
Практическая работа №9
Тема : Разработка дизайна и создание интерфейса программы
Цели : углубить знания по работе с выделениями , градиентной заливкой и преобразованием изображений в перспективе.
Ход работы:
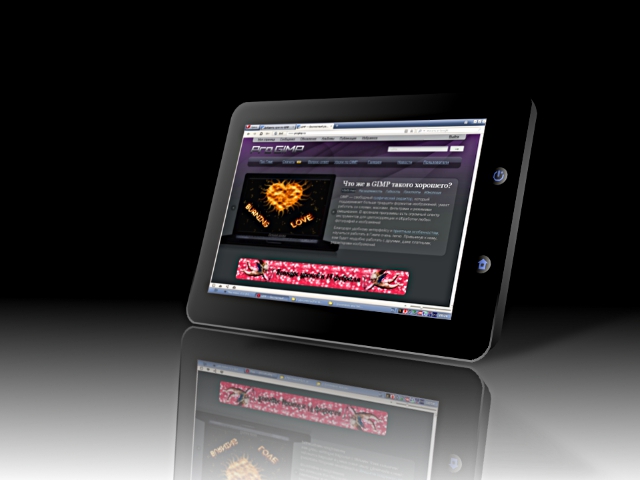
В этом занятии мы нарисуем планшет, каких в последнее время становится все больше и больше. Конечный результат будет примерно такой:::::

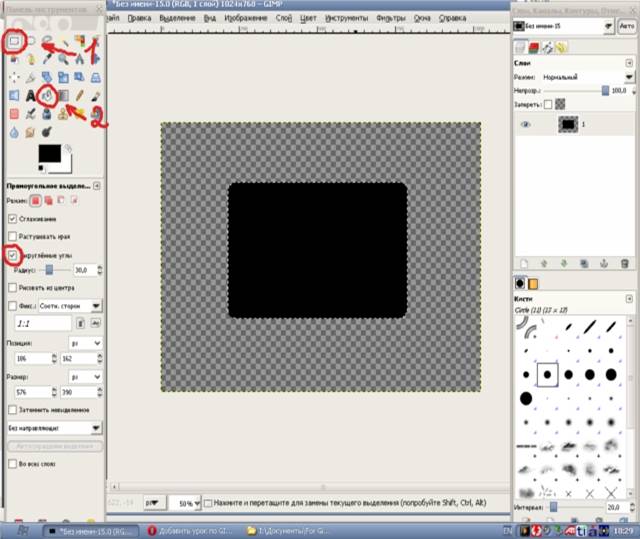
Создайте прозрачный документ 1024×768, выберите инструмент «Прямоугольное выделение», в настройках поставьте галочку «Закруглённые углы» с радиусом примерно 30, нарисуйте выделение нашего будущего планшета и залейте его черным цветом спомощью инструмента «Плоская заливка», назовите слой «1».

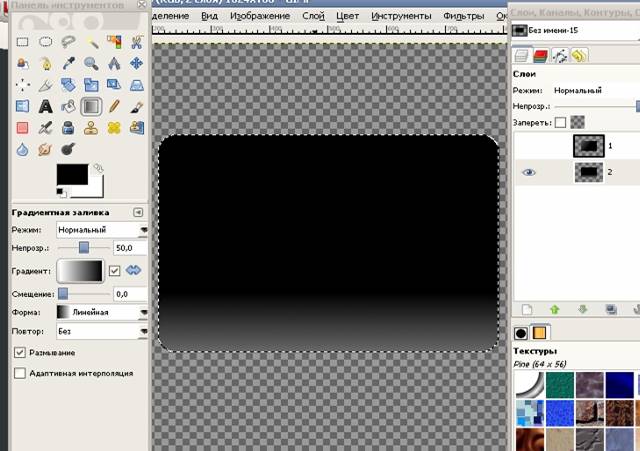
Теперь зайдите в меню Выделение — Увеличить поставьте значение «3» и нажмите ОК. Таким образом вы увеличили выделенное, теперь создайте новый прозрачный слой «2» он должен быть под слоем «1» (не снимая выделение), выберите опять инструмент «Плоская заливка» и тоже залейте чёрным выделенное на слое «2». Сделайте пока слой «1» невидимым нажав на глаз в меню слоёв справа. Выберите инструмент «Градиент»из списка градиентов выберите «Основной в фоновый» поставьте галочку «Развернуть» непрозрачность установите 50, а форму выберите «Линейная» и на слое «2» проведите градиентом снизу вверх, но не до конца, нижняя часть должна немного осветиться, примерно так:

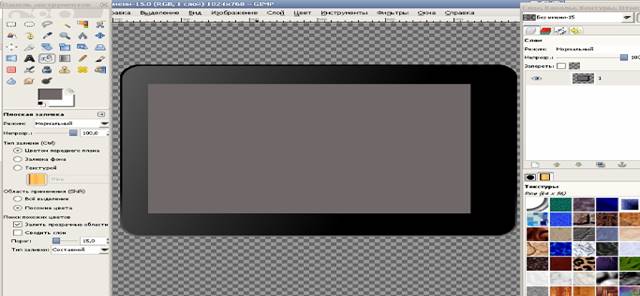
Теперь сделайте слой «1» видимым нажав туда же, перейдите на него, выберите инструмент «Выделение смежных областей» и кликните на прямоугольнике чтобы он выделился. Снова выбираем инструмент «Градиент» с теми же настройками и проводим им в левом верхнем углу, осветлить его нужно тоже немного. Затем выбираем инструмент «Прямоугольное выделение». Снимите галочку закругленные углы если нужно и создадим очертание дисплея, соответственно он должен быть меньше. Залейте его серым, особо он нам не нужен т. к. мы вставим изображение, но для общей картины чтобы расположить остальные кнопки он не помешает. Кликните на слое 1 правой кнопкой и выберите «Объединить с предыдущим» назовите слой «1». Получиться должно примерно следующее:

Теперь нарисуем кнопки. Создайте новый прозрачный слой, назовите «2», выбираем инструмент «Эллиптическое выделение» и рисуем окружность, размер будущей кнопки выбирайте сами, далее берем опять Градиент. Убираем галочку «Развернуть» если нужно и примерно с середины выделения проводим градиентом вправо, чтобы немного осветлить правую часть кнопки.
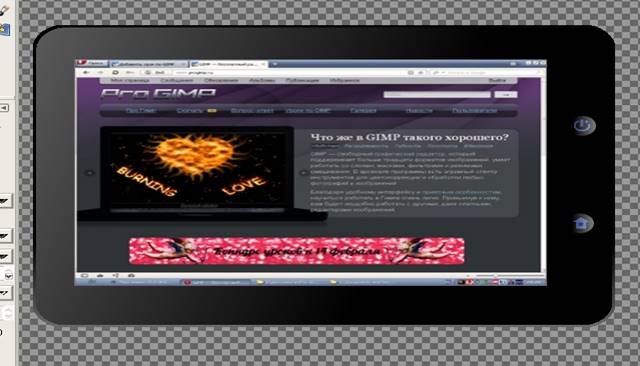
Далее нам нужно нарисовать индикатор питания, думаю все помнят как он выглядит. Берем инструмент Кисть с мягкими краями, цвет выберите сами, подгоните размер под кнопку и рисуем. И сразу можете вставить любое изображение которое хотите видеть на экране дисплея, подгоните его под размер дисплея, но сделайте его меньше по краям буквально на пару пикселей. Я нарисовал 2 кнопки и вставил скрин получилось так (объедините все слои назовите «1»):

Далее будем добиваться эффекта 3D. Возьмите инструмент «Перспектива» и постарайтесь добиться такого эффекта:

Или можете исказить так, как нравится вам.
Теперь создайте новый прозрачный слой назовите «2». Будем оформлять заднюю часть планшета. Выберите инструмент «Контуры» и дорисуйте заднюю часть, чтобы замкнуть контур нажмите Enter. Залейте выделенное чёрным и этот слой поставьте вниз.

Далее вызьмите Градиент с радиальной формой заливки и постарайтесь добиться примерно такого:

Объедините слои.
Создайте новый слой, залейте его чёрным. Это будет наш фон. Возьмите Градиент с линейной формой заливки, если основной цвет у вас чёрный, и снизу вверх проведите по фону, примерно так:

Далее делаем отражение. Слой «Фон» делаем невидимым. Переходим на слой с планшетом и дублируем его, выбираем инструмент «Зеркало» ставим тип отражения вертикальный и отражаем нашу копию планшета. Сдвигаем его ниже под оригинал и берем инструмент «Вращение». Поворачиваем его параллельно оригиналу:

Далее кликните правой кнопкой мыши на отраженной копии и выберите пункт «Добавить маску слоя» Белый цвет (полная непрозрачность), снова возьмите инструмент «Градиент» с линейной формой заливки и проведите им снизу вверх, чтобы копия стала более похожей на отражение.

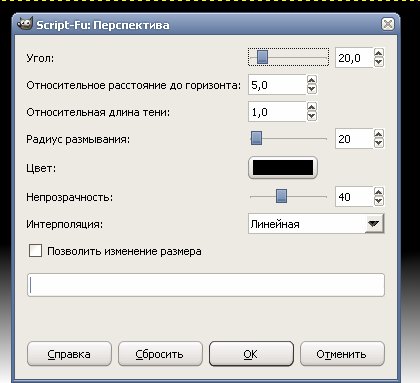
Переходим на оригинал планшета, далее выбираем Фильтры — Свет и тень — Перспектива и ставим такие параметры:

На своё усмотрение можете подкорректировать сами.
Теперь дублируйте слой с тенью. Инструментом Зеркало так же отразите его и поверните параллельно оригинальной тени, спустите ниже, подогнав под слой с отражением планшета. Затем ластиком сотрите ненужное, чтобы тень не попадала на отражение планшета и сделайте непрозрачность этого слоя еще меньше чем оригинал.
И в конце можно применить фильтр «Нерезкая маска», он добавит немного резкости. Но перед этим кликните на любом слое правой кнопкой и выберите пункт «Свести изображение», далее идем в Фильтры — Улучшение — Нерезкая маска. С настройками можете поиграть сами я выбрал такие:
Радиус 5,0; Величина 0,50; Порог 0.
Планшет готов.

4
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.