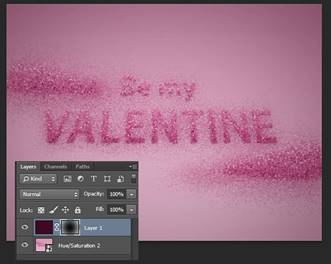
3. Создайте копию текстового слоя, нажав комбинацию клавиш Ctrl+J (создав дубликат смарт-объекта, вы так же автоматически создаете копию примененных к данному объекту фильтров). Откорректируем размытие для слоя-копии. Новое значение радиуса составит 19,6 пикс.

4. Повторите последний Шаг№ 3, на этот раз, установив радиус размытия на 30,5 пикс.

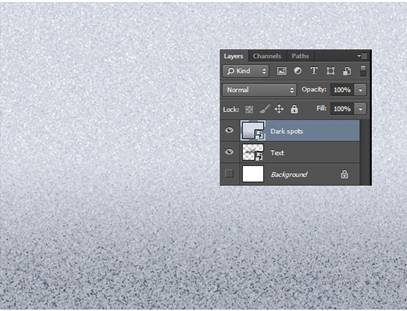
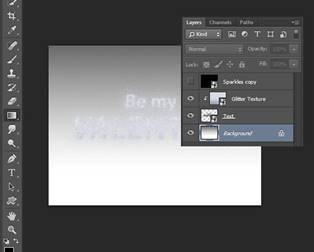
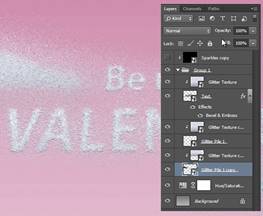
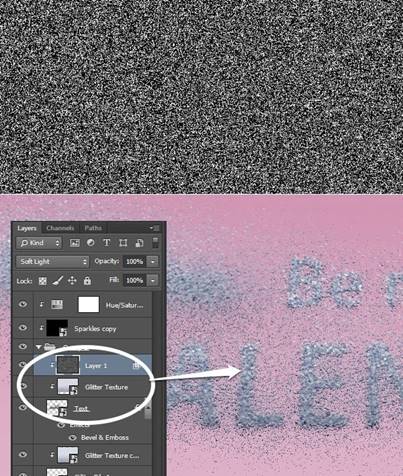
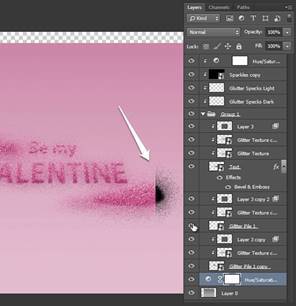
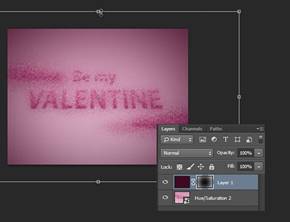
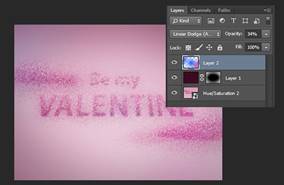
5. На данном этапе текст уже выглядит интересно! Но обратите внимание что словосочетание «Be my» выглядит не очень четко и читабельно. Для того что бы это исправить, воспользуйтесь дополнительным слоем.
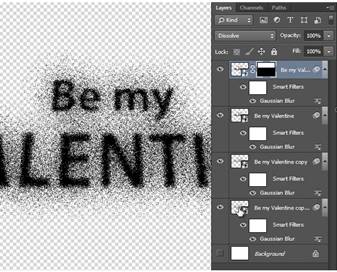
Создайте еще одну копию текстового слоя и примените к нему размытие по Гауссу с радиусом в 3 пикс.
Примечание: Создайте копию первого текстового слоя и примените к нему указанный выше фильтр. Затем переместите данную копию в верхнюю часть палитры слоев.
Затем добавьте к данному слою слой-маску
![]() (layer mask). Используя
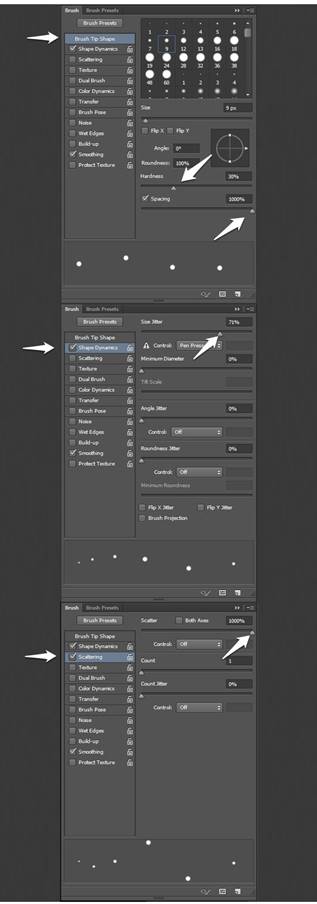
инструмент Кисть
(layer mask). Используя
инструмент Кисть ![]() , черного цвета,
закрасьте на слой-маске нижнюю часть слоя, для того что бы частично скрыть
воздействие последнего фильтра.
, черного цвета,
закрасьте на слой-маске нижнюю часть слоя, для того что бы частично скрыть
воздействие последнего фильтра.

6. Рассмотрите один из созданных смарт-объектов. Для этого сделайте двойной щелчок по миниатюре «смарт-объект», которая находится в правом нижнем углу миниатюры слоя.

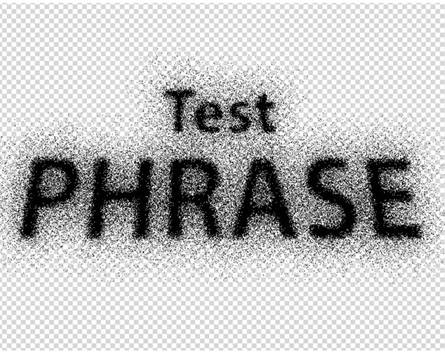
7. Ваш смарт-объект с текстовым слоем откроется в новом документе. Встаньте на слой с текстом и замените надпись «Be my» на слово «Test». Затем сохраните документ с новой надписью (Ctrl+S) и закройте его.

8. Вернитесь в основной рабочий документ. Обратите внимание, что вид текста изменился, но при этом, к новой фразе автоматически были добавлены примененные ранее фильтры.

