
Artisteer – веб конструктор в котором можно создавать Wordpress (Drupal, Joomla, и др) сайты без знания основ веб дизайна. Используя Artisteer для Windows 7/8/10, вы подготовите тему сайта, которую можно будет заполнить любой информацией. Многие профессионалы подвергают Artisteer критике из-за того, что код, который выдаёт программа, далёк от оптимизации. Но, это присуще всем аналогичным продуктам. Рекомендую использовать версию Standart Edition, поскольку возможности Home & Academic Edition очень ограниченны. Artisteer – платная программа, ее стоимость составляет 1500 руб. Преимущества Artisteer перед другими конструкторами сайтов: эта программа позволяет создавать шаблоны для популярных CMS, на выходе получаем динамический сайт. Работа над сайтом ведется в три этапа: 1. Выбор шаблона сайта, 2. Его редактирование, 3. Экспорт.

Шаг 1. Выбираем и редактируем шаблон
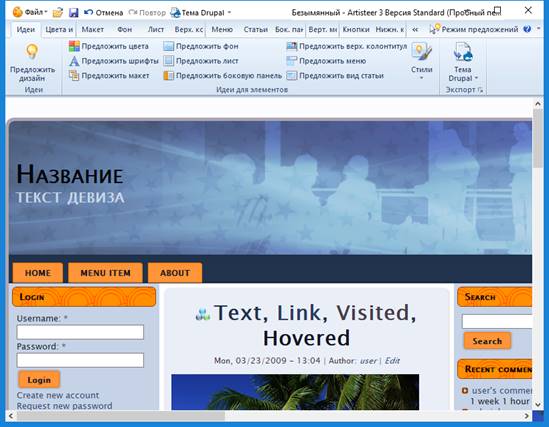
В Artisteer выберем какой-либо шаблон сайта командой Файл-Новый-Новый проект (Ctrl+N) .

Шаг 2. Выбор для темы цветов заказчика
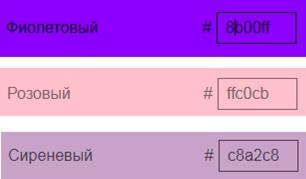
Заказчик в задании на
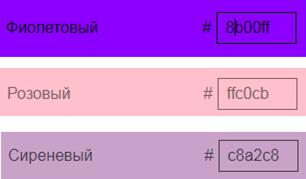
сайт дал такие цвета сайта: 
Следовательно мы для фона, графики, кнопок, шрифта, контента, подвала и шапки должны придерживаться цветов #8b00ff, #ffc0cb и #c8a2c8. Также будем отталкиваться от цвета логотипа заказчика и его визитки:


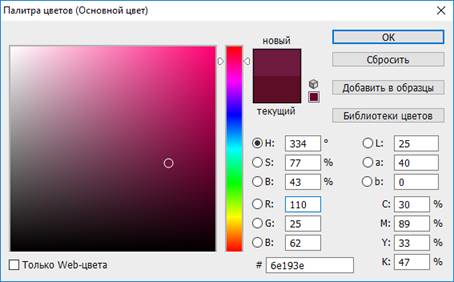
В фотошоп определяем его параметры #6e193e

Кроме цветов, заказчик дал название страниц сайта

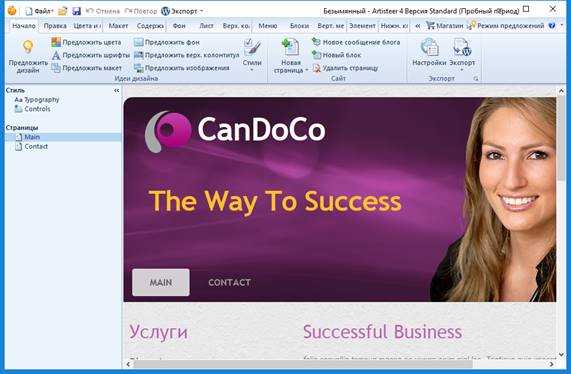
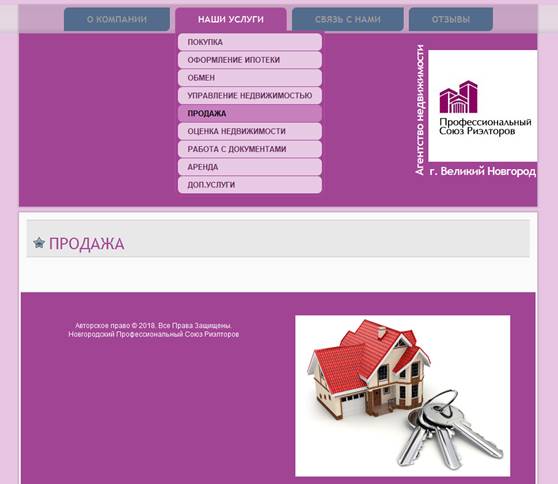
Вся работа в программе интуитивно понятна и методом тыка из нашего исходного шаблона легко сделать такой сайт:

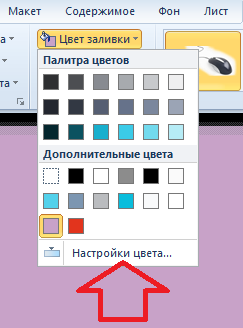
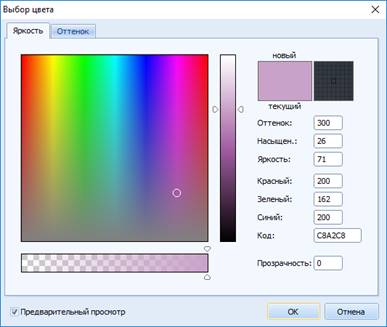
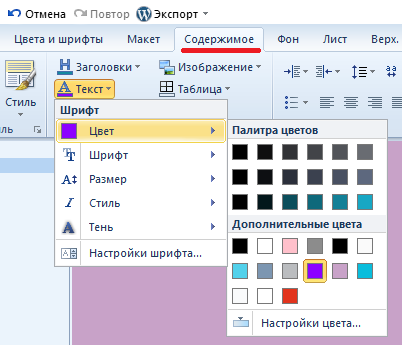
Например, чтобы изменить цвет шапки выделяем ее (верхний колонтитул) и выполняем команду Цвет заливки-Настройка цвета, затем задаем цвет заказчика, например, на #c8a2c8. Аналогично для футера. Выбираем нижний колонтитул-Заливка и устанавливаем цвет, например, #6e193e.


Для изменения фона контента выделяем фон и задаем цвет его заливки, например, #ffc0cb. Аналогично выбору цвета для шапки сайта и футера задаем цвет шрифта, например, #8b00ff.

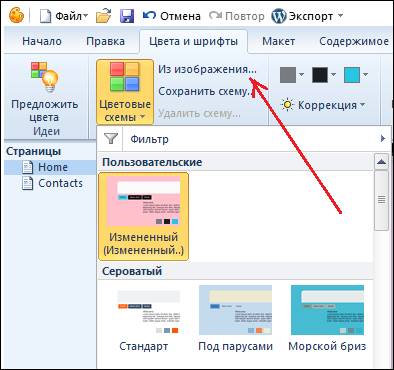
Запускаем Аристеер и на вкладке Цвета и шрифты выбираем цветовую схему сайта Из изображения.

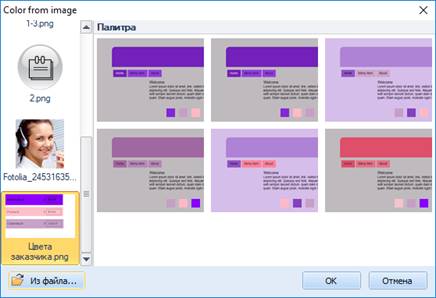
Далее указываем на диске файл картинки, то есть, берем цветовую схему из JPG файла (его мы создали в Фотошоп на основе пожеланий заказчика)

Программа предложит варианты подходящих цветовых схем, из которых мы выберем наилучший

Рассмотрим стандартные шаги по созданию любого сайта в программе Artisteer.
Шаг 1. Выбираем дизайн
Выполняем команду Идеи-Предложить дизайн и соглашаемся на один из вариантов. Это самая важная кнопка в программе. На начальном этапе мой шаблон выглядит следующим образом.

Шаг 2. Редактируем цвета, шрифты, макет
По очереди прошу программу предложить мне цвета и шрифты.

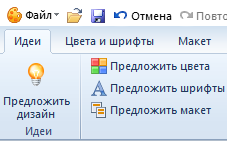
Теперь я хочу, чтобы на странице моего сайта было не три колонки, а одна. Мы это выполним через кнопку "Предложить макет" (есть и другой вариант работы - команда Блоки).

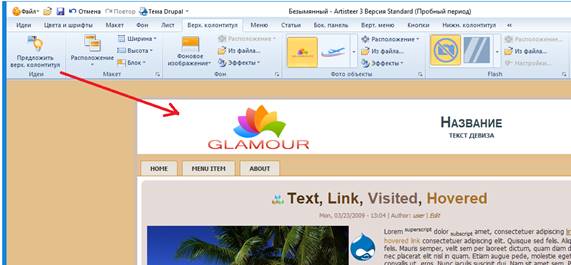
Шаг 3. Меняем шапку на свою картинку
Для этого выделяем ее и выбираем другой вариант верхнего колонтитула. Такая функция предусмотрена для любого элемента. Достаточно его выделить и генерировать варианты, пока не выберете тот, который вас устроит.

