

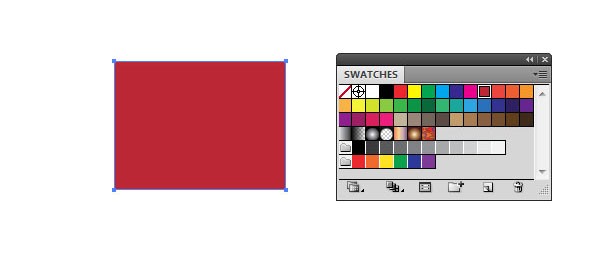
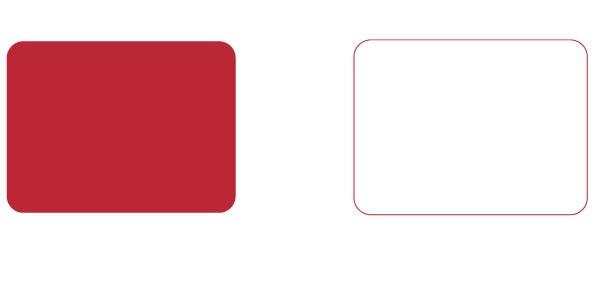
1. Для начала работы откроем новый документ и выберем на панели инструментов «Rectangle Tool (М)». Далее, создадим заготовку будущей аптечки - прямоугольную фигуру и зальем ее красным цвет, убрав обводки. В итоге имеем вот такой красный прямоугольник:

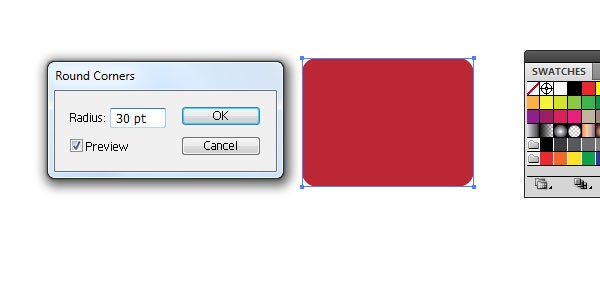
2. В меню «Effect>Stylize>Round Corners» выставим радиус скругления углов в 30 рх. Это значение может быть изменено исходя из выбранных параметров фигуры, т.е. ее величины. Разберем объект «Object>Expand Appearance».

