
Практическая работа№27
Тема: Создание сложных эффектов (меняющихся изображений и выпадающих меню) в среде визуального редактора
Цель: закрепление навыков создания эффектов в визуальных редакторах.
Время выполнения: 2 часа
Теоретический материал:
Программа FrontPage позволяет при оформлении веб-страниц использовать различные анимационные эффекты, заимствованные из программы PowerPoint, входящей в программный пакет Microsoft Office, предназначенной для подготовки презентаций.
Используя объект Бегущая строка (Marquee), можно заставить перемещаться строку текста в отведенной для него области. А с помощью анимации можно "оживлять" целые абзацы и задавать им различные направления для их перемещения.
При создании эффектов анимации используется панель инструментов DHTML Effects. Для ее размещения в главном окне программы выполните одно из следующих действий:
- В меню Формат (Format) выберите команду Эффекты DHTML (Dynamic HTML Effects)
- В меню Вид (View) выберите команду Панели инструментов (Toolbars) и в открывшемся меню — опцию Эффекты DHTML (DHTML Effects)
На панели инструментов расположены три списка. Список Вкл (Оn) содержит события, при наступлении которых выполняется динамический HTML-эффект. В таблице 10 перечислены возможные события, входящие в этот список.
Таблица 10
События, при наступлении которых применяется DHTML-эффект
|
Событие |
Описание |
|
Щелчок (Click) |
Щелчок кнопки мыши |
|
Двойной щелчок (Double click) |
Двойной щелчок мыши |
|
Наведение мыши (Mouse over) |
Установка курсора мыши |
|
Загрузка страницы (Page load) |
Загрузка страницы сайта |
Список Применить (Apply) панели инструментов Эффекты DHTML содержит перечень анимационных действий, выполняемых объектами. Термин "объект" подразумевает не только фрагмент текста. Эффекты анимации могут быть применены, например, к графическим изображениям.
Таблица 11
Анимационные действия, применяемые к объектам
|
Действие |
Описание |
|
Падениеслов (Drop in by word) |
Текст падает сверху по одному слову |
|
Пружина (Elastic) |
Объект перемещается с небольшими колебаниями |
|
Влет (Fly in) |
Объект влетает |
|
Вылет (Fly out) |
Объект вылетает |
|
Скачок (Hop) |
Объект перемещается прыжками |
|
Виток (Spiral) |
Объект движется по спирали |
|
Волна (Wave) |
Объект движется колебательными движениями |
|
Масштаб (Zoom) |
Объект изменяет размеры |
Направление движения объекта задается с помощью списка Эффект (Effect), содержащего большое количество значений. Объект может перемещаться по разнообразным направлениям: диагоналям страницы, справа налево, слева направо, из центра, справа, слева, сверху, снизу и т. д.
Задания:
Задание 1. Бегущая строка
Один из динамических элементов HTML, создаваемый программой FrontPage — бегущая строка, представляющая собой прямоугольную область, в которой перемещается текст, оформленный в виде одной строки. Данный объект называют также быстрой строкой.
Чтобы разместить на Web-странице бегущую строку, выполните следующие действия:
1. Откройте страницу Web-узла, оформление которой хотите оживить, разместив в ней активный компонент.
2. Установите курсор в место предполагаемого расположения бегущей строки.
3. В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (рисунок 49).

Рисунок 49 - Диалоговое окно Вставка компонента веб-узла
4. Окно содержит два списка. Из списка компонентов выбрано находящееся в нем значение Динамические эффекты (Dynamic Effects). В правом списке окна отображаются динамические объекты программы FrontPage. Выберите из этого списка значение Быстрая строка (Marquee) и нажмите кнопку Готово (Finish). Открывается диалоговое окно Свойства бегущей строки (Marquee Properties) (рисунок 50), в котором можно определить параметры объекта, размещаемого на Web-странице.

