
Практическая работа №8
Тема: Разработка дизайна и создание визитки.
Цели: Научиться создавать простые объекты и разрабатывать их дизайн.
Ход работы:
Выбрать Меню → Создать →размерные единицы – миллиметры → ширина 90 мм, высота 50 мм →
Расширенные параметры → по Х 300, по У 300 →↓ ОК.
Сделаем масштаб редактирования 50%.
Смотрим размеры карточки : 0-90 и 0-50.
Проверяем свойства изображения : Изображение → Свойства изображения → должно удовлетворять нашим параметрам.
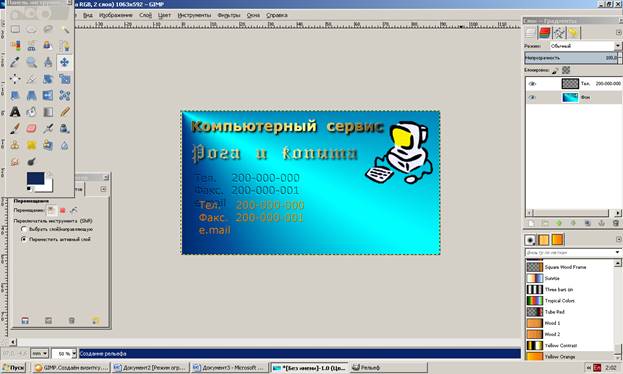
Изменим цвет карточки: на панели градиентов включаем инструмент градиент → в правом нижнем углу выбираем диалог градиентов и выбираем, на пример, DEEP SEA.
На панели инструментов включаем его зеркальное отражение ( с голубоватого к темно-синему). Изменим форму с линейной на коническую симметричную и проводим мышью из левого верхнего угла в правый нижний. Получили цвет визитки.

Простейший выбор рисунка для визитки при помощи MS Word: Word →рисунок → вставка →Диск С → Program Files → Microsoft Office → CLIPART → PUB60COR→ вставить. В Word копируем рисунок → переходим в GIMP →Правка → Вставить → при помощи команды масштаб изменяем размер нашего рисунка на карточке → при помощи команды перемещение ставим рисунок в нужное место на карточке. Как видите появился плавающий слой. При помощи нажатия кнопки Создать новый слой ( под изображениями слоев) переводим плавающее выделение в отдельный слой.
В диалоге слоев щелкнем ПКМ по выделенному слою → Слой к размеру изображения, а затем выберем Объединить с предыдущим.
Напишем текст. На панели инструментов выбираем Создание текстов → щелкнем ЛКМ по визитке и появится текстовый редактор и напишем ( в моем случае это будет Компьютерный сервис, а у Вас свои названия фирм) название фирмы с учетом размера шрифта. Надпись можно перемещать по экрану.
Выделим набранный текст, а в параметрах инструментов выберем шрифт Sans Bold. Размер возьмем 58.
Выделим слой текста ПКМ → Альфа-канал в выделение. Зальем градиентом Gold, (форма градиента Линейная) слева на право.
Фильтры → Свет и тени → Xach-эффект → ОК → Выделение снять. В диалоге слоев объединяем видимые слои.
Напишем название фирмы ( у меня Рога и копыта, шрифтом 68 GothicE). Выделим слой текста ПКМ → Альфа-канал в выделение. Зальем градиентом Gold, (форма градиента Линейная) слева на право.
Фильтры → Свет и тени → Xach-эффект → ОК → Выделение снять.
Выбираем →Цвет →Кривые и можем немного поиграться с цветопередачей переднего плана. Далее объединим видимые слои.
Далее набираем служебную информацию: телефон, факс, электронная почта.
ПКМ → Альфа-канал в выделение. Зальем градиентом Yllow Orang форма градиента Линейная) слева на право.
Снимем выделение. Активируем слой ФОН. Фильтры → карты →рельеф → карта рельефа - текстовый слой, тип карты сферический. Перемещение рельефного текста возможно по ося Х и У.

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.