
Инструкционно-технологическая карта
Тема 15.17 Работа с выделенными областями.
В этом уроке мы рассмотрим один из наиболее часто используемых и простых инструментов выделения – инструмент Rectangular Marquee (Прямоугольная область выделения), - один из простых инструментов выделения в Фотошоп, наряду с Elliptical Marquee (Овальной областью выделения) и Polygonal Lasso (Многоугольным Лассо). Он придуман для создания выделений, опирающихся на простые геометрические формы. Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
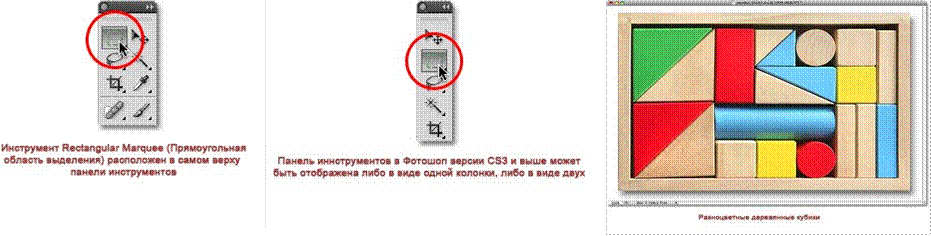
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в
Фотошоп. Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его рис.1

Рис.1 Рис.2 Рис.3
Если вы используете Photoshop CS4 или Photoshop CS3, и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху рис.2
Перед вами фото нескольких деревянных кубиков рис.3
Видите тот большой красный кубик в самом верху? Предположим, нужно изменить его цвет – самое простое, что можно сделать. Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
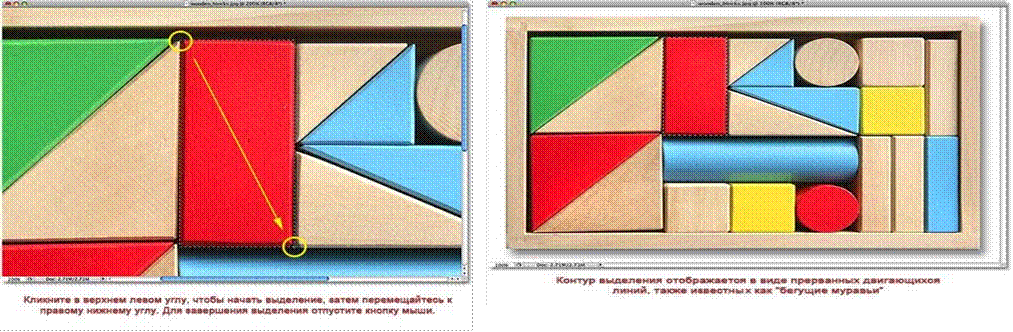
Выбираем инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M на клавиатуре тотчас вызовет инструмент Rectangular Marquee (Прямоугольная область выделения). Затем, чтобы начать выделение, кликнем в верхнем левом углу кубика. Удерживая кнопку мыши, направляемся к нижнему правому углу кубика рис.4

Рис.4 Рис.5
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение. Для того, чтобы завершить создание выделения нужно просто отпустить кнопку мыши. Теперь деревянный кубик выделен (или точнее выделены пиксели, которые образуют видимый нами кубик), и в окне документа вокруг него появился контур выделения. Любое редактирование, которое мы сделаем на этой стадии, применится только к этому кубику и ни к какому другому рис.5
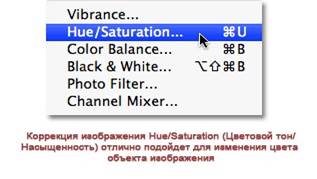
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность) рис.6
 Рис.6 Это
действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
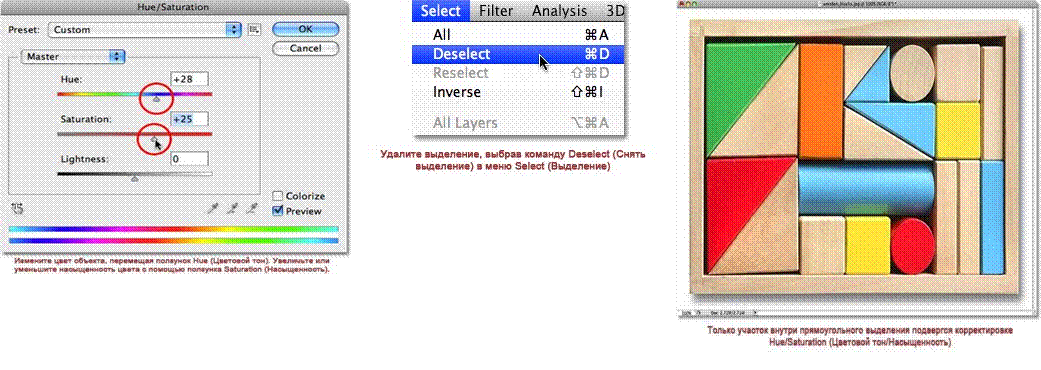
Изменюим цвет кубика на оранжевый. Изменить цвет проще простого путем
перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор,
пока вы не получите желаемый цвет. Подвинем ползунок вправо до значения 28,
чтобы выбрать оранжевый. Затем, чтобы добавить немного насыщенности, перемести
ползунок Saturation (Насыщенность) вправо к значению около +25 рис.7
Рис.6 Это
действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
Изменюим цвет кубика на оранжевый. Изменить цвет проще простого путем
перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор,
пока вы не получите желаемый цвет. Подвинем ползунок вправо до значения 28,
чтобы выбрать оранжевый. Затем, чтобы добавить немного насыщенности, перемести
ползунок Saturation (Насыщенность) вправо к значению около +25 рис.7