Рисунок 50 - Диалоговое окно Свойства бегущей строки
5. В верхней части диалогового окна расположено поле Текст (Text), предназначенное для размещения текста, который будет представлен на экране в виде бегущей строки. Введите в это поле, например, фразу "Мы рады приветствовать Вас!"
6. Используя опции переключателя Направление (Direction), задайте направление движения бегущей строки: налево (Left), направо (Right).
7. Область Скорость (Speed) содержит два счетчика, управляющих скоростью перемещения строки и имеющих следующее назначение:
- Задержка (Delay) — задает период времени (в миллисекундах) между двумя последовательными перемещениями строки.
- Величина (Amount) — используется для указания расстояния (в пикселах) между двумя последовательными строками.
Варьируя значениями этих двух параметров, можно изменять скорость движения текста. Оставьте установленные по умолчанию параметры.
8. Опции группы Поведение (Behavior) позволяют задать поведение бегущей строки:
- прокрутка (Scroll) — бегущая строка появляется из-за границы прямоугольной области, в которой размещена, и скрывается за противоположной границей. Направление ее перемещения задается опциями переключателя Направление (Direction).
- сдвиг (Slide) — строка появляется из-за границы прямоугольной области, в которой размещена, и останавливается перед противоположной границей. Направление ее перемещения задается опциями переключателя Направление (Direction).
- попеременно (Alternate) — бегущая строка движется от одной границы прямоугольной области до другой, меняя попеременно направление.
Выберите один из трех предложенных вариантов.
9. Используя параметры области Размер (Size), задайте размеры прямоугольной области, в которой будет перемещаться строка. Эта область содержит флажки:
- Ширина (Width) — ширина области.
- Высота (Height) — высота области.
Для задания ширины области установите флажок Ширина. Становится доступным поле, позволяющее указать ширину области в пикселах или в процентах от размера экрана, расположенное справа от флажка. Единицы измерения задаются с помощью опций в точках (Inpixels) и в процентах (Inpercent).
Введите необходимое значение. Аналогичным образом определите высоту области, в которой будет отображаться бегущая строка.
10. Область Повторы (Repeat) позволяет указать количество перемещений бегущей строки по экрану. При установке флажка Постоянно (Continuously) строка будет перемещаться по Web-странице непрерывно.
Замечание: Не злоупотребляйте применением данного флажка. Все хорошо в меру. Постоянно бегающая строка может раздражать и отпугнуть посетителей Web-узла.
11. Для задания цвета фона прямоугольной области, в которой перемещается строка, нажмите кнопку раскрывающегося списка Цвет фона (Backgroundcolor) и выберите из открывшейся палитры нужный цвет.
12. Программа FrontPage позволяет изменить шрифт, используемый в оформлении бегущей строки. Нажмите кнопку Стиль (Style). На экране открывается диалоговое окно Изменение стиля (ModifyStyle), в котором нажмите кнопку Формат (Format). При этом появляется меню кнопки, содержащее несколько команд, предназначенных для оформления текста. Выберите значение Шрифт (Font). Открывается диалоговое окно Шрифт (рисунок 51), в котором можно указать шрифт, его размер, цвет, начертание, а также применить к тексту различные эффекты оформления. Завершив установку параметров, нажмите кнопку ОК для закрытия окна.

Рисунок 51 - Диалоговое окно Шрифт (в нем можно выбрать оформление текста бегущей строки)
13. Используя команду Граница (Border) меню кнопки Формат диалогового окна Изменение стиля (ModifyStyle), можно определить стиль оформления области, где будет размещаться бегущая строка. Выберите эту команду и, используя параметры открывшегося диалогового окна Границы и заливка (BordersandShading) (рисунок 52), задайте стиль рамки, ее цвет. Завершив настройку параметров, закройте окно, нажав кнопку ОК.
Замечание: Для изменения фона прямоугольной области мы использовали список Цвет фона (Backgroundcolor) окна Свойства бегущей строки (MarqueeProperties). Изменить фон можно также с помощью аналогичного списка, расположенного на вкладке Заливка (Shading) диалогового окна Границы и заливка (BordersandShading).
14. Завершив установку всех параметров бегущей строки, закройте диалоговое окно Свойства бегущей строки (MarqueeProperties).
15. Просмотрите результаты своей работы. Для этого в нижней части области редактирования выберите вкладку Просмотр (Preview) (рисунок 53).
Замечание: Для редактирования бегущей строки достаточно дважды щелкнуть на ней мышью или выбрать из контекстного меню команду Свойства бегущей строки (MarqueeProperties). Откроется диалоговое окно, которое использовалось при размещении на Web-странице бегущей строки.


