
Создание мобильного приложения с дополненной реальностью и меню для Android с использованием среды разработки Unity и компонента Vuforia
Цель: показать, как создаются мобильные приложения с дополненной реальностью и меню для Android с использованием среды разработки Unity и SDK Vuforia.
Уровень сложности: начальный.
Длительность: 3 часа.
Результат: мобильное приложение ARRead, которое «распознает» картинку с написанным словом и отображает соответствующий картинке 3D-объект. В приложении предусмотрено меню Приложение может использоваться для тренировки навыков чтения у старших дошкольников и учеников 1-го класса школы.
Пример работающей программы с исходниками находится здесь:
https://drive.google.com/drive/folders/1IuFQS1i7LLM7UoHR6ToOyeegjFBPKJeu?usp=sharing
Необходимые ресурсы:
ПО:
· Unity версии 2017 и выше – межплатформенная среда разработки компьютерных игр (версия Personal, предоставляется бесплатно);
· SDK Vuforia версии 6.2 с лицензионным ключом (бесплатная версия);
· SDK Android (бесплатное ПО).
оборудование:
· веб-камера для тестирования;
· android-устройство;
прочее:
· набор маркеров (картинки со словами на русском языке).
Основные этапы работы:
1. Установка и настройка среды разработки Unity 2017.4.3f
2. Подготовительные работы с SDK Vuforia 6.2.10
3. Создание проекта в Unity и его общие настройки
4. Разработка в Unity приложения дополненной реальности
5. Создание меню
6. Компиляция приложения под Android. Тестирование
7. Определение направлений дальнейшего развития продукта
8. Использованные ресурсы
1 Установка и настройка среды разработки Unity Personal
С официального сайта https://unity3d.com/ скачиваем инcталлятор.
Самую последнюю версию Unity можно найти здесь:

Предыдущие версии Unity можно найти здесь:
https://unity3d.com/ru/get-unity/download.

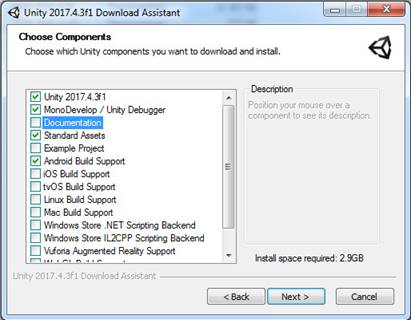
Компоненты для установки (на примере Unity 2017.4.3):

Дальнейшие этапы установки интуитивно понятны, везде нажимаем OK и Next.
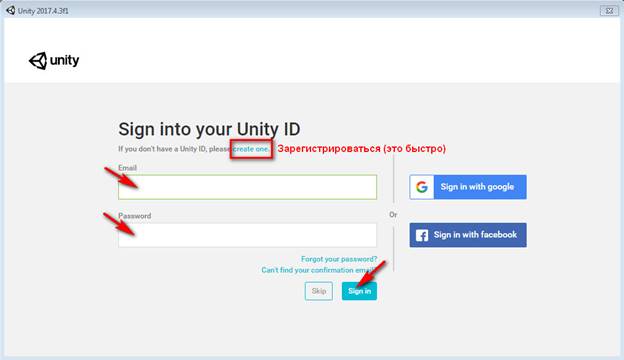
При первом запуске Unity нас попросят ввести логин/пароль или зарегистрироваться. Также возможен вход через Google или Facebook:

2 Подготовительные работы с SDK Vuforia 6.2.10
2.1 Скачивание пакета с SDK Vuforia 6.2.10
Для создания в Unity приложения с дополненной реальностью понадобится SDK Vuforia. Она включает в себя платформу дополненной реальности и инструментарий разработчика.
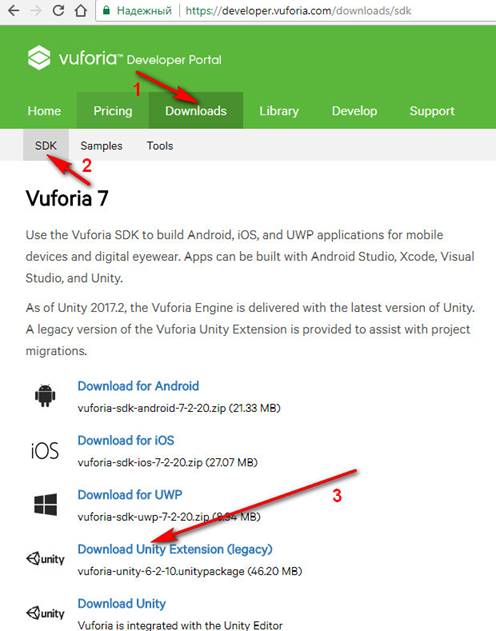
Скачиваем SDK Vuforia с официального сайта (https://developer.vuforia.com):

У нас появится файл ![]() .
.
2.2 Создание учетной записи Vuforia
Для того чтобы наше приложение могло распознавать изображения, необходимо зарегистрироваться на портале Vuforia, создать базу мишеней на портале Vuforia и загрузить их в наше приложение.
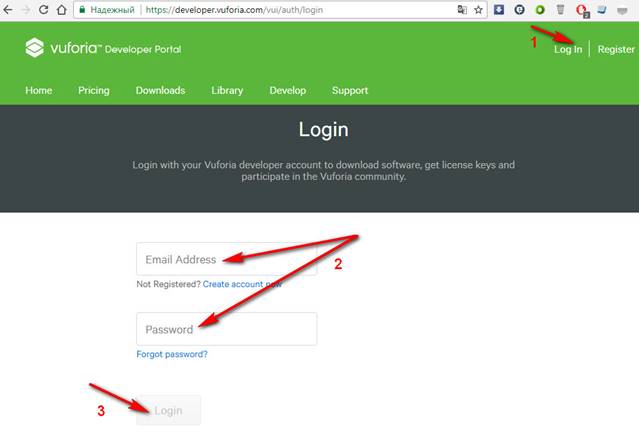
Сначала нужно зарегистрироваться на портале для разработчиков на официальном сайте Vuforia: https://vuforia.com/

От вас потребуется заполнить все поля, а затем подтвердить учетную запись из письма, которое придет на указанный адрес электронной почты.
Войдите на портал для разработчиков под своей учетной записью:

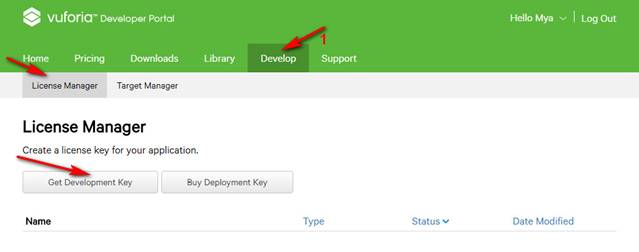
2.3 Создание лицензионного ключа
Создадим лицензионный ключ для нашего приложения ARread:

В появившейся форме в поле «App Name» (введите название лицензионного ключа он может совпадать в названием вашего приложения или отличаться от него), поставьте галочку, что принимаете условия лицензии Vuforia и нажмите на кнопку «Confirm»:

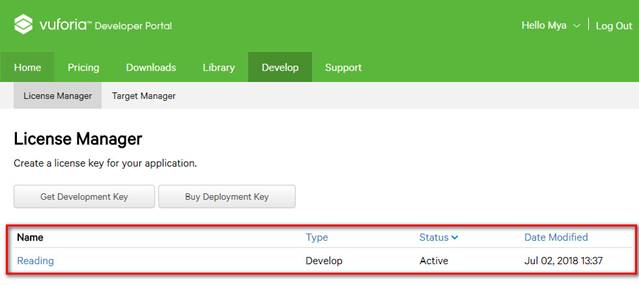
Созданный лицензионный ключ отобразится в списке лицензий:

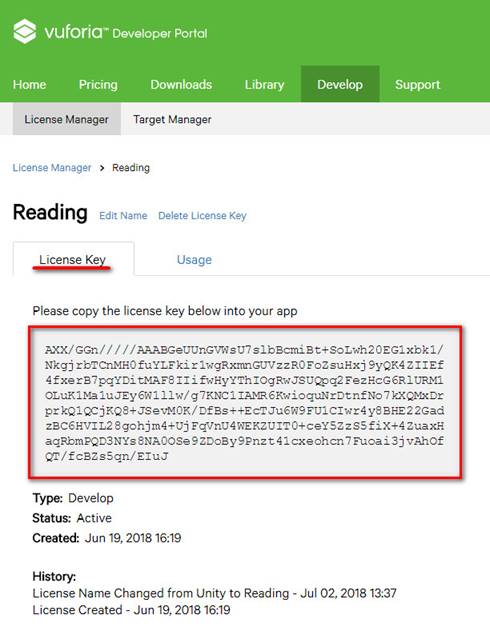
Дважды нажав левой кнопкой мыши на имени лицензионного ключа, вы увидите ваш лицензионный ключ. Его нужно будет указать в дальнейшем при разработке приложения в Unity:

