
Практическая работа №35
«Стилизация изображения инструментом «Кисть»
Цель работы: изучить особенности стилизации изображения с помощью инструмента «Кисть».
Для выполнения работы необходимо знать:
- особенности редактирования растрового изображения;
- основные виды программного обеспечения для обработки растровых изображений.
Для выполнения работы необходимо уметь:
- осуществлять работу в растровом графическом редакторе.
Выполнение данной практической работы способствует формированию профессиональной компетенции ПК 1.4. Обрабатывать аудио и визуальный контент средствами звуковых, графических и видео-редакторов, а так же ПК 1.5. Создавать и воспроизводить видеоролики, презентации, слайд-шоу, медиафайлы и другую итоговую продукцию из исходных аудио, визуальных и мультимедийных компонентов средствами персонального компьютера и мультимедийного оборудования.
Краткая теория, методические рекомендации
Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.
Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».

Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.

Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.

Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения – Коррекции.

В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.

и
Порядок выполнения работы и форма отчетности
Задание 1. Обработать изображение «Кисть» по алгоритму, описанному выше.
Контрольные вопросы:
1. Опишите все инструменты группы «Ксить».
2. Назовите последовательность обработки фотографии с помощью кистей.
Литература:
1. Обработка фотографии под картину [Электронный ресурс] / Режим доступа: https://www.takefoto.ru/ – Загл. с эк.
2.
Художественная
обработка фотографии [Электронный ресурс] / Режим доступа: https://photoshop-master.ru/
– Загл. с эк.
Практическая работа №36
«Стилизация портрета с помощью инструмента выделения «Волшебная палочка»
Цель работы: изучить особенности стилизации изображения с помощью инструмента «Волшебная палочка».
Для выполнения работы необходимо знать:
- особенности редактирования растрового изображения;
- основные виды программного обеспечения для обработки растровых изображений.
Для выполнения работы необходимо уметь:
- осуществлять работу в растровом графическом редакторе.
Выполнение данной практической работы способствует формированию профессиональной компетенции ПК 1.4. Обрабатывать аудио и визуальный контент средствами звуковых, графических и видео-редакторов, а так же ПК 1.5. Создавать и воспроизводить видеоролики, презентации, слайд-шоу, медиафайлы и другую итоговую продукцию из исходных аудио, визуальных и мультимедийных компонентов средствами персонального компьютера и мультимедийного оборудования.
Краткая теория, методические рекомендации
Инструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка(Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
Выделение с помощью
инструмента Волшебная палочка (Magic Wand)
Если вы используете Photoshop CS2 или более ранние версии, вы можете
выбрать Волшебную палочку (Magic Wand), просто
кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет
соседствующий с Волшебной палочкой (Magic Wand)
инструмент Быстрое выделение (Quick
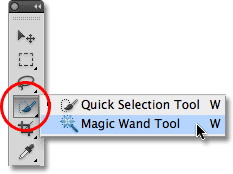
Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я
использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое
выделение (Quick Selection) в панели инструментов, удерживая
кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите
из меню Волшебную палочку (Magic Wand):

Порядок выполнения работы и форма отчетности
Задание 1. Повторите алгоритм обработки, представленный ниже.
1. Откройте изображение «Волшебная палочка» в программе, создайте дубликат слоя.
2. Выберете инструмент «Волшебная палочка» и выделите область фотографии.
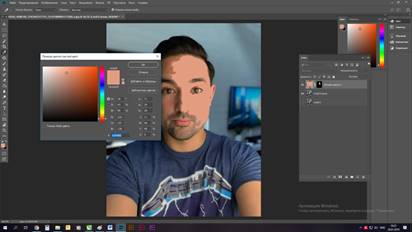
3. Возьмите инструмент «Пипетка» и наведите на подходящую по цвету область (рис. 1).

Рис. 1. Выделение и метка цвета
4. В свойстве слоя выберете настройки цвета (рис. 2).