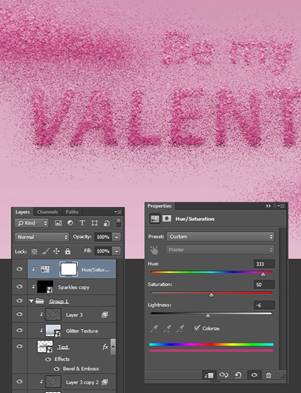
Продолжите работу! Для этого, прежде всего, сделайте шаг назад, для того чтобы текст принял вид «Be my VALENTINE».
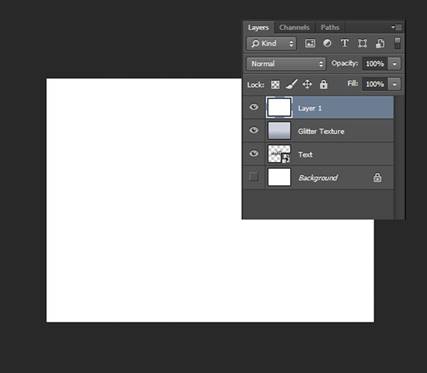
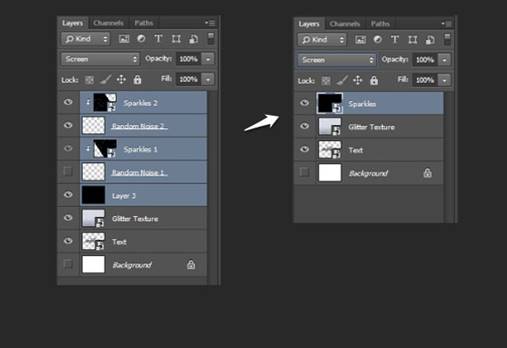
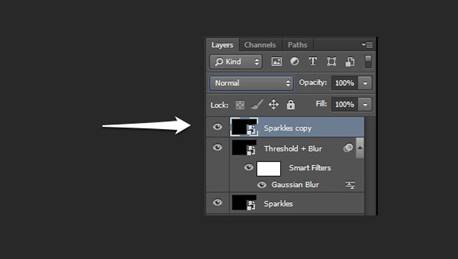
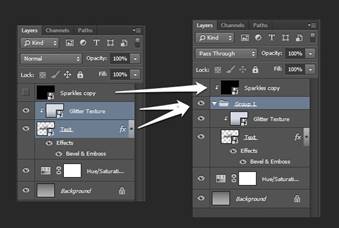
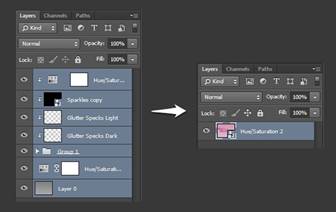
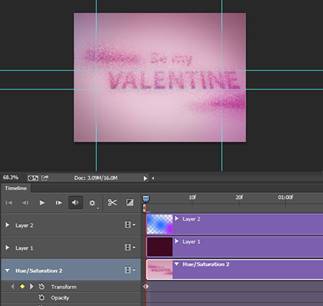
9. Объединим все наши слои с текстом в единый смарт-объект. Для того что бы это сделать выделите все текстовые слои. Затем сделайте щелчок по панели слоев левой клавишей мыши в появившемся подменю выберите пункт «Преобразовать в смарт-объект» («Convert to Smart Object»). Переименуйте новый смарт-объект в «Текст».

3. Создаем текстуру «Блестки»
1. Создайте новый слой. Залейте его белым цветом и назовите «Текстура блестки» («Glitter Texture»).

2. На панели инструментов
активируйте Градиент ![]() (Gradient Tool). Перейдите к
настройке цветового перехода и установите следующие значения:
(Gradient Tool). Перейдите к
настройке цветового перехода и установите следующие значения:
Светло-синий: # b5beda
Темно-синий: # 949aa7
Стоя на слое «Текстура блестки», залейте его новым градиентом.
Примечание: Используйте тип градиента - Линейный. Так же, рекомендую добавить при настройке цветового перехода дополнительный цвет - # bbc5e4 (позиция цветового ползунка - 50%)

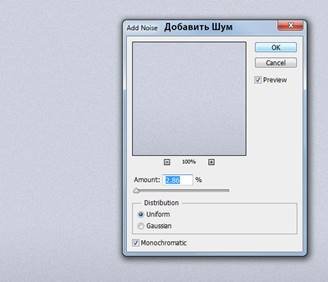
3. Для того что бы получить нужную текстуру мы будем добавлять шум к слою с градиентом. Для этого перейдите Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise). Силу эффекта установите около 2,86%.

4. Создайте новый слой поверх слоя назовите «Текстура блестки» («Glitter Texture») и залейте его белым цветом.

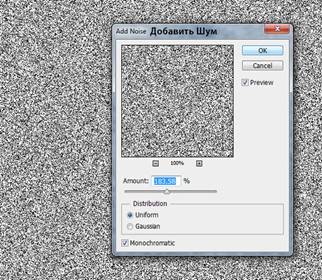
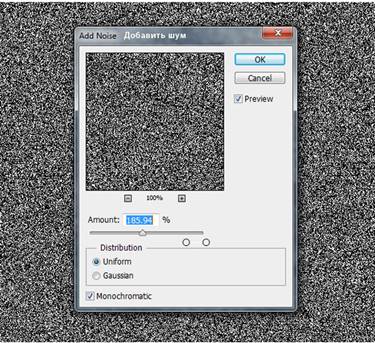
5. Добавьте к новому слою фильтр «Шум» (Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise)). Силу эффекта установите на 184%.

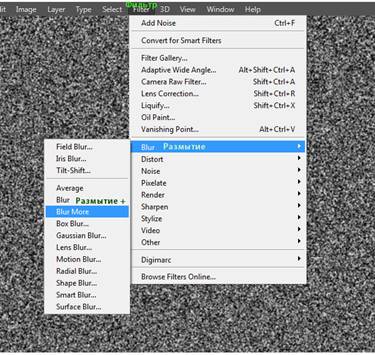
6. Теперь немного уменьшим зернистость текстуры. Для этого перейдите Фильтр - Размытие - Размытие (Filter - Blur - Blur More).

7. Сделайте блестки более выразительными. Для этого перейдите Фильтр - Шум - Медиана (Filter - Noise - Median). Радиус для данного фильтра установите в размере 1 пикс.

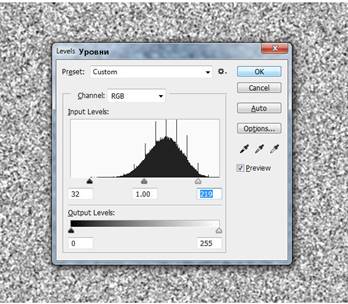
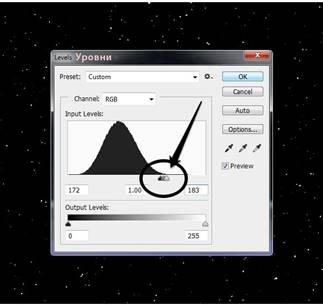
8. Добавим текстуре с блестками немного контраста. Для этого перейдите к настройке Уровни (Ctrl+L). Введите значения как показано в примере на картинке.

