
Практическая работа №10
Тема: Создание макета Веб страницы.
Цели: научиться работать с направляющими, сеткой, прямоугольными выделениями и текстом
Ход работы:
Данный дизайн, предоставлен для демонстрации, и может не соответствовать всем стандартам.
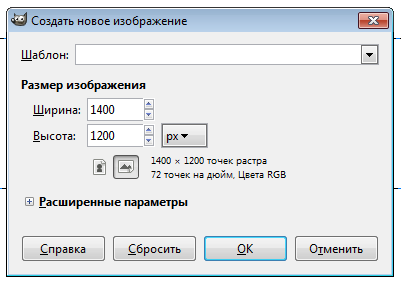
Создаем новое изображение (Файл -> Создать) и выбираем размеры 1400×1200.

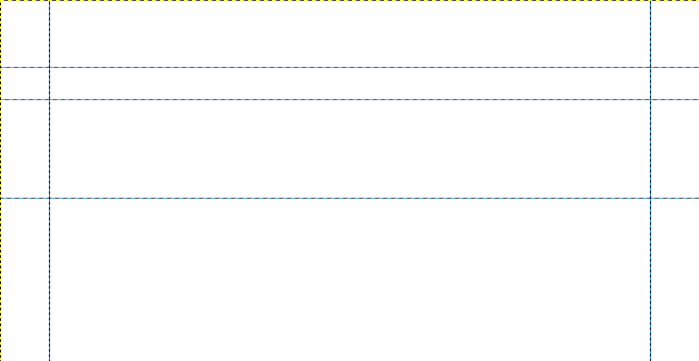
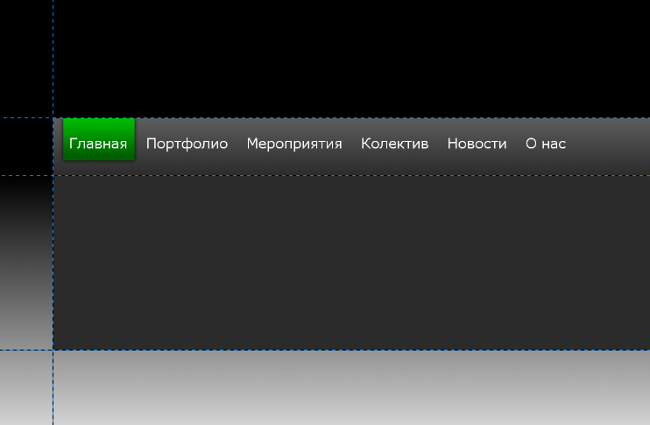
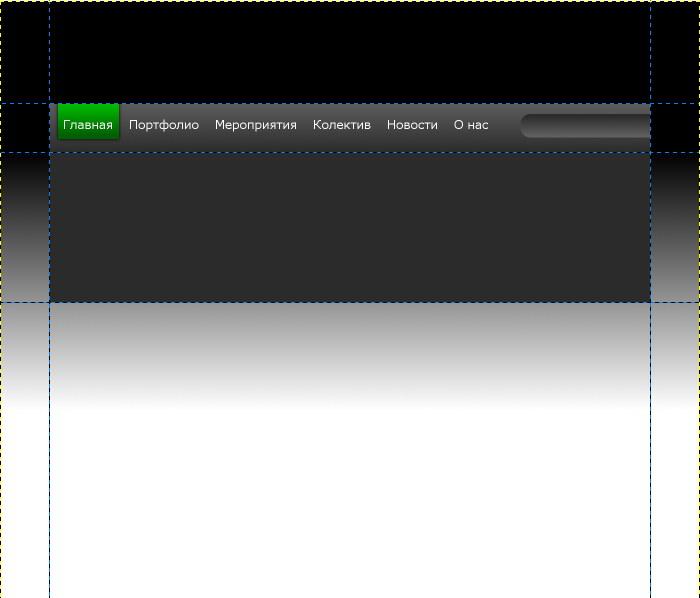
Создаем направляющие, для этого курсором мыши наводим на линейку, и зажимаем мыши и перетаскиваем направляющую в нужное нам положение.

