

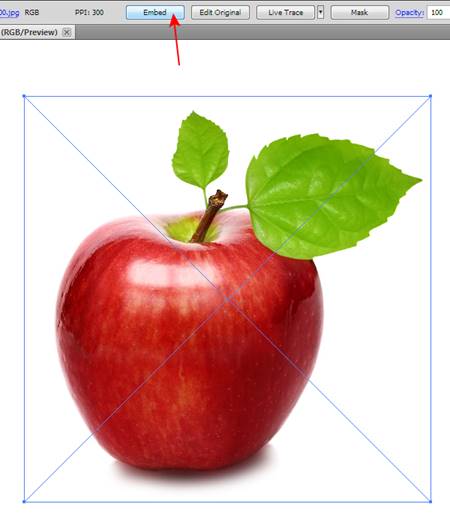
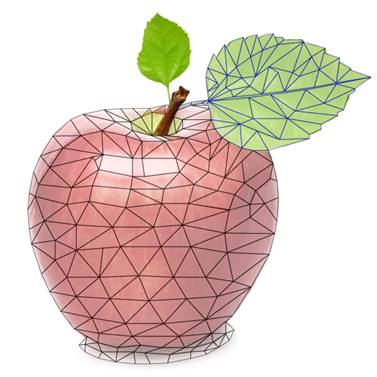
Для создания мозаики из полигонов нам потребуется референсное изображение. В этом уроке я буду использовать Red Apple с сайта Shutterstock. Вставляем изображение в текущий документ (File > Place…), затем нажимаем на кнопку Embed в панели Control (Пожалуйста, не пропустите это действие).

Заблокируем изображение в панели Layers, для того чтобы случайно не сместить его в процессе дальнейшей работы.
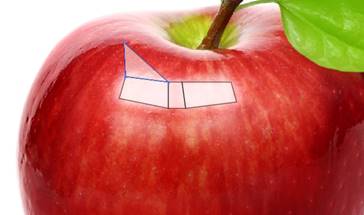
Приступим к созданию полигонов. Полигонами могут быть многосторонние фигуры, стороны которых являются прямолинейными сегментами. Включаем обводку черного цвета и выбираем белый цвет в качестве заливки. Устанавливаем прозрачность равную 50% в панели Transparency. Создадим первый полигон в месте блика на яблоке.

Для дальнейшей работы выполним следующие настройки. Отключите опцию New Art Has Basic Appearance в сплывающем меню панели Appearance.

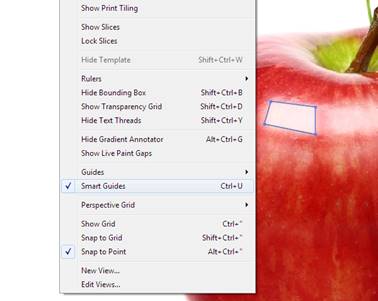
Это позволит нам создавать новые полигоны с такой же прозрачностью как первый или последний выделенный. Включите опцию Smart Guides (View > Smart Guides).

Это позволит точно совмещать точки соседних полигонов. При точном совмещении указателя инструмента с точкой появится надпись "anchor”
<img data-cke-saved-src="http://ru.vectorboom.com/Tutorials/PolygonalVector/05.jpg" src="http://ru.vectorboom.com/Tutorials/PolygonalVector/05.jpg" alt="При точном совмещении указателя инструмента с точкой появится надпись " anchor”"="" border="0" height="350" width="600">
Создаем новые полигоны так, чтобы между ними не было пробелов.

Сложно давать рекомендации о форме и размере полигонов. Все зависит от формы объекта и от распределения цветов на его поверхности. Однако старайтесь так расположить полигоны, чтобы их границы передавали объем объекта и форму теней и светов. Да, это не просто. Здесь нужно побольше практики. Честно говоря, это первый подобный опыт для меня. Надеюсь, что у вас получится намного лучше.

В любом случае вы сможете редактировать полученный результат.
Теперь создадим полигоны над формой листика и черенка.


Выделяем все созданные полигоны, затем отключаем обводку и устанавливаем 100% прозрачности для них.

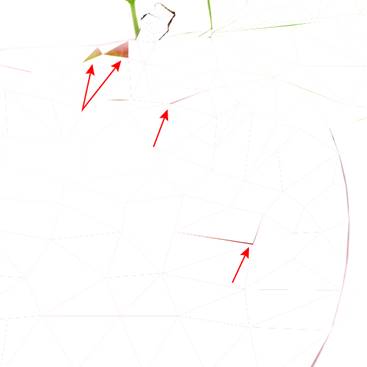
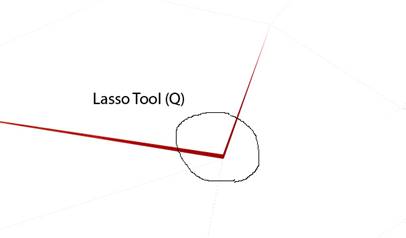
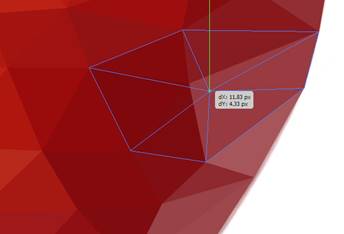
Хоть я старался работать аккуратно, но все же некоторых дефектов избежать не удалось. Для точного совмещения точек соседних полигонов выделим их при помощи Lasso Tool (Q)

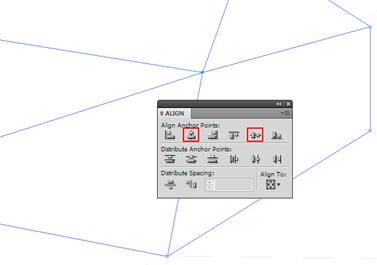
Теперь выровняем их относительно вертикали и горизонтали при помощи панели Align.

