
Вопрос 12.
Язык HTML. Структура HTML документа, парные и не парные теги, & - последовательности.
Язык HTML, или универсальный язык разметки гипертекста, используется для создания самых разных интерактивных документов с гиперссылками и элементами мультимедиа — Web-страниц, интерфейсов, презентаций, электронных книг и учебных пособий. Файлы с HTML-кодом — это обычные текстовые файлы, доступные для чтения как программе, так и человеку. Благодаря этому HTML - страницы можно редактировать и просматривать на любом компьютере и в любой операционной системе.
Для создания HTML-страниц можно пользоваться любым текстовым редактором, но существуют и специализированные программы. Эти HTML-редакторы делятся на два типа: визуальные и не визуальные.
Структура HTML документа.
<html>
<head>
<title>Мой первый
шаг </title>
</head>
<body>
Здравствуйте, это моя
первая страница.
<br>
Добро пожаловать!
</body>
</html>
Все, что находится между <
и > - это тэг. Текст, не находящийся между такими скобками < > - весь
виден при просмотре в браузере.
Обязательные тэги.
<html>
</html>
Все тэги, расположенные между <head> </head>, это что-то вроде служебной информации.
Например <title> - заголовок.
Все тэги, расположенные между <body> </body> - непосредственное содержание документа.
Дескриптор в HTML — это некое ключевое слово или сокращение, которое служит признаком того или иного форматирования данной части документа. Для того чтобы дескриптор можно было отличить от остального текста, его заключают между знаками "больше" и "меньше": <ДЕСКРИПТОР>.
Многие дескрипторы принадлежат к контейнерному типу: в них, как в контейнер, заключается фрагмент текста, форматирование которого определяется этим
дескриптором, — например, выделение курсивом или "привязка" гиперссылки.
Контейнерные дескрипторы всегда парные: каждому открывающему дескриптору
соответствует одноименный закрывающий, причем закрывающий дескриптор отличается от открывающего тем, что начинается с косой черты
Встречаются и не контейнерные, одинарные дескрипторы. Они не содержат текста, который нужно так или иначе отформатировать, а определяют характеристики документа в целом или описывают объект, который нужно вставить в данной точке документа, например картинку. Такие дескрипторы не имеют закрывающих "двойников"
Пример парных тегов: <I> текст курсивом </I> ; <B> текст жирный </B>; <U> текст подчеркнутый </U>
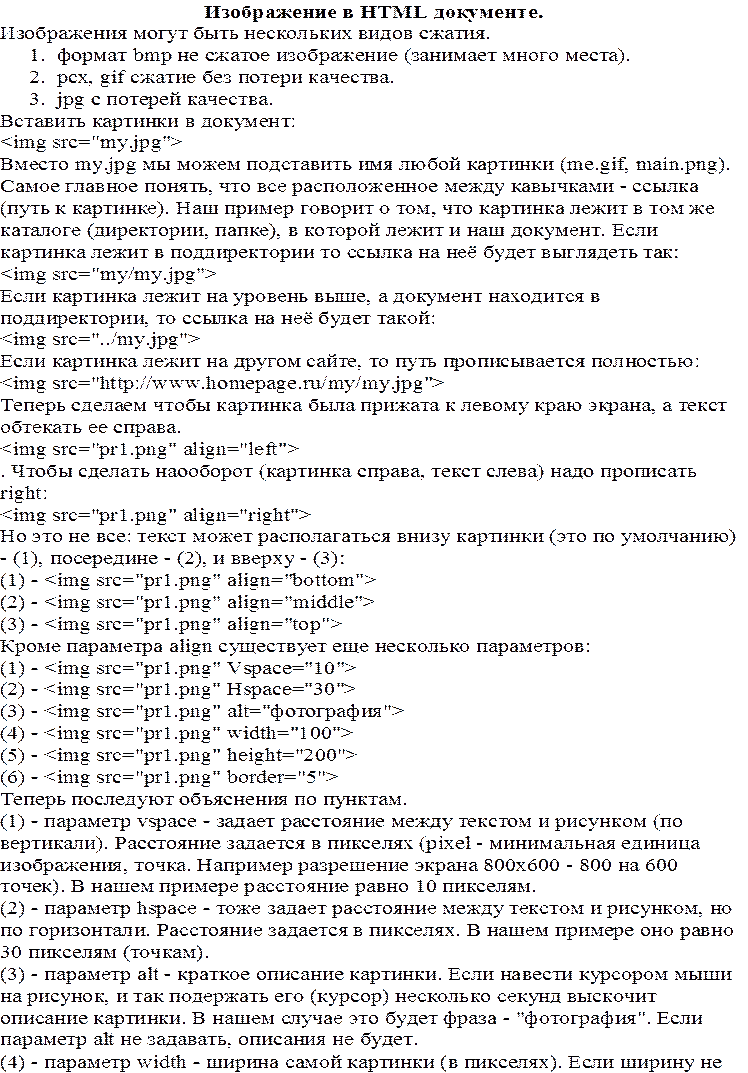
Пример не парных тегов: <br> перенос текста на другую строку; как вставлять картинки в документ: <img src="my.jpg">
Символы, не входящие в стандартный набор ASCII, обозначаются в HTML – коде с помощью Esc-последовательностей или мнемонических имен. Esc-последовательность представляет собой ASCII-код символа, перед которым стоят знаки &#, а после — точка с запятой. Мнемоническое имя символа — это некое сокращение, образованное от его английского названия, перед которым стоит амперсанд, а после — точка с запятой. Так, левую и правую угловые кавычки (« и ») в HTML-коде можно обозначить как « и » или же как « и sraquo;. Таким же способом в HTML-код вносят служебные символы HTML. Например, если на страницу потребуется вывести угловые скобки, обычно используемые как признак дескрипторов HTML, то можно воспользоваться Esc-последовательностями < и
> или же мнемоническими именами < и >. А также - пробел; & - &.





Материалы на данной страницы взяты из открытых источников либо размещены пользователем в соответствии с договором-офертой сайта. Вы можете сообщить о нарушении.