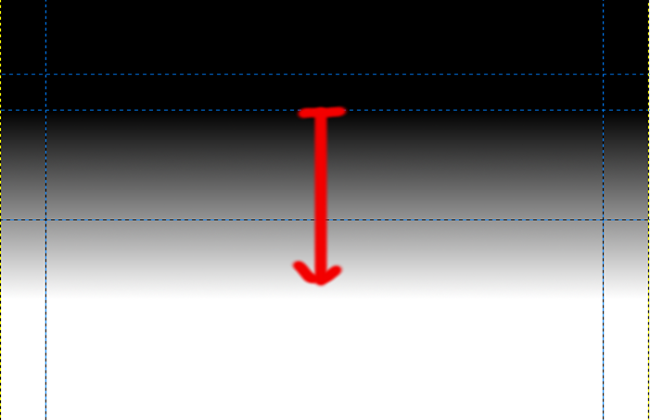
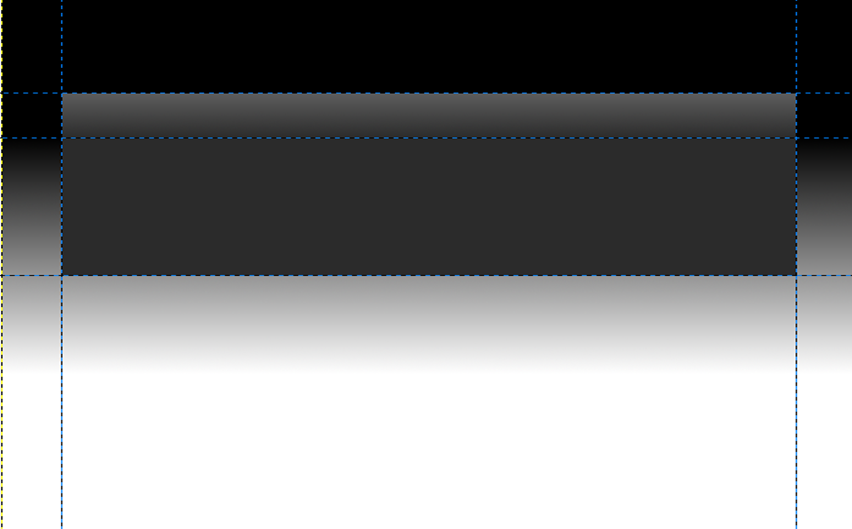
Делаем заливку фона, нам понадобится Линейный Градиент[L], цвета стандартные.


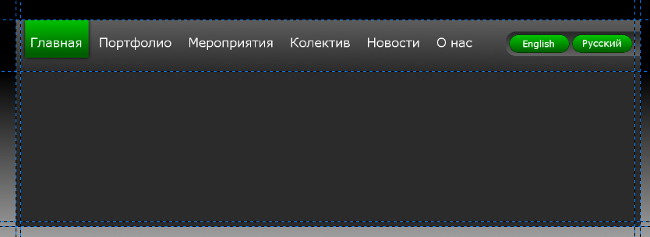
Делаем шапку, Прямоугольное выделение[R], заливка 2b2b2b.

На верхнем блоке делаем Линейный Градиент[L] цвета 2b2b2b-797979.


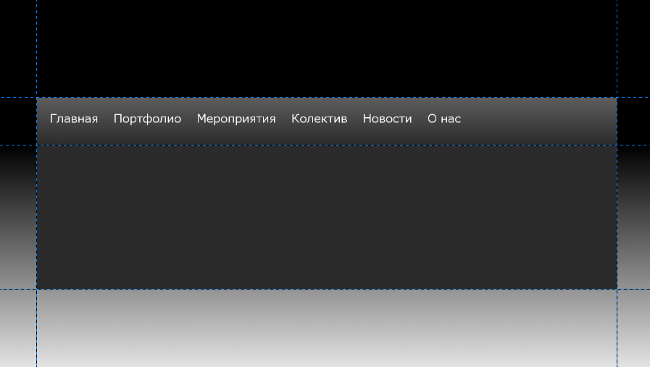
Делаем меню, Инструмент Текст[T] параметры Verdana 24.

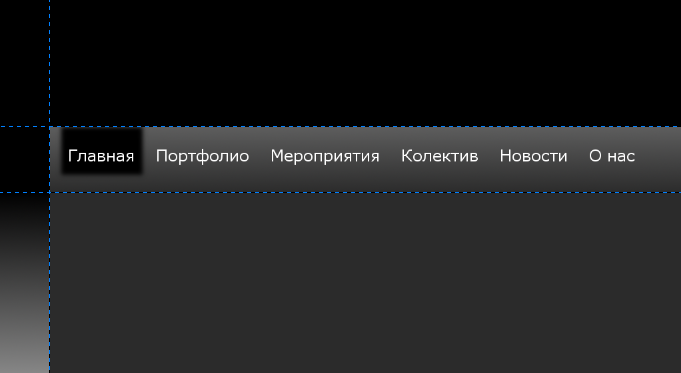
Инструменты Прямоугольное выделение [R] выделяем пункт «Главная» и заливаем Линейным градиентом[L]. Цвета 00c100 + 005f00.