|
Рисунок 52 - Диалоговое окно Границы и заливка |
Рисунок 53 - Просмотр бегущей строки в режиме |
Задание 2. Меняющиеся кнопки
При создании гиперссылок можно использовать кнопки, которые будут изменять свой цвет при установке на них курсора. Разместим на странице нашего тестового Web-узла 7 кнопок по количеству создаваемых программой FrontPageэффектов и посмотрим, как эти кнопки будут выглядеть при просмотре страницы в обозревателе.
1. Откройте в режиме редактирования Web-страницу, на которой хотите разместить кнопки.
2. Установите курсор в место предполагаемого расположения первой кнопки.
3. В меню Вставка (Insert) выберите команду Веб-компонент (WebComponent). Открывается диалоговое окно Вставка компонента веб-узла (InsertWebComponent).
4. Из списка компонентов выберите значение Динамические эффекты (DynamicEffects). При этом в правом списке окна отображаются динамические объекты программы FrontPage.
5. Из правого списка выберите значение Меняющаяся кнопка (HoverButton) и нажмите кнопку Готово. Откроется диалоговое окно Свойства меняющейся кнопки (HoverButtonProperties) (рисунок 54), позволяющее определить параметры кнопки, размещаемой на Web-странице.

Рисунок 54 - Диалоговое окно Свойства меняющейся кнопки
6. Введите в поле Текст кнопки (Buttontext) текст, помещаемый на кнопку (например, название страницы, на которую осуществляется переход при нажатии на данную кнопку).
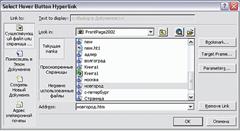
7. Чтобы установить гиперссылку, в поле Ссылка на (Linkto) введите адрес URL или нажмите кнопку Обзор (Browse) и в открывшемся диалоговом окне Выбор гиперссылкидля меняющейся кнопки (SelectHoverButtonHyperlink) (рисунок 55) выберите объект (Web-страницу, закладку, файл и т. д.), на который создается ссылка. Затем нажмите кнопку ОК.
8. Используя раскрывающийся список Цвет кнопки (Buttoncolor), задайте первоначальный цвет кнопки.

Рисунок 55 - Диалоговое окно Выбор гиперссылки для меняющейся кнопки
9. Список Эффект (Effect) содержит 7 значений, определяющих эффекты цветового оформления, предоставляемых программой FrontPage. Выберите из списка первое значение Заливка (Colorfill).
10. Используя поля Ширина (Width) и Высота (Height), введите размер кнопки (в пикселах).
Совет: Для изменения размера кнопки можно также использовать маркеры выделения, появляющиеся, если на ней щелкнуть кнопкой мыши.
11. Из списка Цвет эффекта (Effectcolor) выберите цвет, который будет использоваться в создании эффекта.
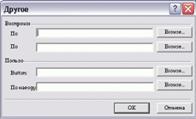
Замечание: В оформлении изменяющейся кнопки можно применять графическое изображение и звук. Для использования этих возможностей в диалоговом окне Свойства меняющейся кнопки нажмите кнопку Другие (Custom). Откроется диалоговое окно Другие эффекты (рисунок 56), содержащее две области. Верхняя область Воспроизведение звука (Playsound) содержит два поля Щелчок (Onclick) и Наведение (Onlover), в которых можно указать звуковые файлы, воспроизводимые, соответственно, при нажатии кнопки и при установке на нее курсора. Область Произвольный рисунок (Custom) позволяет задать графические изображения, используемые для оформления кнопки. Поле Кнопка (Button) содержит наименование графического файла, размещенного на кнопке. Чтобы указать изображение, которое будет появляться на кнопке при установке на нее курсора, используется поле Наведение (Onlover).
12. Завершив настройку параметров кнопки, нажмите кнопку ОК для закрытия диалогового окна.

