
Лекция 1: Типы компьютерной графики. Основные понятия растровой графики. Цветовые модели
Цели занятия
· познакомить учащихся с основными типами компьютерной графики
· познакомить учащихся с понятиями разрешения изображения и глубины цвета
· научить учащихся выбирать подходящее разрешение и глубину цвета в зависимости от целей создания изображения
· дать сведения об основных цветовых моделях
Содержание занятия
Существует разделение на несколько типов компьютерной графики. Мы рассмотрим подробно два из них:
· векторные изображения
· растровые (или пиксельные, или битовые)
|
|
|
|
Векторная графика |
Растровая графика |
|
Рис. 1.1. Растровые и векторные графические изображения относятся к различным типам компьютерной графики |
|
Векторные графические изображения создаются из объектов, которые описываются с помощью так называемых параметрических уравнений. Объекты состоят из контура и заливки (в частном случае - с отсутствующими (прозрачными)). Поскольку элементы таких изображений описываются формулами, векторные изображения не теряют качества при масштабировании и имеют небольшой объем файла.
Векторные изображения применяют при создании чертежей, графиков, схем, карт; с помощью векторной графики создаются открытки, обложки книг и журналов, даже рисуется мультипликация.
Такие изображения создаются в специальных программах - векторных редакторах, например Adobe Illustrator, Adobe Flash, Corel Draw, Autodesk Autocad и других. Поскольку векторные изображения описываются уравнениями, мы не можем увидеть их в "настоящем" виде.
Уравнения ничего не значат, если нельзя увидеть их результат, поэтому векторные изображения мы видим в виде растровых изображений на экране или на печатной странице (т. е. состоящими из мелких элементов - точек).
Создание векторных изображений можно сравнить со сборкой фигур из конструктора Lego или с созданием аппликаций.
Битовые графические изображения, называемые также растровыми, "обязаны своим существованием "мелким дискретным элементам, образующим распознаваемое изображение.

Рис. 1.2. Пример мозаики из камня
Ярким примером изображений из дискретных элементов является мозаика, возникшая как элемент украшения зданий (рис. 1.2.). Для нее используются камни (смальта, плитки) самых разных форм и размеров. Художник-мозаист выбирает камень, исходя из требуемого цвета, размера и содержания. Творческая манера выкладывания мозаики у каждого художника своя.
В компьютерном изображении нет смысла выбирать особые элементы, а достаточно "навязать" принудительную дискретизацию на элементы простой геометрической формы - квадратной.
Ярким образцом растрового изображения является цифровая фотография.
Как и векторные, растровые изображения создаются и редактируются в программах - растровых редакторах, таких, как Adobe Photoshop, Corel Photopaint, Microsoft Paint и других.
Рассмотрим основные понятия пиксельной (растровой) графики подробнее.
Пиксел (pixel), являющийся сокращением от picture element (элемент картинки) - наименьший единый элемент растровой графики. (В живой речи слово употребляется в двух вариантах - "пиксел" и "пиксель". В литературе чаще встречается "пиксел".)
Пикселы чаще всего имеют квадратную форму (за исключением некоторых телевизионных стандартов). Размер пиксела является относительной величиной. Чтобы охарактеризовать место и размер пиксела в растровом изображении, применяют понятие разрешения изображения.
Для определения понятия разрешения необходимо выбрать единицу длины; чаще всего используют британскую - дюйм (inch), равный 2,54 cм. Можно рассматривать и метрическую систему, но эта система не прижилась среди специалистов, поэтому фактически не используется.
Число пикселов на единицу длины называется разрешением изображения (image resolution), и его количественной единицей считается ppi (pixels per inch - пикселы на дюйм).
Изображение с большим разрешением содержит больше пикселов (и меньшего размера), чем у изображения с меньшим разрешением (и большего размера).
Для лучшего усвоения понятия разрешения можно предложить учащимся небольшую задачу:
· 5 клеточек в тетради по длине приблизительно равны одному дюйму; отметьте полоску из пяти клеток и закрасьте одну клеточку. Если размер пиксела будет размером с эту клеточку, какое будет разрешение у этого изображения? (5ppi)
· Еще раз отметьте такую же полоску и закрасьте квадратик в четверть клеточки. Как изменилось разрешение? Каково оно? Как изменился размер пиксела? (10 ppi, разрешение изменилось в 2 раза, размер пиксела - в 4 раза)
Разрешение показывает, сколько пикселов содержится в одном линейном дюйме, и, если известны размеры изображения, можно точно сказать, сколько пикселов в нем содержится. Например, если изображение имеет размер 1 дюйм на 1 дюйм, а разрешение изображения равно 8 ppi, можно заключить, что все изображение содержит 64 пиксела. Если разрешение - 16 ppi, изображение этого же размера должно содержать 256 пикселов. При этом размер пиксела уменьшается в 4 раза.
