
Практическая работа №26
Тема: Разработка web-узлов в Publisher
Цель: - ознакомиться с возможностями программы по созданию публикаций
Вид работы: фронтальный
Время выполнения: 2 часа
Теоретические сведения
Microsoft Office Publisher 2007 позволяет легко и быстро создавать профессионально выглядящие публикации собственными силами. С помощью Publisher можно создавать и публиковать профессиональные маркетинговые и рекламные материалы для печати, отправки по электронной почте и публикации в Интернете. Публикации, которые были созданы в более ранних версиях Publisher, можно открыть в Office Publisher 2007 и использовать новые возможности этого приложения.
Задания к практической работе
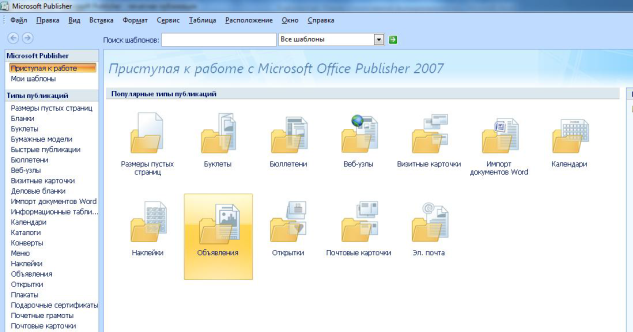
1. Открыть Microsoft Office Publisher. Перед Вами приветственное окно программы, в котором представлены возможные типы публикаций (рис.1).

Рисунок 1 – Типы публикаций в MS Publisher
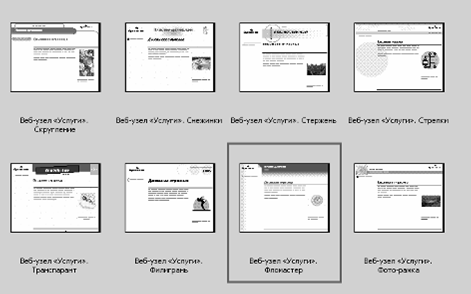
2. В области Типы публикаций выбрать Веб-узлы Современные макеты Фломастер (рис. 2)

Рисунок 2 – Современный макет Фломастер
Перемещаясь между вариантами макетов Вы можете увидеть в правой части экрана внешний вид каждого макета более детально, а также вспомогательную область Параметры, в которой можно изменить цветовую схему, шрифт, а также ввести деловые (личные ) данные.
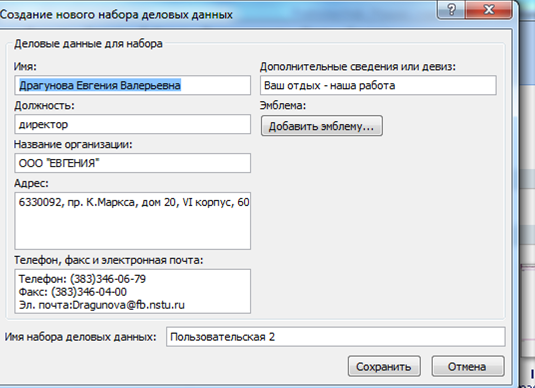
3. Выбрать цветовую гамму Изящная, шрифтовую гамму Gorgia, заполнить поля диалогового окна Деловые данные, в которых указать информацию о Вашем туристическом агентстве (рис. 3). Нажать кнопку Сохранить.

Рисунок 3 – окно Деловые данные
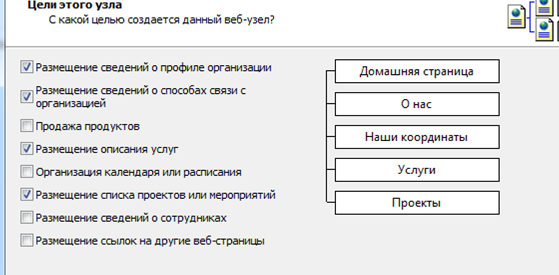
4. Щелкнуть дважды по иконке Фломастер. В появившемся окне Удобный построитель веб-узлов поставить флажки на пунктах, как показано на рисунке 4. Нажмите кнопку ОК.

Рисунок 4 - Окно Удобный построитель веб-узлов
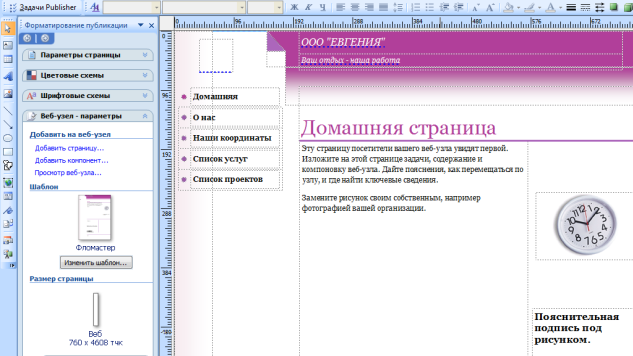
5. Окно публикации имеет следующий вид (рис. 5).