Рисунок 56 - Диалоговое окно Другие эффекты, предназначенное для задания дополнительных параметров изменяющейся кнопки
13. Аналогичным образом разместите на Web-странице остальные 6 кнопок. При оформлении кнопок можете использовать не только различные эффекты из списка Эффект (Effect), но и разное цветовое оформление, комбинируя цвета из списков Цвет кнопки (Buttoncolor) и Цвет эффекта (Effectcolor).
14. Загрузите в обозреватель страницу с размещенными на ней кнопками или перейдите в режим просмотра страницы, выбрав вкладку Просмотр (Preview), находящуюся в нижней части рабочей области.
15. Поочередно устанавливая курсор на разные кнопки, посмотрите, как они выглядят в зависимости от примененного к ним эффекта. Например, при установке курсора на кнопку, к которой применен эффект Заливка (Colorfill), кнопка окрашивается в цвет, заданный с помощью списка Цвет эффекта (Effectcolor). Посмотрите, как выглядит кнопка с эффектом Свечение в центре (Glow). В центре кнопки располагаются концентрические окружности разной насыщенности, заданные с помощью списка Цвет эффекта.
Задание 3. Анимация на Web-страницах
Разместим на странице заголовок, отдельные слова которого будут как бы падать на страницу при ее загрузке. Для создания этого эффекта выполните следующие действия:
1. Откройте в режиме редактирования Web-страницу, для которой создаете анимацию.
2. Разместите в ней заголовок.
3. Для того чтобы панель инструментов Эффекты DHTML появилась на экране, выберите в меню Формат (Format) команду Эффекты DHTML (Dynamic HTML Effects).
4. Установите курсор мыши на заголовок, для которого задаете эффект анимации.
5. Из списка Вкл (On) панели инструментов выберите значение Загрузка страницы (Pageload), указывающее, что анимационное действие будет выполняться при загрузке страницы.
6. Из спискаПрименить (Apply) выберите значение Падение слов (Dropinbyword), указывающее, что заголовок будет формироваться из слов, падающих последовательно сверху.
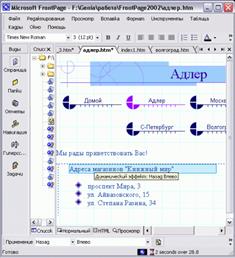
7. Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр (Preview), расположенную в нижней части рабочей области программы FrontPage, и посмотрите, как формируется заголовок страницы (рисунок 57).

Рисунок 57 - Формирование заголовка с использованием эффекта
падающих сверху слов
Ранее мы разместили на Web-странице бегущую строку. Теперь рассмотрим пример удаления ее с экрана в режиме просмотра, используя для этого эффект анимации.
1. Откройте в режиме редактирования страницу, содержащую бегущую строку.
2. Разместите на экране панель инструментов Эффекты DHTML, выбрав в меню Формат команду Эффекты DHTML (Dynamic HTML Effects).
3. Установите курсор мыши на текст бегущей строки.
4. Из списка Вкл (On) панели инструментов выберите значение Click (Щелчок мыши), указывающее, что анимационное действие будет выполняться при щелчке кнопкой мыши.
5. Из спискаПрименить (Apply) выберите значение Вылет (Flyout), указывающее, что объект покинет Web-страницу.
6. Используя список Эффект (Effect), можно указать направление, в котором объект покинет страницу. Выберите, например, Наверх (То top).
Замечание: При установке курсора на объект, к которому применен динамический HTML, под курсором появляется подсказка с указанием наименования эффекта. На рисунке 58 представлена бегущая строка, к которой применен эффект Динамический эффект: вылет наверх.