Создаем заготовку в виде ново созданной копии нашего объекта, используя сочетания «горячих» клавиш (Ctrl+C и Ctrl+F).
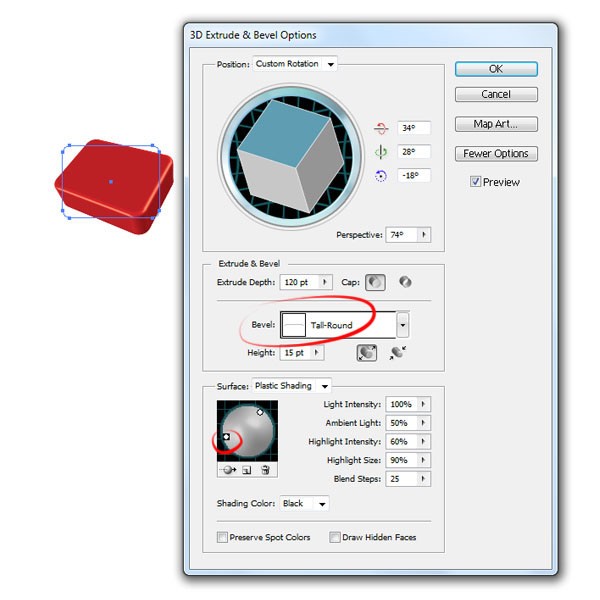
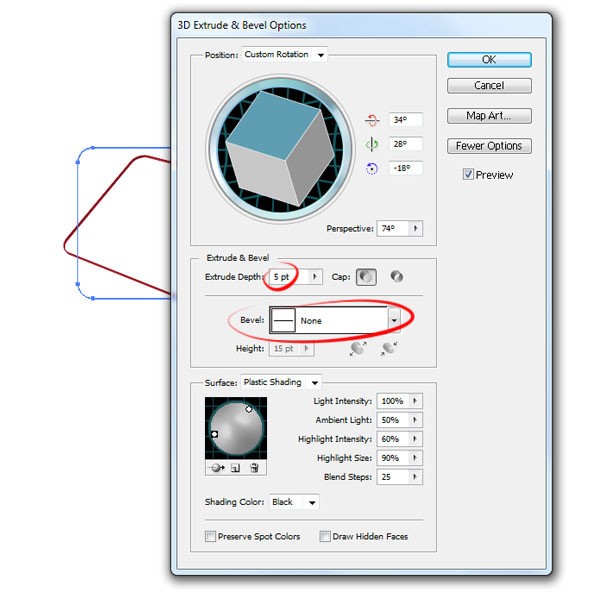
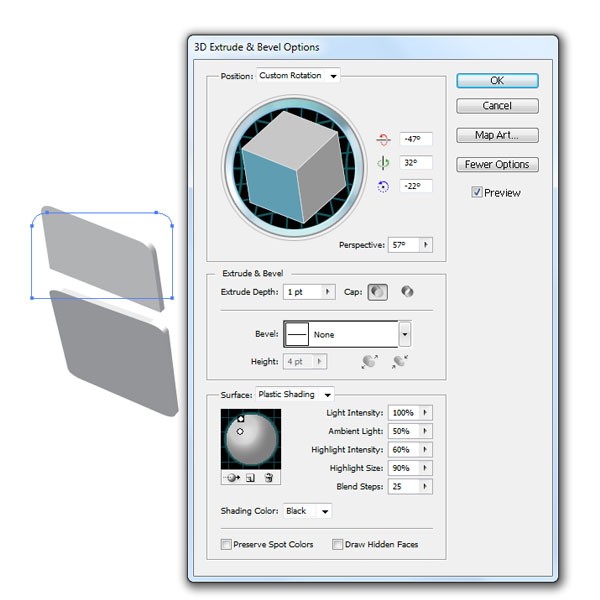
3. В меню «Effect>3D>Extrude & Bevel» установим значения, указанные в примере. Так же необходимо дополнительно выставить параметры освещения (New Light) и скоса (Bevel). Сделав выбор, нажимаем клавишу «Ок».

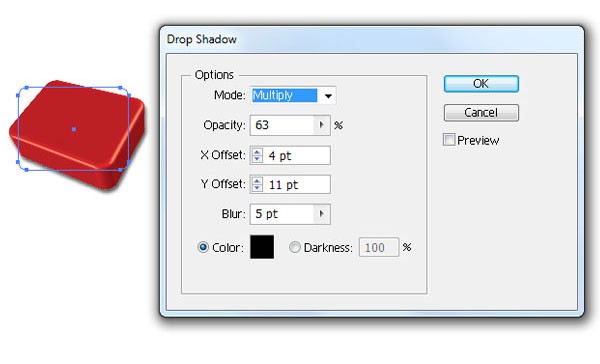
4. Для того что бы добавить в изображении тени, нужно перейти в меню «Effect>Stylize>Drop Shadow». Выберем режим наложения (Mode) «Multiply» с прозрачностью (Opacity) 63%. Далее, зададим смещение по осям (Х = 4 pt, Y = 11 pt) и зададим размытие (Blur) (на примере показан параметр 5 pt). Выставим цвет теневой заливки. Наличие теневой заливки поможет добиться реалистичного визуального эффекта для изображения любого предмета. В результате, наш прямоугольник превратился в объемный блок.