Ни 8, ни 16 пикселов на дюйм не могут обеспечить качественное изображение. Такое разрешение слишком мало для человеческого зрения. На (рис. 1.3.) показаны линейка в один дюйм и согласование числа пикселов с разрешением изображения. Обратите внимание, что крайнее правое изображение было создано с разрешением 72 ppi - разрешением экранов мониторов - и выглядит прекрасно. Это наименьшее разрешение, при котором наш глаз различает "картинку" как единое целое, а не "набор квадратиков", при просмотре с расстояния "работы с книгой или компьютером".
|
|
||
|
8 ppi |
16 ppi |
72 ppi |
|
Рис. 1.3. Разрешение растрового изображения выражено в количестве пикселов на дюйм (ррi) |
||
Разрешающая способность изображения определяется пользователем, когда изображение оцифровывается с использованием сканера или цифрового фотоаппарата либо создается в программе обработки или редактирования изображений. Разберемся в практическом применении понятия разрешения при создании и редактировании растровой графики. Какое же разрешение изображения будет оптимальным?
Если задать этот вопрос учащимся, чаще всего они начинают перечислять все большие и большие значения, полагая, что чем меньше размер пиксела, тем лучше качество изображения.
Необходимо убедить учащихся в существовании физических ограничений на этот размер (ячейки монитора, точки на бумаге, возможностей нашего зрения).
Изображение на экране относится к пиксельной (растровой) графике, потому что строится из элементов, которые также называются пикселами.
Экран телевизора или монитора - это большая матрица, каждая ячейка которой независимо от других излучает определенную яркость, а все ячейки вместе отображают один кадр изображения.
Экранная матрица монитора может быть разной размерности (в пикселах): 640.480, 800.600, 1024.768, 1600.1200… Поскольку сам экран физически не меняется, то при использовании видеокарты с большим разрешением размер ячейки будет меньше, а детальность изображения - выше.
Обратите внимание: понятие разрешения экрана, к которому мы уже привыкли при работе с компьютером, означает размер экрана в пикселах. Это понятие не совпадает с понятием разрешения изображения.
Программы пиксельной графики и Web-браузеры отображают пикселы изображения при помощи пикселов экрана: если разрешение документа совпадает с разрешением экрана, то отображение на экране будет отображаться "пиксел в пиксел".
Если у документа разрешение превышает экранное, то при масштабе 100% отображаться документ будет в несколько раз увеличенным. Например, изображение с разрешением 144 ppi на экране монитора будет в два раза больше, чем изображение с разрешением 72 ppi, даже если их геометрический размер будет одинаковым.
Считается правильным готовить изображения для показа на экране монитора (презентации, web-странички, анимация и видео) с разрешением 72 ppi или 96 ppi. Большее разрешение в этом случае не даст улучшения качества картинки, а только увеличит ее размер и объем файла.
Разрешение принтера связано с количеством точек на дюйм (dots per inch - dpi), которые он может воспроизводить при печати.
Лазерные и струйные принтеры имеют техническое разрешение от 600 до 1200 dpi и годятся для распечатки тоновых изображений с разрешением от 150 до 300ppi.
Зависимость между техническим разрешением принтера и разрешением изображения отличается в 4 раза. Если вы точно знаете, что ваш струйный цветной принтер имеет разрешение 800 dpi, значит изображение для печати на этом принтере должно иметь разрешение 200 ppi.