Рисунок 58 - Бегущая строка с примененным к ней эффектом анимации Динамический эффект: вылет наверх
7. Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр (Preview), расположенную в нижней части рабочей области программы FrontPage или загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (PreviewinBrowser).
8. При загрузке страницы начинает формироваться текст заголовка Адреса магазинов фирмы "Книжный мир", для которого мы задали динамический эффект в предыдущем примере. Слова по одному падают сверху в строку, пока не образуют весь текст. Одновременно с этим по странице движется бегущая строка с текстом "Мы рады приветствовать Вас!". Щелкните в любом месте бегущей строки. Она начинает медленно двигаться вверх и исчезает с экрана.
Совет: Для удаления DHTML-эффекта установите курсор на объект и нажмите кнопкуУдалить эффект (RemoveEffect) на панели инструментов Эффекты DHTML.
Задание 4. Использование анимации при смене страниц
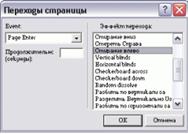
Программа FrontPage позволяет использовать анимационные эффекты при переходе между страницами Web-узла. Для задания этого эффекта используется диалоговое окно Смена страниц (PageTransitions) (рисунок 59), открываемое при выборе одноименной команды меню Формат (Format).

Рисунок 59 - Диалоговое окно Смена страниц
Список Событие (Event) данного диалогового окна содержит перечень событий, при наступлении которых применяются анимационные эффекты.
В поле Длительность (Duration) можно задать продолжительность создаваемого эффекта (в секундах).
Для выбора эффекта перехода используется список Эффект (TransitionsEffect), содержащий множество элементов.
Для страницы, к которой применен эффект перехода, на вкладке Другие (Custom) диалогового окна Свойства страницы (PageProperties) появляется соответствующая запись с указанием наименования события и его параметрами.
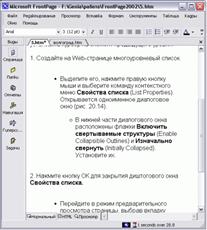
Задание 5. Сворачивающиеся списки
Чтобы сделать список сворачивающимся, выполните следующие действия:
1. Создайте на Web-странице многоуровневый список.
2. Выделите его, нажмите правую кнопку мыши и выберите команду контекстного меню Свойства списка (ListProperties). Открывается одноименное диалоговое окно (рисунок 60).
3. В нижней части диалогового окна расположены флажкиВключить свертываемые структуры (EnableCollapsibleOutlines) и Изначально свернуть (InitiallyCollapsed). Установите их.
4. Нажмите кнопку ОК для закрытия диалогового окна Свойства списка.
5. Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровневого списка. Щелкните мышью на первом элементе списка. Список раскрывается, показывая элементы второго уровня выбранного элемента (рисунок 61). При повторном щелчке мыши список сворачивается.


|
Рисунок 60 - Диалоговое окно Свойства списка позволяет сделать список сворачивающимся |
Рисунок 61 - Просмотр сворачивающегося списка
|
Задание 6. Объявление на странице
Объявлением на странице называется специальным образом оформленный заголовок страницы. Этот элемент страницы также называют баннером.
Ознакомимся с баннером на простом примере, для создания которого выполните следующие действия:
1. Создайте новый одностраничный тестовый Web-узел. Для этого на панели Создание страницы или веб-узла (NewPageorWeb) выберите команду Шаблоны веб-узлов (WebSiteTemplates), а затем в открывшемся диалоговом окне Шаблоны веб-узлов дважды щелкните мышью на значке Одностраничный веб-узел (OnePageWeb).
2. Для перехода в режим просмотра структуры нового узла нажмите кнопку Переходы (Navigation) на панели режимов Представления (Views).
3. В центре структурной схемы расположен прямоугольник, условно обозначающий домашнюю страницу нашего одностраничного Web-узла. Установите на него курсор, щелкните на нем правой кнопкой мыши и выберите в контекстном меню командуПереименовать (Rename).
4. Введите новое название страницы (например, Заголовок страницы), и нажмите клавишу <Enter> (рисунок 62).
5. Перейдите в режим редактирования страницы. Для этого дважды щелкните на наименовании страницы в области Список папок (FolderList) или на прямоугольнике, обозначающем страницу.

