
Техническое задание и расчет себестоимость разработки сайта на примере дипломной работы студента специальности «Программирование в компьютерных системах»
ВВЕДЕНИЕ
Наиболее популярные ресурсы Интернета – это новости. Информационно-развлекательные порталы имеют большой успех у пользователей Всемирной паутины и развиваются быстрыми темпами. Оперативные и достоверные новости, полученные из первых рук, снабженные иллюстрациями всегда пользуются успехом. Человек не может жить без новой информации. Спорт, мероприятия культуры, происшествия – все эти темы всегда найдут своего потребителя.
Объектом выпускной квалификационной работы является информационно-развлекательный портал «Интересный Сургут»
Предметом выпускной квалификационной работы являются языки программирования HTML, PHP
Целью выпускной квалификационной работы является разработка интернет-портала для сообщества «Интересный Сургут»
Задачи выпускной квалификационной работы:
- составить техническое задание;
– определить цветовую гамму для сайта;
– создать макет сайта;
– разработать интернет-портал с использованием соответствующего инструментария;
– рассчитать себестоимость интернет-портала.
Актуальность данной темы состоит в том, что каждому новостному сообществу в социальной сети «ВКонтакте» нужнее сайт, который вместит больше информации и привлечет новых посетителей.
В процессе работы над темой планируется применить нормативные источники, регулирующие деятельность интернет-ресурсов.
ГЛАВА 1 ТЕХНИЧЕСВКОЕ ЗАДАНИЕ НА РАЗРАБОТКУ ИНФОРМАЦИОННО-РАЗВЛЕКАТЕЛЬНОГО ПОРТАЛА ДЛЯ СООБЩЕСТВА «ИНТЕРЕСНЫЙ СУРГУТ»
Наименование системы
Полное наименование: «Информационно-развлекательный портал для сообщества «Интересный Сургут»»
Краткое наименование: «Информационно-развлекательный портал «Интересный Сургут»»
Основания для проведения работ
Работа выполняется на основании учебного плана по специальности 93.02.03. «Программирование в компьютерных системах» и является дипломной работой.
Приказа об утверждении тем выпускных квалификационных работ (дипломной работы) и задания на выполнение дипломной работы по теме.
Наименование организаций (заказчик – разработчик)
Заказчик:
Латыпова Маргарита Фаритовна, г. Сургут, ул. Энтузиастов 3,
Телефон/факс: 8 (3462)28-24-06
Разработчик:
Латыпова Маргарита Фаритовна, студент 4 курса АУ «Сургутский политехнический колледж» СП-4
Фактический адрес: г. Сургут, ул. Энтузиастов 3
Телефон (сот.): 8 (922)428-16-22
Плановые сроки начала и окончания работы
Сроки выполнения:
Порядок оформления и предъявления результатов работ
Работы по созданию проекта сдаются в полном объеме, в срок, установленный учебным планом и графиком выполнения выпускной квалификационной работы (дипломной работы).
Назначение и цели создания системы
Назначение системы. Информационно-развлекательный портал ориентирован на сургутских пользователей Интернета, интересующихся культурной и социальной жизнью Сургута.
Цели создания системы. Разработка информационно-развлекательного портала для сообщества «Интересный Сургут»
1.2 Требования к интернет-порталу
Требования к сайту в целом
Разрабатываемый сайт должен:
- корректно запускаться;
- быть понятным и простым в использовании для пользователя;
- сайт должен быть стабилен в работе;
Требования к структуре и функционированию сайта:
– Быстрый поиск и получение информации по запросам пользователей;
– Простота обновления данных;
– Совместимость браузеров;
– Оптимизация изображений;
К надежности оборудования предъявляются следующие требования:
– качество аппаратных платформ не имеет ни какого значения, т.к. все данные записываются на хостинге;
– аппаратно-программный комплекс системы должен иметь возможность восстановления в случаях сбоев;
– операционная система семейства Windows XP/7/8.