9. Теперь измените режим наложения (blend mode) слоя с текстурой блесток на Мягкий Cвет (Soft Light).

10. Для того что бы блестки выглядели более реалистично добавьте немного отражения света. Для этого создайте новый слой, поверх предыдущих и заливаем его белым цветом.

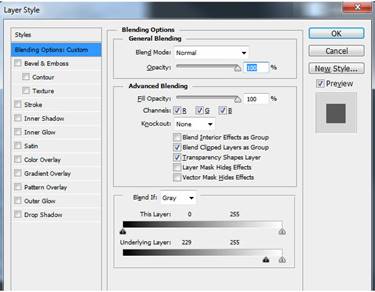
11. Сделайте двойной щелчок по белому слою, для того что бы перейти к настройкам Стиль Слоя (Layer Style). Перейдите к настройкам Параметры Наложения (Blending Options). Обратитесь к настройке Подлежащий слой (Underlying Layer) и перетащите темный ползунок как показано ниже.

Примечание: Цвет, который используется - # 444f64

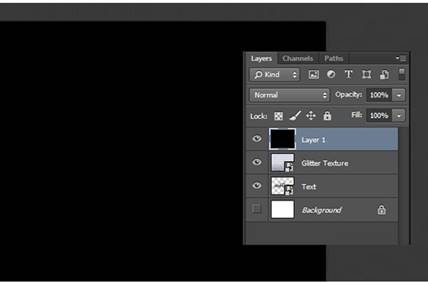
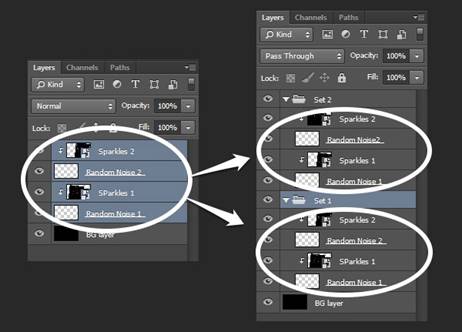
12. После проделанных шагов получится блестки с более выраженными светлыми и темными частичками. Теперь, выберите все слои, используемые для создания текстуры «Блестки» и конвертируйте их в единый смарт-объект (смотри Шаг№ 9).

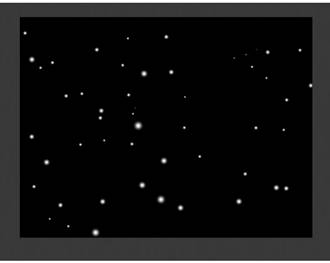
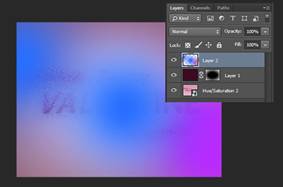
4. Создаем белые хлопья
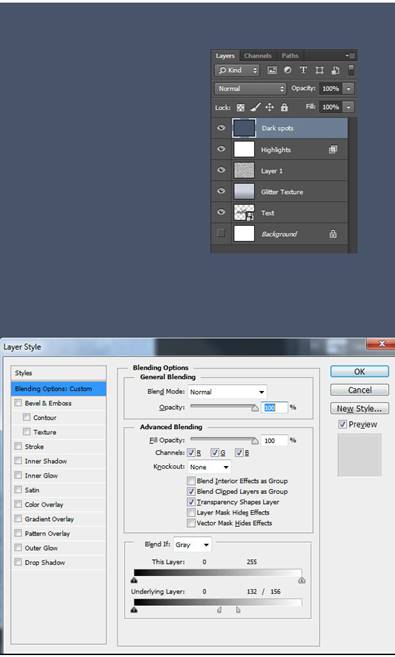
1. В дальнейших шагах мы поработаем над созданием белых хлопьев. Используя возможности программы Photoshop так же можно анимировать эти частицы. Начнем с того, что создадим новый слой, поверх предыдущих, и заполним его черным цветом.

2. К данному слою мы применим фильтр «Шум» (Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise)). Силу эффекта установите около 186%.

3. Немного смягчите эффект шума используя Фильтр - Размытие - Размытие (Filter - Blur - Blur More). Для того, что бы новая текстура выглядела еще мягче, повторите воздействие последнего фильтра, для этого нажмите комбинацию клавиш Ctrl+F.

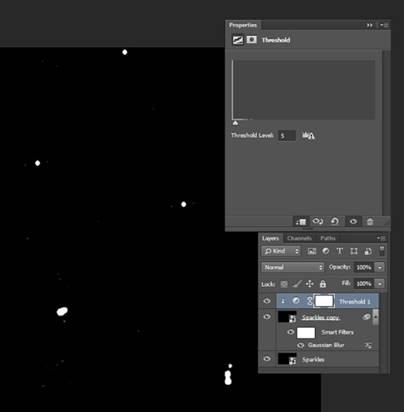
4. Для того, что бы получить ярко выраженные белые частицы, мы используем Уровни (Levels (Ctrl+L)).

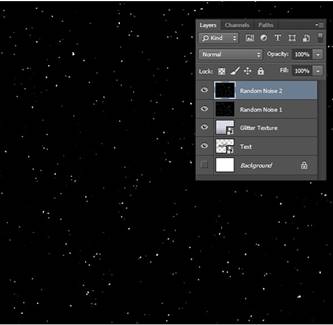
5. Для того, что бы получить более разнообразные частицы создайте еще один слой на подобии предыдущего. И так, создайте новый слой и залейте его черным цветом, затем повторите шаги№2- 4 (этап 4).

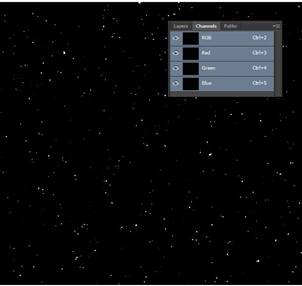
6. На данном этапе мы получили два слоя с черно-белым шумом. Для дальнейшей работы нам необходимо отделить от фона белые частицы. Встаньте на один из последних слоев. Перейдите во вкладку Каналы (Channels Panel).

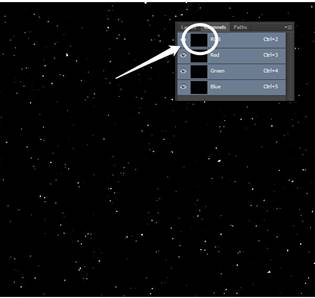
7. Зажмите клавишу Ctrl и сделайте щелчок по каналу RGB. Это действие позволит создать быстрое выделение белых частиц.

