
Практическая работа «Рукописный календарь»
Наш
блокнот будет иметь бумагу в клетку, для этого создадим подходящий Pattern
(узор заливки). Нарисуем квадрат 10 x 10
мм с атрибутами: «без заливки и без обводки» ![]() скопируем этот
квадрат (Ctrl+C) и вставим его поверх (Ctrl+F).
скопируем этот
квадрат (Ctrl+C) и вставим его поверх (Ctrl+F).

Зальём верхний квадрат цветом будущей бумаги. Затем нарисуем центральную клетку - квадрат 5 x 5 мм без заливки с обводкой желаемого цвета и толщины.

С помощью палитры Align (Выравнивание) располагаем его по центру первых квадратов и дорисовываем инструментом Line Segment (Линия) части соседних клеток. Группируем все элементы (Ctrl+G) и перетаскиваем группу в палитру Swatches (Образцы), тем самым, создавая новый узор заливки – Pattern.

Теперь рисуем прямоугольник, соответствующий размерам «вырванного» листа и заливаем его созданным узором.

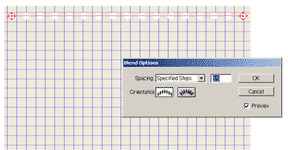
2) Далее создаем перфорацию листа со следами «вырыва».
Рисуем два круглых отверстия в углах листа и создаём между ними группу перетекания Blend в режиме Specified Steps (Количество шагов) в окне Blend Options (Параметры перетекания), регулируем количество отверстий.

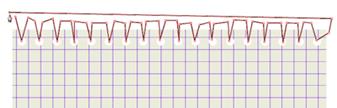
С помощью палитры Pathfinder (Конструктор) вычитаем группу отверстий из контура листа.
Инструментом Path (Перо) рисуем следы от «вырыва» листа (не старайтесь рисовать ровные линии, чем хаотичнее будет контур, тем лучше).

Для достижения большего натурализма исказим полученный контур с помощью фильтра Огрубление (Filter / Distort / Roughen…) и вычтем данную фигуру из контура листа.
Лист готов, теперь надо на нем что-нибудь написать.

Подбираем подходящий «скриптовый» шрифт и создаём блочный текст, с помощью меню Area Type Options (Параметры текста в области) разбиваем область на необходимое число строк и столбцов, и заносим в них числа календаря.
Желаемого расположения добиваемся подбором размеров ячеек(Span), промежутков(Gutter), кеглем шрифта (Font Size), а так же выравниванием в ячейках(Align).

Чтобы текст был более похож на рукописный, переводим его в кривые (Create Outlines) и немного нарушаем стройность рядов, чуть - чуть смещая и поворачивая контуры отдельных цифр.
Далее пишем название месяца и вносим различные авторские пометки.
Для выделений и обводки чисел используем подходящую кисть (Brush) из стандартного набора.
Если получившиеся мазки чем-то вас не устроят, то разберите оформление Object / Expand и подкорректируйте полученный контур с помощью пустой стрелки (Direct Selection).
Напоследок выделим все созданные элементы (Ctrl+A) и объединим их в группу (Ctrl+G) .
Теперь нам необходимо прикрепить календарь к стене.

Нарисуем окружность и зальём её радиальным серо-белым градиентом, инструментом Path нарисуем треугольное отверстие на кнопке, выделяем треугольник и круг, и создаем Compound path (Вложенный контур). Для придания объёма кнопке дублируем полученный контур (Ctrl+C), (Ctrl+F) и немного смещаем в сторону. Затем инструментом Gradient (градиент) регулируем расположение светотени на контурах. Полученную кнопку разместим в нужном месте.

Если кому-то, получившийся результат покажется недостаточно реалистичным, то можно попробовать создать имитацию объёма с помощью эффекта «Объемное изображение» (Effect / 3D / Extrude & Bevel…).
Создадим прямоугольник фона (стену), зальем его нужным цветом или узором, и переместим на задний план (Ctrl+Shift+[).
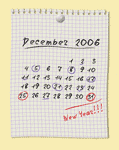
Календарь готов, но выглядит он не очень естественно - не хватает объема бумаге.

Немного нарушим правильность формы листа, для этого деформируем его с помощью оболочки искажения (Envelope Distort). Сперва, войдем в палитру параметры оболочки (Object / Envelope Distort / Envelope Options…) и поставим галочку в поле искажать заливку узором (Distort Pattern Fill), затем выделяем группу объектов листа и применяем к нему искажение с помощью оболочки «По схеме» (Object / Envelope Distort / Make with Warp…), выбираем стиль подъём (Rise), включаем просмотр (Preview), настраиваем параметры искажения и применяем его.
Завершающей деталью будет создание тени от листа.
Выделяем группу оболочка искажения и применяем к ней эффект «стилизация тень» (Effect / Stylize / Drop Shadow…), включаем просмотр, настраиваем параметры эффекта и жмём ОК.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.