
«Орловский технический колледж»
ИНСТРУКЦИОННО – ТЕХНОЛОГИЧЕСКАЯ КАРТА № 22
на выполнение работы по дисциплине
«Информатика и ИКТ»
Наименование работы: «Средства создания и сопровождение сайта»
Цель работы: освоение приемов создания web-страниц и web-сайтов на языке HTML: знакомство с элементами и структурой html-документа; управление форматами текста и шрифтами; организация гиперсвязей между документами.
Приобретаемые умения и навыки: уметь управлять форматами текста и шрифтами; организовывать гиперсвязи между документами.
Оборудование, приборы, аппаратура, материалы: персональный компьютер, программа БЛОКНОТ, интернет-браузер.
Норма времени: 2 ч
Раздаточный материал: справочники, литература, карточки для индивидуальной работы
Содержание учебного материала
Средства создания и сопровождение сайта.
(Создание web- сайта на языке HTML).
Краткие теоретические сведения.
Интернет - это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между
собой компьютеры в любой точке земного шара.
WWW - World Wide Web («Всемирная паутина») - это общемировая гипертекстовая информационная система (является частью Интернета).
Web - страница - это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html.
Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые воспринимаются как единое целое.

Создание сайтов - составной процесс, состоящий из нескольких этапов:
1. разработка дизайна,
2. вёрстка,
3. программирование,
4. безопасность.
Сопровождение сайтов:
o это техническая поддержка сайта;
o помощь в обновлении контента;
o внесение корректировок в работу ресурса.
Методы создания и сопровождения сайтов:
o вручную на языкe HTML (в БЛОКНОТе);
o c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
o c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
o с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
· Главная тема страницы.
· Текстовое содержание (грамотный язык).
· Планировка размещения информации на странице (верстка).
· Графика (набор рисунков, анимации).
· Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот.
Эти файлы имеют название имя.html
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:
<Тег>Фрагмент страницы </Тег>
Базисные теги
<HTML> </HTML> - начало и конец файла
<TITLE> </TITLE> - имя документа (должно быть в заголовке)
<HEAD> </HEAD>- голова документа
<BODY></BODY> - тело документа
Пример программы:
<HTML>
<HEAD>
<title> Моя страница </title>
</HEAD>
<BODY>
Содержимое страницы
</BODY>
</HTML>
Атрибуты
Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или двойные кавычки. Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
Тэги и их атрибуты
|
Атрибут |
Действие |
|
<FONT COLOR=”цвет” size=“число от 1 до 7” FACE=“шрифт”> |
Меняет цвет, Размер, гарнитуру шрифта текста |
|
<BODY TEXT=”color” BGCOLOR="цвет”> |
Меняет цвет всего текста Цвет фона страницы |
|
<BODY BACKGROUND="URL"> |
Добавляет фоновую картинку (графический файл формата *.jpg, *.gif) |
|
<IMG SRC=”файл” ALIGN=”значение”> |
вставка графического изображения |
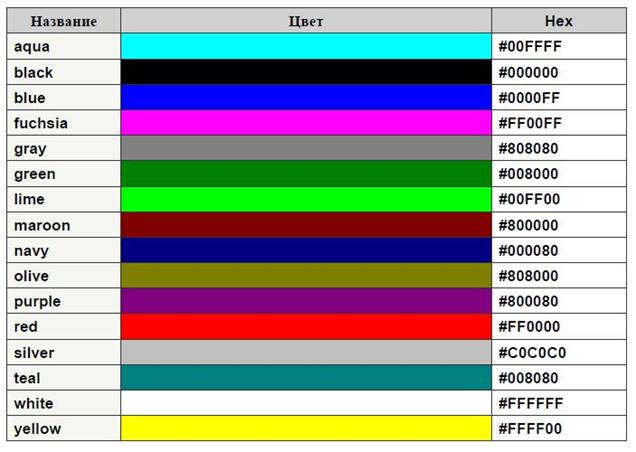
Таблица цветов

Задание
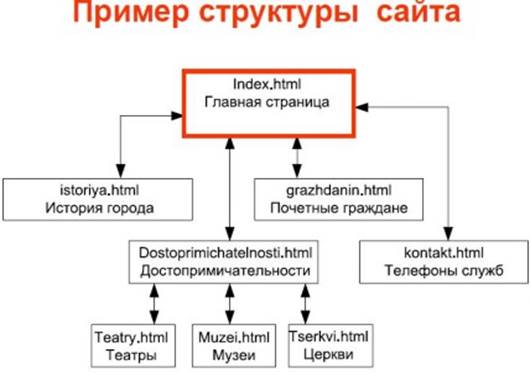
Задание 1. Создайте с помощью языка HTML в БЛОКНОТЕ web-сайт «Мой сайт», состоящий из пяти страниц:
Страница 1 должна содержать:
· заголовок;
· гиперссылки: «Обо мне», «Моя семья», «Друзья», «Мои увлечения».
