
Лабораторно-практическая работа №
Цель: - научиться создавать web – страницы на основе шаблона;
- научиться создавать закладки в текущем документе;
- научиться создавать гиперссылку на адрес электронной почты;
- научиться добавлять гиперссылку на сайт в Интернете;
- научиться добавлять «бегущую строку» в документ;
- научиться оформлять web – страницу, используя темы;
- научиться просматривать созданный документ в окне web – обозревателя;
- закрепить навыки по сохранению и открытию документа;
- закрепить навыки редактирования и форматирования текста; вставке графических объектов, проверке орфографии
Студенты должны
знать:
- основные возможности приложения Microsoft Word по созданию web – страниц
уметь:
- создавать web – страницы средствами Word на основе шаблона;
- создавать гиперссылки;
- вставлять в документ различные объекты;
- оформлять web – страницу, используя темы;
- просматривать web-страницы в окне web-обозревателя Microsoft Internet Explorer
Оснащение: - ПК, Microsoft Word, web – обозреватель Microsoft Internet Explorer, методические разработки занятия
Время:
задание №1 мин.
задание №2 мин.
задание №3 мин.
задание №4 мин.
задание №5 мин.
задание №6 мин.
задание №7 мин.
задание №8 мин.
задание №9 мин.
задание №10 мин.
задание №11 мин.
задание №12 мин.
задание №13 мин.
задание №14 мин.
задание №15 мин.
задание №16 мин.
задание №17 мин.
задание №18 мин.
1. Создать web – страницу на базе шаблона.
2. Отредактировать разделы документа.
3. Отредактировать гиперссылку.
4. Удалить некоторые ссылки из раздела Оглавление.
5. Отредактировать один из разделов, изменив название, текст.
6. Создать Закладку в текущем документе.
7. Добавить гиперссылку к созданной закладке.
8. Создать гиперссылку на адрес электронной почты.
9. Вставьте в документ «бегущую строку».
10.Вставить рисунок.
11.Добавить гиперссылку на сайт в Интернете.
12.Оформить web – страницу, используя темы.
13.Проверить орфографию документа.
14.Сохранить файл. Закрыть окно Microsoft Word.
15.Запустить web-обозреватель Microsoft Internet Explorer и проверить вид созданного web – документа.
16.Проверить действие гиперссылок для перехода к различным разделам документа.
17.Просмотреть созданный web - документ на языке HTML. Закрыть окна редактора Блокнот и web – обозревателя Internet Explorer.
18.Предъявить результат выполнения работы преподавателю. Выключить компьютер.
Задание №1
Создать web – страницу на базе шаблона.
1. Запустите Microsoft Word и создайте новый файл, выбрав в меню Файл команду Создать.
2. В окне Создание документа перейдите на вкладку Общие шаблоны.
3. В окне Шаблоны выбрать вкладку Web – страница и указать шаблон Личная web – страница, установить переключатель документ и щелкнуть <ОК>.
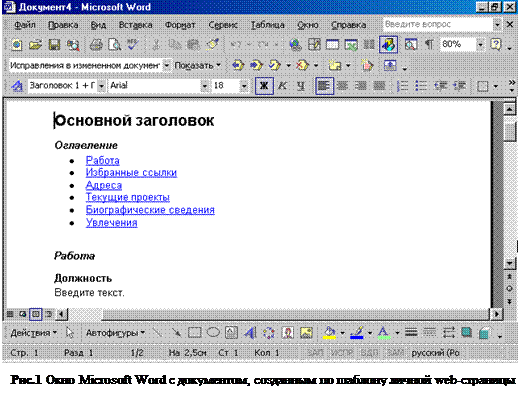
4. В окне Microsoft Word раскроется окно документа, созданного по шаблону личной web-страницы, как показано на рис.1.

Задание №2
Отредактировать разделы документа.
Измените Основной заголовок, например на Личные данные.
Введите соответствующий текст в документ, например отредактируйте раздел Работа следующим образом:
МОЯ РАБОТА
Должность
Преподаватель школы
Основные обязанности
Обучение основам компьютерных технологий.
Задание №3
Отредактировать гиперссылку.
1. Так как текст закладки Работа был изменен на Моя работа, отредактируйте гиперссылку, для чего, установив указатель мыши на слове Работа в разделе Оглавление, щелкните правой кнопкой мыши и в контекстном меню выберите команду Гиперссылка ® Изменить гиперссылку.
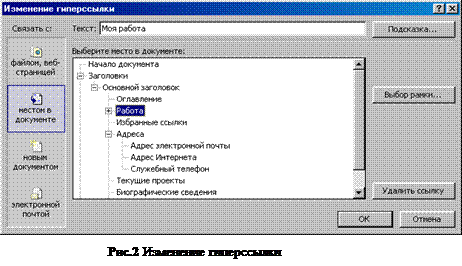
2. В окне Изменение гиперссылки укажите место в документе Моя работа и щелкните но кнопке <ОК>, как показано на рис.2.

