
Практическая работа№24
Тема: Способы разработки и изготовления собственных шаблонов Web-страниц и целых сайтов
Цель: закрепление навыков создания web-страниц на основе шаблонов и разработки собственных шаблонов сайтов.
Время выполнения: 4 часа
Теоретический материал:
Шаблоны - это образцы сайтов или страниц, которые Web-редакторы предлагают заполнять по мере необходимости. Как и мастера, они создают структуру, которая может служить хорошей стартовой площадкой для разработки сайта или страницы. Однако мастера предлагают вам процесс заказного создания сайта или страницы, выбрав шаблон, вы получите точную копию этого шаблона, с образцом текста, который вы сможете заменить своим собственным.
Большинство таких шаблонов базируются на небольших сайтах, в них есть лишь несколько элементов, нуждающихся в настройке. Однако вы можете расширить их, добавляя изображения, текст, ссылки и так далее. Вы также можете добавить собственные страницы к сайтам, созданным с использованием шаблонов.
Существуют различные программы, предлагающие создание сайтов на основе шаблонов. Наиболеепопулярныеизних: MS FrontPage, Macromedia Dreamweaver и Macromedia HomeSite.
Задания:
Задание 1. Создание шаблона в MSFrontPage.
Для начала необходимо создать обычную страницу. Нажимаем на "Создание новой обычной страницы".
Теперь обратимся к общей структуре создания нашего сайта - как, и где будут располагаться элементы, и т.д.
Выбрав структуру, её необходимо где-то описать. Это можно сделать на обычном листе бумаги. Структура сайта представлена ниже.

Рисунок 42 – Структура сайта
Итак, имея структуру нам необходимо перевести её в таблицы. Создаём таблицу - 1x1
На новой таблице нажимаем правой кнопкой мыши и выбираем "свойства таблицы"
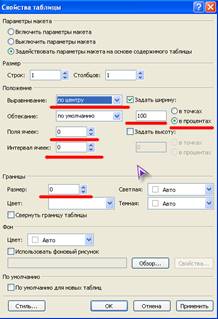
В появившемся окне вводим параметры, как на рисунке:

Рисунок 43 – Свойства таблицы
Эта таблица будет основой для страницы.
В этой таблице нужно создать ещё нескольких таблиц.
Первая таблица, которая будет создана, относится к шапке сайта. Создаём в новой таблице ещё одну таблицу, но теперь на 3 ячейки, т.к. шапка сайта состоит из 3 элементов - Логотип, баннер, поиск.
Этой таблице задаем такие же параметры, как и предыдущей. Можно задать и другие, например ширина - 1024 точек, это надо делать, когда сайт пишется под определенное разрешение экрана.
Теперь необходимо задать точные размеры для ячейки с логотипом и для ячейки с поиском.
В качестве логотипа используйте изображение, подходящее по смыслу, например, такое. Логотип имеет размеры - ширина - 300, высота - 186 точек. Его необходимо поместить в папку "Images" на Вашем "Веб-Узле"

Рисунок 44 – Изображения для логотипа страницы
Нажимаем правой кнопкой на первой ячейке, где должен располагаться логотип и выбираем "Свойства Ячейки"
Задаём параметры ячейки:
- Выравнивание по горизонтали - "По центру"
- Ширина - 300 точек
- Высота - 186 точек.
Нажимаем кнопку "Вставка"\ "Рисунок" \ "Из Файла..." и выбираем логотип.
Выберете оставшиеся две ячейки таблицы и назначьте им высоту равную первой ячейке.
Задавать размеры ширины для ячейки с поиском пока не будем, это мы сделаем, когда установим форму для поиска.
Добавьте ещё одну таблицу ниже той, что мы сделали для шапки. Размер таблицы 1x3
Вот, что должно получиться:

Рисунок 45 – Заготовка сайта
Этой таблице задайте такие же параметры, как и предыдущей:
Выберете первую ячейку и задайте ей ширину, равную ширине логотипа (Это делается по желанию. Можно задать и любые другие размеры.)
Ниже создайте ещё одну таблицу с такими же параметрами. Эта таблица для "Низа сайта", там будут располагаться счетчики.
Примечание! Нижнюю таблицу не обязательно делать с тремя ячейками. Достаточно и одной. Для счетчиков все равно надо будет делать свою таблицу.
Выделите все ячейки всех таблиц, перейдите в "Свойства Ячейки" и задайте параметр "Выровнять по вертикали:" - "По верхнему краю"
Если текст в ячейках не выровняться по верхнему краю, то задайте для каждой ячейки в ручную этот параметр.
Для ячеек с поиском и дополнительным меню произвольно можно поставить ширину - 200 точек. Это позволит таблице держать точные размеры при написании текста в ячейках.
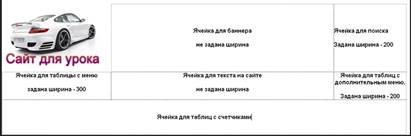
В итоге должно получиться следующее:

Рисунок 46 – Заготовка сайта
В ячейке "Для текста" создайте таблицу 1x1 и задайте ей параметры, как и у других таблиц.
Выделите эту таблицу и перейдите в "Формат"\ "Динамический веб-шаблон"\"Управление изменяемыми областями"
В появившемся окне введите "Имя области" - "Text" и нажмите кнопку "Добавить"
Теперь сохраним шаблон.
"Файл"\ "Сохранить как..."
В появившемся окне выбираем "Тип файла" - "Динамический веб-шаблон"
И вводим любое имя, например "index"
Переходим в "Веб-узел". Находим новый файл с расширением .dwt Нажимаем на нем правой кнопкой мыши и выбираем "Свойства"
В появившемся окне удаляем параметр "Название".
Теперь нажмите на клавиатуре "Ctrl" и выделите все страницы, кроме шаблона. Перейдите в "Формат"\"Динамический веб-шаблон"\ "Присоединить динамический веб-шаблон"
В открывшемся окне выберете шаблон, созданный ранее.
После присоединения у Вас на экране появиться таблица с количеством обновленных страниц.
Теперь изменяя все, что не входит в таблицу с изменяемой областью "Text" в динамическом веб-шаблоне, после сохранения шаблона, будет изменяться на других страницах. Т.к. изменяя одну страницу, Вы изменяете все страницы, к которым прикреплен шаблон. На одном сайте может присутствовать несколько шаблонов. Их количество ни чем не ограниченно.
Задание 2. Создайте шаблон web-страницы вMacromediaDreamweaver.
Примеры тем страниц:
1. Достопримечательности Тюмени
2. ВУЗы Тюмени
3. Сайт о домашних животных
4. Авто-сайт
5. Мото-сайт
6. Спорт! Спорт! Спорт!
7. Рукоделие
Можно использовать свою тему.
Контрольные вопросы:
1. Что такое шаблон?
2. Для чего используются шаблоны?
3. Какие web-редакторы вы знаете?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.