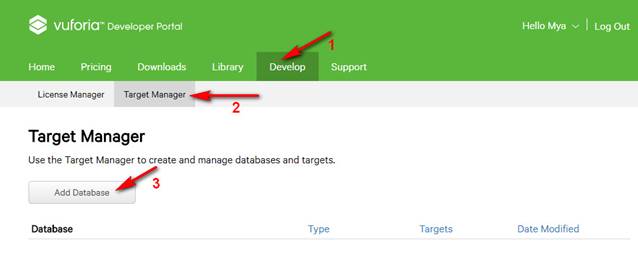
2.5 Создание в Vuforia базы данных мишеней для приложения
Создадим на портале разработчика Vuforia базу данных мишеней для нашего приложения:

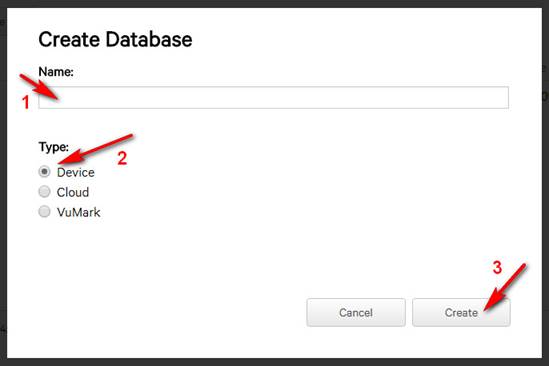
В появившемся окне в поле «Name» введите имя базы данных (может совпадать с именем вашего приложения), укажите Type = Device и нажмите кнопку «Create»:

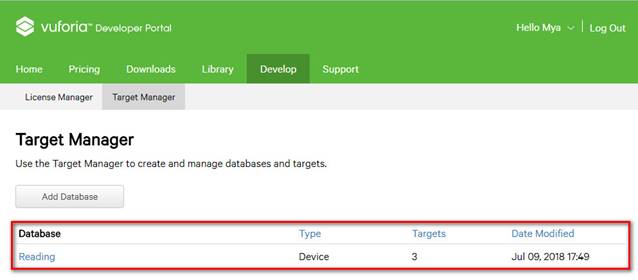
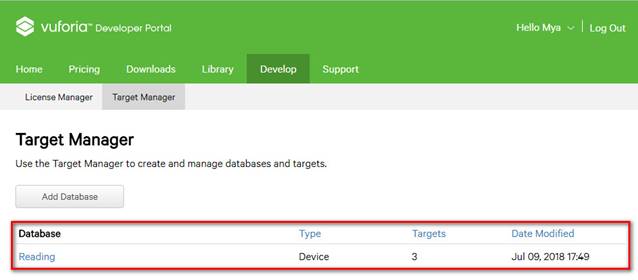
Созданная база данных появится в списке баз данных лицензионного ключа:

Дважды нажав левой кнопкой мыши на имени базы данных, вы увидите содержание базы данных. Чтобы добавить в базу данных новую мишень, нажмите кнопку «Add Target»):

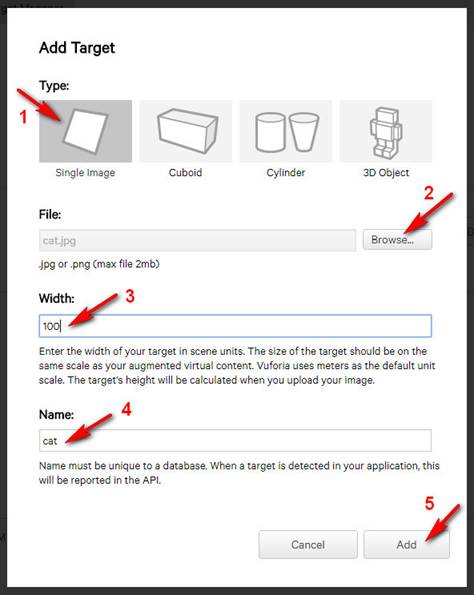
В появившемся окне
· укажите «Type» - тип мишени (в нашем случае это единичная картинка - «Single Image»),
· выберите файл с изображением (имя файла отобразится в поле «File»),
· укажите «Width» - ширину изображения в единицах вашей сцены в Unity (пусть это буде 100)
· и «Name» имя мишени в базе данных (должно быть уникально в пределах базы данных)
и нажмите кнопку «Add»:

В нашем случае мишенями будут изображения с написанными словами. Например,



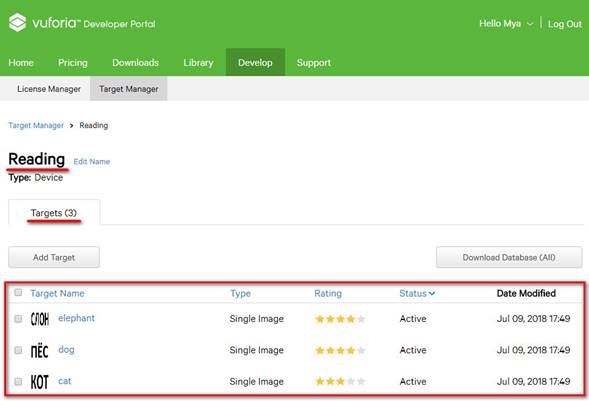
Добавьте столько мишеней, сколько вам нужно. Мишени отобразятся списком:

Чем выше Rating, тем лучше. Хороший Rating – залог правильного распознавания вашей мишени будущим приложением.
2.5 Создание пакета мишеней для загрузки в проект Unity
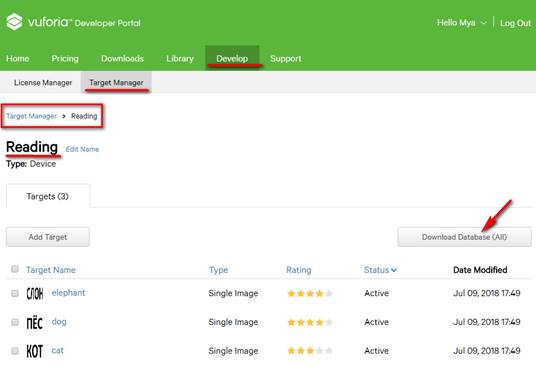
Теперь нам необходимо сформировать пакет мишеней для загрузки в Unity. Находясь в окне базы данных (там, где вы видите список мишеней),
· нажмите кнопку«Download Database (All)» - если хотите выгрузить все мишени;
· или отметьте галочками нужные мишени и нажмите кнопку «Download (?)»:

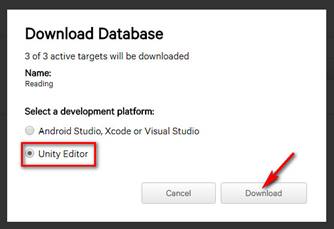
В появившемся окне выберите «Development Platrorm» - платформу разработки и нажмите кнопку «Download»:

Дождитесь окончания процесса. Будет сформирован файл вида
<имя_базы_данных>.unitypackage. В нашем случае это
 .
.
3 Создание проекта в Unity и его общие настройки
3.1 Создание нового проекта в Unity
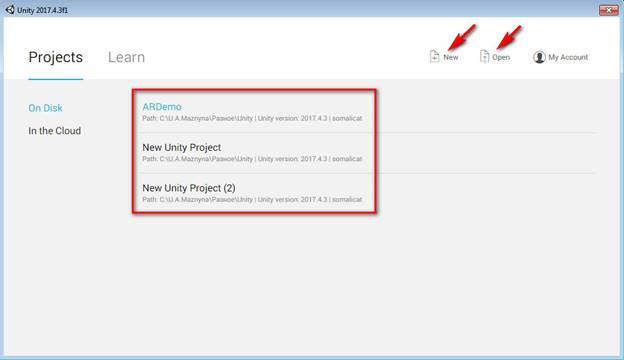
Чтобы создать новое приложение, запускаем Unity и в стартовом окне нажимаем кнопку «New». Если вы ходите открыть уже существующие проекты, нажмите на кнопку «Open». Ранее открывавшиеся проекты отображаются в центральной части окна.