8. Вернитесь к панели слоев и создайте новый слой. Обратите внимание что выделенная область по прежнему активна. Активируйте инструмент Заливка (Fill) и заполните выделение черным цветом.

9. Перейдите к следующему слою с черно-белым шумом и отделите белые частицы, используя рассмотренный выше метод каналов. Для того, что бы результат был более наглядным, я временно использую вспомогательный слой, залитый белым цветом.

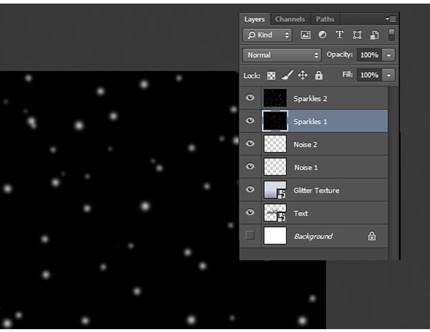
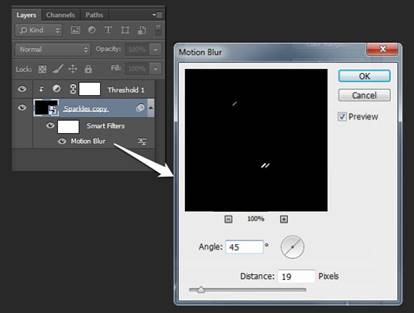
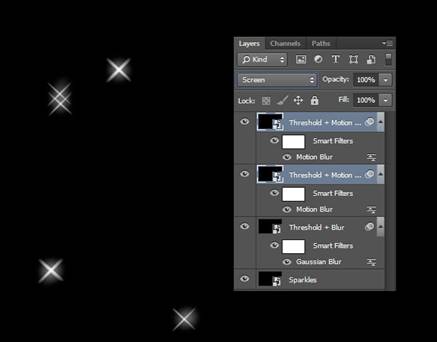
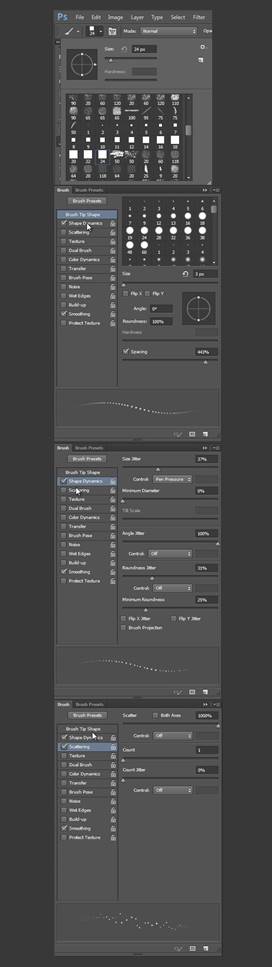
5. Создаем белые искры





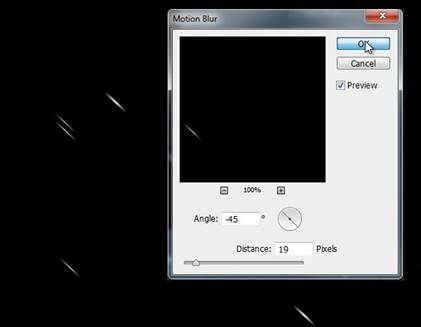
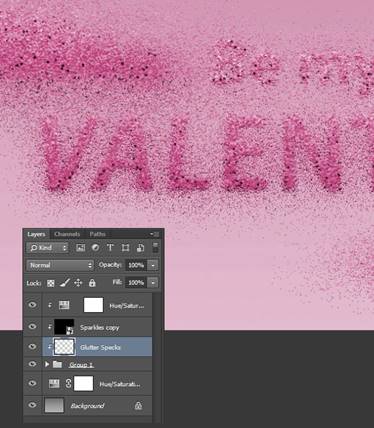
6. Создаем анимацию для белых хлопьев
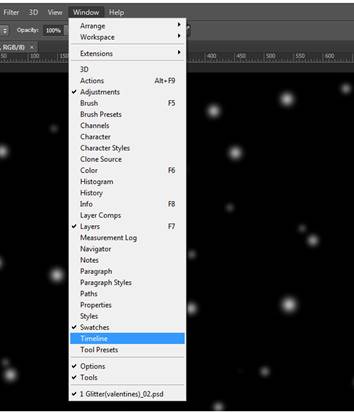
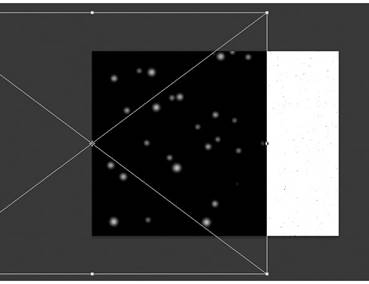
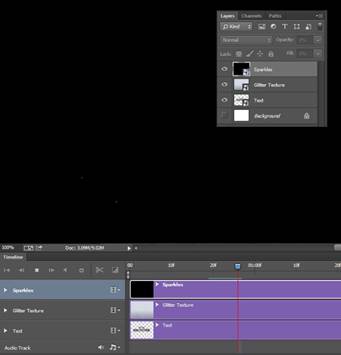
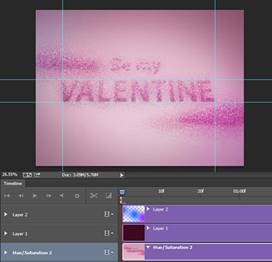
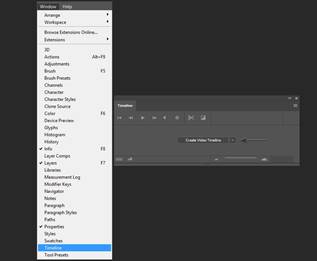
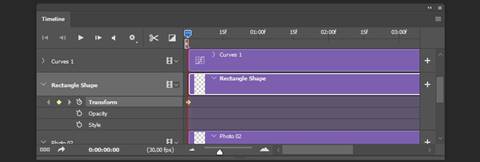
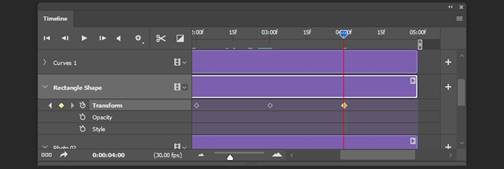
Прежде всего перейдите к меню Окно — Временная шкала (Window — Timeline), для того что бы открыть Шкалу Времени (Timeline Panel).
Примечание: Для того что бы открыть шкалу времени нужно перейти к Окно - Анимация - Преобразовать в анимацию по временной шкале (если у вас по умолчанию стоит покадровая анимация).