Рисунок 5 - Окно публикации
6. В окне публикации изменить текст Домашняя страница на Главная страница (в 3 местах).
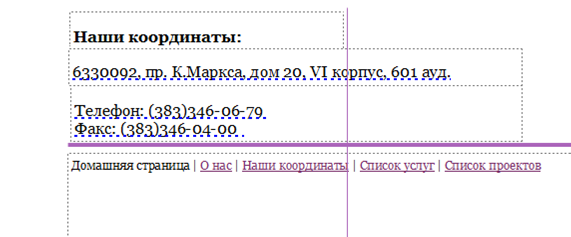
7. Изменить размер полей и отформатировать область публикации, показанную на рис. 6. Установите размер шрифта 12 pt.

Рисунок 6 – Результат форматирования области публикации Наши координаты
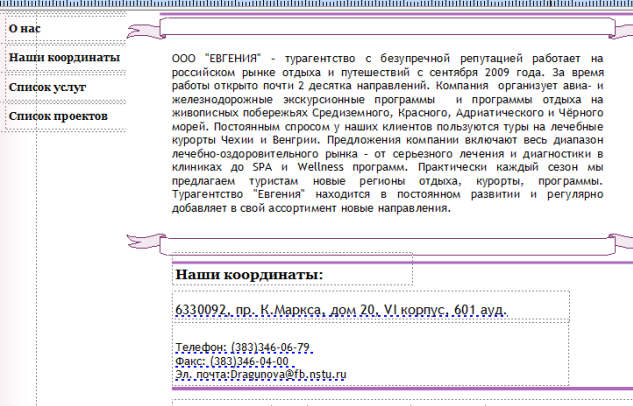
8. Ввести текст описывающий деятельность Вашего туристического агентства. Возможный вариант текста представлен на рис. 7. Информацию для заполнения Главной страницы Вашего сайта можно найти на сайтах известных туроператоров, например, Натали Турс, Нева, DSBW, Веди Групп и т.д.

Рисунок 7 – Заполнение Главной страницы
9. Щелкнуть дважды мышью по полю окаймляющему пунктиром введенный текст.
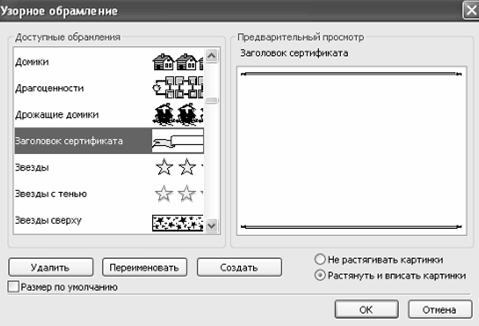
10. В диалоговом окне Формат надписи выбрать Узорное обрамление Заголовок сертификата (рис. 8). Нажать кнопку ОК.

Рисунок 8 – Вкладка Узорное обрамление
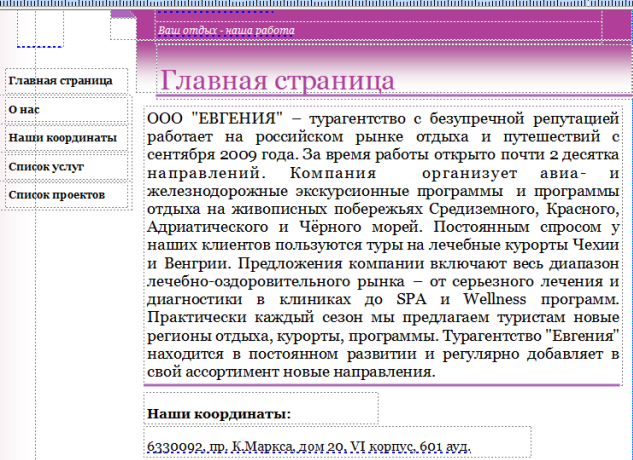
В диалоговом окне Формат надписи задать толщину линии – 20 pt, цвет Сиреневый. Нажать кнопку ОК. Задать тип шрифта - Trebuchet MS, размер – 10 пт. Удалить лишние объекты и растянуть поле с текстом (рис. 9).

Рисунок 9 – Результат форматирования Главной страницы сайта
11. Аналогично создать страницы: О Нас, Список Услуг. Переход между страницами осуществляется c помощью ярлычков (рис.10).