К надежности электроснабжения предъявляется следующее требование: с целью повышения отказоустойчивости программного средства в целом рекомендуема комплектация компьютеров источником бесперебойного питания с возможностью автономной работы системы не менее 5 минут.
1.4 Требования к эргономике и технической эстетике
Сайт должен иметь удобный для конечного пользователя интерфейс, отвечающий следующим требованиям:
– графический интерфейс рабочей области с оптимизированной цветовой схемой и читаемым текстом;
– наличие активных кнопок, назначение которых понятно пользователю;
– возможность быстрого перехода между страницами сайта.
К контролю данных предъявляется требование: сайт должен протоколировать все события, связанные с изменением своего информационного наполнения, и иметь возможность восстановления данных.
К обновлению и восстановлению данных предъявляется требование: для сайта необходимо обеспечить достаточное количество физической памяти, с целью сохранения всех данных.
Требования к защите от ошибочных действий пользователя. Основными пользователями сайта, являются люди широкого возрастного диапазона с различным уровнем владения персональным компьютером, поэтому, необходимо установить следующие требования:
– для всех пользователей должна быть запрещена возможность удаления и редактирования чужих комментариев и сообщений;
– для снижения ошибочных действий пользователей должно быть разработано полное и доступное руководство пользователя.
Работы по созданию сайта выполняются в три этапа:
– проектирование;
– разработка эскизного проекта;
– разработка технического проекта.
Конкретные сроки выполнения разработки определяются планом выполнения работ по настоящему техническому заданию.
Настоящее техническое задание разработано на основе следующих документов и информационных материалов:
– учебный план по специальности 230115 «Программирование в компьютерных системах»;
– ГОСТ 24.701-86 «Надежность автоматизированных систем управления»;
– ГОСТ 21958-76 Система "Человек-машина". Календарный план
ГЛАВА 2 ПРОЕКТИРОВАНИЕ ИНТЕРНЕТ-ПОРТАЛА «ИНТЕРЕСНЫЙ СУРГУТ»
2.1 Определение среды разработки и средств, расширяющих ее возможности
CMS (Content Management System - система управления содержимым) — информационная система или компьютерная программа для обеспечения и организации совместного процесса создания, редактирования и управления контентом.
Основные функции CMS:
– управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов и т. п.;
– предоставление инструментов для создания содержимого, организация совместной работы над содержимым;
– публикация содержимого;
– представление информации в виде, удобном для навигации, поиска.
При создании сайта была использована система управления содержимым сайта с открытым исходным кодом Wordpress, написана на PHP. Wordpress хороша тем, что на ней поддерживаются RSS, trackback, Atom, pingback, она легка в установке и использовании и код открытый, можно разработать свои плагины и темы.
30% всех сайтов мира работают на WordPress, от личных блогов до крупнейших новостных агентств.
Сегодня есть огромное количество разных языков программирования, на которых делают сайты. И, более того, на всех популярных языках есть примеры огромных сайтов. Если 10 лет назад, говоря о технологиях больших сайтов, все говорили преимущественно о Java, то сегодня это может быть почти любой язык, и утверждать, что сайты делаются на каком-то конкретном языке, — стереотип.
На чистом языке, без использования CMS, пишутся огромные проекты с повышенными требованиями по гибкости, нагрузкам и безопасности. Для таких огромных проектов часто бюджет не играет такого значения, как эффективность. Чем больше проект, тем больше будет требований по гибкости и нагрузкам, а значит, проще писать все с нуля, выделяя на это лучших специалистов, чем если брать какие-то готовые решения, которые непонятно кем писались и непонятно какие проблемы в них скрыты. К примеру, когда речь о небольшом проекте с посещаемостью в 10 тыс. человек в день, то нам будет дешевле сделать его на CMS
При создании веб-сайта следует выбирать наиболее подходящие технологии.
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML(или XHTML).
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
PHP - язык программирования, специально разработанный для написания web-приложений (скриптов, сценариев), исполняющихся на Web-сервере. Синтаксис языка во многом основывается на синтаксисе C, Java и Perl. Он очень похож на С и на Perl, поэтому для профессионального программиста не составит труда его изучить. С другой стороны, язык PHP проще, чем C, и его может освоить веб-мастер, не знающий пока других языков программирования.