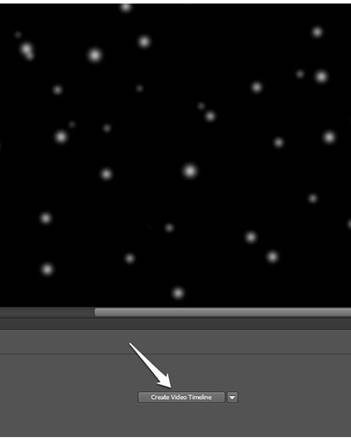
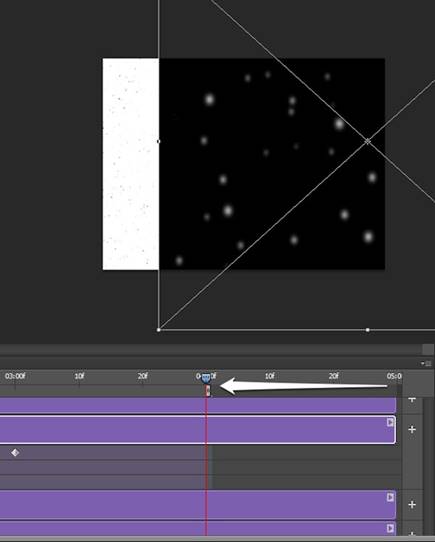
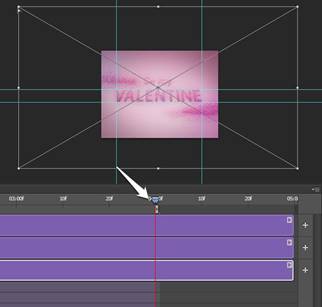
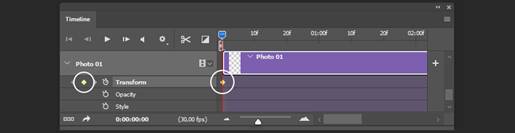
Создание ключевого кадра. Прежде всего, нажмите на кнопку Создать видео (Create Video). Если эта кнопка не вынесена на основную шкалу, нажмите на мини стрелочку в правом верхнем углу и выберите необходимый пункт.

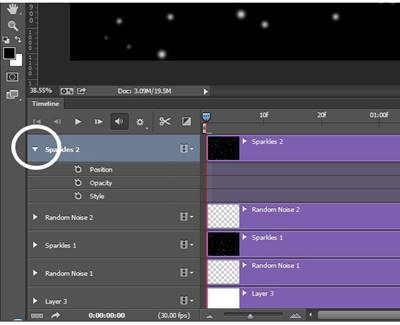
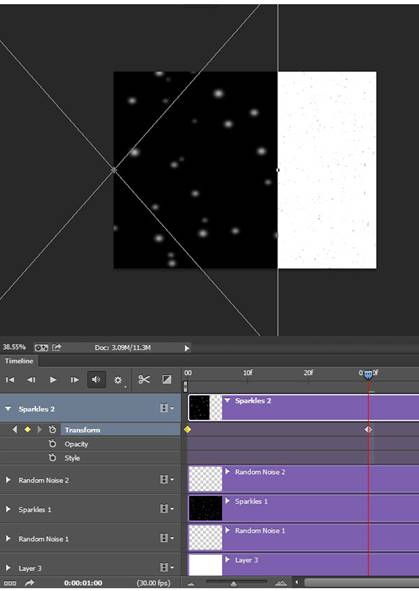
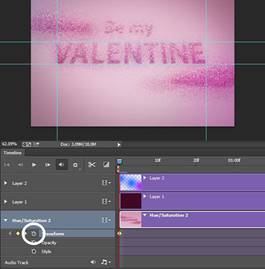
Нажмите на стрелку раскрывающегося списка для одного из слоев с белыми искрами, для доступа к свойствам, которые можно использовать при анимации.
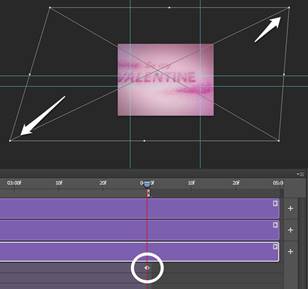
Результатом наших действий, должно стать круговое движение белых частиц.
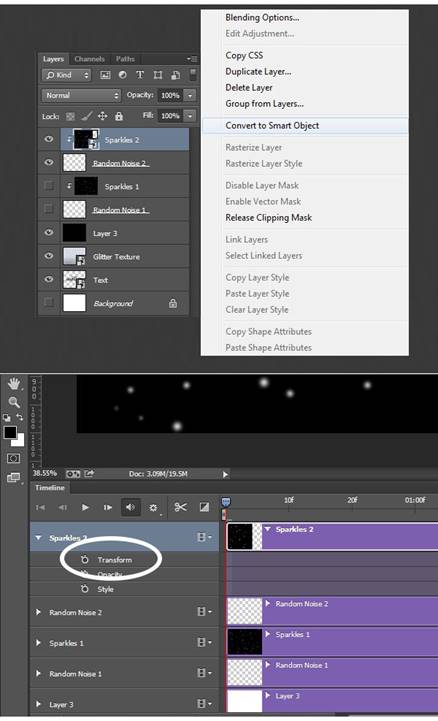
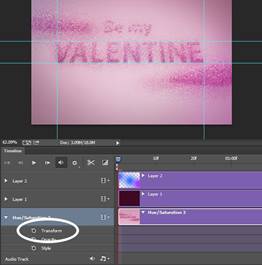
Для выполнения этой задачи нам необходима функция анимации под названием Трансформация (Transform). Как вы видите, на рисунке ниже, данной функции в списке действий нет.




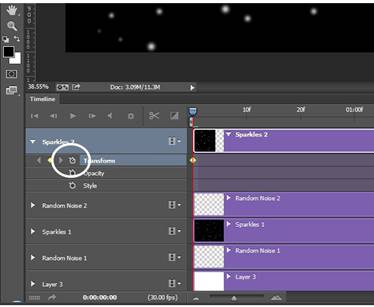
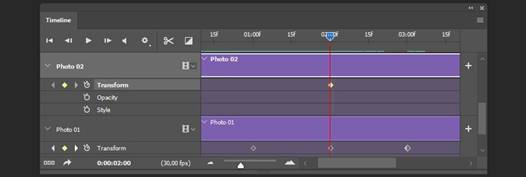
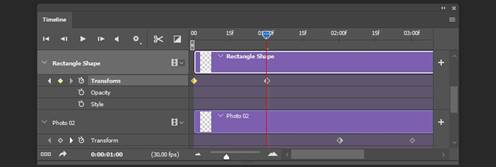
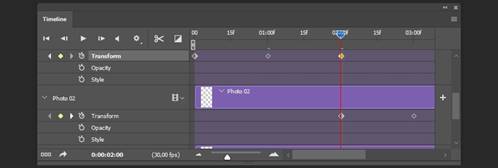
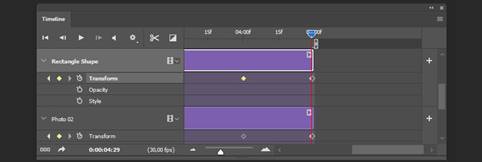
Обратите внимание, что после поворота слоя на временной шкале автоматически добавилась точка (ключевой кадр).