Рис. 2. Закраска области
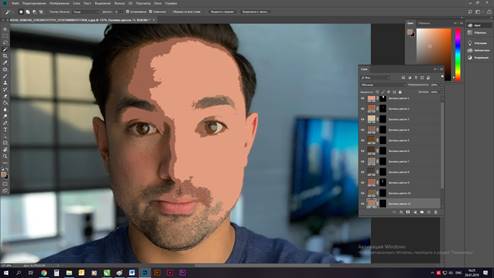
5. Повторите алгоритм на всей фотографии, особенно на мелких элементах, не забывая переключать слои (рис. 3).

Рис. 3. Закраска областей фотографии
Контрольные вопросы:
1. Опишите влияние инструмента на изображение в программе.
2. Перечислите основные способы работы с данным инструментом.
Литература:
1. Векторный портрет в растровом графическом редакторе [Электронный ресурс] / Режим доступ: http://www.progimp.ru/ Загл. с эк.
2. Создание векторного изображения в фотошопе [Электронный ресурс] / Режим доступа: https://photoshop-master.ru/ – Загл. с эк.
Практическая работа №37
«Создание стилизованного портрета»
Цель работы: закрепить навыки портретной обработки изображения.
Для выполнения работы необходимо знать:
- особенности редактирования растрового изображения;
- основные виды программного обеспечения для обработки растровых изображений.
Для выполнения работы необходимо уметь:
- осуществлять работу в растровом графическом редакторе.
Выполнение данной практической работы способствует формированию профессиональной компетенции ПК 1.4. Обрабатывать аудио и визуальный контент средствами звуковых, графических и видео-редакторов, а так же ПК 1.5. Создавать и воспроизводить видеоролики, презентации, слайд-шоу, медиафайлы и другую итоговую продукцию из исходных аудио, визуальных и мультимедийных компонентов средствами персонального компьютера и мультимедийного оборудования.
Краткая теория, методические рекомендации
1. Создаем документ
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open(Файл – Открыть), выбираем картинку и нажимаем на кнопку ОК. Перед продолжением проверяем несколько параметров документа:
·
Фото
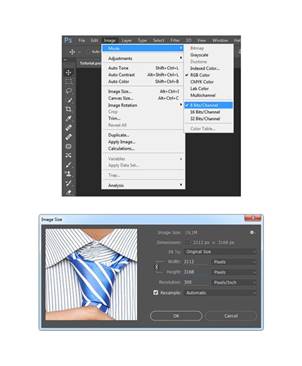
должно быть в цветовом режиме RGB 8 bits/channel (RGB 8
бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение
– Режим).
·
Чтобы
результат был максимально качественным, размер документа должен быть в пределах
1500-3500 пикселей в ширину/высоту. Чтобы проверить это, переходим Image –
Image Size (Изображение – Размер изображения).
· Рабочее фото должно быть фоновым слоем. Если у вас не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).

Шаг 2
Теперь мы кадрируем фото,
чтобы удалить лишние части. Для этого активируем инструмент Crop Tool![]() (C)
(Кадрирование) и опускаем верхнюю сторону рамки кадрирования.
(C)
(Кадрирование) и опускаем верхнюю сторону рамки кадрирования.

2. Создаем эффект GTA
Шаг 1
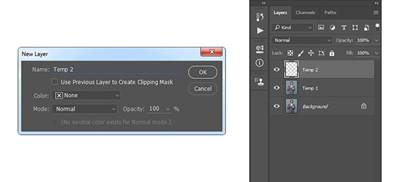
Закончив с подготовкой документа, в этом разделе мы начнем создавать эффект GTA на нашем фото. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Временный 1».
Шаг 2
Теперь жмем Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев, затем применяем Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света), устанавливаем Shadows (Тени) на 10% и Highlights (Света) – на 2%.
Шаг 3
Создаем еще один новый слой Layer – New – Layer (Слой – Новый – Слой) (или Ctrl+Shift+N) и называем его «Временный 2».

Шаг 4
Теперь жмем Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев, и применяем к ней фильтр Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость). Затем жмем сочетание клавиш Ctrl+F, чтобы повторно применить фильтр.
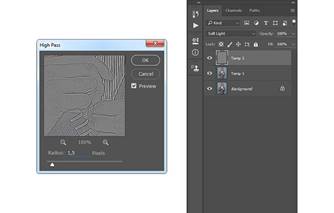
Шаг 5
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет), применяем фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (радиус) на 1,5 пикселей, как показано ниже:

Шаг 6
С зажатой клавишей Ctrl выделяем слои «Временный 1» и «Временный 2», затем жмем Ctrl+E, чтобы объединить их вместе.
Шаг 7
Применяем Filter – Stylize – Diffuse (Фильтр – Стилизация – Диффузия) и устанавливаем Mode (Режим) на Anisotropic (Анизотропный).