2.2 Выбор цветовой гаммы для сайта «Интересный Сургут»
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
 В цветовую гамму сайта были включены
следующие цвета (рисунок 1):
В цветовую гамму сайта были включены
следующие цвета (рисунок 1):
Рисунок 1 Цветовая гамма сайта
 Цветовая палитра сайта создавалась
исходя из существующего логотипа сообщества «Интересный Сургут» (рисунок 2).
Цветовая палитра сайта создавалась
исходя из существующего логотипа сообщества «Интересный Сургут» (рисунок 2).
Рисунок 2 Логотип сообщества в Вконтакте «Интересный Сургут»
2.3 Создание макета сайта «Интересный Сургут»
Для создания макета сайта был использован сервис Balsamiq Mockups, который позволяет построить х-макеты пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ.
Интерфейс сайта содержит 7 основных страниц: «главная страница», «ТОП 5», «Афиша», «Фотогалерея», «Куда сходить?», «Факты о Сургуте», «#Cургут_творческий».
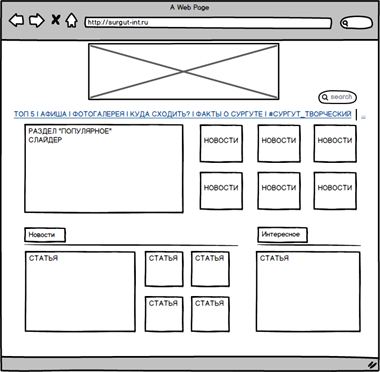
Главная страница содержит блоки последних новостей, с которыми может ознакомиться пользователь (рисунок 3).

Рисунок 3 Макет главной страницы
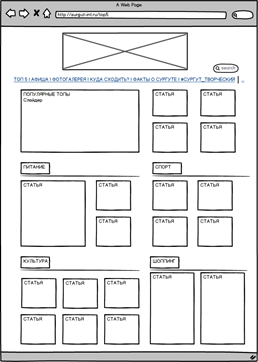
Страница «ТОП 5» содержит блоки статей с рейтингами местных заведений, которые разделены на категории: питание, спорт, культура, шопинг.
 Также есть раздел с наиболее
популярными статьями (рисунок 4)
Также есть раздел с наиболее
популярными статьями (рисунок 4)
Рисунок 4 Макет страницы «ТОП 5»
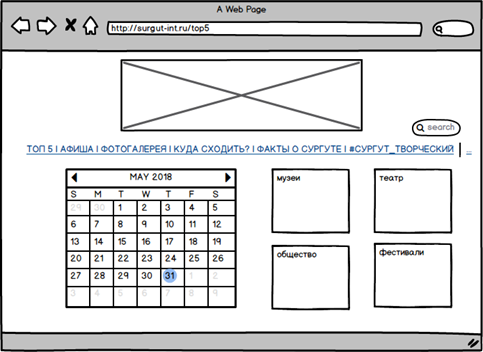
 Страница
«Афиша» содержит календарь и страницы с информацией о проходящих событиях в тот
день, который выбрал посетитель сайта (рисунок 5)
Страница
«Афиша» содержит календарь и страницы с информацией о проходящих событиях в тот
день, который выбрал посетитель сайта (рисунок 5)
Рисунок 5 Страница «Афиша»
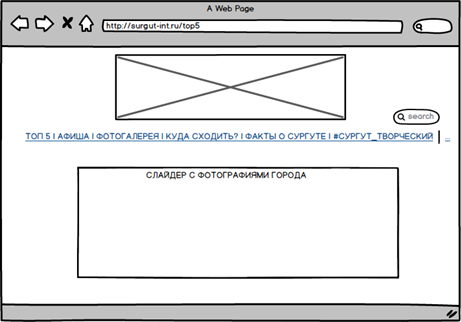
 Страница
«Фотогалерея» содержит слайдер с фотографиями города от пользователей сети
Интернет (рисунок 6).