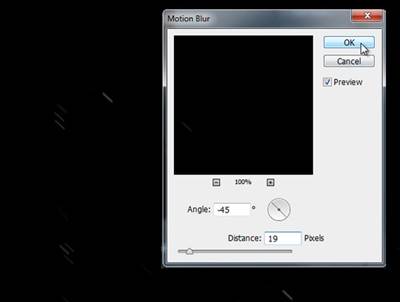
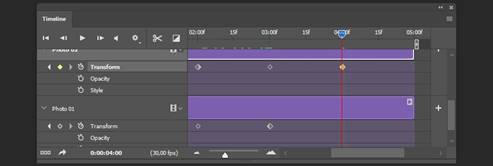
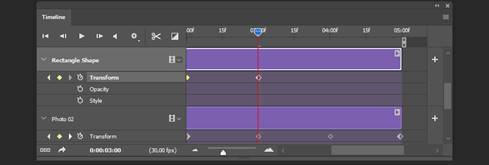
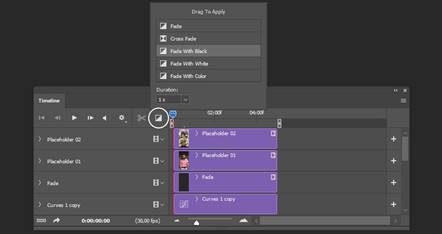
Когда вы закончите работу со слоями «Белые искры» и нажмете кнопку «Выполнить анимацию» (кнопку проигрывания), ваш результат будет похож на тот, что вы видите на изображении ниже.

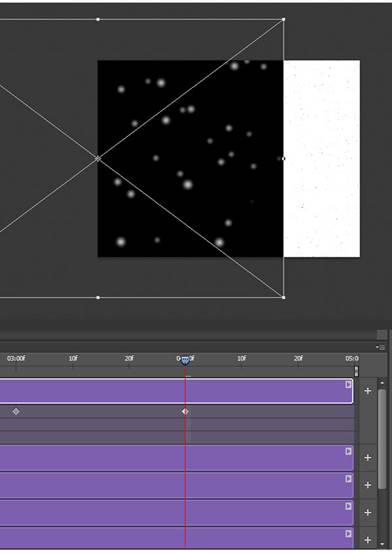
Переместите конец ролика с длинной в 5 секунд на позицию 4 секунды, для этого перетащите голубой ползунок, как показано ниже.


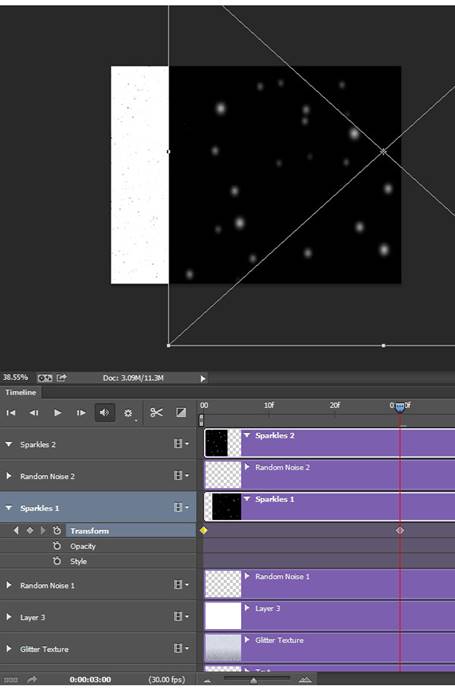
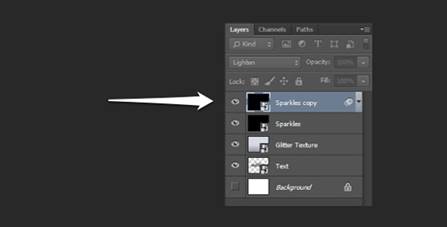
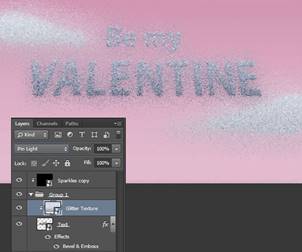
Переименуйте новый смарт-объект в «Блестки» («Sparkles»).


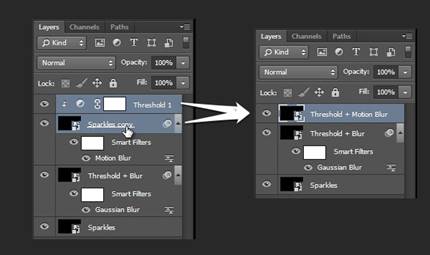
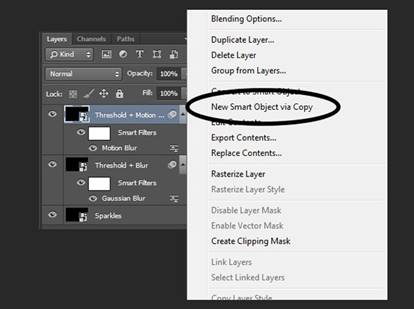
7. Усиление видимости белых частиц

В следующих шагах мы будем увеличивать эффект блеска используя смарт-объекты.







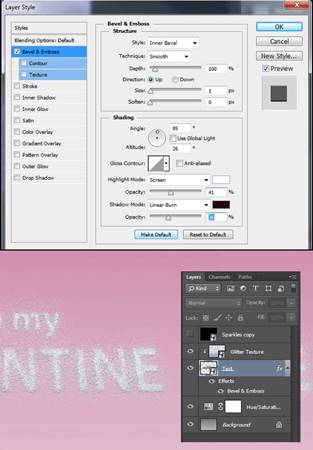
8. Добавляем световые блики









9. Украшаем фон

Встаньте на фоновый слой и затонируйте его, протащив линию градиента от верхнего края холста к нижнему.
Примечание: Для того что бы получить более мягкий фон, вы можете использовать цветовой переход от белого к серому (#9f9e9e).


В настройках выберите пункт Тиснение (Bevel and Emboss). Для того что бы получить нужный эффект, воспользуйтесь настройками, показанными на изображении ниже.