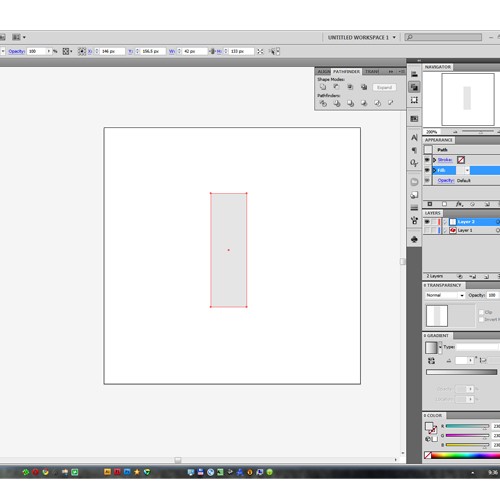
5. Инструментом «Rectangle Tool (М)» прорисуем прямоугольную заготовку для будущего крестика. Затем, для удобства в процессе работы, заполним его любым оттенком серого цвета, который впоследствии заменим на белый.

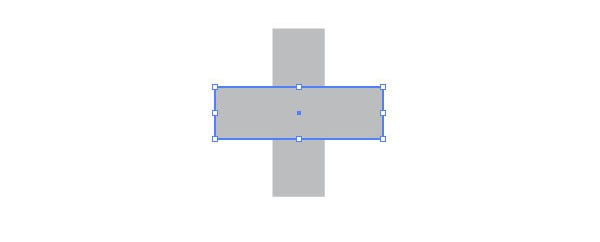
6. Скопируем нашу прямоугольную фигуру и вставим ее над оригиналом. Выделим фигуру копию, и при помощи «Selection Tool (V)» развернем ее на 90° относительно оригинала. Для ограничения поворота на 45° следует зажать клавишу Shift. В результате применения несложных приемов заготовка изображения креста готова. Она выглядит следующим образом:

Создать такой крест можно еще одним простым способом. Для этого нужно кликнуть на прямоугольник оригинал и в меню «Transform>Rotate» внести параметры для «Angle» (Угол). Далее следует кликнуть «Копировать». Так автоматически создается копия фигуры и устанавливается на заданное значение угла.
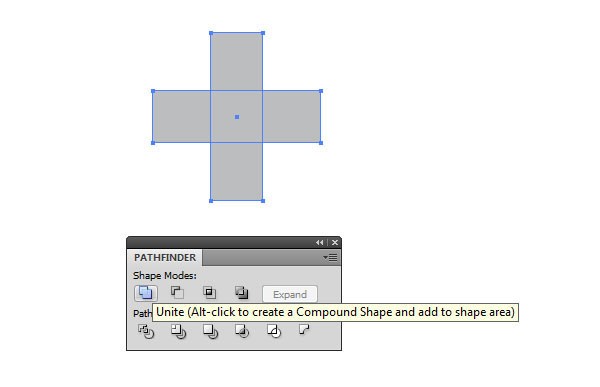
7. На данном этапе следует объединить два прямоугольника в одну фигуру – крест. Для этого снова обратимся к «Selection Tool (V)», выберем два наши прямоугольника и в палитре «Pathfinder» и выберем действие «Unite» (объединить).

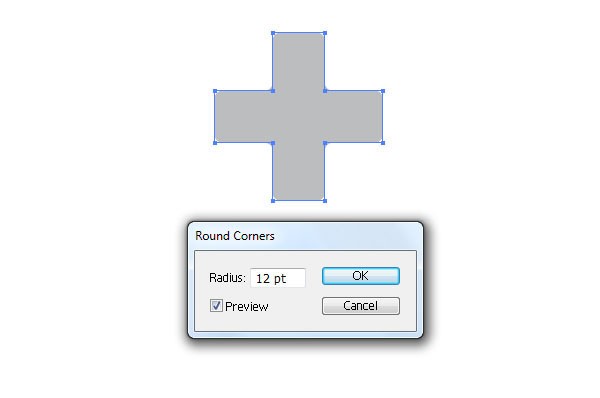
8. К фигуре креста применим «Effect>Stylize>Round Corners» (смотри пункт 2) с радиусом в 12 рх. В других случаях радиус можно установить любой оптимальный и для удобства в процессе его подбора следует отметить пункт «Preview» что бы не выходить из меню «Round Corners».