При рассмотрении разрешения изображения для печати на принтере полезно ответить на следующие вопросы:
1. Если фотография скачана со странички Интернета, на каком принтере ее качество будет лучше - с техническими параметрами 600 dpi или 1200 dpi? (Одинаково некачественно, т. к. ее разрешение 72 ppi, что мало для печати на принтере)
2. Если изображение подготовлено с разрешением 150 ppi, на каком принтере его качество будет лучше - с техническими параметрами 600 dpi или 1200 dpi? (Одинаково)
3. Если изображение подготовлено с разрешением 300 ppi, на каком принтере его качество будет лучше - с техническими параметрами 600 dpi или 1200 dpi? (На втором принтере, т. к. его характеристики позволяют напечатать данное изображение с лучшим качеством)
4. Если изображение подготовлено с разрешением 600 ppi, на каком принтере его качество будет лучше - с техническими параметрами 600 dpi или 1200 dpi? (На втором принтере, т. к. его характеристики позволяют напечатать данное изображение с лучшим качеством, но при этом увеличение объема файла в 4 раза не является оправданным. Качество печати не будет отличаться от печати изображения с разрешением в 300 ppi)
Полиграфическая печать полутоновых или цветных изображений возможна только с использованием технологии растрирования, которая преобразует уровни тона изображения в совокупность растровых точек различной площади. Более темным участкам изображения соответствуют более крупные растровые точки, более светлым - более мелкие. Частота растровых точек в одном изображении поддерживается неизменной и измеряется числом линий на дюйм (lines per inch - lpi). Частота растра иначе называется линиатурой растра. Качество полиграфического оттиска зависит от многих факторов, но в немалой степени - от разрешения изображения и линиатуры растра. Соотношение между этими двумя параметрами можно определить следующей формулой: для печати изображения используется разрешение, превышающее линиатуру выводного устройства в 1,5-2 раза.
В подавляющем большинстве случаев для качественной печати в типографии потребуется изображение с разрешением 300 ppi.
В любом случае, необходима консультация специалистов именно того сервисного бюро или той типографии, которые будут заняты подготовкой к печати или непосредственно печатью изображения.
Так как мы собираемся работать с цифровыми изображениями, то количество пикселов в изображении становится чрезвычайно важным. Размер файла в растровом изображении основывается на количестве пикселов в изображении. Чем больше пикселов содержит изображение, тем больше по размеру его файл. Для того чтобы эффективно работать с растровыми изображениями, мы вовсе не обязаны стремиться к огромным изображениям с немыслимым количеством пикселов на дюйм. Даже если вы имеете мощную компьютерную систему, работа с большими изображениями с высоким разрешением может оказаться достаточно обременительной.
Таким образом, все компьютерные изображения можно разделить по целям использования и выделить приоритетные размеры разрешения изображения в зависимости от этих целей (рис. 1.4.).
|
|
||
|
Изображения для монитора - 72 ppi, 96 ppi |
Изображения для печати на принтере - 150-300 ppi |
Полиграфическая печать - 300 ppi |
|
Рис. 1.4. Все растровые изображения можно условно разделить по целевому использованию |
||
Пиксел обладает двумя отличительными характеристиками:
· позицией и размером по отношению к остальным пикселам растрового изображения - разрешением
· цветовыми возможностями, измеряемыми в битах, - цветовой глубиной
Существует несколько значений цветовой глубины, используемых в изображениях. С цветовой глубиной тесно связаны названия для организации этих цветовых данных (в Photoshop они называются цветовыми режимами).
Понятие глубины цвета - это чистая метафора. Специалисты, которые ввели в оборот это понятие, представили мысленно, как дополнительные битовые матрицы информации располагаются "как бы в глубину".
Глубина цвета измеряется числом двоичных разрядов (бит), отведенных для каждого пиксела.
Единица глубины цвета - b/p (бит на пиксел).
Установка глубины цвета необходима в начале работы с изображением и определяет его тип и количество возможных оттенков тона (цвета).
Рассмотрим возможности цветопередачи и понятие глубины цвета, используя понятия Photoshop.