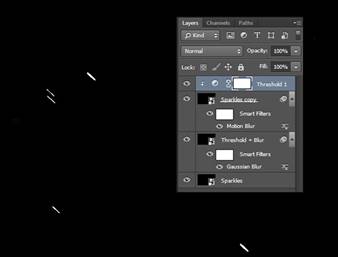
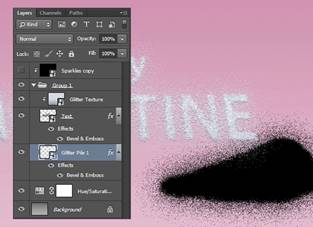
Выделите все слои, относящиеся к тексту и объедините их в группу нажав комбинацию клавиш Ctrl+G. Затем, к новой группе примените как обтравочную маску смарт-объект «Sparkles copy».





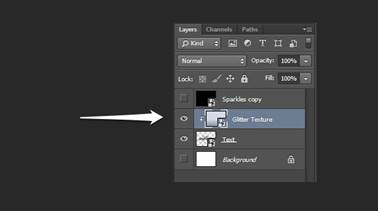
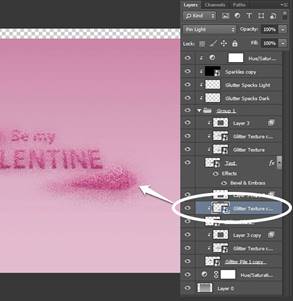
10. Дублируйте слой «Текстура блестки» («Glitter Texture»), нажав комбинацию клавиш Ctrl+J. Разместите копию над слоем «Glitter Pile 1» и примените текстуру-копию как обтравочную маску к нижележащему слою.

11. В результате проделанных выше шагов, мы получили россыпь из блесток. Повторите этот же набор действий и добавьте больше блесток в правом верхнем углу.

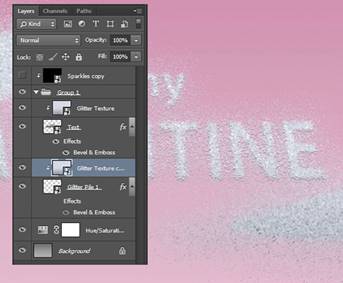
10. Работаем с блестками
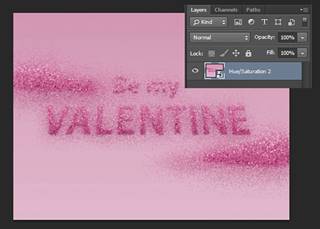
Данный режим наложения сделает блестки более выразительными. Затем, измените режим наложения для других слоев с текстурой блесток.

Для этого над каждым слоем «Текстура блестки» («Glitter Texture»), создайте новый пустой слой и примените его как обтравочную маску к нижележащему слою.
Теперь заполните пустые слои густым шумом.
Примечание: Прежде всего залейте слой черным цветом, установите цвет переднего плана по умолчанию (черный, белый) и перейдите Фильтр — Шум — Добавить шум.
Перейдите к настройке Наложить если (Blend If), и передвигая ползунки откорректируйте воздействие нового шума на блестки.
Примечание: Для того, чтобы перейти к настройке Наложить если (Blend If), сделайте двойной щелчок по слою с шумом — это откроет окно Стиль слоя. Затем откройте вкладку «Параметры наложения», внизу которой вы и найдете настройку Наложить если.
Режим наложения слоя с шумом установите на Мягкий свет (Soft Light). Повторите выше перечисленные действия для всех слоев с шумом.




11. Общие корректировки





Если результат не совсем устраивает, то дополнительно можете видоизменить красную виньетку. Для этого используйте функцию Трансформирование (Ctrl+T), и отмасштабируйте слой-виньетку по собственному желанию.




12. Финальная анимация
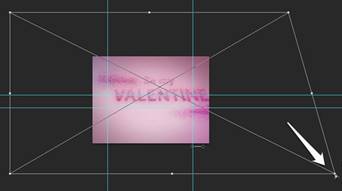
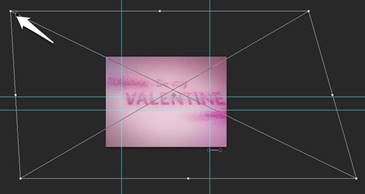
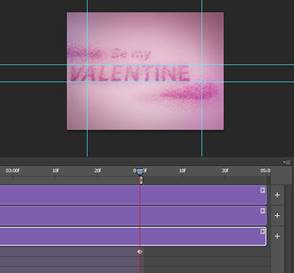
Первое что необходимо сделать это добавить несколько направляющих линий на границах нашего текста.









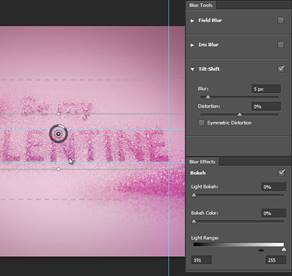
Для этого перейдите Фильтр - Размытие - Наклон-Смещение (Filter - Blur - Tilt Shift).
Данный эффект размытия применяли к смарт-объекту, соответственно, он будет действовать как смарт-фильтр.

13. Сохранение анимации





Задание 5. Разработка анимации для сторис в Instagram
1. Создаем основу
Размер: 1080 x 1920 px
Разрешение: 300 dpi














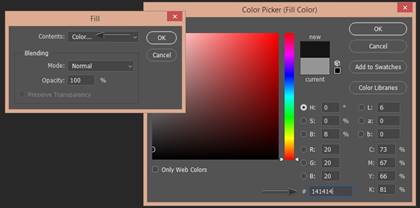
Contents (Содержание): Color (Цвет)
Color (Цвет): #141414

Size (Размер): 10 px
Position (Положение): Outside (Снаружи)
Color (Цвет): #fef3d5


2. Создаем полосы полароид
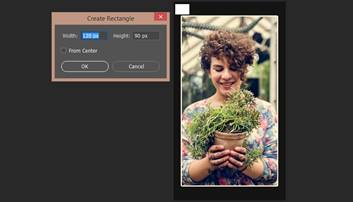
1. Создайте первый
элемент полосы. Нажимаем U ![]() , чтобы создать Rectangle
Shape (Прямоугольник), используем следующие настройки:
, чтобы создать Rectangle
Shape (Прямоугольник), используем следующие настройки:
Width (Ширина): 120
Height (Высота): 90

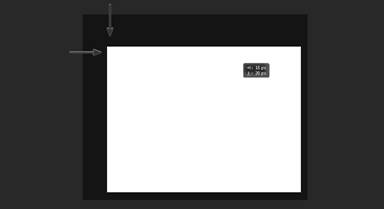
2. Выберите форму и перемещайте ее на 20 пикселей вниз и 15 пикселей вправо от верхнего левого угла.

3. Дублируем форму и перемещаем ее на 200 пикселей вправо, удерживая Shift.