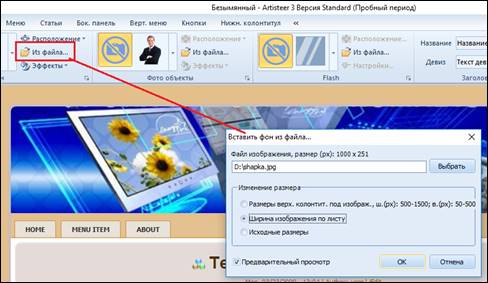
Но, я хочу для шапки поставить свою картинку. Предположим, что сайт будет посвящен обзорам моих учебных курсов, поэтому я ставлю заранее подготовленную в фотошоп тематическую шапку.

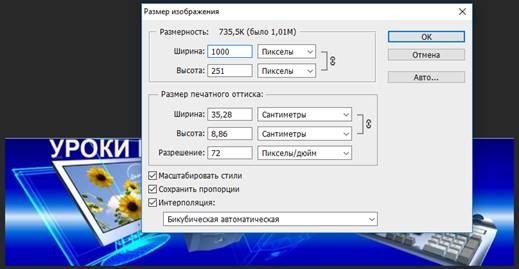
После загрузки шапки «Из файла» подгоняем ее размеры по листу сайта

Шаблон готов. Теперь
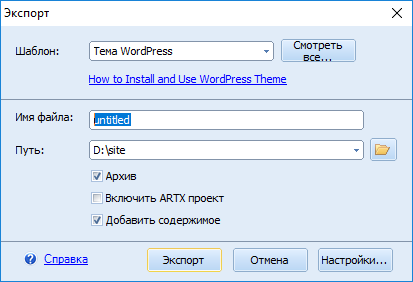
нужно этот шаблон экспортировать, а затем натянуть на готовый сайт. Мы
произведем экспорт отредактированной вами темы WordPress в папку на вашем
компьютере. Обратите внимание на то, что, начиная с версии Artisteer 4.0 вы
можете экспортировать содержимое в вашу тему WordPress. Для этого перед экспортом
темы включите флажок "Добавить содержимое"

Итак, в результате нашей работы мы создали в Aristeer собственную тему для WordPress.
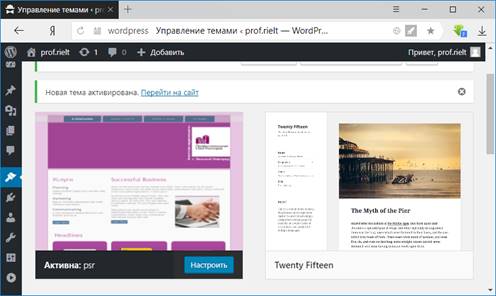
Запускаем Денвер и входим в консоль WordPress по адресу нашего сайта, то есть, в браузере набираем команду http://wordpress/index.php или http://wordpress/wp-admin/.

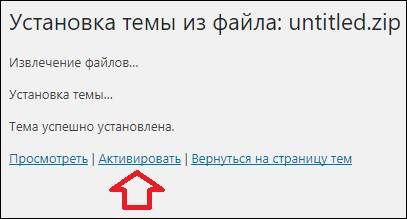
Теперь нажимаем на кнопку Активировать


Теперь ваш сайт http://wordpress/index.php работает на вами созданной в Aristeer новой WordPress теме. Но, глюки не исключены ((.

Изучить примеры 1 -3 и создать собственный статичный HTML и PHP WordPress шаблон сайта на любую тему (минимум из трех основных и трех дочерних страниц). Цветовую схему задайте «светофор» (красный-желтый-зеленый). Файлы сайта экспортировать в ZIP архив с содержимым. Созданный в Aresteer PHP шаблон нужно установить на локальном сервере на движок WordPress.
Оглавление
Создаем шаблон сайта в конструкторе Artisteer
Пример 1. Создаем сайт агенства недвижимости
Как менять цвета в сайте (Способ 1)
Как менять цвета в сайте (Способ 2)
Стандартный алгоритм работы в программе
Пример 2. Экспорт шаблона ARTISTEER в тему WORDPRESS
Пример 3. Установка шаблона Aresteer на локальный сервер с движком WordPress
Выполняем
команду Внешний вид-Темы-Добавить новые темы и выбираем ZIP архив, созданной
нами темы Aresteer, затем нажимаем на кнопку Установить. 
Задание
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.