Шаг 8
Теперь переходим Edit – Transform – Rotate 90 Clockwise (Редактирование – Трансформирование – Повернуть на 90 по часовой стрелке), чтобы повернуть этот слой на 90 градусов по часовой стрелке. Затем жмем Ctrl+F, чтобы повторно применить последний фильтр.
Шаг 9
Снова применяем Edit – Transform – Rotate 90 Clockwise (Редактирование – Трансформирование – Повернуть на 90 по часовой стрелке), чтобы повернуть этот слой на 90 градусов по часовой стрелке. Затем жмем Ctrl+F, чтобы еще раз применить последний фильтр.
Шаг 10
Поворачиваем слой на 180 градусов Edit – Transform – Rotate 180 (Редактирование – Трансформирование – Повернуть на 180), затем переходим Filter – Sharpen – SmartSharpen (Фильтр – Резкость – Умная резкость) и устанавливаем Amount (Эффект) на 250%, Radius (Радиус) – на 1,5 пикселей и Remove (Удалить) – на Gaussian Blur (Размытие по Гауссу).
Шаг 11
Применяем фильтр Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум), устанавливаем Strength (Интенсивность) на 5, Preserve Details (Сохранить детали) – на 0%, Reduce Color Noise (Уменьшить шумы цветов) – на 54% и Sharpen Details (Детали резкости) – на 0%, как показано ниже:

Шаг 12
Теперь создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Временный 3».
Шаг 13
Жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию видимых слоев, затем применяем к ней фильтр Filter – Filter Gallery – Artistic – Cutout(Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels(Количество уровней) на 4, Edge Simplicity (Простота краев) – на 0 и Edge Fidelity(Четкость краев) – на 3.
Шаг 14
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 56%.
Шаг 15
С зажатой клавишей Ctrl выделяем оба временных слоя и объединяем их вместе нажатием клавиш Ctrl+E. Затем называем этот слой «Эффект GTA».
3. Создаем обводку
Шаг 1
В этом разделе мы будем
создавать обводку вокруг модели. Выделяем слой Background(Фон),
скрываем слой «Эффект GTA», нажав на кнопку глаза рядом с названием слоя на
панели слоев, активируем Quick Selection Tool![]() (W) (Быстрое
выделение) и выделяем фон. Используйте клавиши Shift и Alt, чтобы
добавить/удалить область выделения. Затем жмем Ctrl+Shift+I, чтобы
инвертировать выделение и получаем выделение вокруг модели.
(W) (Быстрое
выделение) и выделяем фон. Используйте клавиши Shift и Alt, чтобы
добавить/удалить область выделения. Затем жмем Ctrl+Shift+I, чтобы
инвертировать выделение и получаем выделение вокруг модели.
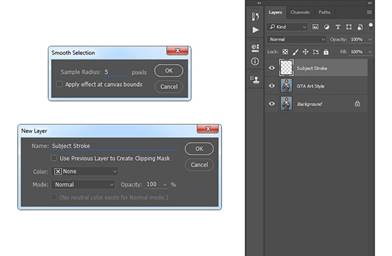
Шаг 2
Теперь переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 5 пикселей. Затем выбираем слой «Эффект GTA» и включаем его видимость, после этого создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Обводка».