Рис.7 Рис.8 Рис.9
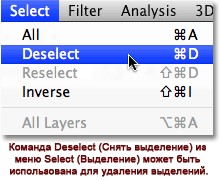
Нажмем ОК для выхода из диалогового окна. Чтобы удалить выделение переходим к меню Select (Выделение) вверху экрана и выбираем Deselect
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D, но годится любой способ. Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения. Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений рис.9
Выделение деревянных кубиков с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) было несложным, но что если объект, который нам нужно выделить абсолютно квадратный? Это следующее, что мы рассмотрим!
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee
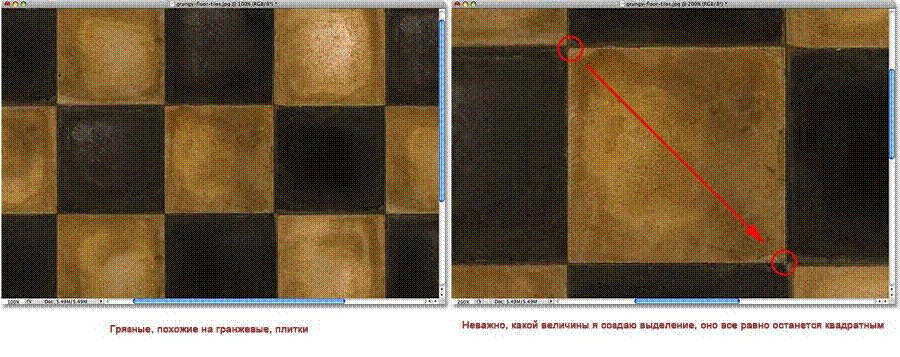
(Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой. Перед вами фото нескольких плиток в гранжевом стиле, которое откроем в Фотошоп: рис.10

Рис.10 Рис.11
Предположим. нужно выделить плитку в центре, например, ее нужно использовать ее в качестве интересного фона или текстуры для создания какогонибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
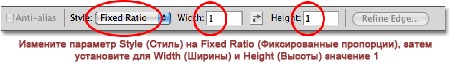
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время. Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента. Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, нам не придется его изменять):

Это действие изменяет выделение по ширине и высоте в соотношении 1:1, что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат. Кликаем левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, и не отпуская кнопки мыши, продвигаемся по направлению к правому нижнему углу плитки. На этот раз, благодаря параметру, который мы установили в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат: рис.11
Не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, отпускаем левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые нужно совершить: рис.12

Рис.12
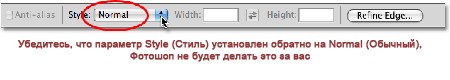
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые», то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Нужно изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):

Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift, вы увидите, что контур выделения превратился в идеальный квадрат. Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift.
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift, чтобы преобразовать его в квадрат. Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению», а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift. Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
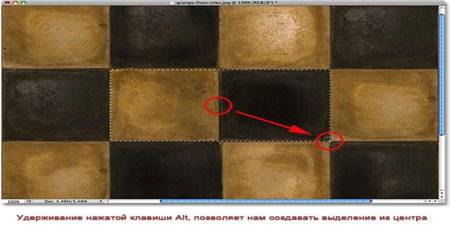
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt,
контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки. Продолжайте создавать свое выделение из центра, отпустите
 кнопку мыши, чтобы завершить его создание, затем отпустите
клавишу Alt. одно
кнопку мыши, чтобы завершить его создание, затем отпустите
клавишу Alt. одно
Последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла. Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру. Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения», который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть
активное выделение, и вы хотите создать еще одно новое. Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt, которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt. Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D. Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения! Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) - это то же самое, только с очень закругленными углами.
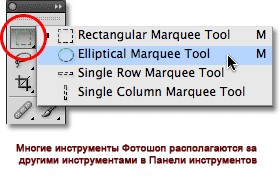
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:

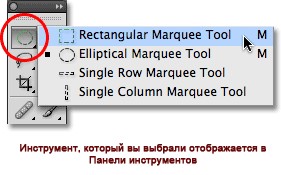
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:

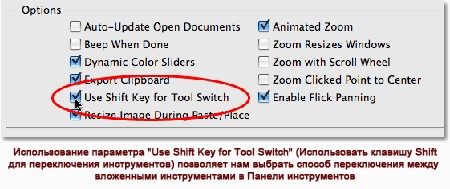
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop's Preferences (Настройки Фотошоп). Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек. На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов). При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой). Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами. Устанавливайте этот параметр на свое усмотрение:

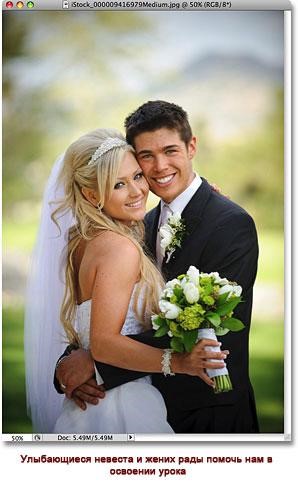
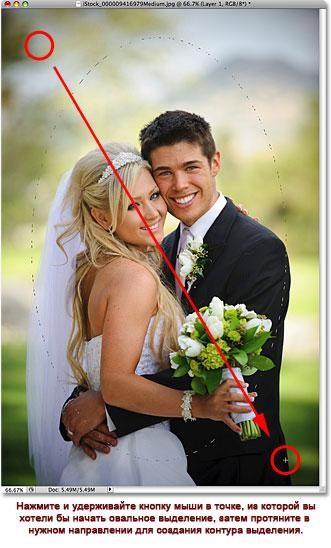
Создание овального выделения. Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения. Отпустите кнопку мыши для завершения выделения. Перед вами свадебное фото, которое я открыл в программе Фотошоп:

Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения.
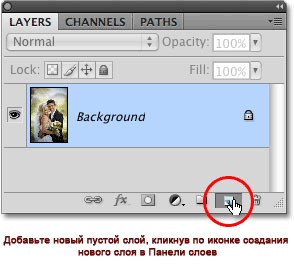
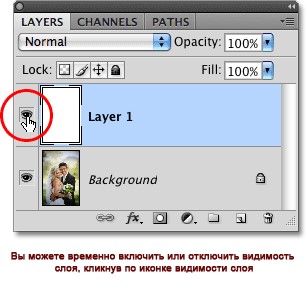
Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:

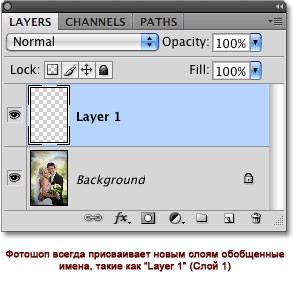
Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):

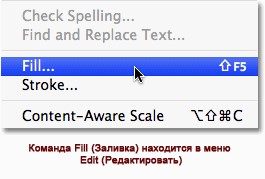
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка). Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):

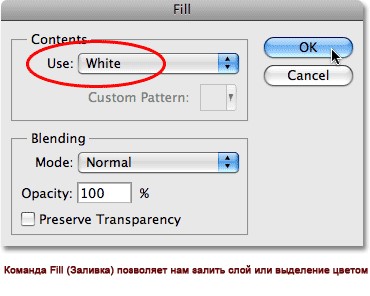
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:

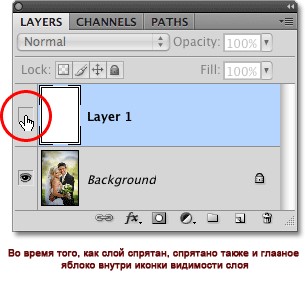
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:

Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну гденибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото. Во время перемещения в центре изображения появляется контур выделения вокруг пары:

Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете. Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки. К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
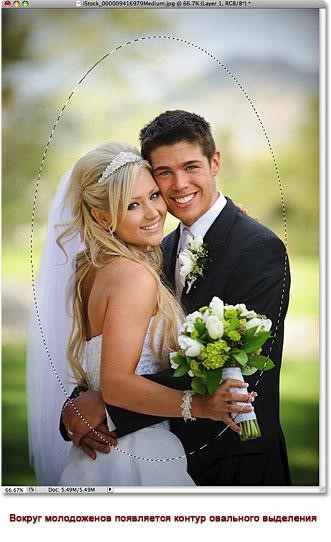
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения. Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:

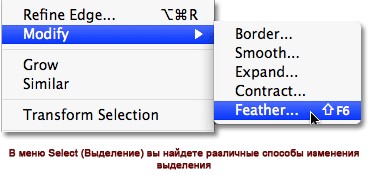
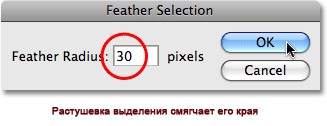
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки. Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото. Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):

Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения). Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото. Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:

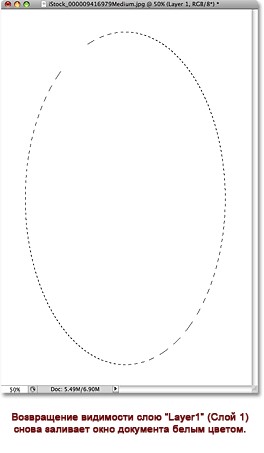
Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:

Такое действие снова зальет окно
документа белым цветом, тем самым, нам легче рассмотреть контур выделения,
который мы создали:

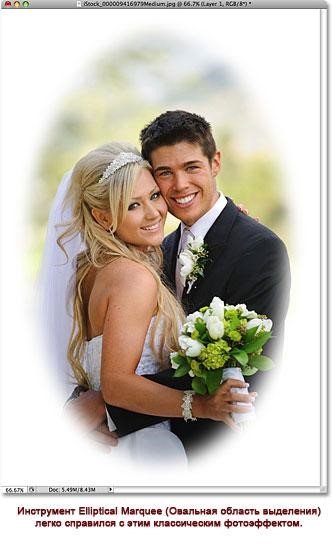
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения). Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:

Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения. Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат. Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения). Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
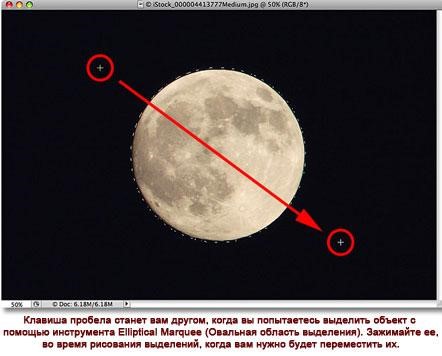
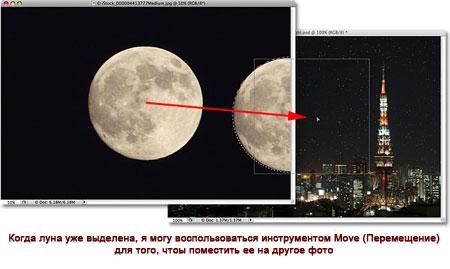
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото. Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).

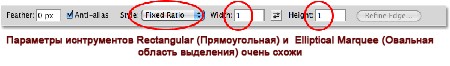
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим. Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1, что устанавливает соотношение ширины к длине как 1:1, создавая идеальный круг:

Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал. Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:

Короткие команды на клавиатуре. Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift, чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift. Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом
Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение. Как только вы зажмете клавишу Alt, точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
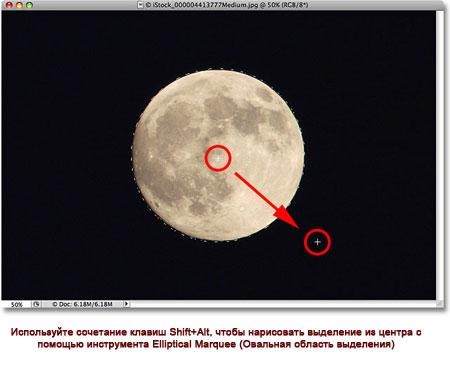
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt, чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt. Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt, чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt.

Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города. Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:

При активном инструменте Move (Перемещение), я удерживаю клавишу Alt, затем кликаю внутри выделения и перетаскиваю луну на второе изображение. В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:

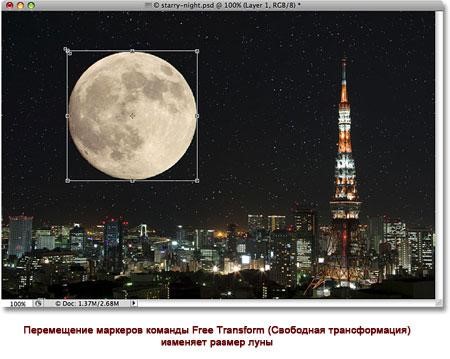
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер. Удерживая клавишу Shift, я тяну за маркер появившейся рамки к внутренней части луны. Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:

Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:

Удаление выделения. Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить. Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):

Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D. Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Инструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент. Выделение с помощью инструмента Волшебная палочка (Magic Wand)
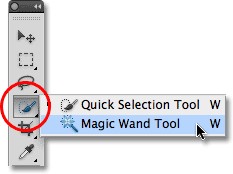
Если вы используете Photoshop CS2 или более ранние версии, вы можете выбрать Волшебную палочку (Magic Wand), просто кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение (Quick Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):

Волшебная палочка (MagicWand) расположена в группе с инструментом Быстрое выделение (Quickselection) в версии PhotoshopCS3 и выше.
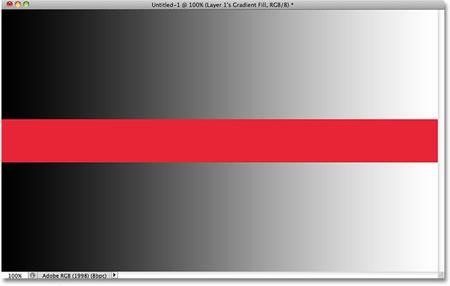
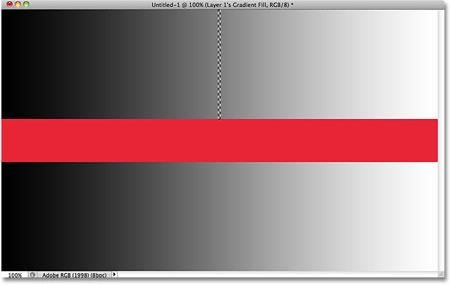
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает, и что в нем нет никакого волшебства. Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:

Простой градиент, разделенный красной полосой.
Как я уже говорил, Волшебная палочка (Magic Wand) в Photoshop выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. Это делает Волшебную палочку (Magic Wand) незаменимой при выделении цвета на больших участках.
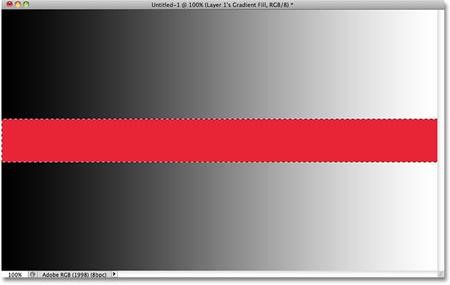
К примеру, давайте предположим, что я хочу выделить горизонтальную полосу. Все, что мне нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой (Magic Wand). Photoshop увидит, что я кликнул по участку красного и тотчас же выделит каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:

Единственный клик Волшебной палочкой (MagicWand) – все, что нужно для выделения всей красной полосы.
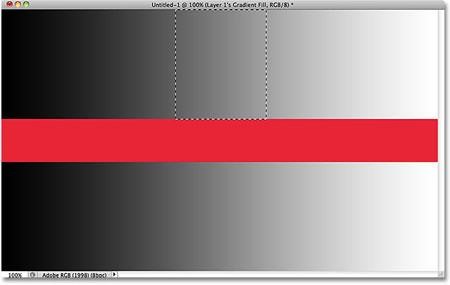
Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если я кликну Волшебной палочкой (Magic Wand) по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:

Выделенный участок после клика по центру верхнего градиента.
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):

Параметр Волшебная палочка (MagicWand).
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
Давайте посмотрим, что будет, если я увеличу значение Допуска (Tolerance) и попробую снова. Я увеличу значение до 64:
![]()
Увеличение значения параметра Допуск (Tolerance) с 32 до 64.
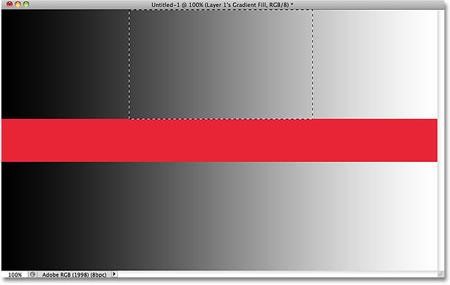
При Допуске (Tolerance), увеличенном вдвое по сравнению с предыдущим примером, если я кликну Волшебной палочкой (Magic Wand) в той же центральной точке градиента, Photoshop должен выделить участок в два раза больше, чем в предыдущем примере, поскольку он включает пиксели в пределах 64 оттенков темнее и 64 оттенков ярче, чем основной серый цвет, по которому я кликал. Итак, вот, что мы имеем:

На этот раз при увеличенном значении Допуска (Tolerance), выделяемая область градиента стала вдвое больше.
Что если я хочу выделить исключительно тот оттенок градиента, по которому я кликну? В этом случае я должен установить Допуск (Tolerance) на 0, что будет давать команду Photoshop не включать никакие другие пиксели в выделение, только те, которые я обозначил кликом:
![]()
Установка значения Допуска (Tolerance) на 0.
При установленном параметре Допуск (Tolerance) на 0, я кликну снова по той же точке в центре градиента, и на этот раз мы получим очень тоненькую линию выделения. Каждый пиксель, который имеет отличный тон от того серого, по которому я кликнул, был проигнорирован:

Увеличение или уменьшение значения Допуска (Tolerance) имеет большое влияние на то, какие пиксели на изображении будут выделены Волшебной палочкой (MagicWand). Вы можете устанавливать Допуск (Tolerance) на любое значение между 0 и 255. Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
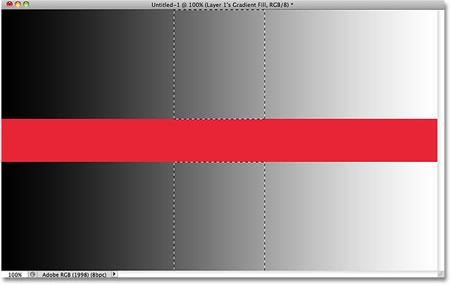
Когда мы рассматривали настройки параметра Допуск (Tolerance) Волшебной палочки (Magic Wand), вы, возможно, заметили одну особенность. Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Причиной тому является еще один важный параметр в панели настроек - Смежные пиксели (Contiguous). При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
В случае с моим градиентом, пиксели в нижней части градиента, которые по идее должны были быть включены в выделение, были проигнорированы, поскольку они отделены от участка, по которому я кликнул, красной полосой, цвета пикселей которой не входят в пределы, установленные параметром
Допуск (Tolerance). Давайте посмотрим, что получится, если я сниму галочку с параметра Смежные пиксели (Contiguous).
![]()
Смежные пиксели (Contiguous) по умолчанию выделены. Кликните внутри квадратика, чтобы отключить параметр, если нужно.
Я снова кликну по центру верхнего градиента с помощью Волшебной палочки (Magic Wand), и на этот раз, при неотмеченном параметре Смежные пиксели (Contiguous), пиксели нижнего градиента, которые находятся в пределах установленного значения параметра Допуск (Tolerance), тоже выделятся, даже несмотря на то, что они по-прежнему отделены от участка, по которому я кликнул, красной полосой:

При отключенном параметре Смежные пиксели (Contiguous), любые пиксели по всему изображению, находящиеся в заданном пределе параметра Допуск (Tolerance), будут выделены.
Дальше мы рассмотрим действие некоторых дополнительных параметров инструмента Волшебная палочка (Magic Wand) на реальном примере, например быстрое выделение и замена неба на фото!
Допуск (Tolerance) и Смежные пиксели (Contiguous) – два параметра, имеющих наибольшее влияние на Волшебную палочку (Magic Wand), но есть еще парочка других параметров, имеющих незначительное значение. Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
![]()
Оставьте Сглаживание (Anti-alias) включенным, для того, чтобы Волшебная палочка (MagicWand) сгладила края выделения.
Также по умолчанию, когда вы кликаете по изображению Волшебной палочкой (Magic Wand), она ищет пиксели только в пределах слоя, на котором вы работаете в данный момент. Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:
![]()
Оставьте Образец со всех слоев (Samplealllayers) не отмеченным, чтобы ограничить свое выделение в рамках активного слоя.
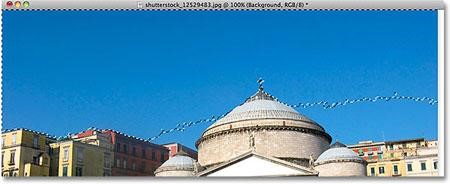
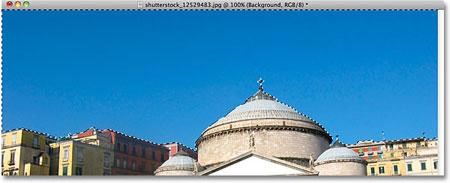
Перед вами изображение, которое я открыл в Photoshop. Мне нравится это фото в целом, но небо могло бы выглядеть более интересно. Я подумываю заменить небо на другое:

Чисто – голубое небо выглядит немного банально.
Перемещение неба означает, что для начала, я должен его выделить. Как я уже отметил ранее, Волшебная палочка (Magic Wand) отличается выделением больших участков одного цвета, а поскольку небо чисто голубое, лишь с небольшими вариациями в тонах, Волшебная палочка (Magic Wand) справится с этой задачей с легкостью. При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:

Кликаем Волшебной палочкой (MagicWand) в верхней левой части неба.
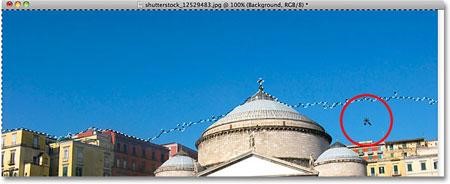
Поскольку небо полностью голубое, у Волшебной палочки (Magic wand)не было проблем с его выделением после единственного клика. Несмотря на это, в действительности небо переходит от светло - голубого оттенка чуть выше зданий к более темному оттенку в верхней части фото, и значение Допуска (Tolerance) 32 недостаточно высоко, чтобы охватить весь диапазон значений тональности, оставляя большой участок светло – голубого оттенка над зданиями вне выделения:

Некоторые яркие участки неба над зданиями не были включены в выделение.
Первая моя попытка создать выделение неба оказалась неудачной, поскольку значение Допуска (Tolerance) оказалось слишком мало, мне следовало бы попытаться увеличить значение Допуска (Tolerance), но есть более легкий способ исправить проблему. Как и другие инструменты Photoshop,
Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Чтобы добавить выделение, удерживайте зажатой клавишу Shift и кликните по участку, который необходимо добавить. Вы увидите маленький знак плюс (+) в нижнем левом углу от курсора Волшебной палочки (Magic Wand), позволяющий нам понять, что активен параметр «добавить к выделению» (add to selection). В моем случае, удерживая клавишу Shift, я кликну где-нибудь в области неба, которое не было включено в первоначальное выделение:

Удерживая клавишу Shift, кликните по участку, который необходимо добавить.
Таким образом, Photoshop добавит к существующему выделению новый участок неба. Все, что было нужно – два клика мышью:

Теперь небо выделено полностью.
Итак, поскольку будет меняться небо, мне нужно, чтобы в выделение входило изображение, находящееся под небом, поскольку именно эту часть я хочу оставить. А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) - сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
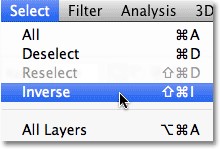
Чтобы инвертировать выделение, которое выделит все, что не входило в выделение (в моем случае, все, что ниже неба) и снимет выделение со всего, что было выделено (небо), перейдите в меню Выделение (Select) в верхней части экрана и выберите Inverse (Инвертировать). Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):

Перейдите к меню Выделение – Инвертировать (Select – Inverse).
При инвертированном выделении небо больше не выделено, выделено лишь все, что ниже него на изображении:

Область, которую мне нужно было сохранить, теперь выделена.
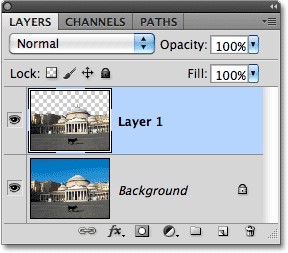
Чтобы заменить небо на данном этапе, я нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать участок, который я сохранил, на новый слой в палитре слоев:

Выделение было скопировано на новый слой над первоначальным изображением.
Затем, я открою изображение, которым я хочу заменить первоначальное небо. Нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выделить все изображение, затем Ctrl+C (Win) / Command+C (Mac), чтобы скопировать его в буфер обмена:

Фото, которое будет заменять небо у оригинала изображения.
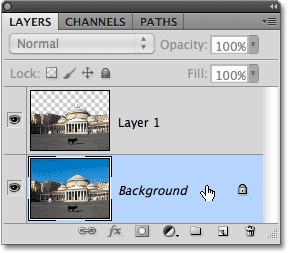
Я переключусь снова на свое изначальное изображение и кликну по фоновому слою в панели слоев для того, чтобы, когда я буду вставлять изображение, оно появилось в виде слоя между двумя уже существующими слоями:

Выделение фонового слоя.
В завершение я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Все любят голубое небо, но иногда немного облаков может произвести большее впечатление:

Небо успешно (и довольно легко) заменено.
Как и другие инструменты Photoshop, успешность использования Волшебной палочки (Magic Wand) зависит от того, знаете ли вы, в каких лучше применять этот инструмент. Как мы увидели из урока, Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет, идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне. Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
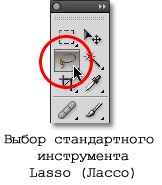
Фотошоп в действительности предлагает нам три варианта лассо для работы. Один из них мы рассмотрим в этом уроке – стандартный инструмент Lasso (Лассо), который вы можете выбрать, кликнув по его иконке в панели инструментов. Этот инструмент выглядит, как своего рода лассо, которым размахивает ковбой на родео:

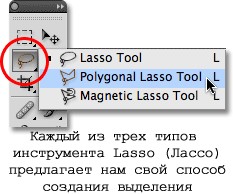
Для более быстрого способа выбрать инструмент Lasso (Лассо), просто нажмите букву L на клавиатуре. Есть также два других типа инструментов лассо, такие как Polygonal Lasso (Многоугольное лассо) и Magnetic Lasso (Магнитное лассо), оба спрятаны за стандартным инструментом Lasso (Лассо) в панели инструментов. Мы рассмотрим их в отдельных уроках, но чтобы применить один из них, просто кликните и удерживайте нажатой кнопку мыши на иконке инструмента Lasso (Лассо) до тех пор, пока не появится выпадающее меню, где вы можете выбрать любой из двух инструментов:

Все три инструмента лассо совместно используют букву L для быстрого их вызова, это зависит от того, какие настройки установлены у вас в Preferences (Установках), вы можете переключаться между тремя инструментами либо нажав клавишу L повторно, либо нажав Shift+L.
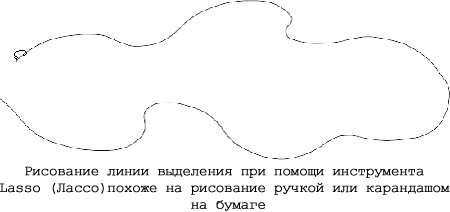
Из всех инструментов выделения в Фотошоп, инструмент Lasso (Лассо), пожалуй, самый легкий в использовании и понимании, поскольку вы просто проводите произвольное выделение вокруг объекта или участка, который хотите выделить, таким же образом, как вы бы рисовали что-то на кусочке бумаги ручкой или карандашом. При активном инструменте Lasso (Лассо), ваш курсор мыши превратиться в маленькую иконку в виде лассо, а вы просто нажмите на точку в документе, откуда хотите начать выделение, затем продолжите, удерживая нажатой кнопку мыши, рисовать произвольную линию выделения:

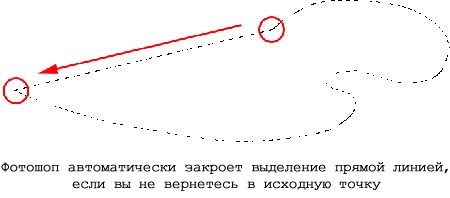
Чтобы завершить выделение, просто вернитесь в точку, откуда вы начали, и отпустите кнопку мыши. Совершенно не обязательно возвращаться в ту самую точку, с которой вы начали, но если этого не сделать, Фотошоп автоматически закроет выделение за вас, нарисовав прямую линию от точки, где вы отпустили кнопку мыши, до точки, с которой вы начали, поэтому в большинстве случаев, вы захотите закончить выделение там, где вы его начали:

Сказать, что инструмент Lasso (Лассо) не самый точный из инструментов выделения в Фотошоп было бы преуменьшением, но его полезность значительно возросла с возможностью Фотошоп add to (добавлять) и subtract from (удалять из) выделения. Я нахожу лучшим способом работы с инструментом Lasso (Лассо) – проведение исходного выделения вокруг объекта или участка, который я выделяю, игнорируя любые очевидные ошибки, которые я совершил, затем возвращение назад и устранение проблемных участков путем добавления или удаления из области того, что мне нужно.
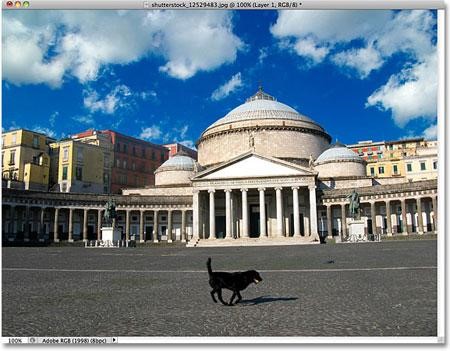
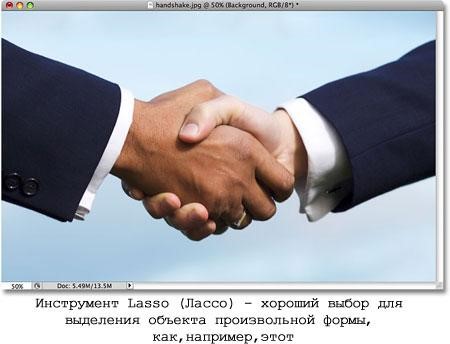
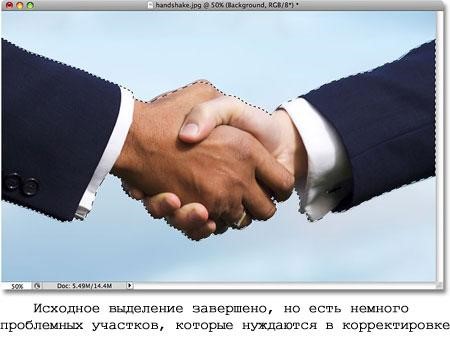
Вот фото двух людей пожимающих руки, которое в данный момент открыто на моем экране. Я хочу выделить рукопожатие и поместить его в другое изображение:

Чтобы начать выделение, я для начала выбираю инструмент Lasso (Лассо) в панели инструментов, как вы видели ранее. Затем я кликаю где-то вверху рядом с рукавом человека слева, чтобы начать выделение, хотя в действительности нет разницы, где около объекта вы начнете свое выделение с помощью инструмента Lasso (Лассо). Как только я кликнул по начальной точке, я продолжаю удерживать кнопку мыши, пока рисую линию вокруг участка на фото, который мне нужен. Я уже могу видеть, что допустил некоторые ошибки, но сейчас я не обращаю внимания на них и продолжаю:

Если вам нужно прокрутить изображение внутри окна во время рисования выделения, зажмите клавишу пробела на клавиатуре, которая временно переключит вас на инструмент Фотошоп Hand (Рука), прокрутите изображение в нужном направлении, затем отпустите клавишу пробела и продолжите рисовать выделение.
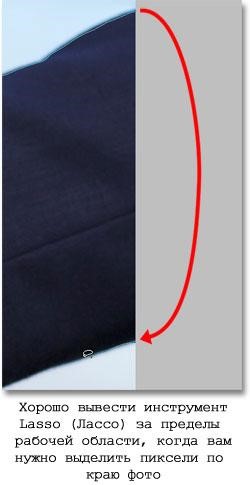
Чтобы убедиться в том, что я выделил все пиксели, которые мне нужны у краев фото, я нажму клавишу F на клавиатуре, чтобы переключиться в полноэкранный режим со строкой меню, затем потяну свою линию выделения в серую область, окружающую изображение. Не беспокойтесь о выделении серой области, поскольку Фотошоп заботится непосредственно об области изображения, а не серой области:

Если вы хотите переключиться обратно в режим просмотра документа, нажмите букву F пару раз, чтобы переключиться между режимами просмотра Фотошоп. Я продолжу обводить участок, который мне нужен, до тех пор, пока я не достигну первоначальной точки, и не закончу свое исходное выделение инструментом Lasso (Лассо), просто отпустив кнопку мыши. Теперь вокруг выделенной области появилась анимированная линия, наиболее известная, как «бегущие муравьи»:

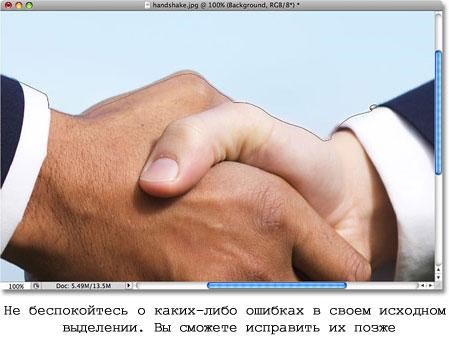
Поскольку инструмент Lasso (Лассо), по сути, ручной инструмент выделения, вы полагаетесь только на свои собственные навыки рисования, равно как и на точность и возможности вашей мыши, вы, возможно, завершите выделением, далеким от такого совершенного, которое сделал я. Не беспокойтесь по этому поводу, поскольку мы можем запросто вернуться и поправить проблемные участки, что мы и сделаем!
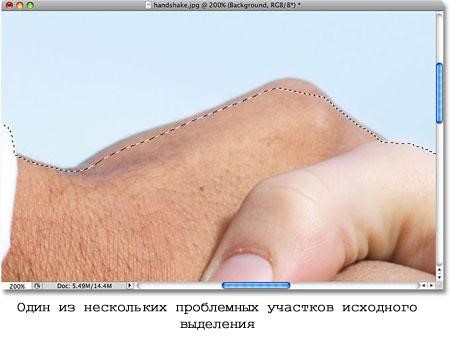
При исследовании проблемных участков линии выделения, обычно прибегают к увеличению изображения. Чтобы увеличить, нажмите и удерживайте клавиши Ctrl+пробел для временного переключения на инструмент Zoom (Лупа), затем кликните внутри окна документа один раз или дважды, чтобы приблизить (чтобы потом уменьшить изображение, нажмите и удерживайте клавиши Alt+пробел и кликните внутри окна документа). Как только вы увеличили изображение, удерживайте клавишу пробела для временного переключения на инструмент Hand (Рука), затем кликните и подвигайте изображение в пределах линии выделения для поиска проблемных участков.
Здесь я обнаружил участок, где потерял край руки человека:

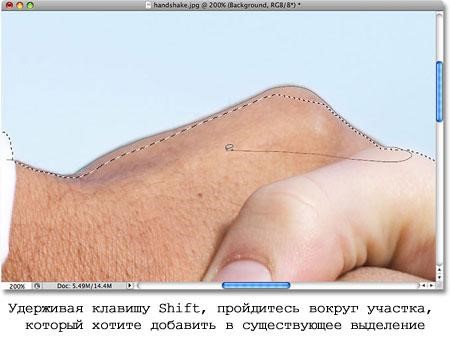
Нет необходимости начинать все заново. Я могу легко поправить это простым добавлением к существующему выделению. Убедитесь, что у вас до сих пор активен инструмент Lasso (Лассо), затем добавьте выделение, удерживая при этом клавишу Shift. Вы увидите маленький значок плюсика (+), появившийся внизу справа от иконки курсора, чтобы вы знали, что сейчас находитесь в режиме Add to Selection (Добавление к выделению). При нажатой клавише Shift, кликните где-нибудь внутри существующего выделения, затем перейдите за пределы исходного выделения и проведите вдоль краев, которые хотите добавить. Когда вы закончите добавление нового участка, вернитесь обратно в исходное выделение:

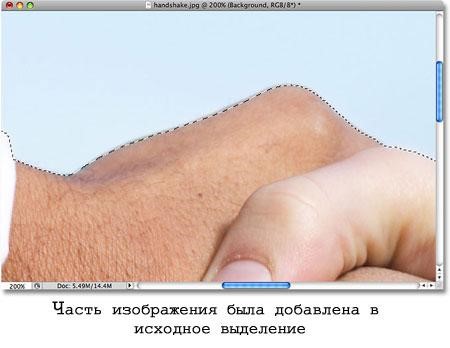
Завершите выделение в точке, где вы кликнули первоначально, затем отпустите кнопку мыши. Участок руки человека, который я пропустил, теперь добавлен:

Нет необходимости продолжать удерживать клавишу Shift во время того, как вы добавляете выделение. Как только вы начали создавать выделение при помощи мыши, вы можете запросто отпустить клавишу Shift. Вы будете находиться в режиме Add to Selection (Добавление к выделению) до тех пор, пока не отпустите кнопку мыши. Удаление из исходного выделения
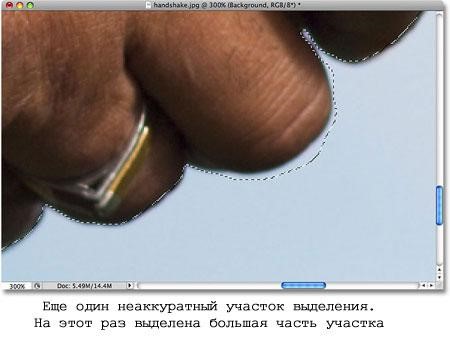
Я продолжу движение среди моего выделения в поисках проблем, и здесь я сталкиваюсь с совершенно противоположной проблемой, чем та, которая у меня была момент назад. На этот раз я выделил слишком много изображения вокруг пальца человека:

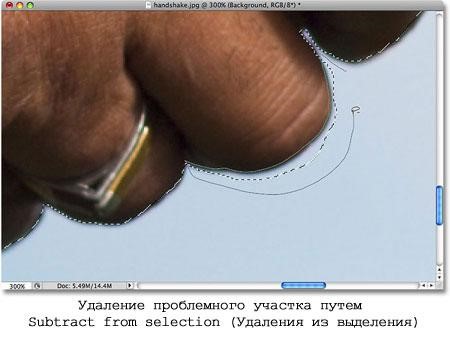
Не беспокойтесь об этом, поскольку мы можем удалить части выделения так же просто, как и добавить их. Для того, чтобы удалить нежелательные участки из выделения, удерживайте нажатой клавишу Alt. Это действие переведет вас в режим Subtract from Selection (Удалить из выделения), и вы увидите, что появится значок маленького минуса (-) в нижнем правом углу иконки курсора. При нажатой клавише Alt, просто кликните где-нибудь за пределами существующего выделения, чтобы установить начальную точку, затем перейдите внутрь выделения и обведите края участка, который вы хотите удалить. В моем случае, я провожу линию по краям пальца. Когда вы закончите, вернитесь за пределы существующего выделения:

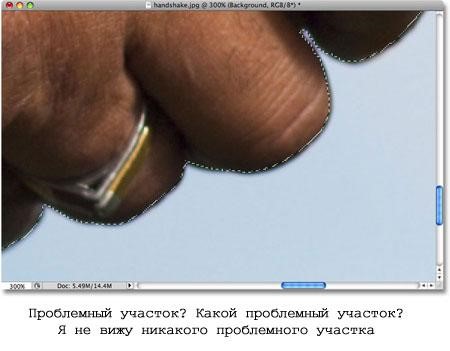
Вернитесь в первоначальную точку выделения, затем отпустите кнопку мыши для завершения. Нежелательная область вокруг пальца человека теперь удалена:

Опять-таки, нет необходимости удерживать клавишу Alt все время. Вы можете смело отпустить ее, как только начнете обводить. Вы будете оставаться в режиме Subtract from Selection (Удалить из выделения) до тех пор, пока не отпустите кнопку мыши.
Как только я прошелся вокруг линии выделения, исправив ошибки путем добавления или удаления необходимых участков, мое окончательное выделение инструментом Lasso (Лассо) завершено:

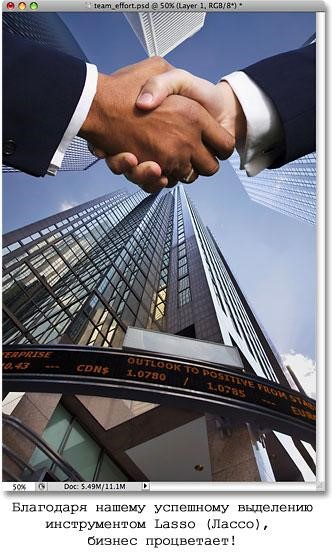
С теперь уже выделенным рукопожатием, я нажму сочетание клавиш Ctrl+C, чтобы быстро скопировать выделенный участок, затем открою второе изображение в Фотошоп и нажму Ctrl+V, чтобы вставить рукопожатие в новое фото, расположив его так, как необходимо:

Когда вы закончите работу с выделением, созданным инструментом Lasso (Лассо). Вы можете удалить его, зайдя в меню Select (Выделить) в верхней части окна и выбрать Deselect (Снять выделение), или можете нажать сочетание клавиш Ctrl+D на клавиатуре. Вы также можете просто кликнуть гденибудь внутри документа инструментом Lasso (Лассо).
Как мы видим, инструмент программы Фотошоп Lasso (Лассо) необычайно прост в использовании, и, хотя он не может сравниться качеством с инструментом выделения профессионального уровня, его способность исправления проблем в исходном выделении может действительно помочь улучшить ваш результат.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.