4. Создайте еще 18 дубликатов форм и разместите их на одинаковом расстоянии друг от друга.

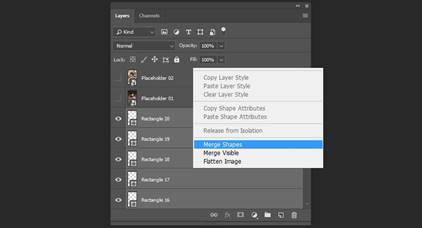
5. Выделите все формы на панели Layers (Слои), удерживая Shift, а затем щелкните правой кнопкой мыши и выберите Merge Shapes (Объединить фигуры).

6. После этого создайте дубликат новой формы и перемещайте ее на 1800 пикселей вниз, удерживая Shift.

7. Теперь объедините новую форму в одну, а затем дважды щелкните по слою и на панели Layer Style (Стиль слоя) выберите параметр Color Overlay (Наложение цвета). Установите следующие параметры:
Blend Mode (Режим наложения): Normal (Нормальный)
Color (Цвет): #fef1cf
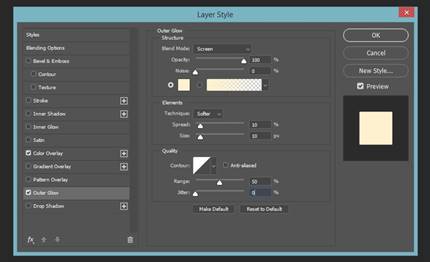
Установите Layer Style (Стиль слоя) Outer Glow (Внешнее свечение) со следующими параметрами:
Blend mode (Режим наложения): Screen (Экран)
Opacity (Непрозрачность): 100%
Color (Цвет): #fef1cf
Spread (Размах): 10%
Size (Размер): 10 px

3. Создание винтажного фотоэффекта






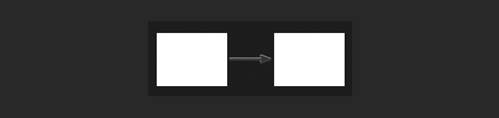
Вот как будет выглядеть изображение после добавления всех эффектов, перечисленных выше:

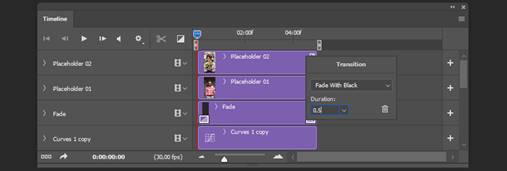
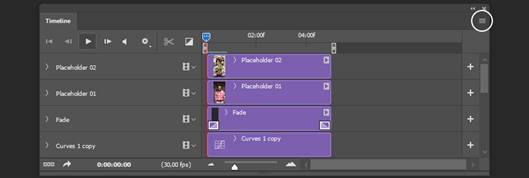
4. Создание анимации






















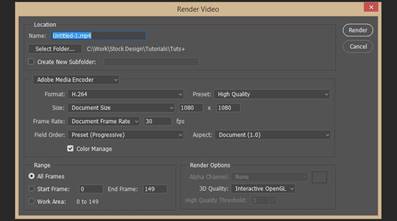
5. Создание анимации для Instagram

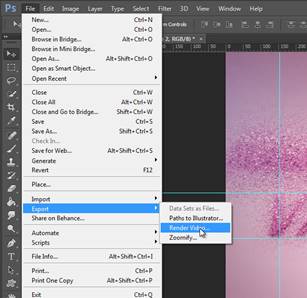
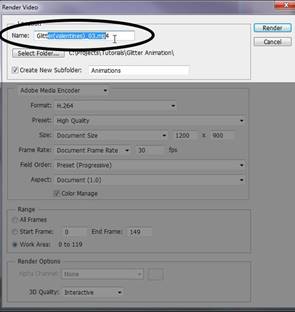
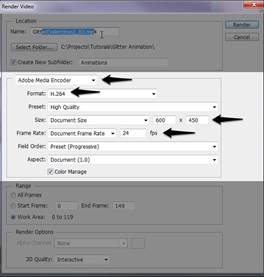
Format (Формат): H.264
Size (Размер): Document Size (Размер документа)
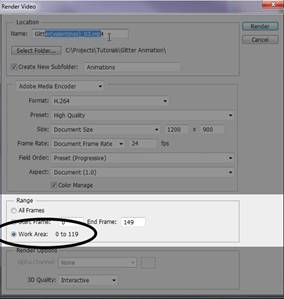
Range (Диапазон): All Frames (Все кадры)

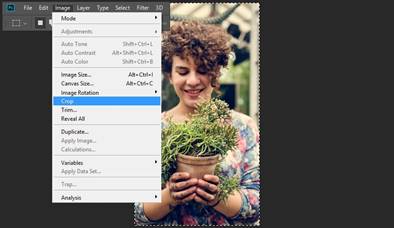
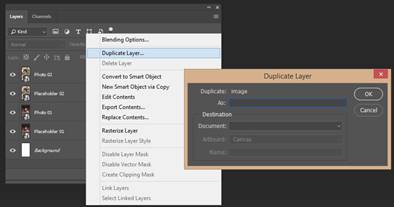
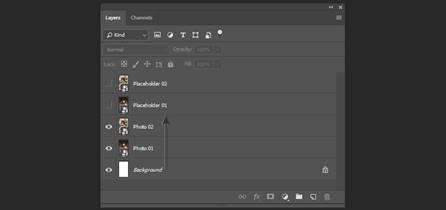
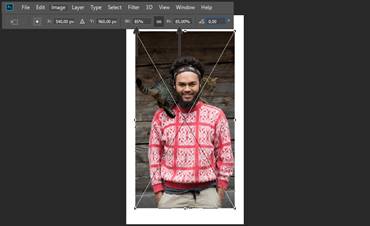
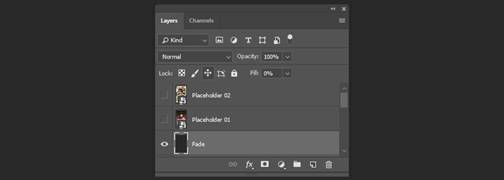
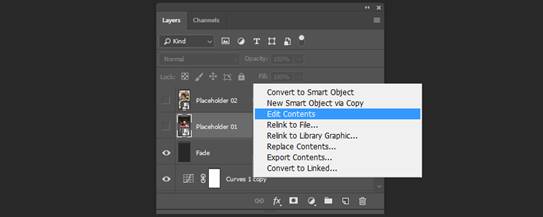
6. Замена фотографий в шаблоне


Таким образом, можно создать анимированный эффект полароида в Photoshop, используя смарт-объекты, фигуры и корректирующие слои.

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.