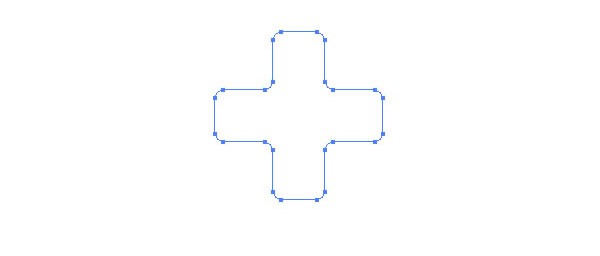
9. В меню «Object>Expand Appearance» окрасим крест белым цветом. Теперь он имеет необходимый цвет и форму.

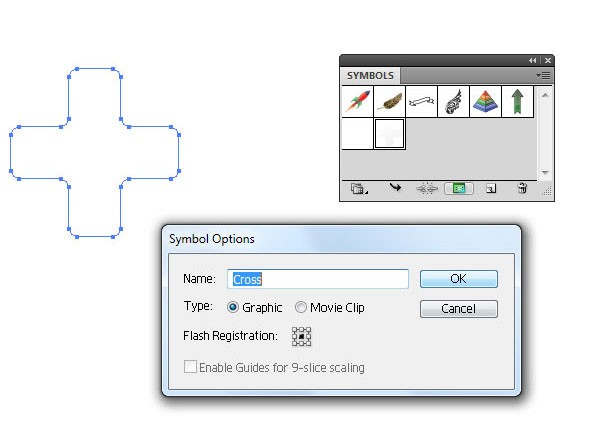
10. Затем откроем палитру «Simbols» и инструментом «Выделение» перетащим в нее фигуру креста. Отметим его тип как графический (Graphic) и присвоим ему название.

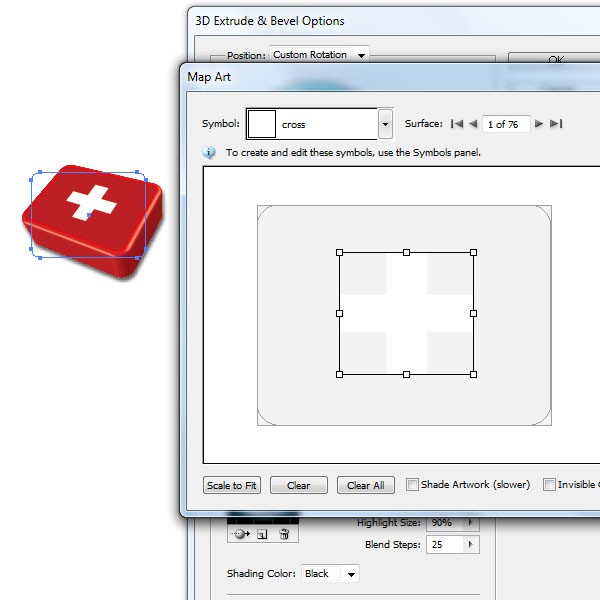
11. Вернемся к красному корпусу будущей аптечки. Выберем его и перейдем в меню палитры «Appearance». Левой клавишей мышки кликнем по названию эффекта «3D Extrude & Bevel» и войдем в окошко его редактирования. В новом окне кликнем «Map Art», и в выпадающем списке выберите тот символ, который создали в предыдущих пунктах. Выберем место расположения креста, установив в параметре «Surface 1». Таким образом, крест будет установлен точно в центре прямоугольника аптечки.

