
Практическая работа по информатике
Разработка сайта с использованием веб-редактора
Задание. Создать веб-страницу «Рост Интернета» с помощью веб-редактора.
Варианты выполнения работы:
· использование различных веб-редакторов;
· использование различных тематик веб-страниц.
Создание веб-страницы «Рост Интернета» с помощью визуального html-редактора KompoZer https://cloud.mail.ru/public/5FE6/5Not7VbeX
Электронное приложение к главе 3.
1. В операционной системе Windows или Linux запустить визуальный html-редактор KompoZer.
 |
Перейти на вкладку Дизайн, ввести заголовок «Рост Интернета» и отформатировать его.
Ввести разделительную линию командой [Вставка— Разделитель].
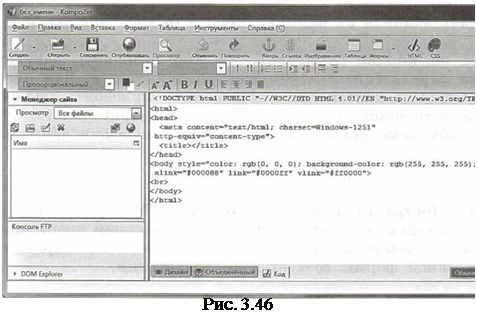
Результат показан на рис. 3.47

Ввести текст: «На сайте Википедии — свободной энциклопедии можно познакомиться с историей и ключевыми принципами Интернета, рассматриваются области его использования».
Вставить изображение диаграммы роста Интернета командой [Вставка—Изображение...].
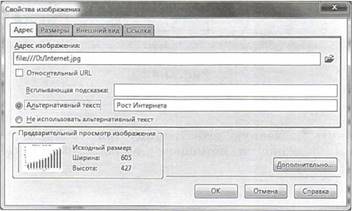
В появившемся диалоговом окне Свойства изображения на вкладке Адрес (рис. 3.48) выбрать графический файл Internet, jpg и ввести в поле Альтернативный текст слова «Рост Интернета».

Рис. 3.48
На вкладке Внешний вид выбрать расположение рисунка относительно текста.
Выделить во введённом тексте указатель ссылки «Википедии» и ввести команду [Вставка—Ссылка...].
В диалоговом окне Свойства ссылки (рис. 3.49) ввести в качестве адреса ссылки адрес веб-сайта в Интернете.

Рис. 3.49
Сохранить созданную веб-страницу (рис. 3.50) в файле под именем index.html с помощью команды [Файл—Сохранить как...]
 |
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.