
Практическая работа №10
Тема: Применение каскадных таблиц CSS для оформления текста в HTML-документе
Цель: закрепить на практике знания по использованию каскадных таблиц стилей для форматирования web-документа
Время выполнения: 2 часа
Теоретический материал:
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML.
Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в таблице 6.
|
Таблица 6. Атрибуты CSS для управления шрифтами |
|||
|
Свойство |
Значение |
Описание |
Пример |
|
font-family |
имя шрифта |
Задает список шрифтов |
P {font-family: Arial, serif} |
|
font-style |
normal italic oblique |
Нормальный шрифт Курсив Наклонный шрифт |
P {font-style: italic} |
|
font-variant |
normal small-caps |
Капитель (особые прописные буквы) |
P {font-variant: small-caps} |
|
font-weight |
normal lighter bold bolder 100–900 |
Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный |
P {font-weight: bold} |
|
font-size |
normal pt px % |
нормальный размер пункты пикселы проценты |
font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В таблице приведены некоторые стилевые параметры для работы с текстом и результат их применения.
|
Таблица 7. Результат использования различных параметров шрифтов |
||||
|
Пример |
Пример |
Пример |
Пример |
Пример |
|
font-family: Verdana, sans-serif; font-size: 120%; font-weight: light |
font-size: large; font-weight: bold |
font-family: Arial, sans-serif; font-size: x-small; font-weight: bold |
font-variant: small-caps |
font-style: italic; font-weight: bold |
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста. Значения свойств приведены в таблице 8.
|
Таблица 8. Свойства CSS для управления видом текста |
|||
|
Свойство |
Значение |
Описание |
Пример |
|
line-height |
normal множитель значение % |
Интерлиньяж (межстрочный интервал) |
line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
|
text-decoration |
none underline
overline |
Убрать все оформление Линия над текстом Мигание текста |
text-decoration: none |
|
text-transform |
none capitalize uppercase lowercase |
Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные |
text-transform: capitalize |
|
text-align |
left right center justify |
Выравнивание текста |
text-align: justify |
|
text-indent |
значение % |
Отступ первой строки |
text-indent: 15px; text-indent: 10% |
Ниже, в таблице 9 приведены некоторые параметры текста и результат их применения.
|
Таблица 9. Результат использования различных параметров текста |
||||
|
Пример: и это все о нем |
Пример: текст по центру |
Пример: Это не ссылка, а просто текст |
Пример: отступ первой строки |
Пример: полуторный межстрочный интервал |
|
text-transform: capitalize |
text-align:center |
text-decoration: underline |
text-indent: 20px |
line-height: 1.5 |

Рисунок 26 – Текст с тенью
Свойство text-shadow не новое для CSS-3, оно было введено еще в CSS-2, однако браузеры начали учитывать его только в последнее время. Как следует из названия, свойство text-shadow позволяет создавать тень для текста при помощи CSS. Ниже приводится синтаксис text-shadow.

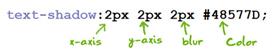
Рисунок 27 – Синтаксис команды text-shadow
Материалы по теме:
Первое значение определяет смещение тени по оси X, т. е. по горизонтали. Если значение положительное, оно определяет смещение тени справа от текста, при отрицательном значении, смещение тени влево от текста. Точно также, второе положительное значение определяет смещение по оси Y (по вертикали), положительное значение определяет смещение ниже текста, отрицательное создает расстояние выше текста.
Третье положительно значение, определяет радиус размытия тени. Если значение не указанно, то размытия не будет.
Создание текстовых эффектов при помощи свойства text-shadow.
При помощи свойства text-shadow можно сделать некоторые текстовые эффекты, которые раньше можно было сделать только при помощи фотошопа или другого графического редактора.
Это простой пример использования свойства text-shadow. В нем создана тень 2px по оси X и оси Y, а также радиус размытия 2px.
color:#7690CF;text-shadow:2px
2px
2px
#48577D;

Рисунок 27 – Образец к заданию 1
В данном случае указано только вертикальное смещение, без размытия.

Рисунок 28 – Образец к заданию 2
Светящийся эффект можно сделать добавив только радиус размытия.
![]()
Рисунок 29 – Образец к заданию 3
В этом примере, использовалось значение цвета transparent, которое указывает, что цвет фона должен быть прозрачным. Это дает эффект размытия.
![]()
Рисунок 30 – Образец к заданию 4
Можно указать несколько теней для текста, разделяя значения запятыми.
![]()
Рисунок 31 – Образец к заданию 5
В данном примере используются две тени. В первой тени, горизонтальные и вертикальные значения являются отрицательными, а во второй тени используются положительные значения, что придает рельефность тексту.
![]()
Рисунок 32 – Образец к заданию 6
![]()
Рисунок 33 – Образец к заданию 7
3D эффект для текста, может быть создан с использованием нескольких теней. Для достижения эффекта каждая тень немного увеличивается с использованием одного и того же цвета.
![]()
Рисунок 34 – Образец к заданию 8
Контрольные вопросы:
1. Дайте определение понятию стиль.
2. Укажите свойства шрифта, изображения, документа, поддающиеся изменению с помощью стилевых спецификаций.
3. Назовите основные статические фильтры.
4. Опишите пример использования статического фильтра к изображению.
5. Охарактеризуйте способы включения и использования стилей в документе.
6. Приведите пример позиционирования текста на странице с помощью стилей. Чем такой способ отличается от использования таблиц и фреймов?
7. Для чего используется z-index?
8. Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.