Страница
«Фотогалерея» содержит слайдер с фотографиями города от пользователей сети
Интернет (рисунок 6).
Рисунок 6 Страница «Фотогалерея»
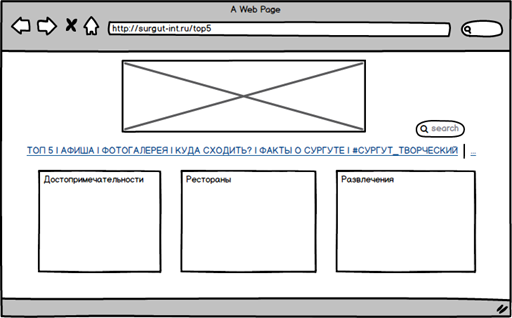
Страница «Куда сходить?» содержит информацию о достопримечательностях города, ресторанах и развлечениях (Рисунок 7)

Рисунок 7 Страница «Куда сходить»
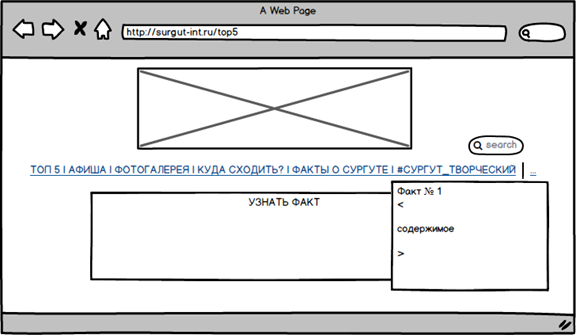
Страница «Факты о Сургуте» содержит кнопку при нажатии на которую пользователь получает случайный факт о Сургуте (рисунок 8)

Рисунок 8 Нажатие на кнопку «Узнать факт»
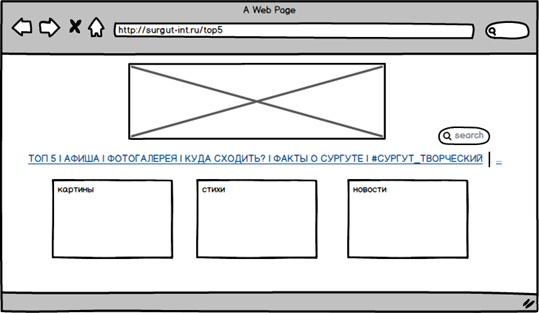
Страница «#Сургут_творческий» содержит три блока со статьями, которые поделены на 3 рубрики: песни, стихи, картины о Сургуте (рисунок 9)

Рисунок 9 Страница «#Сургут_творческий»
ГЛАВА 4 ОХРАНА ТРУДА
4.1 Требования охраны труда перед началом работы
Убедиться в наличии защитного заземления оборудования, а также защитных экранов видеотерминалов.
Тщательно проветрить помещение с ВДТ и ПЭВМ, убедиться, что микроклимат в помещении находится в допустимых пределах: температура воздуха в холодный период года – 220 – 240 С, в тёплый период года – 230 - 250 С, относительная влажность воздуха – 40 – 60 %.
Включить видеотерминалы и проверить стабильность и чёткость изображения на экранах.
4.2 Требования охраны труда во время работы
При работе с ВДТ и ПЭВМ значения визуальных параметров должны находиться в пределах оптимального диапазона.
Клавиатуру располагать на поверхности стола на расстоянии 100 – 300 мм от края, обращённого к пользователю.
При работающем видеотерминале расстояние от глаз до экрана должно быть 0, 6–0, 7 м, уровень глаз должен приходиться на центр экрана или на 2/3 его высоты.
Тетрадь для записей располагать на подставке с наклоном 120 – 150 на расстоянии 55 – 65 см от глаз, которая должна быть хорошо освещена.
Изображение на экранах видеомониторов должно быть стабильным, ясным и предельно чётким, не иметь мерцаний символов и фона, на экранах не должно быть бликов и отражений светильников, окон и окружающих предметов.