Задание №4
Удалить некоторые ссылки из раздела Оглавление.
1. Из раздела Оглавление удалите Избранные ссылки, Адреса, Текущие проекты, выделив их и нажав клавишу <Delete>.
2. Выделите и удалите из документа разделы, соответствующие ссылкам, удаленным в п.1 данного задания.
Задание №5
1. Отредактируйте раздел Увлечения, изменив его название на Хобби.
2. Вместо текста Добавьте увлечение введите текст по вашему усмотрению, например, автомобили, рыбалка, шахматы и т.п.
Задание №6
Создать Закладку в текущем документе на слове Хобби, для чего:
1. Укажите место закладки, установив указатель мыши на слове Хобби.
2. Выполните команду Вставка ® Закладка.
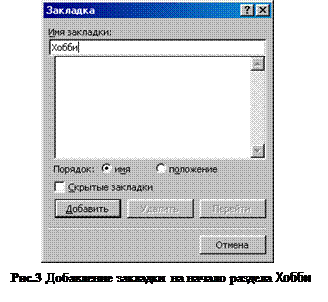
3. В окне Закладка введите имя закладки, например Хобби, как показано на рис.3, и щелкните на кнопке <Добавить>.

Задание №7
Добавить гиперссылку к созданной закладке.
1. Перейдите в раздел Оглавление.
2. Выделите текст Хобби.
3. Выполните команду Вставка ® Гиперссылка.
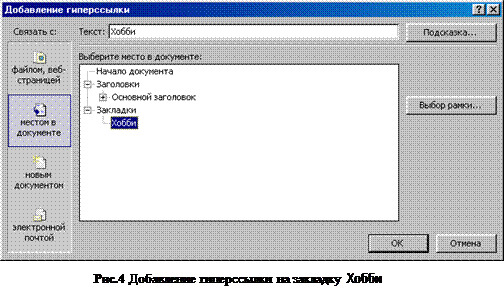
4. В диалоговом окне Добавление гиперссылки, раскрыв список закладок, выберите нужную закладку Хобби и щелкните на кнопке <ОК> (рис.4).

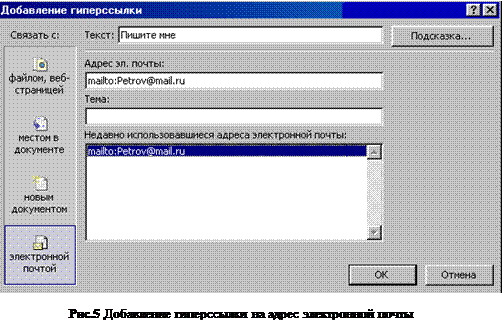
Задание №8
Добавьте в раздел Биографические сведения текст Пишите мне и создайте на нем гиперссылку на адрес электронной почты Petrov@mail.ru. Для этого:
1. Введите в раздел Биографические сведения текст Пишите мне.
2. Выделите текст Пишите мне.
3. Выполните команду Вставка ® Гиперссылка.
4. В окне Добавление гиперссылки щелкните на кнопке 4 электронной почты.
5. В поле Адрес электронной почты введите адрес Petrov@mail.ru и щелкните на кнопке <ОК>, как показано на рис.5.

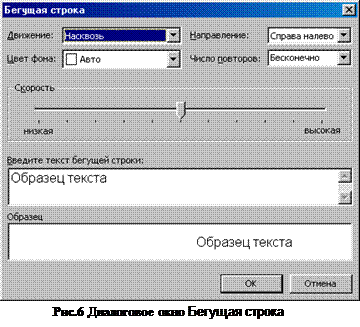
Задание №9
Вставьте в документ «бегущую строку». Для чего:
1. Вставьте пустую строку между основным заголовком Личные данные и подзаголовком Оглавление (подведя курсор к концу заголовка и нажав клавишу <Enter>).
2. Вызовите панель Веб – компонентов (если ее нет на экране) командой Вид ® Панель инструментов ® Веб – компоненты.
3.
На панели Веб – компонентов
щелкните на кнопке <Бегущая
строка> ![]() .
.
4. В диалоговом окне Бегущая строка (рис. 7) в поле Введите текст бегущей строки введите текст, например свою фамилию и имя, которые будет отображаться в бегущей строке на web – странице.
5. Выберите прочие необходимые параметры: движение, цвет формата, направление, число повторений, скорость по своему усмотрению.