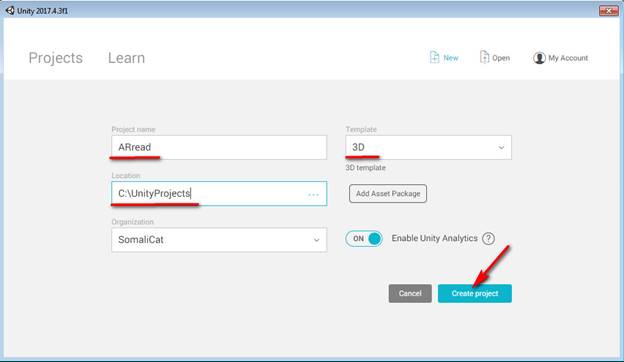
Вернемся к созданию нового проекта. В появившемся окне
· в поле «Project name» вводим название нашего проекта, например, ARread;
· в поле «Location» указываем путь размещения проекта, например, C:\UnityProjects\,
в этой папке будет создана папка с именем нашего проекта, в ней будут размещаться все файлы проекта: например, C:\UnityProjects\ARread;
· в поле «Template» выбираем тип создаваемого проекта – 2D или 3D;
· при необходимости кнопкой «Add Asset Package» добавляем в создаваемый проект дополнительные ассеты (англ. assets, заранее заготовленные части сцены для приложения);
· нажимаем на кнопку «Create project».

После нажатия на кнопку «Create project» Unity начнет создавать в указанной папке необходимые файлы.

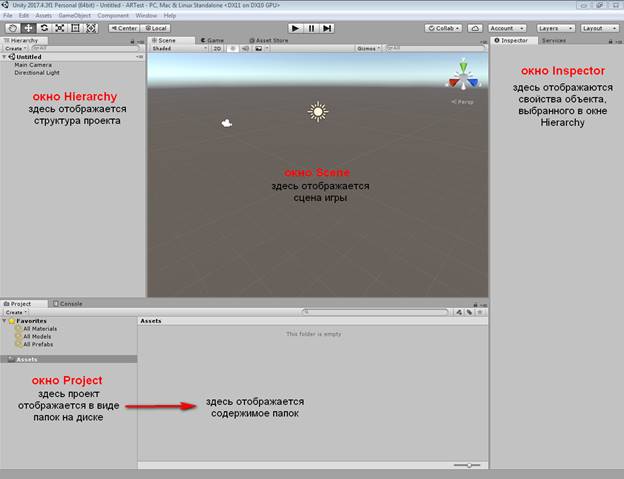
По окончанию этого процесса откроется рабочее окно Unity:

3.2 Интеграция Vuforia в Unity
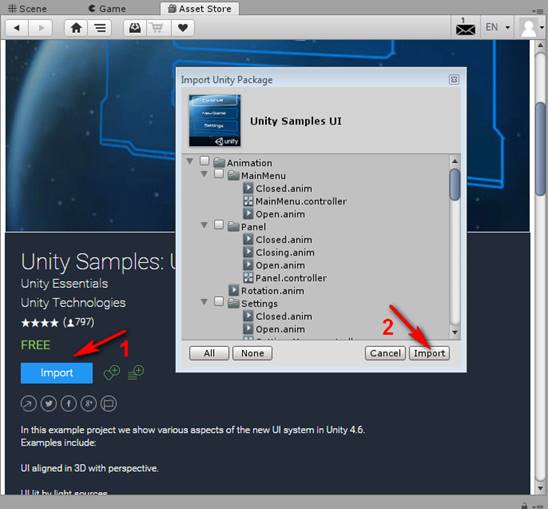
Для использования компонента Vuforia его необходимо интегрировать в созданный проект. Дважды кликните мышью на скачанном с официального сайта Vuforia пакете

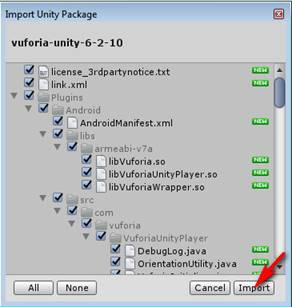
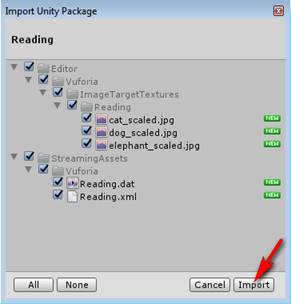
В появившемся окне импорта нажмите на кнопку «Import»:

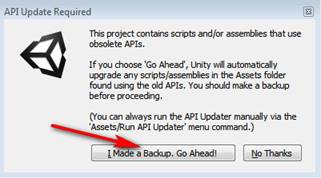
Если в процессе импорта появилось окно с предупреждением, нажмите на кнопку «I Made a Backup. Go AHead!»:

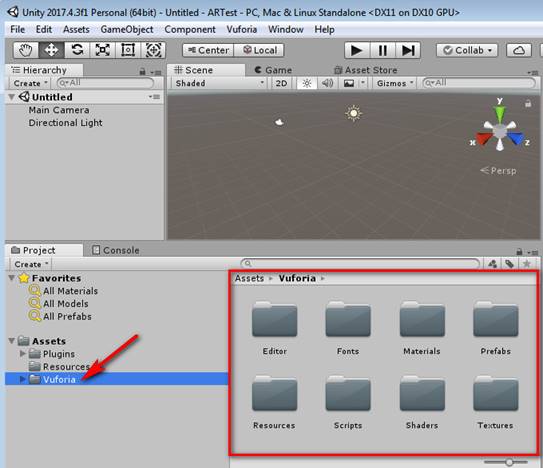
Дождитесь окончания процесса импорта (процесс может занять некоторое время). После окончания установки вы увидите компонент Vuforia в списке ассетов вашего проекта:

3.3 Настройка приложения для компиляции под Android
3.3.1 Установка Java SDK
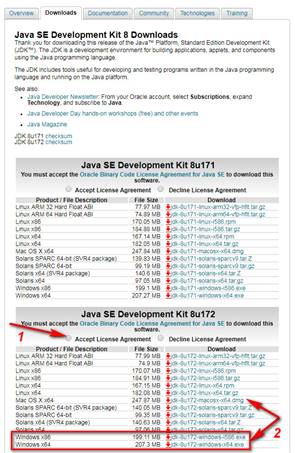
С официального сайта http://www.oracle.com/ скачайте Java SDK версии 8u172:
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Не стоит брать более поздние версии, так как они работают нестабильно.

Установите Java SDK, оставив все параметры по умолчанию.
3.3.2 Установка Android SDK
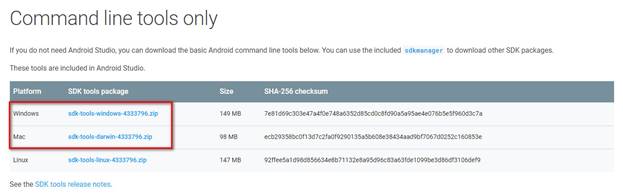
С портала для разработчиков для Android https://developer.android.com скачайте Android SDK. Ссылка на скачивание находится внизу страницы. Не жмите на кнопку «Download Android Studio» - так вы скачаете «Android Studio» целиком, а не отдельно Android SDK:

Будет скачан архив sdk-tools-windows-4333796.zip. Разархивируйте его в легко доступное место, например, в C:\sdk-tools.
Установим в систему пакет Android SDK 28. Для этого в командной строке или файловом менеджере с поддержкой командной строки (например, Far Manager) выполним команду:
sdkmanager "platform-tools" "platforms;android-28"
![]()
Дождитесь окончания установки.
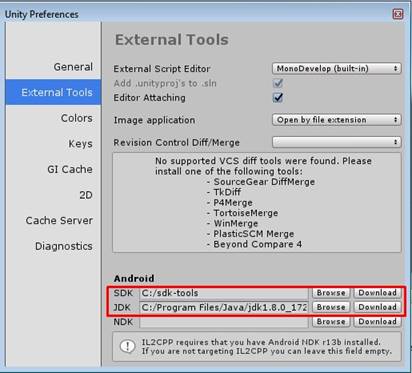
3.3.3 Задаем пути к Java SDK и Android SDK в Unity
В Unity выберите пункт меню Edit → Preferences. В появившемся окне выберите пункт External Tools и укажите пути к Android SDK и JRE:

Также в этом окне, нажав на кнопки Download, вы сможете скачать необходимые установочные файлы.
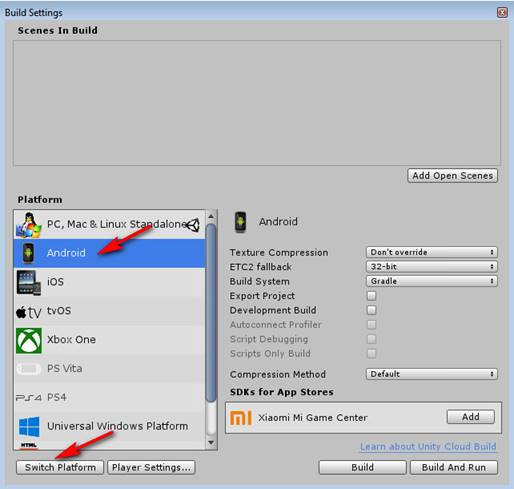
3.3.4 Переключим приложение в режим компиляции под Android
В Unity выберите пункт меню File → Build Settings. В появившемся окне выберите Android и нажмите на кнопку «Switch platform»:

Дождитесь окончания операции и закройте окно.
4 Разработка в Unity приложения дополненной реальности
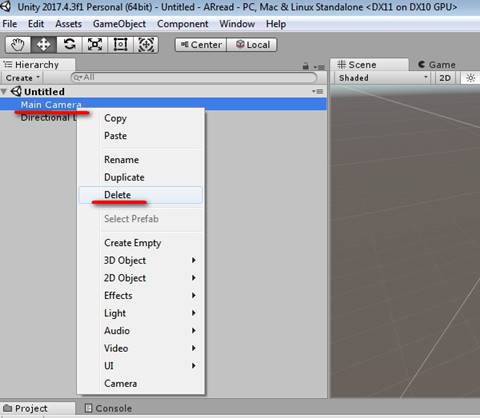
4.1 Добавляем камеру Vuforia и настраиваем ее. Настраиваем сцену
Так как Vuforia имеет свою собственную камеру, необходимо удалить стандартную камеру «Main Camera» из проекта. В окне «Hierarchy» выберите «Main Camera», нажмите кнопку мыши и в появившемся пункте меню выберите пункт «Delete».