Продолжительность непрерывной работы с ВДТ и ПЭВМ без регламентированного перерыва не должна превышать 2-х часов. Через каждый час работы следует делать регламентированный перерыв продолжительностью 15 мин.
Во время регламентированных перерывов с целью снижения нервно-эмоционального напряжения, утомления зрительного анализатора, устранения влияния гиподинамии и гипокинезии, предотвращения развития познотонического утомления следует выполнять комплексы упражнений для глаз, физкультурные минутки и физкультурные паузы.
Не работать с ВДТ и ПЭВМ без защитных очков.
Суммарное время непосредственной работы с ВДТ и ПЭВМ в течение рабочего дня должно быть не более 6 часов, для преподавателей не более 4-х часов.
4.3 Требования охраны труда в аварийных ситуациях
В случае появления неисправности в работе видеотерминала следует выключить его и сообщить об этом администрации структурного подразделения колледжа. Работу продолжать только после устранения возникшей неисправности.
В случае возникновения у пользователя зрительного дискомфорта и других неблагоприятных субъективных ощущений следует ограничить время работы с ВДТ и ПЭВМ, провести коррекцию длительности перерывов для отдыха или провести смену деятельности на другую, не связанную с использованием ВДТ и ПЭВМ.
При поражении пользователя электрическим током немедленно отключить электросеть, оказать первую помощь пострадавшему, при необходимости отправить его в ближайшее лечебное учреждение и сообщить об этом администрации структурного подразделения колледж.
ГЛАВА 5 ЭКОНОМИЧЕСКАЯ ЧАСТЬ
4.1 Трудозатраты на разработку и отладку сайта
Расчет экономической эффективности и срока окупаемости проектируемого сайта следует начинать с расчета трудозатрат на разработку и отладку сайта.
Трудоемкость разработки программного обеспечения решения задачи, рассчитывается по формуле 1.
ТЗ=n*t (1)
ТЗ – нормативы трудозатрат на разработку и отладку сайта, чел/ч;
n – количество разработчиков, чел;
t – продолжительность времени, час;
ТЗ=250 чел/час
Расходы на амортизацию ЭВМ рассчитывается по формуле 2
Cам=Sком*20% / 12 (2)
Sком – стоимость компьютера (36000 руб.)
Сам=600,00 руб.
Расходы на размещение сайта «Интересный Сургут» сведем в таблицу 1.
Таблица 1
Расходы на размещение сайта «Интересный Сургут»
|
Наименование |
Цена за мес. (руб) |
Срок (мес.) |
Сумма (руб.) |
|
Интернет |
450,00 |
1 |
450,00 |
|
Хостинг |
100,00 |
1 |
100,00 |
|
Домен |
70,00 |
1 |
70,00 |
|
Реклама |
1000,00 |
1 |
1 000,00 |
|
Итого: |
1 620,00 |
||
Затраты на содержание, обслуживание ЭВМ и материалы за месяц, рассчитываются по формуле 3.
Смес=Фзарпл+Сам+Сразм+Сар (3)
Фзарпл- расходы на з/п обслуживающего персонала, руб.;
Сам – расходы на амортизацию ЭВМ и периферийной техники, руб.;
Сразм – расходы на размещение сайта, руб.;
Сар - расходы на аренду, руб.;
За заработную плату программиста в месяц возьмем стипендию в размере 4000 руб.
Тогда затраты на содержание, обслуживание ЭВМ и материалы за месяц составят:
Смес=6220,00 руб.
Общие затраты на разработку сайта, таблица 2
Таблица 2
Общие затраты на разработку сайта «Интересный Сургут»
|
Наименование |
Сумма (руб.) |
|
Расходы на разработку |
1 620,00 |
|
Зарплата (стипендия) |
4 000,00 |
|
Амортизация |
600,00 |
|
Итого: |
6 220,00 |
Таким образом, экономическая часть выпускной квалификационной работы позволила определить состав затрат на разработку интернет-портала «Интересный Сургут» и рассчитать его себестоимость, которая составила 6220,00 руб.