|
Компьютерная палитра |
Цветовая глубина |
Цветовой режим в Photoshop, пояснения |
Пример |
|
Черно-белое (2 цвета) |
1 b/p |
Штриховой рисунок (BITMAP) Глубина цвета у черно-белой штриховой графики равна 1 биту, поэтому такую графику иногда называют "однобитовой". Единственный бит информации может указывать состояние "включено" или "отключено". Это означает, что существует два возможных цвета - белый (ток включен) или черный (ток отключен) |
|
|
16 цв. 256 цв |
4 b/p 8 b/p |
Максимальное число цветов для индексированного изображения равно 256. Такие цвета кодируются в виде цветовых таблиц (индексов). В этой таблице цвета предопределены, как мелки в коробке пастели. Этот режим достаточно часто используется, например, в изображениях для Web-страниц. Подобная организация делает размер файла небольшим. Существует способ имитации тоновых уровней с помощью смешивания пикселов (так называемый "dithering"), когда несколько пикселов призваны вызывать у зрителя ощущение какого-либо тона. Таким образом получают вполне фотореалистичное изображение с малой глубиной цвета |
|
|
Черно-белый полутон |
8 b/p |
Если используется тоновое изображение, то глубина цвета такого изображения традиционно равна 8 битам. Такое изображение называют "grayscale" ("серая шкала"). Если каждый пиксел кодировать восемью битами, то можно получить 256 оттенков серого. Информация о полутоновом изображении организуется в одноцветный канал, который называется Black (Черный) |
|
|
RGB True Color (Истинный цвет) |
24 b/p (8 b/p, 3 канала) |
Такое изображение называется по имени цветовой модели - RGB-image или TrueColor (Истинный цвет). Для того чтобы сохранить цветовую информацию, технические системы используют цветные фильтры (красный, зеленый и синий). В результате создаются три изображения в градациях серого со значениями яркости от 0 до 255. В них каждый пиксел описывается восемью битами, в сумме 24 бита, что дает возможность закодировать около 16,7 миллиона оттенков |
|
|
32 b/p (4 канала по 8 b/p) |
1. Режим CMYK. Создаются четыре канала изображения в градациях серого 2. Или изображение в режиме RGB с дополнительным альфа-каналом |
Таким образом, различают следующие основные типы изображений по глубине цвета: чёрно-белые штриховые изображения, изображения в градациях серого и полноцветные изображения.
Объем пиксельного файла - это количество информации, для хранения которой требуется дисковое пространство. Можно рассчитать объем изображения еще до того, как он создан.
Объем файла в пиксельной графике никоим образом не зависит от содержания. Из этого факта вытекают следующие правила:
· Необходимость кадрирования, что обозначает "обрезку" лишнего изображения и удаление лишней площади. Это полезно и по эстетическим критериям.
· Если необходимо уменьшать объем файла, то влиять можно только на геометрические размеры, разрешение и глубину цвета.
Разрешение определяет величину пиксела геометрически. Глубина цвета определяет количество битов, с помощью которых составляются коды тона (цвета). Хотя разрешение и глубина цвета существуют неразрывно (не бывает изображений с разрешением, но без глубины цвета, и наоборот), но фактически они никак не связаны. (Штриховая графика для вывода на фотонаборном автомате обладает высоким разрешением и минимальной глубиной цвета (1 bit).
В плакатах возможны изображения с очень низким разрешением (5 ppi), но большой глубиной цвета (24 b/p).)
Разрешение - это размер минимального элемента, а глубина цвета - это качество минимального элемента (тоновый и цветовой уровни).
Коротко рассмотрим понятия цветовых моделей.
Цветовая модель - это способ описания цвета с помощью количественных характеристик.
В этом случае не только легко сравнивать отдельные цвета и их оттенки между собой, но и использовать их в цифровых технологиях.
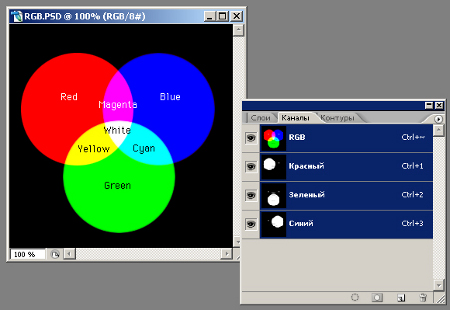
Цветовая модель RGB (по первым буквам слов Red (Красный), Green (Зеленый) и Blue (Синий))
Множество оттенков цветов мы различаем оттого, что излучается свет определенных длин волн.
К излучаемым цветам можно отнести, например, белый свет, цвета на экране телевизора, монитора и так далее. Основными считаются три: красный, зеленый и синий.
Цветовая модель RGB представляется в виде трехмерного графика: куба, у которого нулевая точка - черный цвет (излучение отсутствует) - (0, 0, 0). Каждая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от 0 до 255 (уровень серого в каждом цветовом канале). Точка с максимальными значениями (255, 255, 255) представляет белый цвет. По диагонали, соединяющей эти точки, располагаются серые оттенки, так как значения трех составляющих одинаковы (23, 23, 23), (130, 130, 130) и т. д.). Этот диапазон называют серой шкалой (grayscale). Три вершины куба дают чистые исходные цвета (255, 0, 0), (0, 255, 0), (0, 0, 255), остальные три отражают двойные смешения исходных цветов: из красного и зеленого получается желтый (255, 255, 0), из зеленого и синего - голубой (0, 255, 255), а из красного и синего - пурпурный (255, 0, 255).

