
Тема: Создание форм и их обработка
Цель: формирование навыков работы по созданию и обработке форм для Web-страниц.
Время выполнения: 2 часа
Теоретический материал
Теги <form> и </form> задают начало и конец формы. Начинающий форму тег <form> содержит два атрибута: action и method. Атрибут action содержит адрес URL сценария, который должен быть вызван для обработки сценария. Атрибут method указывает браузеру, какой вид HTTP запроса необходимо использовать для отправки формы; возможны значения POST и GET.
Главное отличие методов POST и GET заключается в способе передачи информации. В методе GET параметры передаются через адресную строку, т.е. по сути в HTTP-заголовке запроса, в то время как в методе POST параметры передаются через тело HTTP-запроса и никак не отражаются на виде адресной строки.
<form
method="post" action="../admin/add_story.php">
</form>
Флажки checkbox предлагаю пользователю ряд вариантов, и разрешает выбор нескольких из них.
<input name="Имя переключателя" type="Тип" value="Значение">
Группа флажков состоит из элементов <input>, имеющих одинаковые атрибуты name и type(checkbox). Если вы хотите, чтобы элемент был отмечен по умолчанию необходимо пометить его как checked. Если элемент выбран, то сценарию поступит строка имя=значение, в противном случае в обработчик формы не придет ничего, т.е. не выбранные флажки вообще никак не проявляют себя в переданном наборе данных.
Переключатели radio предлагают пользователю ряд вариантов, но разрешает выбрать только один из них.
<input name="Имя переключателя" type="Тип" value="Значение">
Переключатель (radio) имеет атрибуты name, type и value. Атрибут name задает имя переключателя, type задает тип radio, а атрибут value задает значение. Если пользователь выберет переключатель, то сценарию будет передана строка имя=значение. При необходимости можно указать параметр checked, который указывает на то, что перключатель будет иметь фокус (т.е. будет отмечен по умолчанию) при загрузке страницы. Переключатели также можно объединять в группы, для этого они должны иметь одно и тоже имя.
<input type="Тип" name="Имя кнопки" value="Надпись на кнопке">
При нажатии на кнопку сброса (reset), все элементы формы будут установлены в то состояние, которое было задано в атрибутах по умолчанию, причем отправка формы не производится.
Тэг <select> представляет собой выпадающий или раскрытый список, при этом одновременно могут быть выбраны одна или несколько строк.
Список начинается с парных тегов <select></select>. Теги <option></option> позволяют определить содержимое списка, а параметр value определяет значение строки. Если в теге <option> указан параметр selected, то строка будет изначально выбранной. Параметр size задает, сколько строк будет занимать список. Если size равен 1, то список будет выпадающим. Если указан атрибут multiple, то разрешено выбирать несколько элементов из списка(при size = 1 не имеет смысла).
<select name="Имя
списка" size = “Размер” multiple> <option
value=”Значение”>Отображаемый текст в списке</option> </select>
При передаче данных выпадающего списка сценарию передается строка имя=значение, а при раскрытом списке передается строка имя=значение1&имя=значение2&имя=значениеN.
Позволяет пользователям вводить различную информацию.
<input type="Тип" name="Имя поля" size="Размер" maxlength="Макс. количество символов">
При создании обычного текстового поля размером size и максимальной допустимой длины maxlength символов, атрибут type принимает значение text. Если указан параметр value, то поле будет содержать отображать value-текст. При создании поля не забывайте указывать имя поля, т.к. этот атрибут является обязательным.
Полностью аналогичен текстовому полю, за исключением того что символы, набираемые пользователем, не будут отображаться на экране.
Многострочное поле ввода текста позволяет отправлять не одну строку, а сразу несколько. По умолчанию тег создает пустое поле шириной в 20 символов и состоящее из двух строк.
<textarea name="Имя поля" cols="Ширина поля " rows="Число строк">Текст</textarea>
Многострочное поле ввода текста начинается с парных тегов <textarea></textarea>. Тэг name задает имя многострочного поля. Также можно указать ширину поля(cols) и число строк(rows). При необходимости можно указать атрибут readonly, который запрещает редактировать, удалять и изменять текст, т.е. текст будет предназначен только для чтения. Если необходимо чтобы текст был изначально отображен в многострочном поле ввода, то его необходимо поместить между тэгами <textarea></textarea>.
Позволяет передавать сценарию какую то служебную информацию, не отображая её на странице.
<input name="Имя" type="Тип" value="Значение">
Скрытое поле начинается с тега <input>, атрибуты которого являются name, type и value. Атрибут name задает имя поля, type определяет тип поля, а атрибут value задает значение поля.
Пример:
<input
name="email" type="hidden"
value="spam@nospam.ru">
Служит для отправки формы сценарию.
<input type="Тип" name="Имя кнопки" value="Текст кнопки">
При создании кнопки для отправки формы необходимо указать 2 атрибута: type=“submit” и value=”Текст кнопки”. Атрибут name необходим если кнопка не одна, а несколько и все они созданы для разных операций, например кнопки "Сохранить", "Удалить", "Редактировать" и т.д. После нажатия на кнопку сценарию передается строка имя=текст кнопки.
Служит для реализации загрузки файлов на сервер. Объект browse начитается с парных тегов <form></form>. Начинающий тэг <form> содержит необходимый атрибут encrypt. Атрибут encrypt принимает значение multipart/form-data, который извещает сервер о том, что вместе с обычной информацией посылается и файл. При создании текстового поля также необходимо указать тип файла – “file”.
<form
enctype="multipart/form-data" action="upload.php" method="post">
Загрузить файл: <input name="my_file" type="file">
<input type="submit" value="Отправить"> </form>
Объект fieldset позволяет вам нарисовать рамку вокруг объектов. Имеет закрывающий тэг </fieldset>. Заголовок указывается в тэгах <legend></legend>. Основное назначение объекта – задавание различных стилей оформления.
Все данные, которые вы хотите получить из HTML-формы в PHP сценарий обрабатываются с помощью суперглобальных массивов $_POST или $_GET, в зависимости от указанного в атрибуте method метода передачи данных.
Задания:
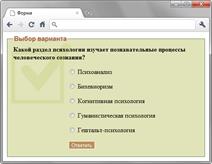
Задание 1. Граница вокруг формы
Создайте форму на HTML5, показанную на рисунке 20.

Рисунок 20 – Пример формы
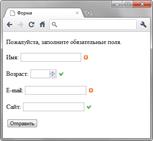
Сделайте форму, показанную на рисунке 21, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рисунок 21 - Вид формы
Сделайте в браузере Opera ввод чисел, как показано на рисунке 22.

Рисунок 22 - Поле для ввода числа
Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже, имеющее следующее поведение. Если поле не активно, в нем отображается текст, при получении фокуса текст внутри поля исчезает. При наборе текст отображается красным цветом.
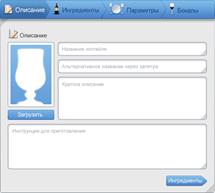
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.

Рисунок 23 – Образец формы
Сверстайте форму из PSD-файла для ввода коктейля.

Рисунок 24 – Пример формы
Создайте без использования таблиц форму регистрации, представленную на рисунке 25. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше.

Рисунок 25 – Форма регистрации
Контрольные вопросы:
1. Для чего нужны формы на web-странице?
2. Какой тег используется для создания формы?
3. Назовите основные элементы формы.
4. Какие теги и их атрибуты помогают создать и настроить элемент Флажок? Переключатель? Список?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.