ЗАКЛЮЧЕНИЕ
На сегодняшний день новостные сайты пользуются огромной популярностью, так как быстро и без особых усилий можно узнать информацию о событиях города из первых уст. Для владельцев такого сайта, сайт приносит тоже сплошные плюсы – привлечение новых посетителей, новые рекламные площади.
В результате выполнения выпускной квалификационной работы мной был создан полный перечень технической документации к интернет-порталу для сообщества изделий «Интересный Сургут» В соответствии с технической документацией был разработан сам интернет-портал.
Итогом работы стало выполнение следующих поставленных задач:
- поэтапная разработка отдельных компонентов сайта;
- создание работоспособного сайта;
- проведение тестирования на наличие ошибок и размещение сайта на хостинге.
Экономическая часть выпускной квалификационной работы позволила определить состав затрат на разработку интернет-портала «Интересный Сургут» и рассчитать его себестоимость, которая составила 6220,00 руб.
ЛИТЕРАТУРА
1. Гражданский Кодекс Российской Федерации ст. 128, 129, гл. 30, ч. 1. – с. 289‑290.
2. Об информации, информационных технологиях и защите информации: Федеральный закон Российской Федерации от 27 июля 2006 г., № 149-ФЗ – ред. от 23.04.2018 № 102-ФЗ // Собрание законодательства Российской Федерации. – 2006.
3. Об электронной подписи: Федеральный закон Российской Федерации от 6 апреля 2011 г., № 63-ФЗ – ред. от 23.06.2016 № 220-ФЗ // Собрание законодательства Российской Федерации. – 2011.
4. ГОСТ 34.601-90. Комплекс стандартов на автоматизированные системы. Автоматизированные системы. Стадии создания. – ред. от 11.01.2018. Москва: ИПК Издательство стандартов, 1991.
5. ГОСТ 34.201-89. Информационная технология. Комплекс стандартов на автоматизированные системы. Виды, комплексность и обозначение документов при создании автоматизированных систем. – ред. от 11.01.2018. Москва: Государственный комитет СССР по стандартам, 1990.
6. Дронов, В.А. HTML, JavaScript, PHP и MySQL. Джентельменский набор Web-мастера / В.А. Дронов. – 4-е изд. Санкт-Петербург: БХВ-Петербург, 2015. – 768 с.
7. Колошин, Н. Г. Терминологический справочник менеджера / Н.Г. Колошин – Москва: Солон-Пресс, 2017. – 232 с.
8. Макфарланд, Д.С. Большая книга CSS3 / Д.С. Макфарланд. – 3-е изд. Санкт-Петербург: Питер, 2016. – 608 с.
9. Сорокин, А. В. Общая экономика: бакалавриат, магистратура, аспирантура / А.В. Сорокин – Москва: Берлин Директ-Медиа, 2016 г. – 640 с.
10. Арсеньев, О. Расчет себестоимости. Формулы и методы распределения затрат. – Интернет: https://fd.ru/articles/17552-red-raschet-sebestoimosti-produktsii-metody-raspredeleniya-zatrat
11. Мержевич, В. Макет из трех колонок. – Интернет: http://htmlbook.ru/content/maket-iz-trekh-kolonok.
12. Мержевич, В. Справочник по HTML. – Интернет: http://htmlbook.ru/html
13. Шевчук, А. PHP для начинающих. – Интернет: http://anton.shevchuk.name/php/
14. Шляхтун, Н. Азбука системы управления базами данных MySQL. – Интернет: http://citforum.ru/database/mysql/az_mysql/
15. Сервис для построения макетов пользовательских интерфейсов веб-сайтов Balsamiq Mockup. – Интернет: https://balsamiq.com/
16. Cистема управления содержимым сайта с открытым исходным кодом Wordpress. – Интернет: https://ru.wordpress.org/
17. Хостинг Timeweb. – Интернет: https://timeweb.com/ru/
 |
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.