Делаем тень для кнопки, выделим Прямоугольник, и зальем его черным, после сделаем размытие по Гауссу на 5–10 (Фильтры -> Размывание -> Гаусса Размытие).


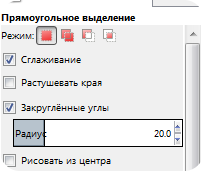
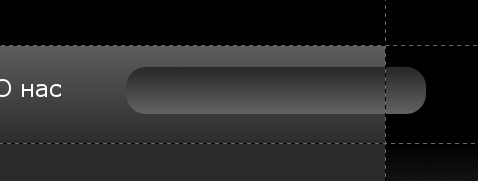
Инструмент Прямоугольное выделение[R] с разкруглением 20, выделяем правый край меню, и заливаем градиентом тем сам что и меню.




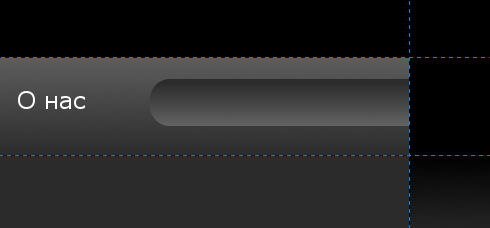
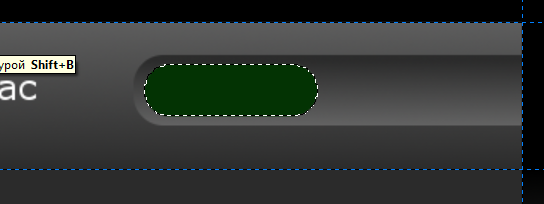
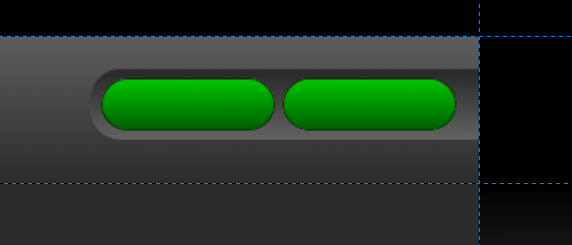
Прямоугольно выделение[R], с теме же параметрами, делаем кнопку в правой области меню, заливаем 003400, после выделенную область уменьшаем на 1px, и заливаем Линейным градиентом[L], кнопки, градиент тот же что для главной кнопки.



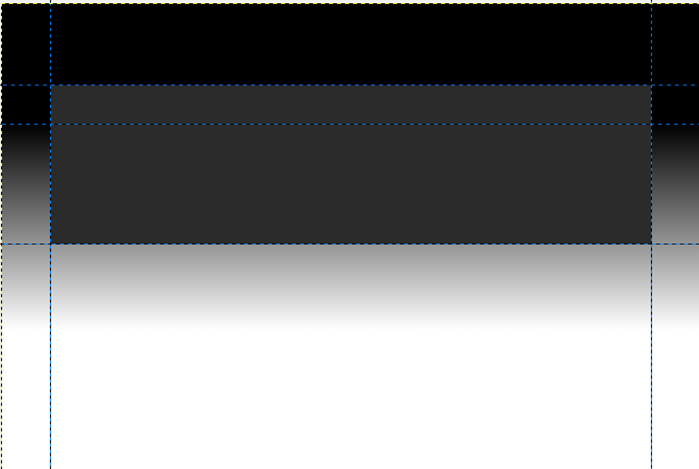
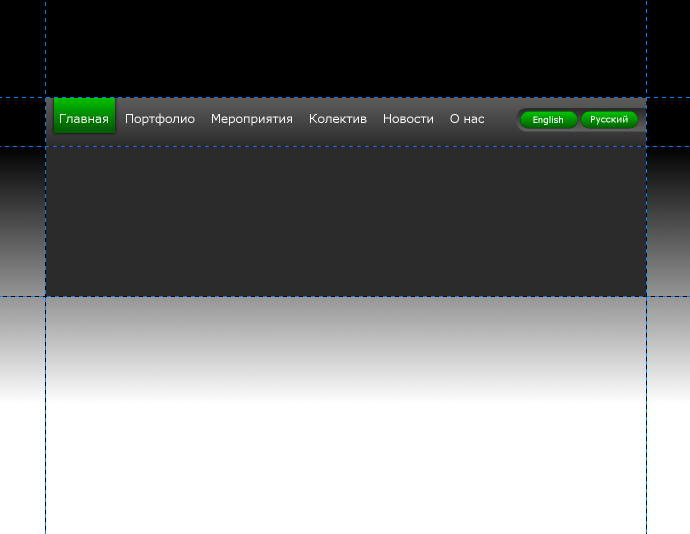
Добавляем еще несколько направляющих:

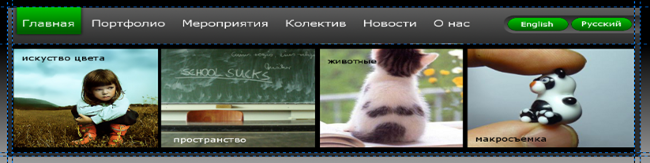
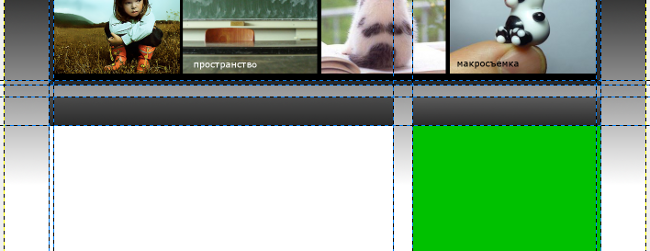
Внутри шапки, под меню, заливаем черным цветом, и добавляем фотографии, соответствующей тематике.
Файл →Открыть как слои → Инструменты → Масштабировать и Переместить

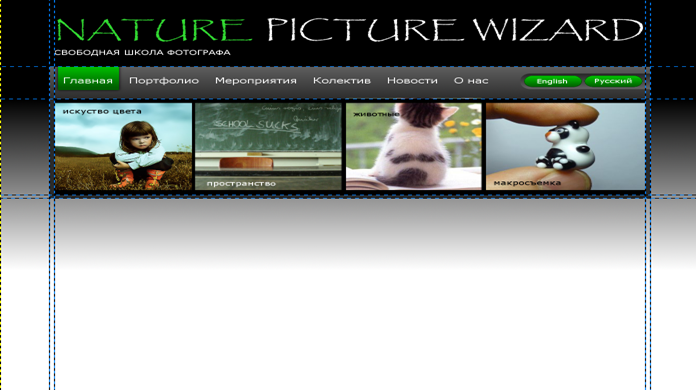
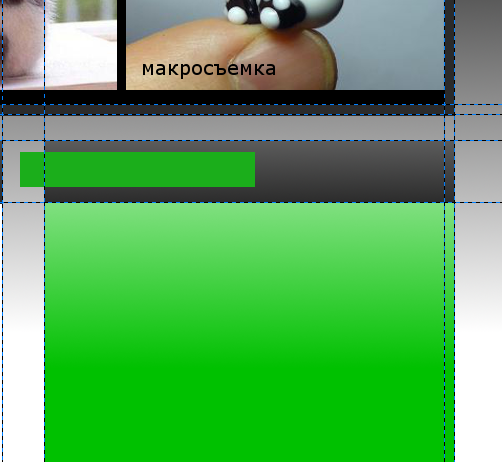
Пишем название сайта. Шрифт: Papyrus, цвет: 32dc32, размер: 70.

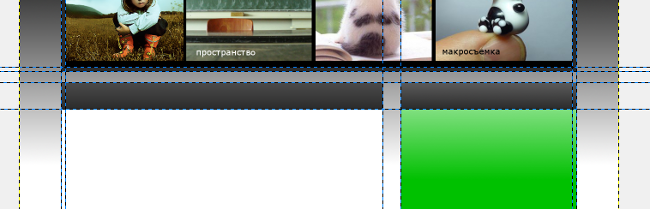
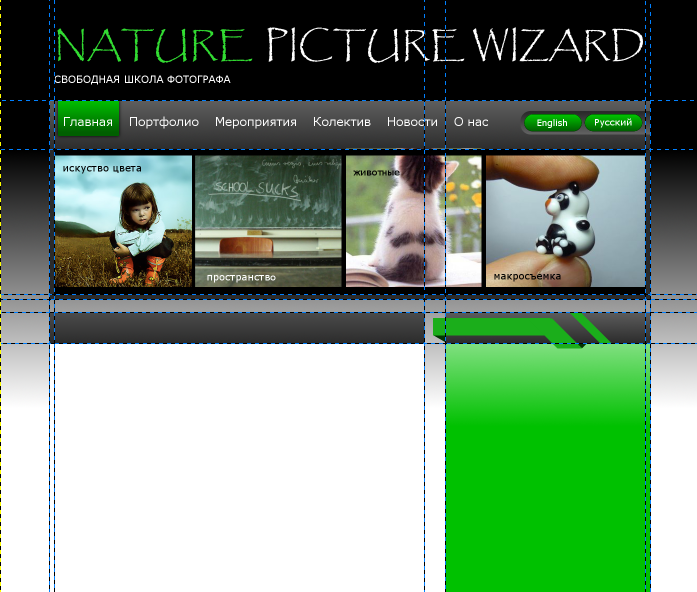
Далее, делаем разделение на под меню и контент, делаем шапки для каждого из блока, и заливаем Линейным градиентом[L] тем же что и меню.
Контент заливаем белым цветом, а под меню зеленым.