Шаг 3
Активируем Rectangular Marquee Tool![]() (M)
(Прямоугольное выделение), устанавливаем цвет переднего плана на #000000,
кликаем правой кнопкой мышки по рабочему полотну и выбираем Stroke (Выполнить
обводку). В открывшемся диалоговом окне устанавливаем Width (Ширина)
на 5 пикселей, Location (Расположение) – на Outside (Снаружи), Mode (Режим)
– на Normal (Нормальный) и Opacity (Непрозрачность)
– на 100%, как показано ниже:
(M)
(Прямоугольное выделение), устанавливаем цвет переднего плана на #000000,
кликаем правой кнопкой мышки по рабочему полотну и выбираем Stroke (Выполнить
обводку). В открывшемся диалоговом окне устанавливаем Width (Ширина)
на 5 пикселей, Location (Расположение) – на Outside (Снаружи), Mode (Режим)
– на Normal (Нормальный) и Opacity (Непрозрачность)
– на 100%, как показано ниже:
4. Выполняем финальную цветокоррекцию
Шаг 1
В этом разделе мы создадим несколько корректирующих слоев. Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый, затем создаем градиентный слой Layer– New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».
Шаг 2
Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 26%.
Шаг 3
Создаем новый корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни) и называем его «Общая яркость».
Шаг 4
Дважды кликаем по миниатюре этого слоя, чтобы открыть его настройки на панели Properties (Свойства). Настраиваем его, как показано ниже:
Шаг 5
Создаем слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность) и называем его «Общая насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его на панели свойств:
Шаг 7
Создаем слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем его «Цветность».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств настраиваем его:

Шаг 9
Создаем последний корректирующий слой Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность) и называем его «Яркость фона».
Шаг 10
На панели слоев кликаем
по маске последнего корректирующего слоя, чтобы выбрать ее. Берем Brush Tool![]() (B) (Кисть),
устанавливаем цвет переднего плана на #000000 и проводим по модели, чтобы
удалить эффект корректирующего слоя.
(B) (Кисть),
устанавливаем цвет переднего плана на #000000 и проводим по модели, чтобы
удалить эффект корректирующего слоя.
Шаг 11
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств настраиваем его.
Порядок выполнения работы и форма отчетности
Задание 1. Обработайте изображение «Портрет» в технике, описанной выше.
Контрольные вопросы:
1. Перечислите основные настройки портретной фотографии.
2. Опишите алгоритм выполнения стилизации портрета в фотошопе.
Литература:
1. Векторный портрет в растровом графическом редакторе [Электронный ресурс] / Режим доступ: http://www.progimp.ru/ Загл. с эк.
2. Создание векторного изображения в фотошопе [Электронный ресурс] / Режим доступа: https://photoshop-master.ru/ – Загл. с эк.
Практическая работа №38
«Настройка интерфейса программы для компьютерной верстки»
Цель работы: изучить особенности интерфейса программы для компьютерной верстки Adobe InDesign.
Для выполнения работы необходимо знать:
- правила и особенности компьютерной вёрстки;
- основные виды верстки и полиграфической продукции.
Для выполнения работы необходимо уметь:
- осуществлять работу программе компьютерной верстки.
Выполнение данной практической работы способствует формированию профессиональной компетенции ПК 1.2. Выполнять ввод цифровой и аналоговой информации в персональный компьютер с различных носителей, ПК 1.4. Обрабатывать аудио и визуальный контент средствами звуковых, графических и видео-редакторов, а так же ПК 1.5. Создавать и воспроизводить видеоролики, презентации, слайд-шоу, медиафайлы и другую итоговую продукцию из исходных аудио, визуальных и мультимедийных компонентов средствами персонального компьютера и мультимедийного оборудования.
Краткая теория, методические рекомендации
Adobe InDesign – это графический редактор, предназначенный для подготовки печатных и электронных изданий к публикации.
Программа разработана фирмой Adobe Systems и является улучшенной версией редактора Adobe Page Maker. В программном обеспечении Adobe InDesign заложены специальные функции для верстки различных макетов страниц, таких как журналов, газет, брошюр, листовок и т.д.
В полиграфии и издательском деле верстка – это процедура формирования страниц (полос) издания с помощью компоновки текстовой и графической информации на этих страницах.
В эпоху докомпьютерного набора верстка журналов, книг и т.д. делалась вручную: на линотипе или монотипе набирался текст, к которому добавлялись иллюстрационные клише и далее, эти элементы оформлялись пробелами и линейками при помощи вспомогательных инструментов.
Бурное развитие цифровых технологий в настоящее время привело к тому, что верстальщики для работы стали использовать компьютеры и работать в специальных верстальных программах.
И так, верстка макета - это такой вид работ, в процессе выполнения которых на полосах нужного формата размещается материал книги (буклета, каталога, брошюры).
Вёрстка буклета
Буклет можно назвать разновидностью листовки, так как он представляет собой лист бумаги, сложенный определенным образом и имеющий от 4 и более страниц. Компоновка текстового и иллюстративного материала для буклета требует соблюдения тех же правил, что и при верстке остальных видов полиграфии с той лишь особенностью, что располагаются страницы совершенно иным образом, зависящим от способа фальцовки. Способов же компоновки буклетов несколько, но основных три: гармошкой, перекрестными и оконными фальцами. В зависимости от порядка расположения страниц и ведётся верстка буклета специализированными средствами графических пакетов.
Верстка буклетов – это довольно непростой процесс. Его сложность заключается в том, что в небольшом издании необходимо разместить максимально большой объем информации, в результате чего, буклет должен выглядеть компактным и гармоничным. Поэтому здесь очень важна высокопрофессиональная и качественная полиграфическая верстка.
Вёрстка брошюры
Брошюра относится к многостраничной полиграфии. Все существующие каталоги, журналы и даже некоторые книги (объемом до 48 страниц) считаются брошюрами, так как создаются они по одним и тем же принципам верстки. У каждой типографии существуют свои технические требования. Согласно им и ведется верстка макета брошюр, буклетов и другой полиграфии. Эти же требования, в большей степени применимы и к вёрстке журнала, который является по сути, той же брошюрой, только большего объема, и издаваемой периодически.
Верстка многостраничных (многополосных) изданий, таких буклет, брошюра, журнал имеет целый ряд принципиальных особенностей и отличий от верстки тех же визиток листовок или, например, многостраничных каталогов продукции.
Для того, чтобы комфортно воспринимать текстовой материал в издании и обеспечить безупречное качество издаваемого продукта, верстка макетов требует соблюдения многих правил и ограничений.
Существуют особые правила и законны вёрстки, которые знает каждый специалист. Иногда нелишне знать о них и заказчику, чтобы не предъявлять неграмотные и непрофессиональные пожелания и требования. Они затем неизбежно отрицательно скажутся на финальной стадии выпуска продукции.
Правила вёрстки многополосных печатных изданий максимально просты:
Титульный лист
В сверстанном издании титульный лист, шмуцтитулы, начало первого из предисловий и основного текста необходимо заверстывать на нечетных полосах.
Висячие строки
Не следует оставлять неполные строки, соответственно, последние и первые в абзаце, ни в конце, ни в начале сверстанной полосы. Потому что, при такой верстке полоса выглядит неаккуратно и становится неудобной для чтения. Следовательно, такие строки необходимо убирать при помощи приемов вгонки и выгонки строк (можно уменьшить или уменьшить число набранных строк за счет уменьшения или увеличения межбуквенных пробелов).
Расстановка переносов
Хотя в некоторых случаях дизайнеры стараются их избежать, специально не размещая текст во всю шину полосы, а смещая к тому или другому краю печатного поля. При классической вёрстке переносы не делают в словах, которые переходят с нечетной полосы на четную. Это делает издание неудобным для чтения: приходится переворачивать страницу, только для того, чтобы прочитать окончание слова. Перенос же слов на одном развороте в верстке допускается.
Для серьезного издания (даже для некоторых видов буклетов) потребуются серьёзные профессиональные компьютерные программы, специально предназначенные для многостраничной вёрстки.
Необходимо построение модульной сетки. Она может меняться от выпуска к выпуска (у буклетов и брошюр) или быть постоянной на протяжении долгого периода в зависимости от идеи и концепции издания (журнала).
Касательно брошюр и журналов, особого внимания требует корешок. Как и чем будет переплетено будущее издание лучше знать в процессе вёрстки.
Это поможет спланировать грамотный разворот брошюры или журнала, модульная сетка на отпечатанной многостраничном продукте съедет. 5 мм потеряют на КБС, десять - на полиграфических болтах. Эксклюзив вообще непредсказуем.
Иногда в процесс вёрстки и вообще в переплетное дело вмешивается заказчик. Сам того не желая. Берёт бумагу потолще, для солидности, добавляет парочку разворотов и… получает целый пакет неприятностей. Не получается соединение скрепкой, выпирают внутренние страницы блока и уходят под нож, проблемы с изменением способа печати, ввиду неожиданного уменьшения тиража и другие технологические нюансы… проблемы…
Работа с иллюстрациями
Нередко заказчик не предоставляет иллюстрации, или предлагает их в непригодном качестве, настаивая на их использовании. Следует идти на компромисс, добиваясь, чтобы иллюстрации ля серьёзного издания были надлежащего качества, размера и всех необходимых технических параметров. В случаях с фотографиями - лучше переснять материал, воспользовавшись услугами собственного профессионального фотографа.
Материальная сторона
Затраты со стороны заказчика на вёрстку напрямую влияет на её качество. Материала обычно много, бюджет ограничен, количество полос строго рассчитано. Если что-то не умещается, лезет, заказчик, снова вмешивается в творческих и технических процесс, ломает отстроенную модульную сетку, стараясь заполнить важной информацией каждую свободную клеточку.
Выход - бизнес-портреты, выездные фотосессии на производстве и т.д. И не внимать заверениям заказчика, что «нужное достанут в интернете или отснимут своими силами. Обрабатывать низкокачественных изображений займет много времени, сил и нервов при вёрстке, которые не будут оценены заказчиком.
Результат - плохие, вытянутые «из ничего» иллюстрации испортят самую прекрасную типографику.
Верстка - очень важный этап в создании буклета, брошюры или, т.к. определяет его эксклюзивность и создает особый имидж изданию. Грамотно сверстанный и качественно изданный буклет, брошюра или журнал привлекает внимание потенциального клиента, дает очень достойное представление о компании и рекламируемых товарах и услугах, что, в свою очередь, положительно сказывается на имидже компании.
Порядок выполнения работы и форма отчетности
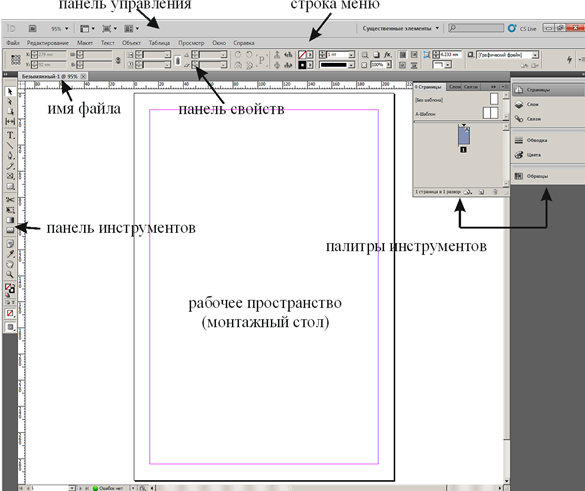
Запустите графический редактор Adobe InDesign. Для начала работы выберете в меню формата А4 лист с параметрами 210*297. Зарисуйте в тетрадь окно программы и подпишите основные панели, как показано на рисунке 1

