
СОЗДАНИЕ WEB-САЙТА СРЕДСТВАМИ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТА HTML
Предварительная подготовка
Задание. Найдите в Интернете и сохраните в своей папке следующие материалы: фотографию группы The Beatles; историю создания группы; дискографию; фильмографию (графические файлы с афишами объедините в папку IMAGES).
Сохраните в отдельный файл Ссылки.txt информацию обо всех информационных источниках, которые вы использовали.
Задание 1. Создайте пустую страницу с титулом The Beatles.
Теги и параметры:
• тег начала документа в формате HTML <HTML>;
• тег заголовка документа <HEAD>;
• тег заголовка (титула) страницы в окне браузера <TITLE>; тег содержимого страницы <BODY>.
Комментарии.
1. В своей папке создайте папку Site, в которой будут располагаться все файлы проекта.
2. В текстовом редакторе Блокнот создайте типовую структуру HTML-документа, добавив между тегами заголовок главной страницы The Beatles:
<HTML>
<HEAD>
<TITLE> The Beatles </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
3. Сохраните файл под именем index.html в папку Site.
! Важно. При сохранении файла в качестве типа файла укажите Все файлы.
4. Откройте файл index.html в браузере (как правило, двойной щелчок). Появится пустое окно браузера с заголовком.
Задание 2. Добавьте заголовком первого уровня текст (параметры: курсив, выравнивание по центру):
Добро пожаловать на сайт,
посвященный легендарной группе "The Beatles"
Теги и параметры:
• тег заголовка первого уровня <H1>;
Параметр выравнивания align (добавляется внутрь открывающего тега заголовка, абзаца), по центру align=center;
• тег курсива <EM>;
• тег перехода на новую строку <BR>.
Комментарии.
1. Откройте файл index.html в Блокноте для редактирования.
2. Между тегами <BODY> </BODY> запишите текст Добро пожаловать на сайт, посвященный легендарной группе "The Beatles".
3. Добавьте теги и параметры. Сравните свой текст с образцом:
|
<HTML> <HEAD> <TITLE> O Beatles </TITLE> </HEAD> <BODY> <H1 align=center><EM>Добро пожаловать на сайт, <BR>посвященный легендарной группе "The Beatles" </EM></H1> </BODY> </HTML> |
||
|
4. Сохраните файл. В браузере выполните команду Обновить (как правило, клавиша |
F5 |
). |
Задание 3. Добавьте на страницу текст (параметры: выравнивание по ширине; часть слов выделена курсивом):
Об этой группе написано столько, что вряд ли нам удалось бы добавить что-либо новое. На нашем сайте вы найдете историю создания группы, биографии участников, дискографию и фильмографию группы. Мы предлагаем вашему вниманию только достоверную информацию.
Это учебный сайт демонстрационного содержания. Его цель - отработка технологии разметки гипертекстовых документов с помощью языка HTML. Более полную информацию о группе The Beatles вы найдете на других сайтах. Приносим свои извинения.
Теги и параметры:
• тег начала абзаца <P>; параметр выравнивания абзаца по ширине align=justify например, <P align=justify> Об этой группе написано столько…</P>
• тег курсива <EM>.
Задание 4. По центру добавьте разделительную горизонтальную линию (толщина – 1 пиксель, ширина – 50% рабочего поля, цвет - зеленый).
Теги, параметры:
• тег вставки горизонтальной линии <HR>, закрывающего тега нет; выравнивание - align; ширина - width; толщина, размер – size; цвет – color; например, <HR align=center width=50% size=1 color=green>
Задание 5. Добавьте информацию об авторских правах (параметры: размер шрифта 1; шрифт – Arial; форматирование по центру).
© Все права защищены. Инициалы и фамилия, класс. Год.
Теги, параметры и спецсимволы:
• тег параметров шрифта <FONT>; тип – face, размер – size, цвет – color;
• спецсимвол © - © например, <P align=center> <FONT face=Arial size=1 > © Все права защищены. </FONT></P>
Задание 6. После заголовка 1-го уровня добавьте фотографию beatles.jpg, предварительно скопировав файл в папку Site (параметры: размер – 50%; выравнивание по центру пустой строки).
Теги и параметры:
• тег изображения <IMG>, закрывающего тега нет; обязательный параметр – адрес файла с изображением – src; выравнивание - align, ширина – width; например, <IMG src=beatles.jpg width=50%> Первоначальный вариант первой страницы:

Самостоятельная работа Задание 7. Создайте страницы:
|
Файл |
Заголовок страницы |
Содержание |
|
Info.html |
Общая информация |
Раздел находится в стадии разработки |
|
History.html |
История |
Раздел находится в стадии разработки |
|
Disc.html |
Дискография |
Раздел находится в стадии разработки |
|
Film.html |
Фильмография |
Раздел находится в стадии разработки |
|
Links.html |
Источники |
Раздел находится в стадии разработки |
Задание. Соедините все страницы сайта гиперссылками.
Задание 1. На главную страницу (файл index.html) добавить строку меню с гиперссылками на страницы сайта (файлы Info.html, History.html, Disc.html, Film.html, Links.html). Расположить меню в первой строке страницы.
Теги и параметры:
код гиперссылки на внешний ресурс:
<A href=Адрес гиперссылки> Описание web-ресурса </А> адрес может быть абсолютным, например <A href= http://ya.ru> Поиск в Яндексе</А> или
относительным, например ссылка на страницу, находящуюся в корневой папке сайта: <A href= history.html> История</А>
Комментарии.
Фрагмент кода:
<p align=center> Главная | <a href= Info.html>Общая информация</a>