С права градиентом белый + прозрачный осветлим с верху.

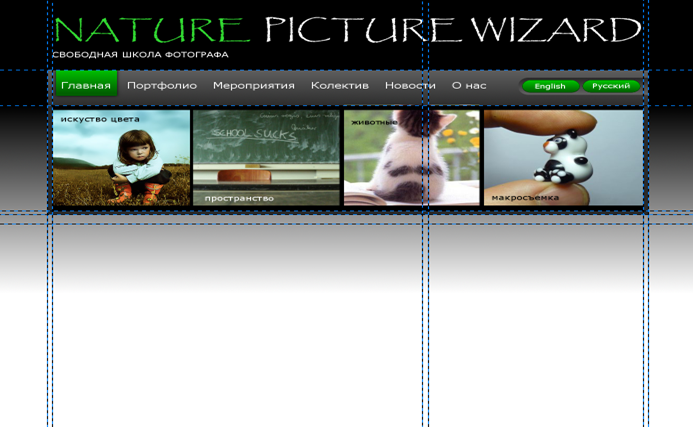
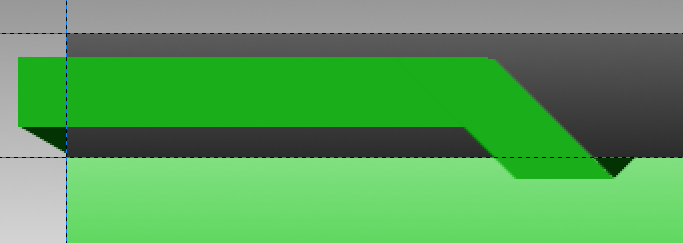
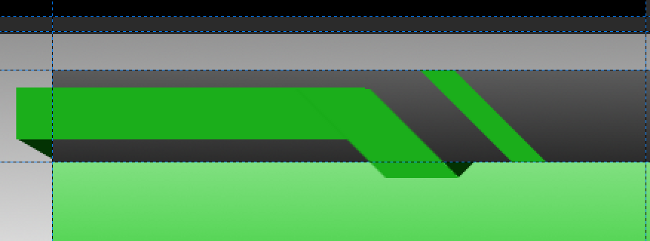
Теперь шапку для меню, немного украсим, при помощи инструмента Прямоугольное выделение[R] и Контура [B].Делаем следующие действия:





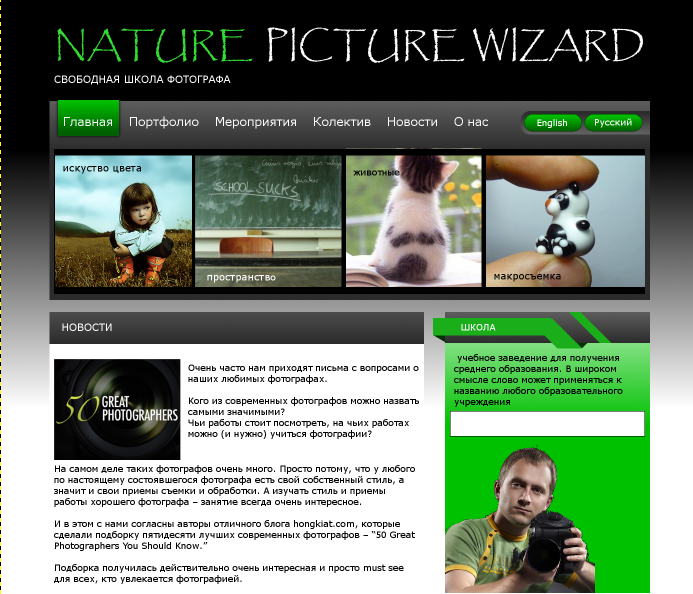
Финал, наполняем дизайн информацией:

Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.