12. На данном этапе работы получим следующее изображение прямоугольного блока с белым крестом в центре:

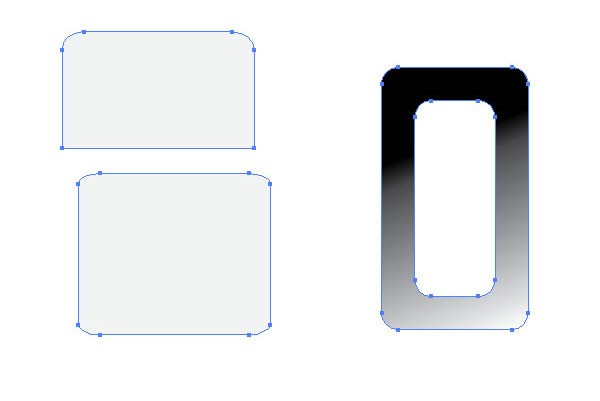
13. Для того что бы наша аптечка смотрелась максимально реалистично, можно создать иллюзию разделения ее корпуса на две половинки. Обратимся к копии, созданной нами в пункте 2. Убираем заливку и установим параметр обводки 1 pt. Для обводки установим цвет – красный.

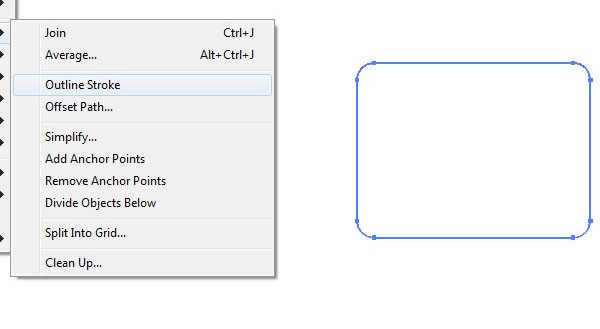
14. Затем выбираем объект и переходим в «Object>Path>Outline Stroke».

15. Применяем к выбранному объекту «3D Extrude & Bevel» с точно такими же параметрами как в третьем пункте. Для скоса выберем значение «None», а для «Extrude Depth» – параметр 5 pt, как это указано на нашем примере:

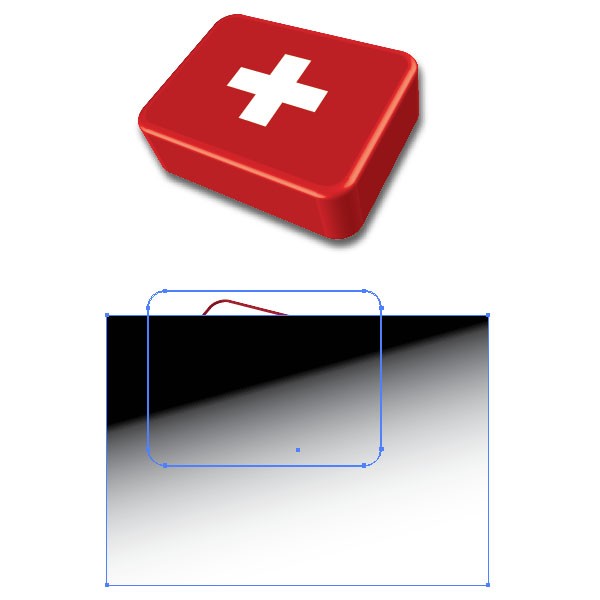
16. Используя «Маску непрозрачности», прячем часть фигуры. Инструментом «Rectangle Tool (M)» создадим прямоугольник и заполним его линейным градиентом от белого к черному цвету. Поместим квадрат таким образом, чтобы он прикрыл не нужный нам объект (черный цвет скрывает, а белый наоборот показывает фигуры). Установите настройки так, как изображено на нашем примере:

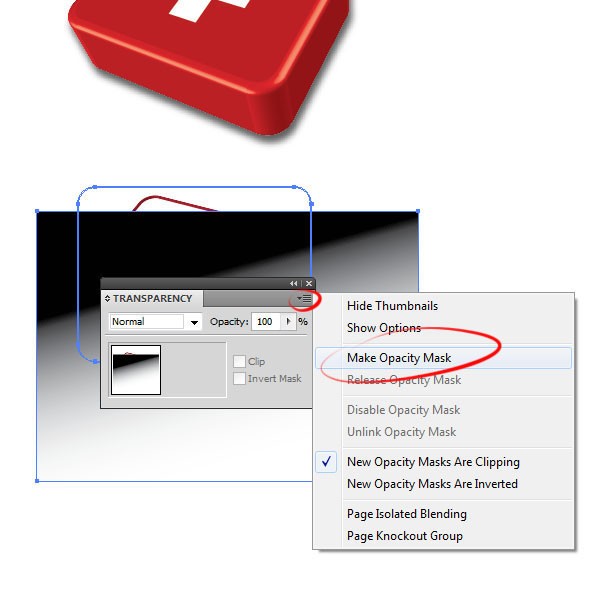
17. Возьмем объект, созданный в результате действий, описанных в пункте 15, и прямоугольную фигуру с градиентом и в правом верхнем углу меню «Transparency» и выберем «Opacity Mask».

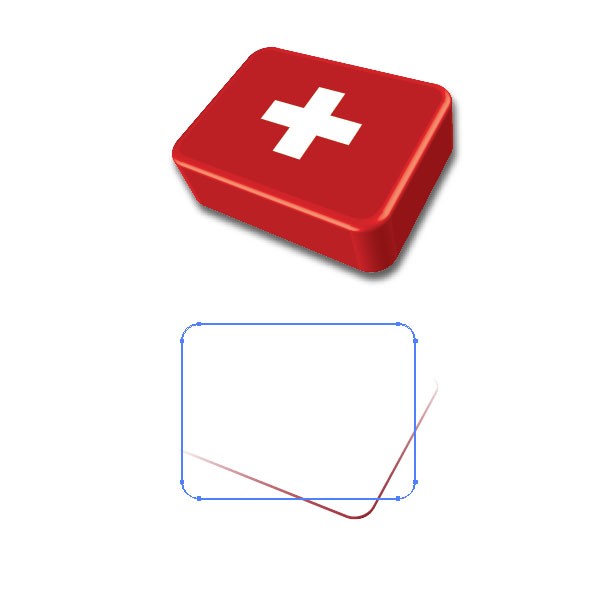
18. В итоге получим вот такой результат:

19. Переместите объект таким образом:

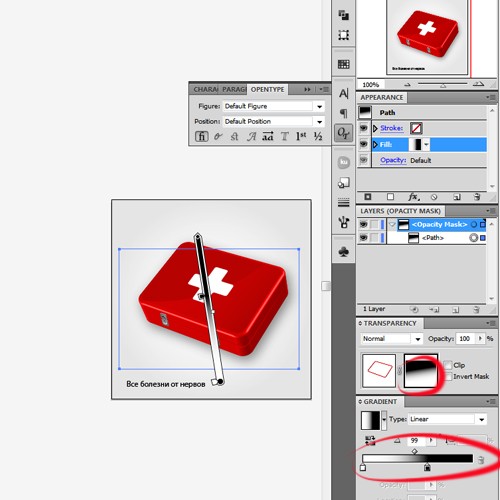
Если маска не полностью прикроет ненужные детали, ее параметры можно править до достижения нужного результата. Выберем объект, и в палитре «Transparency» откроем меню редактора маски. Для этого в палитре «Appearance» выберем градиент, а в палитре «Gradient» отредактируем настройки до нужного нам эффекта.