Рисунок 62 - Изменение названия страницы в режиме Переходы
6. Чтобы разместить баннер на странице, выберите в меню Вставка (Insert) команду Объявление на странице (PageBanner). Открывается диалоговое окно Свойства объявления на странице (PageBannerProperties), в поле Текст объявления (Pagebanner) которого уже содержится текст Заголовок страницы, введенный нами в режиме Переходы (Navigation).
7. Введите в это поле другое название заголовка (например, Новый заголовок страницы), и нажмите кнопку ОК.
8. Перейдите в режим Переходы и убедитесь, что новое, введенное в диалоговом окне Свойства объявленияна странице значение заголовка отображается в центре прямоугольника, обозначающего эту страницу.
Замечание: Введенное нами название заголовка достаточно длинное, чтобы поместиться полностью в прямоугольнике. Установите на него курсор. Полное имя страницы будет показано в виде всплывающей подсказки под курсором.
Если позднее Вы захотите изменить текст баннера:
1. Откройте диалоговое окно Свойства объявленияна странице, используемое также при создании баннера. Для этого установите курсор на баннер и выполните одно из следующих действий:
- Дважды щелкните мышью.
- Щелкните правой кнопкой мыши и выберите в контекстном меню команду Свойства объявления на странице.
- Нажмите комбинацию клавиш<Alt>+<Enter>.
2. Введите в поле Текст объявления (Pagebanner) новый заголовок и нажмите кнопку ОК. Если Вы теперь перейдете в режим переходов, то увидите, что изменилось наименование страницы. Применяя темы для оформления Web-страницы, можно сделать Вашу страницу более привлекательной, разместив в баннерах графические изображения.
На рисунке 63 представлена наша тестовая страница, оформленная с применением одной из тем, предлагаемых программой FrontPage.

Рисунок 63 - Использование темы в оформлении баннера
Задание 7. Диспетчер объявлений
Разместим на нашей тестовой Web-странице несколько слайдов, которые при просмотре страницы в обозревателе будут сменять друг друга.
1. Подготовьте изображения, которые хотите использовать в качестве слайдов, и разместите их в папке images_microsoft_frontpageWeb-узла.
2. Откройте в режиме редактирования Web-страницу, на которой хотите разместить чередующиеся рекламные объявления.
3. Установите курсор в место их предполагаемого размещения.
4. В меню Вставка (Insert) выберите команду Веб-компонент (WebComponent). Открывается диалоговое окно Вставка компонента веб-узла (InsertWebComponent).
5. Из списка компонентов выберите значение Динамические эффекты (DynamicEffect). При этом в правом списке окна отображаются динамические объекты программы FrontPage.
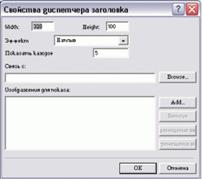
6. Выберите из этого списка значение Диспетчер объявлений (BannerAdManager) и нажмите кнопку Готово (Finish). Откроется диалоговое окно Свойства диспетчера объявлений (BannerAdManagerProperties) (рисунок 64), позволяющее определить параметры рекламных объявлений, размещаемых на Web-странице.

