
Практическая работа №15
Тема: Создание всплывающих окон и управление ими
Цель: закрепление нывыков в использовании JavaScript для создания таких динамических элементов, как различные меню и окна.
Время выполнения: 4 часа
Теоретический материал:
Объект – это совокупность данных (свойств) и методов их обработки. Создание объекта:
function item(n, f)
{this.name=n;
this.file=f;}
О том, что это объект, а не функция, говорит ключевое слово this. В данном случае name и file являются свойствами объекта. Неавтоматизированное создание экземпляров объекта и массива объектов может выглядеть так:
var R1=new item ("волк", "./pic/1.gif");
var R2=new item ("панда", "./pic/2.gif");
…// здесь могут быть другие определения
var items=new Array(R1, R2); // в скобках через запятую перечисляются объекты
Чтобы построить простое меню на основе данного массива объектов и тэга select, кроме выше указанной функции и описания объектов, необходимо записать:
<script>
document.write("<select size=" + items.length + ">");
for (var i=0; i<items.length; i++)
document.write("<option>" + items[i].name + "</option>");
document.write("</select>");
</script>
Ещё один способ создания меню – это использование ролловеров («перекатывающиеся» изображения). Пример создания меню из двух пунктов:
<HEAD><SCRIPT language="Javascript">
if (document.images){ img1on = new Image ; img1off = new Image ; img2on = new Image ; img2off = new Image; img1on.src = "1on.gif"; img1off.src = "1off.gif";img2on.src = "2on.gif"; img2off.src = "2off.gif";}function img_act(imgName) {if (document.images){ imgOn = eval (imgName + "on.src");document [imgName].src = imgOn; } }function img_inact(imgName) {if (document.images){ imgOff = eval(imgName + "off.src");document [imgName].src = imgOff; } }</SCRIPT></HEAD><BODY><a href="1.html" onMouseOver="img_act('img1')"; onMouseOut="img_inact('img1')";> <img src="1off.gif" name="img1" border=0></a><a href="2.html" onMouseOver="img_act('img2')"; onMouseOut="img_inact('img2')";> <img src="2off.gif" name="img2" border=0></a></BODY>
В данном примере при наведении указателя мыши на картинку, она заменяется на другую. При этом при нажатии на картинку активизируется ссылка.
Задания:
Задание 1. На основе тэга <select> разработайте меню, содержащее перечисление животных (не менее четырёх) зоопарка. При выборе какого-либо животного в отдельное окно должна загружаться информация о нём.
Задание 2. Создайте меню из четырёх картинок-ролловеров. При нажатии на любой пункт меню, загружается файл с теми же пунктами меню и соответствующей информацией. Используйте скрипт, описанный в теоретическом материале.
Задание 3. Поместите на одну страницу три готовых скрипта из архива на сервере: календарь, часы, бегущая надпись в строке статуса.
Задание 4. Разработайте меню, выпадающее при наведении курсора на картинку. В меню должно содержаться не менее четырёх действующих ссылок, изменяющих свой цвет при наведении курсора.
Ход работы:
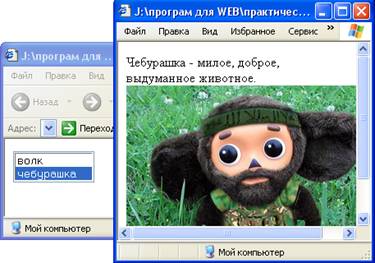
1. Пример реализации первого задания изображён на рисунке. Для определения, какой пункт меню выбран, используйте следующую запись в цикле при создании динамического списка:
document.write("<option "+eval("i ? '' : ' selected' ")+">"
+ items[i].name +"</option>");
В скрипте напишите функцию для создания нового окна и помещения туда файла, описывающего выбранное животное. Для удобства хранения информации об объектах (имени пункта меню и имени файла) используйте массив объектов с двумя свойствами (см. теоретический материал). В данном случае массив назван items, в квадратных скобках указывается номер пункта меню, начиная с нулевого. Список может быть как выпадающий, так и заданный изначально всеми названиями животных (как на рисунке).

Рисунок 41 – Пример выпадающего списка
2. Решение второго задания состоит из пяти web-страниц, каждая из которых содержит одно и тоже меню. Структуру страниц представьте в табличном виде с невидимыми границами. При активации пункта меню – загрузка происходит в активное окно, а не в новое. Предусмотрите возможность возврата на стартовую страницу с любой другой. В качестве ролловеров используйте различные, но одинаковые по размерам, изображения.
3. При размещении готовых скриптов на своей web-странице учтите, что в каждом отдельном случае выполнение скрипта может осуществляться как при загрузке странице, так и при вызове соответствующей функции.
Лучше всего каждый скрипт оформить в виде отдельной функции или записать в отдельный файл, подключив его через <link href=”имя файла”>.
4. Выпадающее при наведении на картинку меню является наиболее визуально привлекательным видом меню с точки зрения web-дизайна. Но необходимо учитывать ряд особенностей: изображение, связанное с меню должно перемечаться вместе с текстом и быть всегда доступным, z-index такого меню должен быть выше z-index’ов остальных элементов на странице. В качестве отправной точки для решения четвёртой задачи используйте один из скриптов меню, выложенных на сервере.
Контрольные вопросы:
1. Охарактеризуйте тэги <select> и <option> и их атрибуты.
2. Опишите принцип работы метода write, приведите примеры его использования.
3. Какие возможности открывает динамическое создание web-страниц?
4. Как в JavaScript создать объект?
5. Опишите стандартные методы show и hide.
6. Каким образом Вы размещали скрипты при решении задач?
7. Можно ли из одного окна передать информацию в другое окно? Как?
8. Что представляют собой ролловеры?
9. Опишите способ создания нового окна в JavaScript. Какой метод и атрибуты можно при этом использовать?
10. Для чего предназначены атрибуты id и name? К каким элементам они относятся?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.