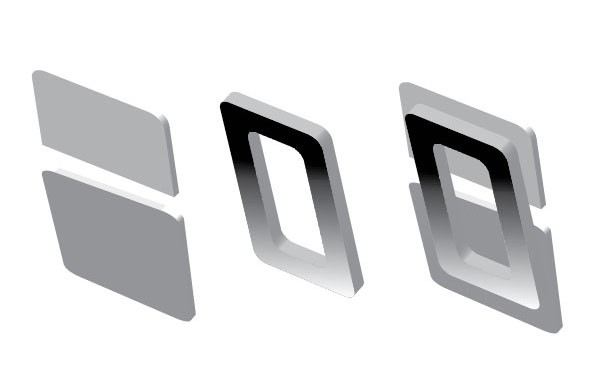
20. Займемся прорисовкой двух замочков для нашей аптечки. Создадим 3 формы, две из которых окрасим серым, а третью – градиентом от черного цвета к белому.

21. Установим для данных фигур следующие 3D настройки:

22. Затем инструментом «Selection Tool (V)» разместим их следующим образом, имитируя настоящий замок:

23. Нажав клавиши Ctrl+G, группируем все объекты и копируем их. Разместим наши замочки на корпусе аптечки.

Важно пробовать разные 3D настройки, чтобы добиться наиболее реалистичного эффекта. Ведь при более детальном рассмотрении изображения все огрехи будет явно видны.
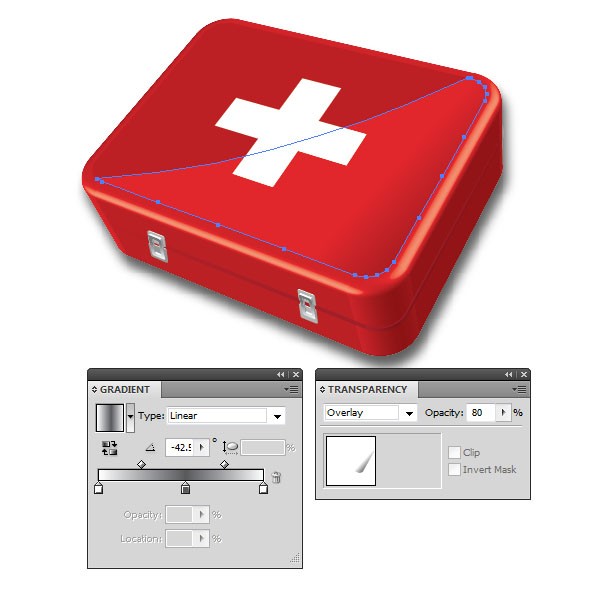
24. В заключении добавим еще один нюанс – устанавливаем тень. При помощи «Pen Tool (P)» создаем шаблон формы, показанный на нашем примере, и заливаем градиентом (от серого к белому и снова серому цвету). Сменим режим наложения (Transparency – Blending Mode) на «Overlay», и режим прозрачности (Opacity) установим на отметке 80%.

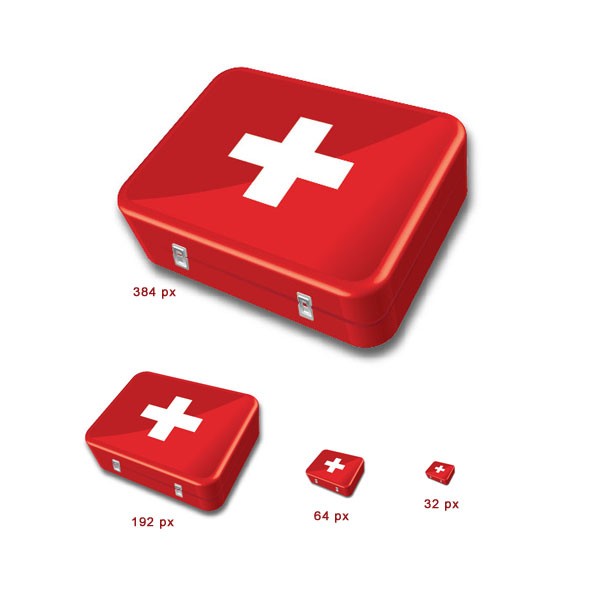
Данное изображение является заметным и опознается достаточно легко даже при малом размере, что позволяет использовать его как универсальную иконку с очень широким спектром применения.

Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.