Задание 2. Добавьте меню на остальные страницы сайта (файлы Info.html, History.html, Disc.html, Film.html, Links.html). Обратите внимание, что на каждой из страниц должны быть ссылки на все страницы ресурса, кроме текущей. Например, на странице История должны быть ссылки на все страницы, включая Главную, кроме самой страницы История.
Протестируйте сайт.
Задание 1. Оформите страницу Общая информация (файл Info.html) по образцу.
Теги и параметры:
• тег полужирного начертания <strong>;
• тег нумерованного списка <OL><li> Текст </LI><LI> Текст </LI></OL>; параметр start меняет номер начала списка, например, <OL start=«5»> Образец:

Задание 2. Оформите страницу История группы (файл History.html) по образцу.
Теги и параметры:
• тег полужирного начертания <STRONG >;
• тег маркированного списка <UL><LI> Текст </LI><LI> Текст </LI></UL>;
• коды для создания внутренней ссылки:
1) сделать закладку в соответствующем месте страницы при помощи параметра name: <A name=Имя_закладки> </А> ; например, <A name= top> </А>
2) добавить ссылку на закладку: <A href=#Имя_закладки>Описание web-ресурса </А>; например, <A href=#top> ВВЕРХ </А> Образец:

Фрагмент кода:
<H1 align=center><EM>История группы <A name=top></EM></H1>
<H2><FONT color=green>Содержание</FONT></H1>
<UL>
<LI> <A href=#c1>Начало</A>
<LI> <A href=#c2>Название</A>
…
</UL>
<STRONG> НАЧАЛО (1956—1960) <A name=c1></STRONG>
<P align=justify>Весной 1956 года Джон Леннон вместе с товарищами по школе основал группу «The Blackjacks» …
<P><A href=#top>Содержание</A>
Задание 3. Оформите страницу Дискография (файл Disco.html) по образцу. Протестируйте сайт.
Информация:
ДИСКОГРАФИЯ
1963 Please Please Me, With The Beatles
1964 A Hard Day’s Night, Beatles For Sale
1965 Help!, Rubber Soul
1966 Revolver
1967 Sgt. Pepper’s Lonely Hearts Club Band, Magical Mystery Tour
1968 The Beatles
1969 Yellow Submarine, Abbey Road
1970 Let It Be
Образец (фрагмент):

Фрагмент кода:
<H1 align=center><EM>Дискография</EM></H1>
<P>1963
<UL>
<LI>Please Please Me
<LI>With The Beatles
</UL>
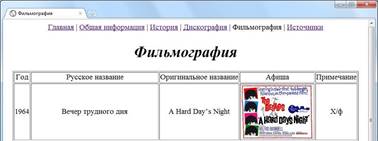
Технологическая карта № 4. Создание таблиц Задание 1. Оформите страницу Фильмография (файл Film.html) по образцу.
Информация:
ФИЛЬМОГРАФИЯ
Художественный фильм «A Hard Day’s Night» («Вечер трудного дня»), 1964
Художественный фильм «Help!» (На помощь!), 1965
Художественный фильм «Magical Mystery Tour» («Волшебное таинственное
путешествие»), 1967
Мультипликационный фильм «Yellow Submarine» («Жёлтая подводная лодка»), 1968. Документальный фильм «Let It Be» («Пусть будет так»), 1970 Теги и параметры:
• теги для построения таблиц: тег начала таблицы <TABLE>, Тег начала строки <TR>, Открывающий тег столбца таблицы <td>;
толщина рамки таблицы в пикселах – параметр border=Число;
• тег изображения <IMG>, закрывающего тега нет; обязательный параметр – адрес файла с изображением – src; выравнивание - align; ширина - width
Образец (фрагмент)

Фрагмент кода:
<TABLE border=1 align=center>
<TR align=center> <TD> Год <TD> Русское название <TD> Оригинальное название <TD> Афиша <TD> Примечание </TR>
<TR align=center> <TD> 1964 <TD> Вечер трудного дня <TD> A Hard Day’s Night <TD> <IMG src="IMAGES/Film1.jpg" width=150> <TD> Х/ф </TR>
</TABLE>
Задание 3. Оформите страницу Источники (файл Links.html), разместив на ней в виде нумерованного списка все использованные информационные ресурсы. При указании Интернет-ресурса используйте внешние ссылки.
Информационные источники
1. Городулин В. HTML справочник [Электронный ресурс]: перс. сайт. Москва, 2008. URL: http://html.manual.ru/ (дата обращения: 20.09.2011)
2. Комолова Н.В. Самоучитель HTML. – СПб.: Питер, 2009. – 272 с.: ил.
3. ВикипедиЯ. Свободная энциклопедия [Электронный ресурс]: офиц. сайт.. URL: http://ru.wikipedia.org (дата обращения: 20.09.2011)
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.