Рисунок 64 - Диалоговое окно Свойства диспетчера объявлений
7. В полях Ширина (Width) и Высота (Height) задайте размеры слайдов (в пикселах). Если слайды имеют разные размеры, установите размер самого большого из них. В этом случае слайды меньшего размера будут размещаться в центре выделенной для них области на нейтральном фоне.
8. Используя раскрывающийся список Эффект (Transitioneffect), задайте, каким образом один слайд будет сменять другой. Список содержит следующие значения:
- None — слайды выводятся без применения эффектов перехода.
- Жалюзи вертикальные (BlindsVertical) — слайды выводятся через вертикальные жалюзи.
- Жалюзи горизонтальные (BlindsHorizontal) — слайды выводятся через горизонтальные жалюзи.
- Растворение (Dissolve) — текущий слайд растворяется, заменяясь проявляющимся следующим слайдом.
- Прямоугольник внутрь (BoxIn) — текущий слайд уменьшается в размерах, заменяясь следующим слайдом.
- Прямоугольник наружу (BoxOut) — новый слайд увеличивается в размере, заменяя текущий.
Выберите любой из понравившихся эффектов.
9. В полеПоказывать каждый рисунок (Showeachpicturefor) введите время демонстрации слайда в секундах или оставьте значение, установленное по умолчанию программойFrontPage.
10. Используя кнопку Обзор (Browse) и открывающееся при нажатии на нее диалоговое окноВыберите гиперссылку объявления (SelectBannerAdHyperlink), Вы можете ввести информацию в поле Ссылка на (Linkto), связав тем самым слайд с гиперссылкой. Эту возможность удобно использовать для открытия страниц рекламы при щелчке.
11. ОбластьПоказывать рисунки (Picturestodisplay) служит для формирования списка изображений, размещаемых в рекламном баннере, в порядке их показа. Для формирования списка изображений предназначены кнопки, расположенные справа:
- Добавить (Add) — открывает диалоговое окно Добавление рисунка для объявления (AddPictureforBannerAd), используя которое можно добавить в список изображения из папок текущего Web-узла, с диска, из Интернета.
- Удалить (Remove) — удаляет из списка выделенный файл изображения.
- Вверх (MoveUp) — перемещает выделенный файл изображения на одну позицию списка вверх.
- Вниз (MoveDown) — перемещает выделенный файл изображения на одну позицию списка вниз.
Используя кнопкуДобавить (Add) и открываемое при ее нажатии диалоговое окно Добавление рисунка для объявления, сформируйте список изображений баннера. С помощью кнопокВверх (MoveUp) и Вниз (MoveDown) задайте порядок показа слайдов.
12. Завершив ввод всех параметров, нажмите кнопку ОК для закрытия диалогового окна Свойства диспетчера объявлений.
Замечание: Если Вы решите изменить какие-либо из параметров, щелкните на слайде правой кнопкой мыши и выберите в появившемся контекстном меню команду Свойства диспетчера объявлений (BannerAdManagerProperties) (рисунок 65) или нажмите комбинацию клавиш<Alt>+<Enter>.
Загрузите страницу в обозреватель, выбрав в меню Файл (File) команду Просмотр в обозревателе (PreviewinBrowser), и посмотрите, как выглядит Ваше рекламное объявление. Одно изображение сменяет другое. После того как список пройден до конца, начинается показ первого слайда. И так до тех пор, пока Вы не перейдете на другую страницу.

Рисунок 65 - Размещенное на Web-странице рекламное объявление с
Ход работы:
1. Прежде всего, разработайте систему каталогов для размещения страниц сайта. Возможет такой вариант: все php-файлы сохранять в папке «init», все остальные страницы, кроме главной index.html, записывать в папку «site».
2. Соответственно в общей папке будет содержаться: файл index.html и каталоги «init» и «site».
Контрольные вопросы:
1. Какие события можно задать объектам?
2. Приведите примеры анимации смены web-страниц.
3. Расскажите краткий алгоритм создания бегущей строки.
4. Как создать меню на основе списков?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.