Рисунок 10 – Ярлычки перехода между страницами сайта
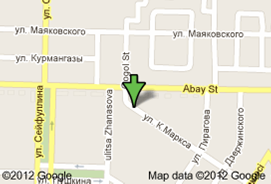
12. В MS Paint или Adobe PhotoShop создать примерную схему проезда к офису компании (рис. 11).

Рисунок 11 – Карта проезда
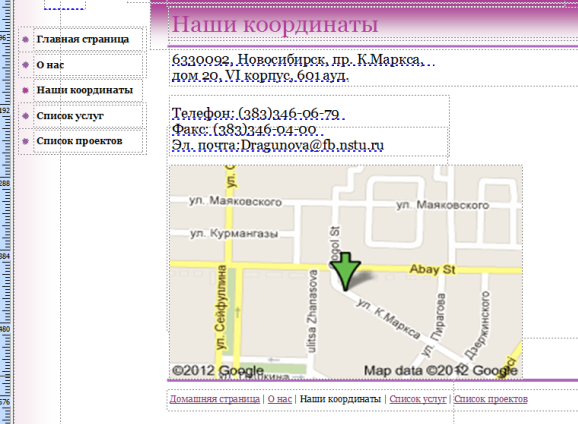
13. Скопировать изображение и вставить его в страницу Наши координаты (рис. 12).

Рисунок 12 – Страница Наши координаты с внедрѐнной картой проезда
14. Созданный рисунок сохранить под именем Схема проезда.
15. Щелкнуть мышью по рисунку Схема проезда на странице Наши координаты. На панели Веб-инструменты щелкнуть по кнопке Добавить гиперссылку (рис. 13). В диалоговом окне Добавление гиперссылки выбрать файл Схема проезда.

Рисунок 13 – Панель Веб-инструменты
16. Удалить лишние страницы (Правка Удалить страницы), оставив четыре (Главная, О нас, Наши Координаты, Список Услуг).
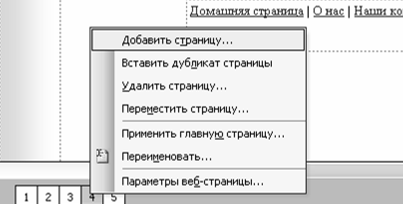
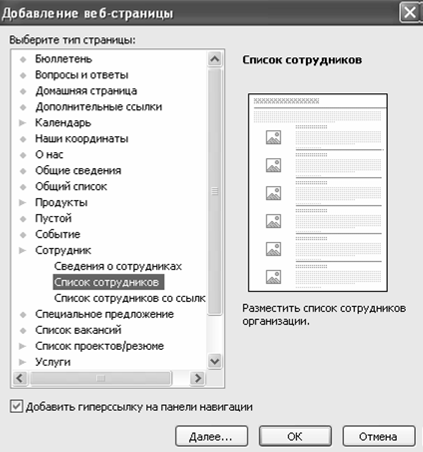
17. Добавить страницу Список сотрудников (рис. 14, 15).

Рисунок 14– Добавление новой страницы

Рисунок 15– Добавление веб-страницы Список сотрудников
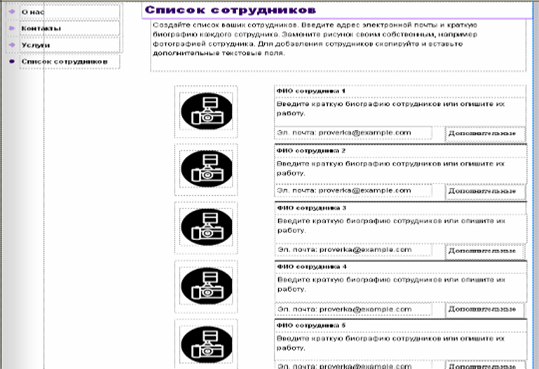
18. Самостоятельно заполнить страницу Список сотрудников, введя сведения о 5-8 студентах Вашей группы. Пример заполнения данной страницы представлен на рисунке 16.

Рисунок 16 – Страница Сведения о сотрудниках
19. На панели Веб-инструменты щелкнуть по кнопке Поместить на веб-узел (рис. 17). Если данная панель отсутствует необходимо выбрать в меню Вид вкладку Панель инструментов и поставить флажок рядом с Веб-инструменты. Сохранить документ, не меняя названия страницы.

Рисунок 17 – панель Веб-инструменты
20. Открыть созданный сайт со страницы index.html.
21. Осуществить переход между страницами.
22. На странице контакты щелкнуть мышью по Схеме проезда.
23. Завершить работу.
Контрольные вопросы
1. Какие типы публикаций можно создавать с помощью Microsoft Publisher?
2. Какие средства по упрощению создания веб-узлов предоставляет Microsoft Publisher?
3. Какие типы веб-страниц можно добавить в веб-узел?
4. Какие способы создания веб-узла существуют в Microsoft Publisher?
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.