Если вы пропустили несколько полигонов, просто дорисуйте их. После ликвидации всех дефектов полигоны готовы к окраске.

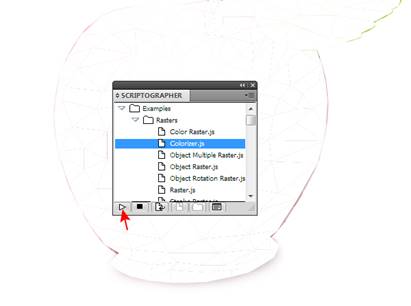
Для окраски полигонов мы будем использовать бесплатный плагин для Adobe Illustrator - Scriptographer. Вы сможете скачать и прочитать инструкцию по его установке. Откроем его Main Palette (Window > Scriptographer > Show Main Palette)

Теперь разблокируем изображение яблока в панели Layers. Выделяем его и все полигоны. Выбираем в Main Palette скрипт под названием Colorizer, затем нажимаем на кнопку Play.

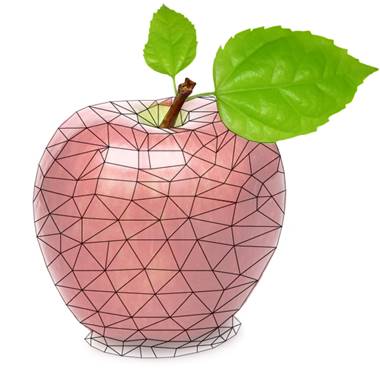
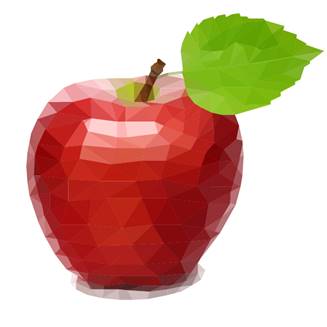
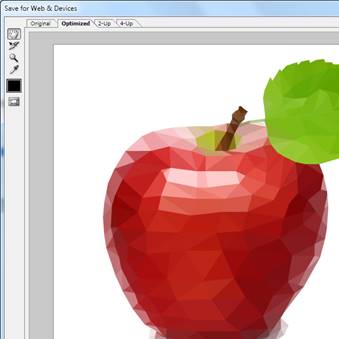
Через несколько секунд все векторные объекты будут окрашены в цвета растрового изображения.

Вы можете редактировать полученный результат. Например, вы можете выделить при помощи Lasso Tool (Q) точки соседних полигонов и сместить их в задуманном направлении.

Вы можете детализировать некоторые фрагменты. Для этого разрежьте при помощи Scissors Tool (C) нужные полигоны.

Не забудьте только потом закрыть разрезанные пути. Для разрезания полигонов вы также можете использовать Knife Tool. Для того чтобы этот инструмент резал по прямой линии, удерживайте Option / Alt key

После всех изменений выделяем все полигоны и нижние изображение, затем снова запускаем скрипт Colorizer.

Цвет некоторых полигонов может не удовлетворить вас. Нет проблем. Просто выделим его и перекрасим при помощи панели Color.

Если отключить видимость референсного изображения, то мы можем заметить тонкие щели между полигонами.

Не беспокойтесь по этому поводу. При сохранении изображения в растровом формате эти щели не будут видны.

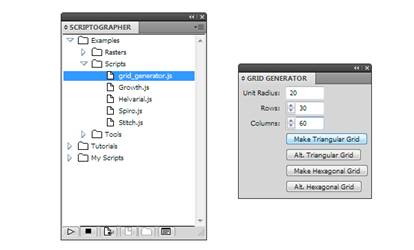
Для автоматического генерирования полигонов вы можете использовать скрипт Grid generator. Установите его в папку, где находятся скрипты Scriptographer-а. После этого он появится в Main Palette.

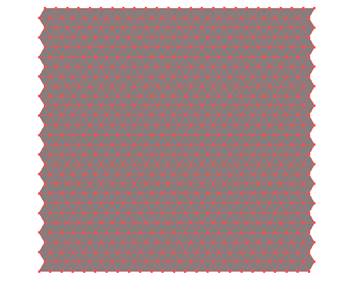
После запуска скрипта открывается панель, в которой вы можете выбрать вид сетки и указать количество столбцов и строк.

Когда сетка будет сгенерирована, выделите любое референсное изображение и все векторные объекты, затем запустите скрипт Colorizer.


Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.