Задание №10
Добавить в раздел Биографические сведения фотографию, для чего:
1. Указав место вставки рисунка, выбрать команду Вставка ® Рисунок ® Из файла.
2. В окне Добавить рисунок выберите диск, папку, укажите файл рисунка и щелкните на кнопке <Вставка>.
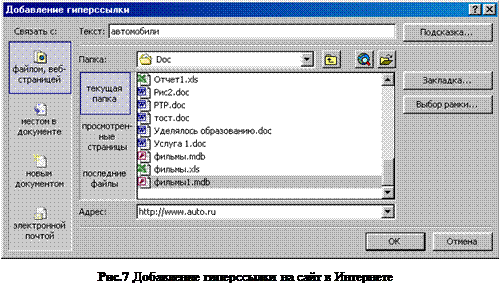
Задание №11
Добавьте на текст автомобили в разделе Хобби гиперссылку на адрес: http://www.auto.ru, для чего:
1. Выделите текст автомобили.
2. Выполните команду Вставка ® Гиперссылка.
3. В окне Добавление гиперссылки щелкните на кнопке 1 файлом, Web-страницей, в поле Адрес введите адрес: http://www.auto.ru, на который будет выполняться переход при щелчке на данном тексте, и щелкните на кнопке <ОК> (рис. 7).

Задание №12
Оформить web – страницу, используя темы. Для этого:
1. Выполните команду Формат ® Тема.
2. Выберите из списка тему, например, Бумеранг, просматривая варианты оформления документа в окне Образец тем, и щелкните на кнопке <ОК>.
Задание №13
Проверить орфографию документа, выбрав команду Сервис ® Правописание.
Задание №14
Сохраните файл, выбрав Файл ® Сохранить как, в окне сохранение документа в поле Имя файла задайте имя, например Home_Page1, в поле Тип файла выберите Web-страница и щелкните на кнопке <Сохранить>.
Закройте окно Microsoft Word.
Задание №15
Запустите web – обозреватель Microsoft Internet Explorer и проверьте вид созданного web-документа, для чего:
1. В окне web-обозревателя выберите команду Файл ® Открыть.
2. В окне Открыть щелкните на кнопке <Обзор>, затем выберите диск, папку, файл web-документа и щелкните на кнопке <Открыть>. Подтвердите открытие web-документа в окне Internet Explorer, щелкните на кнопке <ОК>.
Задание №16
Проверьте действие гиперссылок для перехода к различным разделам документа и на сайт http:// www.auto.ru в Интернете.
Задание №17
Просмотреть созданный web - документ на языке HTML. Для этого:
1. Выбрав в меню Вид команду В виде HTML, откроется данный документ в формате HTML в окне редактора Блокнот и просмотрите, как выглядит созданный web-документ на языке HTML.
2. Найдите в тексте и изучите теги:
<title>Личная web-страница<>/title>
<h1>Пример моей персональной web-страницы</h1>
<h2><a name=«_Моя_работа»></a>Моя работа</h2>
<a href=«http://www.auto.ru/»>автомобили</a>
<a href=«#_top»>Возврат в начало</a>
3. Попробуйте объяснить назначение тегов: <title>, <h1>, <a href=…>.
4. Закрыть окна редактора Блокнот и web – обозревателя Internet Explorer.
Задание №18
Предъявить результат выполнения работы преподавателю. Выключить компьютер.
1. Что такое web-страница, чем она отличается от обычной страницы текста?
2. Что такое гиперссылка? Какие объекты могут выступать в роли гиперссылки?
3. Как создать web-страницу на основе шаблона в окне редактора Word?
4. Как создать Закладку в текущем web-документе?
5. Как добавить гиперссылку к созданной Закладке?
6. Как создавать гиперссылку на адрес электронной почты?
7. Как добавить гиперссылку на сайт в Интернете?
8. Как вставить «бегущую строку» в документ?
9. Зачем применяются темы при оформлении web-страницы в Microsoft Word?
10. Как сохранить созданную web-страницу в окне редактора Word?
11.
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.