
Практическая работа № 4
Тема : Работа со слоями. Использование фильтров.
Цели: Научиться работать со слоями и использовать простейшие фильтры.
Ход работы:
На
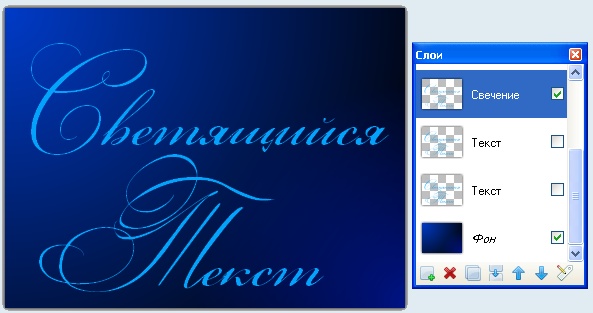
этом занятии необходимо создать светящийся текст, примерно такой, как на
рисунке ниже.

Перед тем как приступить к
созданию текста, создадим фон. В создании ощущения свечения текста, который мы
планируем достичь, фон играет важную роль. Мы сделали фон, используя инструмент "градиент" в Paint.NET с цветами синим и черным.
Теперь создадим новый слой. На новом слое
напишем надпись. Мы использовали для надписи более светлый синий цвет, чем для
фона. Шрифт Italic T, размер 48.( Для практики
самостоятельно проделать со шрифтом Mistpal
шрифтом Impact?, предварительно заменив цвет фона).

После того как мы создали
текст надписи скопируем слой с текстом дважды. Должно получиться всего четыре
слоя – один с фоном и три слоя с текстом. Отключим видимость двух нижних слоев
с текстом, что бы они пока не мешали. Сделаем активным верхний из слоев с текстом,
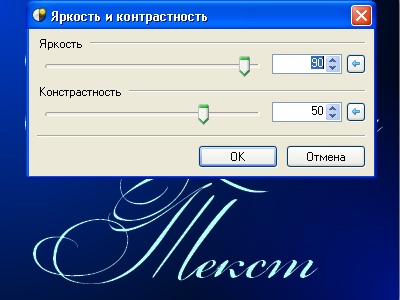
на картинке выше он назван «Свечение». Применим к нему стандартную коррекцию Paint.NET – «яркость и контрастность». Яркость 100, контрастность 50.

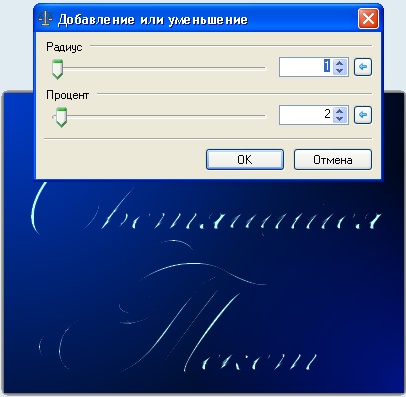
Теперь применим к слою со
свечением текста стандартный эффект Paint.NET из меню «Шум» - «Добавление и
уменьшение». Делаем мы
это для того что бы сузить буквы. Радиус 1, процент 2.

Отключим временно слой со
свечением и включим слой с обычным текстом, который находится сразу под слоем
со свечением. Применим к нему тот же стандартный эффект Paint.NET из меню «Шум» - «Добавление и уменьшение», только
значение параметра «Процент» поставим 50.

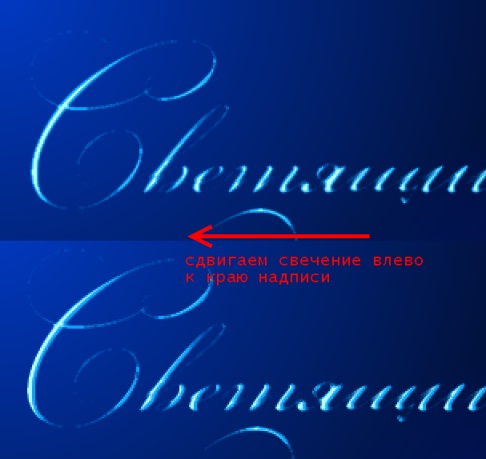
Включим опять слой со
свечением и сделаем его активным. Теперь нам надо совместить свечение с краем
основной надписи. Для этого выделяем все содержимое слоя свечения. Можно
использовать комбинацию клавиш CTRL+A. И при помощи инструментовPaint.NET «перемещение выделенной области» сдвигаем свечение немного левее, ведь
именно слева у нас на фоне яркое пятно.

То что мы будем делать
дальше не обязательно. Более того, возможно вы придумаете способ с более
интересным результатом для создания иллюзии свечения.
Что касается нас, то мы сделали копию слоя со
свечением и копию слоя с основным текстом. К каждой из двух копий, той которая
находится ниже мы применили стандартный эффект размытия Paint.NET «Гауссово размытие» с радиусом 2.
После этого мы вспомнили про оставленный нами в
самом начале слой с самым первым текстом, видимость которого была отключена. Этот
слой мы включили и применили к нему тоже стандартный эффект размытия Paint.NET «Гауссово размытие», только с радиусом 5.
Вот конечный результат:

А еще можно сделать так. Другой шрифт, другие
цвета, а все остальное тоже самое.

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.