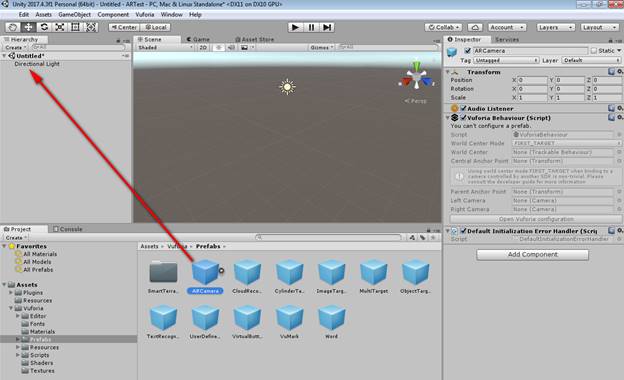
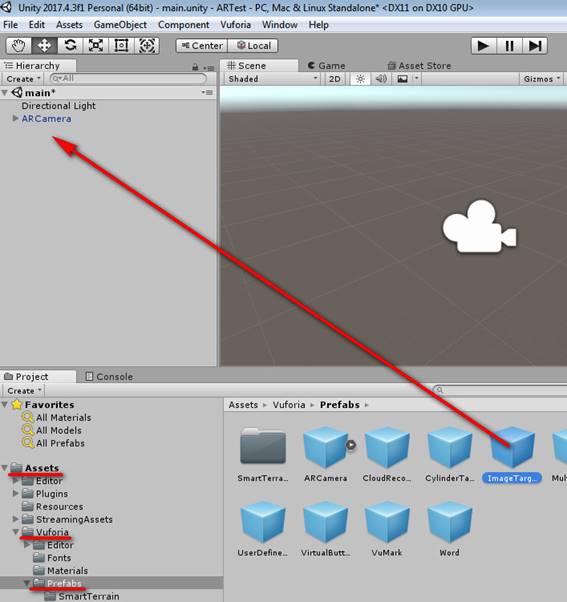
Добавим в проект камеру Vuforia. Для этого на панели «Projects» выберите папку «Prefabs» и перетащите объект ARCamera в окно «Hierarchy».

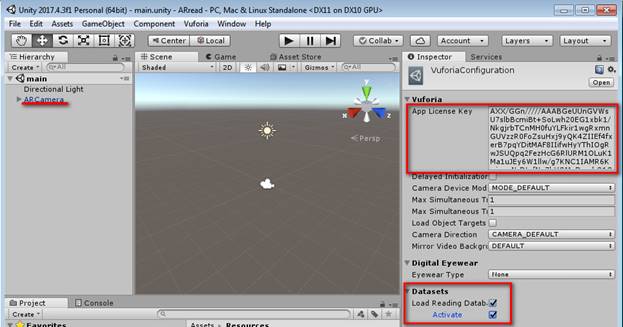
Настроим ARCamera. В окне Inspector нажмите на кнопку «Open Vuforia configuration» и в поле «App License Key» введите лицензионный ключ для компонента Vuforia.
Для этого перейдите на портал Vuforia для разработчиков https://developer.vuforia.com/ → войдите под словим логином → Главное меню. Develop → License Manager → выберите название нужного лицензионного ключа (в нашем случае Reading) → скопируйте лицензионный ключ в буфер обмена → вставьте скопированное значение в поле «App License Key» в окне «Inspector» в Unity.
В окне «Hierarchy» отметьте галочками параметры из группы «Datasets»: «Load Reading Database» и «Activate».

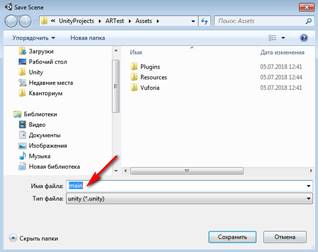
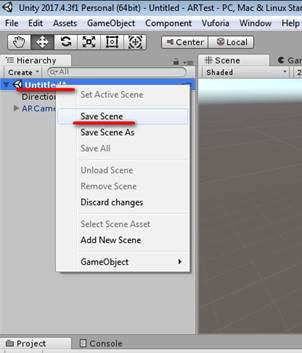
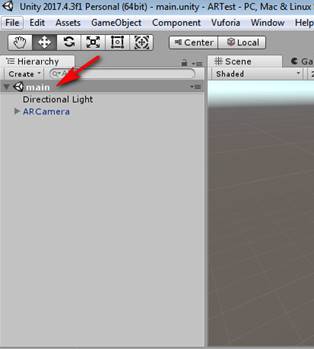
Чтобы переименовать сцену, в окне «Hierarchy» выберите «Untitled*», нажмите правую кнопку кнопку мыши и в появившемся контекстном меню выберите пункт «Save Scene». В появившемся окне с папкой проекта укажите имя сцены, например, main. В итоге сцена будет переименована:



4.2 Добавляем мишени AR
Необходимо импортировать в наш проект пакет с мишенями, который мы получили на этапе 2.5.
Найдите файл

и запустите его или перетащите в окно Assets в Unity.
В появившемся окне нажмите кнопку «Импорт» и дождитесь завершения.

Перетащите в окно «Hierarchy» в сцену «main» объект ImageTarget из папки «Assets».

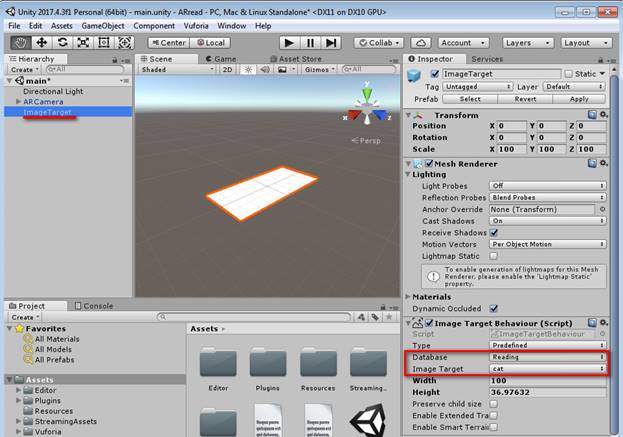
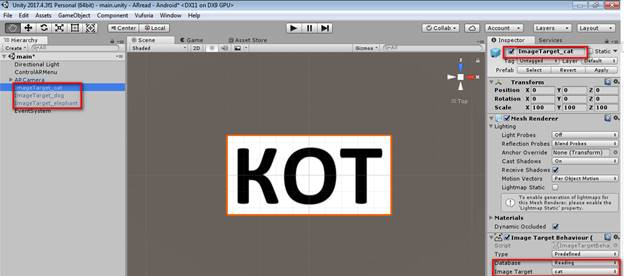
В окне «Inspector» задайте базу данных и мишень (соответственно поля «Datasets», «ImageTarget»), при желании переименуйте объект (редактируемое поле в самом верху окна «Inspector»):

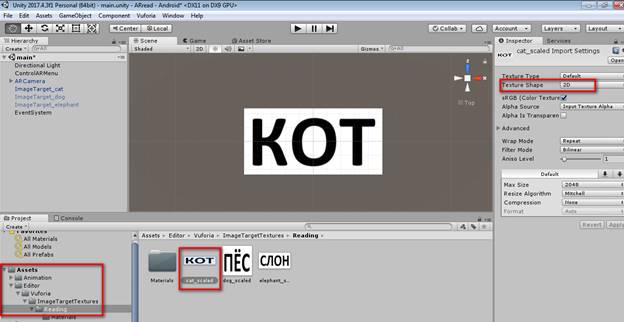
Чтобы отобразилась ваша мишень, в окне «Projects» папке «Assets\Editor\ Vuforia\ ImageTargetTextures\<имя_базы_данных>» выберите файл с мишенью и в окне «Inspector» укажите для него «Texture Shape = 2D»:

Создайте столько объектов «ImageTarget», сколько у вас мишеней. В нашем случае их – 3.
Видимость объектов «ImageTarget» можно регулировать «галочкой» перед именем объекта в самом верху окна «Inspector». Вот что у нас получилось:

4.3 Добавляем объект дополненной реальности к ImageTarget
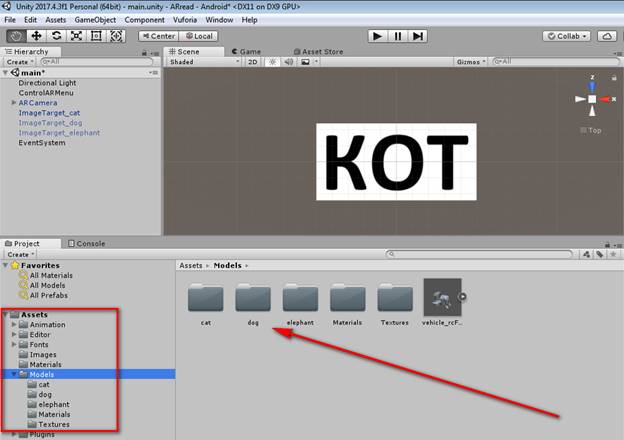
В окне «Projects» папке «Assets» создайте пустой каталог с именем «Models» (на папке «Assets» нажмите правой кнопкой мыши и в контекстном меню выберите «Create Folder») и перенесите в него ваши 3d-объекты:

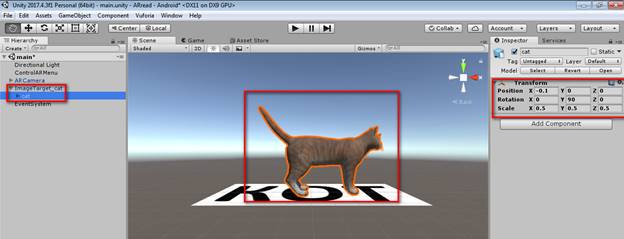
Зайдите в папку с 3D-объектом, выберите нужный файл и перетащите его к ImageTarget. При необходимости уменьшите размер 3D-объекта, поверните его, задайте положение.

Повторите эту операцию столько раз, сколько у вас объектов ImageTarget.
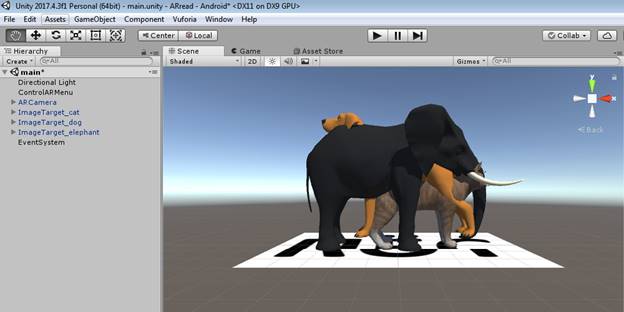
В итоге должно получиться что-то похожее:

Готово! Нажмите кнопку «черный треугольник» над окном сцены, во вкладке «Game» в окне сцены вы увидите работу веб-камеры. Поднесите к камере картинку с мишенью и увидите 3D-объект.
Можно перейти сразу к п.6 и проверить функционал приложения на устройстве Android. Но потом возвращайтесь – чуть позже мы будем добавлять к нашему приложению меню.
4.4 Добавляем панель
В дальнейшем мы добавим к нашему приложению меню на отдельной сцене и две кнопки («Меню» и «Выход»), которые будут видны в режиме работы ARCamera. Чтобы кнопки в режиме работы ARCamera были кликабельными сделаем на сцене две панели. Одна панель будет предназначаться поиска мишеней и отображения 3D-объектов, на второй буду располагаться кнопки.
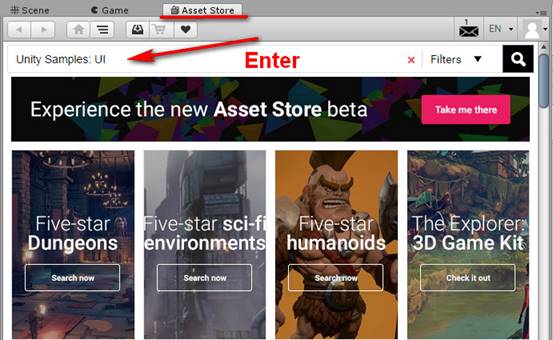
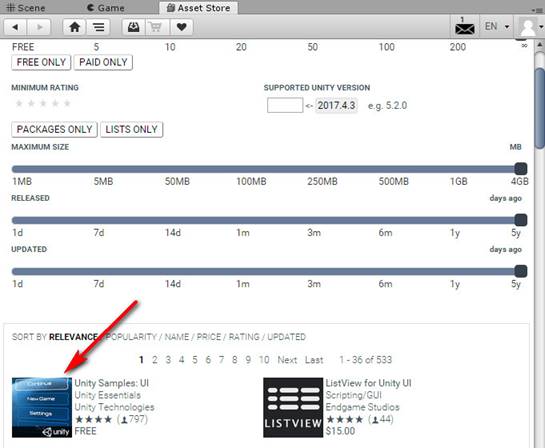
Сначала создадим панель для поиска мишеней и отображения 3D-объектов. Чтобы наше приложение выглядело красиво, добавим в него рамки из ассета «Unity Samples: UI». Чтобы добавить этот ассет к нашему проекту, зайдем в «Asset Store», выполним поиск по имени ассета, выберем подходящий и импортируем. Так

 |
И вот так

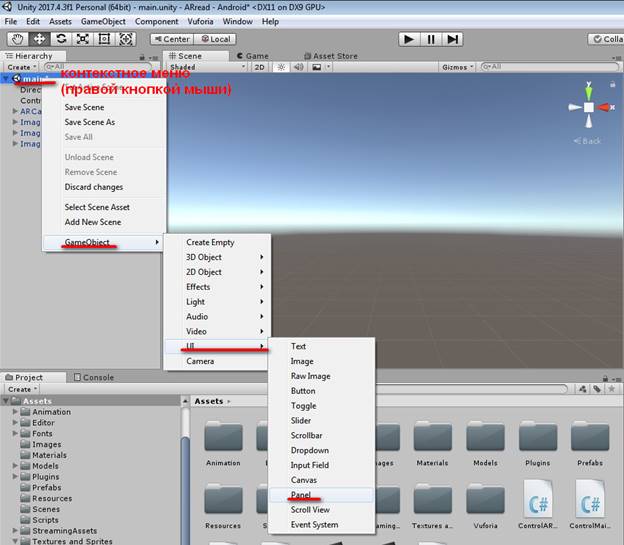
Создадим на сцене новый объект «Panel» пользовательского интерфейса UI:

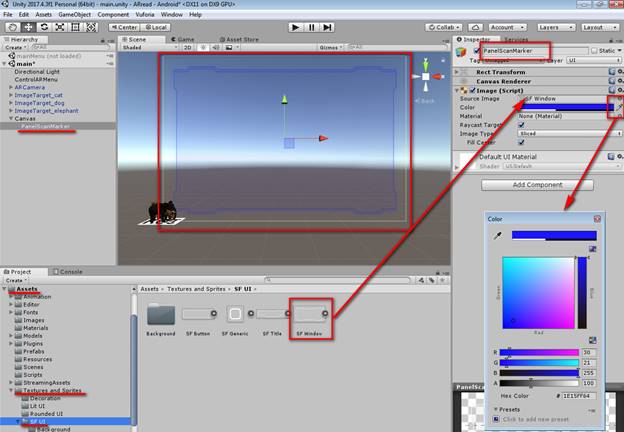
Назовем его «PanelScanMarker». В качестве подложки (свойство «background») возьмем «SF Window» из ассета «Unity Samples: UI», зададим цвет:

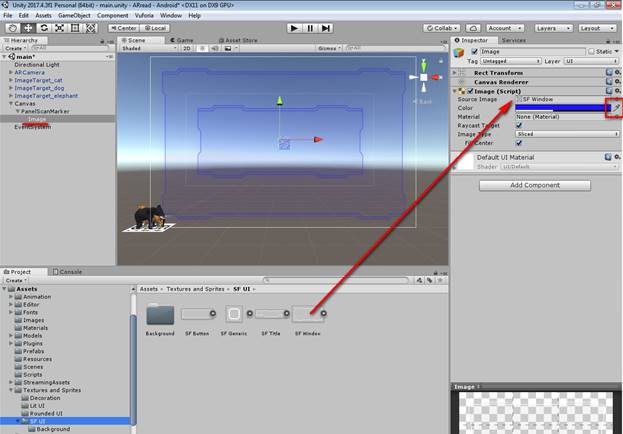
Добавим на панель «PanelScanMarker» объект «Image» пользовательского интерфейса UI. В качестве подложки (свойство «background») возьмем «SF Window» из ассета «Unity Samples: UI», зададим цвет:

Именно в эту внутреннюю рамочку должна будет попадать наша мишень во время работы приложения.
5 Создание меню
5.1 Создание меню на новой сцене
5.1.1 Создаем новую сцену
Добавим к нашему приложению стартовое меню на отдельной сцене. Начать игру будет означать переключение на сцену «main», которую мы создавали в п. 4.
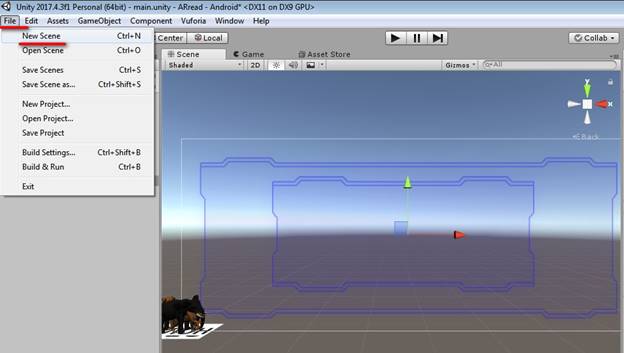
Создадим новую сцену, на которой будет располагаться наше меню:

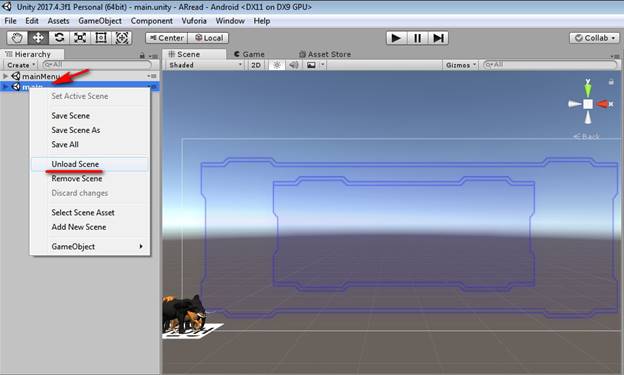
Переименуйте созданную сцену, например, в mainMenu. Для удобства работы давайте оставим только сцену mainMenu, а для сцены main сделаем unload:

В дальнейшем, чтобы сделать сцену доступной, вам понадобится пункт «Load Scene» этого же контекстного меню.
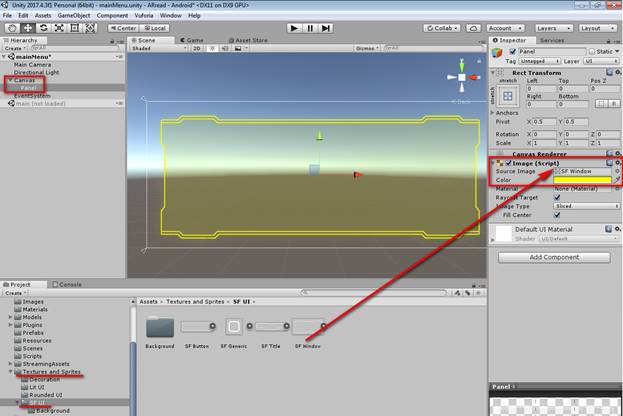
5.1.2 Создаем панель
Добавим на сцену объект Panel пользовательского интерфейса UI. Аналогично, как это сделано в п. 4.4, в качестве подложки (свойство «background») возьмем «SF Window» из ассета «Unity Samples: UI».

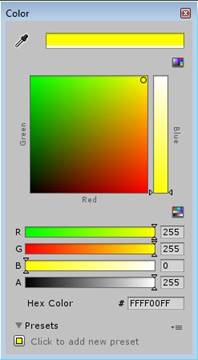
Зададим цвет нашей панели. Например,

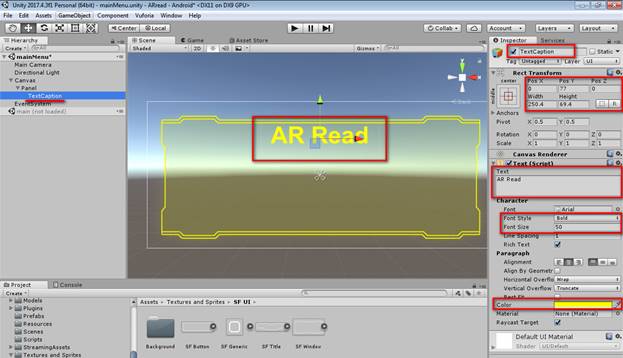
Добавим на панель элемент «Text» пользовательского интерфейса UI, в окне «Inspector» переименуем его в TextCaption, увеличим размер, зададим размер шрифта и написание «жирный», укажем цвет и расположим в нужном месте. То, что у нас получится, вы видите на рисунке:

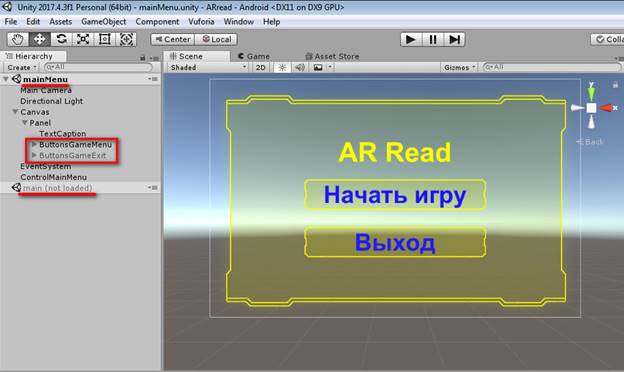
5.1.3 Создаем кнопки главного меню
Добавим на панель две кнопки – объект «Button» пользовательского интерфейса UI:
· «ButtonStart» (Начать игру) – будет делать активной сцену main;
· «ButtonExit» - будет осуществлять выход из программы.
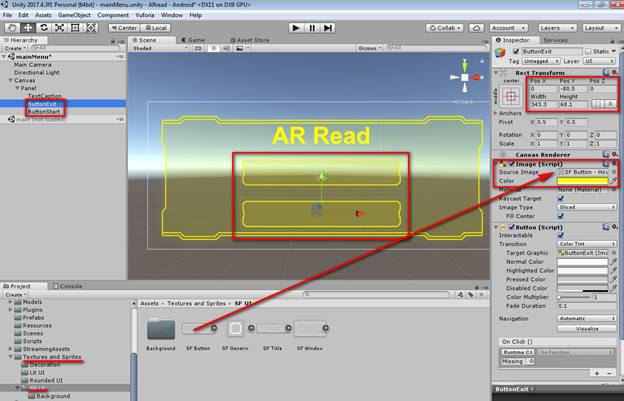
В качестве подложки (свойство «background») для кнопок возьмем возьмем «SF Button из ассета «Unity Samples: UI», зададим цвет:

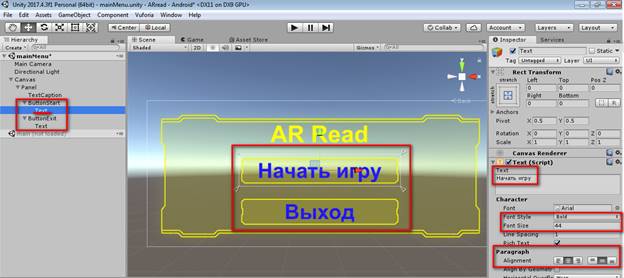
Добавим надписи на кнопки. Для этого к кнопкам добавим элемент «Text» пользовательского интерфейса UI, зададим текст надписи (поле «Text»), укажем размер шрифта и написание «жирный»:

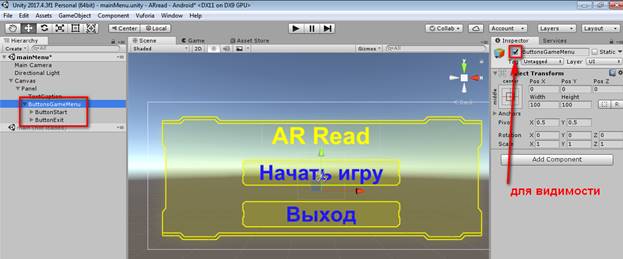
Объединим кнопки в группу – так будет ими в дальнейшем легче управлять. Чтобы создать группу, создадим на панели пустой объект, зададим ему «говорящее» имя, например, «ButtonsGameMenu», и перетащим в него созданные нами кнопки:

Чтобы убрать группу или объект с экрана, можно воспользоваться «галочкой» перед именем объекта в самом верху окна «Inspector» (см. картинку выше)
5.1.4 Добавляем надпись и кнопки для подтверждения выхода пользователем
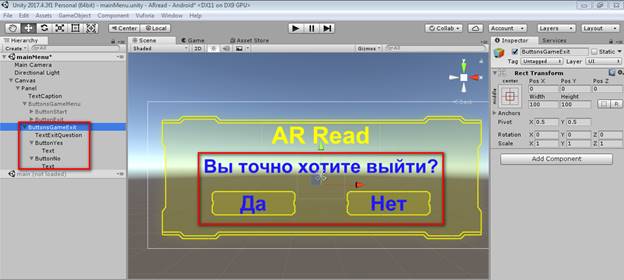
Добавим подтверждение намерения закрыть приложение при нажатии на кнопку «Выход». Скроем группу кнопок «ButtonsGameMenu» и добавим новую группу кнопок «». Добавим в эту группу объект «Text» пользовательского интерфейса UI две кнопки. Действия полностью аналогичны тем, что мы делали выше. У нас получится следующее:

Изменим видимость групп наоборот. Пусть группа «ButtonsGameMenu» станет видимой, а группа «ButtonsGameExit» невидимой.
5.1.5 Добавляем обработчики нажатий на кнопки
Процедуры – обработчики нажатий на кнопки поместим в одном файле со скриптами (у него будет расширение *.cs).
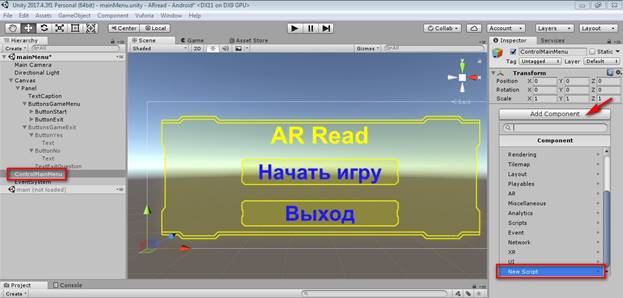
Создадим в структуре проекта (окно «Hierarchy») пустой объект с именем ControlMainMenu. Добавим ему компонент (кнопка «Add Component» окна «Inspector»):

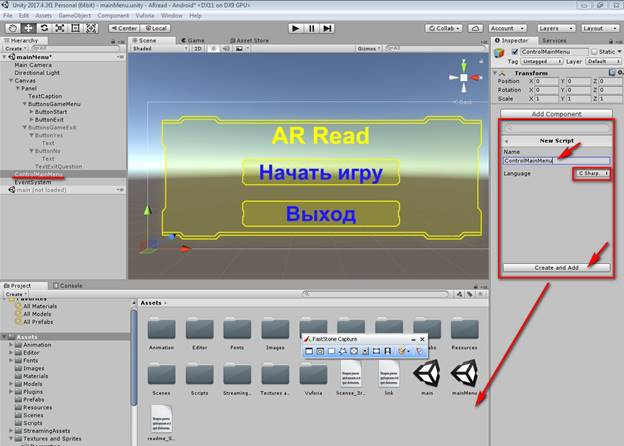
В появившемся окне введите имя файла скрипта. Например, «ControlMainMenu» и нажмите на кнопку

Скрипт с указанным вами именем будет создан в папке Assets рядом с файлами сцен. Можно перенести файлы скриптов в папку «Scripts». Если ее нет, можно создать ее самим.
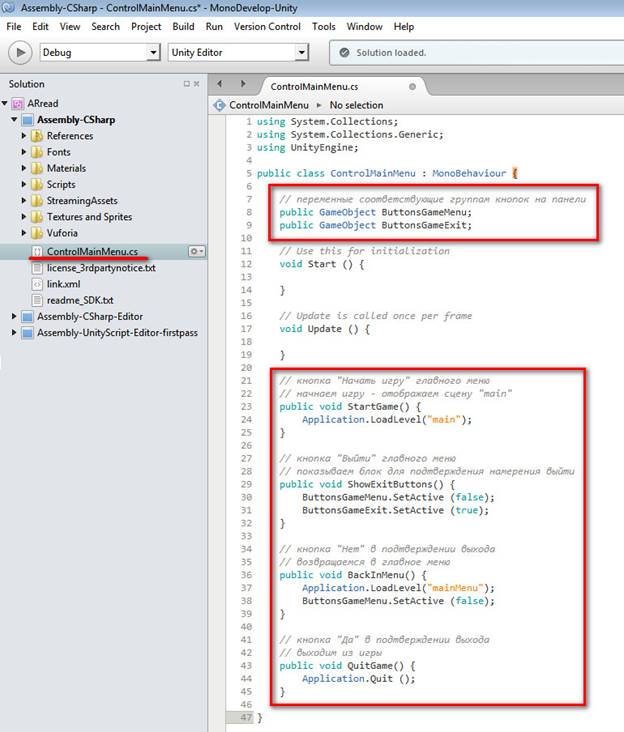
Откроем созданный скрипт «MonoDeveloper» или «Visual Studio» двойным нажатием мыши на имени скрипта в окне «Inspector» и добавим код, необходимый для работы нашего меню:

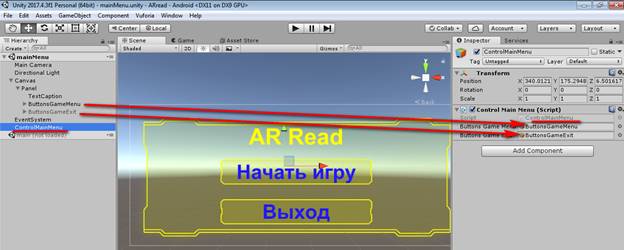
Вернемся в основное окно Unity и увидим, что у нашего скрипта «ControlMainMenu» появились два параметра с именами такими же как имена наших переменных в скрипте, но с пробелами. Перетащим в поля этих параметров блоки соответствующих кнопок из окна «Hierarchy»:

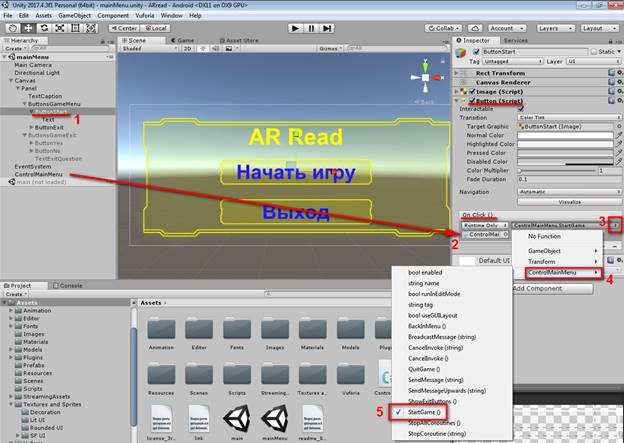
Осталось последнее – привязать написанные нам обработчики к кнопкам. Выбираем нужную нам кнопку, в окне «Inspector» находим блок «On Click()» (в «жирном» блоке «Button (Script)») и добавляем событие (нажимаем на «+»). В это окно перетаскиваем объект «ControlMainMenu» из окна «Hierarchy» и выбираем нужный обработчик:

У нас 4 кнопки и 4 обработчика:
кнопка «ButtonStart» - обработчик StartGame();
кнопка «ButtonExit» - обработчик ShowExitButtons();
кнопка «ButtonNo» - обработчик BackInMenu();
кнопка «ButtonYes» - обработчик QuitGame().
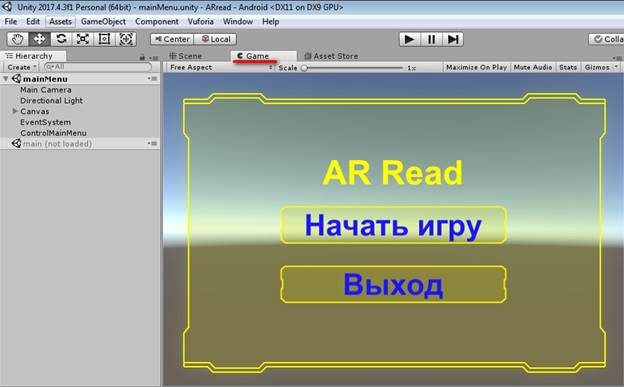
Готово! Теперь начало нашей программы (вкладка «Game» над окном сцены) выглядит так:

Можно перейти сразу к п.6 и проверить функционал приложения на устройстве Android. Но потом возвращайтесь – мы добавим две кнопки меню в сцену main, где работает ARCamera.
5.2 Создание кнопок на сцене c ARCamera
Теперь добавим к нашему приложению две кнопки «Меню» и «Выход», которые будут видны в режиме работы ARCamera.
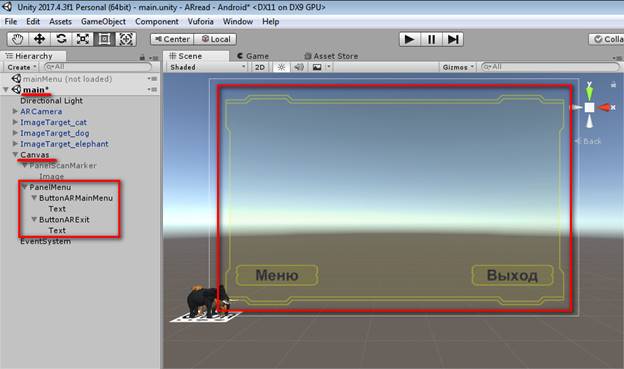
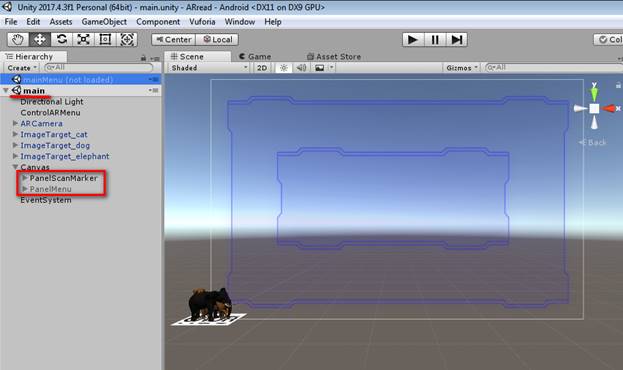
Сначала на сцене «main» создадим еще одну панель с «говорящим» именем «PanelMenu». Аналогично п. 5.1.2, в качестве подложки (свойство «background») возьмем «SF Window» из ассета «Unity Samples: UI». Зададим цвет (у нас цвет для подложки этой панели совпадает с цветом панели в главном меню).
Добавим на панель «PanelMenu» 2 кнопки
· «ButtonARExit» (Выход) – будет осуществлять выход из приложения;
· «ButtonARMainMenu» (Меню) - будет возвращать пользователя в меню приложения (переключать на сцену «mainMenu»);.
Так же как это сделано в пп. 5.1.3 и 5.1.4, в качестве подложки (свойство «background») для кнопок возьмем возьмем «SF Button» из ассета «Unity Samples: UI», зададим цвет. Добавим надписи на кнопках, используя объект «Text» пользовательского интерфейса UI.
Получим примерно следующее:

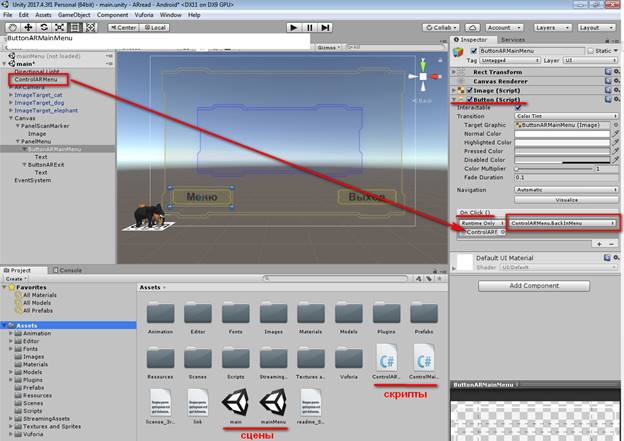
Осталось написать обработчики нажатий на кнопки и привязать их к кнопкам, как это сделано в п. 5.1.5.
Создадим в структуре сцены «main» (окно «Hierarchy») пустой объект с именем «ControlARMenu» и для него – скрипт с тем же именем (скрипт будет создан в папке Assets рядом с файлами сцен).
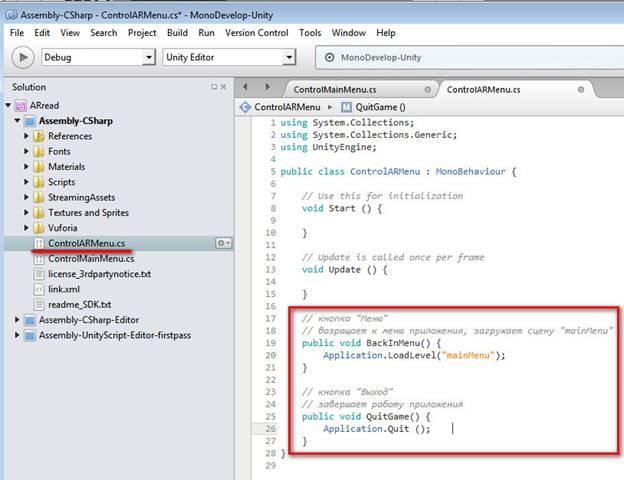
Откроем созданный скрипт «MonoDeveloper» или «Visual Studio» двойным нажатием мыши на имени скрипта в окне «Inspector» и добавим код, необходимый для работы наших кнопок:

Вернемся в основное окно Unity и привяжем написанные нам обработчики к кнопкам. Выбираем нужную нам кнопку, в окне «Inspector» находим блок «On Click()» (в «жирном» блоке «Button (Script)») и добавляем событие (нажимаем на «+»). В это окно перетаскиваем объект «ControlARMenu» из окна «Hierarchy» и выбираем нужный обработчик:

Сцене «main» у нас 2 кнопки и 2 обработчика:
кнопка «ButtonARExit» - обработчик QuitGame();
кнопка «ButtonARMainMenu» - обработчик BackInMenu().
Настроим правильную видимость панелей и сцен:


и перейдем к компиляции нашего приложения.
6 Компиляция приложения под Android. Тестирование
Если вы не сделали настройки для компиляции вашего приложения из п 3.3 самое время сделать их сейчас.
Выполним еще ряд настроек. Выберите пункт меню ю File → Build Settings.
6.1 Настраиваем порядок сцен приложения
В появившемся окне проверьте наличие и порядок сцен в вашем приложения. Если указаны не все нужные вам сцены, нажмите на кнопку «Add Open Scenes» - добавятся сцены, открытые в окне «Hierarchy».

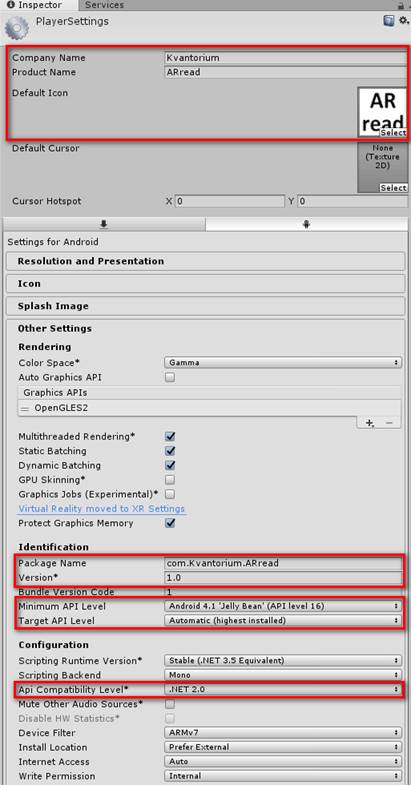
6.2 Зададим настройки приложения
Нажмите на кнопку «Player Settings». В окне «Inspector» задайте следующие данные и выберите логотип устройства:

6.3 Скомпилируем приложение
Нажмите на кнопку «Build», укажите расположение и имя будущего файла *.apk (например, C:\UnityProjects\ARread\ARread.apk) и дождитесь окончания процесса сборки приложения. Если ваше мобильное устройство подключено к компьютеру, можете нажать на кнопку «Build And Run».
6.4 Тестирование приложения на мобильном устройстве Android
Скачайте созданный в п. 7 файл ARread.apk на android-устройство. Установите приложение. Найдите среди установленных на устройстве приложений ваше приложение

и запустите его. Приятного вам чтения-игры!
7 Определение направлений дальнейшего развития продукта
В дальнейшем в разрабатываемом приложении может быть увеличено количество распознаваемых слов, а также к нему может быть добавлен следующий функционал:
1. анимация отображаемых 3D-объектов;
2. распознавание отдельных букв, и, как следствие, возможность распознавания приложением слов, составленных из букв, написанных на карточках или кубиках.
8 Использованные ресурсы
Создание приложений с дополненной реальностью:
1. https://www.youtube.com/watch?v=MtiUx_szKbI
2. https://www.youtube.com/playlist?list=PL0lO_mIqDDFURLYPl-S6Z0FADlFi5tFVb
3. https://www.youtube.com/playlist?list=PLRz3zeDhGIhsUoo98XPNE5Xzr3l3tirwp
4. http://www.instructables.com/id/Augmented-Reality-Tutorial-Using-Unity3D-and-Vufor/
Разработка меню:
1. https://www.youtube.com/watch?v=n9xXPndegK0&t=567s
2. https://www.youtube.com/watch?v=zc8ac_qUXQY
3. https://www.youtube.com/watch?v=n9xXPndegK0&t=658s
Дата последней редакции: 09.07.2018
Автор: Мазнина Юлия
сот. тел.: 8-912-807-18-84
Vyber/WhatsApp/Telegram
skype: maznina_ua
VK: https://vk.com/ymaznina
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.