Страницы 2, 3, 4 и 5 должны содержать:
· заголовок;
· по два или более отформатированных абзаца текста (один абзац не менее трех полных строк);
· фотографии (минимум по одной на каждой странице).
Сайт должен содержать информацию о вас, а также ваших родственниках, друзьях и т.п.
Требования к сайту:
· заголовки и гиперссылки выравнивать по центру;
· для абзацев текста использовать различные варианты выравнивания (по ширине, по левому краю, по правому краю);
· использовать разные способы выравнивания фотографий;
· обязателен фоновый цвет страницы;
· на каждой странице должен быть заголовок окна;
· для заголовков использовать шрифт Time New Roman, для основного текста – Arial (размеры подобрать самостоятельно).
Задание 2. Протестируйте работоспособность сайта в браузере (по возможность в двух различных). Протестируйте работоспособность сайта при выключенной графике.
Задание 3. Измените в настройках браузера шрифт по умолчанию на Courier New, размер 14 и убедиться, что это не повлияет на внешний вид страниц сайта.
Задание 4. Разместите созданный сайт на любом бесплатном хостинге. Проверьте работоспособность.
Содержание отчета
Отчет должен содержать:
1. Название работы.
2. Цель работы.
3. Задание и порядок его выполнения.
4. Вывод по работе.
Контрольные вопросы
1. Что такое WWW?
2. Что такое web-страница?
3. Что такое сайт?
4. Что включает в себя сопровождение сайта?
5. Что такое тег (атрибуты тега)?
6. Этапы создания web-страницы?
Литература
1. Информатика и ИКТ: учебник, 10,11 кл. Угринович Н.Д., М, Бином, 2011 г.
2. Информатика и ИКТ: учебник для начального и среднего профессионального образования. Цветкова Н.С., Великович Л.С. – Академия, 2011 г.
3. Информатика и ИКТ. Практикум для профессий и специальностей технического и социально-экономического профилей. Н. Е. Астафьева, С. А. Гаврилова, под ред. М.С. Цветковой, Академия, 2012г.
4. Информатика и ИКТ. Базовый уровень: учебник для 10-11 кл. / И.Г.Семакин, Е.К.Хеннер. – 4 изд., испр. – М. – Бином. Лаборатория знаний, 2008г. – 246 с.: ил.
5. Информатика и ИКТ. Базовый уровень: практикум для 10-11 кл. / И.Г.Семакин, Е.К.Хеннер. – 4 изд., испр. – М. – Бином. Лаборатория знаний, 2008г.
6. Информатика и ИКТ. 10 кл. Базовый уровень под ред. Н.В.Макаровой – Спб – Лидер, 2010г.
7. Информатика и ИКТ. 11 кл. Базовый уровень под ред. Н.В.Макаровой – Спб – Лидер, 2010г.
8. Энциклопедия школьной информатики / под ред. И.Г.Семакина. – М.: Бином. Лаборатория знаний, 2011г.
9. http//www.informatika.ru;
10. http//www.student.informatika.ru;
11. http://mirgeo.ucoz.ru/.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.