Рис. 1.6. Основные цвета модели RGB
Вернемся к 16,7 миллионам оттенков цвета в одноименной палитре: для нашего глаза оттенки цвета, описываемые координатами (0, 0, 1), (0, 1, 0) и даже (3, 6, 4), будут неразличимы; но компьютер их воспринимает как различные. Совокупность всех значений координат дает более 16 млн оттенков (224 = 16 777 216).
Данная цветовая модель применяется в качестве основной во всех компьютерных системах.
Соответственно в этой модели доступны максимальные возможности редактирования изображения.
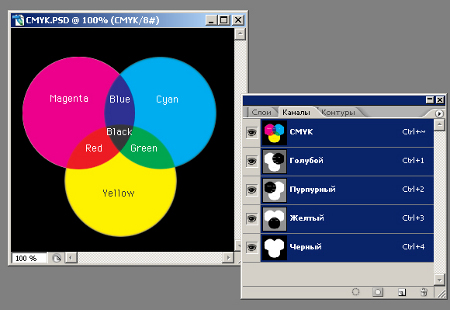
Цветовая модель CMYK (Сyan (голубой), Magenta (пурпурный), Yellow (желтый), Key ("ключевой"))
Данная модель описывает реальные полиграфические краски. Основных красок три: Сyan (голубой), Magenta (пурпурный), Yelloy (желтый). Они составляют полиграфическую триаду (process colors). Каждому пикселу в CMYK-изображении присваиваются значения, определяющие процентное содержание триадных красок. Нулевые значения составляющих дают белый цвет (бумага), максимальные значения должны давать черный, их равные значения - оттенки серого.

Рис. 1.7. Триада основных цветов модели CMYK
Полиграфические краски не так идеальны, как луч света. Смешение трех основных красок не синтезирует чистый черный цвет, поэтому в число основных полиграфических красок была внесена черная краска: буква K - это сокращение от слова "Key" ("основной", "ключевой"). От черного цвета в значительной степени зависит общая резкость оттисков.
Эта модель применяется только в полиграфическом производстве, поэтому перевод в нее всегда осуществляется на последних этапах обработки изображения. Модели RGB и CMYK хотя и связаны друг с другом, однако их взаимные переходы друг в друга никогда не происходят без потерь.
Цветовая модель HSB (Цветовой оттенок (Hue), Насыщенность (Saturation), Яркость (Brightness))
Модель HSB согласуется с восприятием цвета человеком: цветовой тон - эквивалент длины волны, насыщенность - интенсивность волны, а яркость - количество света. Эта модель считается самой удобной в подборе цвета для пользователя (при выборе мы в любой программе фактически пользуемся этой моделью, а не вводим цифровые характеристики цвета - (рис. 1.8.).
Однако эта модель является абстрактной, поскольку не существует технических средств для непосредственного измерения цветового тона и насыщенности. Она не образует цветовых каналов в документе (сохранить документ в этой цветовой модели нельзя).
Цвет может быть представлен в природе, на экране монитора, на бумаге. Во всех случаях возможный диапазон цветов, или цветовой охват (gamut), будет разным. Самый широкий охват - в природе, он ограничивается только возможностями человеческого зрения. Часть из того, что существует в природе, может передать монитор. Часть из того, что передает монитор, можно напечатать (например, при полиграфическом исполнении плохо передаются цвета с очень низкой плотностью).
|
|
|
|
Рис. 1.8. Модель HSB дает пользователю удобство выбора цветового тона |
|
Примерные вопросы для контроля
1. Каковы основные типы компьютерных изображений?
2. Из чего состоят векторные изображения?
3. Где применяются векторные изображения?
4. Где применяются растровые изображения?
5. Каков основной наименьший элемент растрового изображения?
6. Дайте характеристики (две) пиксела
7. Что такое разрешение растрового изображения? В чем оно измеряется?
8. Как подобрать разрешение изображения для определенной цели (на экран компьютера, для вывода на принтер)?
9. Что такое глубина цвета? В каких единицах она измеряется?
10. Как соотносятся друг с другом разрешение и глубина цвета?
11. От чего зависит объем (размер файла на диске) растрового изображения?
12. Какие цветовые модели вы знаете?
13. Где применяется модель цвета CMYK?
14. Можно ли сохранить файл в цветовой модели HSB?
Скачано с www.znanio.ru
Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.