Рис. 1. Интерфейс графического редактора
Далее начертите в тетради таблицу 1. И заполните ее с использованием программы.
Таблица 1.
Панель инструментов графического редактора Adobe InDesign
|
№ п/п |
Эскиз инструмента |
Название (виды) |
Назначение |
||
|
Инструменты выделения и перемещения |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов для рисования |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов для создания простых геометрических объектов |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов для обрезки объектов |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов «Текст» |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов перерисовки |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
|
Группа инструментов для раскраски |
|||||
|
1 |
|
|
|
||
|
2 |
|
|
|
||
|
n… |
|
|
|
||
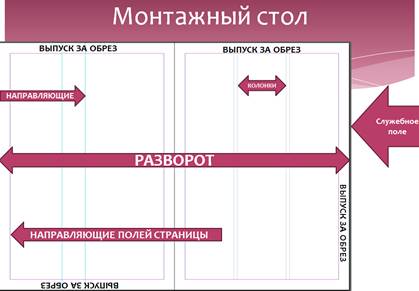
Задание 2. Зарисовать в тетради схематично монтажный стол программы.

Контрольные вопросы:
1. Дайте определение термину «Верстка».
2. Перечислите виды вёрстки.
3. Назовите составляющие интерфейса программы для компьютерной верстки.
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.